Шрифт – графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка.
Копьютерный шрифт — это файл содержащий в себе набор графических символов и соответствующих им кодов. Символы могут
быть различными по назначению: языковые знаки, числа, графические, специальные и пр.
В эпоху матричных принтеров и мониторов с низким разрешением царствовали растровые шрифты. Такие шрифты представляли
собой набор растровых изображений каждого символа в виде битмапа, состоящего из цветных пикселей. И при увеличении
размера шрифта его детализация не увеличивалась, и пикселизация была видна еще больше:
Позже появились векторные шрифты, описывающие символы с помощью математических формул, что позволяет их масштабировать
без потери качества, как и любое другое векторное изображение. Небольшой издержкой рендера такого шрифта является
несколько бОльшая нагрузка на процессор, т.к. перед растеризацией необходимо также расчитать различные кривые,
сглаживание линий и пр.
Шрифты обладают обширным количеством параметров и особенностей, комбинированием которых решаются те или иные задачи.
В процессе развития типографики появилось шрифты стало возможно классифицировать, появилось множество параметров:
Гарнитура – типографский термин, объединяющий набор шрифтов, которые отличаются по размеру, начертанию, наличию или отсутствию засечек на концах линий, пропорциям символов, соотношению размера высоты прописных и строчных знаков, величине верхних и нижних выносных элементов, плотности, то есть близких по характеру и отличительным знакам рисунка. Примеры известных гарнитур: Arial, Times New Roman.
Базовая линия — воображаемая прямая линия, проходящая по нижнему краю прямых знаков без учёта свисаний и нижних выносных
элементов. В строке символы текста стоят на базовой линии, а нижние выносные элементы текста «свисают» с неё.
Высота строчных знаков — расстояние от базовой линии до верхней линии строчных, то есть высота строчных букв без
свисаний и выносных элементов.
Высота заглавной буквы — расстояние от базовой линии до верхней линии прописных, то есть высота прописных букв без учета свисаний.
Свисание — выступающая вниз за базовую линию (нижнее свисание) или вверх за верхнюю линию (верхнее свисание) часть
контура круглого или остроконечного знака. Применяется для оптического выравнивания высоты знака по отношению к соседним.
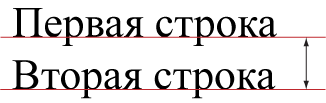
Интерлиньяж, межстрочный интервал — расстояние между базовыми линиями соседних строк. Так как в веб данный термин
называется высотой строки, дальше мы будем использовать именно его.
Кегельная площадка – верхняя прямоугольная часть ножки литеры, на которой расположено выпуклое (печатающее) изображение
знака.
В цифровом шрифте кегельная площадка важна только при проектировании шрифта как прямоугольник, в который вписывается
изображение знака.
С помощью CSS можно влиять на множество параметров шрифта.
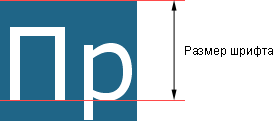
С помощью font-size можно определить размер шрифта элемента. Размер шрифта определяется как высота от базовой линии до
верхней границы кегельной площадки:
Он может быть установлен несколькими способами. Набор констант (xx-small, x-small, small, medium, large,
x-large, xx-large) задает размер, который называется абсолютным. На самом деле они не совсем абсолютны, поскольку
зависят от настроек браузера и операционной системы.
Другой набор констант (larger, smaller) устанавливает относительные размеры шрифта, зависящие от размера шрифта
родителя. Изменение составляет примерно 20%. Например, если размер шрифта родителя 20px, то размер шрифта потомка с
larger будет составлять 24px.
Другой более популярный и рекомендуемый способ — использование единиц измерения CSS:
em. Установка размера шрифта в зависимости от размера шрифта родителя. Например, если у родителя размер шрифта16px, то значение1.25emбудет расчитываться по формуле 16 * 1.25 и составит 20 пикселей. Обычно такой подход используется, когда необходимо, чтобы блок подстраивался под различных родителей. Например, хочется для каждого вида заголовков сделать подзаголовок с чуть меньшим размером шрифта:
h1
{
font-size: 25px;
}
h2
{
font-size: 20px;
}
.sub-header
{
font-size: 0.7em;
}<h1>
Главный заголовок<br>
<span class="sub-header">Подзаголовок</span>
</h1>
<h2>
Важный заголовок<br>
<span class="sub-header">Детали заголовка</span>
</h2>
Как видно на рисунке, элемент с одним и тем же классом смотрится по-разному в зависимости от окружения.
rem. Подобноem, но зависит не от родительского размера шрифта, а от размера шрифта корневого элемента (html);%как иemустанавливают размер шрифта, зависящий от родителя. Различия отemмогут наблюдаться в редких случаях и только при изменении размера шрифта в настройках браузера;pxпозволяют указать размер шрифта в пикселях. Т.к. задание динамического размера требуется нечасто, эта единица изменерния является наиболее популярной;exсоответствует ширине символаx. Не рекомендуется к использованию;chсоответствует ширине символа0(ноль). Не рекомендуется к использованию;- абсолютные единицы измерения
pt,pc,cm,mm,inпришли из типографики и также не рекомендованы к использованию для размера шрифта, т.к. могут очень по-разному выглядеть в зависимости от монитора\устройства.
единица измерения
emможет быть использована не только для указания размера шрифта. Если указать отступ вem, то он так же будет зависать от размера шрифта родителя.
Следует учитывать, что связь свойства font-size с тем, что отображается на экране, в действительности определяется
разработчиком шрифта. Размер шрифта характеризуется кегельной площадкой (em square) (некоторые называют ее кегельным
квадратом) шрифта. Кегельная площадка (и соответственно размер шрифта) не задается границами каких-либо символов шрифта.
Эта величина определяется расстоянием между базовыми линиями, если шрифт задан без дополнительных межстрочных интервалов.
Шрифты могут иметь символы, размер которых превышает стандартное расстояние между базовыми линиями. Впрочем, шрифт может
быть определен так, что все его символы будут меньше, чем его кегельная площадка, что и наблюдается у многих шрифтов.
Таким образом, действие font-size состоит в задании размера кегельной площадки используемого шрифта. Это не гарантирует,
что любой из фактически отображаемых символов будет иметь такой размер.
Высота строки (межстрочный интервал, интерлиньяж) — расстояние между базовыми линиями соседних строк. Устанавливается с
помощью свойства line-height. Устанавливать интервал можно с помощью трех типов значений: множителя, или единиц длины
и процентов.
Множитель устанавливает интерлиньяж, равным размеру шрифта, умноженному на множитель:
<p style="font-size: 20px; line-height: 1.5;">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
</p>В результате интерлиньяж будет равен 10px * 1.5 = 15px
Пиксели, пункты, сантиметры и подобные им единицы длины позволяют указать независимое значение интерлиньяжа. Значение,
указанное в em или в процентах, так же, как и множитель, зависит от размера шрифта блока (умножается на него).
Различие между множителем и em/% заключется в том, как они наследуются дочерним элементам. Значение в em/%,
унаследованное от родителя, расчитывается умножением этого значения на размер шрифта родителя. А множитель,
унаследованный от родителя, рассчитыается умножением размера шрифта дочернего элемента на множитель. Рассмотрим это на
примере:
.parent-em
{
font-size: 16px;
line-height: 1.1em; /* Эквивалентно line-height: 110%; */
}
.parent-number
{
font-size: 16px;
line-height: 1.1;
}
.child
{
font-size: 30px;
}
<div class="parent-em">
<p class="child">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
</p>
</div>
<div class="parent-number">
<p class="child">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
</p>
</div>В результате текст первого блока «слипся», т.к. при размере шрифта в 30 пикселей высота строки расчиталась исходя из
родительскиого размера шрифта и получилась равной 17.6 пикселей:
А текст во втором блоке выглядит хорошо, т.к. множитель хоть и унаследовался от родителя, но умножается на размер шрифта
дочернего блока. Таким образом, высота строки получилась 33 пикселя:
По умолчанию высота строки равно примерно 1.2;
Разрядка — способ выделения текста, широко использующийся в традиционной русской типографике; заключается в увеличении
интервала между буквами. В вебе применяется редко, как правило в заголовках. Для изменения разрядка предусмотрено
свойство letter-spacing. Оно позволяет как увеличивать, так и уменьшать это расстояние.
В качестве значений можно указывать любые единицы длины, кроме процентов. Современные браузеры позволяют указывать
дробные значения, например, 0.5px.
Расстояния между словами можно изменить с помощью свойства word-spacing. В качестве значения можно указать любые
единицы длины, кроме процентов. Следует иметь в виду, что это свойство влияет только на обычные и неразрывные пробелы.
Капитель — это начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные. Установить такое
начертание можно с помощью свойства font-variant со свойством small-caps.
Значение по умолчанию normal.
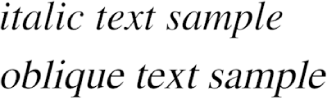
Наклон также используется, чтобы выделить выжные слова и фразы. Также часто используется в цитатах, как речь
автора. Существует два типа наклона: курсив (italic) и наклонный шрифт (oblique). Если курсив представляет собой
специально спроектированный шрифтовой набор, имеющий лишь отдаленное сходство с соответствующим прямым шрифтом, то
наклонный представляет собой лишь модифицированный прямой, слегка «заваленный» вправо. Наклон осуществляется с помощью
свойства font-style со значениями italic или oblique.
Значением по умолчанию является normal.
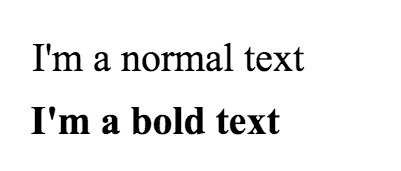
Насыщенность устанавливается при помощи свойства font-weight.
У этого свойства существует две катеогрии значений: числа и ключевые слова. Числами — это значения от 100 до 900,
кратные стам, т.е. 100, 200, 300, 400, 500, 600, 700, 800 или 900. Каждое числа является степенью
насыщенности. При этом 400 — это обычный вид текста и значение по умолчанию. 700 соответствует стилю текста «жирный»
в текстовых процссорах. Следует отметить, что степени, отличные от 400 и 700, встречаются значительно реже. Как
правило, это специализированные шрифты.
Более часто для указания жирности используются ключевые слова. Средни них: normal, bold, bolder и lighter.
bold (соответствует 700) является самым популярным и доступен для использования в каждом из системных шрифтов.
bolder и lighter — устаналивают степень жирности на один шаг в большую или меньшую сторону относительно уровня
родителя. При этом шаг не обязательно равен +100 или -100, а зависит от доступных уровней жирности. Например, если
родитель с font-family: Arial имеет font-weight: normal, то значение bolder у потомка будет эквивалентно значению
bold, т.к. Arial имеет лишь лишь градации normal (400) и bold (700).
Браузер не пытается сам отрисовать градации, отличные от bold. Если шрифт поставляется только со степенями normal
и bold, то при использовании числовых значений свойства font-weight браузер будет вести себя следующим образом:
значения 100-500 округляются до значения normal (400), 600-900 округяются до bold (700).
Чтоб иметь возможность использовать множество градаций, следует подключать шрифты особым образом, о чем будет рассказано
ниже.
Существуют элементы, имеющие
font-weight: boldпо умолчанию, например:<strong>,<b>.
Плотность — один из признаков начертания шрифта, по которому шрифты в зависимости от зрительного соотношения ширины
знаков с их высотой делятся на шрифты узкого, нормального и широкого начертания (а также ротации). Например, в семействе
шрифтов Arial существует модификация Arial Narrow, символы которой узкие.
В CSS для указания плотности используется свойство font-stretch, значениями которого являются градации плотности в
виде ключевых слов:
ultra-condensed, extra-condensed, condensed, semi-condensed, normal, semi-expanded, expanded,
extra-expanded, ultra-expanded;
Браузер не рендерит это свойство своими силами. Поэтому, чтоб оно работало, шрифт с каждой градацией нужно подключать отдельно.
На момент написания лекции браузеры Chrome и Safari не поддерживали это свойство.
В мире существует множество типов шрифтов. И также существуют различные иерархические классификации.
В вебе утверждено 5 видов шрифтов: с засечками, без засечек, моноширинные, рукописные, декоративные.
Наиболее распространенные из них это шрифты с засечками и без засечек. Шрифт без засечек, как правило, состоит из линий
одинаковой толщины. У шрифта с засчеками есть эти самые засечки, которые располагаются на концах линий. Толщина линии
часто варьируется в мастах сгибов и не только.

Для различных ситуаций требуются гарнитуры с различными свойствами. Например, в книжном и газетном деле наиболее
распространены гарнитуры с засечками. Хотя об этом идет
много споров, но многими считается,
что шрифт с засечками менее утомитлен при чтении.
Остальные типы шрифтов используются редко, для определенных ситуаций.
В поставке каждой операционной системы имеется набор шрифтов. Существует ряд шрифтов, которые есть практически в каждой из них, таким образом их использование считается наиболее безопасным. Среди шрифтов без засечек таким шрифтом являются Arial. Среди шрифтов с засечками — Times New Roman, среди моноширинных — Courier New.
Шрифт блока на сайте можно указать с помощью свойства font-family, например:
.block
{
font-family: 'Arial';
}Имеется также возможность указать несколько шрифтов через запятую.
.block
{
font-family: Arial, Helvetica; /* Шрифты можно указывать без кавычек */
}Если браузер не находит в системе первый в списке шрифт, он будет пытаться найти следующий, пока в конце концов не
использует шрифт браузера по умолчанию (обычно это Times New Roman). В последнем случае имеет смысл «сказать» браузеру
о категории шрифа, чтобы он мог выбрать более подходящий из имеющихся в системе. Для этого существуют пять ключевых
слов: serif (с засечками), sans-serif (без засечек) и monospace (моноширинный), cursive (рукописный) и fantasy
(декоративный).
Окончательный вариант оптимального указания шрифта будет выглядеть так:
.block
{
font-family: Arial, Helvetica, sans-serif;
}Существует возможность встраивать нестандартные (то есть отсутствющие в системе) шрифты на страницу. Например, такая потребность может возникнуть из-за необходимости отобразить символ рубля.
Для подключения шрифтов используется правило @font-face, в котором необходимо указать название шрифта и адрес источника
шрифта:
@font-face {
font-family: myCustomFont;
src: url(myCustomFont.woff); /* .woff — один из популярных форматов веб-шрифтов */
}И затем для применения шрифта к блоку просто указать его имя в font-family (и не забыть указать запасные варианты
на случай, если хост с источником недоступен):
body
{
font-family: myCustomFont, sans-serif; /* либо serif, если подключаемый шрифт с засечками */
}Как было сказано ранее, наклонный стиль и степени жирности шрифта (а также их комбинации) являются отдельными файлами. Таким образом, чтоб задействовать курсивную версию шрифта, нам понадобится соответствующий файл шрифта. Мы можем просто подключить курсивный шрифт, задав ему собственное имя:
@font-face {
font-family: myCustomItalicFont;
src: url(myCustomItalicFont.woff); /* .woff — идин из популярный форматов веб-шрифтов */
}и использовать его в нужных местах вместо myCustomFont
em
{
font-family: myCustomItalicFont, sans-serif;
}однако такой вариант использования является неоптимальным, т.к. увеличение количества названий заставляет нас
запоминать название и его предназначение. Кроме того, нарушается семантика описания стиля шрифта, ведь более логичным
было бы использовать font-style: italic вместо font-face. Для получения такой возможности необходимо описать
в @font-face свойства шрифта, характеризиующие его внешний вид:
@font-face
{
font-family: myCustomFont;
src: url(myCustomItalicFont.woff);
font-style: italic;
}Таким образом, все шрифтовые CSS свойства, описанные в @font-face указывают браузеру, что myCustomItalicFont.woff
необходимо применять только тогда, когда описанные в @font-face свойства шрифта совпадают со свойствами шрифта,
описанными в блоке:
em
{
font-style: italic;
}В теге <em> будет использован именно myCustomItalicFont.woff, т.к. <em> унаследует от <body> свойство
font-family: myCustomFont, а font-style: italic укажет браузеру, что необходимо применить курсивную версию гарнитуры.
Подключение шрифта в @font-face без указания свойств font-style, font-stretch, и font-weight эквивалентно
подключению с указанием font-style: normal; font-weight: normal; font-stretch: normal.
Base64 — один из способов кодиравния различной информации в вебе. Помимо прочего, он позволяет кодировть файлы шрифтов и
тем самым интегрировать их прямо в описание стилей, непосредственно вставляя закодированный шрифт в поле src правила
@font-face:
@font-face
{
font-family: 'latoregular';
src: url(data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAHwwABMAAAAA4IwAAQA==) format('woff');
/* На деле кода base64 значительно больше, для примера приведена лишь часть */
}Такой вариант подключения может существенно увеличить размер CSS-файла, однако избавляет браузер от необходимости делать дополнительный запрос за файлами шрифта. Польза этого приема заметна при использовании мобильного интернета, где достаточно быстрое скачивание, но не самая быстрая обработка запросов.
Что произойдет, если для обычного начертания указать наклонный стиль отображения font-style: italic? В дело вступают
так называемые щадящие алгоритмы. А именно, браузер попытается «наклонить» обычное начертание, используя для этого
свой упрощенный алгоритм наклона. Нужно понимать, что разница с настоящим наклонным шрифтом может быть весьма заметна.
На рисунке ниже изображен один и тот же шрифт, в одном случае его наклонил браузер, в другом человек. Угадайте, где
потрудился браузер?

С жирностью ситуацуия аналогична:

Существуют сервисы, позволяющие быстро подключить на страницу различные бесплатные шрифты. Наиболее известынм является
Google Fonts. После выбора шрифта серсив предлагает вставить на страничку ссылку на стиль вида
<link href='https://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
В подключаемом CSS файле находится набор правил @font-face с указанием источников шрифтов на серверах Google.
Некоторое время назад браузеры поддерживали различные по отношению друг к другу форматы шрифтов. Для кроссбраузерного
подключения приходилось использовать несколько форматов: .svg, .ttf, .woff, .eot. В настоящее время при использовании
последних версий браузеров достаточно использовать лишь .woff. Однако версии Android 4.3 и ниже не понимают
формат woff и для них необходимо подключить также .ttf. Таким образом рекомендуется использовать по крайней мере два
этих формата. Чтоб подключить более одного формата, необходимо перечислить источники через запятую:
@font-face
{
font-family: myCustomFont;
src: url('myCustomFont.woff') format('woff'),
url('myCustomFont.ttf') format('truetype');
}Более распространенный формат лучше указать раньше, т.к. браузер будет использовать первый встреченный им и понятный ему формат.
Наиболее предпочтительным вариантом является получание от дизайнера\менеджера всех нужных форматов. Однако такой вариант
почти всегда невозможен и обычно в наличии есть только один формат шрифта, чаще всего .ttf или .otf. Существует
несколько способов получения .woff и других форматов. Наиболее простой и быстрый вариант — использование соответствеющих
веб-серсивов, наиболее популярным из которых является fontsquirrel.
Сервис предлагает загрузить в него имеющийся шрифт после чего он генерирует архив с нужными форматами. Наибольшим
преимуществом этого сервиса является возможность указания необходимых символов (или их диапазона), что может существенно
уменьшить размер размер файлов шрифтов. Как правило достаточно выбрать кириллический, латинский диапазоны, а также набор
типографических символов. Главным недостатком такого рода сервисов является не всегда предсказуемый и приемлемый результат
генерации, заключающийся главным образом в некоторым искажении рендеринга символов. Результат может зависеть от конкретного
сервиса. Почитать о сравнении сервисом можно здесь.
Чтобы понять, как оптимизировать процесс загрузки шрифта, необходимо описать все его этапы:
- В процессе парсинга CSS стилей браузер обнаруживает правило
@font-face. В этот момент браузер еще !не! начинает загружать шрифт, описанный в правиле. Он это начнет делать только тогда, когда встретит его непосредственное использование в стилях, т.е. вызовfont-family: myCustomFontв каком-либо из блоков. - Процесс загрузки шрифта схож с процессом загрузки любого другого ресурса: dns-резолвинг хоста, запрос к серверу на скачивание файла, окончание скачивания.
- Парсинг скаченного файала и применение его к странице.
Важно отметить, что с момента обнаружения браузером необходимости скачать шрифт до момента его применения текст в блоках
с этим шрифтом становится невидим и отображается лишь когда шрифт заружен:

При этом заполняемое невидимым текстом пространство расчитывается исходя из параметров запасной гарнитуры.
Старые версии браузеров, а также Internet Explorer, сначала отображали запасной шрифт, а после загрузки шрифта применяли
новый. Момент подмены одного шрифта другим называется FOUT
(flash of unstyled text).
Современные браузеры при обнаружении использования нестандартного шрифта не отображают текст с этим шрифтом вообще, пока шрифт не будет загружен.
Итак, загрузка файлов шрифта и его отображение на странице — достаточно трудоемкий для браузера процесс, поэтому его следует оптимизировать.
Прежде всего необходимо максимально уменьшить размер шрифта путем исключения из него всех неиспользуемых
символов. Как было сказано ранее, сделать этому можно с помощью специальных веб-сервисов. Помимо этого существует
CSS-свойство unicode-range, позволяющее сообщить браузеру, какой диапазон необходимо загрузать, но оно работает не
во всех браузерах.
Описание настройки сервера выходит за рамки этой лекции, однако не будет лишним уточнить у своего системного, включен и правильно ли настроен gzip. Использование архивации gzip может сэкономить до 60% трафика при загрузке шрифта.
Это также относится к настройке сервера, но полезно знать, что можно включить кэширование ресурсов на сервере, таким образом, чтоб браузер не выкачивал шрифты заново при каждом новом заходе на страницу, а лишь проверял, не изменился ли файл шрифтов. Возможно также настроить более агрессивное кеширование, когда браузер даже не делает запрос, проверяющий изменения. Обычно такая проверка не нужна, а запрос занимает время, и шрифт не отобразится, пока такой запрос не будет выполнен.
С недавних пор современные браузеры начали поддерживать усовершенстованную версию формата woff. Его главным
преимуществом перед первой версией являеются улучшенные алгоритм компрессии, за счет чего файл может «весить»
на 30-50% меньше. Для наилучшей совместимости с браузерами при подключении следует указывать обе версии шрифта.
Как было сказано ранее, браузер загружает самый первый из понятных ему форматов. Поэтому стоит указать .woff2 раньше
всех остальных. Затем .woff и самый старый и «тяжелый» .ttf:
@font-face
{
font-family: myCustomFont;
src: url('myCustomFont.woff2') format('woff2'),
url('myCustomFont.woff') format('woff'),
url('myCustomFont.ttf') format('truetype');
}Современные браузеры не начинают загружать шрифт, пока не обнаружат случай его использования на странице. Например, если
ваш css-файл «весит» 100 кБ, и вызов font-family: myCustomFont находится в конце этого файла, то браузер не начнет
загружать шрифт, пока не распарсит весь этот файл. Поэтому имеет смысл поместить @font-face и использующее CSS правило
как можно выше в файле. И сам файл разместить как можно выше в блоке <head>.
Свойство font позволяет определить множество параметров текста в одном правиле.
font: [font-style||font-variant||font-weight]||[font-stretch] font-size [/line-height] font-family
Полный пример использования:
p
{
font: italic small-caps bold semi-condensed 20px/24px Arial;
}font-style, font-variant, font-weight и line-height необязательны, можно их не указывать. font-size и
font-family обязательны:
p
{
font: 20px Arial;
}Существует несколько способов отобразить символ на странице.
Наиболее простейший и очевидный: набрать нужный символ при помощи клавиатуры. При этом существует возможность при помощи клавиатурных сочетаний набирать не только цифры, буквы и стандартные символы пунктуации, но и более специализированные, например, €, ←, →, ↑, ∞ и т.д. Однако стоит отметить, что многие из таких символов отобразятся в браузере, только если кодировка страницы utf-8.
Более безопасным способом отобразить спецсимвол является использование так называемых именованных символьных сущеностей,
например:
© знак копирайта (©),
— длинное тире (—),
≤ меньше или равно (≤)
Именованная сущность начинается с амперсанта, далее следует название сущности и в конце ставится точка с запятой. При рендеринге страницы браузер заменит такие вхождения на соответствующие символы. Стоит отметить, что не у каждого символа есть именной вариант.
Точка с запятой в конце вызова символа является необязательной, но рекомендуется всегда ее ставить во избежани ошибок.
Юникод — самый распространенный и универсальный стандарт кодирования символов в мире, позволяющий представить знаки
почти всех письменных языков. Помимо этого в нем закодировано огромное кол-во различных символик: флаги, логотипы,
смайлики и пр. Символы в юникоде представлены в десятичной (decimal) и шестнадцатеричной системах (hex). Например, знак
копирайта в десятичной системе имеет вид #169, а в шестнадцатиричной #xA9. x перед hex-представлением указывает,
что далее следует шестнадцатиричное число.
Вызов юникод-символов в HTML'e также начинается с амперсанта и заканчивается точкой с запятой. Например, знак копирайта
© вызывается так: © или ©.
Использование юникода гарантирует корректность отображения символа вне зависимости от кодировки страницы при условии, что символьная таблица операционной системы располагает нужным символом. Например, в Windows XP могу не отобразиться какие-то особо редкие символы, добавленные в unicode после окончания его поддержки компанией Microsoft.
Существуют ситуации, когда необходимо отобразить не сам символ, а то, как он закодирован. Иными словами © вместо
©. Для этого необходимо закодировать символы, составляющие код символа. Таким образом, чтоб отобразить код копирайта
в браузере, необходимо написать в коде &#169. Таким же образом можно отобразить, например, HTML-
теги. Для этого пригодятся кодировки знаков «больше» и «меньше»: < и >.
В CSS существует псеводоэлемент ::before, который в свою очередь имеет обязательное свойство content, позволяющее
вставлять символы. Если страница представлена в utf-8 кодировке, то спецсимволы можно использовать в этом свойстве
как есть:
div::before
{
content: "©";
}Использование юникода также возможно, но формат его вставки отличается от формата вставки в HTML и допускается только hex-кодирование. Перед кодом ставится символ обратной косой черты. Пример:
div:before
{
content: '\A9';
}Текст — это материализованная человеческая мысль. Стандарт HTML предназначен именно для удобной подачи текста.
Как и во всех текстовых процессорах, текст в вебе можно выравнивать по левому и правому краям, по центру, а также по
ширине. Осуществляется это с помощью свойства text-align, которое принимает соответствующие значения: left, right,
center и justify. При выравнивании по ширине пробелы в каждой строке увеличиваются таким образом, чтоб правый край
последнего символа строки был прижат к правому краю.
Выравнивание можно применить только к блочным элементам, оно действует на все строчные элементы.
Так, в следующем примере это свойство не будет иметь никакого эффекта, т.к. <span> строчный элемент.
<span style="text-align: right;">
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies
nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
</span>Вместо <span> следует использовать блочный тег, например, <p>.
Подчеркивание в вебе по умолчанию применяется у ссылок. Таким образом его принято применять к активным
(т.е. кликабельным) элементам. Реже применяется для увеличения акцента словам и фразам. Для придания подчеркивания
используется свойство text-decoration со значением underline.
Перечеркивание, как правило, используется, чтоб показать изменения, произошедние в тексте. Например, старая и новая цены
товаров. Чтоб отобразить перечеркивание у свойства text-decoration следует указать значение line-through.
Надчеркивание (значение overline) в основном используется в математических нотациях.
Значением по умолчанию является none. Стоит отметить, что text-decoration не наследуется дочерним элементам, и его
нельзя отменить для отдельных слов, если всему блоку указано подчеркивание или перечеркивание. Например:
<p style="text-decoration: line-through;">
Текст перечеркнут. <span style="text-decoration: none;">Текст по-прежнему перечеркнут</span>.
<p>Преобразование текста позволяет управлять типом букв (строчные\прописные). Для этого используется свойство
text-transform.
<tr>
<td>lowercase</td>
<td>Все символы текста становятся строчными (нижний регистр).</td>
</tr>
<tr>
<td>uppercase</td>
<td>Все символы текста становятся прописными (верхний регистр).</td>
</tr>
<tr>
<td>none</td>
<td>Значение по умолчанию. Не меняет регистр символов.</td>
</tr>
| capitalize | Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. |
Пример
<p style="text-transform: capitalize;">
Каждое слово этого текста начинается с заглавной буквы.
</p>Результат:
Каждое Слово Этого Текста Начинается С Заглавной Буквы.
Абзацный отступ — это сдвиг первой строки абзаца для логического разделения текста на части. Для задания величины отступа
необходимо воспользоваться свойством text-indent.
<p style="text-indent: 20px;">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
</p>Указание цвета текста задается с помощью свойства color. Цвет в вебе может быть представлен в различных палитрах.
Цвет, указанный в color, влияет не только на цвет самого текста. В него окращиваются линии подчеркивания, надчеркивания
и перечеркивания. Помимо этого он наследуется, как цвет по умолчанию, для многих составляющих элемента, например, для
бордюров, тени блока и др. Пример:
p
{
color: red;
border: 1px solid; /* Цвет бордера будет красным */
box-shadow: 2px 2px 3px; /* красная тень блока */
}При этом свойства, которые не наследуют цвет от color автоматически, можно сделать это вручную при помощи ключевого
слова currentColor:
p
{
color: red;
background-color: currentColor; /* Цвет фона станет красный */
}color является наследующися свойством. Поэтому, если у дочерних элементов не указан свой color, то currentColor
будет взят от цвета родительского элемента.
Можно добавить к тексту тень с различными параметрами: смещение, размытие, цвет. В этом поможет свойство text-shadow:
text-shadow: [сдвиг по оси X] [сдвиг по оси Y] [радиус размытия] [цвет];[радиус размытия] является необязательным параметром.
Создадим красную тень со сдвигом в 1 пиксель вправо вниз:
p
{
text-shadow: 2px 2px red;
}Добавим размытие в 3 пикселя:
p
{
text-shadow: 2px 2px 3px red;
}Сдвиг может быть в том числе отрицательным. Можно также указывать две и более нотации теней, перечислив их через запятую:
p
{
text-shadow: 2px 2px 3px red,
-2px -2px 3px green;
}С помощью теней можно придать тексту различные эффекты, например, объемный наклон:
p
{
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
}Неоновое свечение:
p
{
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #ff00de,
0 0 70px #ff00de,
0 0 80px #ff00de,
0 0 100px #ff00de,
0 0 150px #ff00de;
}Многоколоночность — возможность разбивать блоки текста на колонки. Этот прием часто применяется при верстке газет,
журналов и пр. по той причине, что читать сильно широкие блоки текста некомфортно.

Предположим, у нас есть обычный текст:
<p>
В европейских языках чтение текста происходит слева направо, в то время как есть языки, где текст читается справа
налево. При смешении в одном документе разных по написанию символов (русского с ивритом, к примеру) в системе юникод,
их направление определяется браузером из характеристик и содержимого текста.
</p>Чтоб разбить его на колонки, необходимо указать нужно кол-во колонок в свойстве column-count:
p
{
column-count: 2; /* В браузерах Firefox и Chrome (и др. на его основе) свойство работает только с префиксами. */
}Если необходимо, чтобы текст разбивался на колонки только тогда, когда родительский блок становится достаточно широким,
можно прибегнуть к свойству column-width. Оно задает минимальную ширину колонки. Если блок не может вмесить в себя
нужное кол-во колонок, т.е. ширина блока меньше, чем кол-во колонок умноженное на column-width, то браузер уменьшает
кол-во колонок до количества, способного поместиться в блок. Предположим, есть блок с текстом шириной 1000px. Ему
заданы 5 колонок с помощью column-width: 5 и размер колонки 300px (column-width: 300px). Расчетная ширина колонок
получается 1500px, что превышает ширину родительского блока. Влезть могут только три колонки, и именно столько покажет
браузер в такой ситуации. Таким образом значения этих двух свойств принято называть не точными, а оптимальными.
Для изменения расстояния между колонками используется свойство column-gap. Его величина влияет на расчет кол-ва
колонок.
По умолчанию разделитель между колонками отсутствует. С помощью свойства column-rule можно его добавить, задав
необходимый вид, а именно ширину, тип и размер через пробел, например: column-rule: 1px solid #ccc.
Свойство column-span со значением all позволяет расположить текст поверх колонок (например, заголовок):
div
{
column-count: 2;
}
h3
{
column-span: all;
}<div>
В европейских языках чтение текста происходит слева направо, в то время как есть языки, где текст читается справа
налево.
<h3>Заголовок посреди текста</h3>
При смешении в одном документе разных по написанию символов (русского с ивритом, к примеру) в системе юникод,
их направление определяется браузером из характеристик и содержимого текста.
</div>Перенос — это разрыв части текста, при котором её начало оказывается на одной строке, а конец — на другой.
По умолчанию в вебе переносы может быть в местах символов пространства (пробелы, табуляция и прочие) и дефисов. В зависимости от браузера могут быть и около других символов. Например, и Firefox и Chrome переносят текст перед символом тире, но только Chrome переносит текст и после.
Для того, чтоб перенести текст в произвольном месте на следующую строку, необходимо указать тег <br> в месте переноса:
<p>
Далеко-далеко за словесными горами<br>в стране гласных и согласных живут рыбные тексты.
</p>Переносы внутри слов используется для того, чтобы скоратить к минимуму разброс ширины пробелов у выравненого по ширине
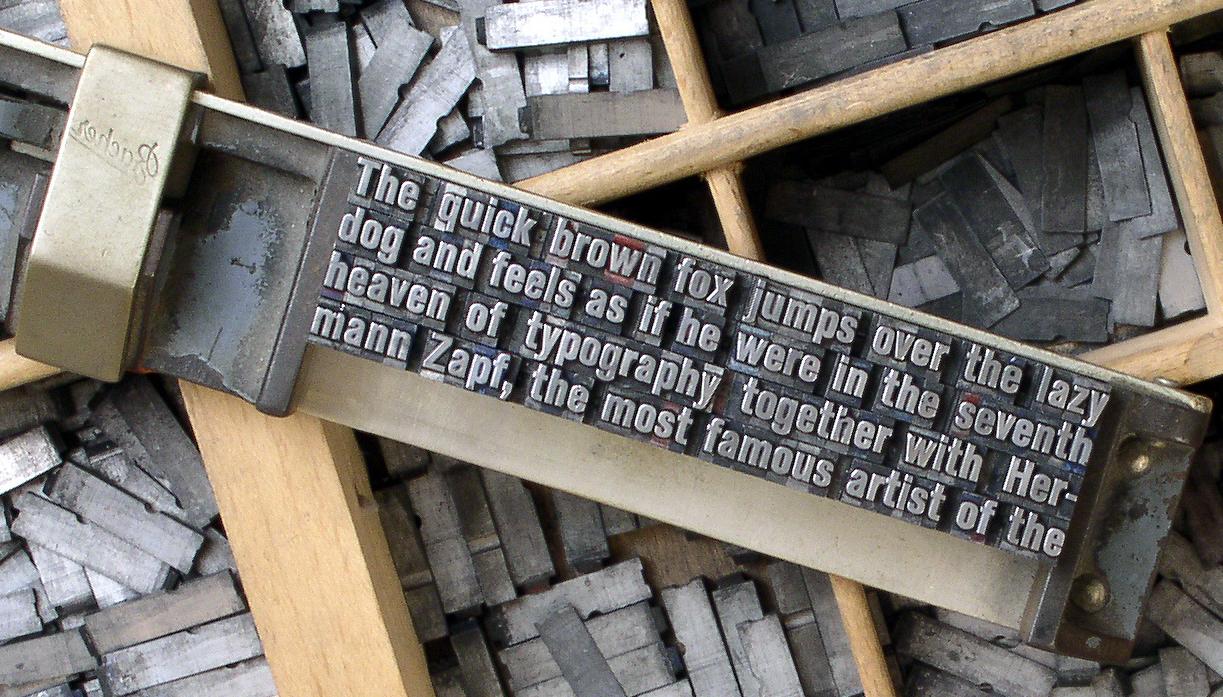
текста. А также, чтоб сократить «лесенки» правого края текста, выровненого по левому краю. На следующей иллюстрации с текстом можно
заметить, что пробелы в тексте, выровненном по ширине, очень заметны, и их ширина варьируется:
При включении автопереносов, ширина пробелов скачет в гораздо меньшей степени, что делает текст более приятным и читаемым:
Чтоб задействовать автопереносы, необходимо воспользоваться свойством hyphens, выставив ему значение auto. В этом
случае браузер расставлять переносы своими силами. Для этого браузеру необходимо подсказать правильный язык документа
или блока с текстом с помощью атрибута lang:
<p lang="ru">
Далеко-далеко за словесными горами в стране гласных и согласных живут рыбные тексты.
Вдали от всех живут они в буквенных домах на берегу Семантика большого языкового океана.
</p>В большинстве современных европейских языках перенос обозначается дефисом после начальной части разорванного
слова.
Правила переноса букв могут различны в разных языках. Например, в русском языке буквы переносятся по слогам. При этом
слоги из одной буквы переносить недопустимо. В английском языке некоторые переносы могут требовать дублирования буквы,
после которй происходит перенос, например: eighteen → eight-//teen.
Возможность побуквенного переноса появилась в браузерах сравнительно недавно, поэтому почти во всех из них
hyphensработает только с префиксами. И поддержка того или иного языка, в зависимости от браузера, может отсутствовать. Например, автопереносы в русском языке пока что не работают в Chrome.
Существует возможность «подсказать» браузеру, где допустимо делать переносы. Для этого необходимо расставить служебные
символы ­ в соответствующих местах:
<p>
<-- Далеко-далеко за словесными горами -->
Да­ле­ко-да­ле­ко за сло­вес­ны­ми го­ра­ми.
</p>Чтоб мягкие переносы работали, свойство
hyphensдолжно иметь значениеmanual. Оно является значением по умолчанию, таким образом указывать его не обязательно.
В редких случаях может понадобиться добавить мягкий перенос, не добавляющий символ - в конце строкии при переносе слова.
Чтоб этого вместо вместо ­ необходимо использовать тег <wbr>. Такой мягкий перенос может пригодиться при переносе
веб-адресов, т.к. символ дефиса может быть воспринят, как часть адреса:
<p>http://this<wbr>.is<wbr>.a<wbr>.really<wbr>.long<wbr>.example</p>
Однако расставлять такие теги вручную неудобно. В большинстве случаев более удобным будет воспользоваться свойством
word-break со значением break-all. Следует иметь в виду, что текст при этом будет переноситься перед любым символом,
который не помещается в строку:
поэтому не следует указывать это правило на целые блоки с текстом. Лучше обернуть требуемые места в тег с таким стилем:
<p>
По следующей ссылке вы увидите котиков: <span style="word-break: break-all;">https://yandex.ru/images/search?text=котики</span>
<p>Существуют сервисы (а также приложения), расставляющие мягкий переносы в тексте. Например, такой.
Существует ряд ситуаций, когда необходимо запретить перенос в тех местах, где по умолчанию текст переносится. Например, в типографике принято, чтоб в конце строк не осталалось висящих пробелов. Рассмотрим следующий пример:
<p style="width: 100px;">
Вдали от всех живут они в буквенных домах.
</p>И предлог «в» подвис в конце одной из строк:
Чтоб решить эту проблему, необходимо, чтобы пробел после предлога не приводил к переносу текста. Тогда предлог и
следующее слово будут неразрывны. Добиться этого можно несколькими способами:
- Использование символа неразрывного пробела
(Non-breaking space). Это специальный символ, который выглядит, как пробел, но предотвращающий перенос текста там, где он расположен:
<p style="width: 100px;">
Вдали от всех живут они в буквенных домах.
</p>Т.к. сочетание «в буквенных» стало единым целым, оно перенесется полностью:
Существуют сервисы (а также приложения), позволяющие расставить в правильных местах текста неразрывные пробелы. Одним из таких сервисов является «Типограф».
- Использование CSS-свойства
white-spaceсо значениемnowrap, которое предотвращает перенос текста. Т.к. необходимо предотвратить перенос только у фразы «в буквенных», то необходимо обернуть её в какой-нибудь строчный тег с этим свойством:
<p style="width: 100px;">
Вдали от всех живут они <span style="white-space: nowrap;">в буквенных</span> домах.
</p>Подробнее о свойтве white-space будет рассказано ниже.
Свойство white-space определяет, как ведут себя символы пространства (пробелы, табуляця, разрывы строки и пр.).
Символ разрыва строки вставляется, если нажать
Enterна клавиатуре. Перенос при этом будет виден в редакторах кода, но в браузере перенос будет только внутри тега<pre>и особых значениях свойстваwhite-space.
| normal | Значение по умолчанию. Любая подряд идущая последовательность символов пространства схлопывается в один пробел. Символы разрыва строки не переносят текст. |
| nowrap |
Любая подряд идущая последовательность символов пространства схлопывается в один пробел. Символы пространства
не вызывают потенциального переноса текста. Перенос можно осуществить только с помощью тега <br>.
|
| pre |
Подряд идущие символы пространства не схлапываются. Символы пространства не вызывают потенциального переноса
текста. Аналогично работе тега <pre>.
|
| pre-line |
Работает, как normal (пробелы схлапываются в один), но символы разрыва строки приводят к переносу.
|
| pre-wrap |
Работает, как pre, но текст переносится автоматически, если не помещается в строку.
|
Иногда возникают ситуации, когда текст значительно превышает ширину родительского блока. Например, имеется таблица с
именами, и по дизайну она должна быть компактной с ячейками не более 150 пикселей:
Но может случиться так, что появится запись с очень длинной фамилией:
Данная ситуация назвается «переполнение». Конечно, переполнение контента следует скрыть при помощи правила
overflow: hidden:
Но вид этой ячейки по-прежнему оставляет желать лучшего. Буква обрезалась посередине. Хотелось бы как-то корректно
отображать такие ситуации. Именно для таких случаев предусмотрено свойство переполнения текста text-overflow.
Единственным (помимо значения по умолчанию clip) значением является ellipsis. Оно помещает символ многоточия в месте,
где текст «обрезается»:

Таким образом пользователю становится более очевидно, что в ячейке присутствует какой-то длинный непоместившийся текст.
При этом если выделить такое слово вместе с символов многоточия и скопировать в буфер обмена, то слово скопируется все
слово целиком, что удобно.
CSS позволяет задать оформление первой строки блока с помощью специального псевдоэлемента ::first-line. Возможности
оформления при этом ограничиваются в основном видоизменением свойств шрифта и текста и представлены следующими
свойствами:
- font properties
- color properties
- background properties
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- clear
Пример:
p::first-line
{
color: red;
}
<p>
Первая строка красная.<br>Вторая строка черная.
</p>Псевдоэлемент ::first-letter позволяет указать стили для первой буквы блока.
<style>
p::first-letter
{
color: #fff;
background: #f00;
padding: 0 4px;
margin: 0 2px 0 0;
}
</style>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
</p>
В отличие от ::first-line в селекторе можно также указывать отступы, бардюры, обтекания и некоторые другие свойства.