Support HackTricks and get benefits!
-
Do you work in a cybersecurity company? Do you want to see your company advertised in HackTricks? or do you want to have access to the latest version of the PEASS or download HackTricks in PDF? Check the SUBSCRIPTION PLANS!
-
Discover The PEASS Family, our collection of exclusive NFTs
-
Get the official PEASS & HackTricks swag
-
Join the 💬 Discord group or the telegram group or follow me on Twitter 🐦@carlospolopm.
-
Share your hacking tricks by submitting PRs to the hacktricks github repo.
Information copied from https://medium.com/bugbountywriteup/lets-know-how-i-have-explored-the-buried-secrets-in-react-native-application-6236728198f7
React Native is a mobile application framework that is most commonly used to develop applications for Android and iOS by enabling the use of React and native platform capabilities. These days, it’s become increasingly popular to use React across platforms.
But most of the time, the core logic of the application lies in the React Native JavaScript that can be obtained without needing to use dex2jar.
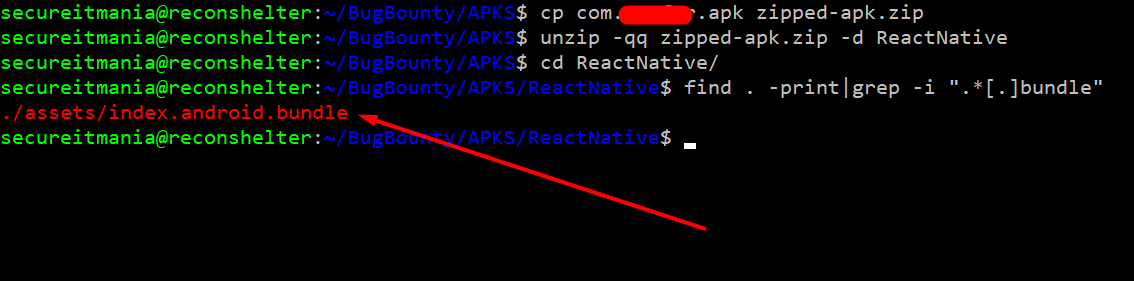
To check this, rename the APK with zip extension and then extract the APK to a new folder using the following command
cp com.example.apk example-apk.zip
unzip -qq example-apk.zip -d ReactNative
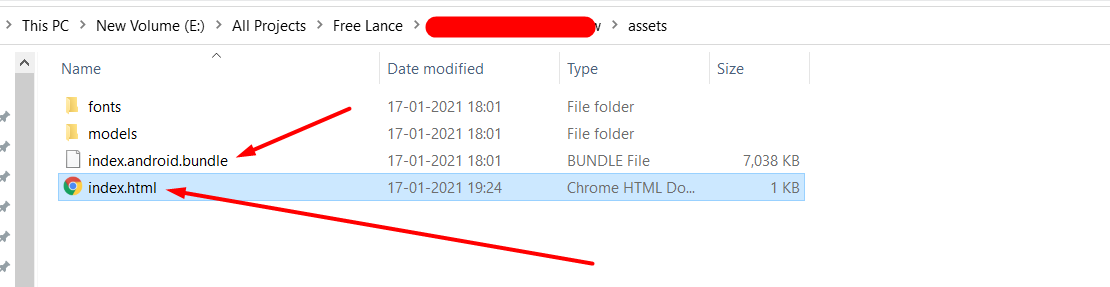
Browse to the newly created ReactNative folder, and find the assets folder. Inside this folder, it should contain index.android.bundle. This file will contain all of the React JavaScript in a **minified format.**React Native Reverse Engineering
find . -print | grep -i ".bundle$"You can upload the file to https://spaceraccoon.github.io/webpack-exploder/ or proceed with the following steps:
<script src="./index.android.bundle"></script>
Open the index.html file in Google Chrome. Open up the Developer Toolbar (Command+Option+J for OS X or Control+Shift+J for Windows), and click on “Sources”. You should see a JavaScript file, split up into folders and files that make up the main bundle.
If you are able to find a file called
index.android.bundle.map, you will be able to analyze the source code in an unminified format.mapfiles contain the source mapping that allows you to map minified identifiers.
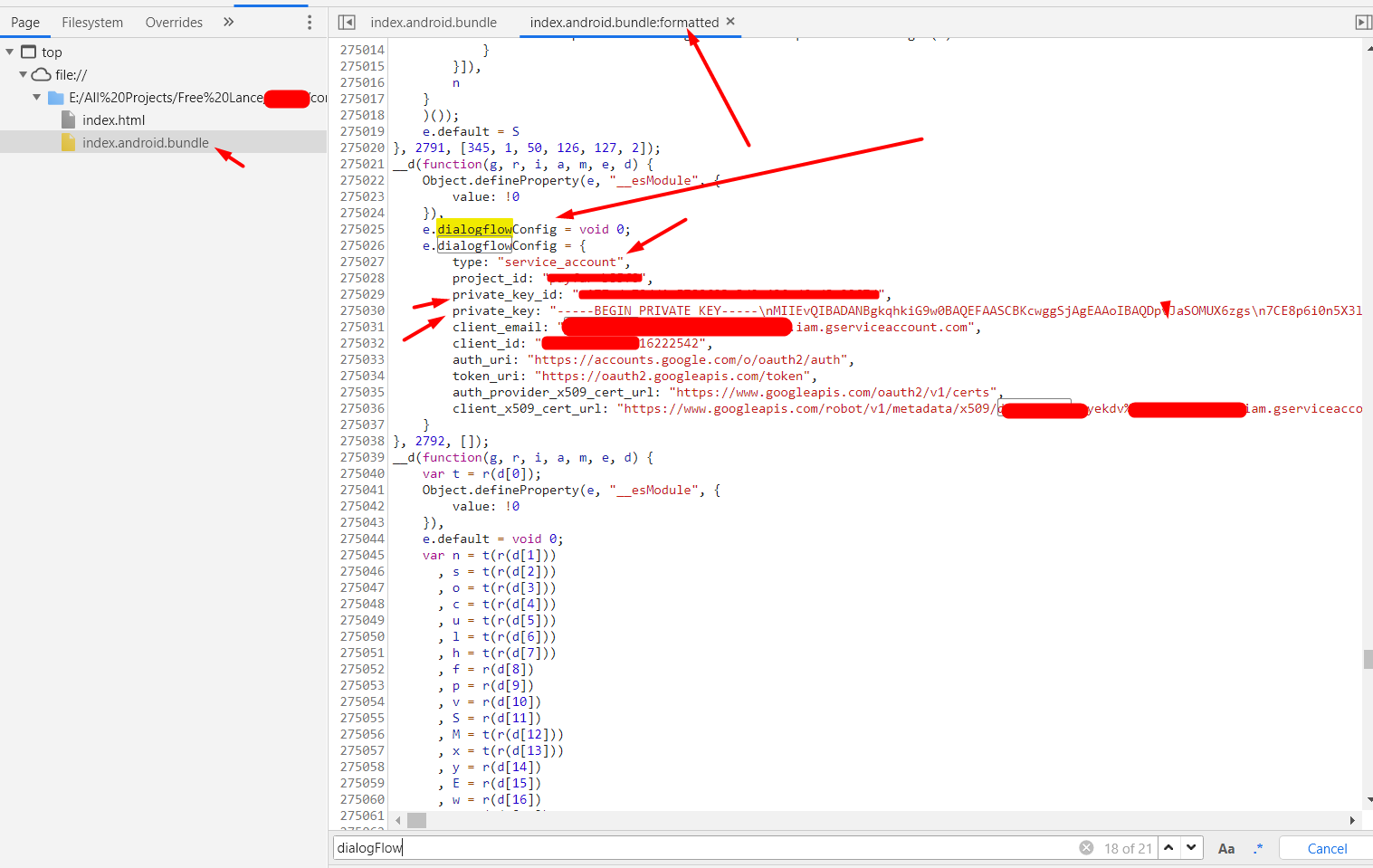
In this phase, you have to identify the sensitive keywords to analyze the Javascript code. A pattern that is popular with React Native applications, is the use of a third party services like such as Firebase, AWS s3 service endpoints, private keys etc.,
During my initial recon process, I have observed the application using the Dialogflow service. So based on this, I have searched a pattern related to its configuration. Fortunately, I was able to find sensitive hard-coded credentials in the Javascript code.
Support HackTricks and get benefits!
-
Do you work in a cybersecurity company? Do you want to see your company advertised in HackTricks? or do you want to have access to the latest version of the PEASS or download HackTricks in PDF? Check the SUBSCRIPTION PLANS!
-
Discover The PEASS Family, our collection of exclusive NFTs
-
Get the official PEASS & HackTricks swag
-
Join the 💬 Discord group or the telegram group or follow me on Twitter 🐦@carlospolopm.
-
Share your hacking tricks by submitting PRs to the hacktricks github repo.