Day 2 - glimmer-dsl-swt Gem - Script Standard Widgets from the Eclipse Toolkit with Two-Way Data Binding (incl. Tables with Sorting, Filtering, Multi-Type Editing, and More) - Package Up and Ship Desktop Apps for Mac, Windows 'n' Linux
Written by {% avatar AndyObtiva %} Andy Maleh
Software Engineering Expert from Montreal, Quebec. Creator of Glimmer and Abstract Feature Branch. Speaker at RailsConf, RubyConf, AgileConf, EclipseCon, EclipseWorld. Master in Software Engineering, DePaul University, Chicago. Blogs at Code Mastery Takes Commitment To Bold Coding Adventures. Snowboarder and Drummer.
Glimmer for the Standard Widget Toolkit (SWT) is a domain-specifc language (DSL) for scripting native cross-platform desktop apps in ruby running on the OS-threaded faster Java Virtual Machine (JVM).
Glimmer's main innovation is a declarative language that enables productive and efficient scripting of desktop application user-interfaces by relying on the robust Standard Widgets Toolkit from the Eclipse project. Glimmer additionally innovates by having built-in two-way data-binding support, which greatly helps synchronizing the widgets with domain models, thus achieving true decoupling of object oriented components and enabling developers to solve business problems (test-first) without worrying about GUI concerns, or alternatively drive development GUI-first, and then write clean business models (test-first) afterwards. Not only does Glimmer provide a large set of widgets, but it also supports drawing canvas graphics like shapes and animations.
To get started quickly, Glimmer's scaffolding options for apps, gems, and custom widgets. Glimmer also includes native-executable packaging support, sorely lacking in other libraries, thus enabling the delivery of desktop apps written in ruby as truly native DMG/PKG/APP files on the Mac + App Store, MSI/EXE files on Windows, and Gem Packaged Shell Scripts on Linux.
Glimmer for the Standard Widget Toolkit (SWT) has many samples, including the ones mentioned below.
Glimmer code (from samples/hello/hello_world.rb):
include Glimmer
shell {
text "Glimmer"
label {
text "Hello, World!"
}
}.openRun via glimmer samples or directly:
glimmer samples/hello/hello_world.rb
Glimmer app:
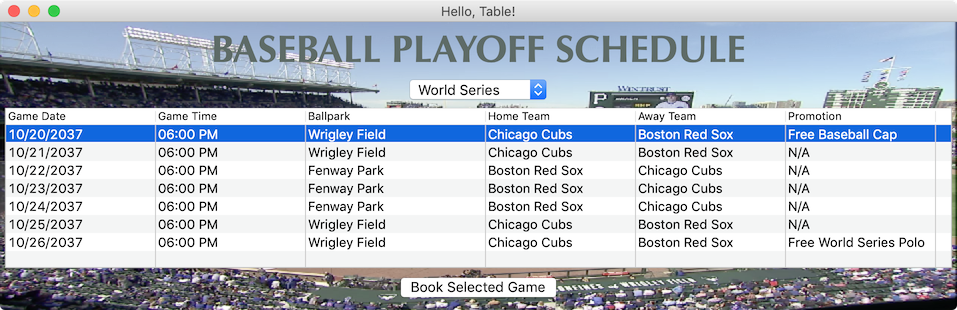
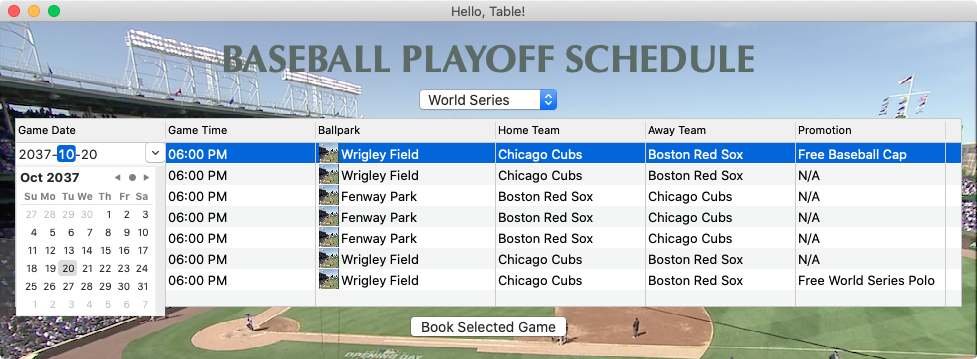
This sample demonstrates the use of the table widget in Glimmer, including data-binding, multi-type editing, sorting, and filtering.
Code:
# more code comes before
shell {
grid_layout
text 'Hello, Table!'
label {
layout_data :center, :center, true, false
text 'Baseball Playoff Schedule'
font height: 30, style: :bold
}
combo(:read_only) {
layout_data :center, :center, true, false
selection bind(BaseballGame, :playoff_type)
font height: 16
}
table(:editable) { |table_proxy|
layout_data :fill, :fill, true, true
table_column {
text 'Game Date'
width 150
sort_property :date # ensure sorting by real date value (not `game_date` string specified in items below)
editor :date_drop_down, property: :date_time
}
table_column {
text 'Game Time'
width 150
sort_property :time # ensure sorting by real time value (not `game_time` string specified in items below)
editor :time, property: :date_time
}
table_column {
text 'Ballpark'
width 180
editor :none
}
table_column {
text 'Home Team'
width 150
editor :combo, :read_only # read_only is simply an SWT style passed to combo widget
}
table_column {
text 'Away Team'
width 150
editor :combo, :read_only # read_only is simply an SWT style passed to combo widget
}
table_column {
text 'Promotion'
width 150
# default text editor is used here
}
# Data-bind table items (rows) to a model collection property, specifying column properties ordering per nested model
items bind(BaseballGame, :schedule), column_properties(:game_date, :game_time, :ballpark, :home_team, :away_team, :promotion)
# Data-bind table selection
selection bind(BaseballGame, :selected_game)
# Default initial sort property
sort_property :date
# Sort by these additional properties after handling sort by the column the user clicked
additional_sort_properties :date, :time, :home_team, :away_team, :ballpark, :promotion
menu {
menu_item {
text 'Book'
on_widget_selected {
book_selected_game
}
}
}
}
button {
text 'Book Selected Game'
layout_data :center, :center, true, false
font height: 16
enabled bind(BaseballGame, :selected_game)
on_widget_selected {
book_selected_game
}
}
}.open
# more code comes afterHello, Table!
Hello, Table! Editing Game Date
- Glimmer Command TUI
- Scaffolding
- Girb (Glimmer IRB)
- Canvas Shape DSL
- Canvas Animation DSL
- Native Executable Packaging (e.g. DMG or MSI)
- Webify with Rails without Changing a Line of Code by using Glimmer DSL for Opal
The following production apps have been built with Glimmer for the Standard Widget Toolkit (SWT).
Are We There Yet? - A tool that helps you learn when your small projects will finish - (Source)
Math Bowling - an educational math game for elementary level kids - (Source)