ADO Extension / ADO Highlighter has 3 power tools:
Download this code (unzip if zipped), go to Extensions in your Edge browser, enable Developer Mode, and 'Load Unpacked' this directory.
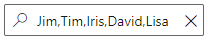
For Highlighting:
- Load a backlog list
- Type some text in the Search box, but do not press Enter
- The lines which have that text should be highlighted
- To search different items, separate by comma: "This,That" shows in different colors
- To search a combination of (and'd) items, separate by a plus (+): "This+that,other+that"
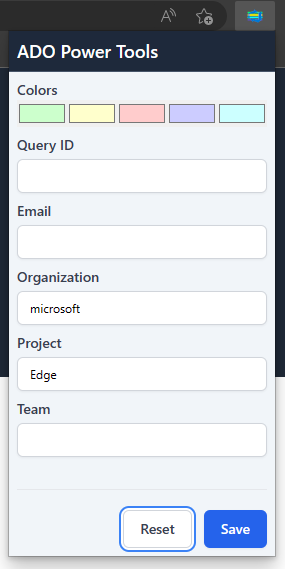
- To change colors, click the extension's icon, change colors and Save

For Proposed Work details:
- For a current backlog/sprint, use the [...] menu to Create a Query
- Go to and get the GUID Id from the query (in the URL)
- Go back to your backlog/sprint, click on the extension's icon, add the query id and save
- Refresh the whole page to see the Proposed-as-yellow colors in the Work details after a few seconds
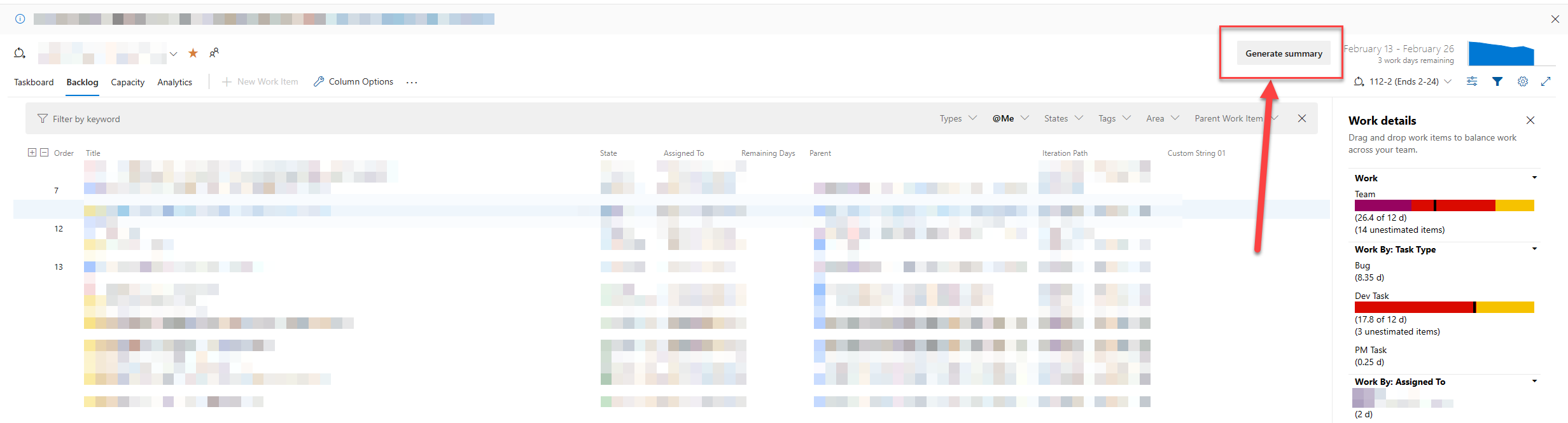
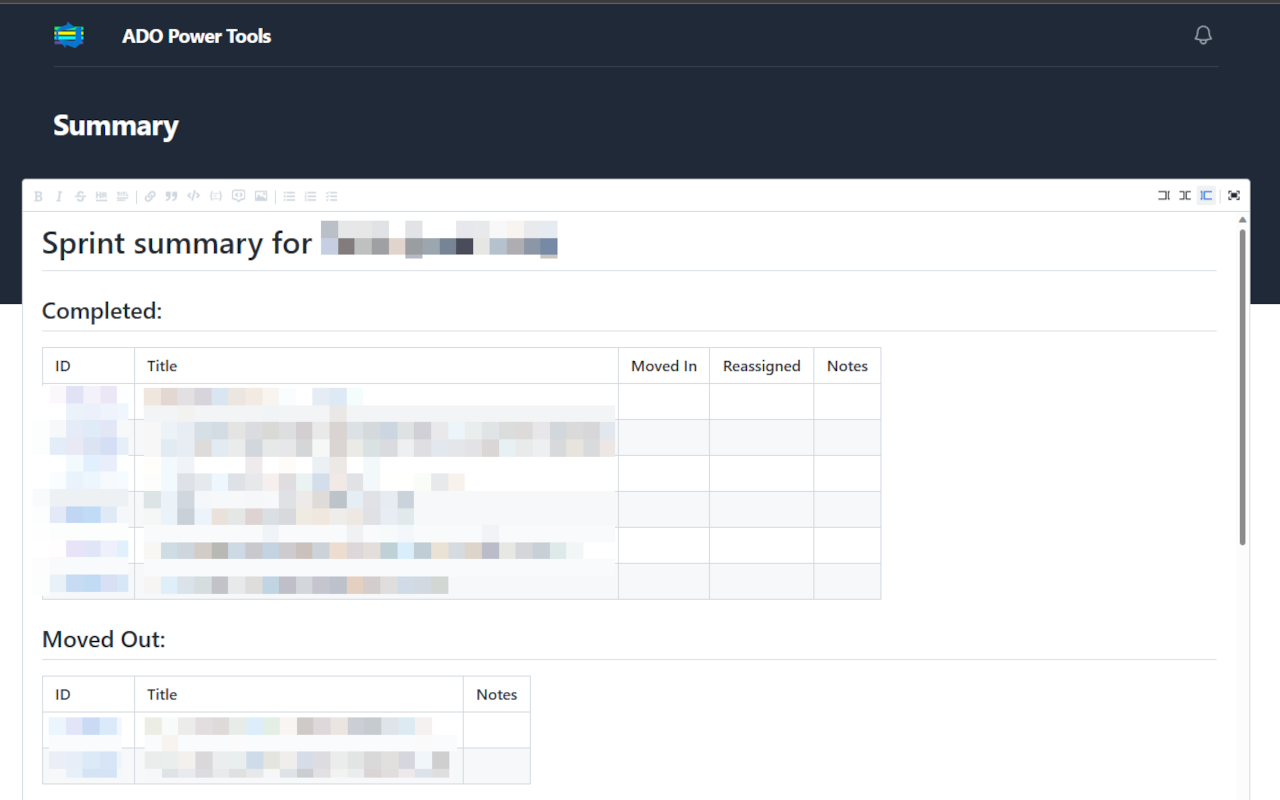
For Sprint Summaries:
- Set your organization, project, team, and email in the extension (click the extensions icon)
- Go to your desired sprint
- Click "Generate Summary"
This extension requires NPM to be installed. It uses Vite to compile the extension.
To build this extension, perform the following:
- Download the repository locally
- Open the repository in VSCode
- Run
npm installto grab all the necessary packaages - If developing:
- Run
npm run dev - This will create a
distfolder with the extensions distribution files - In your Edge browser, go to the extension page, and click
Load Unpacked. Select theDistfolder that was created - Any changes you make will be live updated to the extension
- Run
- If distributing:
- Run
npm run build - This will create a
distfolder with the minified, and compressed extensions distribution files - Zip the contents of the dist folder, and distribute that in the extension marketplace
- Note: If the extension is loaded unpacked in Edge when the production build is made, ensure you go back to the extensions page and select
Reloadon the extension
- Run
Testing infrastructure is currently not in place at this time. Right now the best way to test is to run the development environment and check the extensions page for any errors.
Due to the way hotswappable modules work, you may encounter errors that point to Vite. Whenever you make a change, please ensure to Reload the extension, and clear all errors.
If you proceed to get an error after performing these steps, then the error is likely valid.
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Jim Gale