Demo:
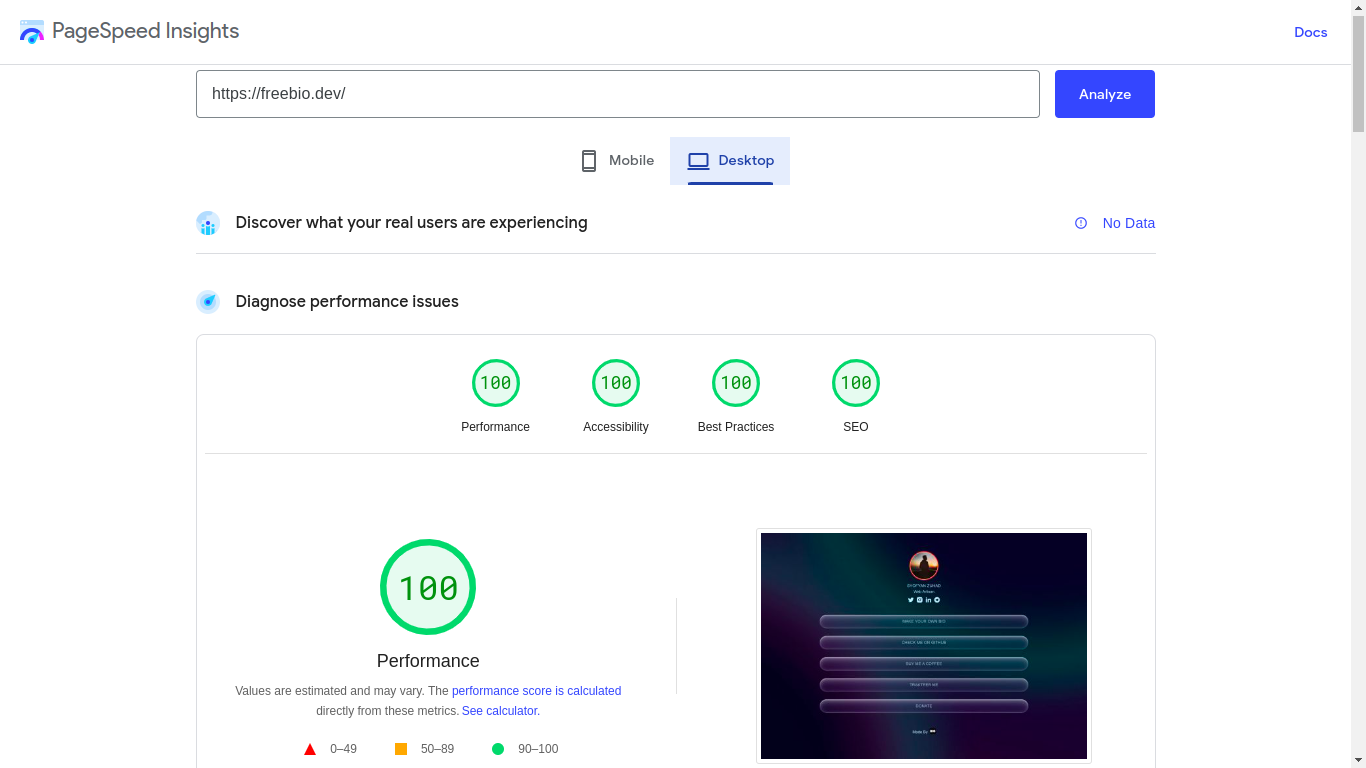
⚡️ Awesome Performance:
- Pagespeed insight
DEV Domain: freebio.dev
Visitor stats: Visitor
This is a Next.js project bootstrapped with create-next-app.
git clone https://github.com/syofyanzuhad/freebio.dev.gitnpm install && npm run dev
# or
yarn && yarn devOpen http://localhost:3000 with your browser to see the result.
Open src and You can start add your data by copy the data/default.json and edit it to data/[username].json. The page auto-updates as you edit the file.
After You send the PR, then the page will appear on freebio.dev/username
Sample json format on default.json:
{
"username": "default",
"name": "Syofyan Zuhad",
"bio": "Web Artisan",
"description": "Syofyan Zuhad - Software Engineer",
"avatar_url": "https://github.com/syofyanzuhad.png",
"socials": [
{
"name": "twitter",
"href": "https://twitter.com/syofyan_zuhad",
"icon": "tw"
},
{
"name": "instagram",
"href": "https://www.instagram.com/syofyan_zuhad",
"icon": "ig"
},
{
"name": "linkedin",
"href": "https://www.linkedin.com/in/syofyan-zuhad",
"icon": "li"
},
{
"name": "telegram",
"href": "https://t.me/syofyan_zuhad",
"icon": "tg"
}
],
"links": [
{
"id": 1,
"href": "https://github.com/syofyanzuhad/freebio.dev",
"title": "Make your own bio"
},
{
"id": 2,
"href": "https://github.com/syofyanzuhad",
"title": "Check me on Github"
},
{
"id": 3,
"href": "https://www.buymeacoffee.com/syofyanzuhad",
"title": "Buy me a coffee"
},
{
"id": 4,
"href": "https://trakteer.id/syofyanzuhad/tip",
"title": "Trakteer me"
},
{
"id": 5,
"href": "/donate",
"title": "Donate"
}
]
}You can check your bio link page by accessing http://localhost:3000/username on your browser.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.