generated from athackst/vscode_ros2_workspace
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Julian Arkenau
committed
Oct 4, 2023
1 parent
fb969b7
commit 8050fc7
Showing
1 changed file
with
21 additions
and
158 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,168 +1,31 @@ | ||
| # VSCode ROS2 Workspace Template | ||
| # ROS 2 Development Container for the TurtleBot4 | ||
|
|
||
| This template will get you set up using ROS2 with VSCode as your IDE. | ||
|
|
||
| See [how I develop with vscode and ros2](https://www.allisonthackston.com/articles/vscode_docker_ros2.html) for a more in-depth look on how to use this workspace. | ||
| You want to get started with ROS 2 and the [Turtlebot 4](https://clearpathrobotics.com/turtlebot-4/), however you don't want to upgrade your main OS to Ubuntu 22.04? | ||
| This repository contains a setup that uses a Docker container as an isolated environment for ROS 2 development. | ||
|
|
||
| ## Features | ||
|
|
||
| ### Style | ||
|
|
||
| ROS2-approved formatters are included in the IDE. | ||
|
|
||
| * **c++** uncrustify; config from `ament_uncrustify` | ||
| * **python** autopep8; vscode settings consistent with the [style guide](https://index.ros.org/doc/ros2/Contributing/Code-Style-Language-Versions/) | ||
|
|
||
| ### Tasks | ||
|
|
||
| There are many pre-defined tasks, see [`.vscode/tasks.json`](.vscode/tasks.json) for a complete listing. Feel free to adjust them to suit your needs. | ||
|
|
||
| Take a look at [how I develop using tasks](https://www.allisonthackston.com/articles/vscode_tasks.html) for an idea on how I use tasks in my development. | ||
|
|
||
| ### Debugging | ||
|
|
||
| This template sets up debugging for python files, gdb for cpp programs and ROS launch files. See [`.vscode/launch.json`](.vscode/launch.json) for configuration details. | ||
|
|
||
| ### Continuous Integration | ||
|
|
||
| The template also comes with basic continuous integration set up. See [`.github/workflows/ros.yaml`](/.github/workflows/ros.yaml). | ||
|
|
||
| To remove a linter just delete it's name from this line: | ||
|
|
||
| ```yaml | ||
| matrix: | ||
| linter: [cppcheck, cpplint, uncrustify, lint_cmake, xmllint, flake8, pep257] | ||
| ``` | ||
| ## How to use this template | ||
| ### Prerequisites | ||
| You should already have Docker and VSCode with the remote containers plugin installed on your system. | ||
| * [docker](https://docs.docker.com/engine/install/) | ||
| * [vscode](https://code.visualstudio.com/) | ||
| * [vscode remote containers plugin](https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers) | ||
| ### Get the template | ||
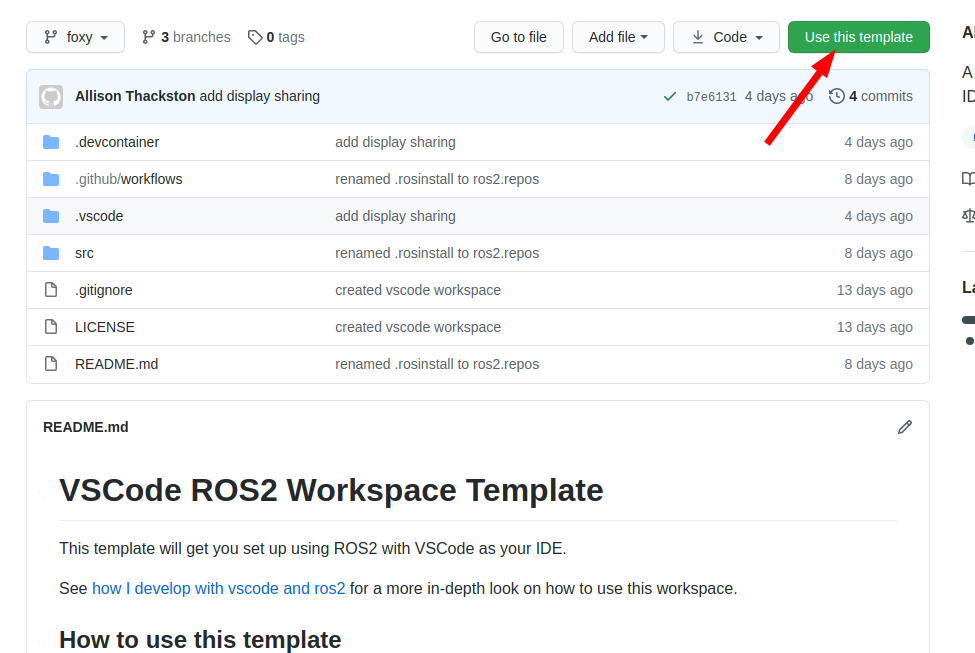
| Click on "use this template" | ||
|  | ||
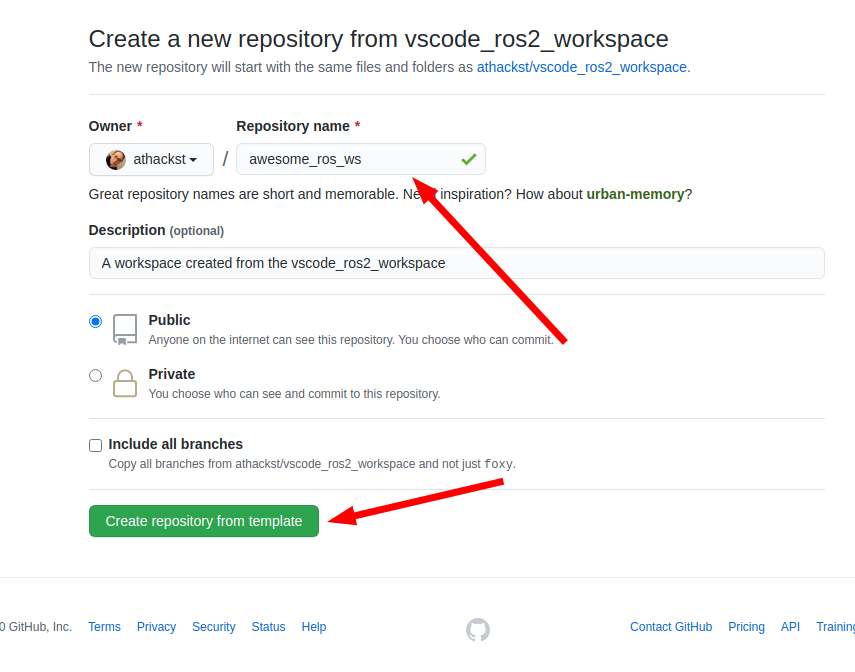
| ### Create your repository | ||
| On the next dialog, name the repository you would like to start and decide if you want all of the branches, or just the latest LTS: humble. | ||
|  | ||
| Github will then create a new repository with the contents of this one in your account. It grabs the latest changes as "initial commit". | ||
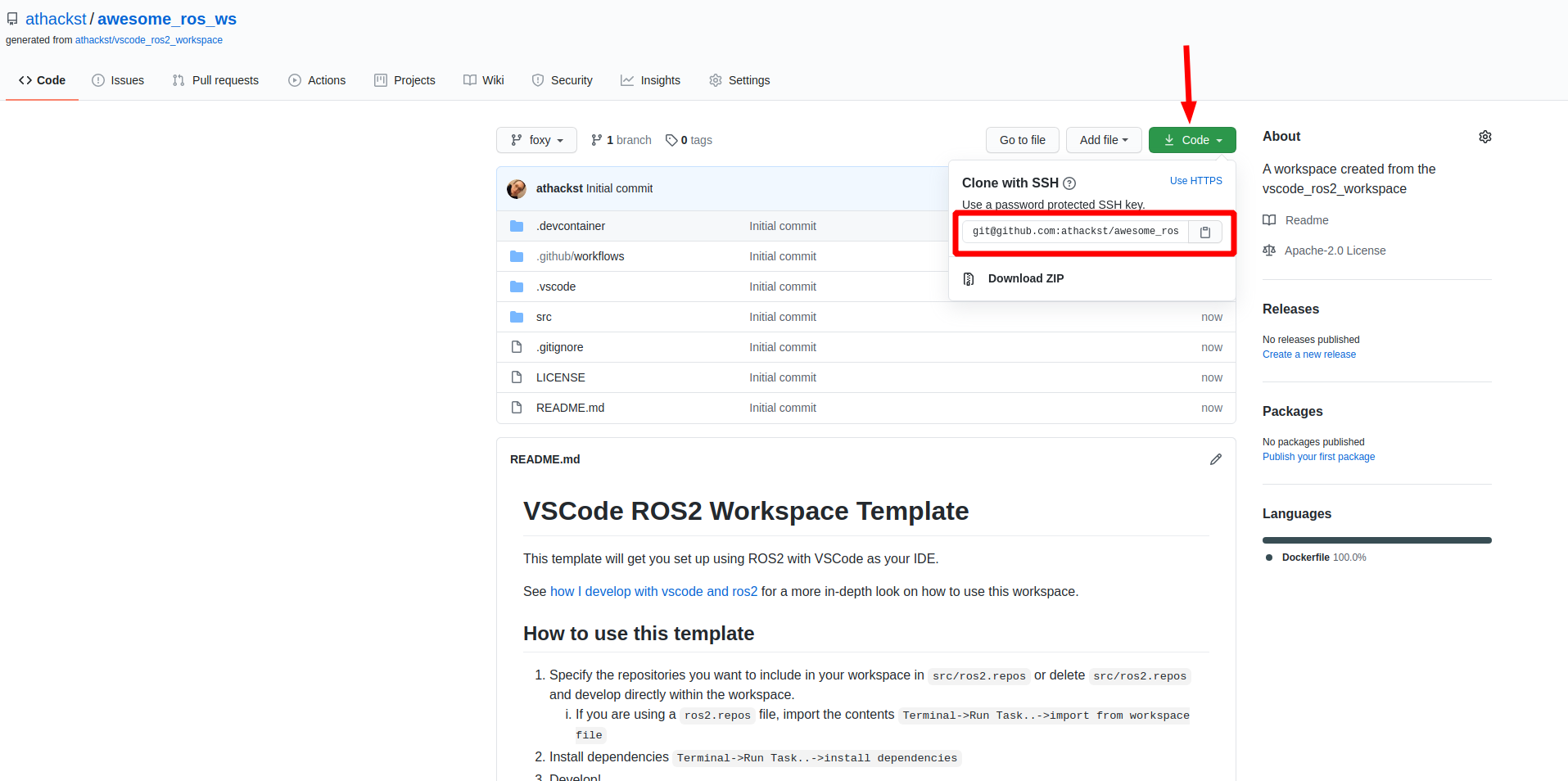
| ### Clone your repo | ||
| Now you can clone your repo as normal | ||
|  | ||
| ### Open it in vscode | ||
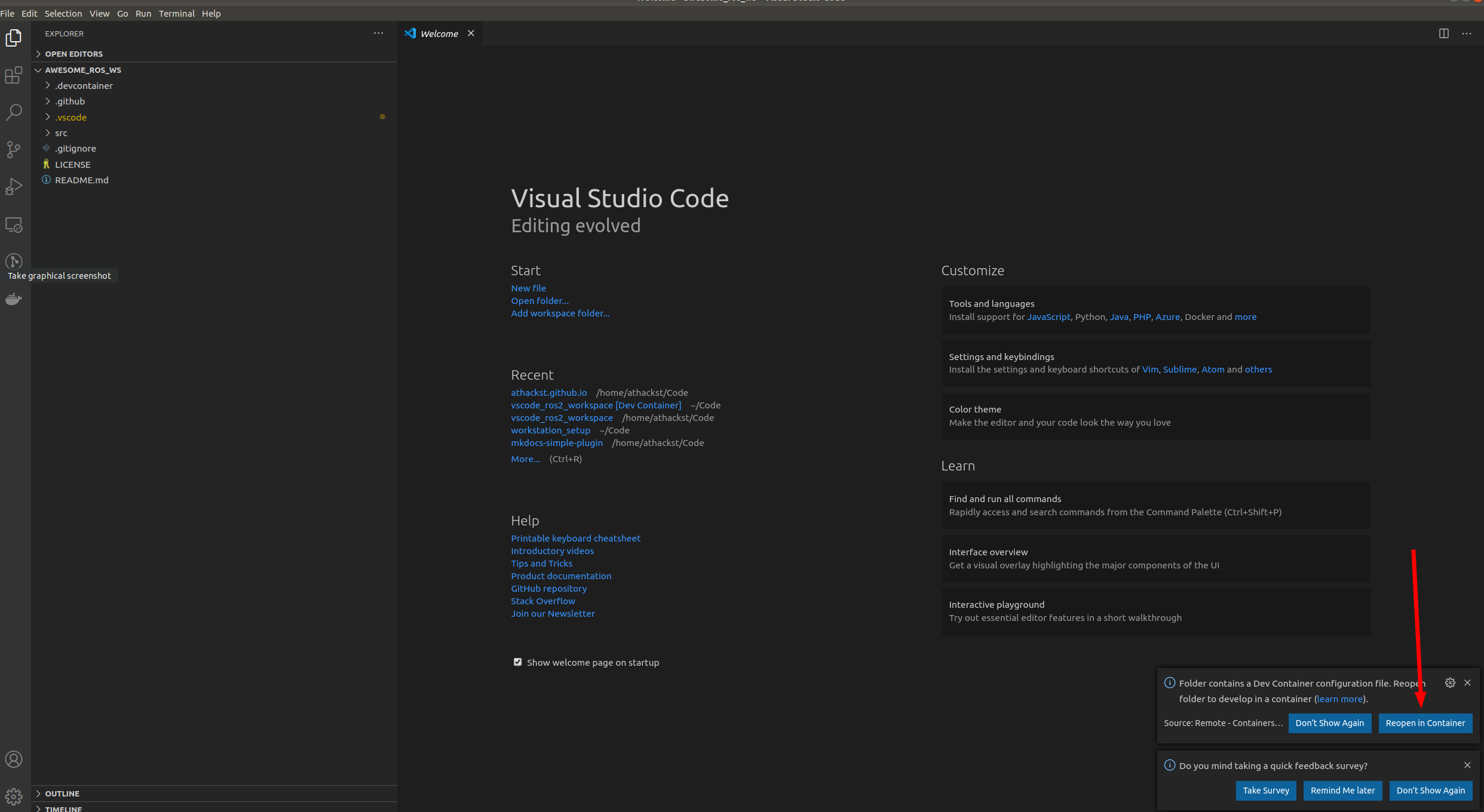
| Now that you've cloned your repo onto your computer, you can open it in VSCode (File->Open Folder). | ||
| When you open it for the first time, you should see a little popup that asks you if you would like to open it in a container. Say yes! | ||
|  | ||
| If you don't see the pop-up, click on the little green square in the bottom left corner, which should bring up the container dialog | ||
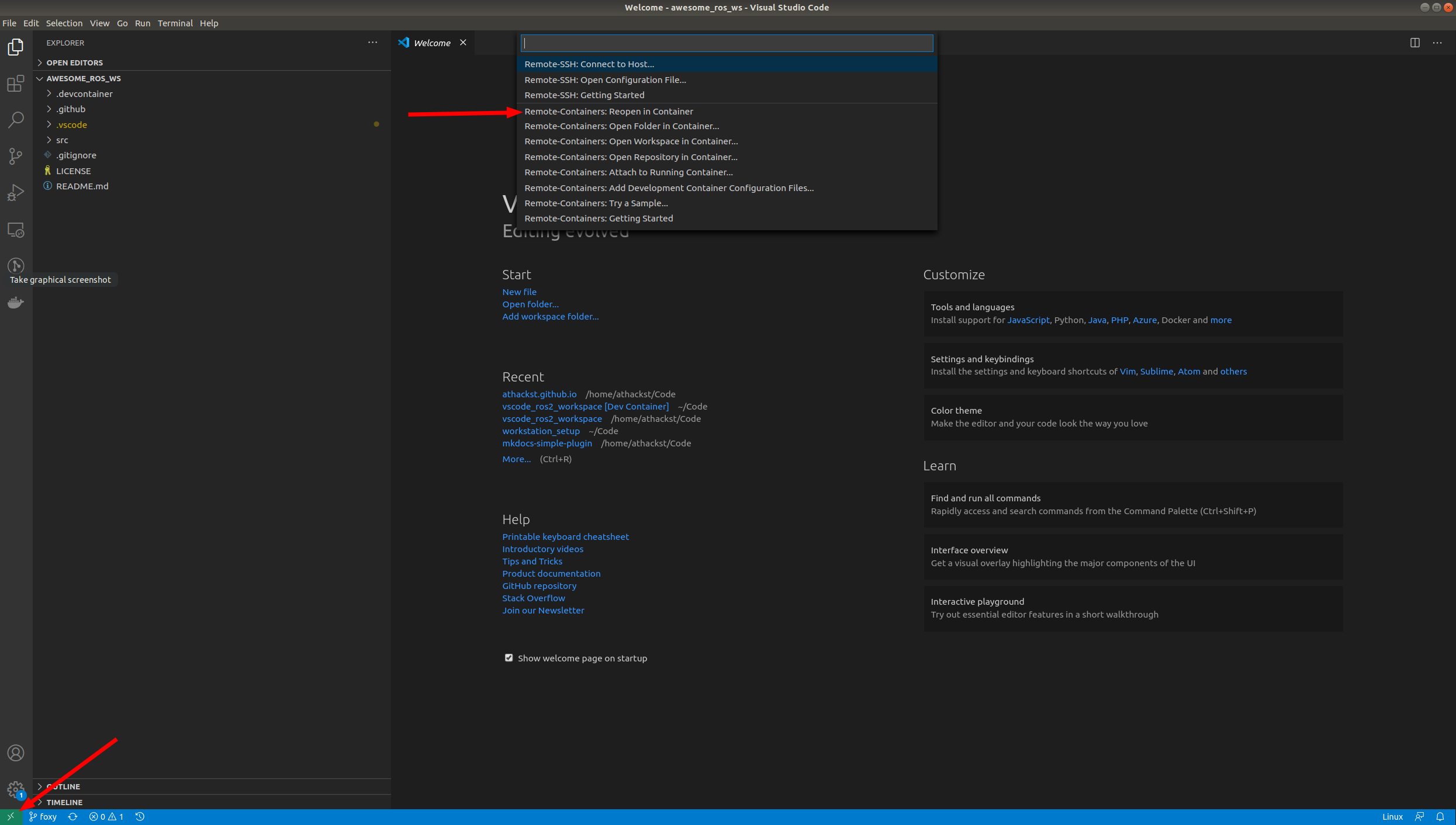
|  | ||
| In the dialog, select "Remote Containers: Reopen in container" | ||
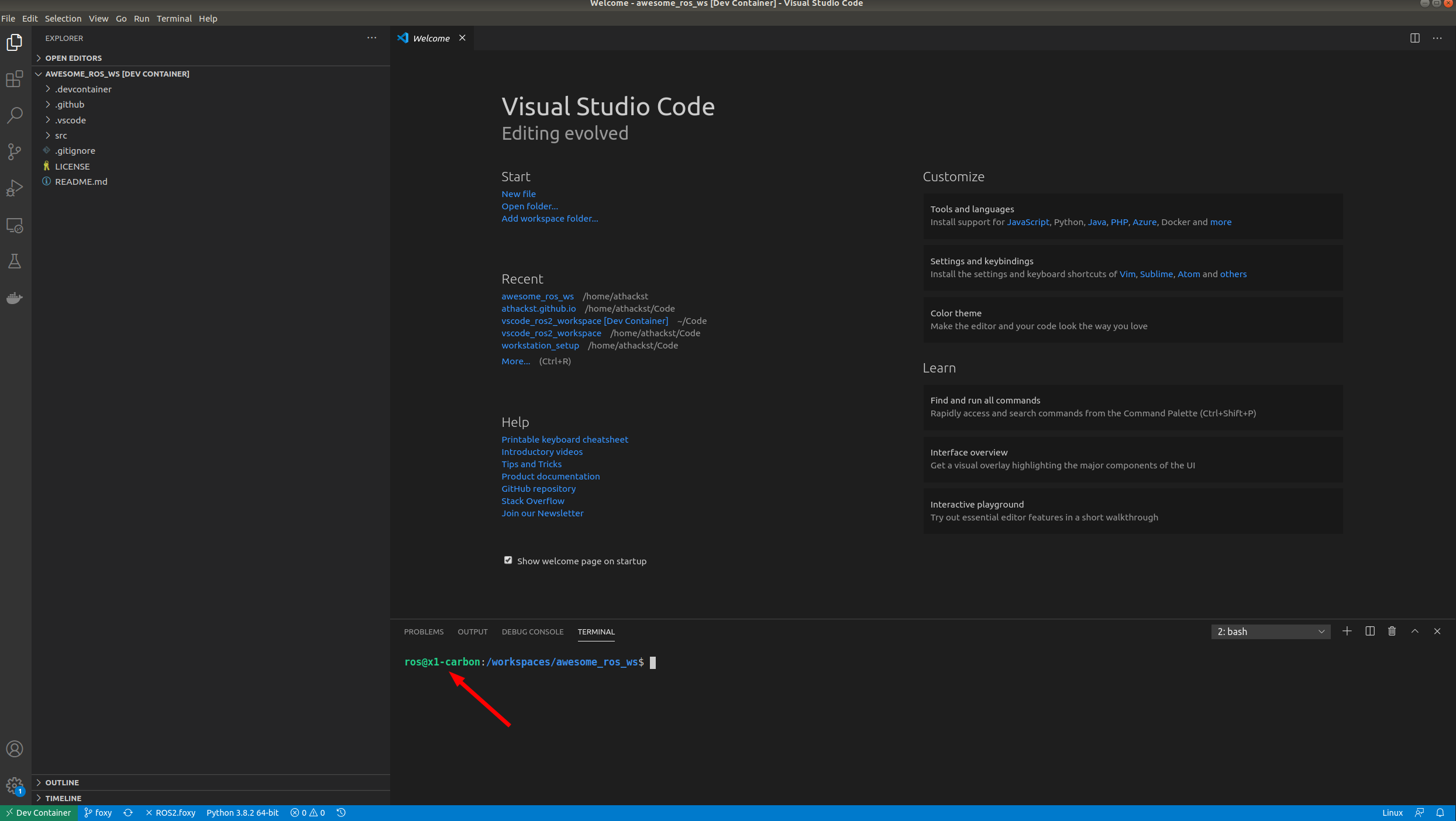
| VSCode will build the dockerfile inside of `.devcontainer` for you. If you open a terminal inside VSCode (Terminal->New Terminal), you should see that your username has been changed to `ros`, and the bottom left green corner should say "Dev Container" | ||
|
|
||
|  | ||
|
|
||
| ### Update the template with your code | ||
|
|
||
| 1. Specify the repositories you want to include in your workspace in `src/ros2.repos` or delete `src/ros2.repos` and develop directly within the workspace. | ||
| 2. If you are using a `ros2.repos` file, import the contents `Terminal->Run Task..->import from workspace file` | ||
| 3. Install dependencies `Terminal->Run Task..->install dependencies` | ||
| 4. (optional) Adjust scripts to your liking. These scripts are used both within tasks and CI. | ||
| * `setup.sh` The setup commands for your code. Default to import workspace and install dependencies. | ||
| * `build.sh` The build commands for your code. Default to `--merge-install` and `--symlink-install` | ||
| * `test.sh` The test commands for your code. | ||
| 5. Develop! | ||
|
|
||
|
|
||
| ## FAQ | ||
|
|
||
| ### WSL2 | ||
|
|
||
| #### The gui doesn't show up | ||
|
|
||
| This is likely because the DISPLAY environment variable is not getting set properly. | ||
|
|
||
| 1. Find out what your DISPLAY variable should be | ||
|
|
||
| In your WSL2 Ubuntu instance | ||
|
|
||
| ``` | ||
| echo $DISPLAY | ||
| ``` | ||
|
|
||
| 2. Copy that value into the `.devcontainer/devcontainer.json` file | ||
|
|
||
| ```jsonc | ||
| "containerEnv": { | ||
| "DISPLAY": ":0", | ||
| } | ||
| ``` | ||
|
|
||
| #### I want to use vGPU | ||
|
|
||
| If you want to access the vGPU through WSL2, you'll need to add additional components to the `.devcontainer/devcontainer.json` file in accordance to [these directions](https://github.com/microsoft/wslg/blob/main/samples/container/Containers.md) | ||
|
|
||
| ```jsonc | ||
| "runArgs": [ | ||
| "--network=host", | ||
| "--cap-add=SYS_PTRACE", | ||
| "--security-opt=seccomp:unconfined", | ||
| "--security-opt=apparmor:unconfined", | ||
| "--volume=/tmp/.X11-unix:/tmp/.X11-unix", | ||
| "--volume=/mnt/wslg:/mnt/wslg", | ||
| "--volume=/usr/lib/wsl:/usr/lib/wsl", | ||
| "--device=/dev/dxg", | ||
| "--gpus=all" | ||
| ], | ||
| "containerEnv": { | ||
| "DISPLAY": "${localEnv:DISPLAY}", // Needed for GUI try ":0" for windows | ||
| "WAYLAND_DISPLAY": "${localEnv:WAYLAND_DISPLAY}", | ||
| "XDG_RUNTIME_DIR": "${localEnv:XDG_RUNTIME_DIR}", | ||
| "PULSE_SERVER": "${localEnv:PULSE_SERVER}", | ||
| "LD_LIBRARY_PATH": "/usr/lib/wsl/lib", | ||
| "LIBGL_ALWAYS_SOFTWARE": "1" // Needed for software rendering of opengl | ||
| }, | ||
| ``` | ||
|
|
||
| ### Repos are not showing up in VS Code source control | ||
|
|
||
| This is likely because vscode doesn't necessarily know about other repositories unless you've added them directly. | ||
|
|
||
| ``` | ||
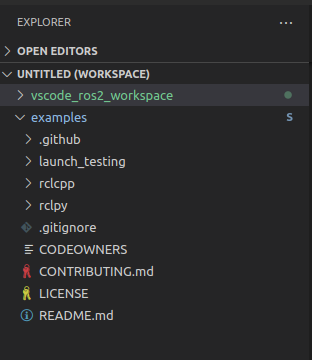
| File->Add Folder To Workspace | ||
| ``` | ||
|  | ||
| - GPU support | ||
| - Display forwarding | ||
| - VS Code configuration | ||
| - ROS 2 approved formatters | ||
| - Pre-defined tasks | ||
| - Debugging setup | ||
| - Basic continues integration setup | ||
|
|
||
| ## Credits | ||
|
|
||
| Or you've added them as a git submodule. | ||
| This repository is based on public template from Allison Thackston for a [generic ROS 2 Dev-Container setup](https://github.com/athackst/vscode_ros2_workspace). | ||
|
|
||
|  | ||
| ## Set Up | ||
|
|
||
| To add all of the repos in your *.repos file, run the script | ||
| 1. Install [Docker](https://docs.docker.com/get-docker/) and [VS Code](https://code.visualstudio.com/download) | ||
| 2. Install the VS Code [Dev-Containers Extension](https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers), click [here](vscode:extension/ms-vscode-remote.remote-containers) to install. | ||
| 3. If you have a Nvidia GPU, install the [NVIDIA Container Toolkit](https://github.com/NVIDIA/nvidia-container-toolkit) to get GPU acceleration inside the container.Instructions can be found [here](https://docs.nvidia.com/datacenter/cloud-native/container-toolkit/latest/install-guide.html#setting-up-nvidia-container-toolkit). | ||
| 4. Open VS Code press `F1` and use `Dev Containers: Open Folder in Container.` or use the pop up in the lower right corner. | ||
|
|
||
| ```bash | ||
| python3 .devcontainer/repos_to_submodules.py | ||
| ``` | ||
| ## TODOs | ||
|
|
||
| or run the task titled `add submodules from .repos` | ||
| - [ ] Provide setup scripts for the discovery server setup. | ||
| - [ ] Does WSL work? | ||
| - [ ] Build docker image in CI and publish to container registry |