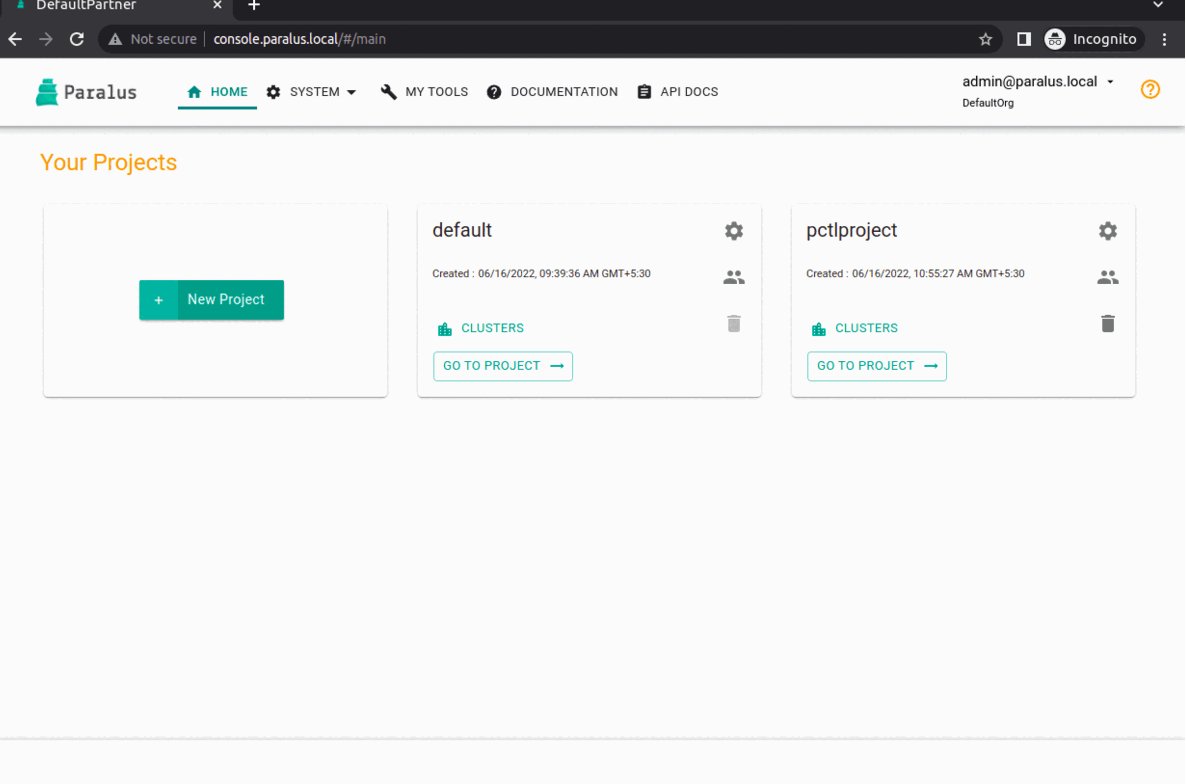
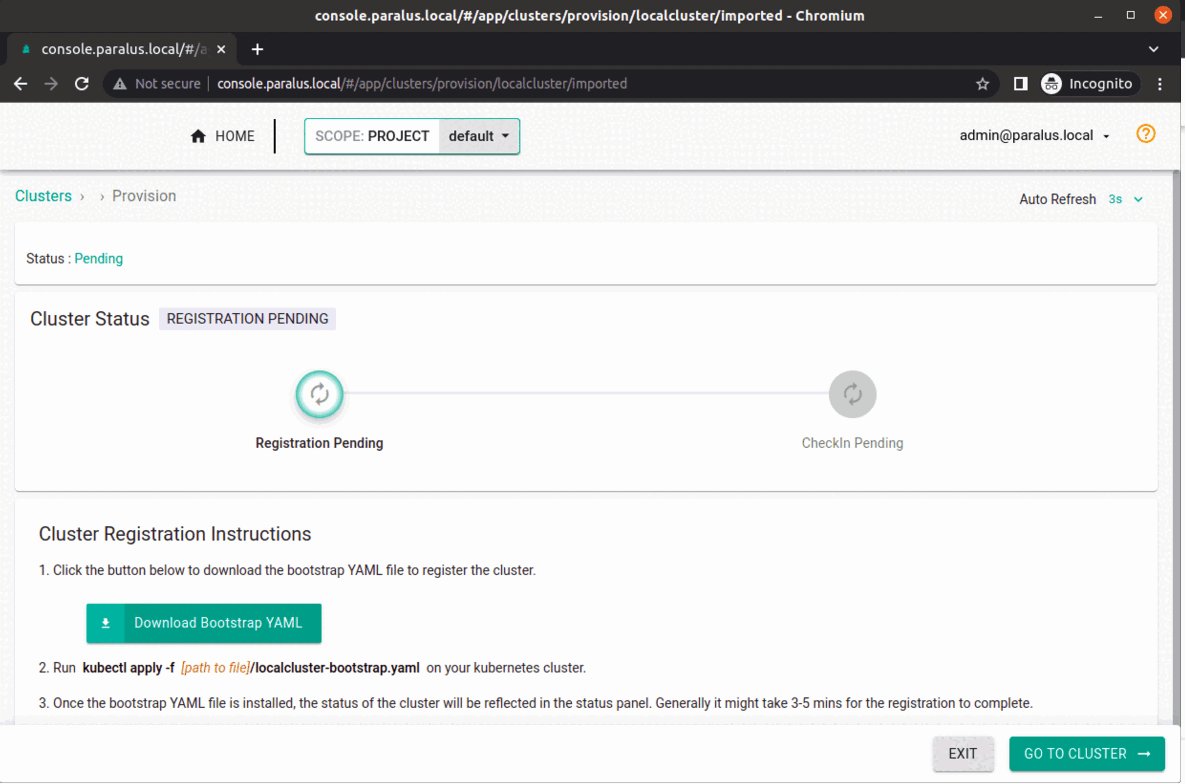
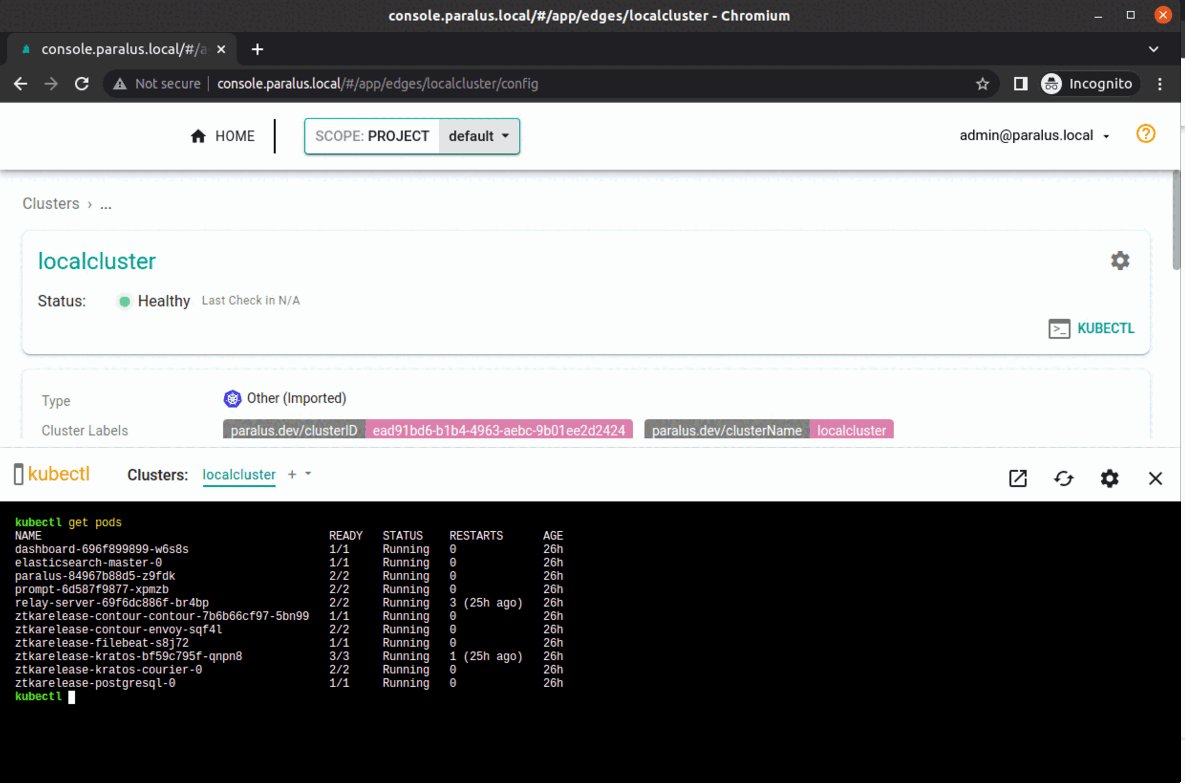
Dashboard is the web UI that allows users to interact with paralus. Built using react, the dashboard is responsive, fast and feature loaded. It allows you to easily work with your clusters. The intuitive UI helps you manage your organization, projects and clusters along with user permissions and access. It makes importing clusters and managing access to it easier and quicker.
Follow the development setup guide to start Paralus core. The dashboard requires core to be running.
yarn installyarn run startOpen http://localhost:3000 to access the dashboard.
Run following command inside root directory of paralus/paralus:
go run scripts/initialize/main.go \
--org DefaultOrg \
--partner DefaultPartner \
--partner-host paralus.local \
--admin-email admin@paralus.local \
--admin-first-name Admin \
--admin-last-name UserYou will get the admin account password set link, like this:
Org Admin signup URL: http://127.0.0.1:4433/self-service/recovery?flow=7c85618b-cc38-4f4f-895c-3540f1fe5149&token=sf7fHWXDW664Y1DAMg5QIJ6Hqg97Huu7Open link in browser and set the password.
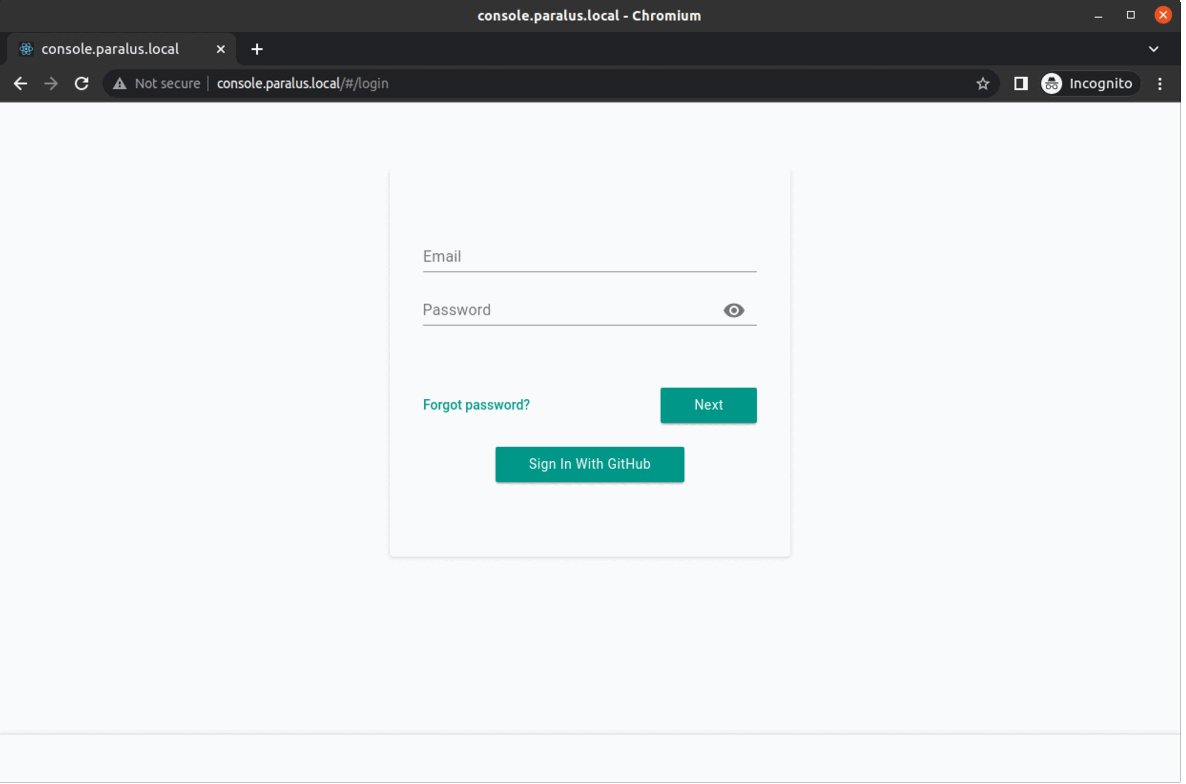
Now you can login to the dashboard using email ([email protected]) and password you have provided.
- Visit Paralus website for the complete documentation and helpful links.
- Join our Slack channel to post your queries and discuss features.
- Tweet to @paralus_ on Twitter.
- Create GitHub Issues to report bugs or request features.
The easiest way to start is to look at existing issues and see if there’s something there that you’d like to work on. You can filter issues with the label “Good first issue” which are relatively self sufficient issues and great for first time contributors.
Once you decide on an issue, please comment on it so that all of us know that you’re on it.
If you’re looking to add a new feature, raise a new issue and start a discussion with the community. Engage with the maintainers of the project and work your way through.