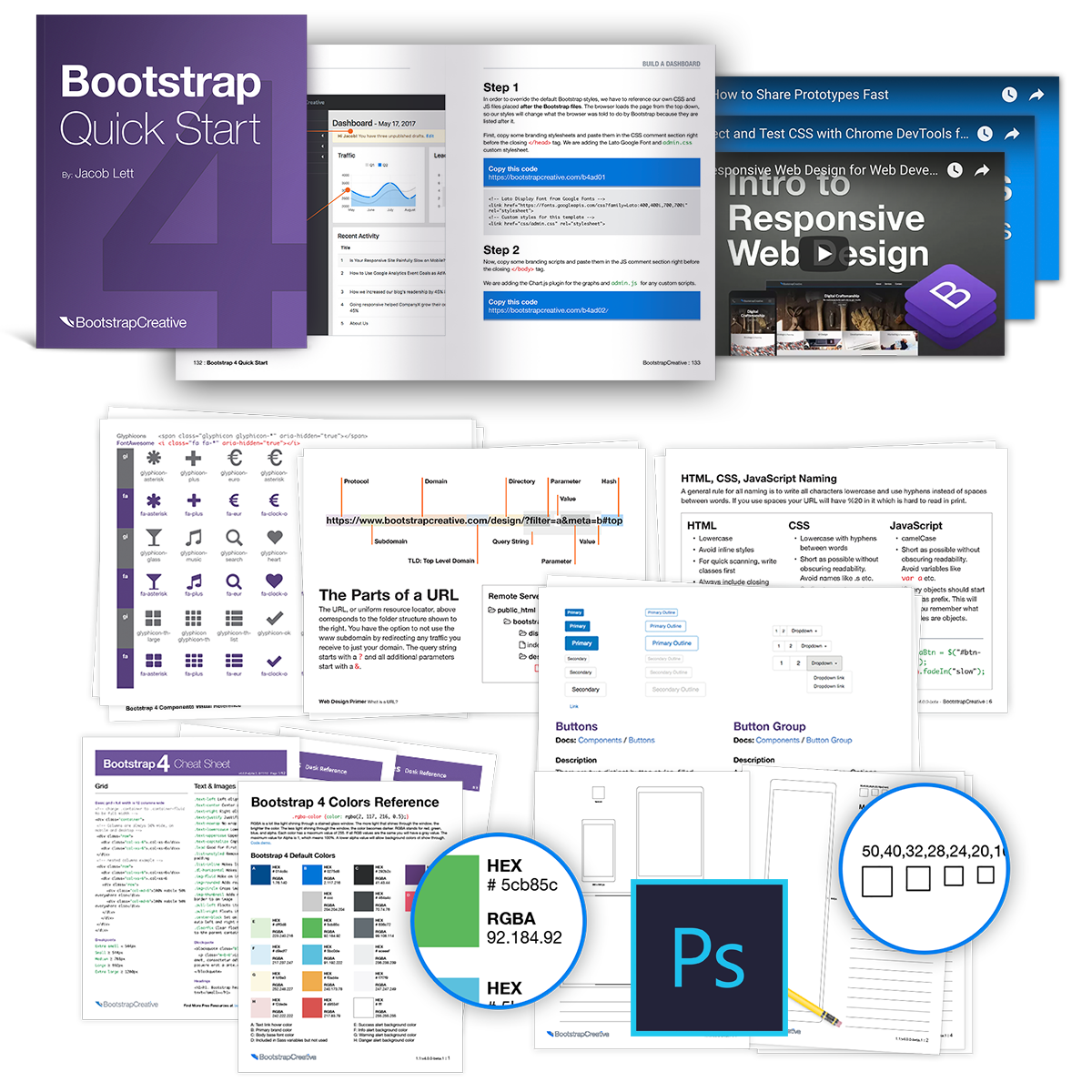
Learn how to save time building responsive web applications or websites using Bootstrap 4. This responsive web design training is for web developers who are looking for a quick way to go beyond basic HTML & CSS and learn responsive web design and development.
As a student, professional, or just looking for a career change, you know how hard it is to find time to learn something new. This is why I created my training to be as concise as possible and contain the essential information I felt was missing when I started using Bootstrap 4.
In one weekend you will have a solid starting point to begin building your mobile first projects with Bootstrap 4.
https://bootstrapcreative.com/shop/bootstrap-quick-start/
- Learn how Bootstrap 4 makes responsive web design easier to implement.
- Learn the design process and mobile-first workflow necessary to make a responsive website with Bootstrap 4.
- Learn important responsive design tips and techniques not covered in the official documentation.
- Learn frontend web development best practices and get a toolkit to help you save time building and testing responsive layouts. (only available in the Complete Package)
- Improve the design of your web applications and sites using the Adobe Photoshop templates and responsive sketchsheets. (only available in the Complete Package)
- You're an absolute beginner and want to become a web developer.
- You learned HTML and CSS 5-10 years ago but are new to responsive web design basics.
- You have used Bootstrap before but want to learn new techniques and workflow.
- Some experience with HTML and CSS is helpful but not necessary.
- This training course does NOT require knowing Sass, command line, or Photoshop.
- A text editor like Atom or Visual Studio Code, internet connection, and Google Chrome installed.
Learn more: https://bootstrapcreative.com/shop/bootstrap-quick-start/
Written by Jacob Lett - Manufacturing & Industrial SEO Marketing