下面是博客的搭建教程
从零开始,手把手教学,个人主页
该博客模板来自Hux修改的Clean Blog
添加了搜索及Gitalk评论插件以及按时间归档
本教程参考自BY
最后,这是我的博客 fedemo.top
这个博客是使用github pages和jekyll框架搭建的
在这过程中也踩过不少坑,总算把我的个人博客fedemo.top给搭出来了
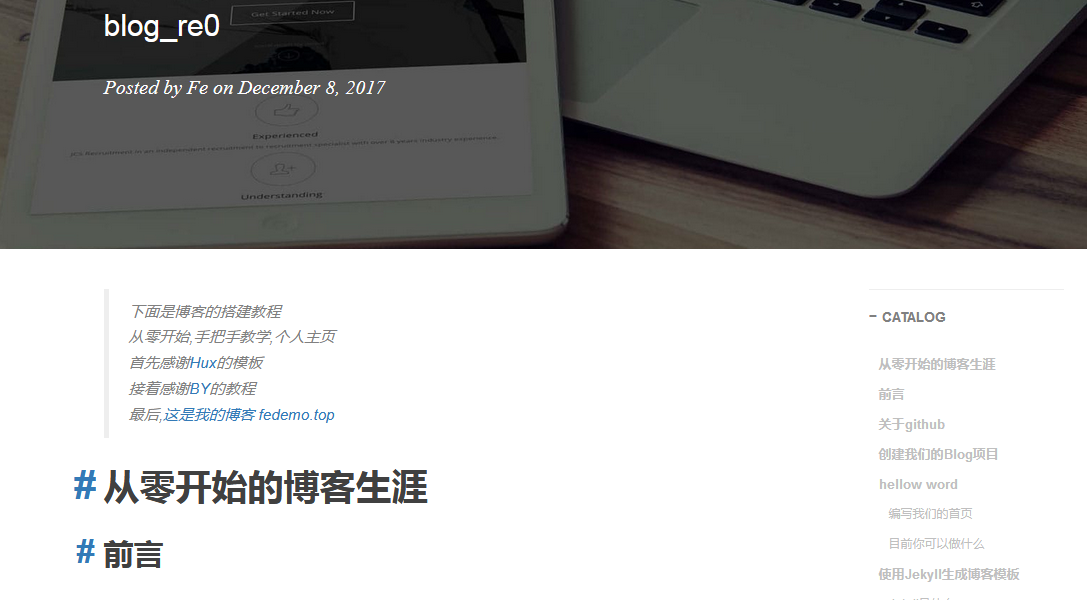
然后我也就想着做一个教程出来纪念一下(笑),废话不多说,先上图
这是电脑版
什么是github
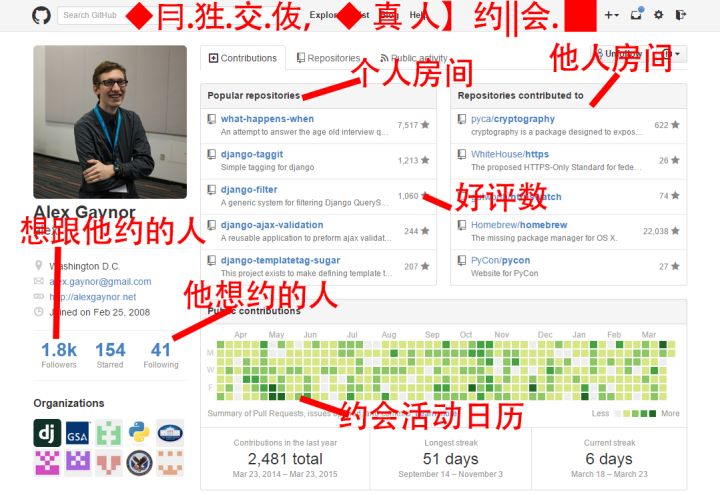
我们需要搭建的博客是搭在github上的,那么,这张图就不得不放出来了
对,全球最大的同性交友平台 github ,你值得拥有
关于github以及git更为详细的介绍,可以看一下怎样使用 GitHub这篇回答
创建github账号
接着我们需要先建一个github账号,细节略过
>接着,我们需要创建一个项目
点击new,创建一个项目
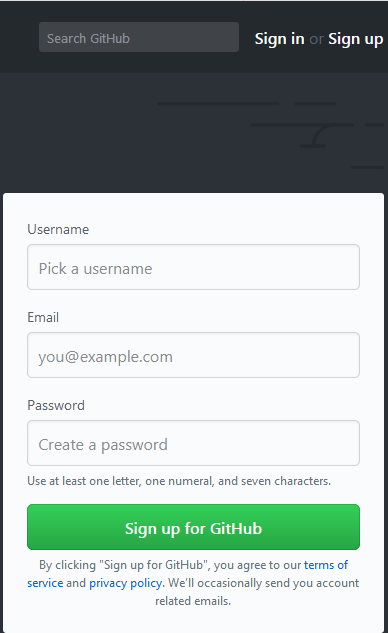
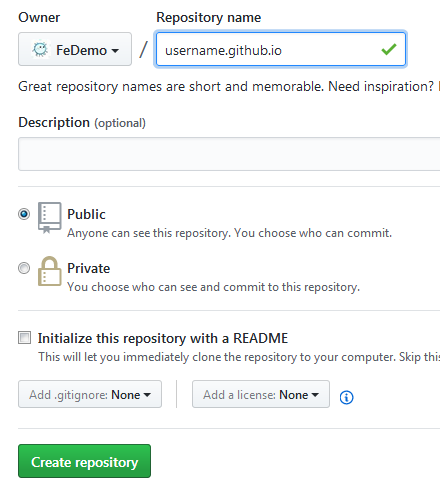
输入项目名称
划重点 项目名称必须是: 账号名.github.io ,也就是说和将上图的username替换了就行了,如果你账号名有大写的话,统一改成小写.
Description (optional) : 这个的意思是项目描述,可以空着也可以随便写一点.
然后点击 create repository 确认创建就好了
声明GithubPages
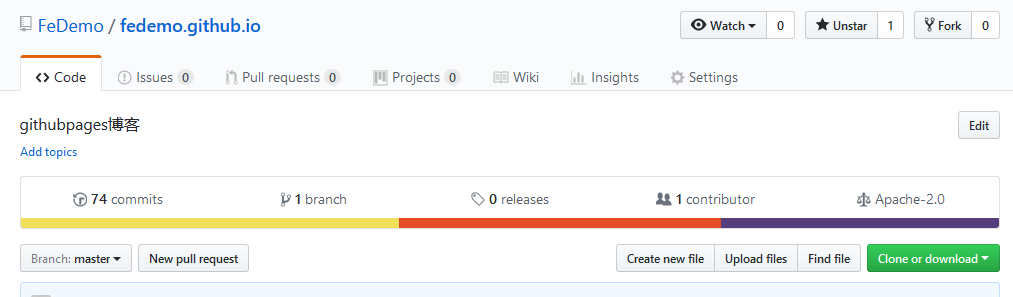
然后你会在你的首页发现你刚刚创建的项目 点击 setting 设置
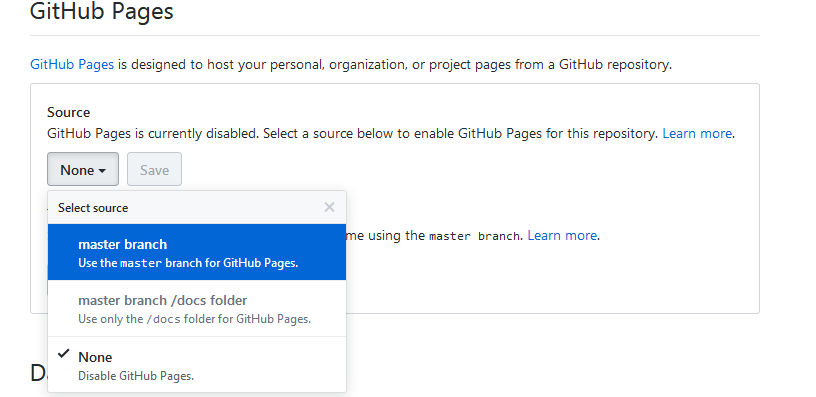
往下拉,找到 Github Pages ,修改 Source 为 master branch ,声明需要一个GithubPages,那么github就会知道你这个项目有一个GithubPages.
创建index.html
现在,我们的项目已经建好了,我们需要往里面写东西了
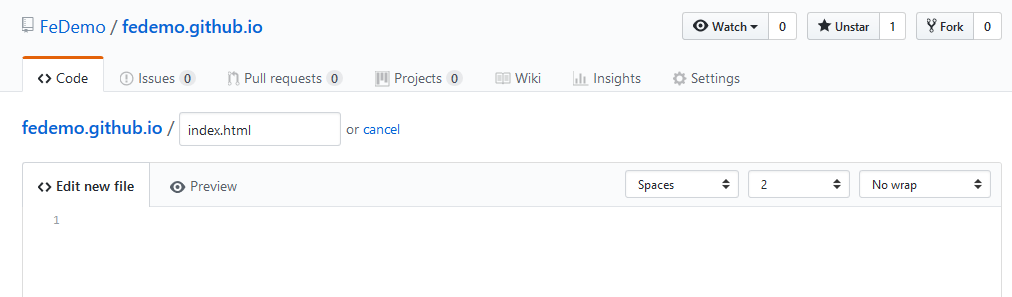
点击 Creat new file 创建一个文件,命名为 index.html ,这是github pages默认的入口界面.
html代码:
<html>
<head>
<meta charset="utf-8">
</head>
<body>
hellow world
</body>
</html>
然后 Commit new file 提交
查看我们的第一个页面
确认提交后,我们的 Github Pages 就完成了
可以在浏览器上输入https://username.github.io/ (替换成你的用户名)来访问你的网页
Github Pages 官方说明
Github Pages 是一个静态站点托管服务,不支持服务器端代码,如PHP、Ruby、Java或Python。
GitHub Pages is a static site hosting service and doesn't support server-side code such as, PHP, Ruby, or Python.
不过,用 Github Pages 来搭一个属于我们自己的博客却是绰绰有余了.
关于如何使用 Jekyll 来搭建博客,我先整理下思路,之后会再进行更新. 目前你可以使用这个属于你的页面写一篇网页简历.
现在,先告一段落
当然,一个博客如果所有代码都需要自己写,那样工作量会很大.
这时候,就需要使用模板了,我们完全可以不去管那些复杂的代码,只需要专注于文章内容就好了
Jekyll 是一个简单的博客形态的静态站点生产机器。它有一个模版目录,其中包含原始文本格式的文档,通过一个转换器(如 Markdown)和我们的 Liquid 渲染器转化成一个完整的可发布的静态网站,你可以发布在任何你喜爱的服务器上。Jekyll 也可以运行在 GitHub Page 上,也就是说,你可以使用 GitHub 的服务来搭建你的项目页面、博客或者网站,而且是完全免费的。
以上来自官网介绍翻译
上官网 jekyllcn.com
- 关于如何下载Jekyll可以参考我的另一篇关于Jekyll的文章:在Windows上安装Jekyll.
这里推荐一个Jekyll模板的网站jekyllthemes.org
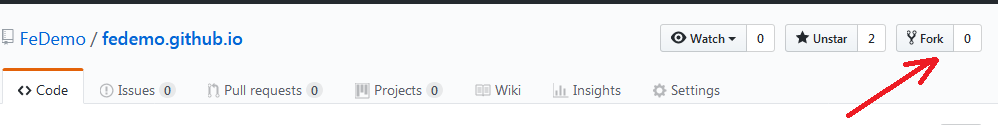
当然,如果觉得我现在用的模板比较好看也可以直接fork我的这个项目,然后点击setting修改项目名称为自己的名字(前面的demo可以删了).

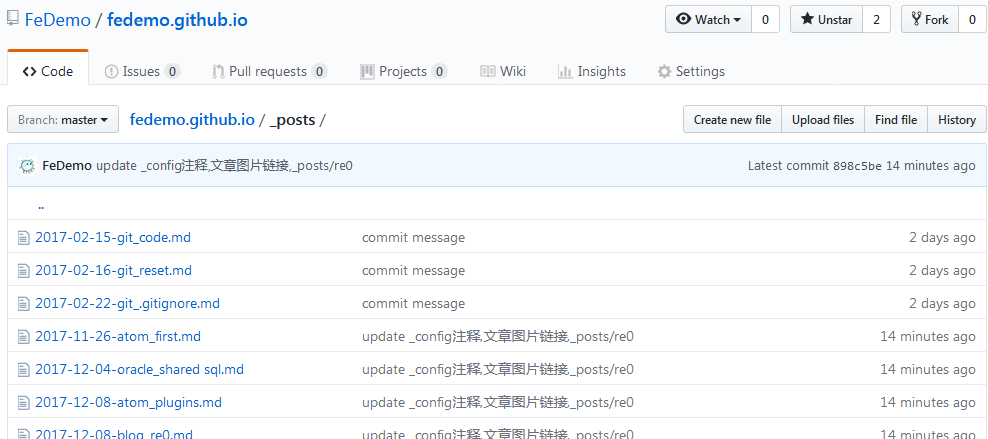
博客的文件结构大概是这样子的:
├── _config.yml
├── _drafts
| ├── begin-with-the-crazy-ideas.textile
| └── on-simplicity-in-technology.markdown
├── _includes
| ├── footer.html
| └── header.html
├── _layouts
| ├── default.html
| └── post.html
├── _posts
| ├── 2007-10-29-why-every-programmer-should-play-nethack.textile
| └── 2009-04-26-barcamp-boston-4-roundup.textile
├── _data
| └── members.yml
├── _site
├── img
└── index.html
结构比较复杂,不过我们需要做的是关注一些比较重要的:
_config.yml全局配置文件_posts放置博客文章的文件夹img存放图片的文件夹CHANE博客的域名
如果你是直接fork我的项目,那么你目前最需要的是修改_config.yml
上面都有写上注释,只要跟着注释照着改成自己的配置信息就可以了
Site settings基础设置
# Site settings
title: Fe Blog #你博客的标题
SEOTitle: Fe的博客 | Fe Blog #显示在浏览器上搜索的时候显示的标题
header-img: img/404-bg.jpg #显示在首页的背景图片
email: [email protected]
description: "Every failure is leading towards success." #网站介绍
keyword: "Fe, Fe Blog, Fe的博客,JAVA" #关键词
url: "http://fedemo.top" # your host, for absolute URL
baseurl: "" # for example, '/blog' if your blog hosted on 'host/blog'
github_repo: "https://github.com/FeDemo/fedemo.github.io.git" # you code repository
> Sidebar settings侧边栏设置
# Sidebar settings侧边栏
sidebar: true # 是否开启侧边栏
sidebar-about-description: "Goals determine what you going to be!" #装B的话
sidebar-avatar: /img/avatar_m.jpg # 你的头像
> SNS settings社交账号
# SNS settings社交账号 如果没有的话注释掉就好了
RSS: false
# weibo_username:
zhihu_username: fedemo
github_username: FeDemo
# facebook_username:
jianshu_username: 57064928f3a8
#twitter_username: fedemo
> Gitalk评论系统
集成了Gitalk评论,这是一个github内的开源项目.基于 Github Issue 和 Preact 开发的评论插件.
github地址: https://github.com/gitalk/gitalk
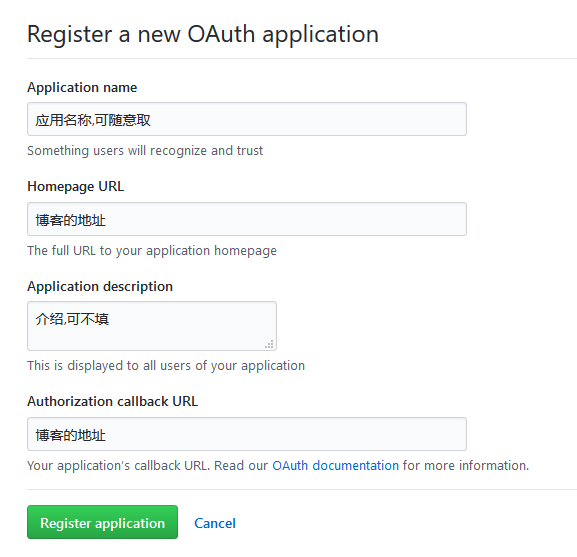
需要 Github Application,如果没有 点击这里申请
更加详细的介绍可以看下官方的 中文文档
和这篇文章
注册之后会生成clientID和clientSecret,将其填入下面的配置文件就可以了
# 评论系统
# Gitalk 如果不需要注释掉或者删了就好了
gitalk:
enable: true #是否开启Gitalk评论
clientID: '75ef4c0ecfb2cd85a8f0' #生成的clientID 不要用我的
clientSecret: 'b51aa6b7351f3b3b7a0940714af8489fddb5f905' #生成的clientSecret 不要用我的
repo: Blog_Gitalk #仓库(存放评论的项目)名称
owner: FeDemo #github用户名
admin: FeDemo #拥有admin权限的用户
> 网站统计
集成了Baidu Analytics 和 Google Analytics,到各个网站注册拿到track_id替换下面的就可以了.
不要用我的ba_track_id!
# Analytics settings
# Baidu Analytics
ba_track_id: ef224c004e9c327ca58d50ed4501cb99 #统计账号id(不要用我的`ba_track_id`!)
# Google Analytics
# ga_track_id: 'UA-90855596-1' # Format: UA-xxxxxx-xx
# ga_domain: auto
如果觉得不需要的话,注释掉就好了.最后重要的事说3遍,不要用我的ba_track_id!
Featured Tags标签设置
# Featured Tags
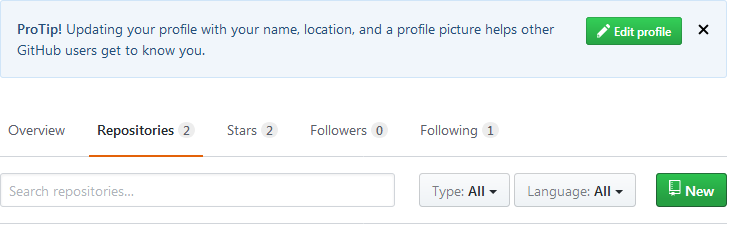
featured-tags: true # 是否使用首页标签
featured-condition-size: 1 # 相同标签数量大于这个数,才会出现在首页
这个就是设置标签的,上图

如果是刚开始建站,没有几篇文章的话讲标签数改为0就好了
> search搜索插件
本搜索插件来自小胖轩,效果见右下角或者连续按两下ctrl
具体细节可以看下他的项目
#如果不需要可以注释掉
#search plugins
search: true # 是否使用搜索插件
> Friends好友链接
friends: [
{
title: "baidu",
href: "http://www.baidu.com"
},{
title: "BY Blog",
href: "http://qiubaiying.top/"
}
]
利用 Github网站 ,我们可以不用学习git,就可以轻松管理自己的博客
对于轻车熟路的程序猿来说,使用git管理在本地编写(推荐使用Atom会更加方便,这里就说说如何在github网页上编写文章.
创建文件
文章的格式
每一篇文章文件命名采用的是2017-02-04-Hello-2017.md时间+标题的形式,空格用-替换连接。
文件的格式是 .md 的 MarkDown 文件。
我们的博客文章格式采用是 MarkDown+ YAML 的方式。
YAML 就是我们配置 _config文件用的语言。
MarkDown 是一种轻量级的「标记语言」,很简单。花半个小时看一下就能熟练使用了
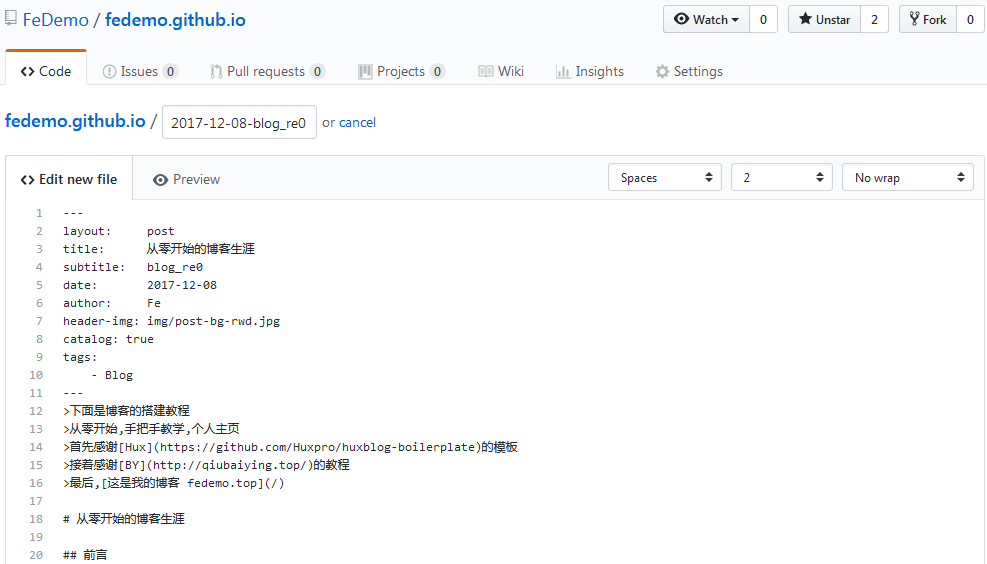
这是页头的格式
---
layout: post #不要管他
title: 从零开始的博客生涯 #标题
subtitle: blog_re0 #别名,简介,标题下面的那一行字
date: 2017-12-08 #发表时间
author: Fe #作者
header-img: img/post-bg-rwd.jpg #背景图片
catalog: true #导航目录,不要管他
original: true #是否原创申明
tags: #标签,可以有多个
- Blog
- demo
---
按格式创建文章后,提交保存。进入你的博客主页,新的文章将会出现在你的主页上.

是不是有点小兴奋
现在,我们的博客已经可以说是搭好了,你可以把你的网址告诉给你的小伙伴了
现在,我们的网址是 fedemo.github.io,是属于github下的子域名.
对于小伙伴来说可能不是那么好记,那么我们现在应该怎么办了?
买买买
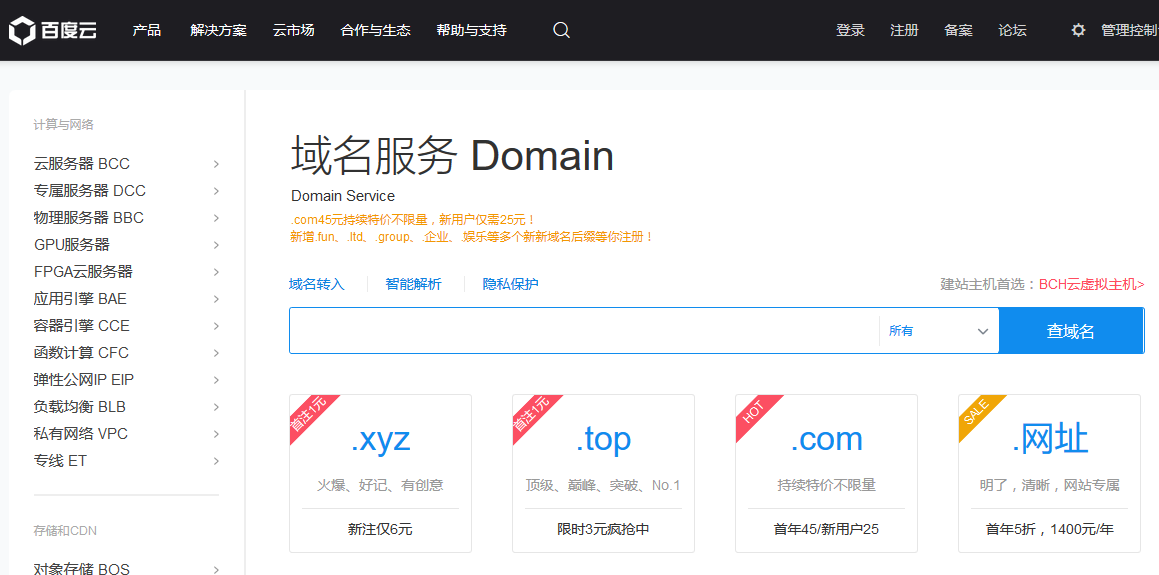
我的话是在百度云买的域名,我的fedemo.top首年只要一块钱
具体购买流程就不细说了
ps:如果对域名这块不是很熟的可以尝试下阿里云,客户小哥贼热情.
我当时就用我的淘宝号登上阿里云的网址几次,阿里的客户小哥就打电话过来问我是不是要买服务器.....
DNS解析
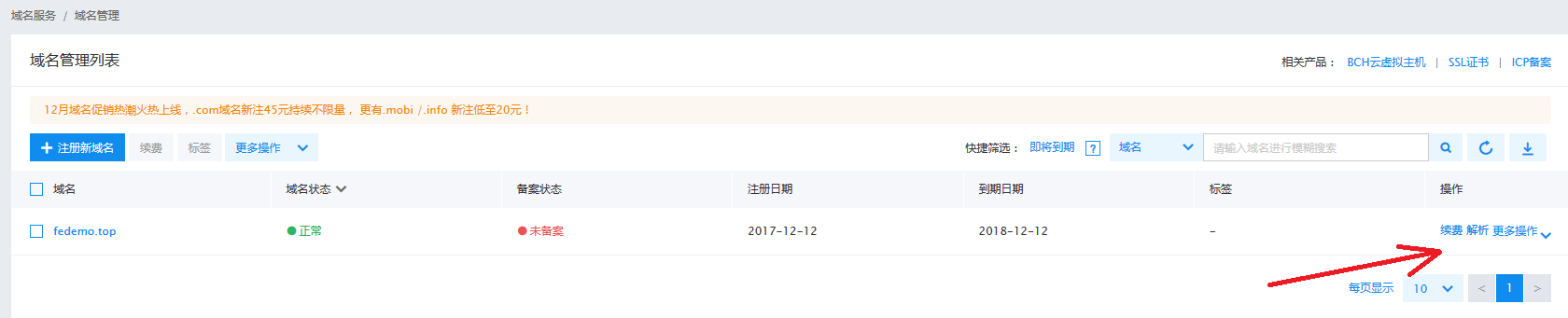
这里我以百度云为例,在购买域名后.通过域名服务 / 域名管理 / 域名解析 进入域名解析绑定我们的网站
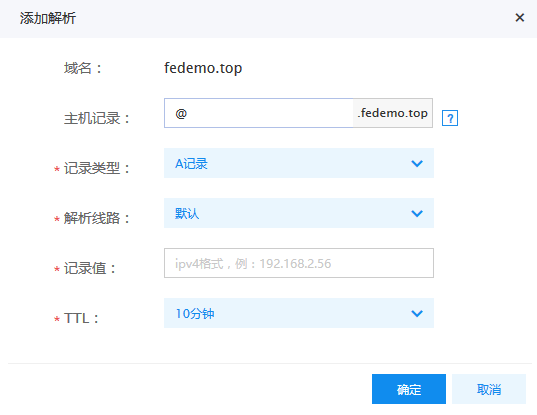
添加解析
主机记录
主机记录即域名前缀,常用如下:
1. www:解析后域名为 www.fedemo.top
2. @:直接解析主域名 fedemo.top
3. *:泛解析,匹配其他所有域名 *.fedemo.top
一般的话我们只要解析 www 和 @ 就可以了
A记录和CHAME记录的区别
这里,说明下A记录和CHAME记录的区别
- A记录表示解析到IP地址,所以我们要天地的记录值是ipv4格式的(PS:github的IP地址是 151.101.229.147 )
- CHAME记录可以理解为重定向,就是从该域名(fedemo.top)跳转到另外一个域名(fedemo.github.io)
这里,我更推荐使用CHAME记录,因为github的IP地址可能会不稳定,如果github修改的话我们这边也需要修改才可以使用
项目本地CHAME配置
当然,当初地从域名这里解析到github pages还不行,因为这样只是指向了github的ip而已.
我们还需要告诉github,我这边用你的服务器建了个博客,现在我要绑定域名了
接着,我们需要修改项目根目录下的CHAME文件,打开CHAME,在里面写上你注册的域名(不需要写前缀,只要写fedemo.top就好了)
再稍微等一下,我们就可以通过我们购买的域名访问我们的页面了.这篇教程也差不多完了,有不懂得或者踩到什么坑以及有什么意见都可以在下面的评论中说出来
域名实名认证
在国内购买的域名都需要实名认证,不然可能给你用几天就给你停掉了
此坑已踩 OTZ
关于文章
我在博客中的文章,你们可以保留,让更多需要帮助人的看到,当然也可以删除。
不过,保留的话希望能够注明出处,并标明转载,谢谢
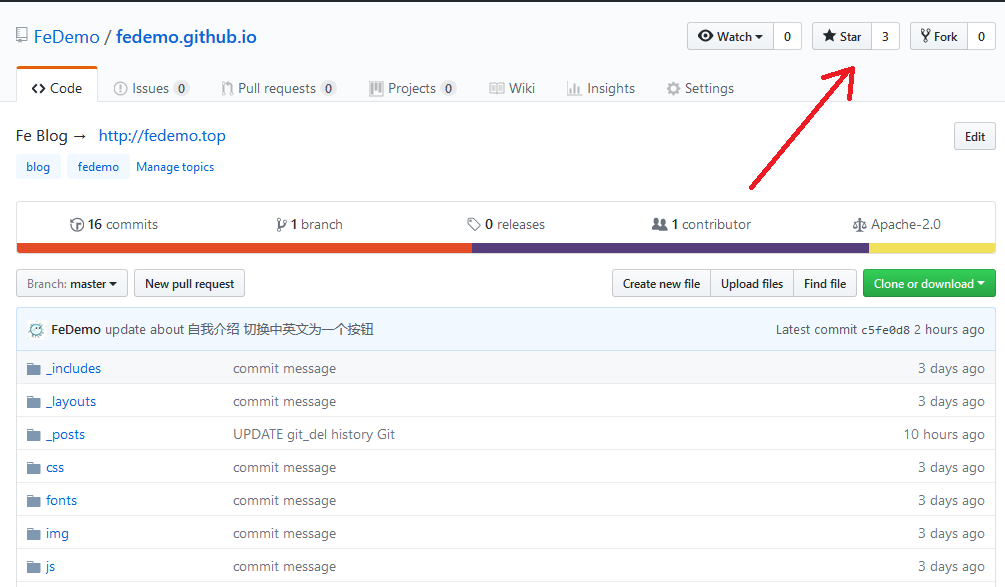
如果觉得这篇教程还有点用,请点播关注,给我的github仓库 点个 star 吧!
点上面 ↑ 那个星星