diff --git a/CREDITS b/CREDITS
old mode 100644
new mode 100755
diff --git a/LICENSE b/LICENSE
old mode 100644
new mode 100755
diff --git a/README b/README
old mode 100644
new mode 100755
diff --git a/README.md b/README.md
old mode 100644
new mode 100755
index a9c71c7..d57baa5
--- a/README.md
+++ b/README.md
@@ -1,6 +1,26 @@
-iris
+Iris Dark GTK
====
+####Description
-A simple, flat and bold GTK theme.
+A Minimal, Dark GTK Theme For GTK 3.12+ and GTK 2.
-This repo was made to host the dark version of the Iris theme. The repository for Iris Light is at http://github.com/xyl0n/iris-light
+####Dependencies
+
+GTK:
+* Murrine GTK Engine
+* Adwaita GTK Engine
+
+Shell:
+* Liberation Sans ( Free ) ([ Shell and UI Font ](http://dl.dafont.com/dl/?f=liberation_sans)) ([ Matching Terminal Font ](http://dl.dafont.com/dl/?f=liberation_mono))
+
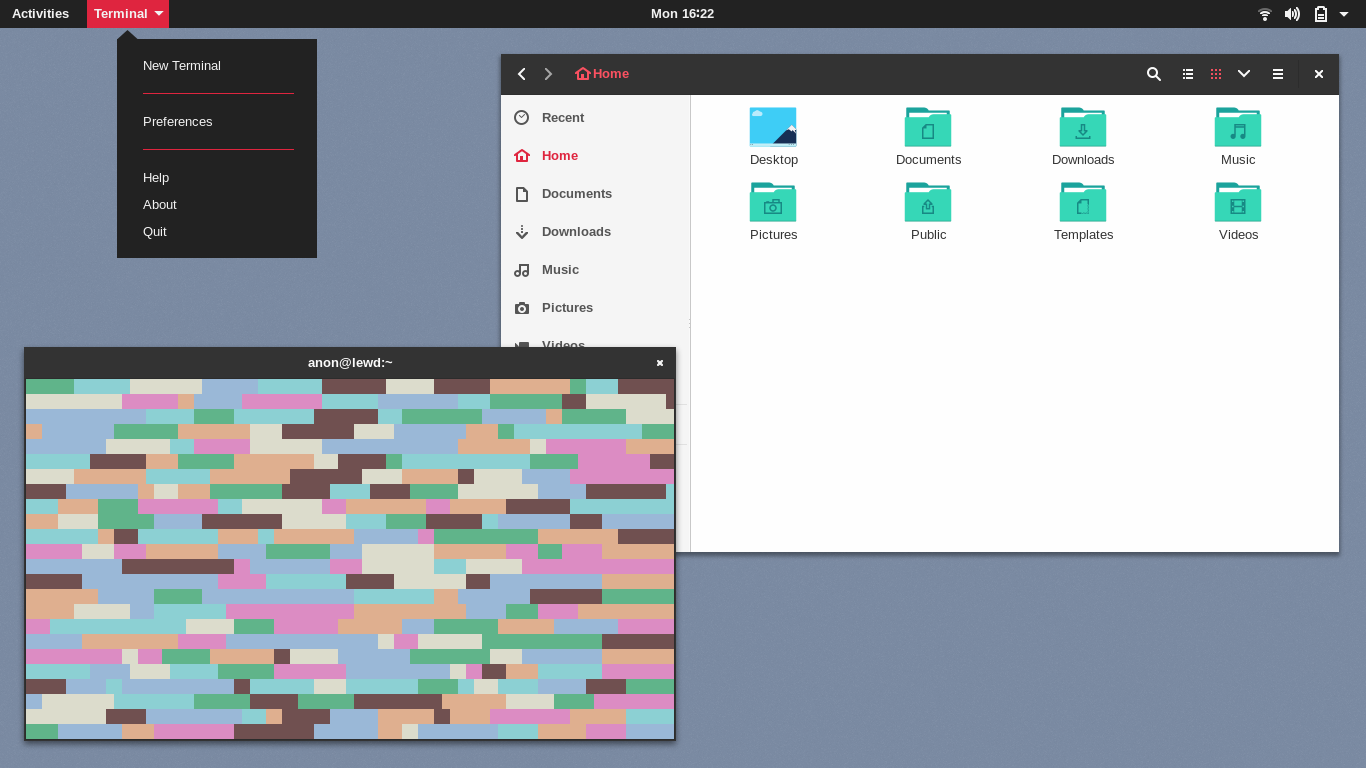
+####Screenshot
+
+
+Featured in screenshot:
+* [colorblocks.py](https://raw.githubusercontent.com/zzggbb/colorblocks/master/colorblocks.py)
+* [Flattr Icon Theme](https://github.com/NitruxSA/flattr-icons/archive/master.zip)
+* [Dark Pastels Colorscheme](https://raw.githubusercontent.com/pavanky/conf/master/dark-pastels.sh)
+
+####Sister Theme
+
+[Iris Light](https://github.com/xyl0n/iris-light)
diff --git a/gnome-shell/calendar-arrow-left-hover.svg b/gnome-shell/calendar-arrow-left-hover.svg
new file mode 100755
index 0000000..41dbeca
--- /dev/null
+++ b/gnome-shell/calendar-arrow-left-hover.svg
@@ -0,0 +1,5 @@
+
diff --git a/gnome-shell/calendar-arrow-left.svg b/gnome-shell/calendar-arrow-left.svg
new file mode 100755
index 0000000..e7f5134
--- /dev/null
+++ b/gnome-shell/calendar-arrow-left.svg
@@ -0,0 +1,5 @@
+
diff --git a/gnome-shell/calendar-arrow-right-hover.svg b/gnome-shell/calendar-arrow-right-hover.svg
new file mode 100755
index 0000000..f0aad60
--- /dev/null
+++ b/gnome-shell/calendar-arrow-right-hover.svg
@@ -0,0 +1,5 @@
+
diff --git a/gnome-shell/calendar-arrow-right.svg b/gnome-shell/calendar-arrow-right.svg
new file mode 100755
index 0000000..a87ff71
--- /dev/null
+++ b/gnome-shell/calendar-arrow-right.svg
@@ -0,0 +1,5 @@
+
diff --git a/gnome-shell/calendar-today.svg b/gnome-shell/calendar-today.svg
new file mode 100755
index 0000000..7ce27bd
--- /dev/null
+++ b/gnome-shell/calendar-today.svg
@@ -0,0 +1,204 @@
+
+
+
+
diff --git a/gnome-shell/checkbox-focused.svg b/gnome-shell/checkbox-focused.svg
new file mode 100755
index 0000000..0628d17
--- /dev/null
+++ b/gnome-shell/checkbox-focused.svg
@@ -0,0 +1,8 @@
+
diff --git a/gnome-shell/checkbox-off-focused.svg b/gnome-shell/checkbox-off-focused.svg
new file mode 100755
index 0000000..e8a7dba
--- /dev/null
+++ b/gnome-shell/checkbox-off-focused.svg
@@ -0,0 +1,5 @@
+
diff --git a/gnome-shell/checkbox-off.svg b/gnome-shell/checkbox-off.svg
new file mode 100755
index 0000000..e8a7dba
--- /dev/null
+++ b/gnome-shell/checkbox-off.svg
@@ -0,0 +1,5 @@
+
diff --git a/gnome-shell/checkbox.svg b/gnome-shell/checkbox.svg
new file mode 100755
index 0000000..ba84760
--- /dev/null
+++ b/gnome-shell/checkbox.svg
@@ -0,0 +1,8 @@
+
diff --git a/gnome-shell/close-window.svg b/gnome-shell/close-window.svg
new file mode 100755
index 0000000..49cb45f
--- /dev/null
+++ b/gnome-shell/close-window.svg
@@ -0,0 +1,5 @@
+
diff --git a/gnome-shell/corner-ripple-ltr.png b/gnome-shell/corner-ripple-ltr.png
new file mode 100755
index 0000000..d5601f1
Binary files /dev/null and b/gnome-shell/corner-ripple-ltr.png differ
diff --git a/gnome-shell/corner-ripple-rtl.png b/gnome-shell/corner-ripple-rtl.png
new file mode 100755
index 0000000..4b5ec8f
Binary files /dev/null and b/gnome-shell/corner-ripple-rtl.png differ
diff --git a/gnome-shell/dash-placeholder.svg b/gnome-shell/dash-placeholder.svg
new file mode 100755
index 0000000..e4c7d72
--- /dev/null
+++ b/gnome-shell/dash-placeholder.svg
@@ -0,0 +1,15 @@
+
diff --git a/gnome-shell/filter-selected-ltr.svg b/gnome-shell/filter-selected-ltr.svg
new file mode 100755
index 0000000..5b861cc
--- /dev/null
+++ b/gnome-shell/filter-selected-ltr.svg
@@ -0,0 +1,5 @@
+
diff --git a/gnome-shell/filter-selected-rtl.svg b/gnome-shell/filter-selected-rtl.svg
new file mode 100755
index 0000000..36094e0
--- /dev/null
+++ b/gnome-shell/filter-selected-rtl.svg
@@ -0,0 +1,5 @@
+
diff --git a/gnome-shell/gnome-shell.css b/gnome-shell/gnome-shell.css
new file mode 100755
index 0000000..3ad2deb
--- /dev/null
+++ b/gnome-shell/gnome-shell.css
@@ -0,0 +1,3224 @@
+/* Copyright 2009, Red Hat, Inc.
+ *
+ * Portions adapted from Mx's data/style/default.css
+ * Copyright 2009 Intel Corporation
+ *
+ * This program is free software; you can redistribute it and/or modify it
+ * under the terms and conditions of the GNU Lesser General Public License,
+ * version 2.1, as published by the Free Software Foundation.
+ *
+ * This program is distributed in the hope it will be useful, but WITHOUT ANY
+ * WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS
+ * FOR A PARTICULAR PURPOSE. See the GNU Lesser General Public License for
+ * more details.
+ *
+ * You should have received a copy of the GNU Lesser General Public License
+ * along with this program; if not, write to the Free Software Foundation,
+ * Inc., 51 Franklin St - Fifth Floor, Boston, MA 02110-1301 USA.
+ */
+
+/* Text Styles */
+
+/* default text style */
+stage {
+ font-family: Liberation Sans;
+ font-size: 10pt;
+ color: white;
+}
+
+/* links */
+.shell-link {
+ color: #0000ff;
+ text-decoration: underline;
+}
+
+.shell-link:hover {
+ color: #0000e0;
+}
+
+/* small */
+.app-well-menu,
+.run-dialog-error-label {
+ font-size: 9pt;
+}
+
+/* small bold */
+.dash-label,
+.window-caption,
+.switcher-list,
+.app-well-app > .overview-icon,
+.show-apps > .overview-icon,
+.grid-search-result .overview-icon {
+ font-size: 9pt;
+ font-weight: bold;
+}
+
+/* Scroll Bars */
+
+StScrollBar {
+ padding: 0;
+}
+
+StScrollView.vfade {
+ -st-vfade-offset: 21px;
+}
+
+StScrollView.hfade {
+ -st-hfade-offset: 21px;
+}
+
+StScrollView StScrollBar {
+ min-width: 10px;
+ min-height: 15px;
+}
+
+StScrollBar StBin#trough {
+ background-color: transparent;
+ border-radius: 0px;
+}
+
+StScrollBar StButton#vhandle {
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(70,70,70);
+ background-gradient-start: rgb(70,70,70);
+ background-gradient-end: rgb(70,70,70);
+ border-width: 1px;
+ border-color: rgba(191,64,64,0);
+ border-radius: 0px;
+ transition-duration: 100ms;
+}
+
+StScrollBar StButton#vhandle:hover {
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(223,37,63);
+ background-gradient-start: rgb(223,37,63);
+ background-gradient-end: rgb(223,37,63);
+ border-color: rgba(191,64,64,0);
+}
+
+StScrollBar StButton#vhandle:active {
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(223,37,63);
+ background-gradient-start: rgb(223,37,63);
+ background-gradient-end: rgb(223,37,63);
+ border-color: rgba(191,64,64,0);
+}
+
+StScrollBar StButton#hhandle {
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(70,70,70);
+ background-gradient-start: rgb(70,70,70);
+ background-gradient-end: rgb(70,70,70);
+ border-width: 1px;
+ border-color: rgba(191,64,64,0);
+ border-radius: 0px;
+ transition-duration: 100ms;
+}
+
+StScrollBar StButton#hhandle:hover {
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(223,37,63);
+ background-gradient-start: rgb(223,37,63);
+ background-gradient-end: rgb(223,37,63);
+ border-color: rgba(191,64,64,0);
+}
+
+StScrollBar StButton#hhandle:active {
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(223,37,63);
+ background-gradient-start: rgb(223,37,63);
+ background-gradient-end: rgb(223,37,63);
+ border-color: rgba(191,64,64,0);
+}
+
+/* Check Boxes */
+
+.check-box StBoxLayout {
+ spacing: .8em;
+}
+
+.check-box StBin {
+ width: 24px;
+ height: 22px;
+ background-image: url("checkbox-off.svg");
+}
+
+.check-box:focus StBin {
+ background-image: url("checkbox-off-focused.svg");
+}
+
+.check-box:checked StBin {
+ background-image: url("checkbox.svg");
+}
+
+.check-box:focus:checked StBin {
+ background-image: url("checkbox-focused.svg");
+}
+
+/* Slider */
+
+.slider {
+ height: 1em;
+ -slider-height: 0.2em;
+ -slider-background-color: rgba(0,0,0,0.3);
+ -slider-border-color: transparent;
+ -slider-active-background-color: rgba(255,255,255,0.8);
+ -slider-active-border-color: rgba(72,72,72,0.3);
+ -slider-border-width: 1px;
+ -slider-handle-radius: 0.5em;
+}
+
+/* PopupMenu */
+
+.popup-menu-ornament {
+ text-align: right;
+ width: 1em;
+}
+
+.popup-menu-boxpointer,
+.candidate-popup-boxpointer {
+ color: rgb(242,242,242);
+ border-radius: 0px;
+ border-width: 0px;
+ /*dropshadow_true
+ box-shadow: 0 0 5px 1px rgba(0,0,0,0.5);
+ dropshadow_true*/
+ /**/
+ box-shadow: none;
+ /**/
+ -arrow-border-radius: 0px;
+ -arrow-border-width: 0px;
+ /**/
+ background-color: transparent;
+ border-color: transparent;
+ -arrow-background-color: rgba(34,34,34,1.0);
+ -arrow-border-color: rgba(191,64,64,0);
+ -arrow-base: 21px;
+ -arrow-rise: 9px;
+ /**/
+ /*arrow_false
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(34,34,34,1.0);
+ /*arrow_false
+ background-gradient-start: rgba(34,34,34,1.0);
+ background-gradient-end: rgba(34,34,34,1.0);
+ border-color: rgba(191,64,64,0);
+ -arrow-background-color: transparent;
+ -arrow-border-color: transparent;
+ -arrow-base: 0;
+ -arrow-rise: 3px;
+ arrow_false*/
+}
+
+.popup-menu-boxpointer.fallback-app-menu {
+ -arrow-border-radius: 4px;
+ -arrow-background-color: #ededed;
+ -arrow-border-width: 1px;
+ -arrow-border-color: #a6a6a6;
+ -arrow-base: 24px;
+ -arrow-rise: 11px;
+}
+
+.popup-menu-boxpointer.fallback-app-menu.dark {
+ -arrow-background-color: #3f4747;
+ -arrow-border-color: #282b2b;
+}
+
+
+.popup-menu {
+ min-width: 200px;
+}
+
+.popup-menu-arrow {
+ width: 16px;
+ height: 16px;
+}
+
+.popup-submenu-menu-item:open {
+ background-color: rgba(34,34,34,1.0);
+}
+
+.fallback-app-menu .popup-submenu-menu-item:open {
+ background-color: #888888;
+ color: white;
+}
+
+.fallback-app-menu.dark .popup-submenu-menu-item:open {
+ background-color: #333333;
+}
+
+.popup-sub-menu {
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(0,0,0,0.03);
+ box-shadow: inset 0 0 3px rgba(0,0,0,0.6);
+}
+
+.fallback-app-menu .popup-sub-menu {
+ background-gradient-start: #dddddd;
+ background-gradient-end: #dfdfdf;
+ background-gradient-direction: vertical;
+ box-shadow: inset 0px 2px 4px rgba(0,0,0,0.4);
+}
+
+.fallback-app-menu.dark .popup-sub-menu {
+ background-gradient-start: #474747;
+ background-gradient-end: #4b4b4b;
+ background-gradient-direction: vertical;
+ box-shadow: inset 0px 2px 4px rgba(0,0,0,0.9);
+}
+
+.popup-sub-menu:scrolled .popup-menu-item:ltr {
+ padding-right: 0em;
+}
+
+.popup-sub-menu:scrolled .popup-menu-item:rtl {
+ padding-left: 0em;
+}
+
+.popup-sub-menu StScrollBar {
+ padding: 4px;
+}
+
+.popup-sub-menu StScrollBar StBin#trough {
+ border-width: 0;
+}
+
+.popup-sub-menu StScrollBar StBin#vhandle {
+ background-color: rgba(0,0,0,0.2);
+ border-width: 0;
+}
+
+/* The remaining popup-menu sizing is all done in ems, so that if you
+ * override .popup-menu.font-size, everything else will scale with it.
+ */
+.popup-menu-content {
+ padding: 1em 0em;
+}
+
+.popup-menu-item {
+ spacing: 1em;
+ border: 1px solid transparent;
+ /**/
+ border-left-width: 0;
+ border-right-width: 0;
+ /**/
+ /*arrow_false
+ arrow_false*/
+ transition-duration: 100ms;
+}
+
+.popup-menu-item:ltr {
+ padding: .4em 1.75em .4em 0em;
+}
+
+.popup-menu-item:rtl {
+ padding: .4em 0em .4em 1.75em;
+}
+
+.popup-menu-item:active {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(223,37,63,1.0);
+ background-gradient-start: rgba(223,37,63,1.0);
+ background-gradient-end: rgba(223,37,63,1.0);
+ border-color: rgba(223,37,63,1.0);
+ /**/
+ /**/
+ /*arrow_false
+ border-radius: 0px;
+ arrow_false*/
+}
+
+.popup-menu-item:insensitive {
+ color: rgb(102,102,102);
+}
+
+.fallback-app-menu .popup-menu-item {
+ color: #43484a;
+}
+
+.fallback-app-menu .popup-menu-item:active {
+ color: white;
+ background-color: #4689cd;
+}
+
+.fallback-app-menu .popup-menu-item:insensitive {
+ color: gray;
+}
+
+.fallback-app-menu.dark .popup-menu-item {
+ color: white;
+}
+
+.fallback-app-menu.dark .popup-menu-item:active {
+ background-color: #445f7d;
+}
+
+.fallback-app-menu.dark .popup-menu-item:insensitive {
+ color: #9f9f9f;
+}
+
+.popup-separator-menu-item {
+ -gradient-height: 1px;
+ -gradient-start: rgb(223,37,63);
+ -gradient-end: rgb(223,37,63);
+ -margin-horizontal: 0em;
+ height: 1px;
+ padding: 8px 0;
+}
+
+.fallback-app-menu .popup-separator-menu-item {
+ -gradient-start: #a0a2a3;
+ -gradient-end: #a0a2a3;
+ -margin-horizontal: 0;
+}
+
+.fallback-app-menu.dark .popup-separator-menu-item {
+ -gradient-start: #818584;
+ -gradient-end: #818584;
+}
+
+.popup-status-menu-item {
+ font-weight: normal;
+ color: rgb(102,102,102);
+}
+
+.popup-inactive-menu-item, .popup-inactive-menu-item:insensitive {
+ color: rgb(242,242,242);
+}
+
+.popup-menu-icon {
+ icon-size: 1.09em;
+}
+
+/* Switches */
+.toggle-switch {
+ width: 54px;
+ height: 18px;
+}
+
+.toggle-switch-us,
+.toggle-switch-intl {
+ background-image: url("toggle-off.png");
+ background-size: contain;
+ background-color: rgba(233,233,233,1.0);
+ border: 1px solid rgba(0,0,0,0.3);
+ border-radius: 0px;
+}
+
+.toggle-switch-us:checked,
+.toggle-switch-intl:checked {
+ background-image: url("toggle-on.png");
+ background-size: contain;
+ background-color: rgba(223,37,63,1.0);
+}
+
+/* Network */
+
+.nm-dialog {
+ max-height: 500px;
+ min-height: 450px;
+ min-width: 470px;
+}
+
+.nm-dialog-content {
+ spacing: 20px;
+}
+
+.nm-dialog-header-hbox {
+ spacing: 10px;
+}
+
+.nm-dialog-airplane-box {
+ spacing: 12px;
+}
+
+.nm-dialog-airplane-headline {
+ font-size: 1.1em;
+ font-weight: bold;
+ text-align: center;
+}
+
+.nm-dialog-airplane-text {
+ color: #999;
+}
+
+.nm-dialog-header-icon {
+ icon-size: 32px;
+}
+
+.nm-dialog-scroll-view {
+ border: 1px solid rgba(191,64,64,0);
+ border-radius: 0px;
+}
+
+.nm-dialog-header {
+ font-weight: bold;
+}
+
+.nm-dialog-item {
+ font-size: 12pt;
+ border-bottom: 1px solid rgba(191,64,64,0);
+ padding: 12px;
+ spacing: 20px;
+}
+
+.nm-dialog-item:selected {
+ background-color: rgba(0,0,0,0.1);
+}
+
+.nm-dialog-icons {
+ spacing: .5em;
+}
+
+.nm-dialog-icon {
+ icon-size: 16px;
+}
+
+.no-networks-label {
+ color: #999999;
+}
+
+.no-networks-box {
+ spacing: 12px;
+}
+
+/* Buttons */
+
+.candidate-page-button,
+.notification-button,
+.notification-icon-button,
+.hotplug-notification-item,
+.modal-dialog-button,
+.app-view-control {
+ color: rgb(250,250,250);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(70,70,70);
+ background-gradient-start: rgb(70,70,70);
+ background-gradient-end: rgb(70,70,70);
+ border-width: 1px;
+ border-color: rgba(191,64,64,0);
+ /**/
+ font-weight: bold;
+ /**/
+ /*buttonbold_false
+ font-weight: normal;
+ buttonbold_false*/
+ transition-duration: 100ms;
+}
+
+.candidate-page-button:hover,
+.notification-button:hover,
+.notification-icon-button:hover,
+.hotplug-notification-item:hover,
+.modal-dialog-button:hover {
+ color: rgb(250,250,250);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(223,37,63);
+ background-gradient-start: rgb(223,37,63);
+ background-gradient-end: rgb(223,37,63);
+ border-color: rgba(191,64,64,0);
+}
+
+.notification-button:focus,
+.notification-icon-button:focus,
+.hotplug-notification-item:focus,
+.modal-dialog-button:focus,
+.app-view-control:focus {
+ color: rgb(250,250,250);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(70,70,70);
+ background-gradient-start: rgb(70,70,70);
+ background-gradient-end: rgb(70,70,70);
+ border-color: rgba(191,64,64,0);
+}
+
+.notification-button:focus:hover,
+.notification-icon-button:focus:hover,
+.hotplug-notification-item:focus:hover,
+.modal-dialog-button:focus:hover,
+.app-view-control:focus:hover {
+ color: rgb(250,250,250);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(223,37,63);
+ background-gradient-start: rgb(223,37,63);
+ background-gradient-end: rgb(223,37,63);
+ border-color: rgba(191,64,64,0);
+}
+
+.notification-button:focus:active,
+.notification-icon-button:focus:active,
+.hotplug-notification-item:focus:active,
+.modal-dialog-button:focus:active,
+.app-view-control:focus:active {
+ color: rgb(250,250,250);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(223,37,63);
+ background-gradient-start: rgb(223,37,63);
+ background-gradient-end: rgb(223,37,63);
+ border-color: rgba(191,64,64,0);
+}
+
+.app-view-control:focus {
+ padding: 3px;
+}
+
+.app-view-control:first-child:ltr:focus,
+.app-view-control:last-child:rtl:focus {
+ border-right-width: 1px;
+}
+
+.candidate-page-button:active,
+.candidate-page-button:pressed,
+.notification-button:active,
+.notification-icon-button:active,
+.hotplug-notification-item:active,
+.modal-dialog-button:active,
+.modal-dialog-button:pressed,
+.app-view-control:checked {
+ color: rgb(250,250,250);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(223,37,63);
+ background-gradient-start: rgb(223,37,63);
+ background-gradient-end: rgb(223,37,63);
+ border-color: rgba(191,64,64,0);
+}
+
+.candidate-page-button:insensitive,
+.notification-button:insensitive,
+.notification-icon-button:insensitive,
+.modal-dialog-button:insensitive {
+ color: rgb(102,102,102);
+}
+
+.hotplug-resident-eject-button {
+ background-color: transparent;
+ border: 0;
+ transition-duration: 100ms;
+}
+
+.hotplug-resident-eject-button:hover {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(223,37,63,1.0);
+ background-gradient-start: rgba(223,37,63,1.0);
+ background-gradient-end: rgba(223,37,63,1.0);
+}
+
+.hotplug-resident-eject-button:active {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(223,37,63,1.0);
+ background-gradient-start: rgba(223,37,63,1.0);
+ background-gradient-end: rgba(223,37,63,1.0);
+}
+
+/* fix for media player extension buttons */
+.hotplug-resident-eject-button > .button-icon {
+ color: rgb(242,242,242);
+}
+
+.hotplug-resident-eject-button:hover > .button-icon {
+ color: rgb(242,242,242);
+}
+
+/* Common radii */
+
+.search-entry,
+.modal-dialog-button,
+.notification-button,
+.hotplug-notification-item,
+.app-view-controls,
+#screenShieldNotifications {
+ border-radius: 0px;
+}
+
+.app-view-control:first-child:ltr,
+.app-view-control:last-child:rtl {
+ border-radius: 0px 0 0 0px;
+ border-right-width: 0;
+}
+
+.app-view-control:last-child:ltr,
+.app-view-control:first-child:rtl {
+ border-radius: 0 0px 0px 0;
+}
+
+/* Entries */
+
+.search-entry,
+.login-dialog StEntry,
+.notification StEntry,
+.modal-dialog StEntry {
+ font-size: 10pt;
+ caret-color: #666;
+ caret-size: 1px;
+ selection-background-color: rgba(223,37,63,1.0);
+ selected-color: rgb(242,242,242);
+ padding: 5px 12px 6px;
+}
+
+.search-entry,
+.login-dialog StEntry,
+.run-dialog-entry,
+.notification StEntry {
+ color: rgb(51,51,51);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(254,254,254);
+ background-gradient-start: rgb(254,254,254);
+ background-gradient-end: rgb(254,254,254);
+ border-width: 1px;
+ border-color: rgba(191,64,64,0);
+ /*entryshadow_true
+ box-shadow: inset 0 1px 3px 0 rgba(0,0,0,0.3);
+ entryshadow_true*/
+ /**/
+ box-shadow: none;
+ /**/
+ transition-duration: 100ms;
+}
+
+.search-entry:focus,
+.search-entry:hover,
+.login-dialog StEntry:focus,
+.notification StEntry:focus,
+.modal-dialog StEntry {
+ color: rgb(51,51,51);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(254,254,254);
+ background-gradient-start: rgb(254,254,254);
+ background-gradient-end: rgb(254,254,254);
+ border-width: 1px;
+ border-color: rgba(191,64,64,0);
+ /*entryshadow_true
+ box-shadow: inset 0 1px 3px 0 rgba(0,0,0,0.3);
+ entryshadow_true*/
+ /**/
+ box-shadow: none;
+ /**/
+}
+
+.login-dialog StEntry:focus,
+.notification StEntry:focus,
+.modal-dialog StEntry:focus {
+ border: rgba(191,64,64,0);
+}
+
+.search-entry {
+ color: rgb(102,102,102);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(240,240,240);
+ background-gradient-start: rgb(240,240,240);
+ background-gradient-end: rgb(240,240,240);
+ border-width: 1px;
+ border-color: rgba(191,64,64,0);
+ /*entryshadow_true
+ box-shadow: inset 0 1px 3px 0 rgba(0,0,0,0.3);
+ entryshadow_true*/
+ /**/
+ box-shadow: none;
+ /**/
+}
+
+.search-entry:focus,
+.search-entry:hover {
+ color: rgb(51,51,51);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(254,254,254);
+ background-gradient-start: rgb(254,254,254);
+ background-gradient-end: rgb(254,254,254);
+ border-width: 1px;
+ border-color: rgba(191,64,64,0);
+ caret-color: #666;
+ transition-duration: 100ms;
+}
+
+.login-dialog StEntry,
+.notification StEntry,
+.modal-dialog StEntry {
+ border-radius: 0px;
+ padding: 4px 4px;
+}
+
+.prompt-dialog-password-entry .capslock-warning,
+.login-dialog-prompt-entry .capslock-warning {
+ icon-size: 16px;
+ warning-color: rgb(102,102,102);
+ padding: 0 4px;
+}
+
+.login-dialog StEntry:insensitive,
+.modal-dialog StEntry:insensitive {
+ color: rgb(102,102,102);
+ border: 1px solid rgba(255,255,255,0.2);
+}
+
+/* Panel */
+
+#panel {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(34,34,34,1.0);
+ background-gradient-start: rgba(34,34,34,1.0);
+ background-gradient-end: rgba(34,34,34,1.0);
+ border-color: rgba(191,64,64,0);
+ border-bottom-width: 0px;
+ /*dropshadow_true
+ box-shadow: 0 0 5px 1px rgba(0,0,0,0.5);
+ dropshadow_true*/
+ /**/
+ box-shadow: none;
+ /**/
+ font-weight: bold;
+ height: 2.1em;
+ transition-duration: 500ms;
+}
+
+#panel.unlock-screen,
+#panel.login-screen {
+ background-color: transparent;
+}
+
+#panelLeft, #panelCenter {
+ spacing: 4px;
+}
+
+#panelLeft:ltr {
+ padding-right: 4px;
+}
+
+#panelLeft:rtl {
+ padding-left: 4px;
+}
+
+#panelRight:ltr {
+ padding-left: 4px;
+}
+
+#panelRight:rtl {
+ padding-right: 4px;
+}
+
+.panel-corner {
+ -panel-corner-radius: 0;
+ -panel-corner-background-color: transparent;
+ -panel-corner-border-width: 0;
+ -panel-corner-border-color: transparent;
+}
+
+.panel-corner:active,
+.panel-corner:overview,
+.panel-corner:focus {
+ -panel-corner-border-color: transparent;
+}
+
+.panel-corner.lock-screen,
+.panel-corner.unlock-screen,
+.panel-corner.login-screen {
+ -panel-corner-background-color: transparent;
+ -panel-corner-border-color: transparent;
+}
+
+#appMenu {
+ spinner-image: url("process-working.svg");
+ spacing: 4px;
+}
+
+/* used for the app menu header only */
+.label-shadow {
+ color: transparent;
+}
+
+.panel-logo-icon {
+ padding-right: .4em;
+ icon-size: 1em;
+}
+
+.panel-button #appMenuIcon {
+ /*panelicon_true
+ panelicon_true*/
+ /**/
+ height: 0;
+ width: 12px;
+ /**/
+ app-icon-bottom-clip: 0;
+}
+
+.panel-button:active #appMenuIcon,
+.panel-button:checked #appMenuIcon,
+.panel-button:focus #appMenuIcon {
+ app-icon-bottom-clip: 0;
+}
+
+.app-menu-icon {
+ width: 24px;
+ height: 24px;
+}
+
+.panel-button {
+ -natural-hpadding: 12px;
+ -minimum-hpadding: 6px;
+ color: rgb(242,242,242);
+ font-weight: bold;
+ border: 1px solid transparent;
+ border-top-width: 0;
+ border-bottom-width: 0;
+ transition-duration: 100ms;
+}
+
+#panel.unlock-screen .panel-button,
+#panel.lock-screen .panel-button,
+#panel.login-screen .panel-button {
+ color: #e6e6e6;
+}
+
+#panel.unlock-screen .panel-button:hover,
+#panel.lock-screen .panel-button:hover,
+#panel.login-screen .panel-button:hover,
+#panel.unlock-screen .panel-button:active,
+#panel.lock-screen .panel-button:active,
+#panel.login-screen .panel-button:active,
+#panel.unlock-screen .panel-button:focus,
+#panel.lock-screen .panel-button:focus,
+#panel.login-screen .panel-button:focus {
+ color: white;
+}
+
+.panel-button:hover {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(223,37,63,1.0);
+ background-gradient-start: rgba(223,37,63,1.0);
+ background-gradient-end: rgba(223,37,63,1.0);
+ border-color: rgba(223,37,63,1.0);
+ text-shadow: 0 0 transparent;
+}
+
+.panel-button:active,
+.panel-button:overview,
+.panel-button:focus {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(223,37,63,1.0);
+ background-gradient-start: rgba(223,37,63,1.0);
+ background-gradient-end: rgba(223,37,63,1.0);
+ border-color: rgba(223,37,63,1.0);
+ border-image: none;
+ text-shadow: 0 0 transparent;
+}
+
+.panel-status-button:active,
+.panel-status-button:checked,
+.panel-status-button:focus {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(223,37,63,1.0);
+ background-gradient-start: rgba(223,37,63,1.0);
+ background-gradient-end: rgba(223,37,63,1.0);
+ border-color: rgba(223,37,63,1.0);
+}
+
+.panel-button:active > .system-status-icon,
+.panel-button:checked > .system-status-icon,
+.panel-button:focus > .system-status-icon {
+ icon-shadow: none;
+}
+
+.panel-menu {
+ -boxpointer-gap: 3px;
+}
+
+.panel-status-indicators-box,
+.panel-status-menu-box {
+ spacing: 2px;
+}
+
+.system-status-icon {
+ icon-size: 1.2em;
+ padding: 0 5px;
+}
+
+.aggregate-menu {
+ width: 340px;
+}
+
+.aggregate-menu .popup-menu-icon {
+ padding: 0 4px;
+}
+
+.system-switch-user-submenu-icon {
+ icon-size: 24px;
+ border: 1px solid #8b8b8b;
+}
+
+.system-menu-action {
+ color: rgb(242,242,242);
+ border-radius: 32px; /* wish we could do 50% */
+ padding: 13px;
+ border: 1px solid rgba(191,64,64,0); /* using rgba() is flaky unfortunately */
+}
+
+.system-menu-action:hover,
+.system-menu-action:focus {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(223,37,63,1.0);
+ background-gradient-start: rgba(223,37,63,1.0);
+ background-gradient-end: rgba(223,37,63,1.0);
+ border-color: rgba(223,37,63,1.0);
+}
+
+.system-menu-action:active {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(223,37,63,1.0);
+ background-gradient-start: rgba(223,37,63,1.0);
+ background-gradient-end: rgba(223,37,63,1.0);
+ border-color: rgba(223,37,63,1.0);
+
+}
+
+.system-menu-action > StIcon {
+ icon-size: 16px;
+}
+
+.screencast-indicator {
+ color: #ff0000;
+}
+
+/* Overview */
+
+#overview {
+ spacing: 24px;
+}
+
+.overview-controls {
+ padding-bottom: 32px;
+}
+
+.workspace-thumbnails {
+ spacing: 11px;
+ visible-width: 32px; /* Amount visible before hovering */
+ border: 0px solid rgba(191,64,64,0);
+ border-right: 0;
+ border-radius: 0px 0 0 0px;
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(34,34,34,1.0);
+ background-gradient-start: rgba(34,34,34,1.0);
+ background-gradient-end: rgba(34,34,34,1.0);
+ padding: 9px 7px 9px 9px;
+ /*dropshadow_true
+ box-shadow: 0 0 5px 1px rgba(0,0,0,0.5);
+ dropshadow_true*/
+ /**/
+ box-shadow: none;
+ /**/
+}
+
+.workspace-thumbnails:rtl {
+ border-right: 1px;
+ border-left: 0;
+ border-radius: 0 0px 0px 0;
+ padding: 9px 9px 9px 7px;
+}
+
+.workspace-thumbnail-indicator {
+ border: 2px solid rgba(223,37,63,1.0);
+ border-radius: 0px;
+ padding: 1px;
+}
+
+.window-caption {
+ spacing: 25px;
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(34,34,34);
+ background-gradient-start: rgb(34,34,34);
+ background-gradient-end: rgb(34,34,34);
+ border: 1px solid rgba(191,64,64,0);
+ border-radius: 0px;
+ padding: 2px 12px;
+ -shell-caption-spacing: 12px;
+}
+
+.window-caption:hover {
+ border: 1px solid rgba(191,64,64,0);
+}
+
+.window-close, .notification-close {
+ background-image: url("close-window.svg");
+ background-size: 28px;
+ background-color: rgba(223,37,63,1.0);
+ border: 2px solid rgba(255, 255, 255, 1);
+ border-radius: 16px;
+ height: 28px;
+ width: 28px;
+}
+
+.window-close {
+ -shell-close-overlap: 20px;
+}
+
+.window-clone-border {
+ border: 2px solid rgba(223,37,63,1.0);
+ border-radius: 0px;
+}
+
+.notification-close {
+ /* we start out in the top right of the
+ * notification, inset.
+ *
+ * center is 32px/2 = 16px
+ *
+ * adjust left 2px
+ * adjust down 8px */
+
+ -shell-close-overlap-x: 14px;
+ -shell-close-overlap-y: -12px;
+}
+
+.notification-close:rtl {
+ /* as above, but starting out in the top left of the
+ * notification. */
+
+ -shell-close-overlap-x: -14px;
+}
+
+.window-close:rtl {
+ -st-background-image-shadow: 2px 2px 6px rgba(0,0,0,0.5);
+}
+
+.window-picker {
+ -horizontal-spacing: 32px;
+ -vertical-spacing: 32px;
+ padding-left: 32px;
+ padding-right: 32px;
+ padding-bottom: 48px;
+}
+
+.window-picker.external-monitor {
+ padding: 32px;
+}
+
+.messages-indicator {
+ color: rgba(255,255,255,0.5);
+ height: 32px;
+}
+
+.messages-indicator-contents {
+ spacing: 12px;
+ padding-bottom: 12px;
+}
+
+.messages-indicator-contents:hover {
+ color: white;
+ text-shadow: black 0 2px 2px;
+}
+
+.messages-indicator-highlight {
+ background-image: none;
+ background-gradient-direction: vertical;
+ background-gradient-start: transparent;
+ background-gradient-end: rgba(255,255,255,0.5);
+ height: 6px;
+}
+
+/* Dash */
+
+#dash {
+ color: rgb(242,242,242);
+ font-size: 10pt;
+ padding: 4px 0;
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(34,34,34,1.0);
+ background-gradient-start: rgba(34,34,34,1.0);
+ background-gradient-end: rgba(34,34,34,1.0);
+ border: 0px solid rgba(191,64,64,0);
+ border-left: 0;
+ border-radius: 0 0px 0px 0;
+ /*dropshadow_true
+ box-shadow: 0 0 5px 1px rgba(0,0,0,0.5);
+ dropshadow_true*/
+ /**/
+ box-shadow: none;
+ /**/
+}
+
+#dash:rtl {
+ border-left: 1px;
+ border-right: 0;
+ border-radius: 0px 0 0 0px;
+}
+
+.placeholder {
+ background-image: url("dash-placeholder.svg");
+ background-size: contain;
+ height: 24px;
+}
+
+.empty-dash-drop-target {
+ width: 24px;
+ height: 24px;
+}
+
+/* Search Box */
+
+.search-entry {
+ border-radius: 0px;
+ width: 300px;
+}
+
+.search-entry-icon {
+ icon-size: 1em;
+ color: rgb(102,102,102);
+}
+
+.search-entry:hover .search-entry-icon,
+.search-entry:focus .search-entry-icon {
+ color: rgb(51,51,51);
+}
+
+/* Search Results */
+
+#searchResults {
+ padding: 20px 10px 0 10px;
+ spacing: 18px;
+}
+
+#searchResultsBin {
+ max-width: 1000px;
+}
+
+#searchResultsContent {
+ padding-left: 20px;
+ padding-right: 20px;
+ spacing: 16px;
+}
+
+.search-section {
+ /* This should be equal to #searchResultsContent spacing */
+ spacing: 16px;
+}
+
+.search-section-separator {
+ -gradient-height: 1px;
+ -gradient-start: rgb(223,37,63);
+ -gradient-end: rgb(223,37,63);
+ -margin-horizontal: 1.5em;
+ height: 1px;
+}
+
+.search-section-content {
+ /* This is the space between the provider icon and the results container */
+ spacing: 32px;
+}
+
+.search-statustext {
+ color: #efefef;
+ font-size: 2em;
+ font-weight: bold;
+}
+
+.list-search-results {
+ spacing: 3px;
+}
+
+.dash-label {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(34,34,34);
+ background-gradient-start: rgb(34,34,34);
+ background-gradient-end: rgb(34,34,34);
+ border: 1px solid rgba(191,64,64,0);
+ border-radius: 0px;
+ padding: 2px 12px;
+ text-align: center;
+ -x-offset: 8px;
+}
+
+/* Application Launchers, Grid and List results */
+
+.icon-grid {
+ spacing: 30px;
+ -shell-grid-horizontal-item-size: 136px;
+ -shell-grid-vertical-item-size: 136px;
+}
+
+.icon-grid .overview-icon {
+ icon-size: 96px;
+}
+
+.app-display {
+ spacing: 20px;
+}
+
+.app-view-controls {
+ padding-bottom: 32px;
+}
+
+.app-view-control {
+ padding: 4px 32px;
+}
+
+.app-view-control:focus {
+}
+
+.search-display > StBoxLayout,
+.all-apps,
+.frequent-apps > StBoxLayout {
+ /* horizontal padding to make sure scrollbars or dash don't overlap content */
+ padding: 0 88px 10px 88px;
+}
+
+.page-indicator {
+ padding: 15px 30px;
+}
+
+.page-indicator .page-indicator-icon {
+ width: 18px;
+ height: 18px;
+ background-image: url(page-indicator-inactive.svg);
+}
+
+.page-indicator:hover .page-indicator-icon {
+ background-image: url(page-indicator-hover.svg);
+}
+
+.page-indicator:active .page-indicator-icon {
+ background-image: url(page-indicator-active.svg);
+}
+
+.page-indicator:checked .page-indicator-icon,
+.page-indicator:checked:active .page-indicator-icon {
+ background-image: url(page-indicator-checked.svg);
+}
+
+.no-frequent-applications-label {
+ font-size: 18pt;
+ color: #999999;
+}
+
+.app-folder-icon {
+ padding: 5px;
+ spacing-rows: 5px;
+ spacing-columns: 5px;
+}
+
+.dash-item-container > StButton {
+ padding: 4px 8px;
+}
+
+.list-search-result-content {
+ spacing: 12px;
+ padding: 12px;
+}
+
+.list-search-result-title {
+ font-weight: bold;
+ font-size: 14pt;
+ color: white;
+}
+
+.list-search-result-description {
+ color: #eeeeec;
+}
+
+.search-provider-icon-more {
+ width: 16px;
+ height: 16px;
+ background-image: url("more-results.svg");
+}
+
+.app-well-app > .overview-icon.overview-icon-with-label,
+.grid-search-result .overview-icon.overview-icon-with-label {
+ /* since the label controls its own spacing, it is visually more
+ consistent to use different padding values for top and bottom */
+ padding: 10px 8px 5px 8px;
+ spacing: 4px;
+}
+
+.app-well-app > .overview-icon,
+.show-apps > .overview-icon,
+.search-provider-icon,
+.list-search-result,
+.grid-search-result .overview-icon {
+ padding: 4px;
+ border: 1px solid transparent;
+ border-radius: 0px;
+ text-align: center;
+ transition-duration: 100ms;
+}
+
+.search-provider-icon {
+ padding: 15px;
+}
+
+.app-folder-popup {
+ color: rgb(242,242,242);
+ border-radius: 0px;
+ border-width: 0px;
+ /*dropshadow_true
+ box-shadow: 0 0 5px 1px rgba(0,0,0,0.5);
+ dropshadow_true*/
+ /**/
+ box-shadow: none;
+ /**/
+ -arrow-border-radius: 0px;
+ -arrow-border-width: 0px;
+ /**/
+ background-color: transparent;
+ border-color: transparent;
+ -arrow-background-color: rgba(34,34,34,1.0);
+ -arrow-border-color: rgba(191,64,64,0);
+ -arrow-base: 21px;
+ -arrow-rise: 9px;
+ /**/
+ /*arrow_false
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(34,34,34,1.0);
+ /*arrow_false
+ background-gradient-start: rgba(34,34,34,1.0);
+ background-gradient-end: rgba(34,34,34,1.0);
+ border-color: rgba(191,64,64,0);
+ -arrow-background-color: transparent;
+ -arrow-border-color: transparent;
+ -arrow-base: 0;
+ -arrow-rise: 3px;
+ arrow_false*/
+}
+
+.app-folder-popup-bin {
+ padding: 10px;
+}
+
+.app-well-app.running > .overview-icon {
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(223,37,63);
+ background-gradient-start: rgb(223,37,63);
+ background-gradient-end: rgb(223,37,63);
+ border-color: rgb(223,37,63);
+ text-shadow: 0 0 transparent;
+}
+
+.app-well-app.app-folder > .overview-icon {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(34,34,34,1.0);
+ background-gradient-start: rgba(34,34,34,1.0);
+ background-gradient-end: rgba(34,34,34,1.0);
+ border-color: rgba(191,64,64,0);
+ text-shadow: 0 0 transparent;
+}
+
+.app-well-app:hover > .overview-icon,
+.show-apps:hover > .overview-icon,
+.search-provider-icon:hover,
+.list-search-result:hover,
+.grid-search-result:hover .overview-icon {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(223,37,63,1.0);
+ background-gradient-start: rgba(223,37,63,1.0);
+ background-gradient-end: rgba(223,37,63,1.0);
+ border-color: rgba(223,37,63,1.0);
+ text-shadow: 0 0 transparent;
+ transition-duration: 100ms;
+}
+
+.app-display .app-well-app > .overview-icon {
+ border-radius: 0px;
+}
+
+.list-search-result:hover .list-search-result-description {
+ text-shadow: rgba(0,0,0,0.8) 0 1px 2px;
+}
+
+.show-apps {
+ padding: 4px 0;
+}
+
+.show-apps-icon {
+ color: rgb(242,242,242);
+}
+
+.show-apps:hover .show-apps-icon {
+ color: rgb(242,242,242);
+}
+
+.app-well-app:checked > .overview-icon,
+.app-well-app:active > .overview-icon,
+.show-apps:checked > .overview-icon,
+.show-apps:active > .overview-icon,
+.search-provider-icon:active,
+.grid-search-result:active .overview-icon,
+.list-search-result:active {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(223,37,63,1.0);
+ background-gradient-start: rgba(223,37,63,1.0);
+ background-gradient-end: rgba(223,37,63,1.0);
+ border-color: rgba(223,37,63,1.0);
+ box-shadow: none;
+ transition-duration: 100ms;
+}
+
+.show-apps:checked .show-apps-icon,
+.show-apps:focus .show-apps-icon {
+ color: rgb(242,242,242);
+ transition-duration: 100ms;
+}
+
+.app-well-app:focus > .overview-icon,
+.grid-search-result:focus .overview-icon,
+.show-apps:focus > .overview-icon,
+.search-provider-icon:focus,
+.list-search-result:focus,
+.app-well-app:selected > .overview-icon,
+.grid-search-result:selected .overview-icon,
+.search-provider-icon:selected,
+.list-search-result:selected {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(223,37,63,1.0);
+ background-gradient-start: rgba(223,37,63,1.0);
+ background-gradient-end: rgba(223,37,63,1.0);
+ border-color: rgba(223,37,63,1.0);
+}
+
+/* LookingGlass */
+
+#LookingGlassDialog {
+ background-color: rgba(0,0,0,0.8);
+ spacing: 4px;
+ padding: 4px;
+ border: 1px solid rgba(0,0,0,0.2);
+ border-radius: 0px;
+}
+
+#LookingGlassDialog > #Toolbar {
+ border: 1px solid rgba(0,0,0,0.2);
+ border-radius: 0px;
+}
+
+#LookingGlassDialog .labels {
+ spacing: 4px;
+}
+
+#LookingGlassDialog .notebook-tab {
+ -natural-hpadding: 12px;
+ -minimum-hpadding: 6px;
+ color: #ccc;
+ padding: 2px;
+ transition-duration: 100ms;
+}
+
+#LookingGlassDialog .notebook-tab:hover {
+ color: white;
+}
+
+#LookingGlassDialog .notebook-tab:selected {
+ border-image: none;
+ color: white;
+ font-weight: bold;
+}
+
+.lg-dialog StEntry {
+ selection-background-color: rgba(223,37,63,1.0);
+ selected-color: rgb(242,242,242);
+}
+
+.lg-completions-text {
+ font-size: .9em;
+ font-style: italic;
+}
+
+.lg-obj-inspector-title {
+ spacing: 4px;
+}
+
+.lg-obj-inspector-button {
+ font-weight: bold;
+ background-color: rgba(0,0,0,0.2);
+ border: 1px solid rgba(0,0,0,0.2);
+ padding: 4px;
+ border-radius: 0px;
+ transition-duration: 100ms;
+}
+
+.lg-obj-inspector-button:hover {
+ background-color: rgba(0,0,0,0.8);
+}
+
+.lg-dialog .shell-link {
+ color: #eee;
+}
+
+.lg-dialog .shell-link:hover {
+ color: white;
+}
+
+#LookingGlassDialog StBoxLayout#EvalBox {
+ padding: 4px;
+ spacing: 4px;
+}
+
+#LookingGlassDialog StBoxLayout#ResultsArea {
+ spacing: 4px;
+}
+
+#lookingGlassExtensions {
+ padding: 4px;
+}
+
+.lg-extensions-list {
+ padding: 4px;
+ spacing: 6px;
+}
+
+.lg-extension {
+ border: 1px solid #666;
+ border-radius: 0px;
+ padding: 4px;
+}
+
+.lg-extension-name {
+ font-weight: bold;
+}
+
+.lg-extension-meta {
+ spacing: 6px;
+}
+
+#LookingGlassPropertyInspector {
+ background: rgba(0,0,0,0.8);
+ border: 1px solid rgba(0,0,0,0.2);
+ border-radius: 0px;
+ padding: 6px;
+}
+
+/* Calendar popup */
+
+.calendar-vertical-separator {
+ -stipple-width: 1px;
+ -stipple-color: #666;
+ width: 0.3em;
+}
+
+.calendar {
+ padding: .4em 1.75em .8em 1.75em;
+ spacing-rows: 0;
+ spacing-columns: 0;
+}
+
+.calendar-month-label {
+ color: rgb(242,242,242);
+ font-size: 10pt;
+ font-weight: bold;
+ padding-bottom: 8px;
+ padding-top: 8px;
+}
+
+.calendar-month-label:focus {
+ color: rgb(242,242,242);
+}
+
+.calendar-change-month-back {
+ width: 18px;
+ height: 12px;
+ background-image: url("calendar-arrow-left.svg");
+}
+
+.calendar-change-month-back:rtl {
+ background-image: url("calendar-arrow-right.svg");
+}
+
+.calendar-change-month-back:hover,
+.calendar-change-month-back:focus {
+ background-color: transparent;
+ background-image: url("calendar-arrow-left-hover.svg");
+}
+
+.calendar-change-month-back:active {
+ background-color: transparent;
+ background-image: url("calendar-arrow-left.svg");
+}
+
+.calendar-change-month-forward {
+ width: 18px;
+ height: 12px;
+ background-image: url("calendar-arrow-right.svg");
+}
+
+.calendar-change-month-forward:rtl {
+ background-image: url("calendar-arrow-left.svg");
+}
+
+.calendar-change-month-forward:hover,
+.calendar-change-month-forward:focus {
+ background-color: transparent;
+ background-image: url("calendar-arrow-right-hover.svg");
+}
+
+.calendar-change-month-forward:active {
+ background-color: transparent;
+ background-image: url("calendar-arrow-right.svg");
+}
+
+.datemenu-date-label {
+ padding: .4em 1.7em;
+ font-weight: bold;
+ text-align: center;
+ color: rgb(242,242,242);
+}
+
+.datemenu-date-label:hover,
+.datemenu-date-label:focus {
+ color: rgb(242,242,242);
+}
+
+.datemenu-date-label:active {
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(223,37,63,1.0);
+ background-gradient-start: rgba(223,37,63,1.0);
+ background-gradient-end: rgba(223,37,63,1.0);
+}
+
+.calendar-day-base {
+ font-size: 9pt;
+ text-align: center;
+ width: 2.4em;
+ height: 2.4em;
+}
+
+.calendar-day-base:hover,
+.calendar-day-base:focus {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(223,37,63,1.0);
+ background-gradient-start: rgba(223,37,63,1.0);
+ background-gradient-end: rgba(223,37,63,1.0);
+}
+
+.calendar-day-base:active {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(223,37,63,1.0);
+ background-gradient-start: rgba(223,37,63,1.0);
+ background-gradient-end: rgba(223,37,63,1.0);
+}
+
+.calendar-day-heading {
+ color: rgb(242,242,242);
+ padding-top: .2em;
+ height: 1.7em;
+}
+
+.calendar-week-number {
+ color: rgb(242,242,242);
+ font-weight: bold;
+}
+
+/* Hack used in lieu of border-collapse - see calendar.js */
+.calendar-day {
+ border: 1px solid #333;
+ color: rgb(242,242,242);
+ border-top-width: 0;
+ border-left-width: 0;
+}
+
+.calendar-day-top {
+ border-top-width: 1px;
+}
+
+.calendar-day-left {
+ border-left-width: 1px;
+}
+
+.calendar-work-day {
+}
+
+.calendar-nonwork-day {
+ background-color: rgba(128,128,128,0.1);
+}
+
+.calendar-today {
+ color: rgba(223,37,63,1.0);
+ text-shadow: 0 0 transparent;
+ font-weight: bold;
+}
+
+.calendar-day-with-events {
+ font-weight: bold;
+ color: rgb(242,242,242);
+}
+
+.calendar-other-month-day {
+ color: rgb(102,102,102);
+}
+
+.events-table {
+ width: 320px;
+ spacing-columns: 6pt;
+ padding: 0 1.4em;
+}
+
+.events-table:ltr {
+ padding-right: 1.9em;
+}
+
+.events-table:rtl {
+ padding-left: 1.9em;
+}
+
+.events-day-header {
+ font-weight: bold;
+ color: rgb(242,242,242);
+ padding-left: 0.4em;
+ padding-top: 1.2em;
+}
+
+.events-day-header:first-child {
+ padding-top: 0;
+}
+
+.events-day-header:rtl {
+ padding-left: 0;
+ padding-right: 0.4em;
+}
+
+.events-day-dayname {
+ color: rgb(242,242,242);
+ text-align: left;
+ min-width: 20px;
+}
+
+.events-day-dayname:rtl {
+ text-align: right;
+}
+
+.events-day-time {
+ color: rgb(242,242,242);
+ text-align: right;
+}
+
+.events-day-time:rtl {
+ text-align: left;
+}
+
+.events-day-task {
+ color: rgb(242,242,242);
+ padding-left: 8pt;
+}
+
+.events-day-task:rtl {
+ padding-left: 0;
+ padding-right: 8pt;
+}
+
+/* Message Tray */
+#message-tray {
+ background: #333 url(noise-texture.png);
+ background-repeat: repeat;
+ transition-duration: 100ms;
+ height: 72px;
+}
+
+.message-tray-summary {
+ height: 72px;
+}
+
+.message-tray-menu-button StIcon {
+ padding: 0 20px;
+ color: #aaaaaa;
+ icon-size: 24px;
+}
+
+.message-tray-menu-button:hover StIcon,
+.message-tray-menu-button:active StIcon,
+.message-tray-menu-button:focus StIcon {
+ color: #eeeeee;
+}
+
+.url-highlighter {
+ link-color: #ccccff;
+}
+
+.no-messages-label {
+ color: #999999;
+}
+
+.notification {
+ color: rgb(242,242,242);
+ border-radius: 0px 0px 0 0;
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(34,34,34,1.0);
+ background-gradient-start: rgba(34,34,34,1.0);
+ background-gradient-end: rgba(34,34,34,1.0);
+ border: 0px solid rgba(191,64,64,0);
+ border-bottom: 0;
+ padding: 8px 8px 4px 8px;
+ spacing-rows: 4px;
+ spacing-columns: 10px;
+ /*dropshadow_true
+ box-shadow: 0 0 5px 1px rgba(0,0,0,0.5);
+ dropshadow_true*/
+ /**/
+ box-shadow: none;
+ /**/
+}
+
+.notification, #notification-container {
+ font-size: 10pt;
+ width: 34em;
+}
+
+.notification.multi-line-notification {
+ padding-bottom: 8px;
+}
+
+.notification-unexpanded {
+ /* We want to force the actor at a specific size, irrespective
+ of its minimum and preferred size, so we override both */
+ min-height: 36px;
+ height: 36px;
+}
+
+/* We use row-span = 2 for the image cell, which prevents its height preferences to be
+ taken into account during allocation, so its height ends up being limited by the height
+ of the content in the other rows. To avoid showing a stretched image, we set the minimum
+ height of the table to be ICON_SIZE + IMAGE_SIZE + spacing-rows = 24 + 125 + 10 = 159 */
+.notification-with-image {
+ min-height: 159px;
+}
+
+.summary-boxpointer {
+ color: rgb(242,242,242);
+ border-radius: 0px;
+ border-width: 0px;
+ /*dropshadow_true
+ box-shadow: 0 0 5px 1px rgba(0,0,0,0.5);
+ dropshadow_true*/
+ /**/
+ box-shadow: none;
+ /**/
+ -arrow-border-radius: 0px;
+ -arrow-border-width: 0px;
+ -boxpointer-gap: 6px;
+ /**/
+ background-color: transparent;
+ border-color: transparent;
+ -arrow-background-color: rgba(34,34,34,1.0);
+ -arrow-border-color: rgba(191,64,64,0);
+ -arrow-base: 21px;
+ -arrow-rise: 9px;
+ /**/
+ /*arrow_false
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(34,34,34,1.0);
+ /*arrow_false
+ background-gradient-start: rgba(34,34,34,1.0);
+ background-gradient-end: rgba(34,34,34,1.0);
+ border-color: rgba(191,64,64,0);
+ -arrow-background-color: transparent;
+ -arrow-border-color: transparent;
+ -arrow-base: 0;
+ -arrow-rise: 3px;
+ arrow_false*/
+}
+
+.summary-boxpointer .notification {
+ border-radius: 0px;
+ background-gradient-start: transparent !important;
+ background-gradient-end: transparent !important;
+ padding-bottom: 12px;
+ border-width: 0;
+}
+
+.summary-boxpointer #summary-right-click-menu {
+ padding-top: 12px;
+ padding-bottom: 12px;
+}
+
+.summary-notification-stack-scrollview {
+ max-height: 18em;
+ padding-top: 6px;
+ padding-bottom: 6px;
+}
+
+.summary-notification-stack-scrollview:ltr {
+ padding-right: 8px;
+}
+
+.summary-notification-stack-scrollview:rtl {
+ padding-left: 8px;
+}
+
+.notification-scrollview {
+ max-height: 10em;
+ -st-vfade-offset: 21px;
+}
+
+.notification-scrollview:ltr > StScrollBar {
+ padding-left: 6px;
+}
+
+.notification-scrollview:rtl > StScrollBar {
+ padding-right: 6px;
+}
+
+.notification-body {
+ spacing: 5px;
+}
+
+.notification-actions {
+ padding-top: 18px;
+ spacing: 10px;
+}
+
+.notification-button {
+ -st-natural-width: 140px;
+ border-radius: 0px;
+ padding: 4px 42px 5px;
+}
+
+.notification-button:focus {
+}
+
+.notification-icon-button {
+ border-radius: 0px;
+ padding: 5px;
+}
+
+.notification-icon-button:focus {
+}
+
+.notification-icon-button > StIcon {
+ icon-size: 16px;
+ padding: 8px;
+}
+
+.secondary-icon {
+ icon-size: 1.09em;
+}
+
+.hotplug-transient-box {
+ spacing: 6px;
+ padding: 2px 72px 2px 12px;
+}
+
+.hotplug-notification-item {
+ padding: 2px 10px;
+ border-radius: 0px;
+}
+
+.hotplug-notification-item:focus {
+ padding: 1px 71px 1px 11px;
+}
+
+.hotplug-notification-item-icon {
+ icon-size: 24px;
+ padding: 2px 5px;
+}
+
+.hotplug-resident-box {
+ spacing: 8px;
+}
+
+.hotplug-resident-mount {
+ color: rgb(242,242,242);
+ spacing: 8px;
+ border-radius: 0px;
+ transition-duration: 100ms;
+}
+
+.hotplug-resident-mount:hover {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(223,37,63,1.0);
+ background-gradient-start: rgba(223,37,63,1.0);
+ background-gradient-end: rgba(223,37,63,1.0);
+ border-color: rgba(223,37,63,1.0);
+}
+
+.hotplug-resident-mount-label {
+ color: inherit;
+ padding-left: 6px;
+}
+
+.hotplug-resident-mount-icon {
+ icon-size: 24px;
+ padding-left: 6px;
+}
+
+.hotplug-resident-eject-icon {
+ icon-size: 16px;
+}
+
+.hotplug-resident-eject-button {
+ padding: 7px;
+ border-radius: 0px;
+ color: rgb(242,242,242);
+}
+
+.chat-log-message {
+ color: rgb(102,102,102);
+}
+
+.chat-group-sent,
+.chat-group-meta {
+ padding: 8px 0;
+}
+
+.chat-received {
+ padding-left: 4px;
+}
+
+.chat-received:rtl {
+ padding-left: 0;
+ padding-right: 4px;
+}
+
+.chat-sent {
+ padding-left: 18pt;
+ color: rgb(242,242,242);
+}
+
+.chat-sent:rtl {
+ padding-left: 0;
+ padding-right: 18pt;
+}
+
+.chat-meta-message {
+ padding-left: 4px;
+ font-size: 9pt;
+ color: #aaa;
+}
+
+.chat-meta-message:rtl {
+ padding-left: 0;
+ padding-right: 4px;
+}
+
+.chat-notification-scrollview {
+ max-height: 22em;
+}
+
+.subscription-message {
+ font-style: italic;
+}
+
+.notification StEntry {
+ border-radius: 0px;
+}
+
+.summary-source-button {
+ padding: 6px 3px 6px 3px;
+}
+
+.summary-source-button:last-child:ltr {
+ padding-right: 6px;
+}
+
+.summary-source-button:last-child:rtl {
+ padding-left: 6px;
+}
+
+.summary-source-button:hover .summary-source {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(223,37,63,1.0);
+ background-gradient-start: rgba(223,37,63,1.0);
+ background-gradient-end: rgba(223,37,63,1.0);
+ border-color: rgba(223,37,63,1.0);
+}
+
+.summary-source-button:focus .summary-source,
+.summary-source-button:selected .summary-source {
+ background-image: none;
+ background-gradient-direction: vertical;
+ background-gradient-start: rgba(255,255,255,0.2);
+ background-gradient-end: rgba(255,255,255,0.2);
+}
+
+.summary-source {
+ border-radius: 0px;
+ padding: 0 6px 0 6px;
+ transition-duration: 100ms;
+}
+
+.summary-source-counter {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-color: rgba(223,37,63,1.0);
+ border: 2px solid rgb(242,242,242);
+ border-radius: 2.1em;
+ font-size: 10pt;
+ font-weight: bold;
+ height: 2.1em;
+ width: 2.1em;
+ -shell-counter-overlap-x: 13px;
+ -shell-counter-overlap-y: 13px;
+}
+
+/* OSD */
+.osd-window {
+ text-align: center;
+ font-weight: bold;
+ spacing: 1em;
+}
+
+.osd-window .level {
+ height: 0.6em;
+ border-radius: 0.3em;
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(34,34,34,1.0);
+ background-gradient-start: rgba(34,34,34,1.0);
+ background-gradient-end: rgba(34,34,34,1.0);
+}
+
+/* App Switcher */
+.switcher-popup {
+ padding: 8px;
+ spacing: 16px;
+}
+
+.osd-window,
+.switcher-list {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(34,34,34,1.0);
+ background-gradient-start: rgba(34,34,34,1.0);
+ background-gradient-end: rgba(34,34,34,1.0);
+ border: 0px solid rgba(191,64,64,0);
+ border-radius: 0px;
+ padding: 20px;
+}
+
+.switcher-list-item-container {
+ spacing: 8px;
+}
+
+.switcher-list .item-box {
+ padding: 8px;
+ border-radius: 0px;
+}
+
+.switcher-list .item-box:outlined {
+ padding: 6px;
+ border: 1px solid rgba(223,37,63,1.0);
+}
+
+.switcher-list .item-box:selected {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(223,37,63,1.0);
+ background-gradient-start: rgba(223,37,63,1.0);
+ background-gradient-end: rgba(223,37,63,1.0);
+ border-color: rgba(223,37,63,1.0);
+}
+
+.switcher-list .thumbnail-box {
+ padding: 2px;
+ spacing: 4px;
+}
+
+.switcher-list .thumbnail {
+ width: 256px;
+}
+
+.switcher-list .separator {
+ width: 1px;
+ background: rgba(0,0,0,0.2);
+}
+
+.ripple-box {
+ width: 52px;
+ height: 52px;
+ background-image: url("corner-ripple-ltr.png");
+ background-size: contain;
+}
+
+.ripple-box:rtl {
+ background-image: url("corner-ripple-rtl.png");
+}
+
+.switcher-arrow {
+ border-color: transparent;
+ color: rgb(102,102,102);
+}
+
+.switcher-arrow:highlighted {
+ border-color: transparent;
+ color: rgba(223,37,63,1.0);
+}
+
+/* Workspace Switcher */
+.workspace-switcher-group {
+ padding: 12px;
+}
+
+.workspace-switcher-container {
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(34,34,34,1.0);
+ background-gradient-start: rgba(34,34,34,1.0);
+ background-gradient-end: rgba(34,34,34,1.0);
+ border: 0px solid rgba(191,64,64,0);
+ border-radius: 0px;
+ padding: 20px;
+}
+
+.workspace-switcher {
+ background: transparent;
+ border: 0;
+ border-radius: 0;
+ padding: 0;
+ spacing: 8px;
+}
+
+.ws-switcher-active-up {
+ height: 100px;
+ border: 0;
+ background-color: rgba(223,37,63,1.0);
+ background-image: url("ws-switch-arrow-up.png");
+ border-radius: 0px;
+}
+
+.ws-switcher-active-down {
+ height: 100px;
+ border: 0;
+ background-color: rgba(223,37,63,1.0);
+ background-image: url("ws-switch-arrow-down.png");
+ border-radius: 0px;
+}
+
+.ws-switcher-box {
+ height: 96px;
+ border: 1px solid rgba(0,0,0,0.2);
+ background: transparent;
+ border-radius: 0px;
+}
+
+/* Tile previews */
+.tile-preview {
+ background-color: rgba(223,37,63,0.3);
+ border: 1px solid rgba(223,37,63,1.0); /* theme selected bg color */
+}
+
+.tile-preview-left.on-primary {
+ /* keep in sync with -panel-corner-radius */
+ border-radius: 0 0 0 0;
+}
+
+.tile-preview-right.on-primary {
+ /* keep in sync with -panel-corner-radius */
+ border-radius: 0 0 0 0;
+}
+
+.tile-preview-left.tile-preview-right.on-primary {
+ /* keep in sync with -panel-corner-radius */
+ border-radius: 0 0 0 0;
+}
+
+/* Modal Dialogs */
+
+/* Dialog Subject Text Style */
+.show-processes-dialog-subject,
+.mount-question-dialog-subject,
+.end-session-dialog-subject {
+ font-size: 12pt;
+ font-weight: bold;
+ color: rgb(242,242,242);
+}
+
+.modal-dialog {
+ border-radius: 0px;
+ color: rgb(242,242,242);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(34,34,34,1.0);
+ background-gradient-start: rgba(34,34,34,1.0);
+ background-gradient-end: rgba(34,34,34,1.0);
+ border: 0px solid rgba(191,64,64,0);
+ padding-right: 20px;
+ padding-left: 20px;
+ padding-bottom: 15px;
+ padding-top: 20px;
+ /*dropshadow_true
+ box-shadow: 0 0 5px 1px rgba(0,0,0,0.5);
+ dropshadow_true*/
+ /**/
+ box-shadow: none;
+ /**/
+}
+
+.modal-dialog-button-box {
+ spacing: 21px;
+ padding-top: 50px;
+}
+
+.modal-dialog-button {
+ padding: 4px 20px 5px;
+}
+
+.modal-dialog-button:focus {
+ padding: 3px 31px 4px;
+}
+
+/* Run Dialog */
+
+.run-dialog-label {
+ color: rgb(242,242,242);
+ font-size: 10pt;
+ font-weight: bold;
+ padding-bottom: .3em;
+}
+
+.run-dialog-error-box {
+ padding-top: 15px;
+ spacing: 5px;
+}
+
+.modal-dialog .run-dialog-entry {
+ width: 20em;
+}
+
+.lightbox {
+ background-color: black;
+}
+
+.flashspot {
+ background-color: white;
+}
+
+/* End Session Dialog */
+.end-session-dialog {
+ spacing: 42px;
+}
+
+.end-session-dialog-list {
+ padding-top: 20px;
+}
+
+.end-session-dialog-layout {
+ padding-left: 17px;
+}
+
+.end-session-dialog-layout:rtl {
+ padding-right: 17px;
+}
+
+.end-session-dialog-description {
+ width: 28em;
+ padding-bottom: 10px;
+}
+
+.end-session-dialog-description:rtl {
+ width: 28em;
+ padding-bottom: 10px;
+ text-align: right;
+}
+
+.end-session-dialog-warning {
+ width: 28em;
+ color: #f57900;
+ padding-top: 6px;
+}
+
+.end-session-dialog-warning:rtl {
+ width: 28em;
+ color: #f57900;
+ padding-top: 6px;
+ text-align: right;
+}
+
+.end-session-dialog-logout-icon {
+ border: 1px solid rgba(0,0,0,0.2);
+ border-radius: 0px;
+ width: 32px;
+ height: 32px;
+ background-size: contain;
+}
+
+.end-session-dialog-shutdown-icon {
+ color: rgb(102,102,102);
+ width: 32px;
+ height: 32px;
+}
+
+.end-session-dialog-inhibitor-layout {
+ spacing: 16px;
+ max-height: 200px;
+ padding-right: 50px;
+ padding-left: 50px;
+}
+
+.end-session-dialog-session-list,
+.end-session-dialog-app-list {
+ spacing: 1em;
+}
+
+.end-session-dialog-list-header {
+ font-weight: bold;
+}
+
+.end-session-dialog-list-header:rtl {
+ text-align: right;
+}
+
+.end-session-dialog-app-list-item,
+.end-session-dialog-session-list-item {
+ spacing: 1em;
+}
+
+.end-session-dialog-app-list-item-name,
+.end-session-dialog-session-list-item-name {
+ font-weight: bold;
+}
+
+.end-session-dialog-app-list-item-description {
+ font-size: 8pt;
+ color: #666;
+}
+
+/* Restart message */
+.restart-message {
+ font-size: 12pt;
+}
+
+/* ShellMountOperation Dialogs */
+.shell-mount-operation-icon {
+ icon-size: 48px;
+}
+
+.show-processes-dialog,
+.mount-question-dialog {
+ spacing: 24px;
+}
+
+.show-processes-dialog-subject,
+.mount-question-dialog-subject {
+ padding-top: 10px;
+ padding-left: 17px;
+ padding-bottom: 6px;
+}
+
+.mount-question-dialog-subject {
+ max-width: 450px;
+}
+
+.show-processes-dialog-subject:rtl,
+.mount-question-dialog-subject:rtl {
+ padding-left: 0;
+ padding-right: 17px;
+}
+
+.show-processes-dialog-description,
+.mount-question-dialog-description {
+ padding-left: 17px;
+ width: 28em;
+}
+
+.show-processes-dialog-description:rtl,
+.mount-question-dialog-description:rtl {
+ padding-right: 17px;
+}
+
+.show-processes-dialog-app-list {
+ font-size: 10pt;
+ max-height: 200px;
+ padding-top: 24px;
+ padding-left: 49px;
+ padding-right: 32px;
+}
+
+.show-processes-dialog-app-list:rtl {
+ padding-right: 49px;
+ padding-left: 32px;
+}
+
+.show-processes-dialog-app-list-item {
+ color: #ccc;
+}
+
+.show-processes-dialog-app-list-item:hover {
+ color: white;
+}
+
+.show-processes-dialog-app-list-item:ltr {
+ padding-right: 1em;
+}
+
+.show-processes-dialog-app-list-item:rtl {
+ padding-left: 1em;
+}
+
+.show-processes-dialog-app-list-item-icon:ltr {
+ padding-right: 17px;
+}
+
+.show-processes-dialog-app-list-item-icon:rtl {
+ padding-left: 17px;
+}
+
+.show-processes-dialog-app-list-item-name {
+ font-size: 10pt;
+}
+
+/* Password or Authentication Dialog */
+.prompt-dialog {
+ /* this is the width of the entire modal popup */
+ width: 500px;
+}
+
+.prompt-dialog-main-layout {
+ spacing: 24px;
+ padding: 10px;
+}
+
+.prompt-dialog-message-layout {
+ spacing: 16px;
+}
+
+.prompt-dialog-headline {
+ font-size: 12pt;
+ font-weight: bold;
+ color: rgb(242,242,242);
+}
+
+.prompt-dialog-description:rtl {
+ text-align: right;
+}
+
+.prompt-dialog-password-box {
+ spacing: 1em;
+ padding-bottom: 1em;
+}
+
+.prompt-dialog-error-label {
+ font-size: 10pt;
+ color: #ff0;
+ padding-bottom: 8px;
+}
+
+.prompt-dialog-info-label {
+ font-size: 10pt;
+ padding-bottom: 8px;
+}
+
+.hidden {
+ color: transparent;
+}
+
+.prompt-dialog-null-label {
+ font-size: 10pt;
+ padding-bottom: 8px;
+}
+
+/* Polkit Dialog */
+
+.polkit-dialog-user-layout {
+ padding-left: 10px;
+ spacing: 10px;
+}
+
+.polkit-dialog-user-layout:rtl {
+ padding-left: 0;
+ padding-right: 10px;
+}
+
+.polkit-dialog-user-root-label {
+ color: #ff0;
+}
+
+.polkit-dialog-user-icon {
+ border: 1px solid rgba(0,0,0,0.2);
+ border-radius: 0px;
+ background-size: contain;
+ width: 48px;
+ height: 48px;
+}
+
+/* Network Agent Dialog */
+
+.network-dialog-secret-table {
+ spacing-rows: 15px;
+ spacing-columns: 1em;
+}
+
+.keyring-dialog-control-table {
+ spacing-rows: 15px;
+ spacing-columns: 1em;
+}
+
+/* Magnifier */
+
+.magnifier-zoom-region {
+ border: 2px solid rgba(128,0,0,1);
+}
+
+.magnifier-zoom-region.full-screen {
+ border-width: 0;
+}
+
+/* On-screen Keyboard */
+
+#keyboard {
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(34,34,34,1.0);
+ background-gradient-start: rgba(34,34,34,1.0);
+ background-gradient-end: rgba(34,34,34,1.0);
+ border-color: rgba(191,64,64,0);
+ border-top-width: 1px;
+ /*dropshadow_true
+ box-shadow: 0 0 5px 1px rgba(0,0,0,0.5);
+ dropshadow_true*/
+ /**/
+ box-shadow: none;
+ /**/
+}
+
+.keyboard-layout {
+ spacing: 10px;
+ padding: 10px;
+}
+
+.keyboard-row {
+ spacing: 15px;
+}
+
+.keyboard-key {
+ min-height: 30px;
+ min-width: 30px;
+ color: rgb(250,250,250);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(70,70,70);
+ background-gradient-start: rgb(70,70,70);
+ background-gradient-end: rgb(70,70,70);
+ border-width: 1px;
+ border-color: rgba(191,64,64,0);
+ border-radius: 0px;
+ font-size: 14pt;
+ /**/
+ font-weight: bold;
+ /**/
+ /*buttonbold_false
+ font-weight: normal;
+ buttonbold_false*/
+ transition-duration: 100ms;
+}
+
+.keyboard-key:grayed {
+ color: #666;
+}
+
+.keyboard-key:checked,
+.keyboard-key:hover {
+ color: rgb(250,250,250);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(223,37,63);
+ background-gradient-start: rgb(223,37,63);
+ background-gradient-end: rgb(223,37,63);
+ border-color: rgba(191,64,64,0);
+}
+
+.keyboard-key:active {
+ color: rgb(250,250,250);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(223,37,63);
+ background-gradient-start: rgb(223,37,63);
+ background-gradient-end: rgb(223,37,63);
+ border-color: rgba(191,64,64,0);
+}
+
+.keyboard-subkeys {
+ color: rgb(242,242,242);
+ padding: 4px;
+ border-radius: 0px;
+ border-width: 0px;
+ /*dropshadow_true
+ box-shadow: 0 0 5px 1px rgba(0,0,0,0.5);
+ dropshadow_true*/
+ /**/
+ box-shadow: none;
+ /**/
+ -arrow-border-radius: 0px;
+ -arrow-border-width: 0px;
+ -boxpointer-gap: 6px;
+ /**/
+ background-color: transparent;
+ border-color: transparent;
+ -arrow-background-color: rgba(34,34,34,1.0);
+ -arrow-border-color: rgba(191,64,64,0);
+ -arrow-base: 21px;
+ -arrow-rise: 9px;
+ /**/
+ /*arrow_false
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgba(34,34,34,1.0);
+ /*arrow_false
+ background-gradient-start: rgba(34,34,34,1.0);
+ background-gradient-end: rgba(34,34,34,1.0);
+ border-color: rgba(191,64,64,0);
+ -arrow-background-color: transparent;
+ -arrow-border-color: transparent;
+ -arrow-base: 0;
+ -arrow-rise: 3px;
+ arrow_false*/
+}
+
+/* IBus Candidate Popup */
+
+.candidate-popup-content {
+ padding: 0.5em;
+ spacing: 0.3em;
+}
+
+.candidate-index {
+ color: rgb(242,242,242);
+ padding: 0.5em 0.5em 0.5em 0.5em;
+}
+
+.candidate-box {
+ padding: 0.5em 0.5em 0.5em 0.5em;
+}
+
+.candidate-box:selected {
+ border-radius: 0px;
+ color: rgb(242,242,242);
+ background-color: rgba(223,37,63,1.0);
+}
+
+.candidate-box:hover {
+ border-radius: 0px;
+ color: rgb(242,242,242);
+ background-color: rgba(223,37,63,1.0);
+}
+.candidate-page-button-box {
+ height: 2em;
+ width: 80px;
+}
+
+.vertical .candidate-page-button-box {
+ padding-top: 0.5em;
+}
+
+.horizontal .candidate-page-button-box {
+ padding-left: 0.5em;
+}
+
+.candidate-page-button-previous {
+ border-radius: 0px 0 0 0px;
+}
+
+.candidate-page-button-next {
+ border-radius: 0 0px 0px 0;
+}
+
+.candidate-page-button-icon {
+ icon-size: 1em;
+}
+
+/* Login Dialog */
+
+.framed-user-icon {
+ border: 1px solid #8b8b8b;
+ border-radius: 0px;
+ background-size: contain;
+}
+
+.framed-user-icon:hover {
+ border: 1px solid rgba(223,37,63,1.0);
+}
+
+.login-dialog-banner {
+ font-size: 10pt;
+ font-weight: bold;
+ text-align: center;
+ color: #666;
+ padding-bottom: 1em;
+}
+
+.login-dialog {
+ /* Reset border and background */
+ border: none;
+ background-color: transparent;
+}
+
+.login-dialog-button-box {
+ spacing: 5px;
+}
+
+.login-dialog-user-list-view {
+ -st-vfade-offset: 1em;
+}
+
+.login-dialog-user-list {
+ spacing: 12px;
+ padding: .2em;
+ width: 23em;
+}
+
+.login-dialog-user-list-item {
+ border-radius: 5px;
+ padding: .2em;
+}
+
+.login-dialog-user-list-item:ltr {
+ padding-right: 1em;
+}
+
+.login-dialog-user-list-item:rtl {
+ padding-left: 1em;
+}
+
+.login-dialog-user-list-item:hover {
+ background-color: rgba(255,255,255,0.1);
+}
+
+.login-dialog-user-list:expanded .login-dialog-user-list-item:focus {
+ color: rgb(242,242,242);
+ background-color: rgba(223,37,63,1.0);
+}
+
+.login-dialog-user-list:expanded .login-dialog-user-list-item:logged-in {
+ background-image: url("logged-in-indicator.svg");
+ background-size: contain;
+}
+
+.login-dialog-user-list-item .login-dialog-timed-login-indicator {
+ background-color: transparent;
+ height: 2px;
+}
+
+.login-dialog-user-list-item:focus .login-dialog-timed-login-indicator {
+ background-color: #999;
+}
+
+.login-dialog-not-listed-label {
+ font-size: 10pt;
+ font-weight: bold;
+ color: #666;
+ padding-top: 1em;
+}
+
+.login-dialog-user-selection-box {
+ padding: 100px 0;
+}
+
+.login-dialog-user-selection-box .login-dialog-not-listed-label {
+ padding-left: 2px;
+}
+
+.login-dialog-not-listed-button:focus .login-dialog-not-listed-label,
+.login-dialog-not-listed-button:hover .login-dialog-not-listed-label {
+ color: #eee;
+}
+
+.login-dialog-username,
+.user-widget-label {
+ font-size: 16pt;
+ font-weight: bold;
+ text-align: left;
+ padding-left: 15px;
+ text-shadow: black 0 4px 3px 0;
+}
+
+.login-dialog-prompt-layout {
+ padding-top: 24px;
+ padding-bottom: 12px;
+ spacing: 8px;
+ width: 23em;
+}
+
+.login-dialog-prompt-label {
+ color: #eee;
+ font-size: 14px;
+ padding-top: 11px;
+}
+
+.login-dialog-session-list-button StIcon {
+ icon-size: 1.25em;
+}
+
+.login-dialog-session-list-button {
+ color: #999;
+}
+
+.login-dialog-session-list-button:hover,
+.login-dialog-session-list-button:focus,
+.login-dialog-session-list-button:active {
+ color: white;
+}
+
+.login-dialog-logo-bin {
+ padding: 24px 0;
+}
+
+.login-dialog .modal-dialog-button-box {
+ spacing: 3px;
+}
+
+.login-dialog .modal-dialog-button {
+ border-radius: 0px;
+ padding: 3px 18px;
+}
+
+.login-dialog .modal-dialog-button:focus {
+ padding: 2px 17px;
+}
+
+.login-dialog .modal-dialog-button:default {
+ color: rgb(250,250,250);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(70,70,70);
+ background-gradient-start: rgb(70,70,70);
+ background-gradient-end: rgb(70,70,70);
+ border-color: rgba(191,64,64,0);
+}
+
+.login-dialog .modal-dialog-button:default:focus {
+ color: rgb(250,250,250);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(223,37,63);
+ background-gradient-start: rgb(223,37,63);
+ background-gradient-end: rgb(223,37,63);
+ border-color: rgba(191,64,64,0);
+}
+
+.login-dialog .modal-dialog-button:default:hover {
+ color: rgb(250,250,250);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(223,37,63);
+ background-gradient-start: rgb(223,37,63);
+ background-gradient-end: rgb(223,37,63);
+ border-color: rgba(191,64,64,0);
+}
+
+.login-dialog .modal-dialog-button:default:active,
+.login-dialog .modal-dialog-button:default:pressed {
+ color: rgb(250,250,250);
+ background-image: none;
+ background-gradient-direction: none;
+ background-color: rgb(223,37,63);
+ background-gradient-start: rgb(223,37,63);
+ background-gradient-end: rgb(223,37,63);
+ border-color: rgba(191,64,64,0);
+}
+
+.login-dialog .modal-dialog-button:default:insensitive {
+ border-color: #666666;
+ color: #9f9f9f;
+ background-gradient-direction: none;
+ background-color: rgba(102, 102, 102, 0.15);
+}
+
+.login-dialog-message {
+ padding-top: 4px;
+ padding-bottom: 16px;
+ min-height: 2em;
+}
+
+.login-dialog-message-warning {
+ color: orange;
+}
+
+.login-dialog-message-hint {
+ padding-top: 0px;
+ padding-bottom: 20px;
+}
+
+.user-widget-label {
+}
+
+.user-widget-label:ltr {
+ padding-left: 18px;
+}
+
+.user-widget-label:rtl {
+ padding-right: 18px;
+}
+
+/* Screen shield */
+
+#panel.lock-screen,
+#screenShieldNotifications {
+ background-color: rgba(0,0,0,0.3);
+}
+
+.screen-shield-background {
+ background: black;
+ box-shadow: 0px 4px 8px rgba(0,0,0,0.9);
+}
+
+#lockDialogGroup {
+ background: #2e3436 url(noise-texture.png);
+ background-repeat: repeat;
+}
+
+.screen-shield-arrows {
+ padding-bottom: 3em;
+}
+
+.screen-shield-arrows Gjs_Arrow {
+ color: white;
+ width: 80px;
+ height: 48px;
+ -arrow-thickness: 12px;
+ -arrow-shadow: 0 1px 1px rgba(0,0,0,0.4);
+}
+
+.screen-shield-contents-box {
+ spacing: 48px;
+}
+
+.screen-shield-clock {
+ color: white;
+ text-shadow: 0px 1px 2px rgba(0,0,0,0.6);
+ font-weight: bold;
+ text-align: center;
+ padding-bottom: 1.5em;
+}
+
+.screen-shield-clock-time {
+ font-size: 72pt;
+ text-shadow: 0px 2px 2px rgba(0,0,0,0.4);
+}
+
+.screen-shield-clock-date {
+ font-size: 28pt;
+}
+
+#screenShieldNotifications {
+ max-height: 500px;
+ padding: 12px;
+}
+
+.screen-shield-notifications-box {
+ spacing: 12px;
+ width: 30em;
+}
+
+.screen-shield-notification-source {
+ padding: 3px 6px;
+ spacing: 5px;
+}
+
+.screen-shield-notification-label {
+ font-weight: bold;
+ padding: 0px 0px 0px 12px;
+}
+
+.screen-shield-notification-count-text {
+ padding: 0px 0px 0px 12px;
+}
+
+/* Remove background from notifications, otherwise
+ opacity is doubled and they look darker
+*/
+.screen-shield-notifications-box .notification {
+ background-color: transparent;
+}
+
+/* Override padding on resident notifications, since
+ the notifications box has its own spacing
+*/
+.screen-shield-notifications-box .summary-notification-stack-scrollview {
+ padding-top: 0px;
+ padding-bottom: 0px;
+}
+
+#screenShieldNotifications .notification-button,
+#screenShieldNotifications .notification-icon-button {
+ border: 1px rgba(255,255,255,0.5);
+}
+
+#screenShieldNotifications StScrollBar StBin#trough {
+ background-color: rgba(0,0,0,0.2);
+}
+
+#screenShieldNotifications StScrollBar StButton#vhandle,
+#screenShieldNotifications StScrollBar StButton#hhandle {
+ background-color: rgba(0,0,0,0.3);
+ border: none;
+}
+
+#screenShieldNotifications StScrollBar StButton#vhandle:hover,
+#screenShieldNotifications StScrollBar StButton#hhandle {
+ background-color: rgba(0,0,0,0.6);
+}
+
+#screenShieldNotifications StScrollBar StButton#vhandle:active,
+#screenShieldNotifications StScrollBar StButton#hhandle {
+ background-color: rgba(0,0,0,0.8);
+}
+
+.input-source-switcher-symbol {
+ font-size: 34pt;
+ width: 96px;
+ height: 96px;
+}
+
+/* Background menu */
+
+.background-menu {
+ -boxpointer-gap: 4px;
+ -arrow-rise: 0px;
+}
diff --git a/gnome-shell/logged-in-indicator.svg b/gnome-shell/logged-in-indicator.svg
new file mode 100755
index 0000000..5c0e4a5
--- /dev/null
+++ b/gnome-shell/logged-in-indicator.svg
@@ -0,0 +1,14 @@
+
diff --git a/gnome-shell/menu-arrow-symbolic.svg b/gnome-shell/menu-arrow-symbolic.svg
new file mode 100755
index 0000000..dc3eedb
--- /dev/null
+++ b/gnome-shell/menu-arrow-symbolic.svg
@@ -0,0 +1,5 @@
+
diff --git a/gnome-shell/more-results.svg b/gnome-shell/more-results.svg
new file mode 100755
index 0000000..322ebfb
--- /dev/null
+++ b/gnome-shell/more-results.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/gnome-shell/noise-texture.png b/gnome-shell/noise-texture.png
new file mode 100755
index 0000000..708c2fe
Binary files /dev/null and b/gnome-shell/noise-texture.png differ
diff --git a/gnome-shell/page-indicator-active.svg b/gnome-shell/page-indicator-active.svg
new file mode 100755
index 0000000..44f95ab
--- /dev/null
+++ b/gnome-shell/page-indicator-active.svg
@@ -0,0 +1,3 @@
+
diff --git a/gnome-shell/page-indicator-checked.svg b/gnome-shell/page-indicator-checked.svg
new file mode 100755
index 0000000..3484618
--- /dev/null
+++ b/gnome-shell/page-indicator-checked.svg
@@ -0,0 +1,3 @@
+
diff --git a/gnome-shell/page-indicator-hover.svg b/gnome-shell/page-indicator-hover.svg
new file mode 100755
index 0000000..d957928
--- /dev/null
+++ b/gnome-shell/page-indicator-hover.svg
@@ -0,0 +1,3 @@
+
diff --git a/gnome-shell/page-indicator-inactive.svg b/gnome-shell/page-indicator-inactive.svg
new file mode 100755
index 0000000..4020a24
--- /dev/null
+++ b/gnome-shell/page-indicator-inactive.svg
@@ -0,0 +1,3 @@
+
diff --git a/gnome-shell/process-working.svg b/gnome-shell/process-working.svg
new file mode 100755
index 0000000..547168f
--- /dev/null
+++ b/gnome-shell/process-working.svg
@@ -0,0 +1,19 @@
+
diff --git a/gnome-shell/running-indicator.svg b/gnome-shell/running-indicator.svg
new file mode 100755
index 0000000..ebe7ecf
--- /dev/null
+++ b/gnome-shell/running-indicator.svg
@@ -0,0 +1,130 @@
+
+
+
+
diff --git a/gnome-shell/source-button-border.svg b/gnome-shell/source-button-border.svg
new file mode 100755
index 0000000..6e5051e
--- /dev/null
+++ b/gnome-shell/source-button-border.svg
@@ -0,0 +1,74 @@
+
+
+
+
diff --git a/gnome-shell/toggle-off.png b/gnome-shell/toggle-off.png
new file mode 100755
index 0000000..b41df8a
Binary files /dev/null and b/gnome-shell/toggle-off.png differ
diff --git a/gnome-shell/toggle-on.png b/gnome-shell/toggle-on.png
new file mode 100755
index 0000000..d46f1ec
Binary files /dev/null and b/gnome-shell/toggle-on.png differ
diff --git a/gnome-shell/ws-switch-arrow-down.png b/gnome-shell/ws-switch-arrow-down.png
new file mode 100755
index 0000000..1272b6d
Binary files /dev/null and b/gnome-shell/ws-switch-arrow-down.png differ
diff --git a/gnome-shell/ws-switch-arrow-up.png b/gnome-shell/ws-switch-arrow-up.png
new file mode 100755
index 0000000..cdb6ff0
Binary files /dev/null and b/gnome-shell/ws-switch-arrow-up.png differ
diff --git a/gtk-2.0/Arrows/arrow-down-insens.png b/gtk-2.0/Arrows/arrow-down-insens.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Arrows/arrow-down-prelight.png b/gtk-2.0/Arrows/arrow-down-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Arrows/arrow-down-pressed.png b/gtk-2.0/Arrows/arrow-down-pressed.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Arrows/arrow-down.png b/gtk-2.0/Arrows/arrow-down.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Arrows/arrow-left-active.png b/gtk-2.0/Arrows/arrow-left-active.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Arrows/arrow-left-insensitive.png b/gtk-2.0/Arrows/arrow-left-insensitive.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Arrows/arrow-left-prelight.png b/gtk-2.0/Arrows/arrow-left-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Arrows/arrow-left.png b/gtk-2.0/Arrows/arrow-left.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Arrows/arrow-right-active.png b/gtk-2.0/Arrows/arrow-right-active.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Arrows/arrow-right-insensitive.png b/gtk-2.0/Arrows/arrow-right-insensitive.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Arrows/arrow-right-prelight.png b/gtk-2.0/Arrows/arrow-right-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Arrows/arrow-right.png b/gtk-2.0/Arrows/arrow-right.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Arrows/arrow-up-active.png b/gtk-2.0/Arrows/arrow-up-active.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Arrows/arrow-up-insensitive.png b/gtk-2.0/Arrows/arrow-up-insensitive.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Arrows/arrow-up-prelight.png b/gtk-2.0/Arrows/arrow-up-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Arrows/arrow-up.png b/gtk-2.0/Arrows/arrow-up.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Buttons/button-default.png b/gtk-2.0/Buttons/button-default.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Buttons/button-insensitive.png b/gtk-2.0/Buttons/button-insensitive.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Buttons/button-normal.png b/gtk-2.0/Buttons/button-normal.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Buttons/button-prelight.png b/gtk-2.0/Buttons/button-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Buttons/button-pressed.png b/gtk-2.0/Buttons/button-pressed.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Check-Radio/check1.png b/gtk-2.0/Check-Radio/check1.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Check-Radio/check2.png b/gtk-2.0/Check-Radio/check2.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Check-Radio/check3.png b/gtk-2.0/Check-Radio/check3.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Check-Radio/check4.png b/gtk-2.0/Check-Radio/check4.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Check-Radio/checklight.png b/gtk-2.0/Check-Radio/checklight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Check-Radio/highlight.png b/gtk-2.0/Check-Radio/highlight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Check-Radio/menuitem-checkbox-insensitive.png b/gtk-2.0/Check-Radio/menuitem-checkbox-insensitive.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Check-Radio/menuitem-checkbox-selected.png b/gtk-2.0/Check-Radio/menuitem-checkbox-selected.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Check-Radio/menuitem-checkbox.png b/gtk-2.0/Check-Radio/menuitem-checkbox.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Check-Radio/menuitem-radio-checked-insensitive.png b/gtk-2.0/Check-Radio/menuitem-radio-checked-insensitive.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Check-Radio/menuitem-radio-checked-selected.png b/gtk-2.0/Check-Radio/menuitem-radio-checked-selected.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Check-Radio/menuitem-radio-checked.png b/gtk-2.0/Check-Radio/menuitem-radio-checked.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Check-Radio/option1.png b/gtk-2.0/Check-Radio/option1.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Check-Radio/option2.png b/gtk-2.0/Check-Radio/option2.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Check-Radio/option3.png b/gtk-2.0/Check-Radio/option3.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Check-Radio/option4.png b/gtk-2.0/Check-Radio/option4.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Combo/combo-arrow-active.png b/gtk-2.0/Combo/combo-arrow-active.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Combo/combo-arrow-insens.png b/gtk-2.0/Combo/combo-arrow-insens.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Combo/combo-arrow-prelight.png b/gtk-2.0/Combo/combo-arrow-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Combo/combo-arrow.png b/gtk-2.0/Combo/combo-arrow.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Combo/combo-inactive.png b/gtk-2.0/Combo/combo-inactive.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Combo/combo-normal.png b/gtk-2.0/Combo/combo-normal.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Combo/combo-prelight.png b/gtk-2.0/Combo/combo-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Combo/combo-pressed.png b/gtk-2.0/Combo/combo-pressed.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Combo/op-ins.png b/gtk-2.0/Combo/op-ins.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Combo/op-pre.png b/gtk-2.0/Combo/op-pre.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Combo/op.png b/gtk-2.0/Combo/op.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Frame-Gap/frame-gap-end.png b/gtk-2.0/Frame-Gap/frame-gap-end.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Frame-Gap/frame-gap-start.png b/gtk-2.0/Frame-Gap/frame-gap-start.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Frame-Gap/frame1.png b/gtk-2.0/Frame-Gap/frame1.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Handles/handle-h.png b/gtk-2.0/Handles/handle-h.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Handles/handle-v.png b/gtk-2.0/Handles/handle-v.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Handles/resize-grip.png b/gtk-2.0/Handles/resize-grip.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Lines/line-h.png b/gtk-2.0/Lines/line-h.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Lines/line-v.png b/gtk-2.0/Lines/line-v.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Lines/linep-h.png b/gtk-2.0/Lines/linep-h.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Lines/linep-v.png b/gtk-2.0/Lines/linep-v.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/ListHeaders/list_header-insens.png b/gtk-2.0/ListHeaders/list_header-insens.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/ListHeaders/list_header-prelight.png b/gtk-2.0/ListHeaders/list_header-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/ListHeaders/list_header-pressed.png b/gtk-2.0/ListHeaders/list_header-pressed.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/ListHeaders/list_header.png b/gtk-2.0/ListHeaders/list_header.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/ListHeaders/tree.png b/gtk-2.0/ListHeaders/tree.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Menu-Menubar/arrow-right-prelight.png b/gtk-2.0/Menu-Menubar/arrow-right-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Menu-Menubar/arrow-right.png b/gtk-2.0/Menu-Menubar/arrow-right.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Menu-Menubar/menu.png b/gtk-2.0/Menu-Menubar/menu.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Menu-Menubar/menubar-item.png b/gtk-2.0/Menu-Menubar/menubar-item.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Menu-Menubar/menubar.png b/gtk-2.0/Menu-Menubar/menubar.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Menu-Menubar/menuitem.png b/gtk-2.0/Menu-Menubar/menuitem.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Menu-Menubar/menuline.png b/gtk-2.0/Menu-Menubar/menuline.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Others/close.png b/gtk-2.0/Others/close.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Others/focus.png b/gtk-2.0/Others/focus.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Others/null.png b/gtk-2.0/Others/null.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Others/ruler.png b/gtk-2.0/Others/ruler.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Others/tooltip.png b/gtk-2.0/Others/tooltip.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Panel/button-active.png b/gtk-2.0/Panel/button-active.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Panel/button-inactive.png b/gtk-2.0/Panel/button-inactive.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Panel/button-prelight.png b/gtk-2.0/Panel/button-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Panel/handle-h.png b/gtk-2.0/Panel/handle-h.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Panel/handle-v.png b/gtk-2.0/Panel/handle-v.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Panel/menubar-item.png b/gtk-2.0/Panel/menubar-item.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Panel/panel-bg.png b/gtk-2.0/Panel/panel-bg.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Panel/panel-button-active-prelight.png b/gtk-2.0/Panel/panel-button-active-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Panel/panel-button-active.png b/gtk-2.0/Panel/panel-button-active.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Panel/panel-button-inactive.png b/gtk-2.0/Panel/panel-button-inactive.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Panel/panel-button-prelight.png b/gtk-2.0/Panel/panel-button-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Panel/panel-menubar.png b/gtk-2.0/Panel/panel-menubar.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/ProgressBar/progressbar-pat.png b/gtk-2.0/ProgressBar/progressbar-pat.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/ProgressBar/trough-progressbar-horiz.png b/gtk-2.0/ProgressBar/trough-progressbar-horiz.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/ProgressBar/trough-progressbar.png b/gtk-2.0/ProgressBar/trough-progressbar.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/scroll-thumb-horiz.png b/gtk-2.0/Scrollbars/scroll-thumb-horiz.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/scroll-thumb-vert.png b/gtk-2.0/Scrollbars/scroll-thumb-vert.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/slider-horiz-active.png b/gtk-2.0/Scrollbars/slider-horiz-active.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/slider-horiz-insens.png b/gtk-2.0/Scrollbars/slider-horiz-insens.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/slider-horiz-prelight.png b/gtk-2.0/Scrollbars/slider-horiz-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/slider-horiz.png b/gtk-2.0/Scrollbars/slider-horiz.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/slider-vert-active.png b/gtk-2.0/Scrollbars/slider-vert-active.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/slider-vert-insens.png b/gtk-2.0/Scrollbars/slider-vert-insens.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/slider-vert-prelight.png b/gtk-2.0/Scrollbars/slider-vert-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/slider-vert.png b/gtk-2.0/Scrollbars/slider-vert.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/stepper-down-insens.png b/gtk-2.0/Scrollbars/stepper-down-insens.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/stepper-down-prelight.png b/gtk-2.0/Scrollbars/stepper-down-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/stepper-down.png b/gtk-2.0/Scrollbars/stepper-down.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/stepper-left-insens.png b/gtk-2.0/Scrollbars/stepper-left-insens.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/stepper-left-prelight.png b/gtk-2.0/Scrollbars/stepper-left-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/stepper-left.png b/gtk-2.0/Scrollbars/stepper-left.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/stepper-right-insens.png b/gtk-2.0/Scrollbars/stepper-right-insens.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/stepper-right-prelight.png b/gtk-2.0/Scrollbars/stepper-right-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/stepper-right.png b/gtk-2.0/Scrollbars/stepper-right.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/stepper-up-insens.png b/gtk-2.0/Scrollbars/stepper-up-insens.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/stepper-up-prelight.png b/gtk-2.0/Scrollbars/stepper-up-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/stepper-up.png b/gtk-2.0/Scrollbars/stepper-up.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/trough-scrollbar-horiz-insens.png b/gtk-2.0/Scrollbars/trough-scrollbar-horiz-insens.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/trough-scrollbar-horiz.png b/gtk-2.0/Scrollbars/trough-scrollbar-horiz.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/trough-scrollbar-vert-insens.png b/gtk-2.0/Scrollbars/trough-scrollbar-vert-insens.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Scrollbars/trough-scrollbar-vert.png b/gtk-2.0/Scrollbars/trough-scrollbar-vert.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Shadows/entry-shadow-in-notebook.png b/gtk-2.0/Shadows/entry-shadow-in-notebook.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Shadows/entry-shadow-in.png b/gtk-2.0/Shadows/entry-shadow-in.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Shadows/shadow-etched-in.png b/gtk-2.0/Shadows/shadow-etched-in.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Shadows/shadow-etched-out.png b/gtk-2.0/Shadows/shadow-etched-out.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Shadows/shadow-in.png b/gtk-2.0/Shadows/shadow-in.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Shadows/shadow-none.png b/gtk-2.0/Shadows/shadow-none.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Shadows/shadow-out.png b/gtk-2.0/Shadows/shadow-out.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Shadows/text-entry-notebook.png b/gtk-2.0/Shadows/text-entry-notebook.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Shadows/text-entry.png b/gtk-2.0/Shadows/text-entry.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Spin/arrow-down-active.png b/gtk-2.0/Spin/arrow-down-active.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Spin/arrow-down-disable.png b/gtk-2.0/Spin/arrow-down-disable.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Spin/arrow-down-prelight.png b/gtk-2.0/Spin/arrow-down-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Spin/arrow-down.png b/gtk-2.0/Spin/arrow-down.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Spin/arrow-up-active.png b/gtk-2.0/Spin/arrow-up-active.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Spin/arrow-up-disable.png b/gtk-2.0/Spin/arrow-up-disable.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Spin/arrow-up-prelight.png b/gtk-2.0/Spin/arrow-up-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Spin/arrow-up.png b/gtk-2.0/Spin/arrow-up.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Spin/entry-shadow-in.png b/gtk-2.0/Spin/entry-shadow-in.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Spin/spin-down-bg-notebook.png b/gtk-2.0/Spin/spin-down-bg-notebook.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Spin/spin-down-bg.png b/gtk-2.0/Spin/spin-down-bg.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Spin/spin-up-bg-notebook.png b/gtk-2.0/Spin/spin-up-bg-notebook.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Spin/spin-up-bg.png b/gtk-2.0/Spin/spin-up-bg.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Spin/text-entry-focus-notebook.png b/gtk-2.0/Spin/text-entry-focus-notebook.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Spin/text-entry-focus.png b/gtk-2.0/Spin/text-entry-focus.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Spin/text-entry-notebook.png b/gtk-2.0/Spin/text-entry-notebook.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Spin/text-entry.png b/gtk-2.0/Spin/text-entry.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/gap-bottom-left.png b/gtk-2.0/Tabs/gap-bottom-left.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/gap-bottom-right.png b/gtk-2.0/Tabs/gap-bottom-right.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/gap-bottom.png b/gtk-2.0/Tabs/gap-bottom.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/gap-left.png b/gtk-2.0/Tabs/gap-left.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/gap-right.png b/gtk-2.0/Tabs/gap-right.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/gap-top-left.png b/gtk-2.0/Tabs/gap-top-left.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/gap-top-right.png b/gtk-2.0/Tabs/gap-top-right.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/gap-top.png b/gtk-2.0/Tabs/gap-top.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/notebook-bottom.png b/gtk-2.0/Tabs/notebook-bottom.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/notebook-left.png b/gtk-2.0/Tabs/notebook-left.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/notebook-right.png b/gtk-2.0/Tabs/notebook-right.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/notebook-top.png b/gtk-2.0/Tabs/notebook-top.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/notebook.png b/gtk-2.0/Tabs/notebook.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/null.png b/gtk-2.0/Tabs/null.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/tab-bottom-active.png b/gtk-2.0/Tabs/tab-bottom-active.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/tab-bottom.png b/gtk-2.0/Tabs/tab-bottom.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/tab-left-active.png b/gtk-2.0/Tabs/tab-left-active.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/tab-left.png b/gtk-2.0/Tabs/tab-left.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/tab-right-active.png b/gtk-2.0/Tabs/tab-right-active.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/tab-right.png b/gtk-2.0/Tabs/tab-right.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/tab-top-active.png b/gtk-2.0/Tabs/tab-top-active.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Tabs/tab-top.png b/gtk-2.0/Tabs/tab-top.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Toolbar/toolbar.png b/gtk-2.0/Toolbar/toolbar.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Toolbar/toolbutton-insensitive.png b/gtk-2.0/Toolbar/toolbutton-insensitive.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Toolbar/toolbutton-normal.png b/gtk-2.0/Toolbar/toolbutton-normal.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Toolbar/toolbutton-prelight.png b/gtk-2.0/Toolbar/toolbutton-prelight.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/Toolbar/toolbutton-pressed.png b/gtk-2.0/Toolbar/toolbutton-pressed.png
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/button b/gtk-2.0/styles/button
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/checkbutton b/gtk-2.0/styles/checkbutton
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/combo b/gtk-2.0/styles/combo
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/entry b/gtk-2.0/styles/entry
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/handlebox b/gtk-2.0/styles/handlebox
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/listheader b/gtk-2.0/styles/listheader
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/menu-menubar b/gtk-2.0/styles/menu-menubar
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/murrine-style-images-and-labels b/gtk-2.0/styles/murrine-style-images-and-labels
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/notebook b/gtk-2.0/styles/notebook
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/optionmenu b/gtk-2.0/styles/optionmenu
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/panel b/gtk-2.0/styles/panel
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/progressbar b/gtk-2.0/styles/progressbar
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/radiobutton b/gtk-2.0/styles/radiobutton
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/range b/gtk-2.0/styles/range
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/scrollbar b/gtk-2.0/styles/scrollbar
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/spin b/gtk-2.0/styles/spin
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/statusbar b/gtk-2.0/styles/statusbar
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/toolbar b/gtk-2.0/styles/toolbar
old mode 100644
new mode 100755
diff --git a/gtk-2.0/styles/tooltips b/gtk-2.0/styles/tooltips
old mode 100644
new mode 100755
diff --git a/gtk-3.0/apps/budgie.css b/gtk-3.0/apps/budgie.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/apps/gnome-applications.css b/gtk-3.0/apps/gnome-applications.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/apps/granite-widgets.css b/gtk-3.0/apps/granite-widgets.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/apps/nemo.css b/gtk-3.0/apps/nemo.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/apps/unity.css b/gtk-3.0/apps/unity.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/apps/xfce.css b/gtk-3.0/apps/xfce.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/checkbox-checked-hover.svg b/gtk-3.0/assets/checkbox-checked-hover.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/checkbox-checked-insensitive.svg b/gtk-3.0/assets/checkbox-checked-insensitive.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/checkbox-checked.png b/gtk-3.0/assets/checkbox-checked.png
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/checkbox-checked.svg b/gtk-3.0/assets/checkbox-checked.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/checkbox-mixed-hover.svg b/gtk-3.0/assets/checkbox-mixed-hover.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/checkbox-mixed.svg b/gtk-3.0/assets/checkbox-mixed.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/checkbox-unchecked-hover.svg b/gtk-3.0/assets/checkbox-unchecked-hover.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/checkbox-unchecked-insensitive.svg b/gtk-3.0/assets/checkbox-unchecked-insensitive.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/checkbox-unchecked.svg b/gtk-3.0/assets/checkbox-unchecked.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/grid-selection-checked.svg b/gtk-3.0/assets/grid-selection-checked.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/grid-selection-unchecked.svg b/gtk-3.0/assets/grid-selection-unchecked.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/menuitem-checkbox-checked-hover.svg b/gtk-3.0/assets/menuitem-checkbox-checked-hover.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/menuitem-checkbox-checked-insensitive.svg b/gtk-3.0/assets/menuitem-checkbox-checked-insensitive.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/menuitem-checkbox-checked.svg b/gtk-3.0/assets/menuitem-checkbox-checked.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/menuitem-checkbox-mixed-hover.svg b/gtk-3.0/assets/menuitem-checkbox-mixed-hover.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/menuitem-checkbox-mixed-insensitive.svg b/gtk-3.0/assets/menuitem-checkbox-mixed-insensitive.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/menuitem-checkbox-mixed-selected.svg b/gtk-3.0/assets/menuitem-checkbox-mixed-selected.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/menuitem-checkbox-mixed.svg b/gtk-3.0/assets/menuitem-checkbox-mixed.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/menuitem-checkbox-unchecked.svg b/gtk-3.0/assets/menuitem-checkbox-unchecked.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/menuitem-radio-checked-hover.svg b/gtk-3.0/assets/menuitem-radio-checked-hover.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/menuitem-radio-checked-insensitive.svg b/gtk-3.0/assets/menuitem-radio-checked-insensitive.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/menuitem-radio-checked.svg b/gtk-3.0/assets/menuitem-radio-checked.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/pane-handle-vertical.svg b/gtk-3.0/assets/pane-handle-vertical.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/pane-handle.svg b/gtk-3.0/assets/pane-handle.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/radio-mixed-hover.svg b/gtk-3.0/assets/radio-mixed-hover.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/radio-mixed-insensitive.svg b/gtk-3.0/assets/radio-mixed-insensitive.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/radio-mixed.svg b/gtk-3.0/assets/radio-mixed.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/radio-selected-hover.svg b/gtk-3.0/assets/radio-selected-hover.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/radio-selected-insensitive.svg b/gtk-3.0/assets/radio-selected-insensitive.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/radio-selected.svg b/gtk-3.0/assets/radio-selected.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/radio-unselected-hover.svg b/gtk-3.0/assets/radio-unselected-hover.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/radio-unselected-insensitive.svg b/gtk-3.0/assets/radio-unselected-insensitive.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/radio-unselected.svg b/gtk-3.0/assets/radio-unselected.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/spinner-02.svg b/gtk-3.0/assets/spinner-02.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/spinner-03.svg b/gtk-3.0/assets/spinner-03.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/spinner-04.svg b/gtk-3.0/assets/spinner-04.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/spinner-05.svg b/gtk-3.0/assets/spinner-05.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/assets/spinner-06.svg b/gtk-3.0/assets/spinner-06.svg
old mode 100644
new mode 100755
diff --git a/gtk-3.0/gtk-widgets-assets.css b/gtk-3.0/gtk-widgets-assets.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/gtk-widgets.css b/gtk-3.0/gtk-widgets.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/gtk.css b/gtk-3.0/gtk.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/settings.ini b/gtk-3.0/settings.ini
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/assistant.css b/gtk-3.0/widgets/assistant.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/button.css b/gtk-3.0/widgets/button.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/calendar.css b/gtk-3.0/widgets/calendar.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/cell-row.css b/gtk-3.0/widgets/cell-row.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/check-radio.css b/gtk-3.0/widgets/check-radio.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/color-chooser.css b/gtk-3.0/widgets/color-chooser.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/column-header.css b/gtk-3.0/widgets/column-header.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/combobox.css b/gtk-3.0/widgets/combobox.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/content-view.css b/gtk-3.0/widgets/content-view.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/csd.css b/gtk-3.0/widgets/csd.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/dialogs.css b/gtk-3.0/widgets/dialogs.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/entry.css b/gtk-3.0/widgets/entry.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/header-bar.css b/gtk-3.0/widgets/header-bar.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/infobar.css b/gtk-3.0/widgets/infobar.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/menu.css b/gtk-3.0/widgets/menu.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/notebook.css b/gtk-3.0/widgets/notebook.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/osd.css b/gtk-3.0/widgets/osd.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/popover.css b/gtk-3.0/widgets/popover.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/progress-scale.css b/gtk-3.0/widgets/progress-scale.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/scrollbar.css b/gtk-3.0/widgets/scrollbar.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/selection-mode.css b/gtk-3.0/widgets/selection-mode.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/separator.css b/gtk-3.0/widgets/separator.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/sidebar.css b/gtk-3.0/widgets/sidebar.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/spinbutton.css b/gtk-3.0/widgets/spinbutton.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/spinner.css b/gtk-3.0/widgets/spinner.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/switch.css b/gtk-3.0/widgets/switch.css
old mode 100644
new mode 100755
diff --git a/gtk-3.0/widgets/toolbar.css b/gtk-3.0/widgets/toolbar.css
old mode 100644
new mode 100755
diff --git a/index.theme b/index.theme
old mode 100644
new mode 100755
diff --git a/metacity-1/metacity-theme-3.xml b/metacity-1/metacity-theme-3.xml
old mode 100644
new mode 100755
diff --git a/openbox-3/close.xbm b/openbox-3/close.xbm
old mode 100644
new mode 100755
diff --git a/openbox-3/desk.xbm b/openbox-3/desk.xbm
old mode 100644
new mode 100755
diff --git a/openbox-3/desk_toggled.xbm b/openbox-3/desk_toggled.xbm
old mode 100644
new mode 100755
diff --git a/openbox-3/iconify.xbm b/openbox-3/iconify.xbm
old mode 100644
new mode 100755
diff --git a/openbox-3/max.xbm b/openbox-3/max.xbm
old mode 100644
new mode 100755
diff --git a/openbox-3/max_toggled.xbm b/openbox-3/max_toggled.xbm
old mode 100644
new mode 100755
diff --git a/openbox-3/shade.xbm b/openbox-3/shade.xbm
old mode 100644
new mode 100755
diff --git a/openbox-3/shade_toggled.xbm b/openbox-3/shade_toggled.xbm
old mode 100644
new mode 100755
diff --git a/openbox-3/themerc b/openbox-3/themerc
old mode 100644
new mode 100755
diff --git a/unity/close.png b/unity/close.png
old mode 100644
new mode 100755
diff --git a/unity/close_focused_normal.png b/unity/close_focused_normal.png
old mode 100644
new mode 100755
diff --git a/unity/close_focused_prelight.png b/unity/close_focused_prelight.png
old mode 100644
new mode 100755
diff --git a/unity/close_focused_pressed.png b/unity/close_focused_pressed.png
old mode 100644
new mode 100755
diff --git a/unity/close_unfocused.png b/unity/close_unfocused.png
old mode 100644
new mode 100755
diff --git a/unity/close_unfocused_prelight.png b/unity/close_unfocused_prelight.png
old mode 100644
new mode 100755
diff --git a/unity/close_unfocused_pressed.png b/unity/close_unfocused_pressed.png
old mode 100644
new mode 100755
diff --git a/unity/maximize.png b/unity/maximize.png
old mode 100644
new mode 100755
diff --git a/unity/maximize_focused_normal.png b/unity/maximize_focused_normal.png
old mode 100644
new mode 100755
diff --git a/unity/maximize_focused_prelight.png b/unity/maximize_focused_prelight.png
old mode 100644
new mode 100755
diff --git a/unity/maximize_focused_pressed.png b/unity/maximize_focused_pressed.png
old mode 100644
new mode 100755
diff --git a/unity/maximize_unfocused.png b/unity/maximize_unfocused.png
old mode 100644
new mode 100755
diff --git a/unity/maximize_unfocused_prelight.png b/unity/maximize_unfocused_prelight.png
old mode 100644
new mode 100755
diff --git a/unity/maximize_unfocused_pressed.png b/unity/maximize_unfocused_pressed.png
old mode 100644
new mode 100755
diff --git a/unity/minimize.png b/unity/minimize.png
old mode 100644
new mode 100755
diff --git a/unity/minimize_focused_normal.png b/unity/minimize_focused_normal.png
old mode 100644
new mode 100755
diff --git a/unity/minimize_focused_prelight.png b/unity/minimize_focused_prelight.png
old mode 100644
new mode 100755
diff --git a/unity/minimize_focused_pressed.png b/unity/minimize_focused_pressed.png
old mode 100644
new mode 100755
diff --git a/unity/minimize_unfocused.png b/unity/minimize_unfocused.png
old mode 100644
new mode 100755
diff --git a/unity/minimize_unfocused_prelight.png b/unity/minimize_unfocused_prelight.png
old mode 100644
new mode 100755
diff --git a/unity/minimize_unfocused_pressed.png b/unity/minimize_unfocused_pressed.png
old mode 100644
new mode 100755
diff --git a/unity/minimized.png b/unity/minimized.png
old mode 100644
new mode 100755
diff --git a/unity/unmaximize.png b/unity/unmaximize.png
old mode 100644
new mode 100755
diff --git a/unity/unmaximize_focused_normal.png b/unity/unmaximize_focused_normal.png
old mode 100644
new mode 100755
diff --git a/unity/unmaximize_focused_prelight.png b/unity/unmaximize_focused_prelight.png
old mode 100644
new mode 100755
diff --git a/unity/unmaximize_focused_pressed.png b/unity/unmaximize_focused_pressed.png
old mode 100644
new mode 100755
diff --git a/unity/unmaximize_unfocused.png b/unity/unmaximize_unfocused.png
old mode 100644
new mode 100755
diff --git a/unity/unmaximize_unfocused_prelight.png b/unity/unmaximize_unfocused_prelight.png
old mode 100644
new mode 100755
diff --git a/unity/unmaximize_unfocused_pressed.png b/unity/unmaximize_unfocused_pressed.png
old mode 100644
new mode 100755
diff --git a/xfwm4/bottom-active.xpm b/xfwm4/bottom-active.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/bottom-inactive.xpm b/xfwm4/bottom-inactive.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/bottom-left-active.xpm b/xfwm4/bottom-left-active.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/bottom-left-inactive.xpm b/xfwm4/bottom-left-inactive.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/bottom-right-active.xpm b/xfwm4/bottom-right-active.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/bottom-right-inactive.xpm b/xfwm4/bottom-right-inactive.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/close-active.xpm b/xfwm4/close-active.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/close-inactive.xpm b/xfwm4/close-inactive.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/close-prelight.xpm b/xfwm4/close-prelight.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/close-pressed.xpm b/xfwm4/close-pressed.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/hide-active.xpm b/xfwm4/hide-active.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/hide-inactive.xpm b/xfwm4/hide-inactive.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/hide-prelight.xpm b/xfwm4/hide-prelight.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/hide-pressed.xpm b/xfwm4/hide-pressed.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/left-active.xpm b/xfwm4/left-active.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/left-inactive.xpm b/xfwm4/left-inactive.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/maximize-active.xpm b/xfwm4/maximize-active.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/maximize-inactive.xpm b/xfwm4/maximize-inactive.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/maximize-prelight.xpm b/xfwm4/maximize-prelight.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/maximize-pressed.xpm b/xfwm4/maximize-pressed.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/right-active.xpm b/xfwm4/right-active.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/right-inactive.xpm b/xfwm4/right-inactive.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/themerc b/xfwm4/themerc
old mode 100644
new mode 100755
diff --git a/xfwm4/title-1-active.xpm b/xfwm4/title-1-active.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/title-1-inactive.xpm b/xfwm4/title-1-inactive.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/title-2-active.xpm b/xfwm4/title-2-active.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/title-2-inactive.xpm b/xfwm4/title-2-inactive.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/title-3-active.xpm b/xfwm4/title-3-active.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/title-3-inactive.xpm b/xfwm4/title-3-inactive.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/title-4-active.xpm b/xfwm4/title-4-active.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/title-4-inactive.xpm b/xfwm4/title-4-inactive.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/title-5-active.xpm b/xfwm4/title-5-active.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/title-5-inactive.xpm b/xfwm4/title-5-inactive.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/top-left-active.xpm b/xfwm4/top-left-active.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/top-left-inactive.xpm b/xfwm4/top-left-inactive.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/top-right-active.xpm b/xfwm4/top-right-active.xpm
old mode 100644
new mode 100755
diff --git a/xfwm4/top-right-inactive.xpm b/xfwm4/top-right-inactive.xpm
old mode 100644
new mode 100755