-
Notifications
You must be signed in to change notification settings - Fork 47
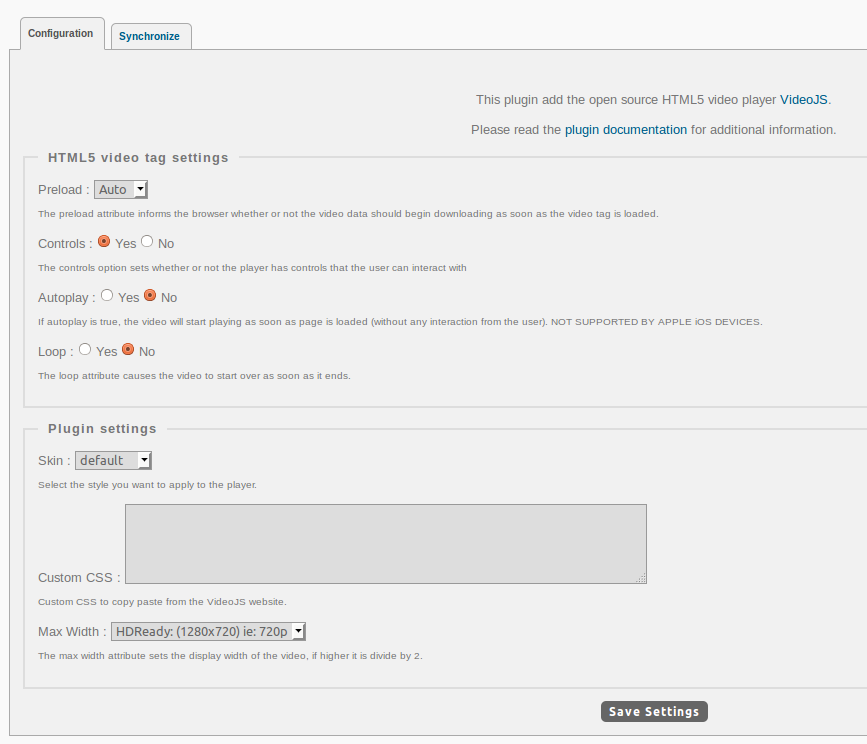
Configuration
Those settings allow you to define the default behavior of the player, like Autoplay, Loop, Volume, etc...
The Player Skin Designer allows you to watch changes happen to the skin live as you edit the CSS, making it easier to create a custom look.
Using the http://designer.videojs.com/ mean you create a template.
Check out this familiar looking example.
It’s probably easiest if you start by forking this unedited example.
Additional documentation for skins is available at VideoJS Skins
You can add your own skin into your gallery, to do so you have multiple options.
- Hardcoded in the template your skin.
https://github.com/xbgmsharp/piwigo-videojs/blob/master/template/vjs-player.tpl#L2
- Make it dynamic for reading in main.inc.php
https://github.com/xbgmsharp/piwigo-videojs/blob/master/main.inc.php#L183
- Make it dynamic for writing in admin/admin_config.php
https://github.com/xbgmsharp/piwigo-videojs/blob/master/admin/admin_config.php#L33
- When you have modify all the code you can send a pull request so I add you skin.
If don't want to create your own style.
CustomCSS field allow you to create your own skin directly from the VideoJS website.
Once customize, click on "Embed This Player" and copy the custom HTML style code section into the CustomCSS textarea.
Sample style to copy and paste:
<style type="text/css">
.vjs-default-skin { color: #b05757 }
.vjs-play-progress, .vjs-volume-level { background-color: #3881a9 }
.vjs-control-bar, .vjs-big-play-button { background: rgba(146,63,63,0.7) }
</style>
Please note that CustomCSS field only apply to the default skin.
The original video size is keep as long as it is below the max_width parameter in the admin panel.
If the video width is higher, the height will be scale and the width equal the max_width parameter.
If checked and if the video is smaller than max_width parameter, it will upscale the video size to max width.
The width equal the max_width parameter and the height will be scale.
I develop some VideoJS plugin for my need. I integrate them into Piwigo.
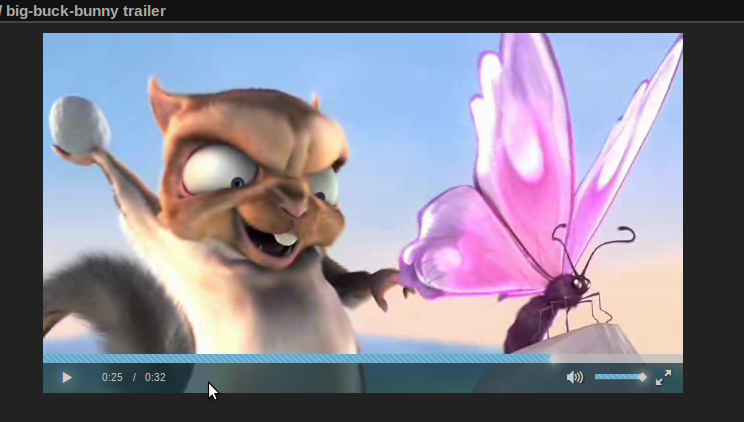
- videojs-rotatezoom: allow to rotate and zoom a video with the poster. It useful for video taken from mobile device.
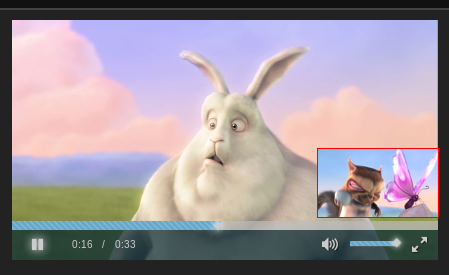
- videojs-thumbnails: displays thumbnail images over the progress bar.
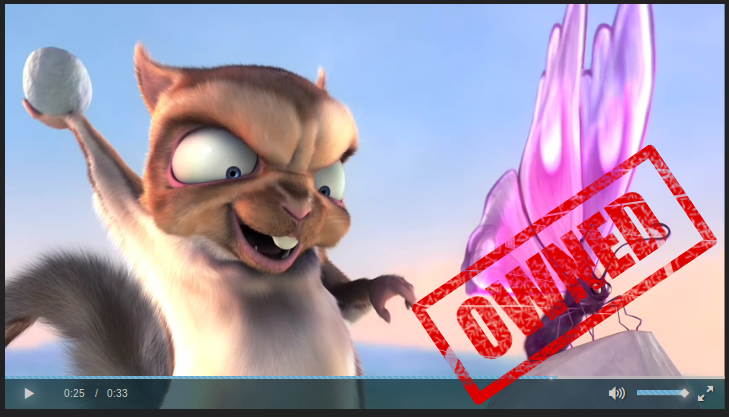
- videojs-watermark: displays watermark over the video.
Those only work using the HTML5 player and not when the player fallback to Flash.
More plugins are available at VideoJS Plugins
There is 2 possibles scenarios: The video has the rotation metadata. No action are require. On sync it will populate the data. The video does not the rotation metadata, then you must specify manually you want the video to be rotate. To do use the rotate tab of the VideoJS plugin.
Then when you play the video and if the videojs-zoomrotate plugin is enable. It will read the data from PWG database and then rotate and zoom the video. This only work on video play inside the HTML5 player and not when the player fallback to Flash.
It will rotate the video as per the screenshot section.
Note that iOS device does have the rotation metadata), therefor have the correct orientation.
To use this plugin, you need to create one or multiple thumbnail every specified second.
It will displays the thumbnail in the progress bar as per the screenshot section.
You can change the thumbnail layout by modifying the class '.vjs-thumbnail' in the file 'video-js/videojs.thumbnails.css' to your need.
For example:
border-style: solid;
border-width: 1px;
border-color: red;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
or:
border:5px solid red;
To use this plugin you need to activated watermark in the Piwigo configuration, 'Administration' -> 'Configuration' -> 'Options' -> 'Watermark'.
You can change the watermark layout by modifying the class '.vjs-watermark' in the file 'video-js/videojs.watermark.css' to your need.
It will displays the watermark over the video as per the screenshot section.