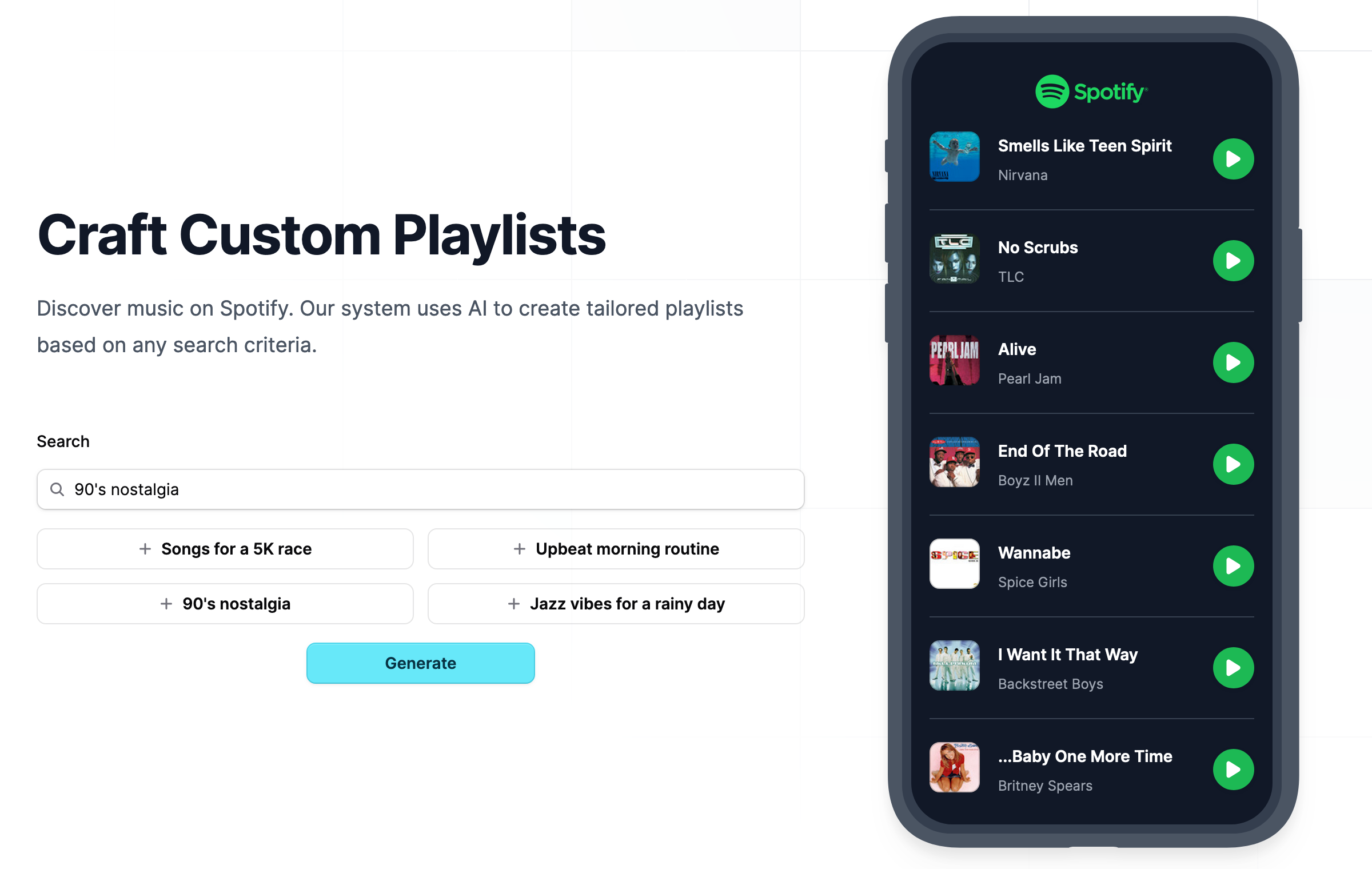
Use AI to help you curate a playlist and discover music on Spotify.
View Site 🌐 | View Demo 🏗️
- Next.js (Full-stack web framework)
- Tailwind CSS (Utility-first CSS framework)
- Tailwind UI (Premium UI components designed with Tailwind CSS)
- Catalyst (Modern UI Kit written by the Tailwind team)
- Spotify API (Enables the creation of applications that can interact with Spotify's streaming service)
- OpenAI (Platform for building AI products)
- Heroicons (SVG icons)
- SWR (React Hooks for Data Fetching)
- NextAuth v5 (Authentication for Next.js)
- TypeScript (JavaScript with syntax for types)
🔖 Read the full story on my blog.
When you arrive at the landing page, you will need to login to Spotify. After you've successfully logged in, you will be presented with a search input and some sample prompts like "90's nostalgia" or "Jazz vibes for a rainy day".
Search based on any criteria and in a matter of seconds the UI will display a custom-generated playlist. If you have a Spotify premium account, you will be able to play the songs directly in the browser.
This is a Next.js project bootstrapped with create-next-app.
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun devOpen http://localhost:3030 with your browser to see the result.
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!