此为课程设计(CA 系统)的 UI 界面,基于React+Ant Design开发。
项目采用了前后端分离进行开发,后端 API 参见ca-api
设计要求:
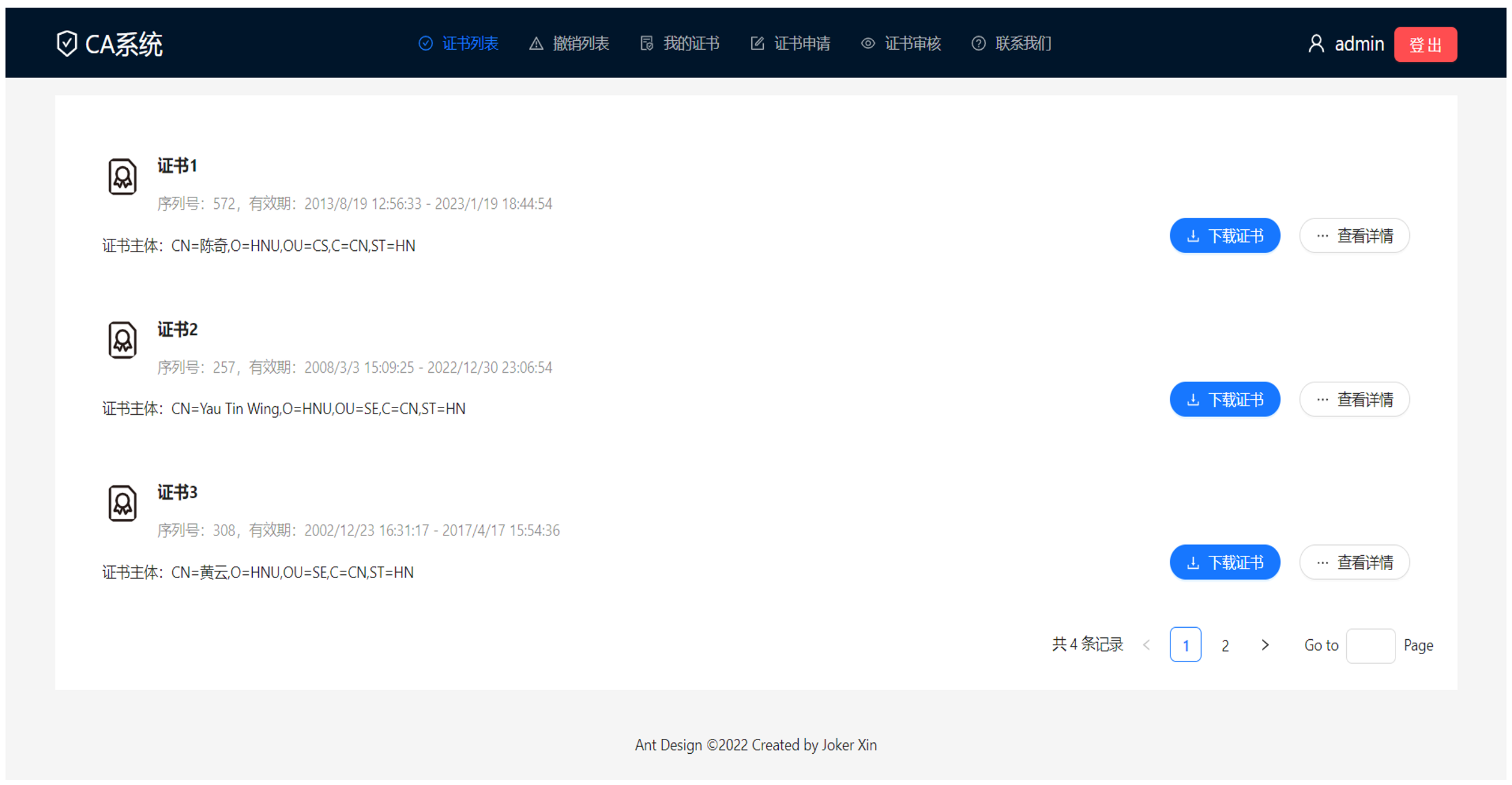
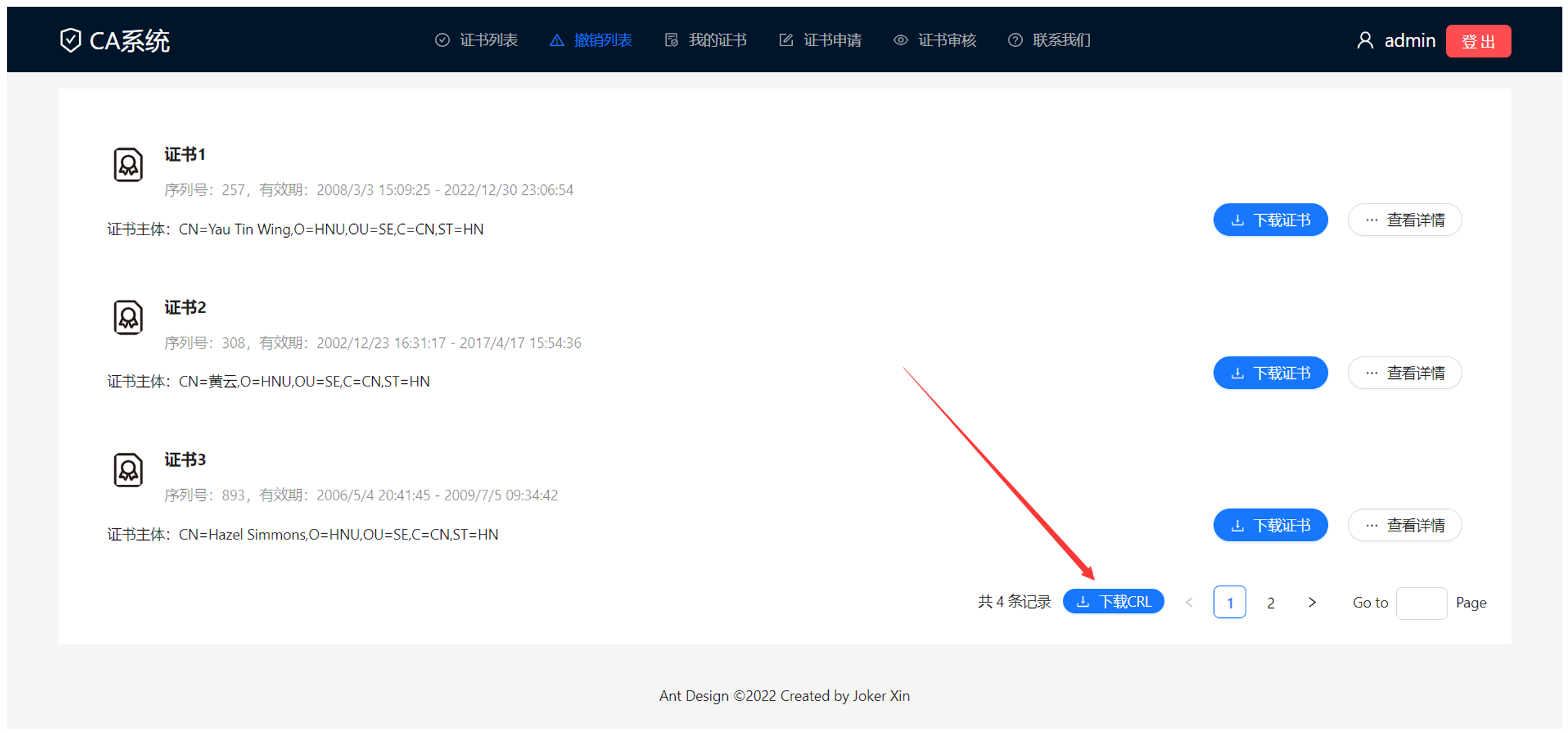
- 展示有效证书列表和撤销列表,提供证书文件和 CRL 的下载
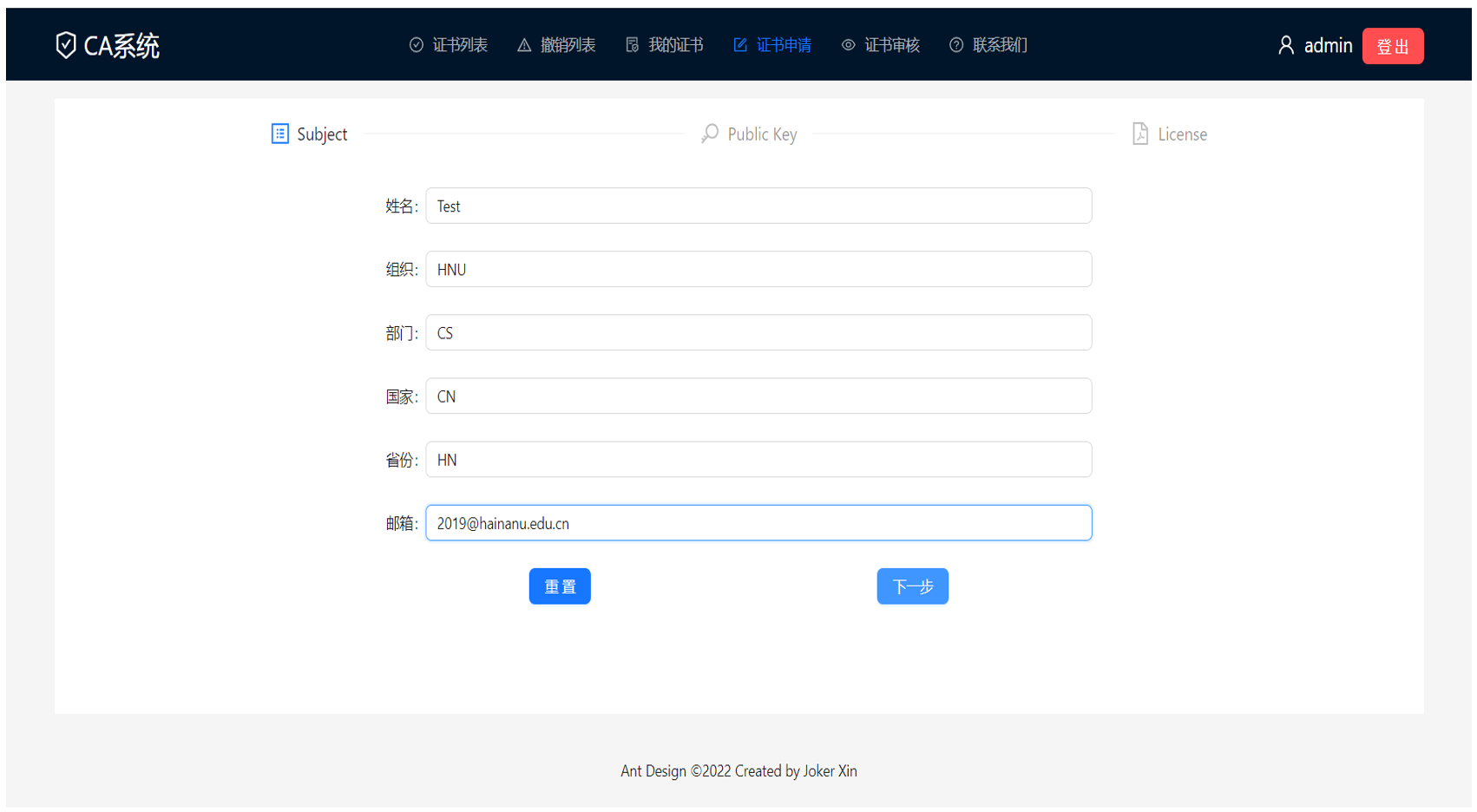
- 接受用户的提交申请,包括用户信息和公钥,公钥由用户自己产生
- 用户申请认证的过程,(可选)储存相应的电子文档,如营业执照 PDF
- 管理员审核认证信息,给通过的用户颁发证书,拒绝的用户则需重新申请
- 用户密钥丢失或其他情况时,可以吊销证书,密钥作废,并更新撤销列表和 CRL
下载项目
git clone https://github.com/Jxpro/ca-web
进入项目
cd ca-web
下载依赖
npm install
运行项目
npm start
打包项目
npm run build
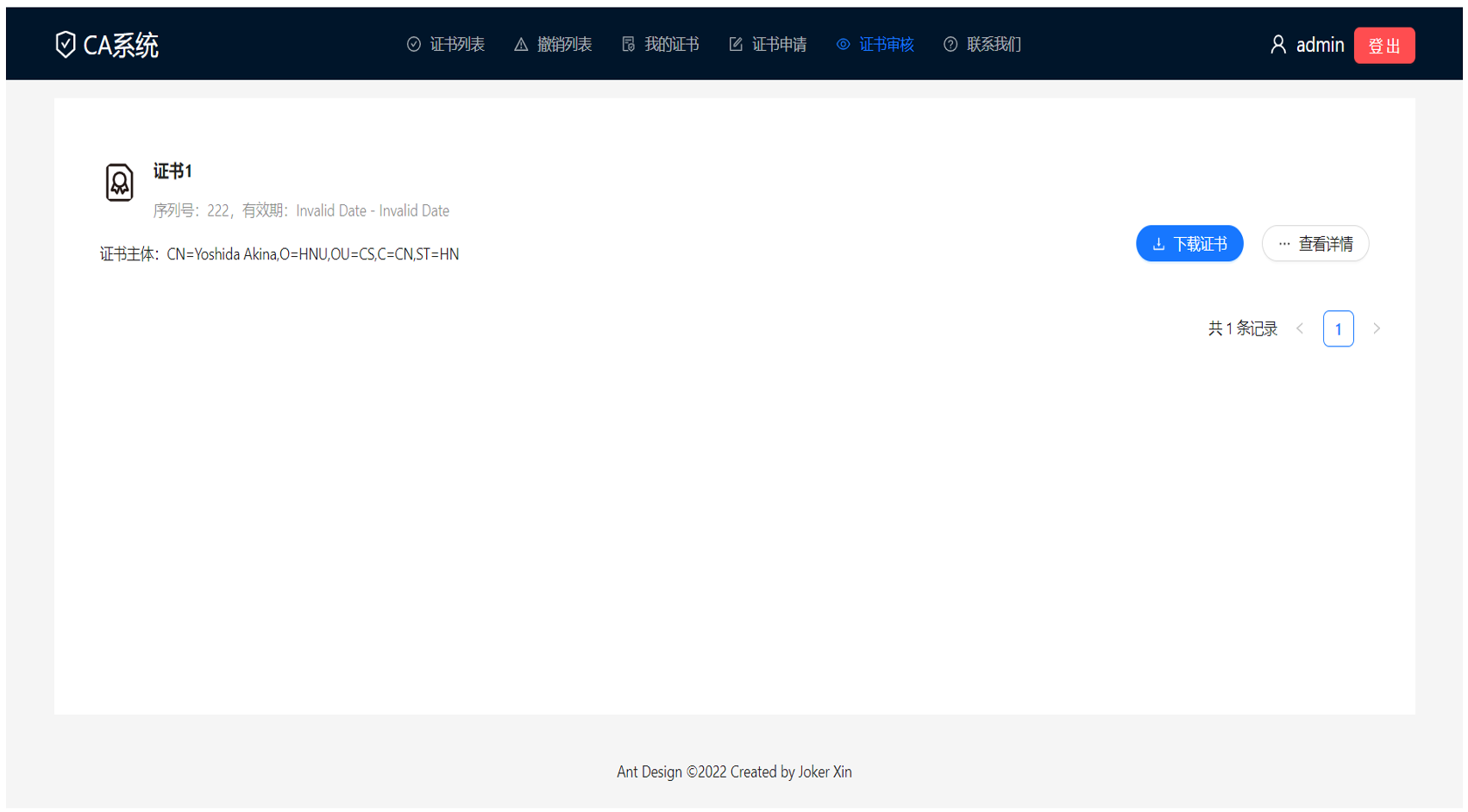
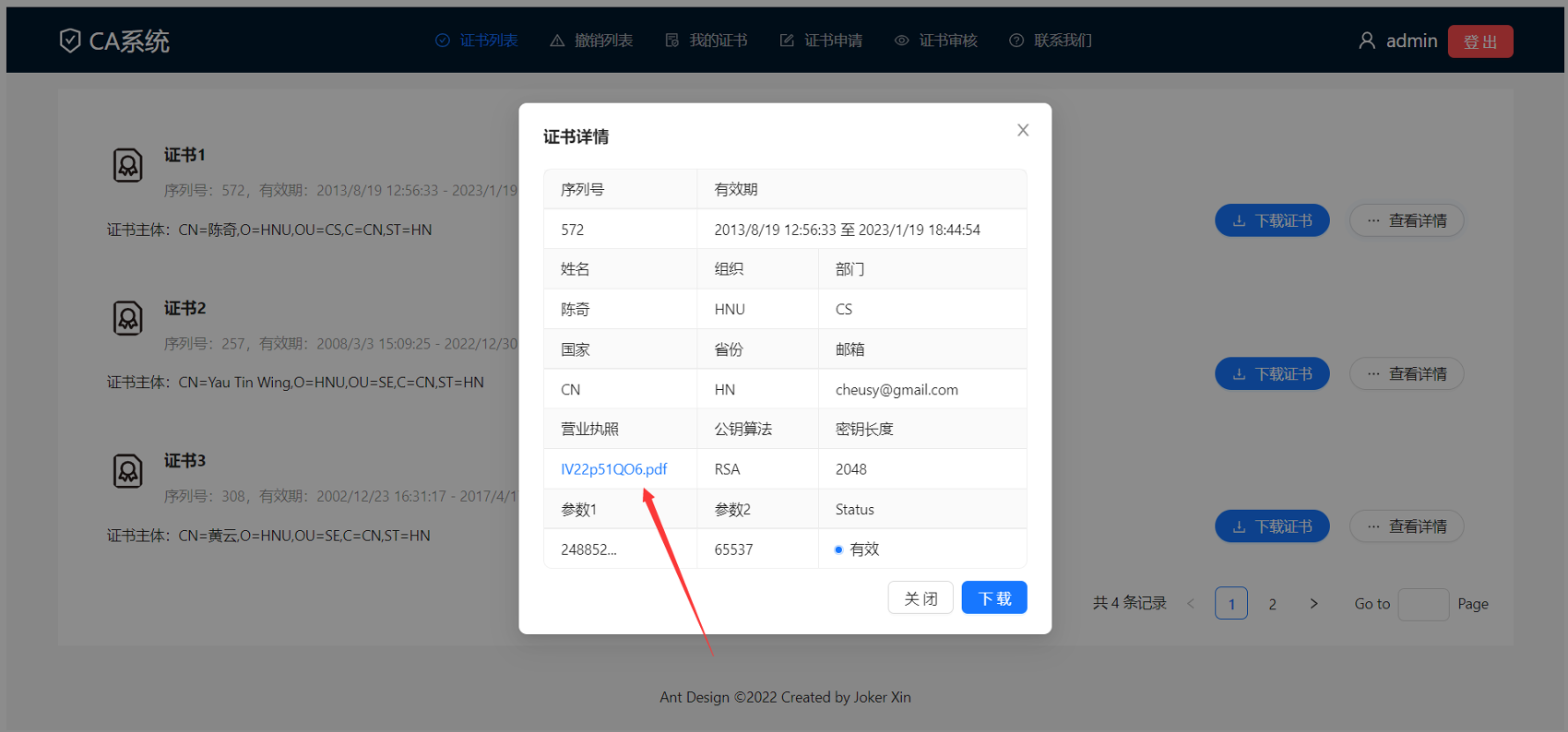
点击“下载证书”可下载,点击“查看详情”查看更多信息
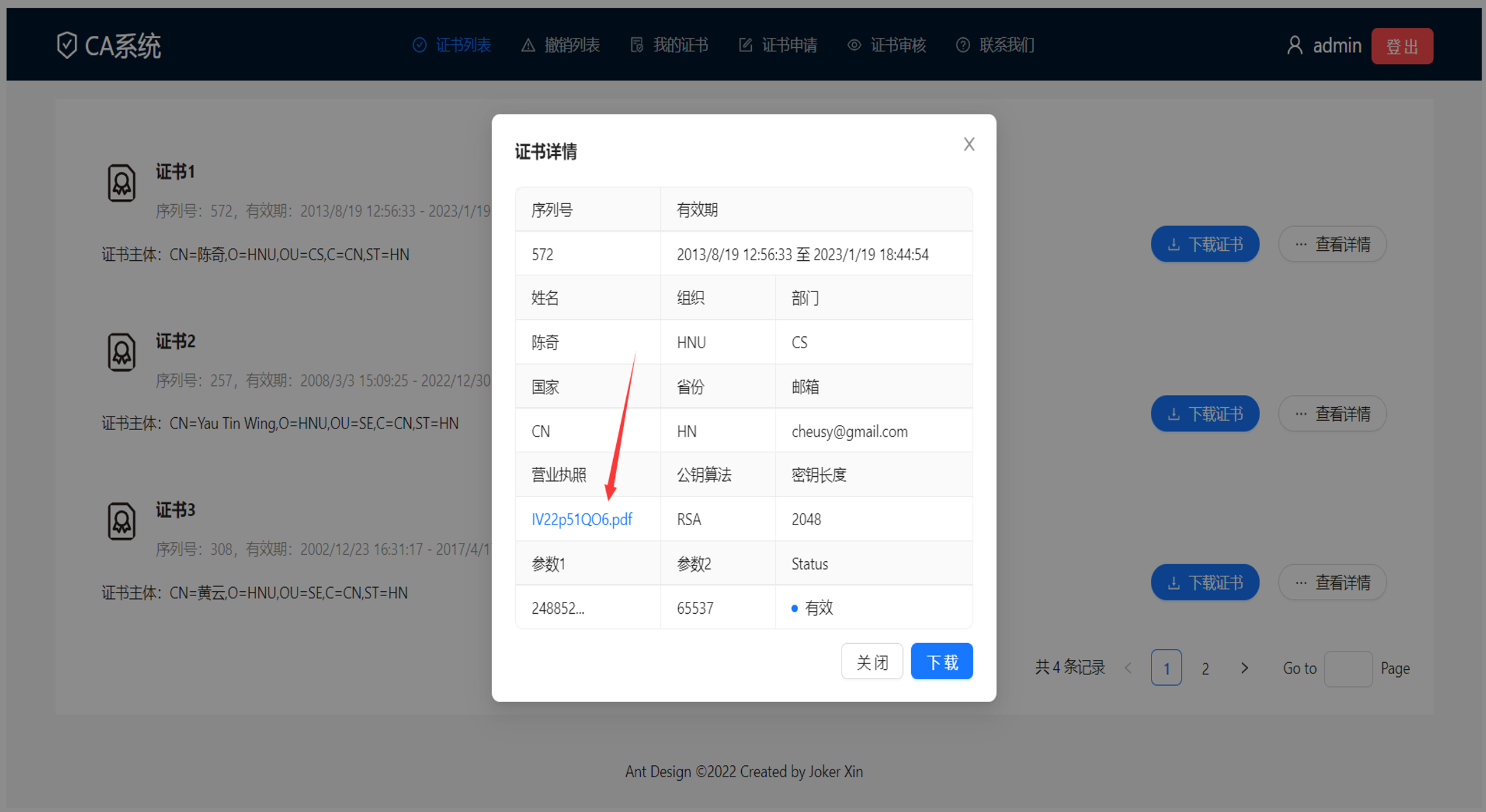
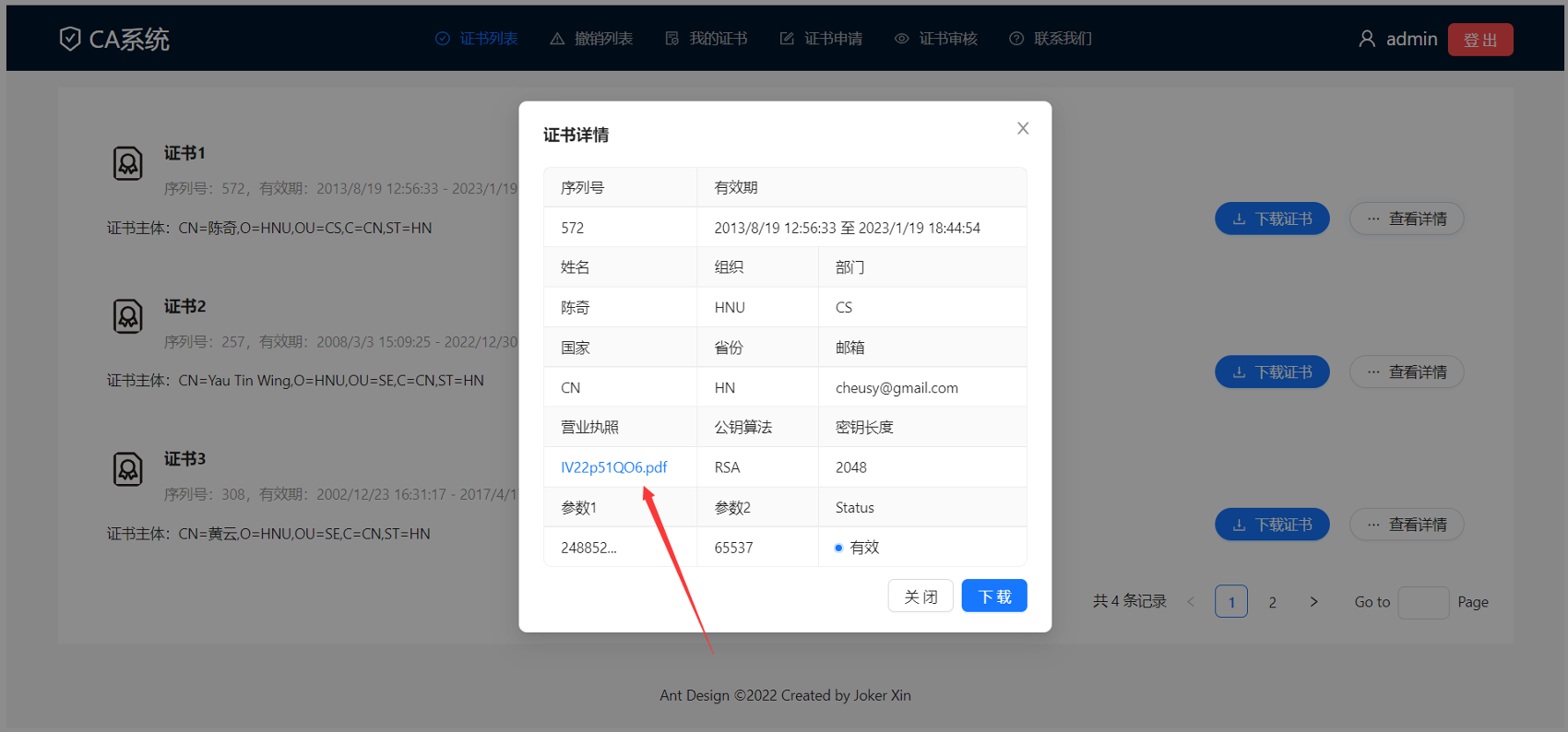
点击pdf链接可下载查看营业执照,点击“下载”可下载证书,右下角可查看证书是否过期
点击“下载CRL”可下载Certificate Revocation List,其余与上述相似
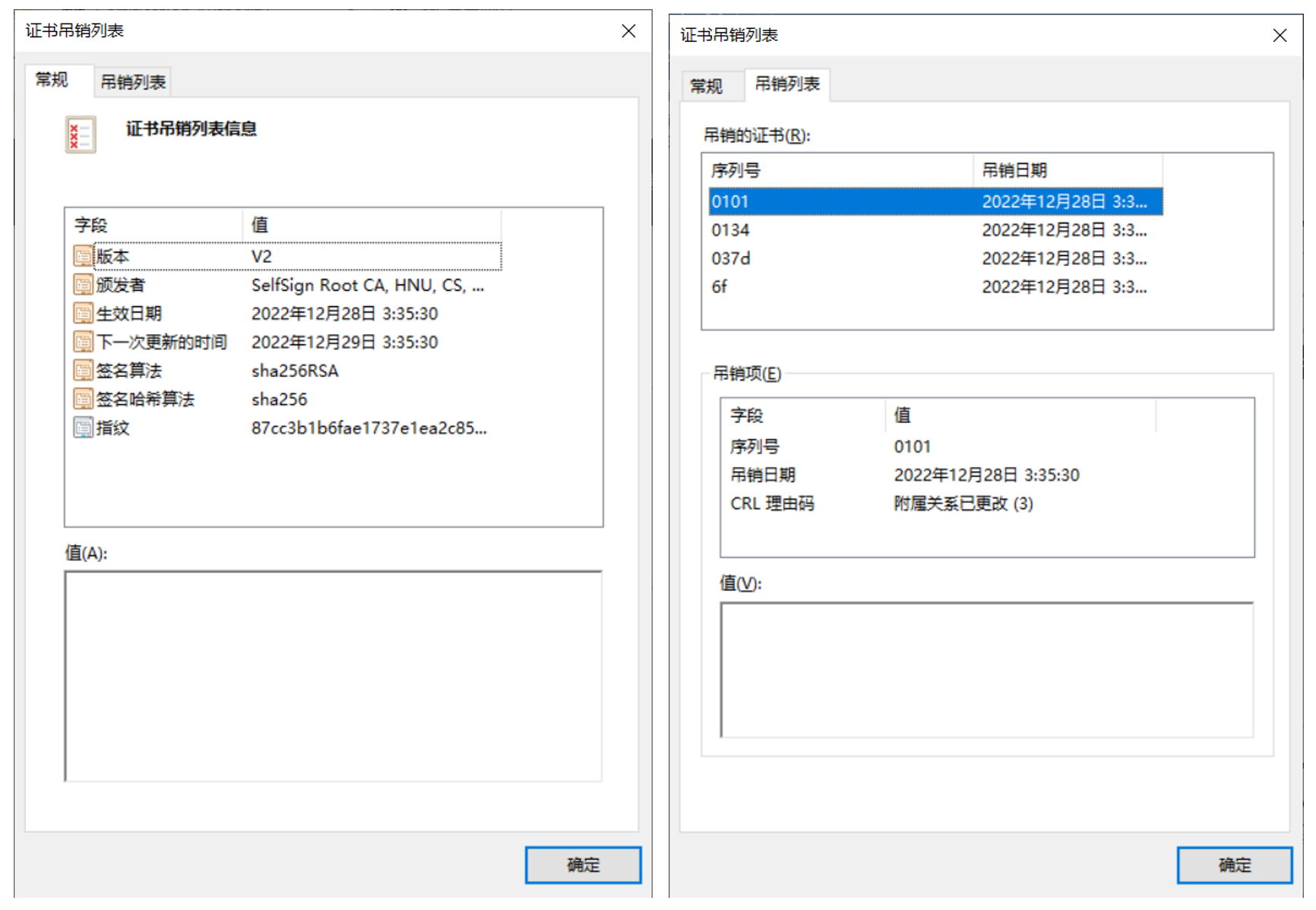
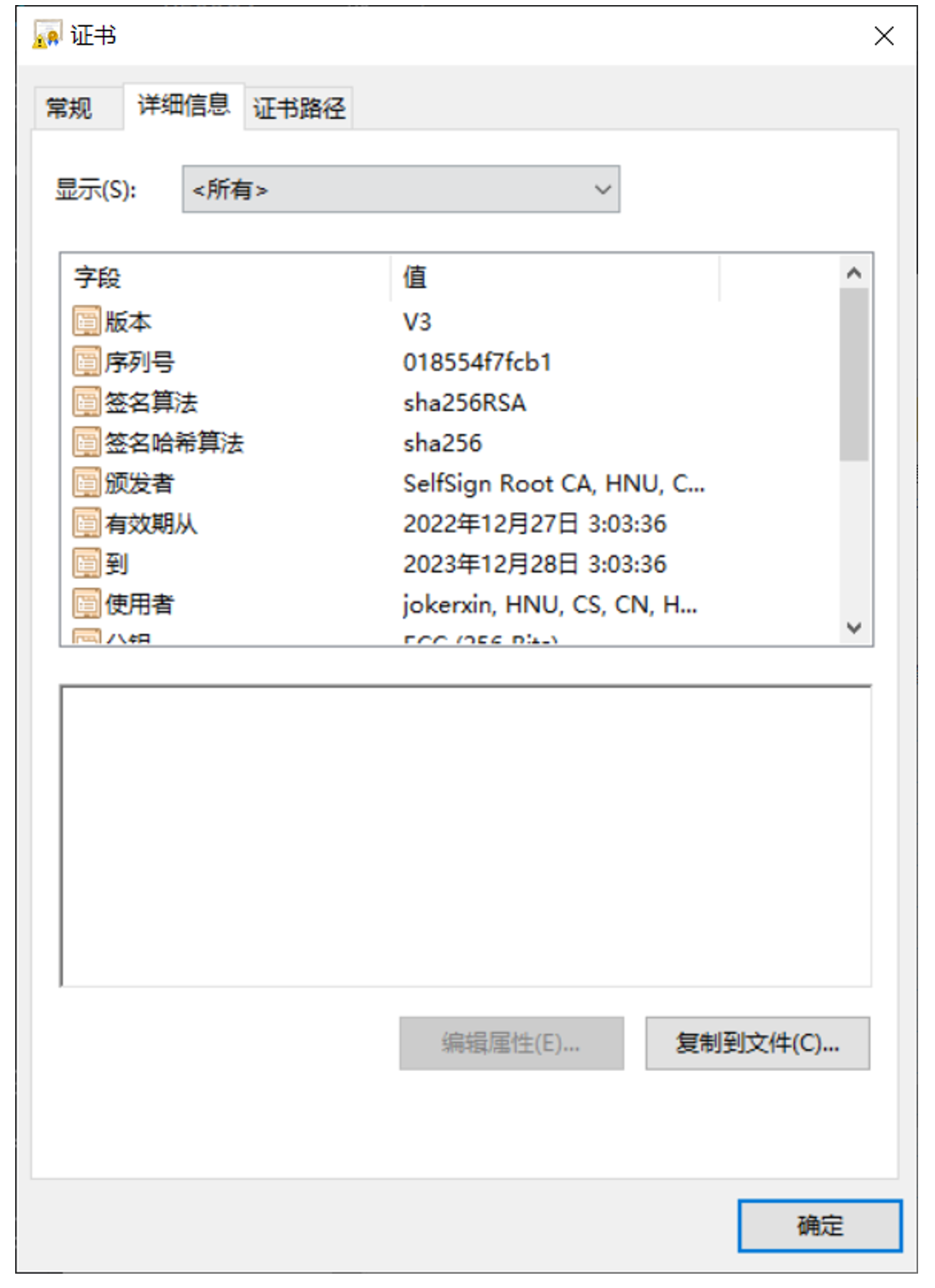
使用Windows打开CRL文件,符合标准,结果如下:
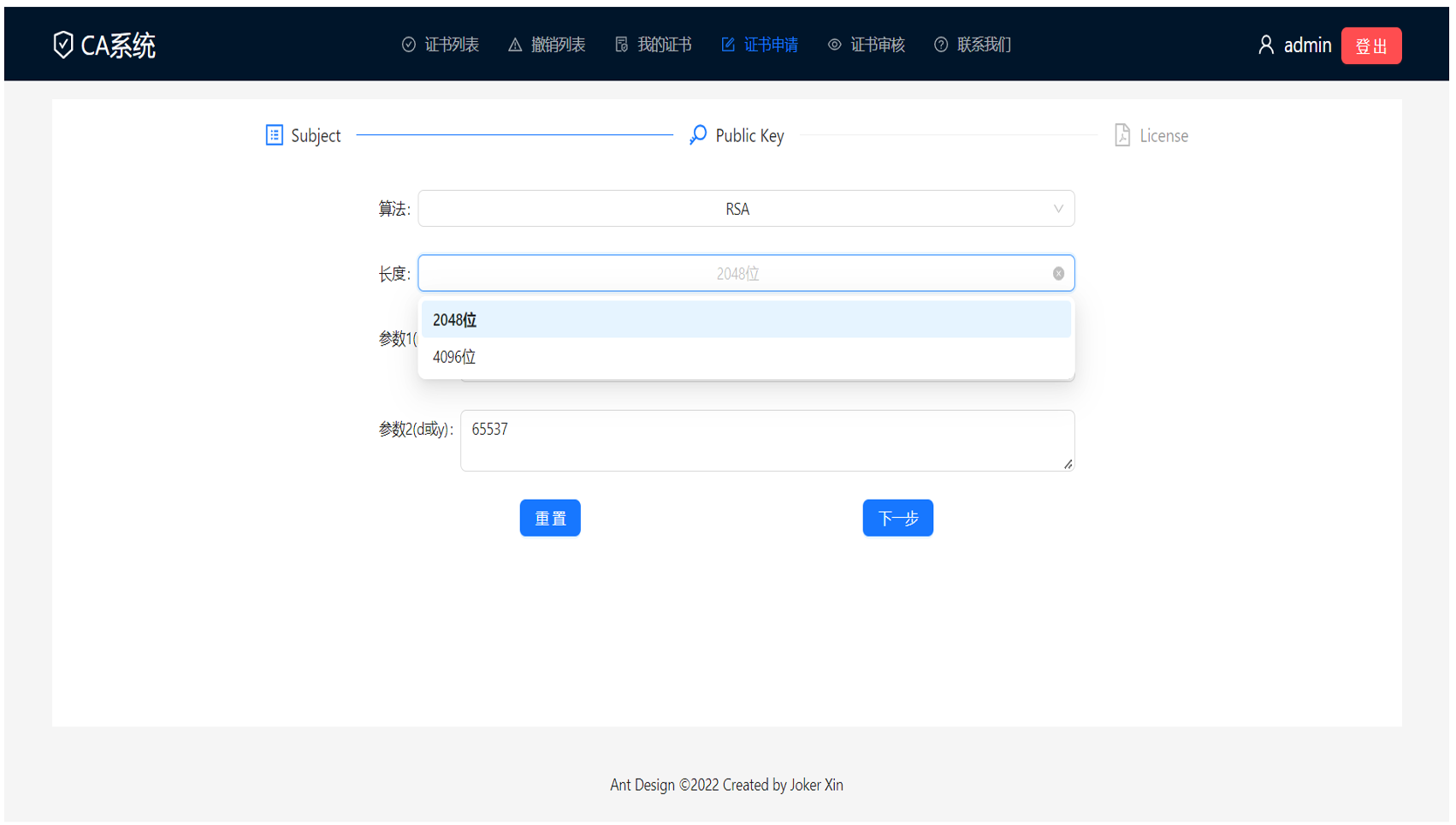
为保证安全,RSA需选择2048位或4096位:
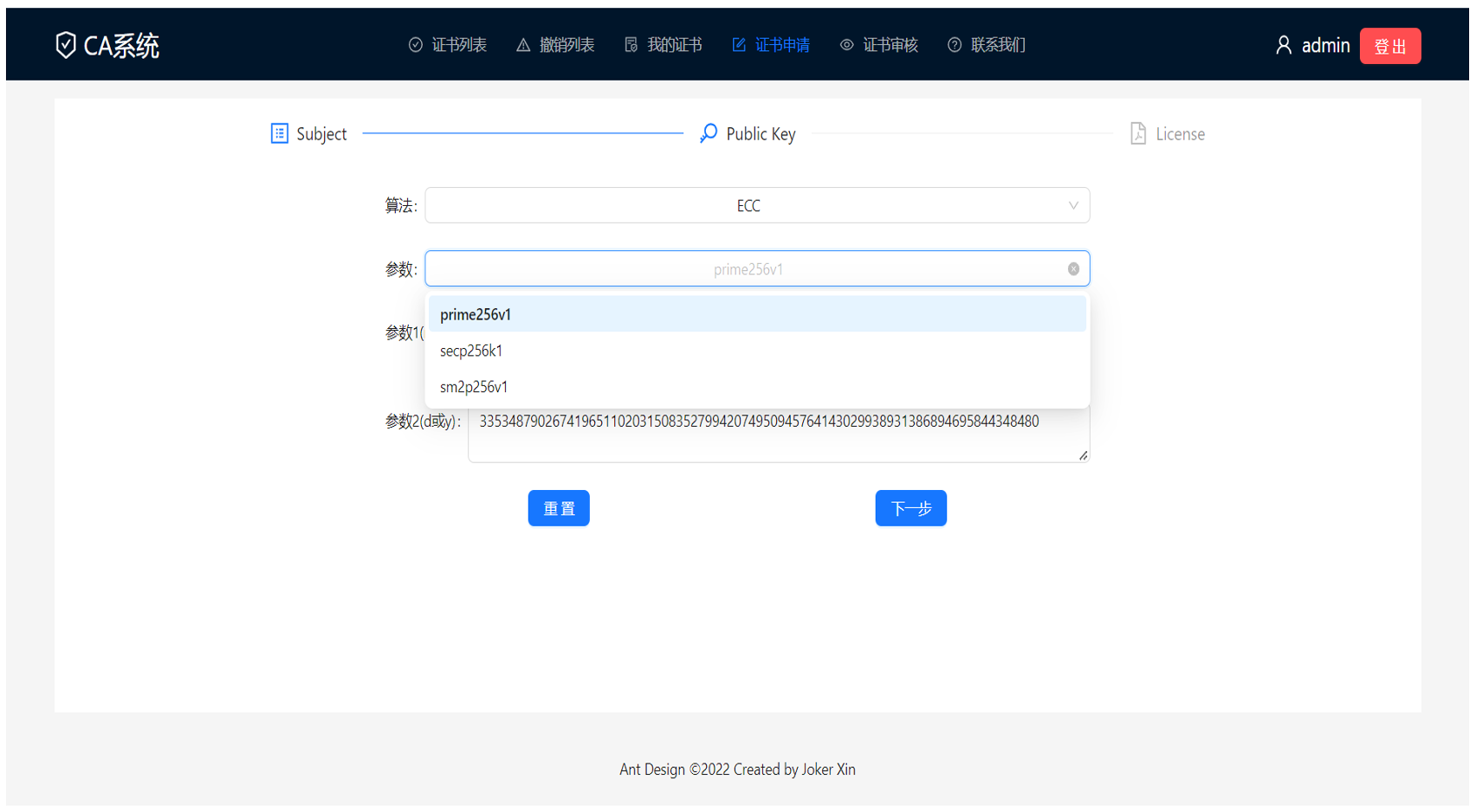
ECC需选择推荐安全的曲线参数,这里提供三种选择:secp256k1,sm2p256v1,prime256v1:
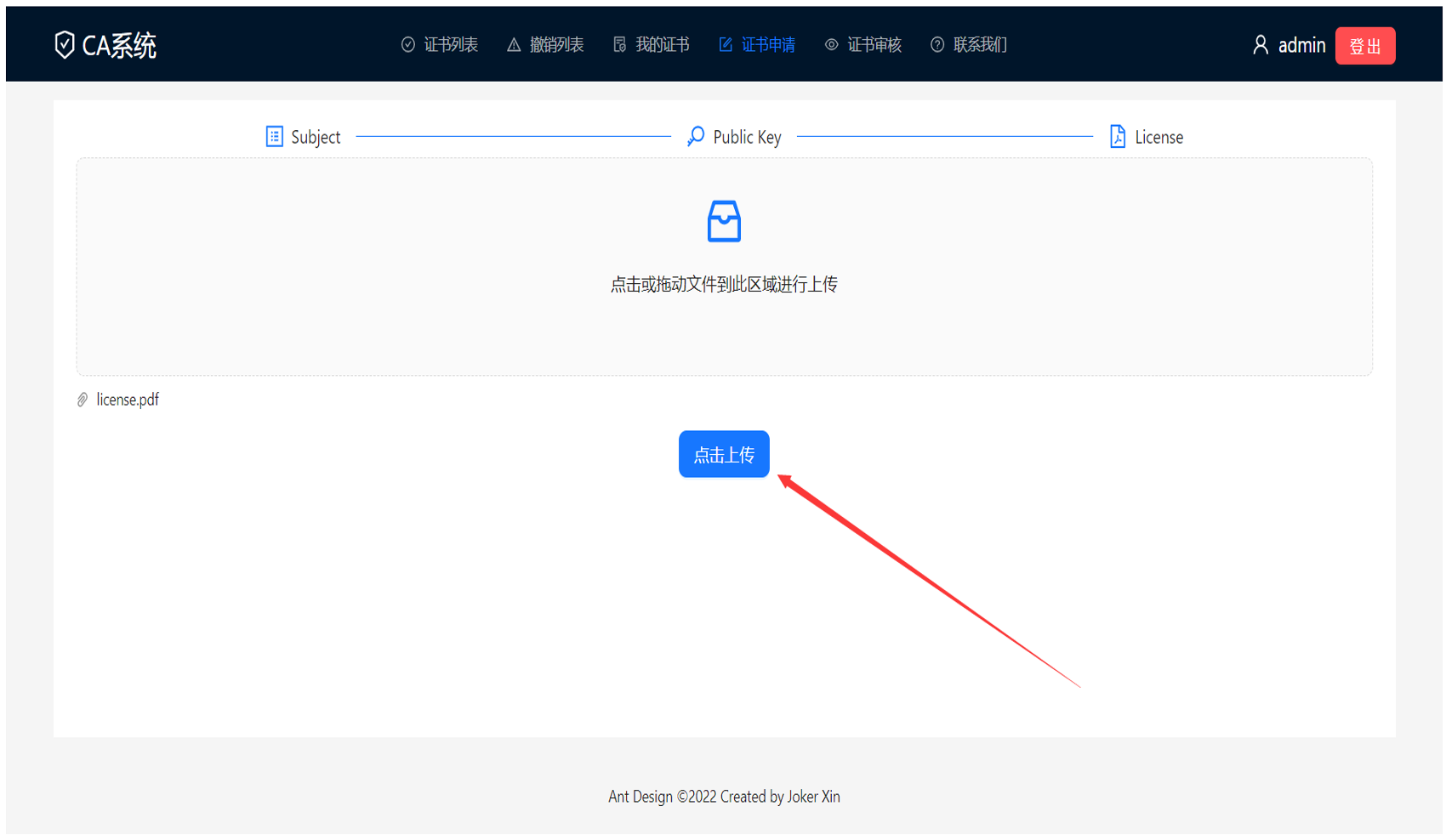
点击或拖动上传PDF类型的许可证或营业执照,也可以直接跳过
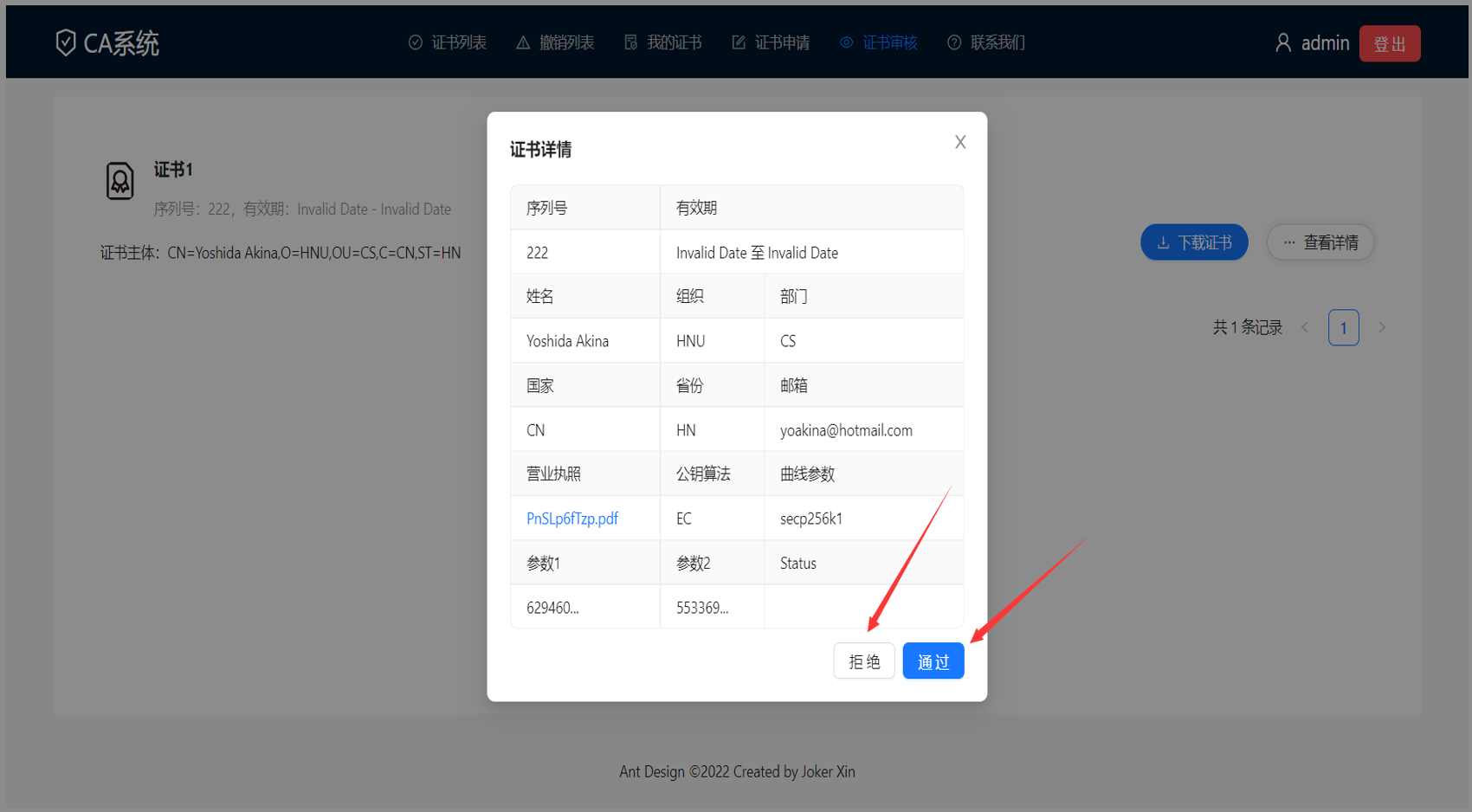
管理员可在后台看到用户通过如上方式发起的证书请求和填写的详细信息,进行审批
管理员可以选择通过或拒绝,结果将反馈给用户
通过点击“下载证书”按钮:
我们可以成功下载到标准X509格式的证书,内容如下:
通过点击许可证链接:
我们可以成功下载到上传的许可证文件,内容如下:
如果有任何问题,欢迎到 github issue 进行讨论,或发送电子邮件到 [email protected] 来联系我