Indigenous Plant Go is a mobile application that allows BCIT Students to explore the BCIT Burnaby campus and discover plants, and points-of-interests that have significance in the indigenous culture.
Table Of Contents
- Core Application Features
- Road-mapped Features
- Technology Stack
- Wireframes
- Installation Documents
- Developer Notes
This specific repository houses the user-facing mobile application. The mobile application's core feature is the map view.
The map view will allow users to navigate through BCIT's burnaby campus to identify plants and waypoints that have cultural significance in the indigenous community. The experience will rely on custom markers, and a "way-finding" feature that draws poly-lines from the user's current location to any custom marker.
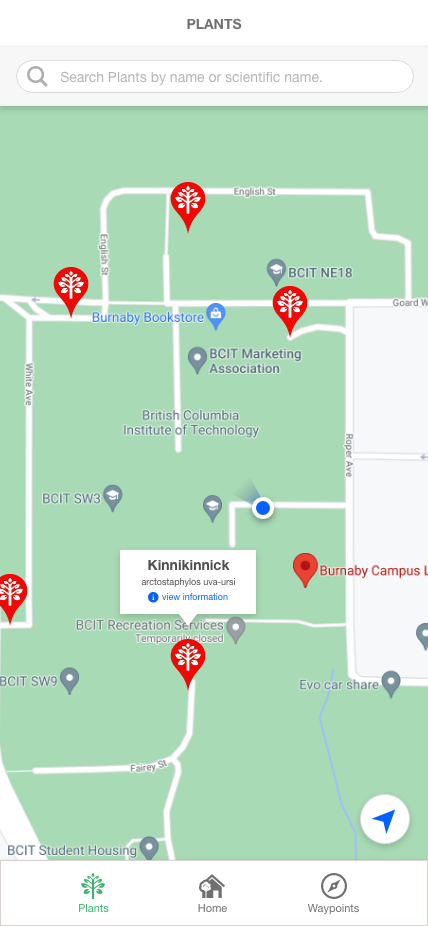
- An interactive map with custom plant, and waypoint markers.
- Seven mobile screens:
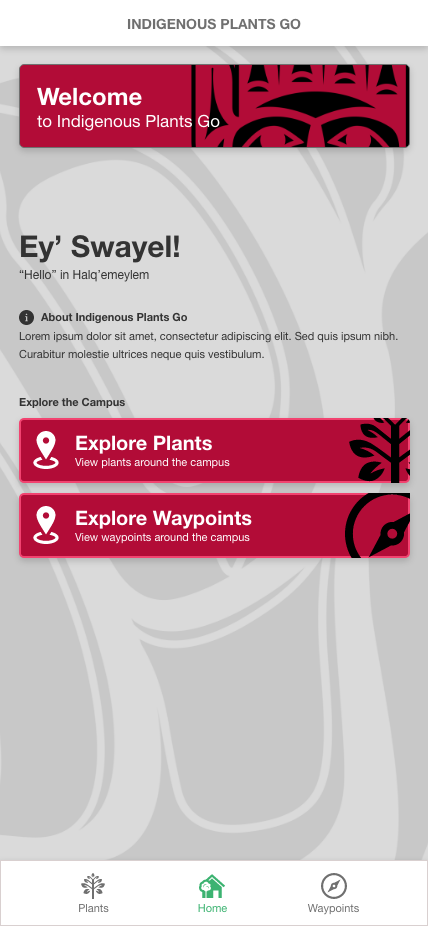
- Landing
- Plant List (Map View)
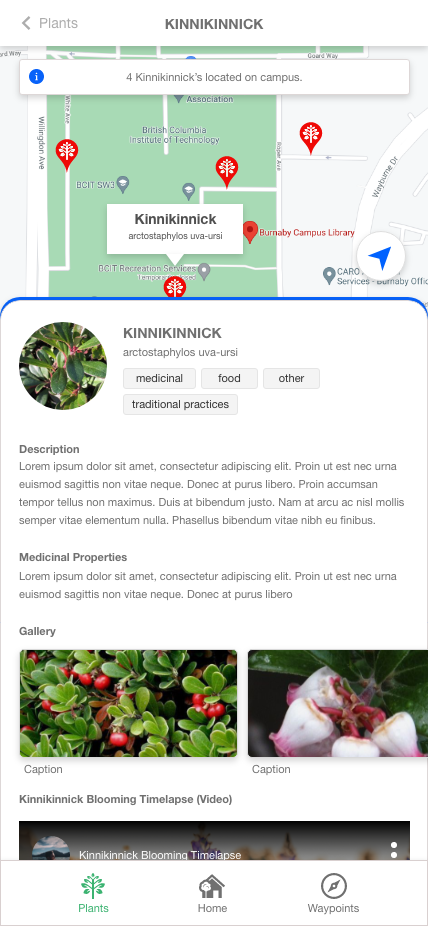
- Plant Detail + Map View
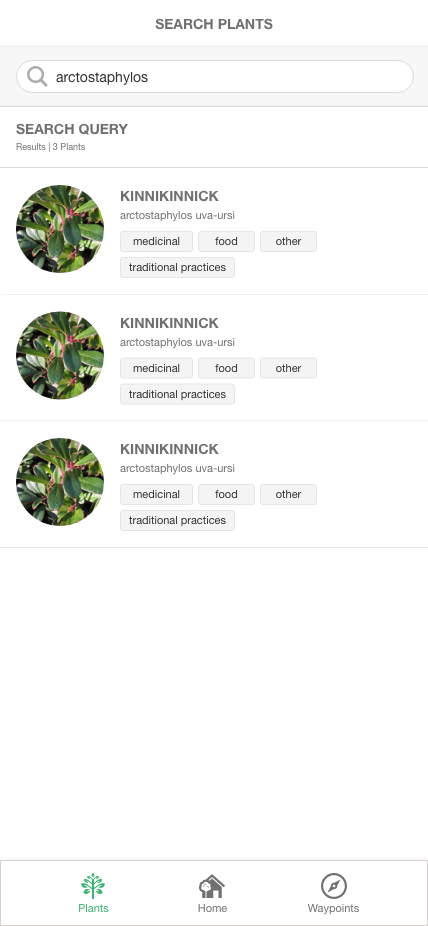
- Plant Search
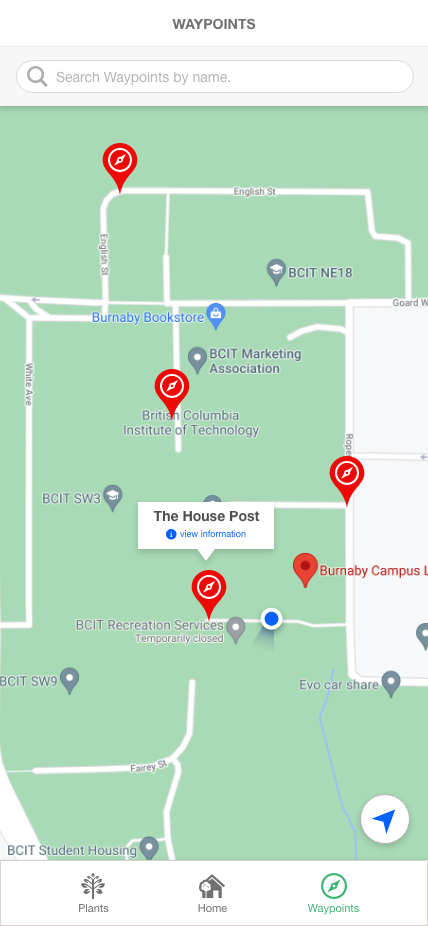
- Waypoint List (Map View)
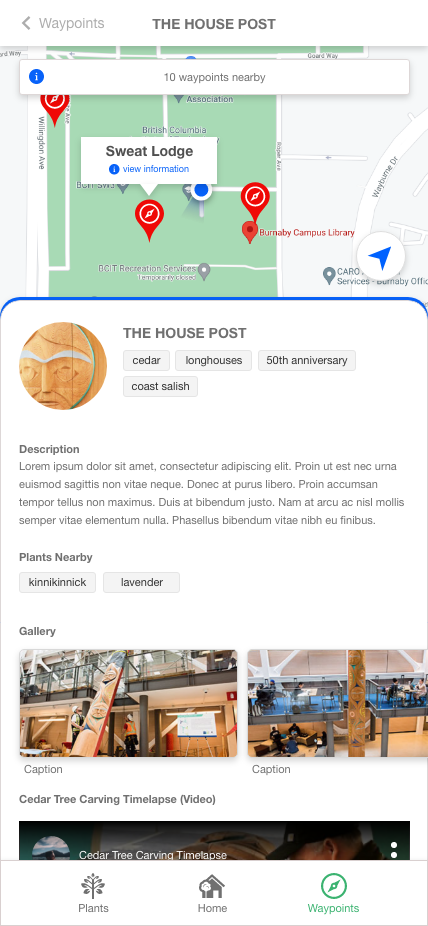
- Waypoint Detail + Map View
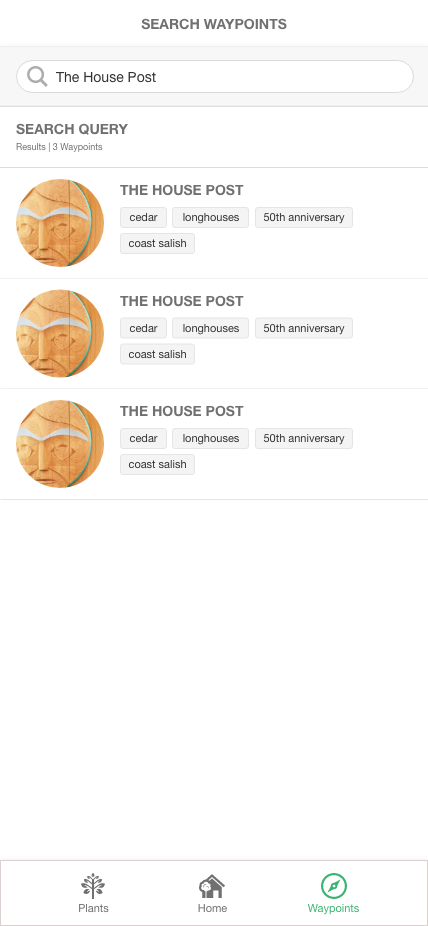
- Waypoint Search
- User's current location and direction is rendered on each map view.
- The mobile application consumes a REST API for all the plant, and waypoint data. API Documentation can be found in the server-side repository
- "Wayfinding" - will allow the user to select any custom marker, and the system will draw a polyline or path way from the user's current location, to the selected marker.
- Apply more prominent visual "branding" across all the screens
- Styling enhancements on the Android version
- Deploy to google play store (Android)
- Deploy to app store (iOS)
- Client: ReactJS
- Deployment: TBD
Prerequisites
- Expo CLI (Install Globally)
- Node 12 LTS or higher
- Node Package Manager (NPM)
- Android Emulator / iOS Simulator is installed
General Install
- Clone this repository to your local machine.
git clone https://github.com/BCITConstruction/indigenousplantgo-app.git<PATH-TO-YOUR-LOCAL-REPO>
- Change directory into the root folder of your newly cloned repo
cd <PATH-TO-YOUR-LOCAL-REPO>
- Rename ./config-sample.json to ./config.json, and input your api end-point. This url is the production api's base end-point. Please see the server-side repository for API documentation.
{
"API": {
"BASE_URL": "<YOUR-API-END-POINT>"
}
}
- Install node dependencies from the root folder
npm install
- Run Expo CLI from the root folder
expo start
- Start an Android or iOS simulator
Happy hacking!
Considerations
- The ability to draw poly-lines may be more managable using Open Street Maps (OSM) as the map provider instead of Google. Documents
- For launching to the apple store, we recommend that a software developer investigates the requirements to launch the app in "test flight mode"
- Once the issues with Android (listed below under "known issues") have been addressed, we recommend that a software developer investigate the requirements to launch a "hidden" android app to the google play store. This can be done by publishing the app in "closed beta testing" mode. stack exchange
Current Location
In development mode, the current location is set to BCIT's location. This setting can be turned off in ./src/controllers/map/MapCtrl.js.
Change const stage = "development" to const stage = "staging"
Google API Key
Although the react-native-maps install documentation specifies that we must include the Google API Key, we did not include the API key in AppDelegate.m(iOS) or in AndroidManifest.xml(Android).
The maps still renders, and functions as expected, although we are not sure why. Perhaps this is because we aren't requesting extensive Google Maps data.
Known Issues
- ANDROID build sometimes crashes when navigating between screens
- ANDROID map markers are mal-positioned (X, and Y axis are off.)
Troubleshooting Android Emulators
If the android simulator is crashing on navigation to a map screen, please ensure that the AVD's boot setting is set to "cold boot"