You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Here is the jQuery I am using to call the Quicksand.js:
function portfolio_quicksand() {
// Setting Up Our Variables
var $filter;
var $container;
var $containerClone;
var $filterLink;
var $filteredItems
$filter = jQuery('.filter li.active a').attr('class'); // Set Our Filter
$filterLink = jQuery('.filter li a'); // Set Our Filter Link
$container = jQuery('ul.filterable-grid'); // Set Our Container
$containerClone = $container.clone(); // Clone Our Container
// Apply our Quicksand to work on a click function
// for each for the filter li link elements
$filterLink.click(function(e) {
e.preventDefault(); //prevent stuff
jQuery('.filter li').removeClass('active'); // Remove the active class
$filter = jQuery(this).attr('class').split(' '); // Split each of the filter elements and override our filter
jQuery(this).parent().addClass('active'); // Apply the 'active' class to the clicked link
// If 'all' is selected, display all elements
// else output all items referenced to the data-type
if ($filter == 'all') {
$filteredItems = $containerClone.find('li');
}
else {
$filteredItems = $containerClone.find('li[data-type~=' + $filter + ']');
}
// Finally call the Quicksand function
$container.quicksand($filteredItems,
{
// The Duration for animation
duration: 750,
// the easing effect when animation
easing: 'easeInOutCirc',
//easing: 'jswing',
// height adjustment becomes dynamic
adjustHeight: 'dynamic'
});
//Initalize our PrettyPhoto Script When Filtered
$container.quicksand($filteredItems,
function () { lightbox(); }
);
});
}
if(jQuery().quicksand) {
portfolio_quicksand();
}
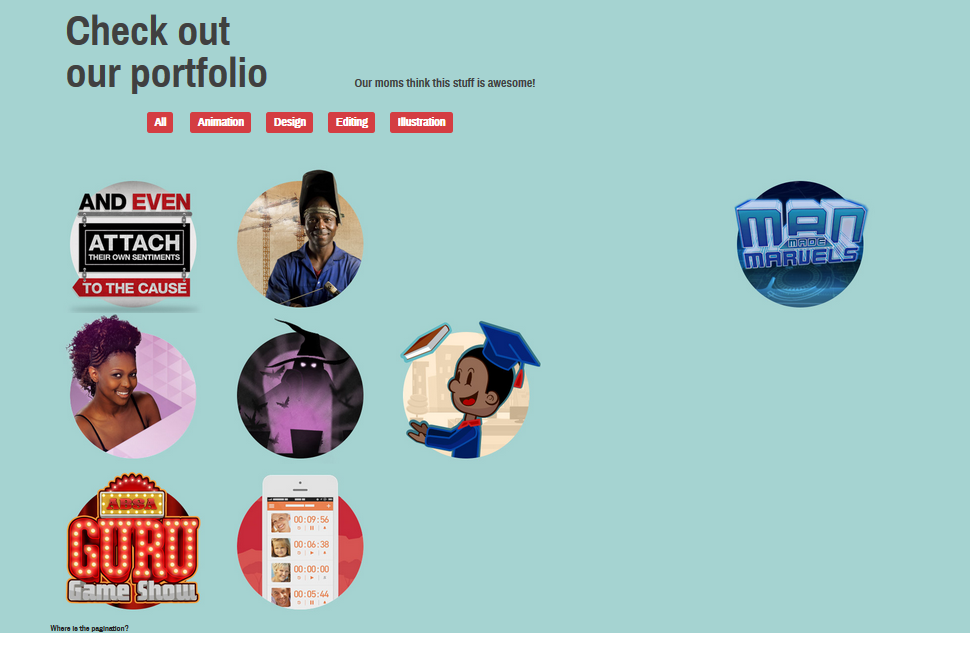
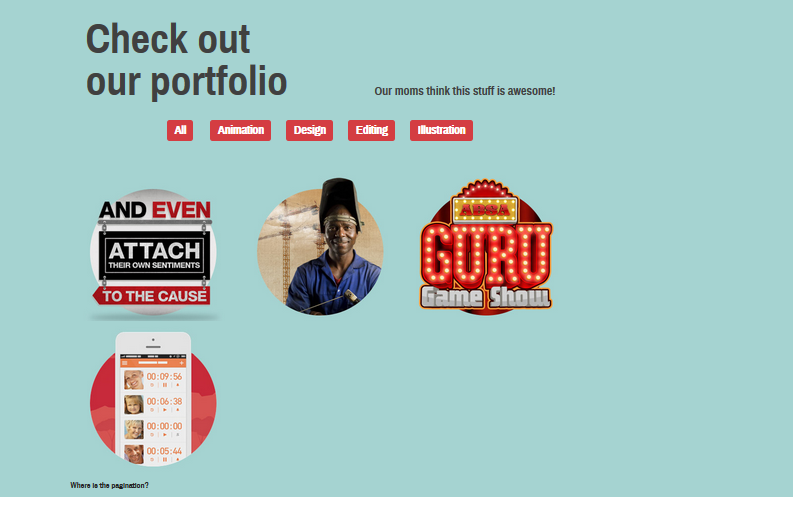
I have discovered a bug. Some items float out of the container div only when selecting the "All" option.
Here is how the items look (list elements):


this one is working - out of the all filter:
I have checked the CSS and tried using or enforcing the left:
left: 0px !important;
and that only broke other list in the
Here is the HTML code of the broken list items:
I do not understand where it gets the auto generated: left: 666.6px
The text was updated successfully, but these errors were encountered: