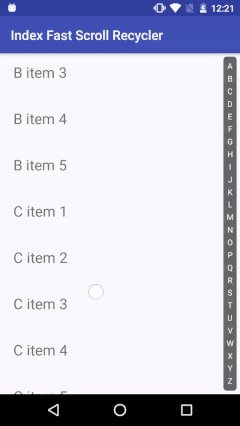
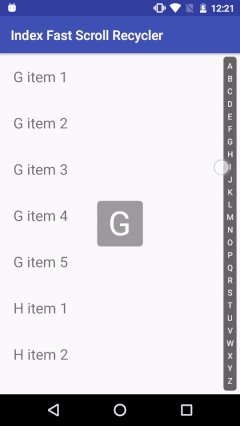
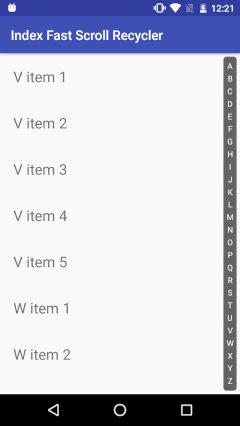
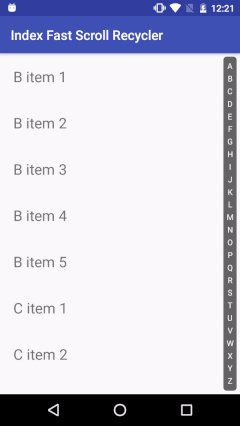
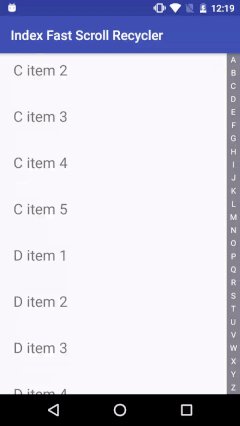
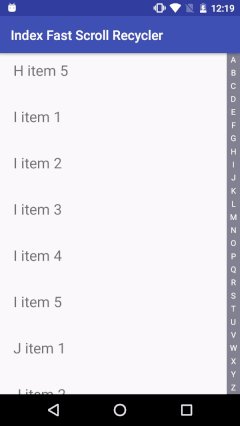
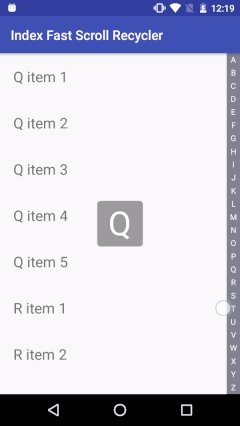
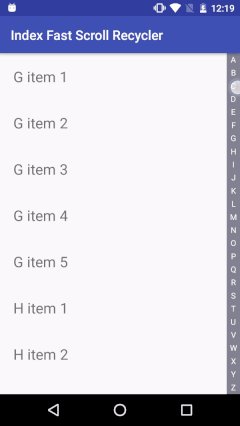
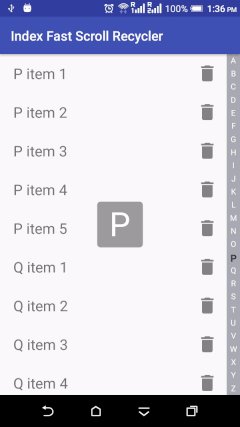
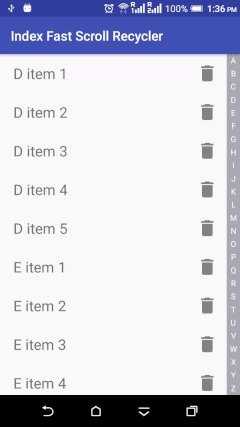
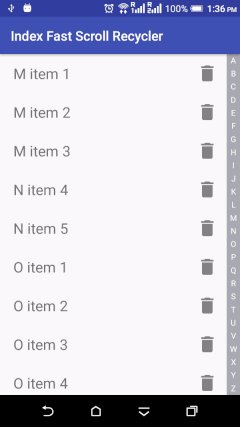
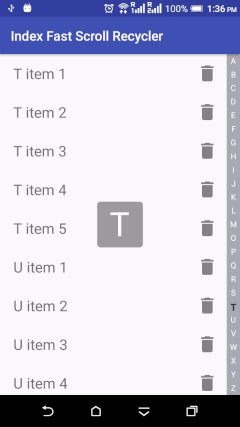
A Powerful AlphabetIndex FastScroller for Android's RecyclerView!
In build.gradle (Project)
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}And then in the other gradle file(may be your app gradle or your own module library gradle, but never add in both of them to avoid conflict.)
dependencies {
// AppCompat version
implementation 'com.github.myinnos:AlphabetIndex-Fast-Scroll-RecyclerView:1.0.92'
or
// AndroidX version
implementation 'com.github.myinnos:AlphabetIndex-Fast-Scroll-RecyclerView:1.0.94'
}Step 1: add this to your xml:
<in.myinnos.alphabetsindexfastscrollrecycler.IndexFastScrollRecyclerView
android:id="@+id/fast_scroller_recycler"
android:layout_width="match_parent"
android:layout_height="match_parent" />Step 2: implement SectionIndexer to RecyclerViewAdapter.
public class RecyclerViewAdapter extends RecyclerView.Adapter<ViewHolder> implements SectionIndexer {
private List<String> mDataArray;
private ArrayList<Integer> mSectionPositions;
.....
@Override
public int getSectionForPosition(int position) {
return 0;
}
@Override
public Object[] getSections() {
List<String> sections = new ArrayList<>(26);
mSectionPositions = new ArrayList<>(26);
for (int i = 0, size = mDataArray.size(); i < size; i++) {
String section = String.valueOf(mDataArray.get(i).charAt(0)).toUpperCase();
if (!sections.contains(section)) {
sections.add(section);
mSectionPositions.add(i);
}
}
return sections.toArray(new String[0]);
}
@Override
public int getPositionForSection(int sectionIndex) {
return mSectionPositions.get(sectionIndex);
}
}- Change IndexTextSize:
mRecyclerView.setIndexTextSize(12);- Change IndexBarTextColor:
mRecyclerView.setIndexBarTextColor("#FFFFFF");
mRecyclerView.setIndexBarTextColor(R.color.index_bar_text_color);- Change IndexBarColor:
mRecyclerView.setIndexBarColor("#33334c");
mRecyclerView.setIndexBarColor(R.color.index_bar_color);- Change IndexBarCornerRadius:
mRecyclerView.setIndexBarCornerRadius(3);- Change IndexBarTransparentValue:
mRecyclerView.setIndexBarTransparentValue((float) 0.4);- Change IndexbarMargin:
mRecyclerView.setIndexbarMargin(4);- Change IndexbarWidth:
mRecyclerView.setIndexbarWidth(40);- Change PreviewPadding:
mRecyclerView.setPreviewPadding(2);- Change PreviewVisibility:
mRecyclerView.setPreviewVisibility(false);- Change Typeface:
Typeface typeface = Typeface.createFromAsset(context.getAssets(), "Custom-Font.ttf");
mRecyclerView.setTypeface(typeface);- To hide/show Fast Scroll IndexBar:
mRecyclerView.setIndexBarVisibility(true);- Change IndexBarHighLateTextColor:
mRecyclerView.setIndexbarHighLateTextColor("#33334c);
mRecyclerView.setIndexbarHighLateTextColor(R.color.index_bar_highlight_text_color);- To hide/show IndexBarHighLateText:
mRecyclerView.setIndexBarHighLateTextVisibility(true);This library works with any layout manager but is optimized for the use with a LinearLayoutManager.
Any Queries? or Feedback, please let me know by opening a new issue!
- 🌐 Website: myinnos.in
- 📧 e-mail: [email protected]
- 🔎 LinkedIn: PrabhakarThota
- 👍 Twitter: @myinnos
@jonas-arkulpa
@MFlisar
@RaphaelMarion
@appspell
@Libernys
Copyright 2017 MyInnos
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.