-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
* Feature: filter variable completion items by context * Add GitHub action to test and build extension * Add temporary dev push trigger * Fix action run test step * Remove stray console.log * Update action versions to v4 * Add MkDocs * Update gifs in README
- Loading branch information
1 parent
508d7a0
commit f1a0e50
Showing
14 changed files
with
534 additions
and
122 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,36 @@ | ||
| name: Build and deploy MkDocs to GitHub pages | ||
|
|
||
| on: | ||
| push: | ||
| branches: | ||
| - cosimstudio_rework | ||
|
|
||
| jobs: | ||
| build: | ||
| runs-on: ubuntu-latest | ||
| steps: | ||
| - name: Checkout code | ||
| uses: actions/checkout@v4 | ||
| - uses: actions/setup-python@v5 | ||
| with: | ||
| python-version: 3.12 | ||
| - run: pip install mkdocs | ||
| - name: Build static files | ||
| id: build | ||
| run: | | ||
| mkdocs build --config-file docs/mkdocs.yml | ||
| - name: Upload static files as artifact | ||
| id: deployment | ||
| uses: actions/upload-pages-artifact@v3 | ||
| with: | ||
| path: docs/site/ | ||
| deploy: | ||
| runs-on: ubuntu-latest | ||
| environment: | ||
| name: github-pages | ||
| url: ${{ steps.deployment.outputs.page_url }} | ||
| needs: build | ||
| steps: | ||
| - name: Deploy to GitHub Pages | ||
| id: deployment | ||
| uses: actions/deploy-pages@v4 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,39 @@ | ||
| name: Build and Test VS Code Extension | ||
|
|
||
| on: | ||
| push: | ||
| branches: | ||
| - cosimstudio_rework | ||
| pull_request: | ||
|
|
||
| jobs: | ||
| build-and-test: | ||
| runs-on: ${{ matrix.os }} | ||
| strategy: | ||
| matrix: | ||
| os: [ubuntu-latest, windows-latest] | ||
| node-version: [20] | ||
|
|
||
| steps: | ||
| - name: Checkout code | ||
| uses: actions/checkout@v4 | ||
|
|
||
| - name: Set up Node.js | ||
| uses: actions/setup-node@v4 | ||
| with: | ||
| node-version: ${{ matrix.node-version }} | ||
|
|
||
| - name: Install dependencies | ||
| run: npm install | ||
|
|
||
| - name: Run tests | ||
| run: npm run test:unit | ||
|
|
||
| - name: Build the extension | ||
| run: npx vsce package | ||
|
|
||
| - name: Upload .vsix artifact | ||
| uses: actions/upload-artifact@v4 | ||
| with: | ||
| name: vscode-extension-${{ matrix.os }} | ||
| path: '*.vsix' |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,105 @@ | ||
| # Developer guide for Cosimulation Studio VS Code extension | ||
|
|
||
| This guide aims to boil everything you need to know to develop on the extension down to a few short steps. The guide covers how to set up your development environment, running tests, bundling the extension, debugging the extension in a VS Code instance, and finally how to publish the extension when it's ready for release. | ||
|
|
||
| ## Setting up the development environment | ||
|
|
||
| ### Using Dev Containers | ||
|
|
||
| The easiest way(*) to get started with development is by using the Dev Container environment that is set up for the project. It comes with batteries included: | ||
|
|
||
| 1. VS Code extensions required to develop, e.g. eslint and prettier. | ||
| 2. Node and npm. | ||
| 3. The newest version of maestro-webapi and a compatible version of the JRE. | ||
|
|
||
| If you prefer to use your own Maestro JAR and Java version, such as when working with a cutting-edge development version, there's also a `Basic` Dev Container available that doesn't include Maestro or Java. | ||
|
|
||
| (*) *if you already have Docker installed, otherwise it can be slightly involved*. | ||
|
|
||
| #### Prerequisites | ||
|
|
||
| Before you can use dev containers, you need to install Docker Desktop, and if you're on Windows enable the WSL 2 backend, so you can run Linux containers. These great guides walk you through the entire process: | ||
|
|
||
| 1. Installing Docker Desktop: [Windows](https://docs.docker.com/desktop/install/windows-install/), [Mac](https://docs.docker.com/desktop/install/windows-install/), [Linux](https://docs.docker.com/desktop/install/windows-install/) | ||
| 2. Enabling the WSL 2 backend (skip of not on Windows): [guide](https://docs.docker.com/desktop/wsl/) | ||
|
|
||
| ⚠️ **NOTE:** When running Docker on a Windows host, it's very important to configure Docker Desktop to use Linux containers, otherwise the dev containers will simply not start. | ||
|
|
||
| Now install the [Dev Containers](https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers) extension from the VS Code Marketplace. | ||
|
|
||
| #### Cloning the repo | ||
|
|
||
| Run the VS Code command ```Dev Containers: Clone Repository in Named Container Volume...``` and go through the steps of the setup wizard. | ||
|
|
||
| #### Running Maestro | ||
|
|
||
| Maestro is automatically started when you launch the Extension Host and use the `Run Extension with Maestro` launch task. To avoid this behavior, use the other launch task instead: `Run Extension`. | ||
|
|
||
| ### Alternative approach (without Dev Containers) | ||
|
|
||
| With this approach, you don't have to install Docker. | ||
|
|
||
| 1. Clone the repo: `git clone https://github.com/INTO-CPS-Association/Co-Simulation-Studio.git` | ||
| 2. Open your extensions view in VS Code, search for `@recommended` and install the `Workspace Recommendations`. | ||
| 3. Install node and NPM. Instructions for your OS are found on the web. | ||
| 4. [Optional] Downloading Maestro | ||
| 1. Install at least Java 11 (JRE). | ||
| 2. Download the latest release of `maestro-webapi` from [here](https://github.com/INTO-CPS-Association/maestro/releases). | ||
| 3. Set the environment variable `MAESTRO_WEBAPI_PATH` to the path pointing to the Maestro JAR. This allows the dev tools to automatically find and start Maestro when you're debugging the extension. | ||
|
|
||
| ### Finishing steps (applies to both approaches) | ||
|
|
||
| Standing at the root of the cloned repository, install the project dependencies: | ||
|
|
||
| ```bash | ||
| npm install | ||
| ``` | ||
|
|
||
| ## Running tests | ||
|
|
||
| Running tests and generating coverage reports is as simple as running a few npm scripts: | ||
|
|
||
| ### Units tests | ||
|
|
||
| ```bash | ||
| npm run test:unit | ||
| ``` | ||
|
|
||
| ### Integration tests | ||
|
|
||
| ```bash | ||
| npm run test:integration | ||
| ``` | ||
|
|
||
| ## Launching the extension for debugging | ||
|
|
||
| When you've made modifications to the extension that you'd like to try out, the fastest way to poke around in a custom build of the extension is to launch the VS Code "Extension Host". There are two configurations to choose from: one that starts Maestro alongside the Extension Host, and one that doesn't (default). You can pick from one of these two configurations and start the Extension Host in the `Run and Debug` view. | ||
|
|
||
| For future reference, when you've selected your preferred debug configuration, the shortcut <kbd>F5</kbd> can be used to launch the most recently used configuration. | ||
|
|
||
| ### A note on code updates | ||
|
|
||
| Although `esbuild` is running in watch mode and bundles the project on every detected change, the VS Code Extension Host does not support hot reloading. Thus, your changes will not immediately reflect in the Extension Host, which will require a reload. The easiest way to do this is to run `Developer: Reload Window` from the VS Code command palette. | ||
|
|
||
| ## Bundling the extension | ||
|
|
||
| If a pre-bundled version of the extension hasn't been published to the Visual Studio Code Marketplace, or if you require a build with cutting-edge features, you can bundle the extension locally. | ||
|
|
||
| First install the CLI to package VS Code extension: | ||
|
|
||
| ```bash | ||
| # The VS Code Extension Manager, used to bundle the extension | ||
| npm install -g @vscode/vsce | ||
| ``` | ||
|
|
||
| The extension can then be bundled by running: | ||
|
|
||
| ```bash | ||
| vsce package | ||
| ``` | ||
|
|
||
| This will output a `.vsix`-file which can be installed by following the guide [here](https://code.visualstudio.com/docs/editor/extension-marketplace#_install-from-a-vsix). The filename of the `.vsix`-file will reflect the version defined in the `package.json`, so it's a good idea to set the version to something that clearly reflects that the bundle is pre-release if you haven't finished development yet. | ||
|
|
||
| ## Publishing the extension | ||
|
|
||
| With a `.vsix` in hand, it's time to publish the extension to the Marketplace. At the moment, this is done manually through the [browser-based interface](https://marketplace.visualstudio.com/manage/). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,89 @@ | ||
| # Cosimulation Studio VS Code Extension | ||
|
|
||
| [](https://marketplace.visualstudio.com/items?itemName=intocps.cosimulation-studio) | ||
|  | ||
|
|
||
| The Cosimulation Studio VS Code Extension seamlessly integrates with the INTO-CPS Maestro cosimulation orchestration engine and provides FMU-aware autocompletion and linting, enhancing the experience of authoring cosimulation configurations within Visual Studio Code. | ||
|
|
||
| ## Quickstart guide | ||
|
|
||
| To quickly get the extension up and running, begin here. | ||
|
|
||
| ### Installing the extension | ||
|
|
||
| The most recent stable version of the extension is always available in the [VS Code Marketplace](https://marketplace.visualstudio.com/items?itemName=intocps.cosimulation-studio) as a one-click installation. | ||
|
|
||
| ### Setting up Maestro | ||
|
|
||
| The extension does not automatically install or orchestrate the Maestro application. If you plan on using the Maestro integration, download the latest release of `maestro-webapi-<version>-bundle.jar` from the Maestro repository's release page. It's crucial to install the JAR with the Web API, as the extension cannot communicate with Maestro otherwise. Once that’s done, you can start Maestro by running the command: | ||
|
|
||
| ```bash | ||
| java -jar maestro-webapi-<version>-bundle.jar | ||
| ``` | ||
|
|
||
| This will expose the API on port `8082` by default, which is the port expected by the extension. At this point, you should be able to launch simulations from within VS Code, as demonstrated in the [features overview](#integration-with-maestro). | ||
|
|
||
| ### Editing cosimulation configuration files | ||
|
|
||
| With the extension installed, you're ready to create your first cosimulation configuration file. By default, any file named `cosim.json` within a workspace is considered a cosim configuration file by the tool and triggers IntelliSense features. The trigger path is configurable via the VS Code settings: <kbd>Ctrl</kbd> + <kbd>Shift</kbd> + <kbd>P</kbd> > `Preferences: Open Settings (UI)` > `Cosimstudio: Cosim Path`. | ||
|
|
||
| FMUs definitions can either use absolute paths or relative paths to reference FMU files. Relative paths are relative to the workspace root. | ||
|
|
||
| ⚠️ NOTE: For maximum portability of projects, it is generally recommended to use relative paths. However, you can choose to use absolute paths if your specific situation warrants it. | ||
|
|
||
| > #### Example | ||
| > | ||
| > Consider a VS Code workspace folder located at: `/home/user/cosim_workspace` that is structured as follows | ||
| > | ||
| >```text | ||
| >📦 cosim_workspace/ | ||
| >├─ fmus/ | ||
| >│ ├─ fmu1.fmu | ||
| >│ └─ fmu2.fmu | ||
| >└─ cosim.json | ||
| >``` | ||
| > | ||
| > The `cosim.json` file can then reference the fmus using either relative or absolute paths | ||
| > | ||
| > ```json | ||
| > { | ||
| > ... | ||
| > "fmus": { | ||
| > "{fmu1}": "./fmus/fmu1.fmu", | ||
| > "{fmu2}": "/home/user/cosim_workspace/fmus/fmu2.fmu" | ||
| > } | ||
| > ... | ||
| > } | ||
| >``` | ||
| > | ||
| > Note that using relative paths for `{fmu1}` is more succinct and will not break if another developer clones the project into a different directory, such as `/home/another_user/cosim_workspace`. | ||
| ## Features | ||
| ### Linting | ||
| The linter catches errors in cosimulation files as you're writing them, and importantly before they reach the Maestro engine. | ||
| The editor will generate an error if an FMU definition contains a reference to a file that doesn't exist. | ||
|  | ||
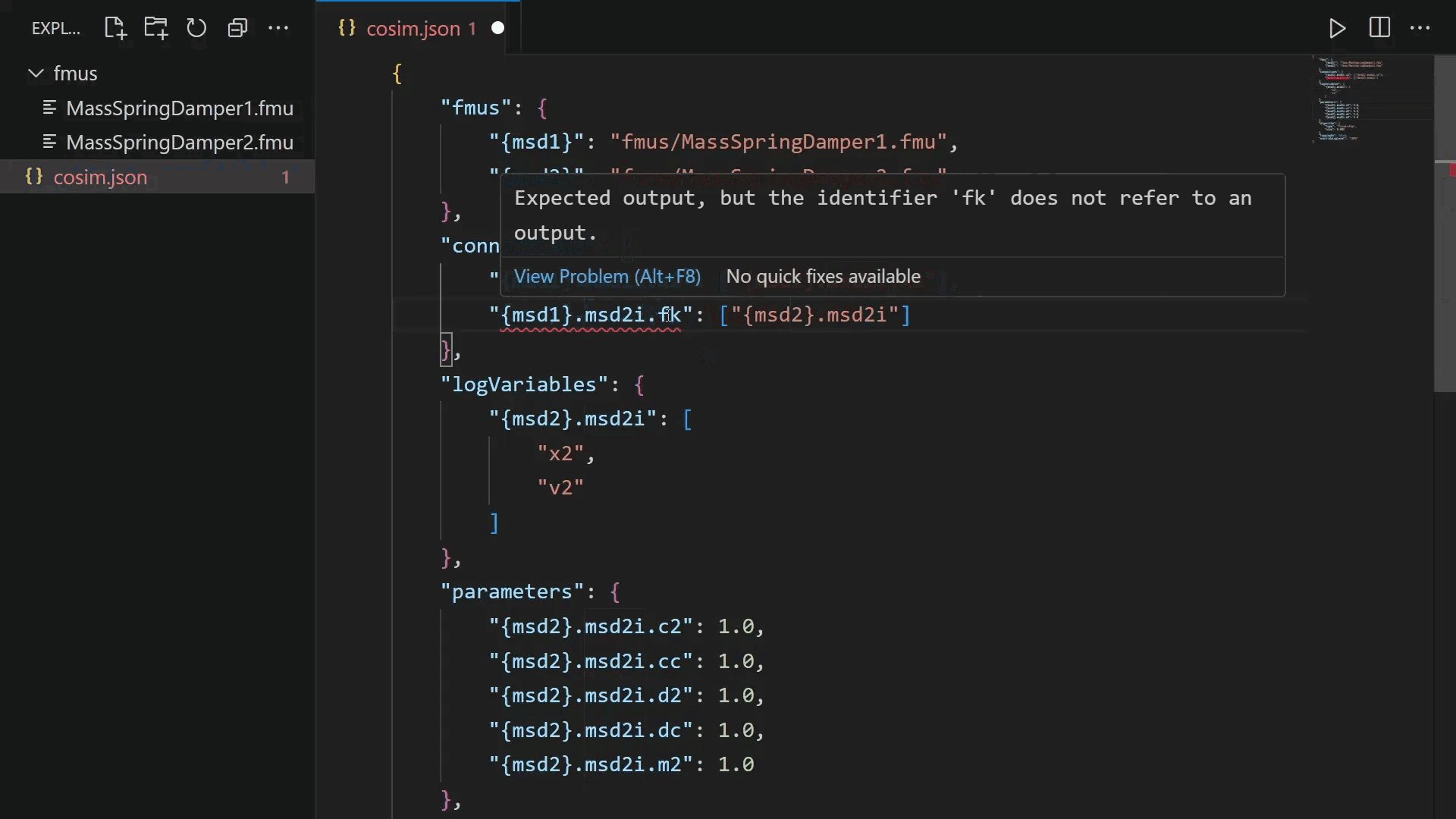
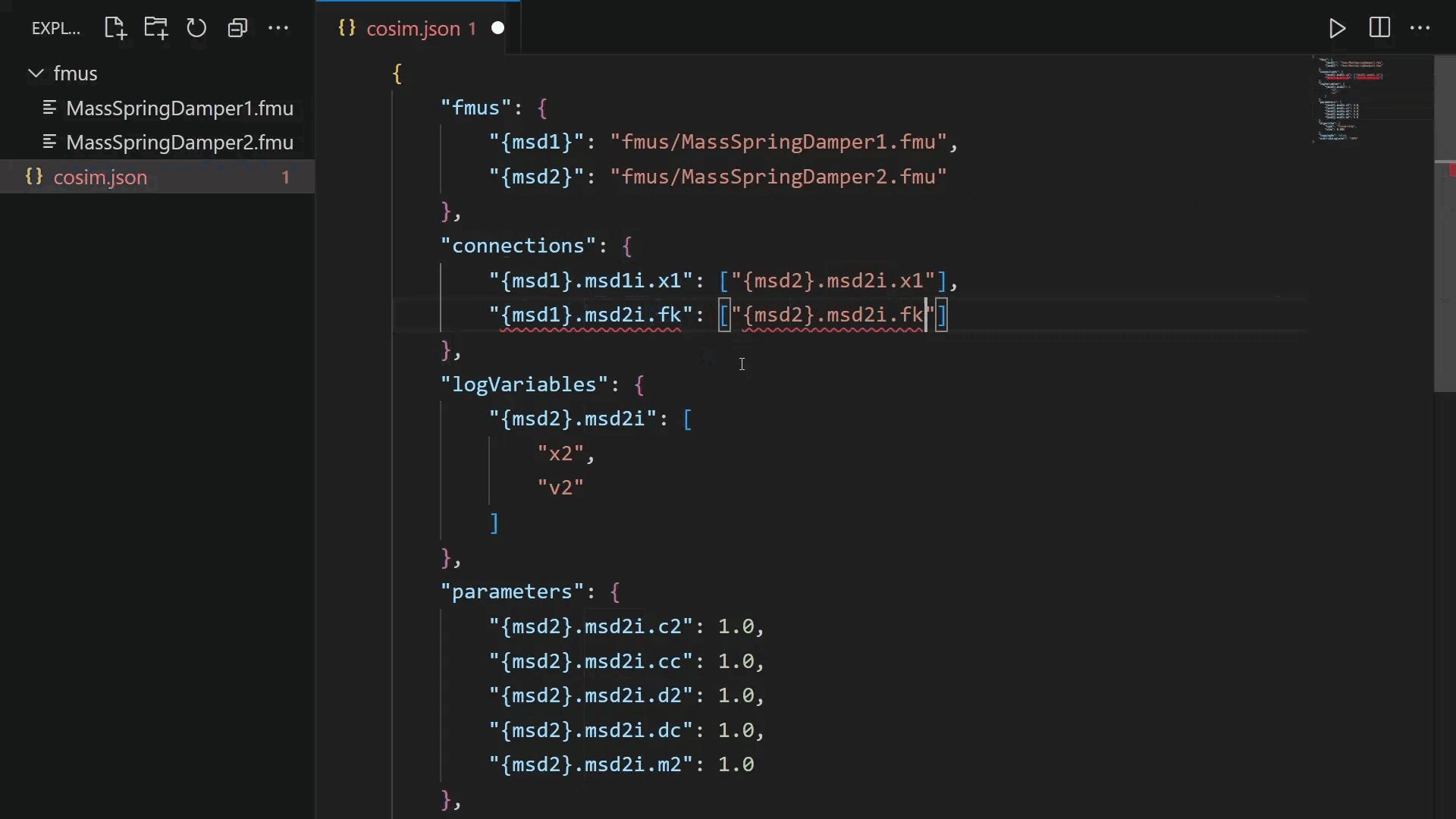
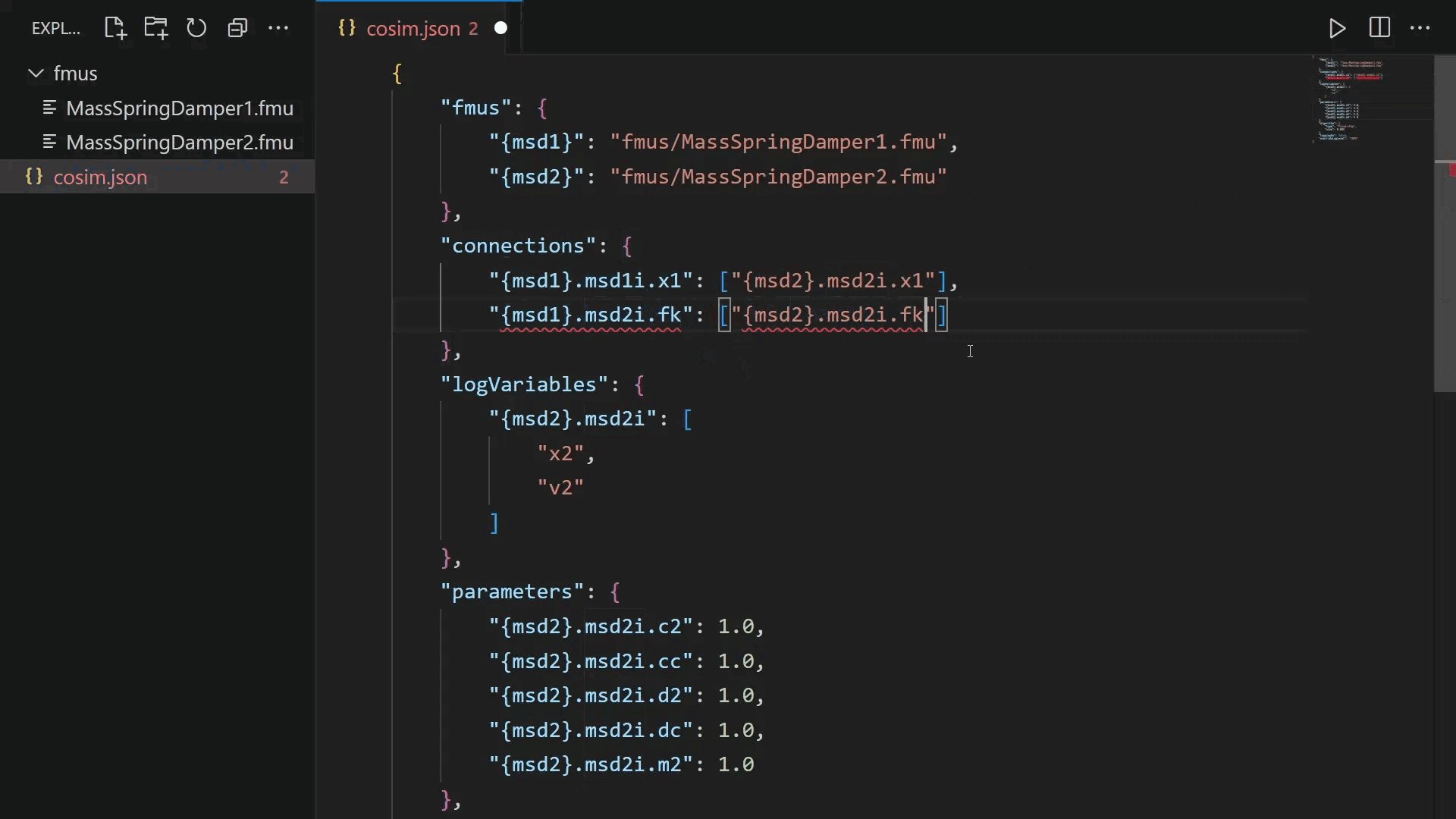
| Defining connections with incorrect causality will be detected as an error. | ||
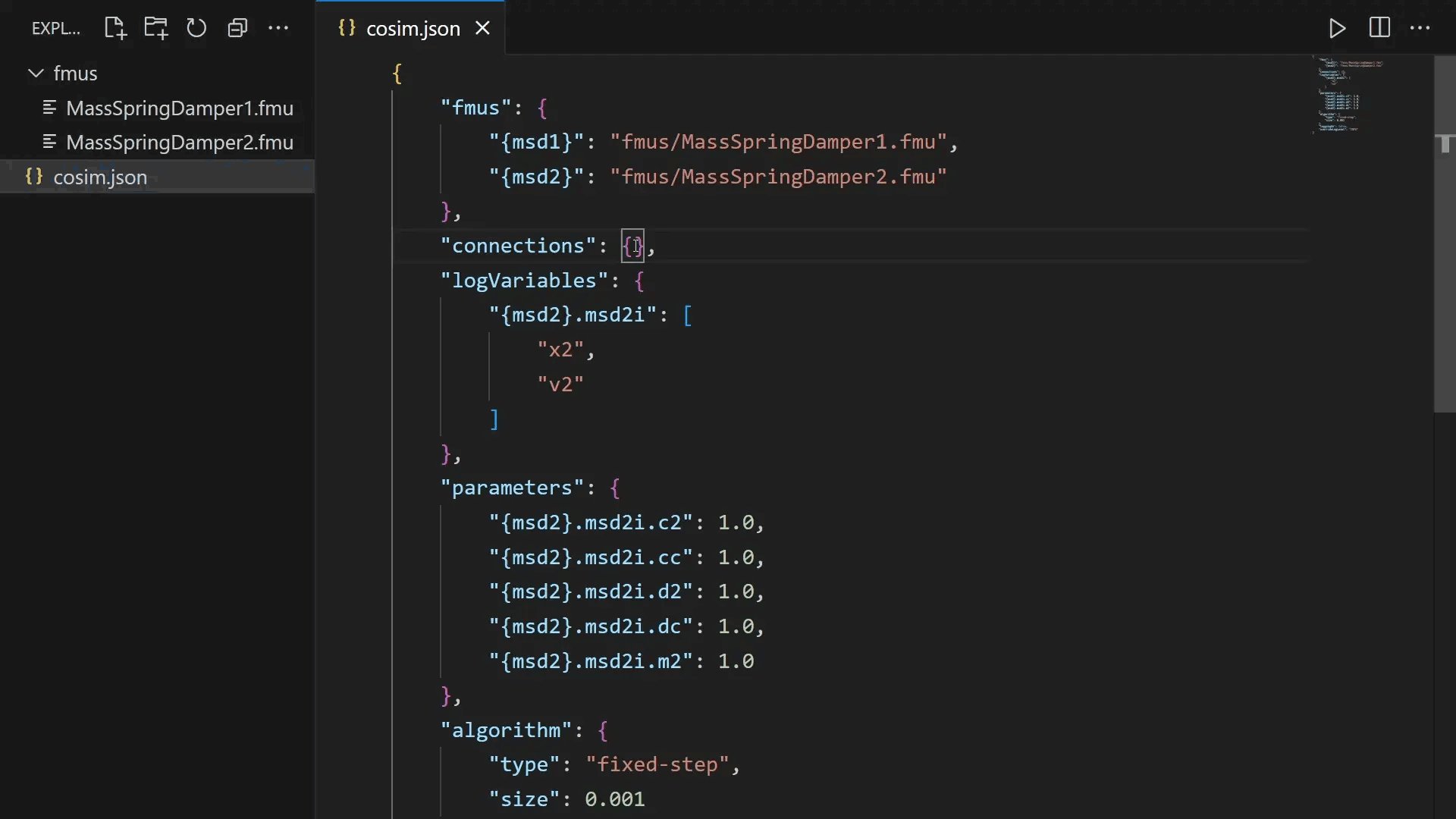
|  | ||
| ### Autocompletion | ||
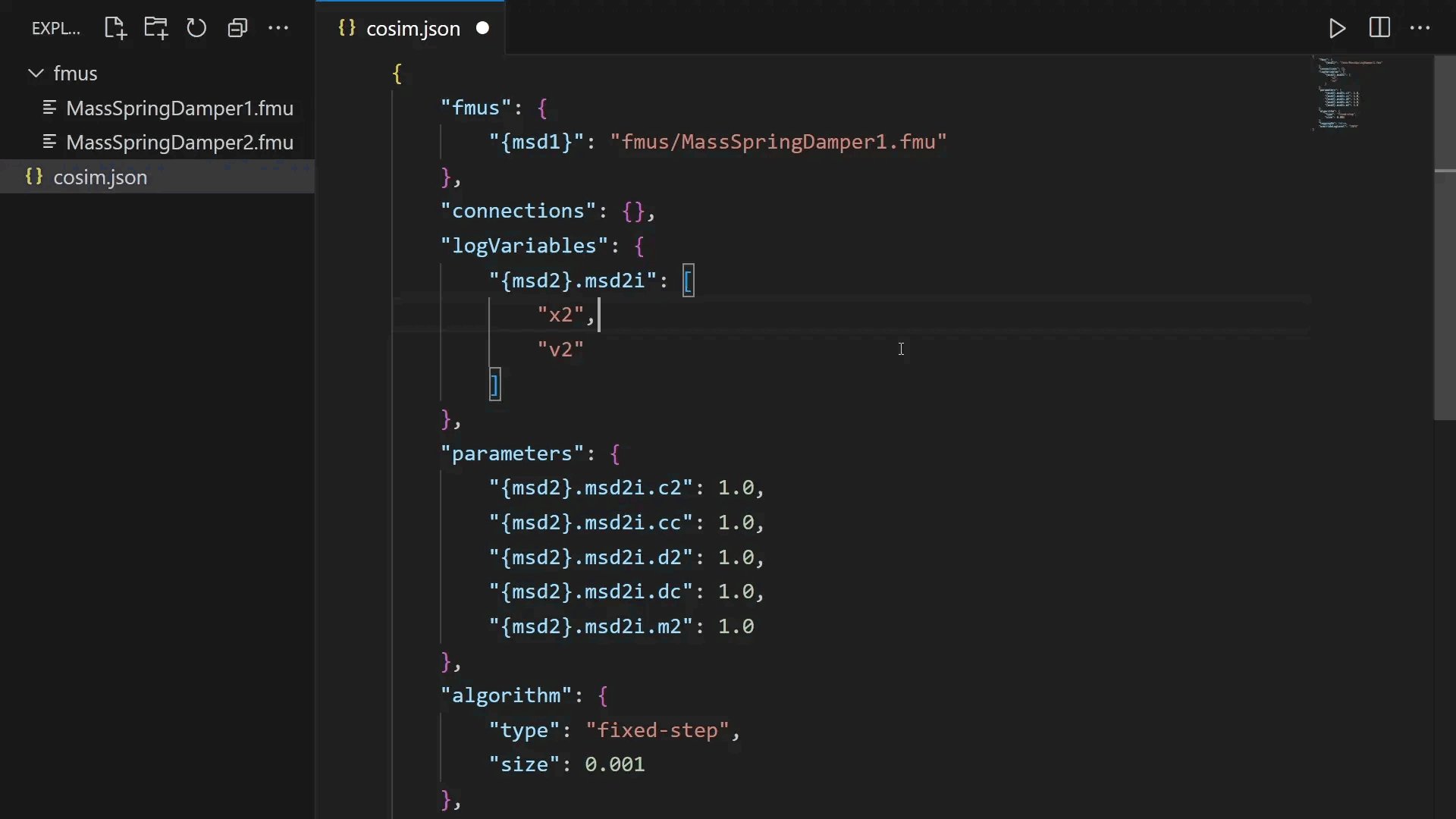
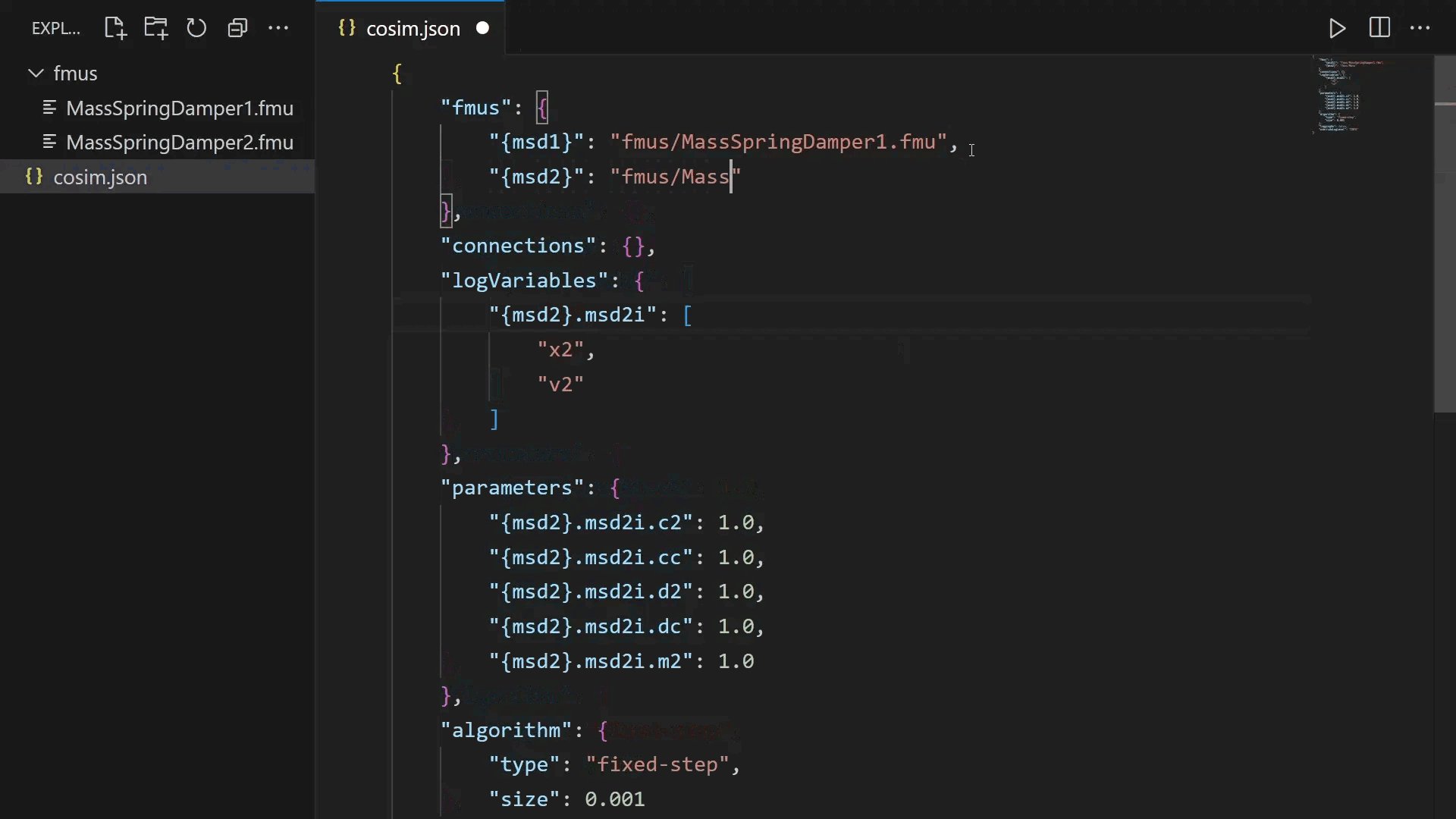
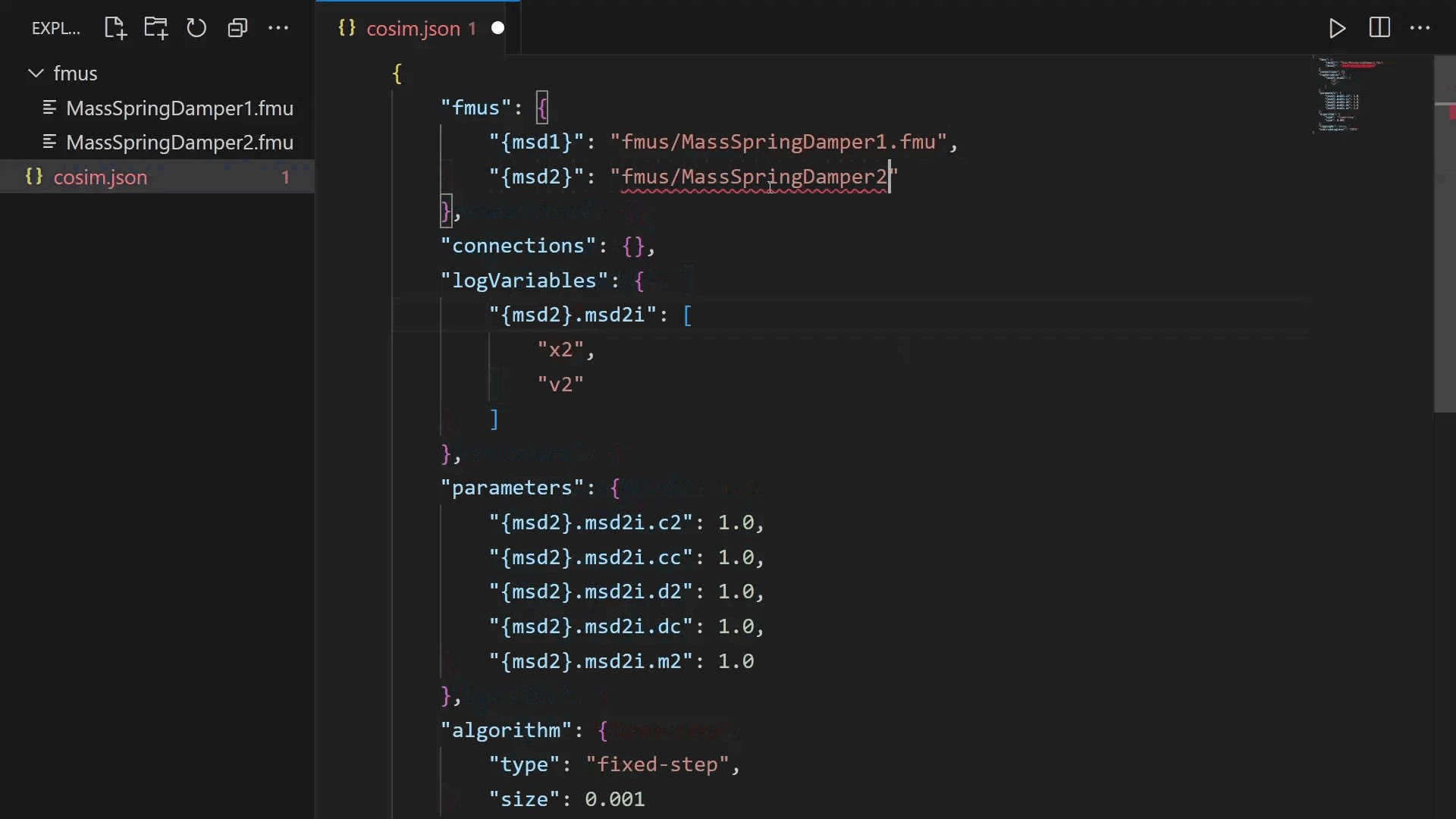
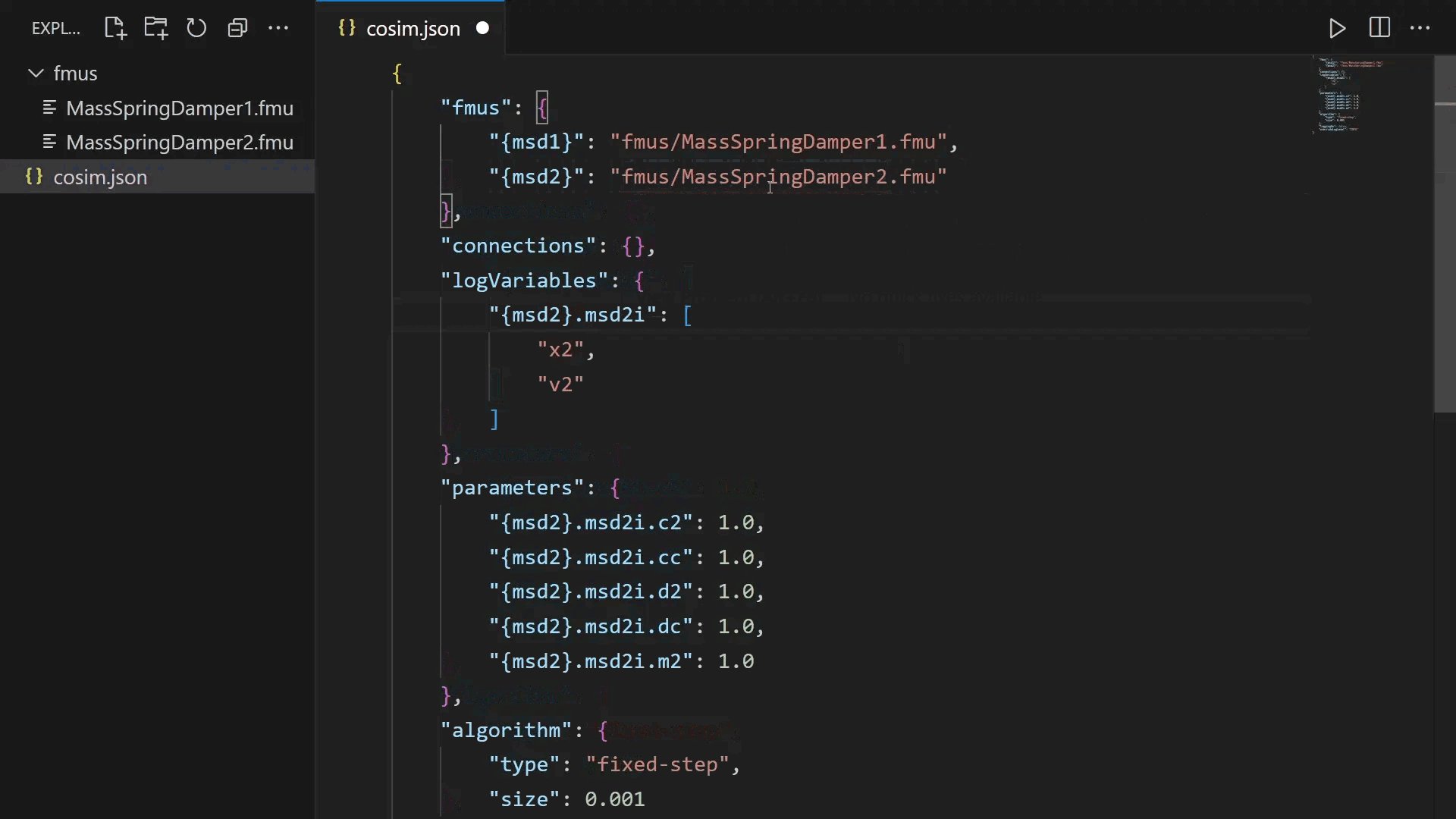
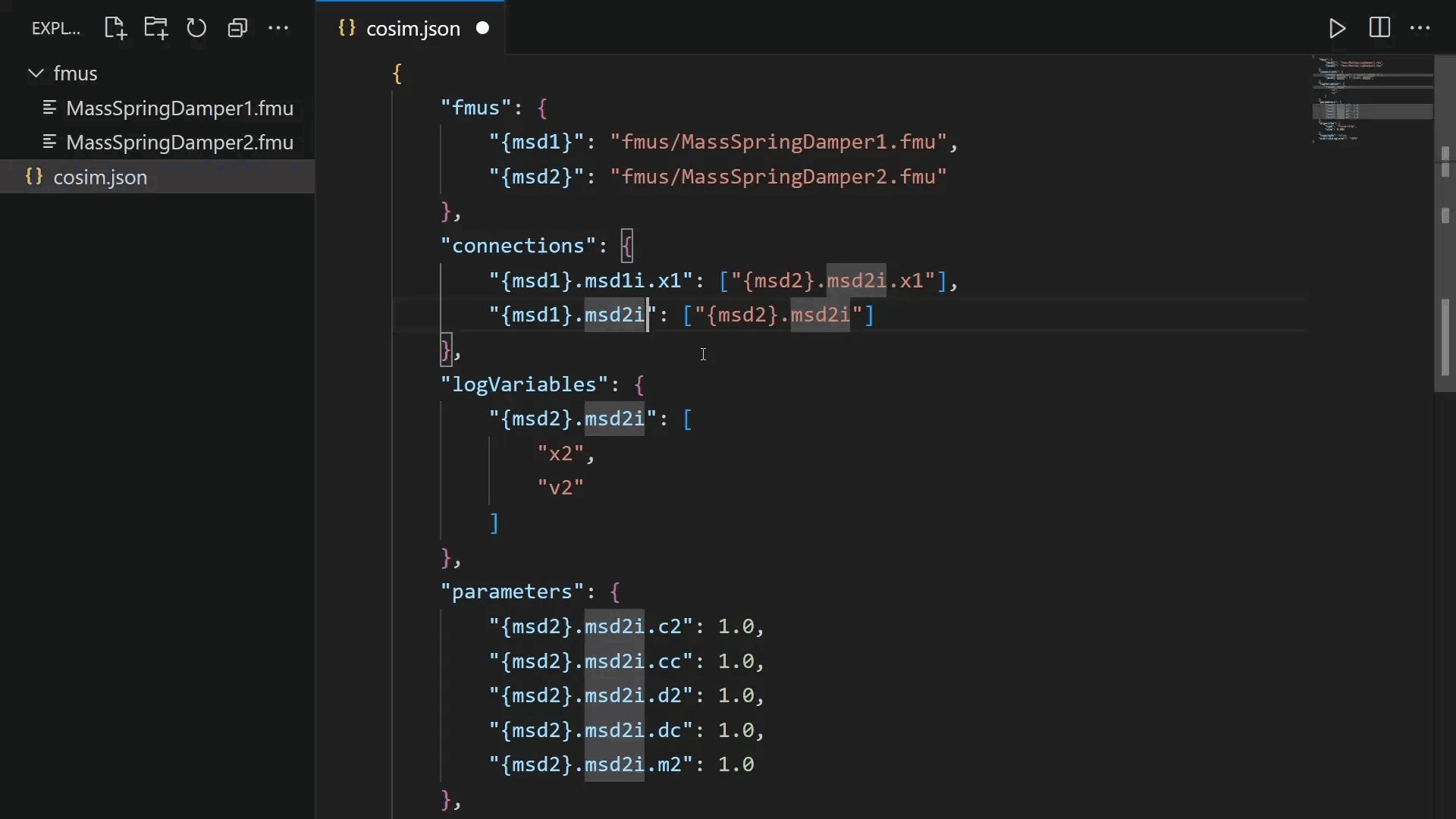
| When the configuration contains references to FMUs that the extension can resolve, the editor provides smart completions of input and output variables. | ||
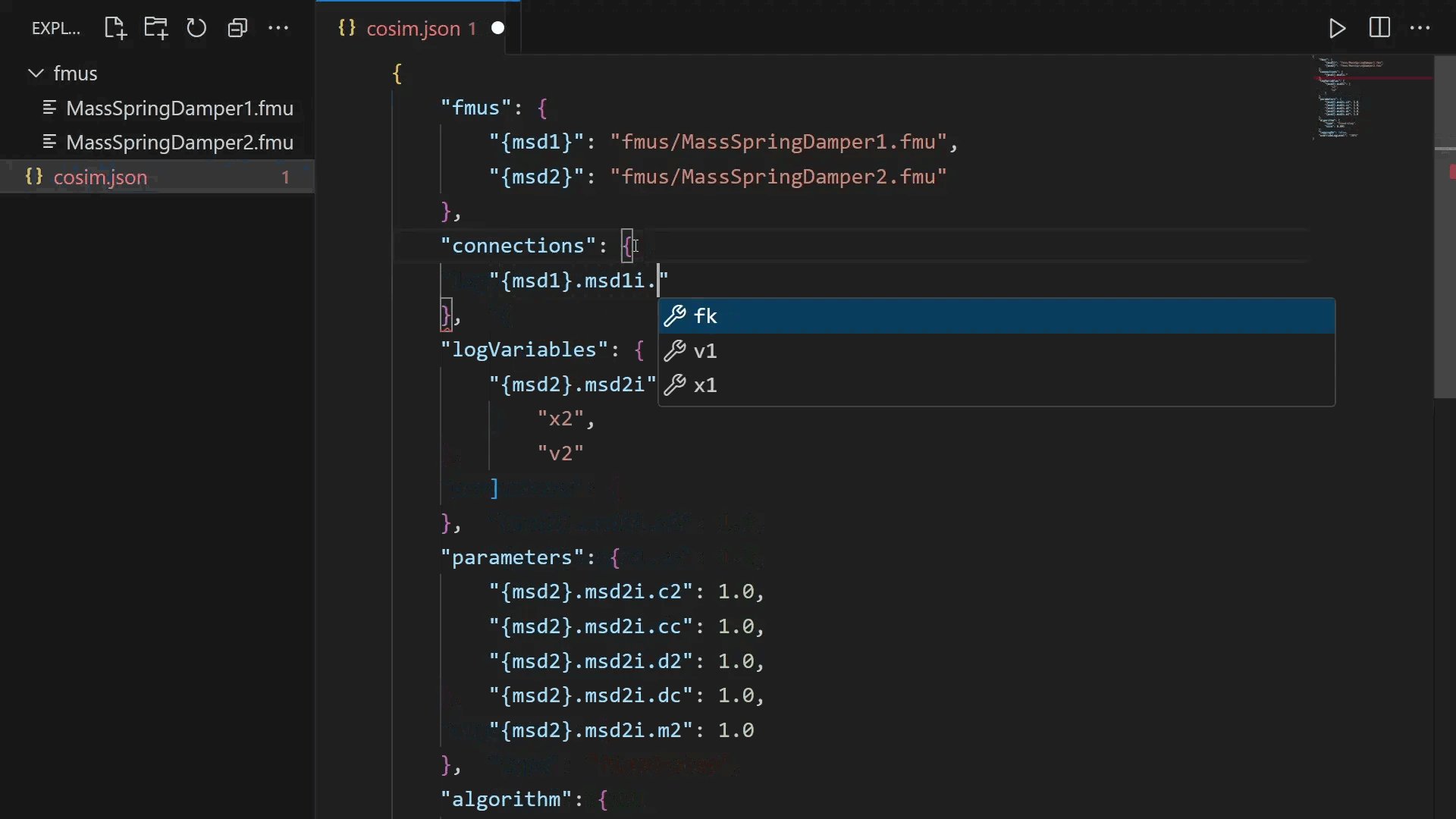
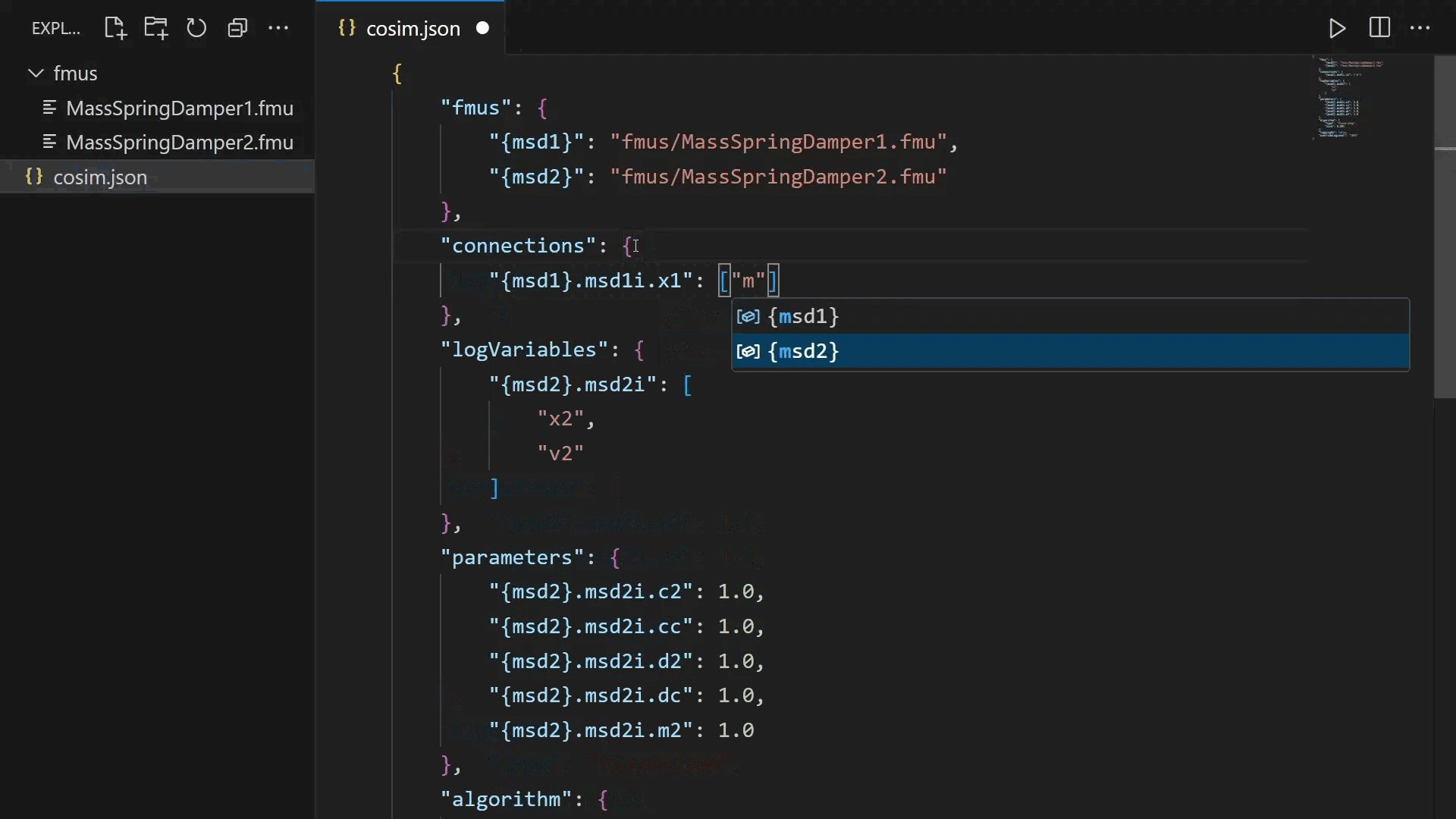
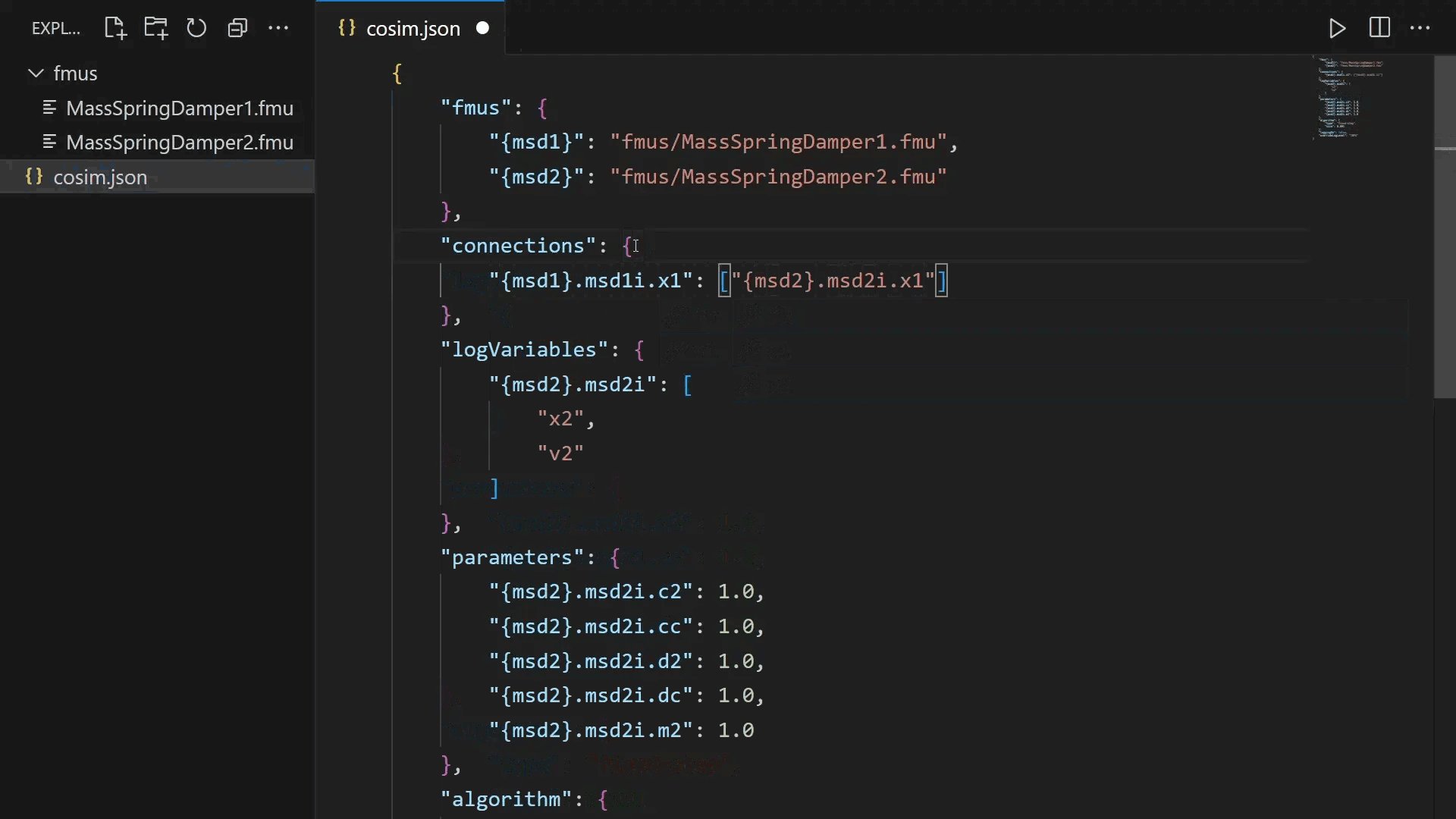
|  | ||
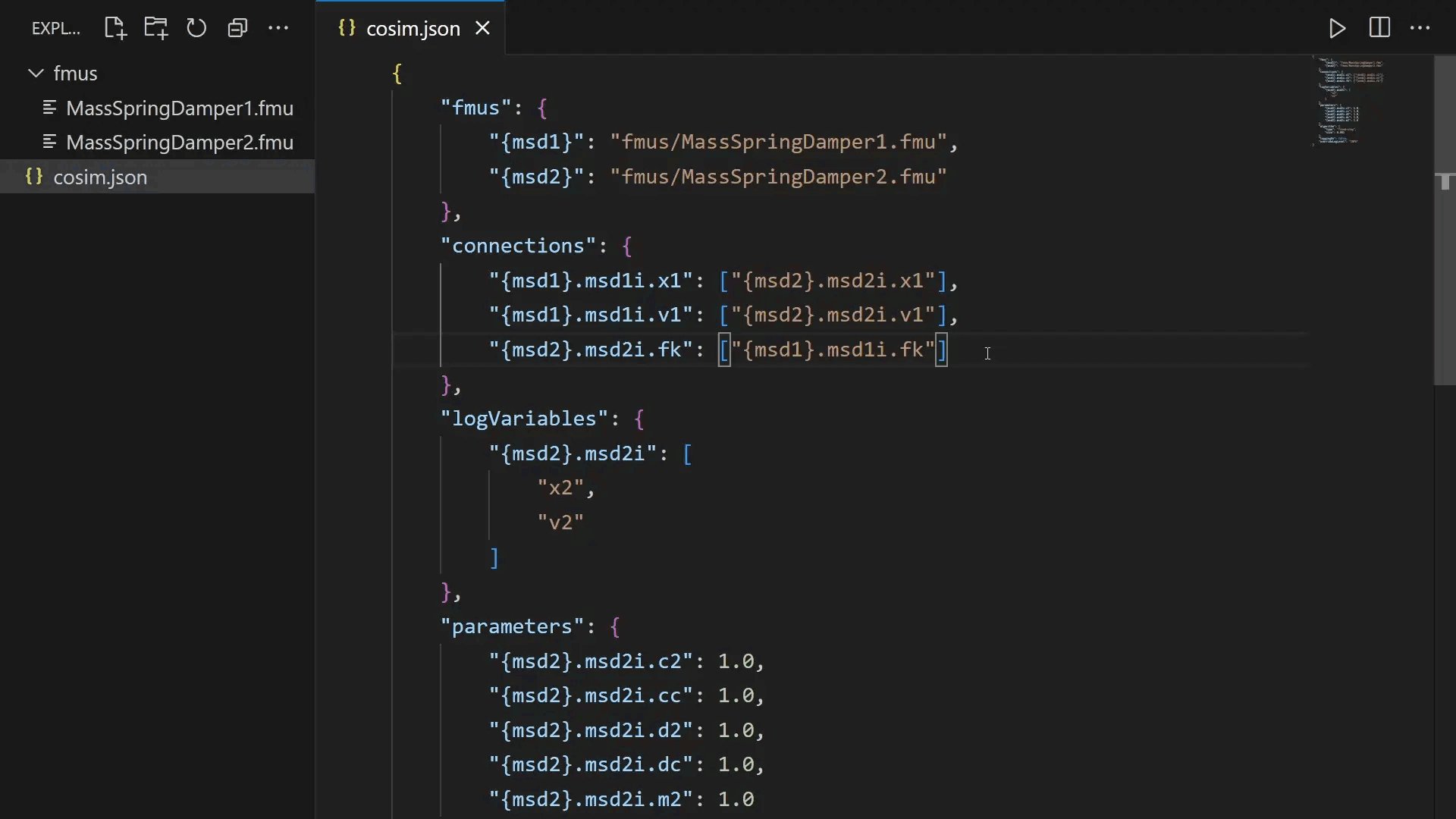
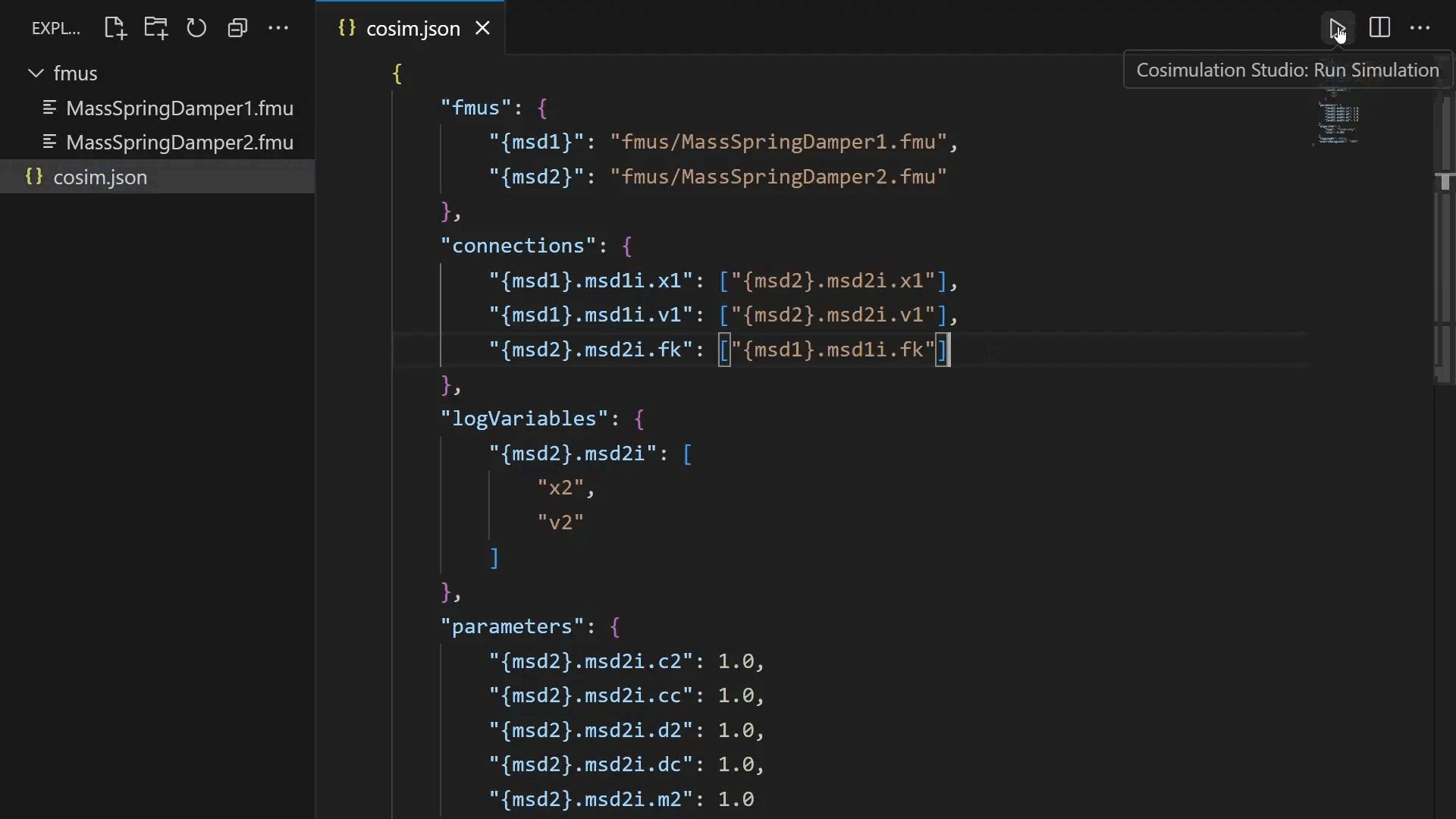
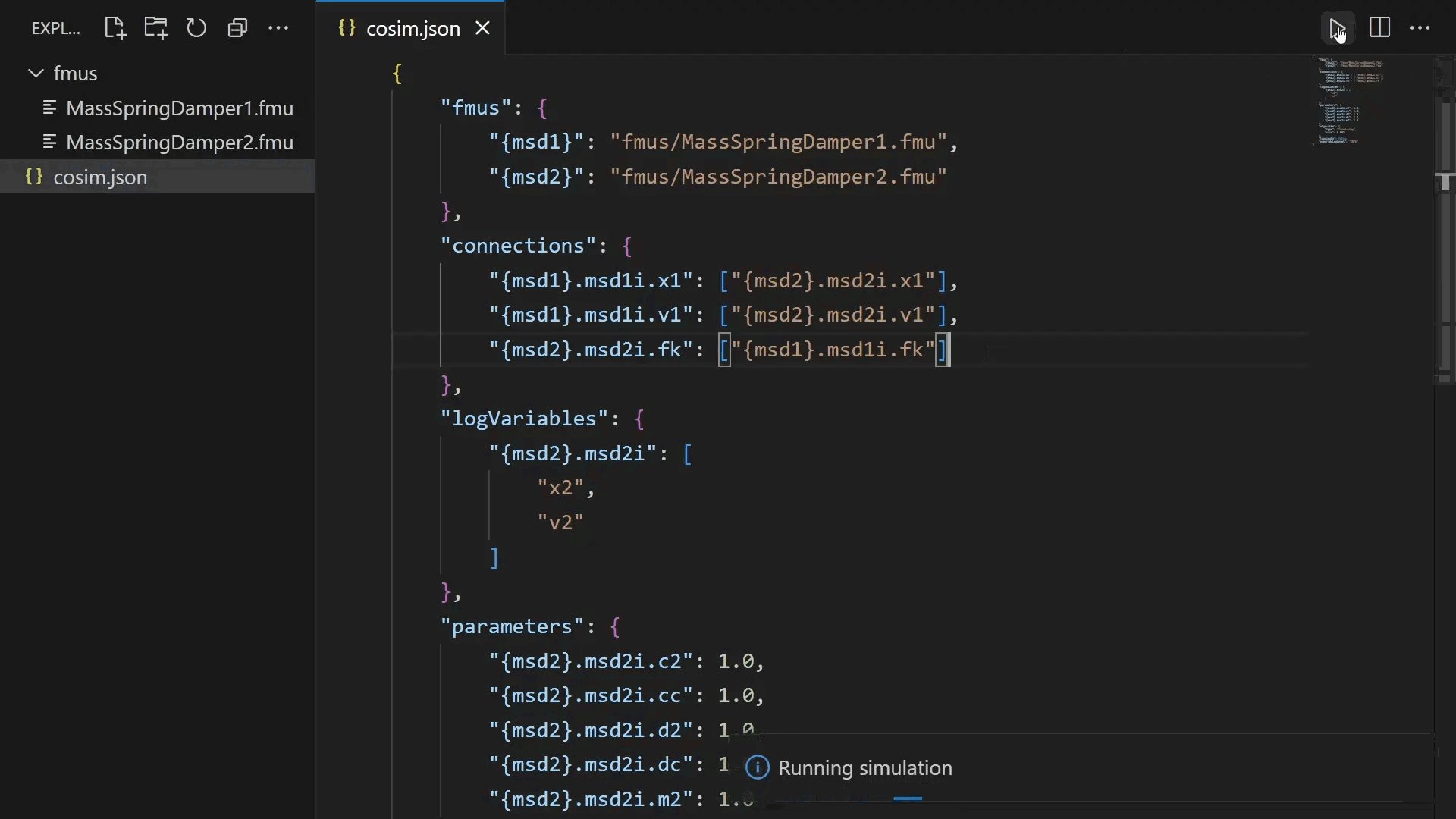
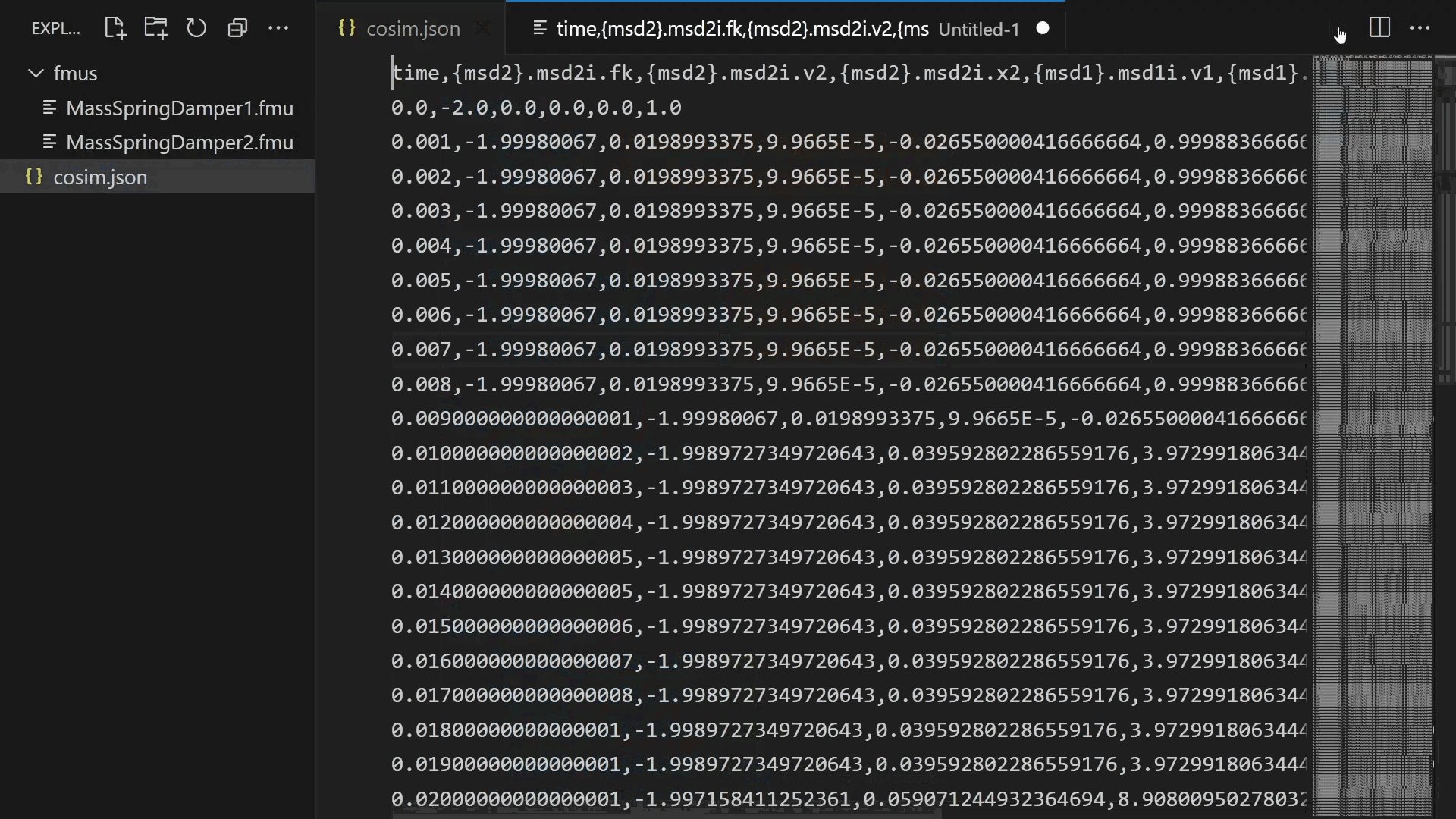
| ### Integration with Maestro | ||
| Assuming there's a Maestro instance running, launching simulations directly from within VS Code is very easy. Whenever a cosimulation configuration file is open in the editor, a button to run simulations will appear in the editor toolbar. Pressing the button will send the configuration currently being edited to Maestro, and upon completion, the results will be populated in a new CSV file. | ||
|  | ||
| ## Developing the extension | ||
| For a more in-depth guide on setting up the development environment and building and installing a development version of the extension, refer to the [developer guide](./developing.md). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| site_name: Cosimulation Studio Documentation | ||
| theme: | ||
| name: readthedocs | ||
| nav: | ||
| - Home: index.md | ||
| - Developing: developing.md |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.