-
Notifications
You must be signed in to change notification settings - Fork 36
BladeRunnerJS Plugin Development Guide
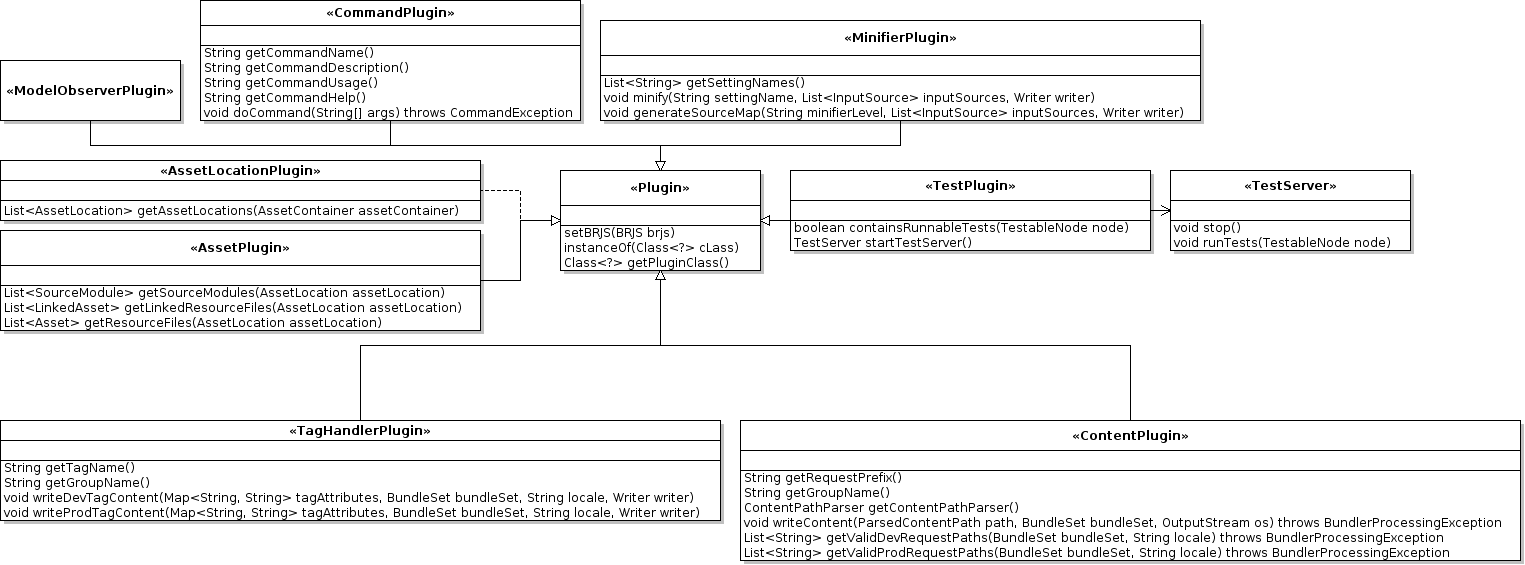
BladeRunnerJS supports the following plug-in interfaces:
CommandPluginContentPluginBundlerContentPluginTagHandlerPluginBundlerTagHandlerPluginAssetPluginMinifierPlugin-
BundleFilterPlugin(not yet available) -
TestPlugin(not yet available) ModelObserverPlugin
[DIAGRAM]
Here are some of the more interesting plug-ins will be available with the 1.0 release:
- Node.js style class support (
BundlerTagHandlerPlugin,BundlerContentPlugin&AssetPlugin) - Namespaced style class support (
BundlerTagHandlerPlugin,BundlerContentPlugin&AssetPlugin) - Node.js style library support (
BundlerTagHandlerPlugin,BundlerContentPlugin&AssetPlugin) - Arbitrary third-party library support (
BundlerTagHandlerPlugin,BundlerContentPlugin&AssetPlugin) - Closure Compiler minification with single-level source map support (
MinifierPlugin) - HTML template bundling (
BundlerContentPlugin&AssetPlugin) - XML config bundling (
BundlerContentPlugin&AssetPlugin) - I18N internatiionalization support (
BundlerTagHandlerPlugin,BundlerContentPlugin&AssetPlugin) - Aliasing IoC mechanism (
BundlerContentPlugin) - Js-test-driver test runner for fast browser-based testing (
TestPlugin) - Selenium test runner for pointy-clicky browser-based tests (
TestPlugin) - In-built Jetty web server (
CommandPlugin) - Flat-file export support (
CommandPlugin) - WAR export support (
CommandPlugin) - Templated project and blade creation (
CommandPlugin)
These are plug-ins we're not planning to write for 1.0, but which we believe our plug-in interfaces are capable of supporting, and for which we'd love to see contributions:
- Bower style library support (
BundlerTagHandlerPlugin,BundlerContentPlugin&AssetPlugin) - Bower package management support (
CommandPlugin) - JsHint to provide JavaScript linting support (
BundleFilterPlugin) - EcmaScript6 support so we can write standards based code now (
BundlerTagHandlerPlugin,BundlerContentPlugin&AssetPlugin) - TypeScript for strongly typed JavaScript, including sourcemap support (
BundlerTagHandlerPlugin,BundlerContentPlugin&AssetPlugin) - LessCSS to allow leaner style-sheets (
BundlerTagHandlerPlugin,BundlerContentPlugin&AssetPlugin) - UglifyJS version 2 minification, with multi-level source map support (
MinifierPlugin) - Karma test runner for reliable browser based testing (
TestPlugin) - Node.js test runner for reliable non-browser based testing (
TestPlugin) - App-Cache support as an alternative to HTTP caching (
ContentPlugin) - Heroku deployment support (
CommandPlugin)
We'll provide quick responsive support for anybody attempting to write any of these plug-ins that runs into problems in the core code base.
The plug-in interfaces are defined as follows:

Plug-ins are registered using the SPI Mechanism introduced in Java 6. All plug-ins available on the class-path will be automatically discovered, and be usable from within BladeRunnerJS. At present this can only be done by dropping plug-ins into the 'conf/java' directory, but by 1.0 we'll support plug-ins that get pulled in much the same way as libraries can, with the potential to do this using a package management tool like Bower.
Because plug-ins form part of the model, yet use the model to initialize themselves, an untenable circular dependency exists. To overcome this problem, each concrete plugin instance is wrapped inside a Virtual Proxy that delays plug-in initialization until somebody attempts to actually use the plug-in.
Since code interested in interacting with a subset of the plug-ins will often need to query all of them to determine if they qualify, certain identifier methods are proxied through before the object's setBRJS() method has been invoked, which plug-in authors must be aware of. Another consequence of wrapping all plug-ins in a virtual proxy is that the instanceof operator and the getClass() method does not work as expected. The Plugin.instanceOf() and Plugin.getPluginClass() methods are provided to overcome these deficiencies (see BRJS Initialization Problem for more details).