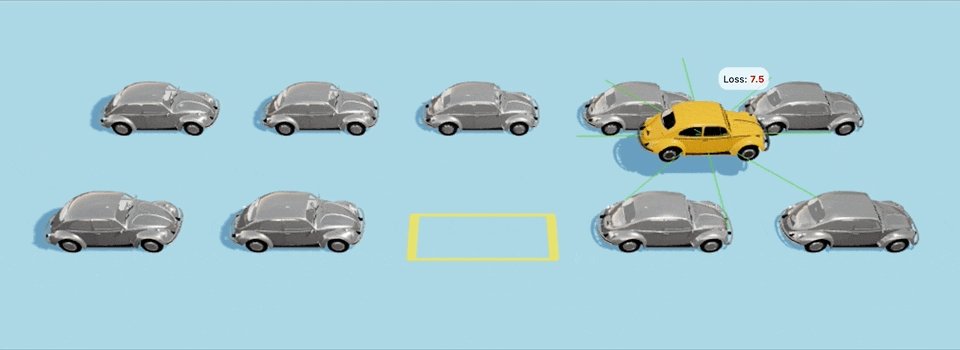
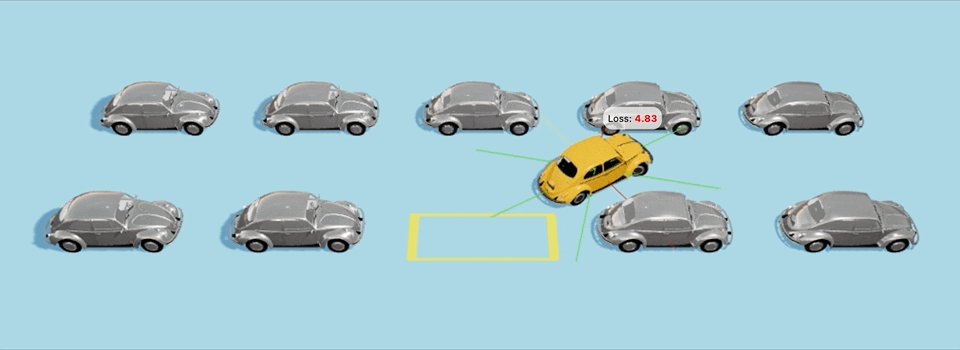
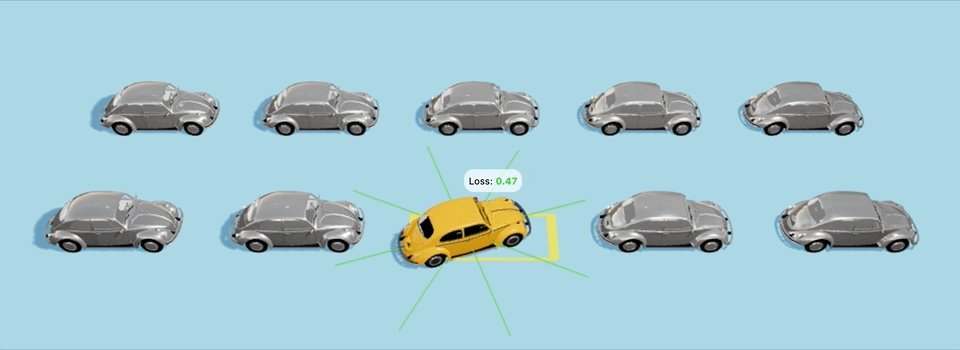
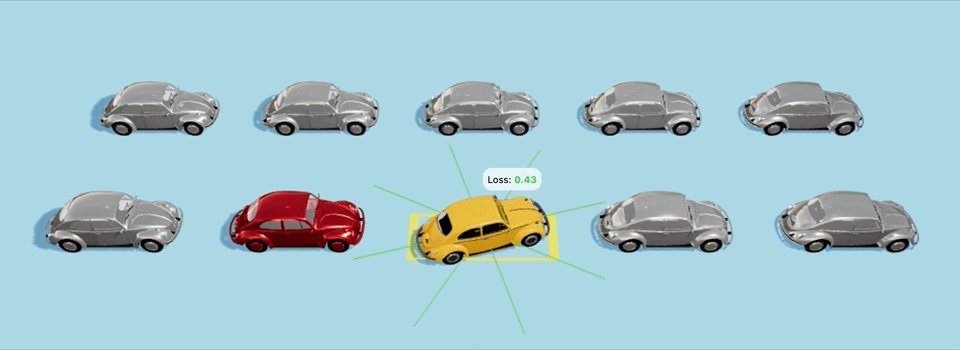
Self-Parking Car Evolution 프로젝트는 유전 알고리즘(Genetic Algorithm)의 기본 작동 원리를 학습하기 위한 목적의 프로젝트다. 이를 위해 자동차의 자율 주차 학습 과정을 통해 접근하며, 이 글은 500 라인의 코드를 통해 자율주차 학습 과정을 단계별로 설명한다.
Self-Parking Car Evolution 시뮬레이터를 통해 브라우저에서 과정을 시뮬레이션 해 볼 수 있다.
Gatsby는 리액트와 GraphQL 기반의 정적 웹사이트를 생성할 수 있는 프레임워크로 4.0 베타 버전이 릴리즈되었다.
다음과 같은 기능들이 추가되었다.
- Server side rendering: 이제 Gatsby에서도 런타임에 데이터를 요청하고 렌더 할 수 있다.
- Deferred static generation: 모든 페이지를 빌드 타임에 생성하지 않고, 어떤 페이지는 빌드 타임에, 어떤 페이지는 런타임에 생성되도록 할 수 있다.
- Parallel processing: 멀티프로세싱을 함으로써 SSG(Static site generation) 빌드 시간을 획기적으로 줄였다.
CSS, JavaScript, 리액트, 정규표현식, SQL 등을 게임같이 재밌게 학습할 수 있는 웹사이트들을 모아두었다.
TOAST UI Calendar에서 애플리케이션의 상태를 효과적으로 다루는 상태 관리 도구를 만들어 보려는 과정에서 찾게 된 Zustand에 대해서 상세히 알려준다. 왜 Zustand를 선택하게 되었고, 그리고 내부 동작원리까지 잘 설명해 주고 있다.
컴포넌트 기반의 웹 개발을 하면서 많은 이야기가 이루어지고 사용되는 개념 중에 Atomic Design이 있다.
이 글에서는 상대적으로 순수하지 않고, 유용하지 않다는 Atomic Design의 단점을 설명하면서 변경에 유연하게 대응할 수 있도록 컴포넌트를 설계해야 한다고 말하고 있다. 다음 글인 변경에 유연한 컴포넌트로 이어진다.
우리가 작성하는 소프트웨어는 지속 가능해야 한다. 작성하는 코드는 예상할 수 없는 변경에 그나마 유연하게 대응할 수 있어야 한다.
이 글에서는 다음과 같은 변경에 유연한 컴포넌트를 개발하기 위한 방법론을 제시한다.
- 컴포넌트는 데이터와 역할을 중심으로 추상화한다.
- 일반적인 인터페이스로 컴포넌트를 설계한다.
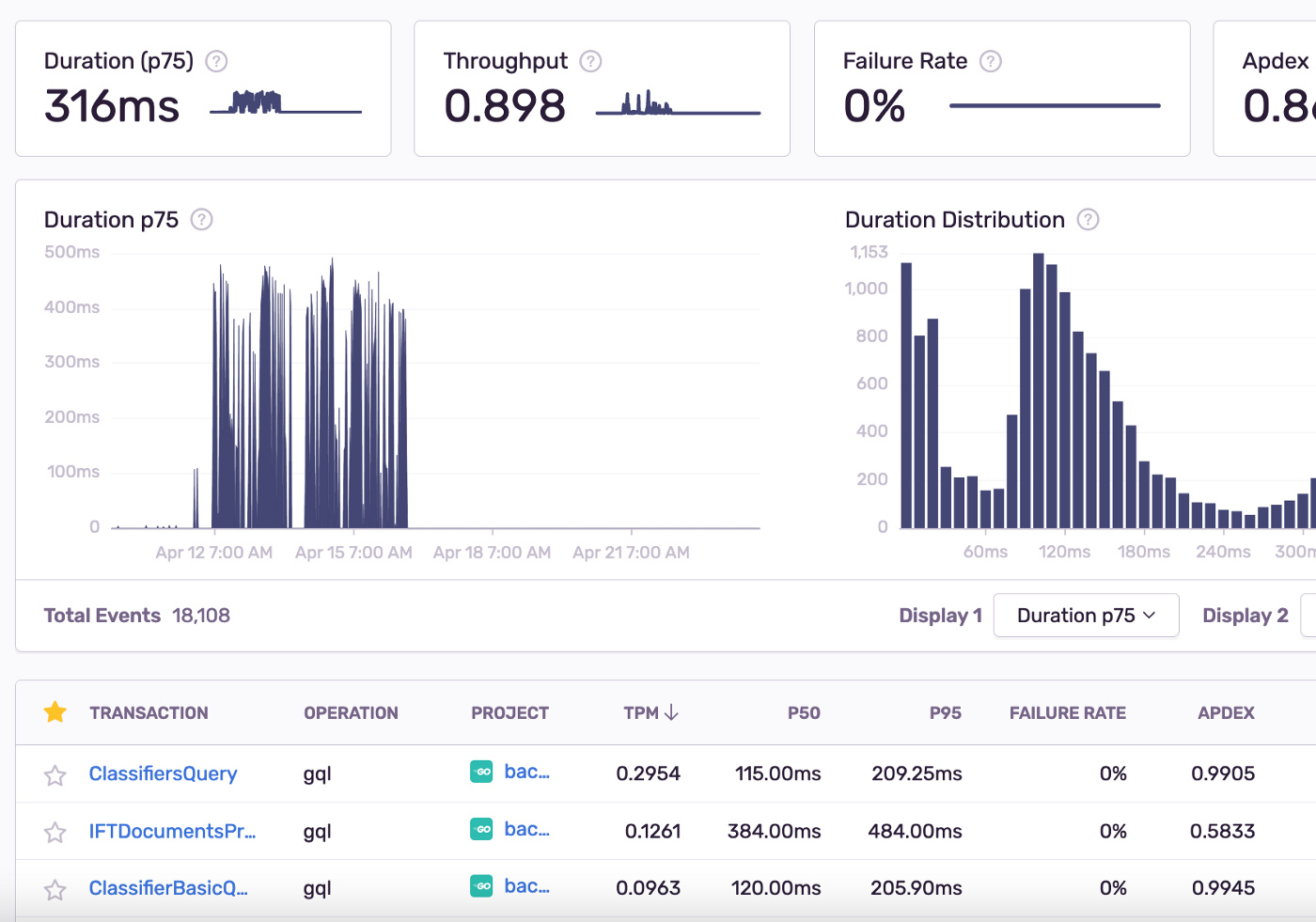
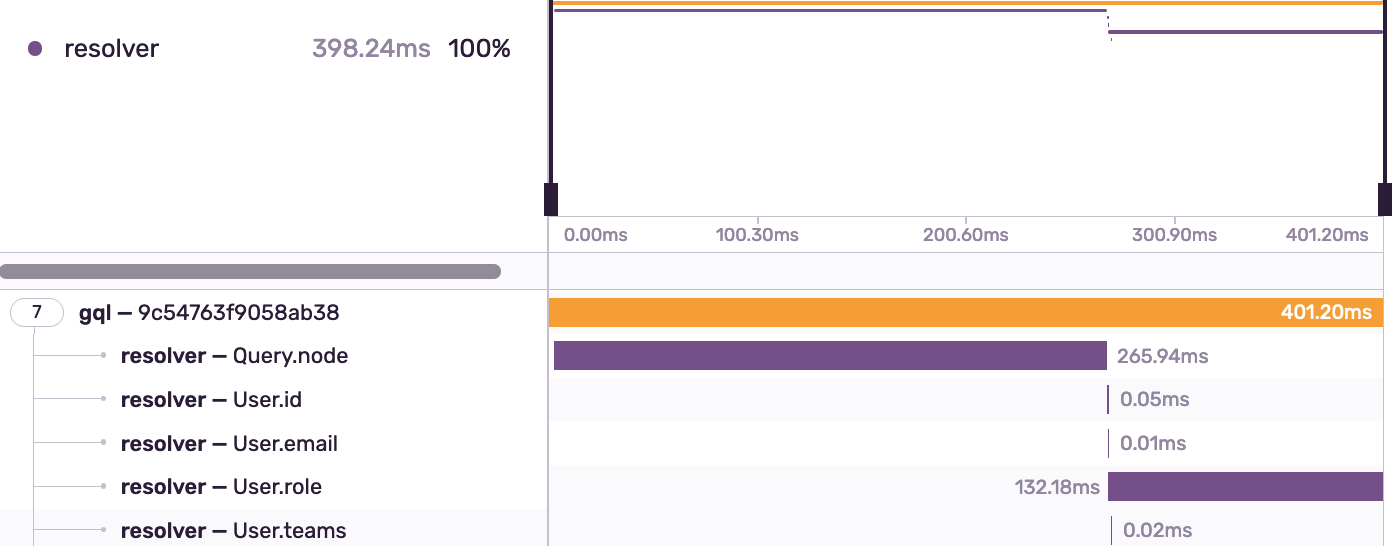
Performance Monitoring in GraphQL - Sentry, Apollo Server
BFF에서 GraphQL의 사용을 위해 많은 오픈 소스 중 하나인 Apollo Server를 많이 선택한다. 또, Sentry는 에러 트래킹 서비스로 FE의 모니터링뿐만 아니라 BE의 모니터링도 가능하다. 이 글에서는 Apollo Server의 Plugin 기능을 이용해 Sentry를 통해 resolver 단위로 성능을 측정할 수 있는 방법을 안내해 준다.
대부분 디자인 패턴의 내용은 OOP 기반 언어에 영향을 많이 받아 그 아이디어에 많이 젖어있다. 그렇기 때문에 다른 언어 개발자에 비해 class 사용이 적은 프론트엔드 개발자는 거의 대부분 OOP 기반으로 작성된 문서들이 어색하게 느껴질 수 있다. 이에 대해 저자는 클래스와 객체는 도구일 뿐이며 디자인 패턴은 문제와 솔루션을 설명한다는 것 그 자체임을 강조하면서, 패턴을 적용하고 함수형으로 발전시키는 과정을 예시로 상세하게 보여준다.
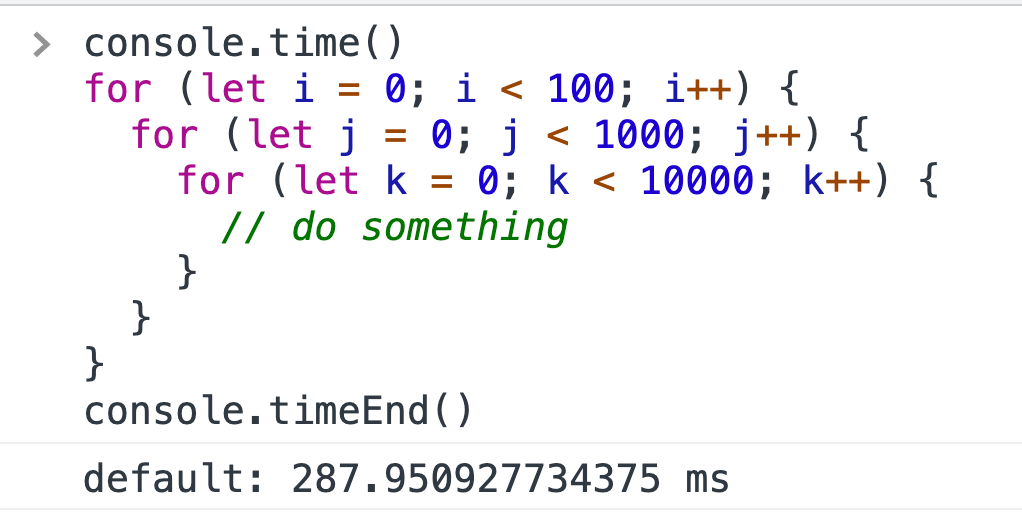
중첩 for loop에서 순서에 따라 성능이 달라질 수 있을까? 결론부터 말하면 loop 횟수가 많은 for loop를 안쪽에 위치시킬수록 성능이 좋다고 한다. 실무에서는 이런 경우가 거의 발생하진 않겠지만 참고용으로 봐두면 좋을 듯하다.
읽기 쉬운 JavaScript로 작성된 현대 컴파일러의 주요 부분들에 대해 매우 간단하게 작성된 예제다. 코드와 코드 내의 주석을 통해 현대 컴파일러가 어떻게 동작하는지 학습할 수 있다.
준비가 되었다면, 1k 라인의 코드를 통해 학습을 시작할 수 있다.
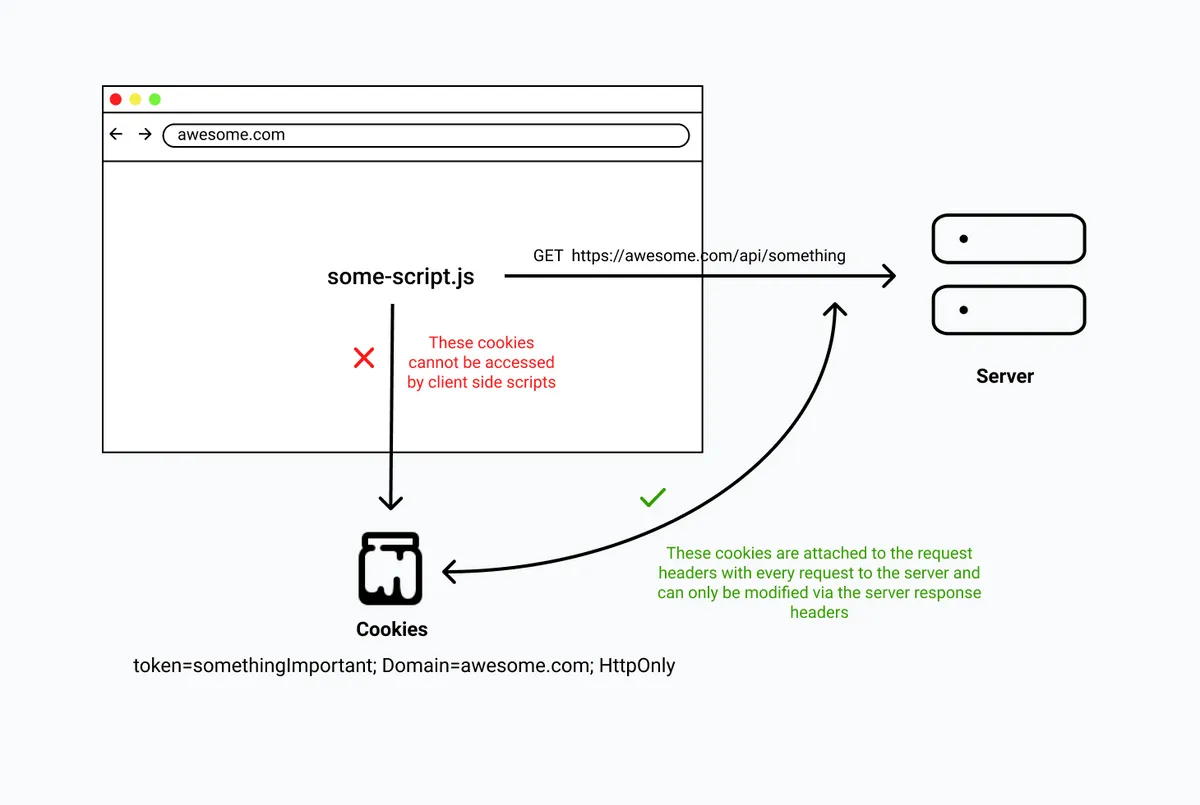
브라우저에서 쿠키 작동 방식, 클라이언트와 서버에서 쿠키에 액세스하고 조작할 수 있는 방법, 브라우저의 속성을 사용하여 쿠키의 가시성을 제어하고 쿠키를 보다 안전하게 만드는 방법에 대해 설명한다.
리액트의 내장 Context API는 현재 매우 유용하게 쓰이고 있다.
이 글에서는 Context API를 프로처럼 사용할 수 있는 여러 패턴을 코드와 함께 설명한다.
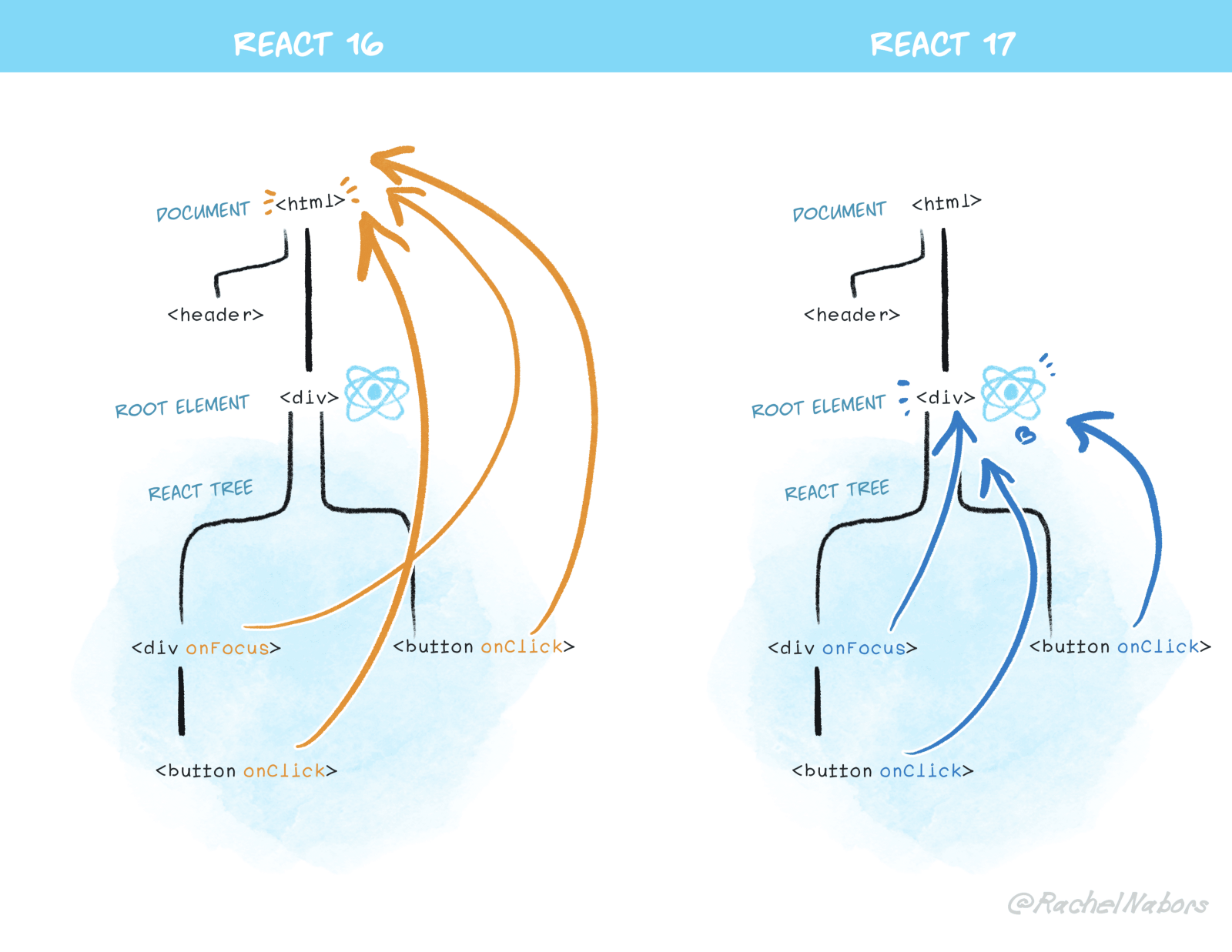
이 튜토리얼은 JavaScript와 리액트에서 이벤트 전파가 어떻게 이루어지는지 이해하기 쉽게 설명한 글이다.
실험적 도구인 Partytown은 AngularJS를 개발했던 Miško Hevery가 CTO로 일하고 있는 Builder.io에서 개발한 lazy 로딩되는 6kb의 라이브러리로, 리소스를 많이 사용하는 스크립트(또는 서드파티)를 web worker에 재배치해 메인 스레드 부담을 덜어주고 여러분의 코드가 빠르게 실행될 수 있도록 만들어 줄 수 있다.
- 스크립트들은 메인 스레드에서 실행되지 않도록
type="text/partytown"으로 설정 - Service Worker의
onfetch핸들러 설정을 통해 특정 요청을 가로채게 한다. - Worker 스레드 내에서 실행될 스크립트가 Web Worker에게 전달
- Web Worker는 JavaScript Proxy들을 생성해 메인 스레드 API(DOM 조작 등의) 호출을 복제하고 전달한다.
- JS 프록시에 대한 요청은 동기 XHR 호출을 사용
- Service Worker는 요청을 가로챈 다음, 메인 스레드와 비동기 통신을 한다.
- 이후, Service Worker가 메인 스레드로부터 결과를 전달받아 Web Worker 요청에 응답한다.
- Web Worker에서 실행되는 코드 관점에서 본다면, 모든 것은 동기화되었고, 그리고 각각의 document 호출은 차단되었다.
보다 자세한 내용은 다음 링크들을 참고하라.
웹에서 사용할 수 있는 모션 디자인 에디터로 프로그램적으로 또는 시각적 도구를 통해 편집할 수 있다.
온라인 데모 좌측 하단의 버튼을 클릭해 비주얼 편집 도구를 열 수 있다.
Ackee는 Node.js 기반의 웹사이트의 트래픽을 분석하고 유용한 통계를 제공해주는 도구다.
직접 호스팅할 수 있으며 여러 환경에서 설치할 수 있는 가이드를 제공하고 있다.
Tasuku는 Node.js를 위한 태스크 러너다.
태스크를 라벨링 할 수 있고, 성공, 실패, 로딩 중 등의 상태를 터미널에 표시할 수 있다.