Integrating Flutter BenefitPay SDK in your application
Before diving into the development process, it's essential to establish the prerequisites and criteria necessary for a successful build. In this step, we'll outline the specific iOS/Android requirements, including the minimum SDK version and other important details you need to consider. Let's ensure your project is set up for success from the very beginning.
- We support from iOS 13.0+
- Dart 3.0.0+
- Java version 11
- A minimum Android SDK/API level of 24
- in order to accept online payments on your application, you will need to add at least the Internet permission in the manifest file.
xml <uses-permission android:name="android.permission.INTERNET" /> //get internet access to complete online payments
While you can certainly use the sandbox keys available within our sample app which you can get by following the installation process, however, we highly recommend visiting our onboarding page, there you'll have the opportunity to register your package name and acquire your essential Tap Key for activating Card-Flutter integration. If you will support both iOS and Android, you will need to have two different keys for each app.
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
benefit_pay_flutter: ^0.0.5
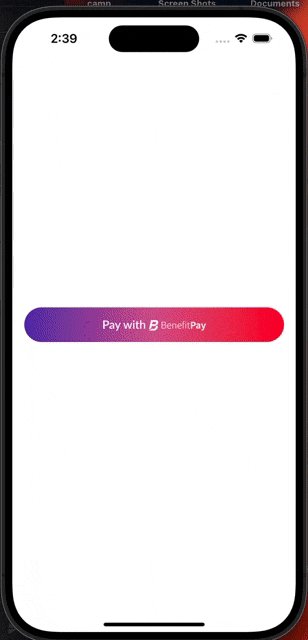
Noting that in Flutter, you will use our button like any other widget. While creating, the widget you will also need to pass the parameters & listen to the callbacks based on your needs.
- You will have to create a variable of type TapBenefitPayWidget
- While intialising the widget:
- Pass the parameters to the widget.
- Implement the provided interfaces/callbacks
- Our button widget is a stateful one, depends on stateful variable to listen to all callbacks.
- Creating the TapBenefitPayWidget from code
- Head to your controller where you want to display the
TapBenefitPayWidgetas a widget. - Import
TapBenefitPayWidgetas follows
import 'package:benefit_pay_flutter/benefit_pay_flutter.dart';. - In the coming code sample, we will show how to embed the button form within your widget tree.
TapBenefitPayWidget(
sdkConfiguration: const {},
), While creating the widget as previously mentioned, it is time to pass the parameters needed for the SDK to work as expected and serve your need correctly.
- Pass these parameters to the TapBenefitPayWidget widget
sdkConfiguration: const {
"post": const {"url": ""},
"operator": {
"publicKey": "pk_test_HJN863LmO15EtDgo9cqK7sjS",
"hashString": ""
},
"transaction": {
"amount": 1.0,
"currency": "BHD",
},
"reference" : const { "transaction" : "transaction", "order" : "order" }, "merchant": {
"id": "",
},
"customer": {
"id": "",
"names": const [
{
"first": "TAP",
"middle": "",
"last": "PAYMENTS",
"lang": "en",
}
],
"contact": const {
"email": "[email protected]",
"phone": {
"countryCode": "+965",
"number": "88888888"
}
},
},
"interface": {
"locale": "en",
"edges": "flat",
},
}, Full code snippet for creating the parameters + passing it TapBenefitPayWidget variable + Listening to callbacks
import 'package:benefit_pay_flutter/benefit_pay_flutter.dart'; import 'package:flutter/material.dart';
class BenefitPayScreen extends StatefulWidget {
final Map<String, dynamic> dictionaryMap;
const BenefitPayScreen({
super.key,
required this.dictionaryMap,
});
@override State<BenefitPayScreen> createState() => _BenefitPayScreenState(); }
class _BenefitPayScreenState extends State<BenefitPayScreen> {
String sdkResponse = "";
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
title: const Text('Plugin example app'),
),
body: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 18,
vertical: 50,
),
child: SingleChildScrollView(
child: Center(
child: SelectableText(
sdkResponse.isEmpty ? " " : "SDK RESPONSE : $sdkResponse",
),
),
),
),
bottomSheet: Padding(
padding: const EdgeInsets.only(bottom: 20),
child: TapBenefitPayWidget(
sdkConfiguration: widget.dictionaryMap,
onReady: () {
developer.log(">ON READY >>>>");
},
onCancel: () {
developer.log(">ON CANCEL >>>>");
setState(() {
sdkResponse = "Cancelled";
});
},
onSuccess: (String? value) {
developer.log(">ON SUCCESS >>>> $value");
setState(() {
sdkResponse = value ?? "";
});
},
onError: (String? error) {
developer.log(">ON ERROR >>>> $error");
setState(() {
sdkResponse = error ?? "";
});
},
onClick: () {
},
onOrderCreated: (String? value) {
developer.log(">ON ORDER CREATED >>>> $value");
setState(() {
sdkResponse = value ?? "";
});
},
onChargeCreated: (String? value) {
developer.log(">ON CHARGE CREATED >>>> $value");
setState(() {
sdkResponse = value ?? "";
});
},
),
),
);
}
} Below you will find more details about each parameter shared in the above tables that will help you easily integrate BenefitPay-Flutter SDK.
- Definition: It links the payment gateway to your merchant account with Tap, in order to know your business name, logo, etc...
- Type: string (required)
- Fields:
- publicKey
Definition: This is a unique public key that you will receive after creating an account with Tap which is considered a reference to identify you as a merchant. You will receive 2 public keys, one for sandbox/testing and another one for production.
- publicKey
- Example:
{ "operator":{"publicKey":"pk_test_YhUjg9PNT8oDlKJ1aE2fMRz7", "hashString":""} - Definition: This defined the details of the order that you are trying to purchase, in which you need to specify some details like the reference, scope...
- Type: Dictionary, (optional)
- Fields:
- currency
Definition: The currency which is linked to the order being paid. - amount
Definition: The order amount to be paid by the customer.
Note: Minimum amount to be added is 0.1.
- currency
- Example:
"transaction": {
"amount": 1.0, "currency": "BHD", } -
Definition: Here, you will collect the information of the customer that is paying..
-
Type: Dictionary (required)
-
Fields:
-
id
Definition: This is an optional field that you do not have before the charge is processed. But, after the charge, then you will receive the customer ID in the response which can be handled in the onSuccess callback function. -
name
Definition: Full Name of the customer paying.
Fields:- lang
Definition: Language chosen to write the customer name. - first
Definition: Customer's first name. - middle
Definition: Customer's middle name. - last
Definition: Customer's last name.
- lang
-
contact
Definition: The customer's contact information like email address and phone number.
Note: The contact information has to either have the email address or the phone details of the customers or both but it should not be empty.
Fields:1. **email** Definition: Customer's email address Note: The email is of type string. 2. **phone** Definition: Customer's Phone number details 1. **countryCode** 2. **number**
-
-
_Example:
{ "customer": {
"id": customerIdController.text,
"names": const [
{
"first": "TAP",
"middle": "",
"last": "PAYMENTS",
"lang": "en",
}
],
"contact": const {
"email": "[email protected]",
"phone": {
"countryCode": "+965",
"number": "88888888"
}
},
},
} -
Definition: This will help you control the layout (UI) of the payment form, like changing the theme light to dark, the language used (en or ar), ...
-
Type: Dictionary (optional)
-
Fields:
- locale
Definition: The language of the pay button. Accepted values as of now are:
Possible Values:
- locale
-
en(for english)
-
ar(for arabic).
- edges
Definition: Control the edges of the payment form.
Possible Values:
-
curved
-
flat
-
Example:
"interface": { "locale": "en",
"edges": "flat",
} -
Definition: Here you can pass the webhook URL you have, in order to receive notifications of the results of each Transaction happening on your application.
-
Type: Dictionary (optional)
-
Fields:
- url
Definition: The webhook server's URL that you want to receive notifications on.
Example:
- url
{ "post":{"url":""} - Add the dependency
crypto: Latest version - Copy this helper method code
This is a helper method showing how can you generate a hash string when performing live charges
- Parameter publicKey: The Tap public key for you as a merchant pk_.....
- Parameter secretKey: The Tap secret key for you as a merchant sk_.....
- Parameter amount: The amount you are passing to the SDK, ot the amount you used in the order if you created the order before.
- Parameter currency: The currency code you are passing to the SDK, ot the currency code you used in the order if you created the order before. PS: It is the capital case of the iso country code ex: SAR, KWD.
- Parameter post: The post url you are passing to the SDK, ot the post url you pass within the Charge API. If you are not using postUrl please pass it as empty string
- Parameter transactionReference: The reference.trasnsaction you are passing to the SDK(not all SDKs supports this,) or the reference.trasnsaction you pass within the Charge API. If you are not using reference.trasnsaction please pass it as empty string */
String generateTapHashString(
String publicKey,
String secretKey,
double amount,
String currency, {
String postUrl = "",
String transactionReference = "",
}) {
// Let us generate our encryption key
var key = utf8.encode(secretKey);
// For amounts, you will need to make sure they are formatted in a way to have the correct number of decimal points. For BHD we need them to have 3 decimal points
var formattedAmount = amount.toStringAsFixed(3);
// Let us format the string that we will hash
var toBeHashed = 'x_publickey$publicKey'
'x_amount$formattedAmount'
'x_currency$currency'
'x_transaction$transactionReference'
'x_post$postUrl';
// let us generate the hash string now using the HMAC SHA256 algorithm
var hmacSha256 = Hmac(sha256, key);
var signature = hmacSha256.convert(utf8.encode(toBeHashed));
var hashedString = signature.toString();
return hashedString;
}- Call it as follows:
String hashString = generateTapHashString(publicKey: publicKey, secretKey: secretString, amount: amount, currency: currency, postUrl: postUrl,transactionReference:transactionReference); - Pass it within the operator model
{ "operator": {"publicKey": "pk_test_HJN863LmO15EtDgo9cqK7sjS", "hashString": hashString } }