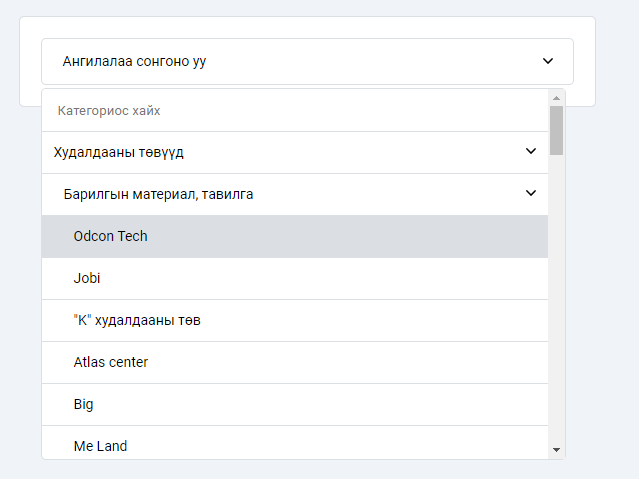
A react select list which has search input and nested options to make selection more light and user-friendly
I wondered if I could make a nested select using html, css and javascript and there was not any repo or packages relevant to my will. So I decided to make this react component and now It's first version is available to download on https://www.npmjs.com/package/nested-select;
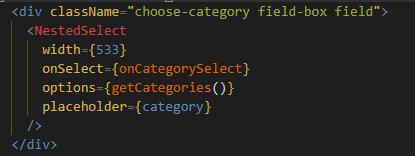
This component is so easy to use.
https://github.com/Delgerskhn/react-nested-select
npm i nested-select
- (string)defaultText: A default text which is says click here to choose your category
- (int) width: Specifies the width of nested-select
- (array) options /if you pass a promise it will asynchronously await the array result/: the nested options
- (function) onSelect: it should have a parameter selected to get the selected list
- (string)notFound: A text that appears when a search is not found
- (string)searchPlaceholder: A placeholder of search input in nested select
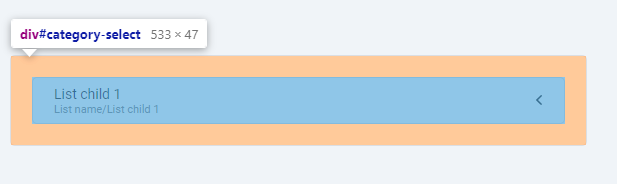
This component has id of 'category-select' so you should make sure distinction of the id and easily handle the styles by overriding the css.
[
{
"N": "List name",
"P": 1, //"List PK"
"H": [
{
"N": "List child 1",
"P": "Child PK",
"H": [
//Grand childs
],
"A": "Ancestors/..."
}
],
"A": "Ancestor1/Ancestor2/Ancestor3..." //All ancestor info of selected list
},
{
"N": "List name",
"P": 2, //"List PK"
"H": [
{
"N": "List child 1",
"P": "Child PK",
"H": [
//Grand childs
],
"A": "Ancestor1/Ancestor2/Ancestor3..." //All ancestor info of selected list
}
],
"A": "Ancestors/..."
}
]