-
-
Notifications
You must be signed in to change notification settings - Fork 91
Filters
Filters allow you to control when plugins will receive input from your devices. This allows you to use certain inputs, such as buttons, to be used a modifiers by activating filters. A plugin will receive input when it has no filters assigned or when all assigned filters are active.
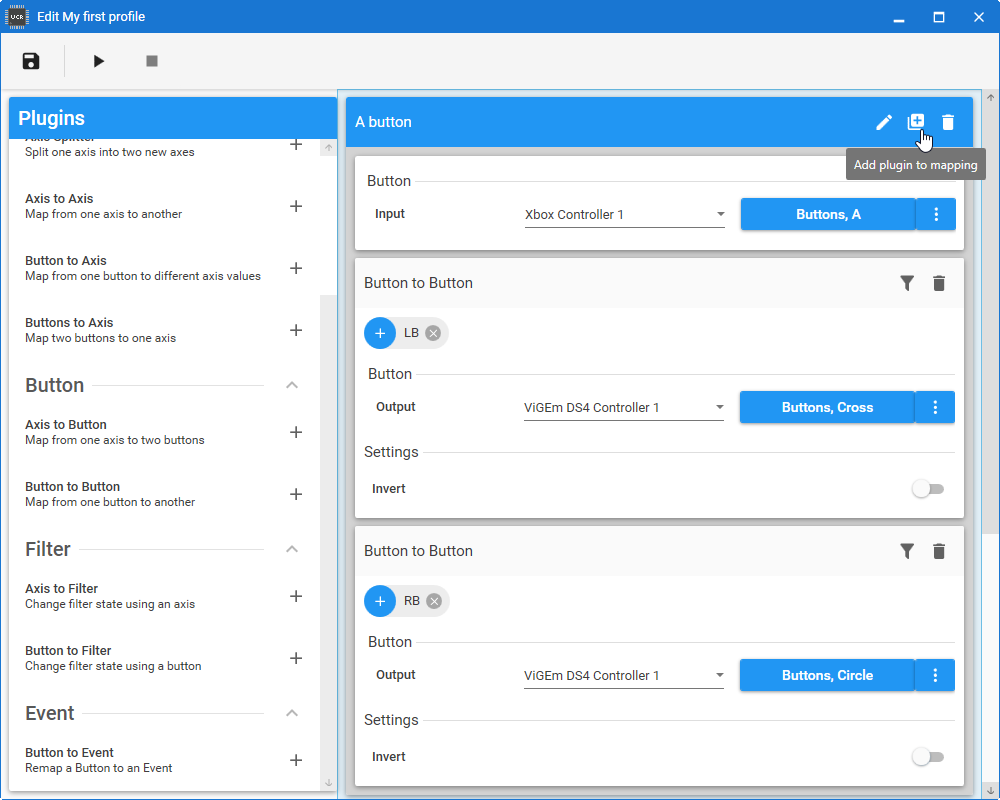
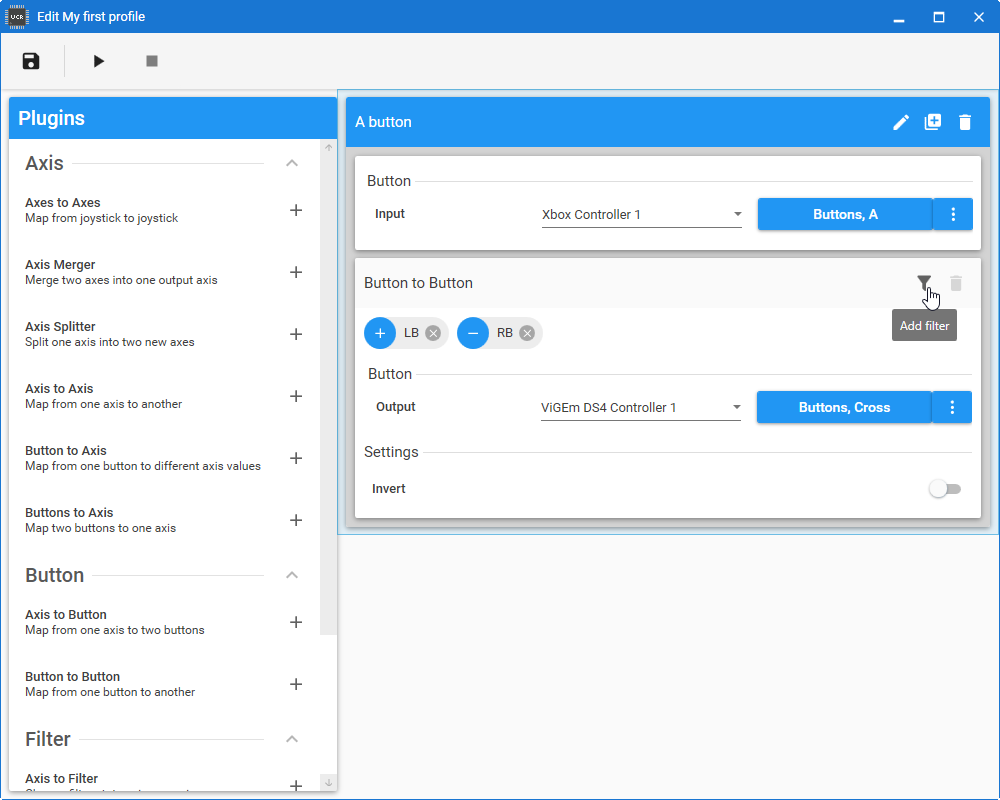
Filters are added per plugin and are named with text input. The names of filters are not case sensitive and filters are also inherited from parent profiles. The two filters, LB and RB , have been added in the screenshot below.

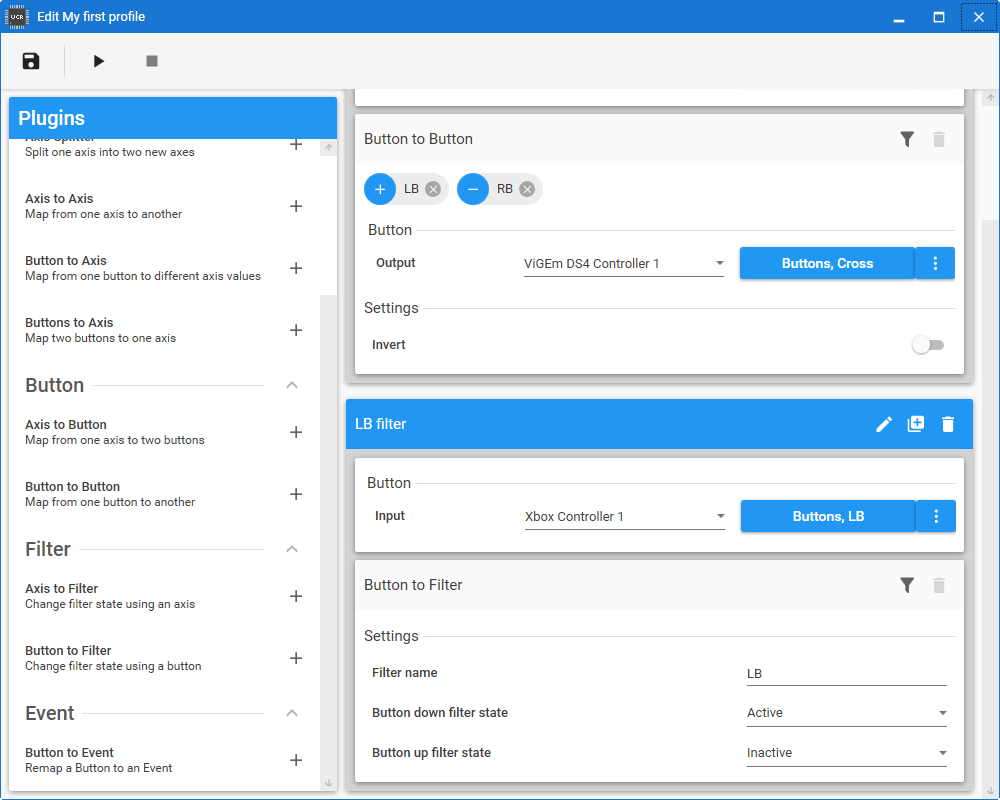
Filters can be toggled to be inverted as seen with filter RB, indicated by + or -. The A button will send the Cross output when LB is active and RB is inactive. However, nothing is assigned to toggle the filters yet. This is done with filter plugins. We now add a Button to Filter plugin for the LB filter.

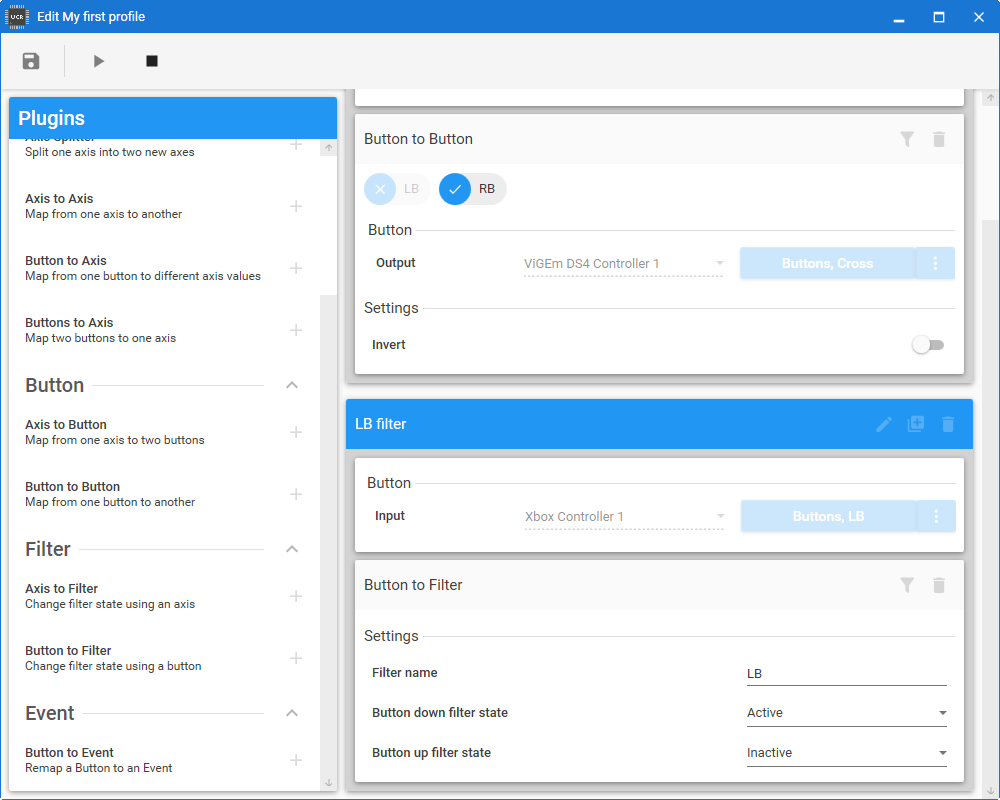
The added filter plugin targets the LB filter name allowing you to toggle the active state of the filter when the profile is running. Running the profile will show you previews of the filter states.

Having a single plugin with filters might not give much value, however, you can add additional plugins to your mapping avoiding binding the same input multiple times. Then you can assign filters to each plugin effectively controlling the output of the button based on the filters. The final result allows the A button to either act as the Cross or Circle button on the output depending on the active filters.