You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
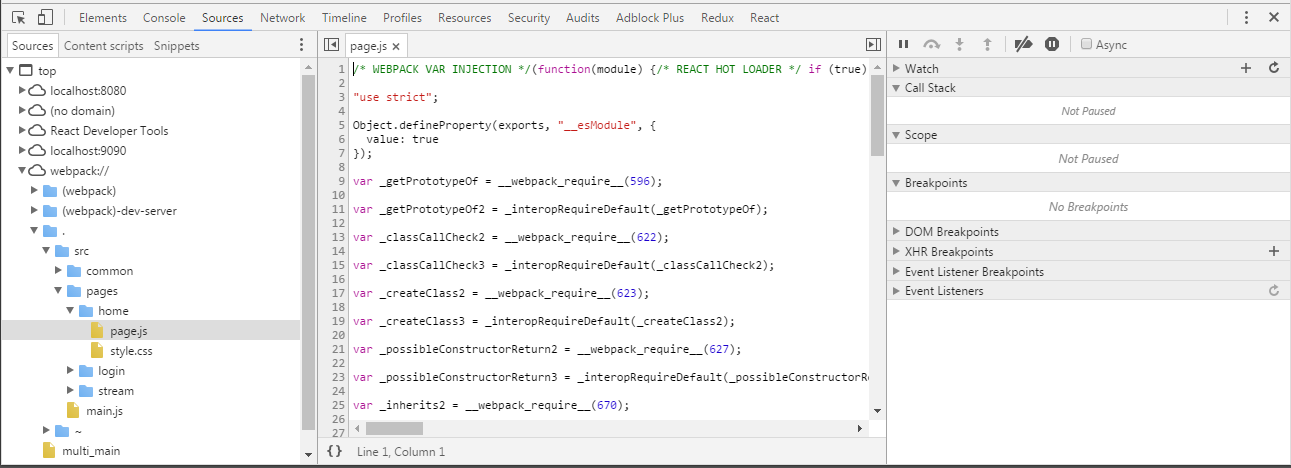
Right now to debug in browser dev tools webpack exposes the transpiled ES5 version of scripts.
If we could tell webpack to generate source maps for local debugging that would be awesome.
I'm still very new to all this so I have no idea how to do it but I've seen it in other webpack starter kits so it should be possible I think.
UPDATE
I've just read that it's supposed to support debugging the original ES6 files but it's not working for me...
The text was updated successfully, but these errors were encountered:
Right now to debug in browser dev tools webpack exposes the transpiled ES5 version of scripts.
If we could tell webpack to generate source maps for local debugging that would be awesome.
I'm still very new to all this so I have no idea how to do it but I've seen it in other webpack starter kits so it should be possible I think.
UPDATE

I've just read that it's supposed to support debugging the original ES6 files but it's not working for me...
The text was updated successfully, but these errors were encountered: