Starter kit for React, MobX, ES6, Sass, Less and React-Router
##Features
- Hot Module Replacement
- Less Compile
- Sass Compile
- React Router
- MobX
npm install
npm start
open http://localhost:7000
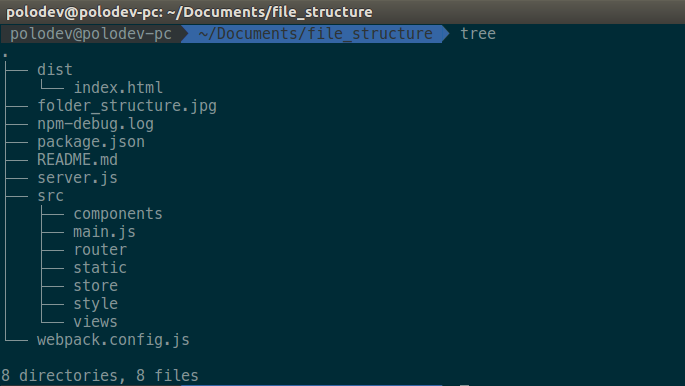
####There are Two folder inside starter kit. src and dist.

- Make a view file inside src/views/
- export the view file through src/views/index.js
- in router/index.js import that created view
- give a route path for this view
- thats all for development
In order to get production code
npm run compile
this npm command will prepare the production dist. Just deploy the dist folder thats it. This command also copied all static file #####for test dis folder
cd dist
python 2.*
python -m SimpleHTTPServer
python 3.*
python -m http.server
Now go to http://localhost:8000
- mobx
- mobx-react
- node-sass
- react
- react-dom
- react-router
- sass-loader
- babel-core
- babel-loader
- babel-plugin-transform-decorators-legacy
- babel-preset-es2015
- babel-preset-react
- babel-preset-stage-1
- copy-webpack-plugin
- css-loader
- express
- less
- less-loader
- mobx-react-devtools
- postcss-loader
- react-hot-loader
- style-loader
- webpack
- webpack-dev-middleware
- webpack-hot-middleware