A comprehensive collection of themes crafted by RLabs Inc., designed to enhance your coding experience in Visual Studio Code.
We're excited to announce a significant expansion of our theme collection! Our latest update includes a wide variety of new themes, each designed to cater to different preferences and coding environments.
You can preview all our themes using Microsoft's official VSCode Theme Preview. This tool allows you to see how each theme looks in action before installing.
The new themes were created using our custom-built VSCode Theme Generator App. This web application offers a range of features:
-
Generate theme colors randomly using various common color schemes:
- Monochromatic
- Analogous
- Complementary
- Split-complementary
- Triadic
- Tetradic
-
And also using a custom algorithm based on sacred geometry patterns like:
- Golden Ratio
- Fibonacci Sequence
- Platonic Solids
- Flower of Life
- Vesica Piscis
- and others...
-
Option to choose a base color and color scheme
-
Edit individual colors to fine-tune your theme
-
Export the theme as a JSON file, ready for use or publication in the VSCode Marketplace
Note: The theme preview in the web app is a work in progress and may not reflect all color and semantic tokens used in the actual theme. Contributions to improve the Theme preview component are welcome!
Our theme generator incorporates principles of sacred geometry to create harmonious and visually appealing color schemes. Here's how we've integrated these concepts:
We use the golden ratio to determine color relationships and spacing within the theme. This ratio, found throughout nature and art, creates a sense of balance and aesthetic pleasure.
The Fibonacci sequence (0, 1, 1, 2, 3, 5, 8, 13, 21, ...) is used to generate color palettes. We use these numbers to create proportional relationships between different color elements in the theme.
We map colors to the vertices of Platonic solids (tetrahedron, cube, octahedron, dodecahedron, and icosahedron) in color space. This creates themes with inherent geometric harmony.
The Flower of Life pattern is used as a template for color distribution. We place colors at key intersections of this sacred geometric pattern to create balanced and interconnected color schemes.
The shape formed by the intersection of two equal-sized circles is used to define color relationships. This sacred shape helps in creating themes with a natural flow and continuity.
By incorporating these sacred geometry principles, our themes aim to not only look appealing but also resonate with the natural patterns that surround us, potentially enhancing focus and creativity during coding sessions.
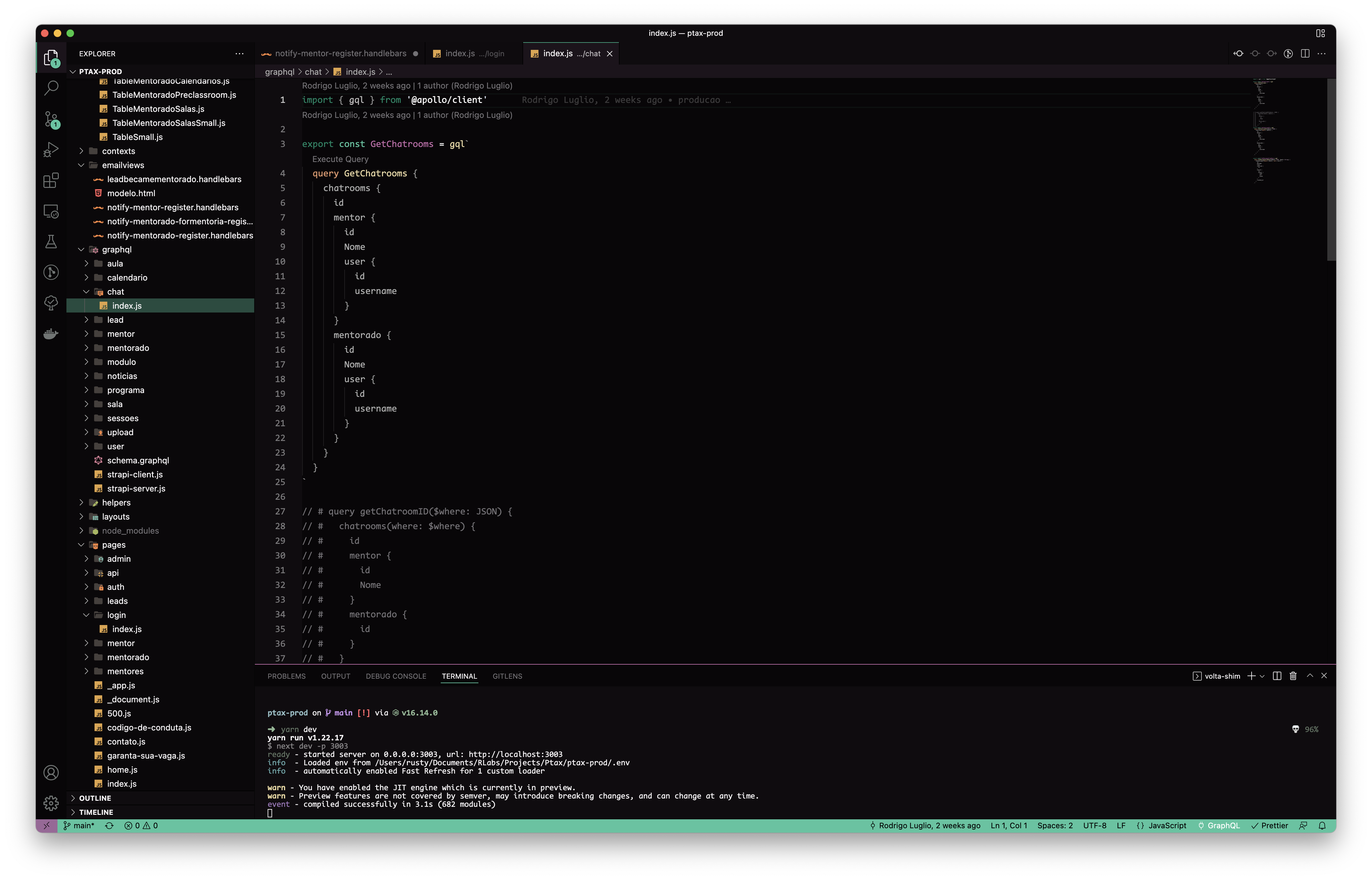
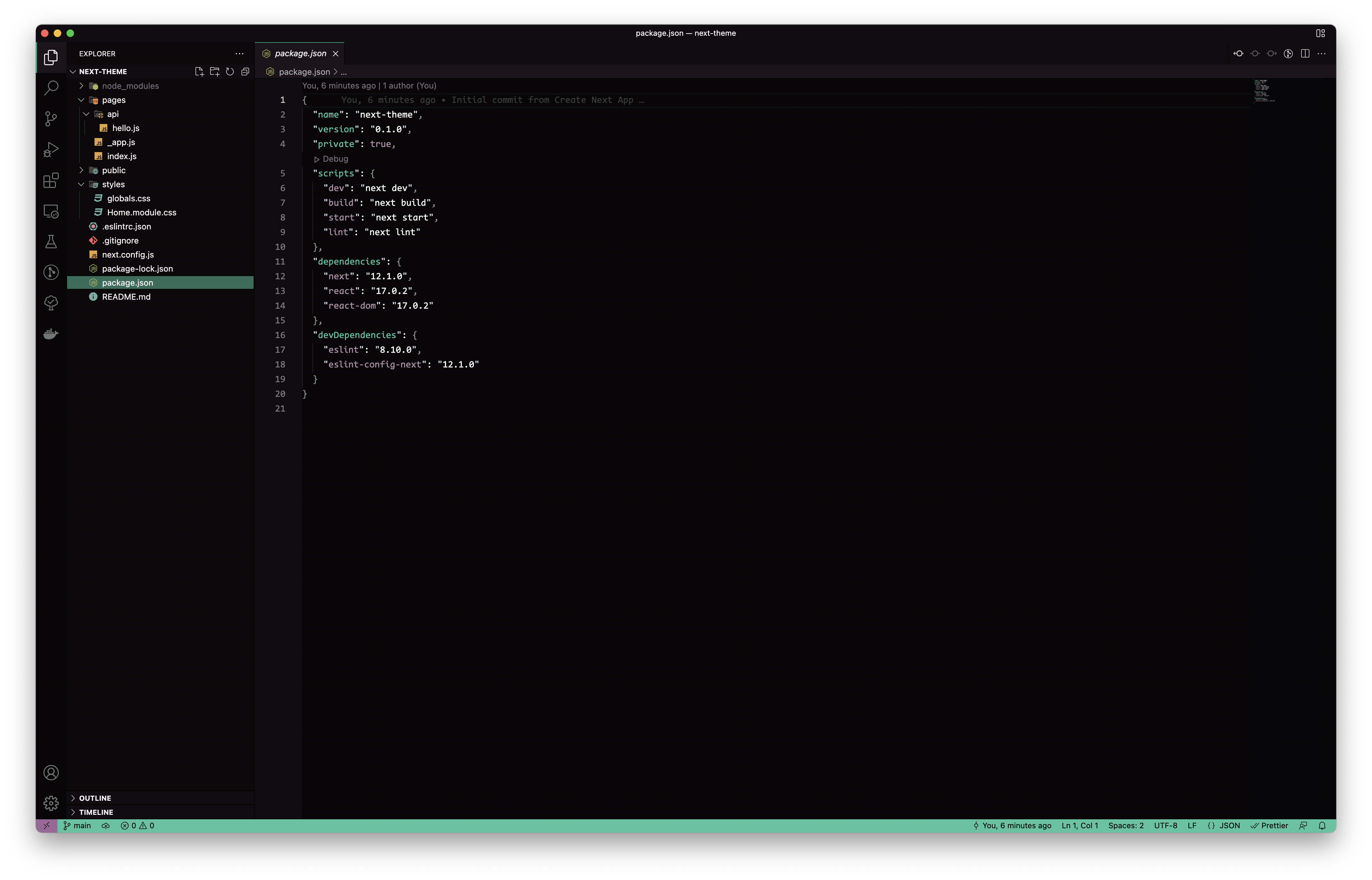
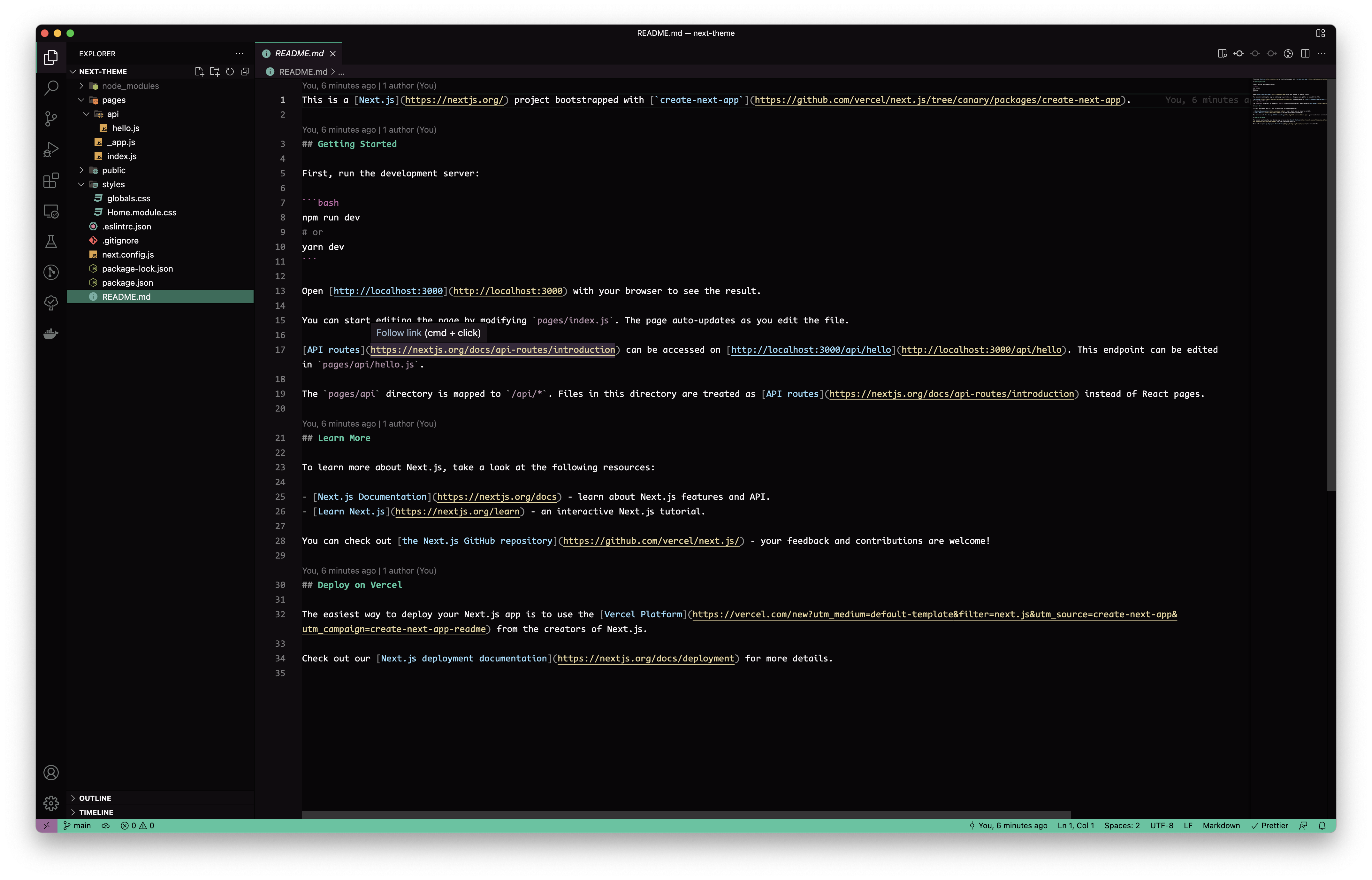
Here's a showcase of some of our old themes, to see how both the new and old themes look like just click on the badge below:
We've added several new generated themes to our collection:
Each of these themes offers a unique color palette and coding experience. Try them out to find your perfect coding environment!
- Open Visual Studio Code
- Go to Extensions (Ctrl+Shift+X)
- Search for "RLabs Themes Collection"
- Click Install
- Select your preferred theme from the list in VSCode settings
We welcome contributions to our theme collection! If you have ideas for improvements or new themes, please feel free to submit a pull request or open an issue on our GitHub repository.
This theme collection is released under the MIT License.
Special thanks to all users who have provided feedback and suggestions to improve our themes.
Enjoy coding with RLabs Themes Collection!