diff --git a/README.md b/README.md
index 719feabb..3a483bb4 100644
--- a/README.md
+++ b/README.md
@@ -6,16 +6,19 @@
[](https://www.npmjs.com/package/react-native-payments)
[](https://github.com/prettier/prettier)
-Accept Payments with Apple Pay using the [Payment Request API](https://paymentrequest.show).
+Accept Payments with Apple Pay and Android Pay using the [Payment Request API](https://paymentrequest.show).
__Features__
- __Simple.__ No more checkout forms.
- __Effective__. Faster checkouts that increase conversion.
- __Future-proof__. Use a W3C Standards API, supported by companies like Google, Firefox and others.
-- __Cross-platform__. Share payments code between your iOS and web apps.
+- __Cross-platform__. Share payments code between your iOS, Android, and web apps.
- __Add-ons__. Easily enable support for Stripe or Braintree via add-ons.
+

+

+
---
@@ -50,7 +53,7 @@ $ react-native link react-native-payments
```
## Usage
-- [Registering as a Merchant](#registering-as-a-merchant)
+- [Setting up Apple Pay/Android Pay](#setting-up-apple-payandroid-pay)
- [Importing the Library](#importing-the-library)
- [Initializing the Payment Request](#initializing-the-payment-request)
- [Displaying the Payment Request](#displaying-the-payment-request)
@@ -61,17 +64,25 @@ $ react-native link react-native-payments
- [Dismissing the Payment Request](#dismissing-the-payment-request)
-### Registering as a Merchant
-Before you can start accepting payments with Apple Pay, there are a few steps you'll need to go through:
+### Setting up Apple Pay/Android Pay
+Before you can start accepting payments in your App, you'll need to setup Apple Pay and/or Android Pay.
+#### Apple Pay
1. Register as an Apple Developer
1. Obtain a merchant ID
-2. Enable Apple Pay in your app
+1. Enable Apple Pay in your app
-Apple has a documentation on how to do both of these in their _[Configuring your Environment](https://developer.apple.com/library/content/ApplePay_Guide/Configuration.html)_ guide.
+Apple has a documentation on how to do this in their _[Configuring your Environment](https://developer.apple.com/library/content/ApplePay_Guide/Configuration.html)_ guide.
+
+#### Android Pay
+
+1. Add Android Pay and Google Play Services to your dependencies
+1. Enable Android Pay in your Manifest
+
+Google has documentation on how to do this in their _[Setup Android Pay](https://developers.google.com/android-pay/setup)_ guide.
### Importing the Library
-Once Apple Pay is enabled in your app, jump into your app's entrypoint and make the `PaymentRequest` globally available to your app.
+Once Apple Pay/Android Pay is enabled in your app, jump into your app's entrypoint and make the `PaymentRequest` globally available to your app.
```es6
// index.ios.js
@@ -96,6 +107,29 @@ const METHOD_DATA = [{
}];
```
+
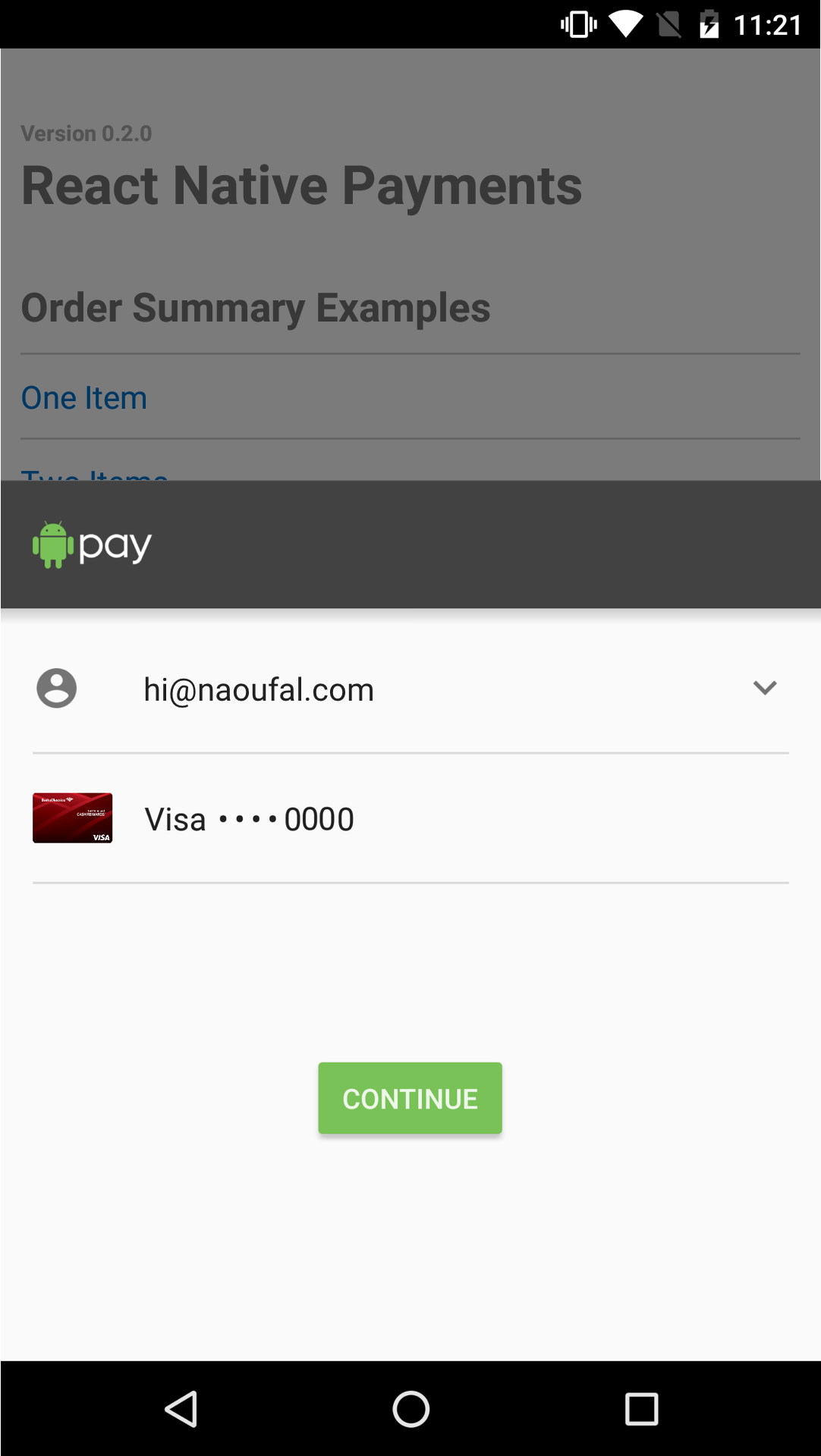
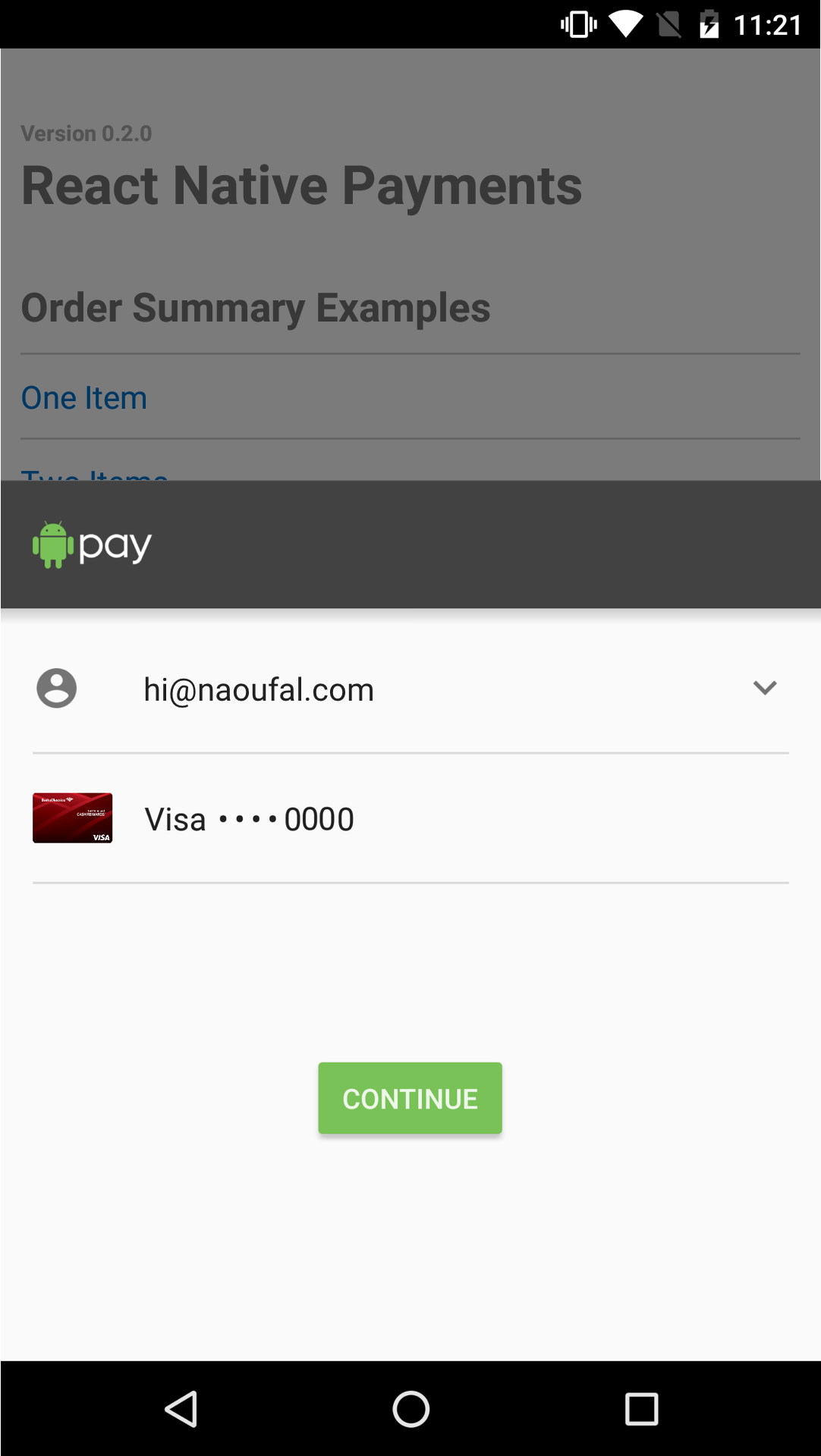
+See Android Pay Example
+
+
+```es6
+const METHOD_DATA = [{
+ supportedMethods: ['android-pay'],
+ data: {
+ supportedNetworks: ['visa', 'mastercard', 'amex'],
+ currencyCode: 'USD',
+ environment: 'TEST', // defaults to production
+ paymentMethodTokenizationParameters: {
+ tokenizationType: 'NETWORK_TOKEN',
+ parameters: {
+ publicKey: 'your-pubic-key'
+ }
+ }
+ }
+}];
+```
+
+
+
#### Payment Details
Payment Details is where define transaction details like display items, a total and optionally shipping options.
@@ -123,6 +157,8 @@ Once you've defined your `methodData` and `details`, you're ready to initialize
const paymentRequest = new PaymentRequest(METHOD_DATA, DETAILS);
```
+🚨 _Note: On Android, display items are not displayed within the Android Pay view. Instead, the _[User Flows documentation](https://developers.google.com/android-pay/payment-flows)_ suggests showing users a confirmation view where you list the display items. When using React Native Payments, show this view after receiving the `PaymentResponse`._
+
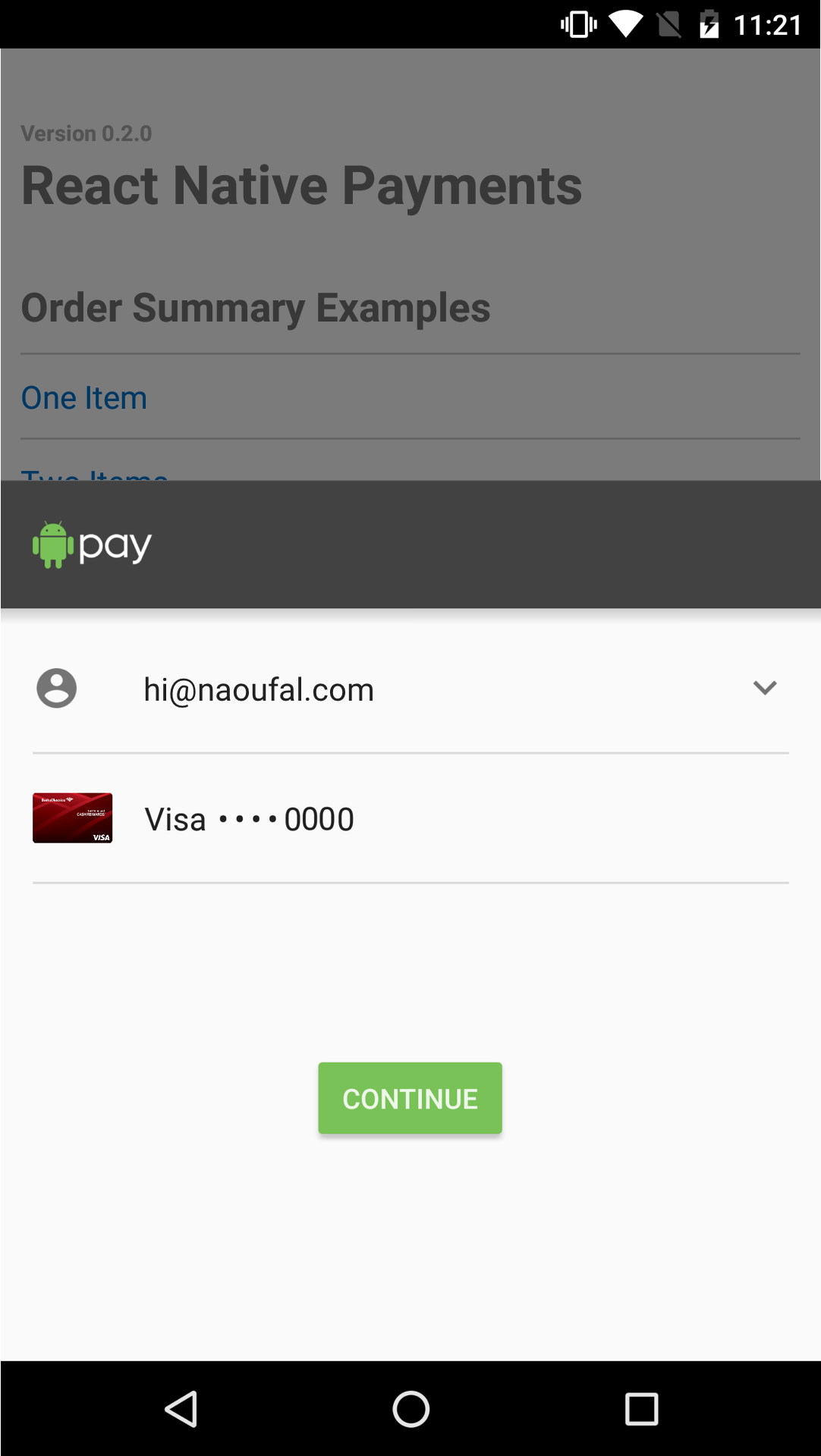
### Displaying the Payment Request
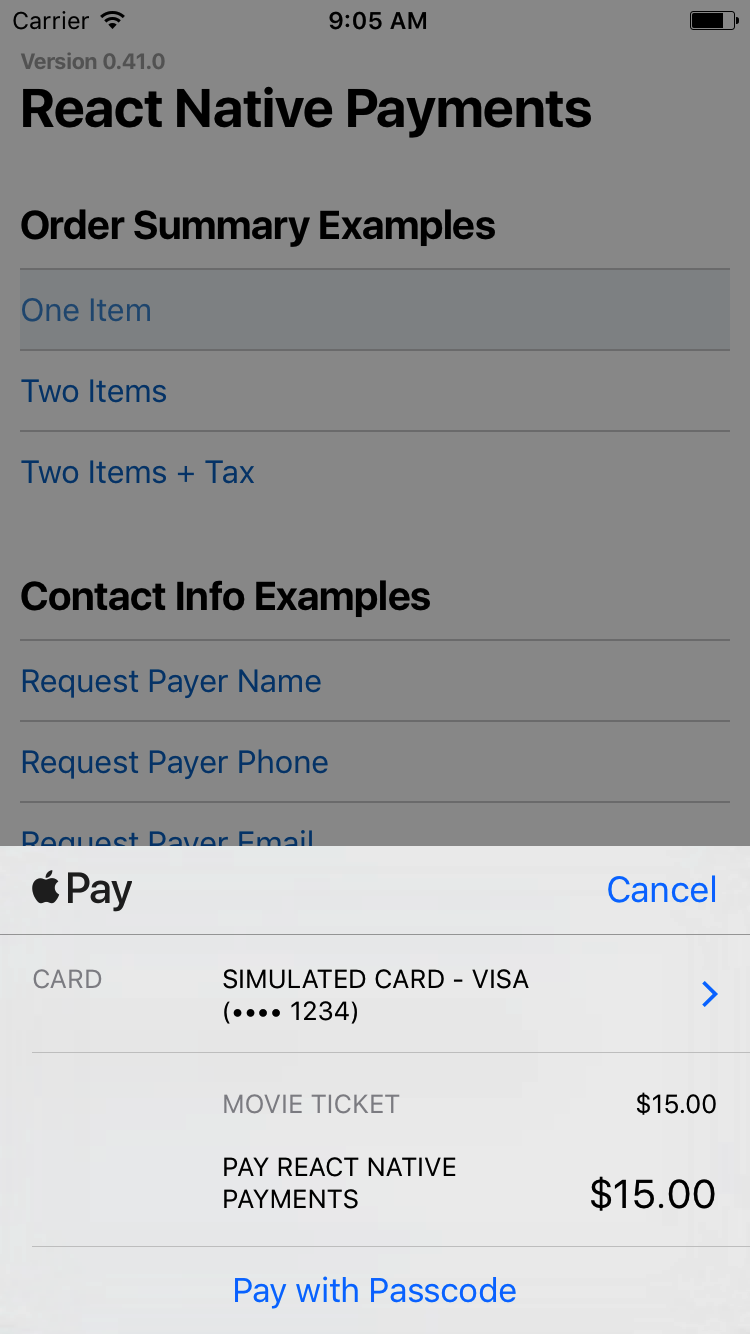
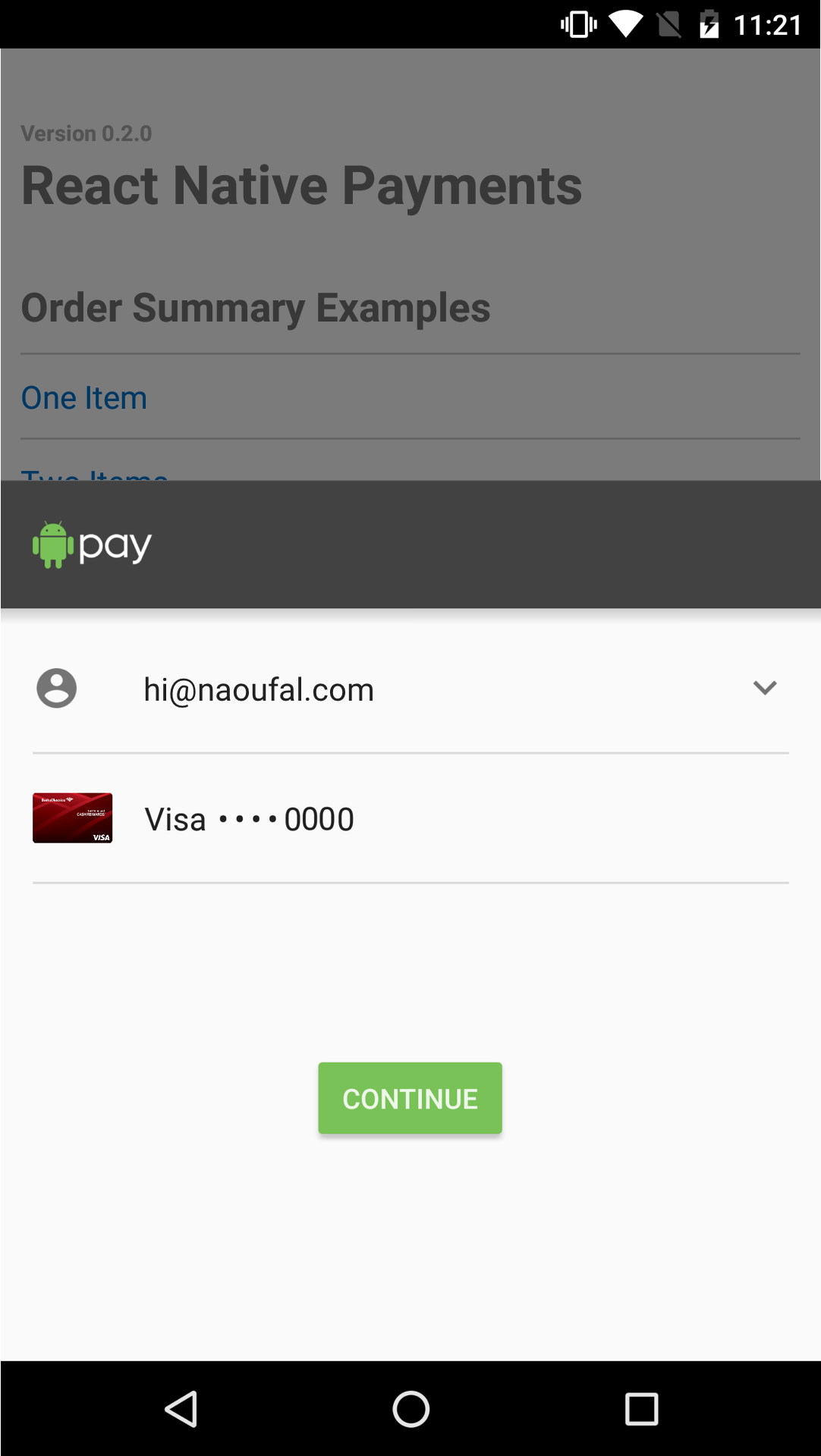
Now that you've setup your Payment Request, displaying it is as simple as calling the `show` method.
@@ -131,9 +167,10 @@ paymentRequest.show();
```
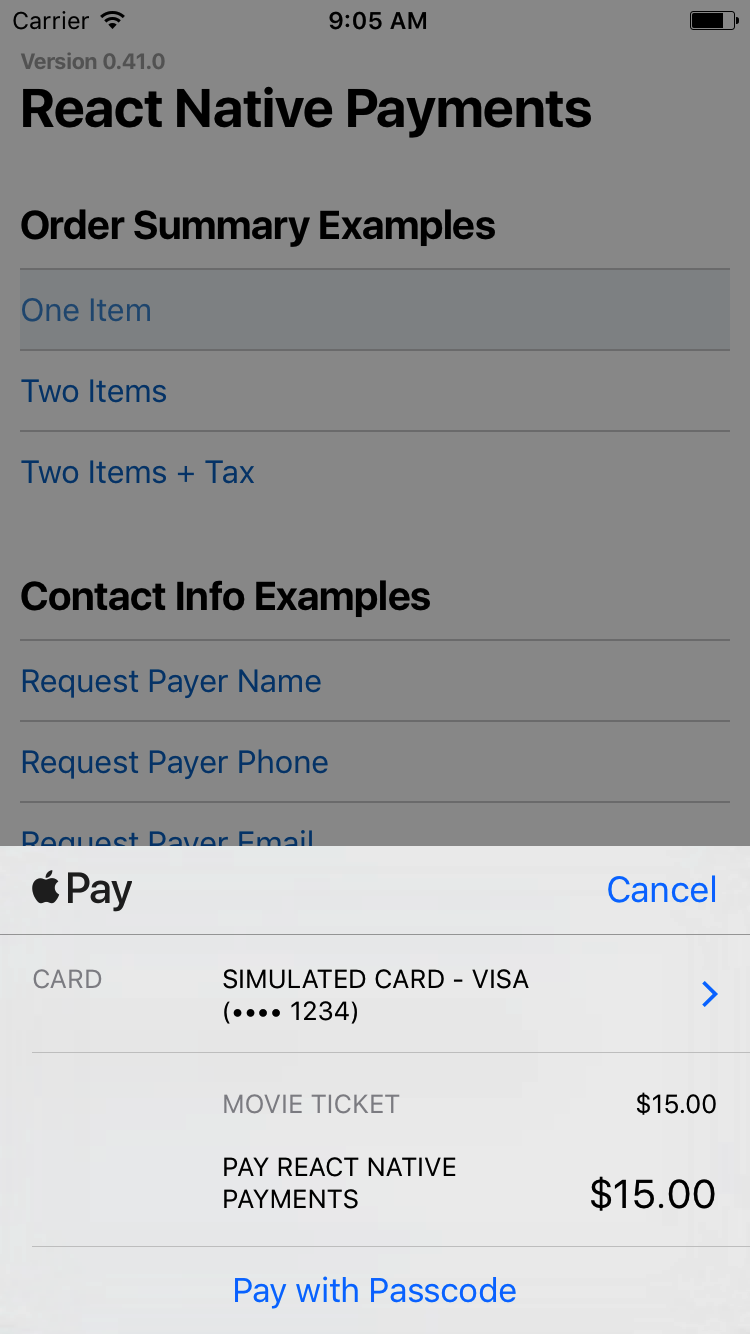
-See Screenshot
+See Screenshots
 +
+
@@ -144,6 +181,8 @@ You can abort the Payment Request at any point by calling the `abort` method.
paymentRequest.abort();
```
+🚨 _Note: Not yet implemented on Android Pay_
+
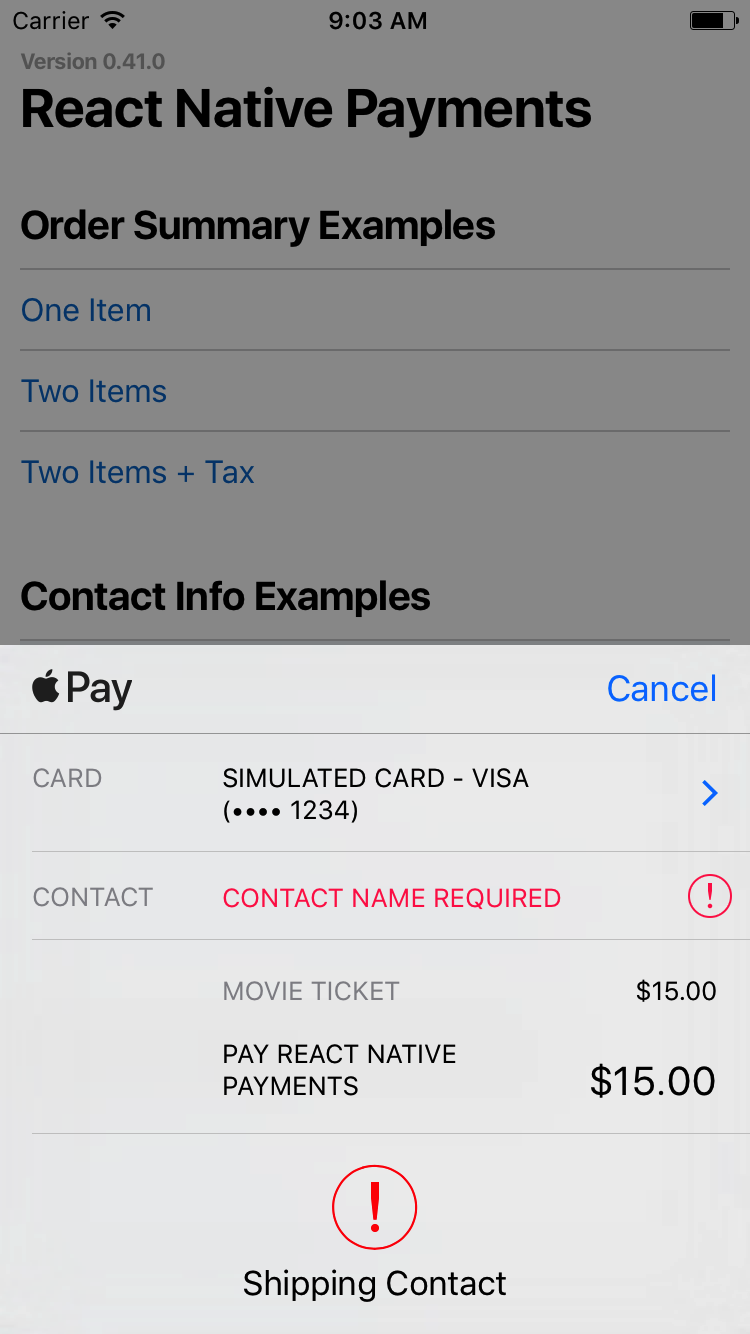
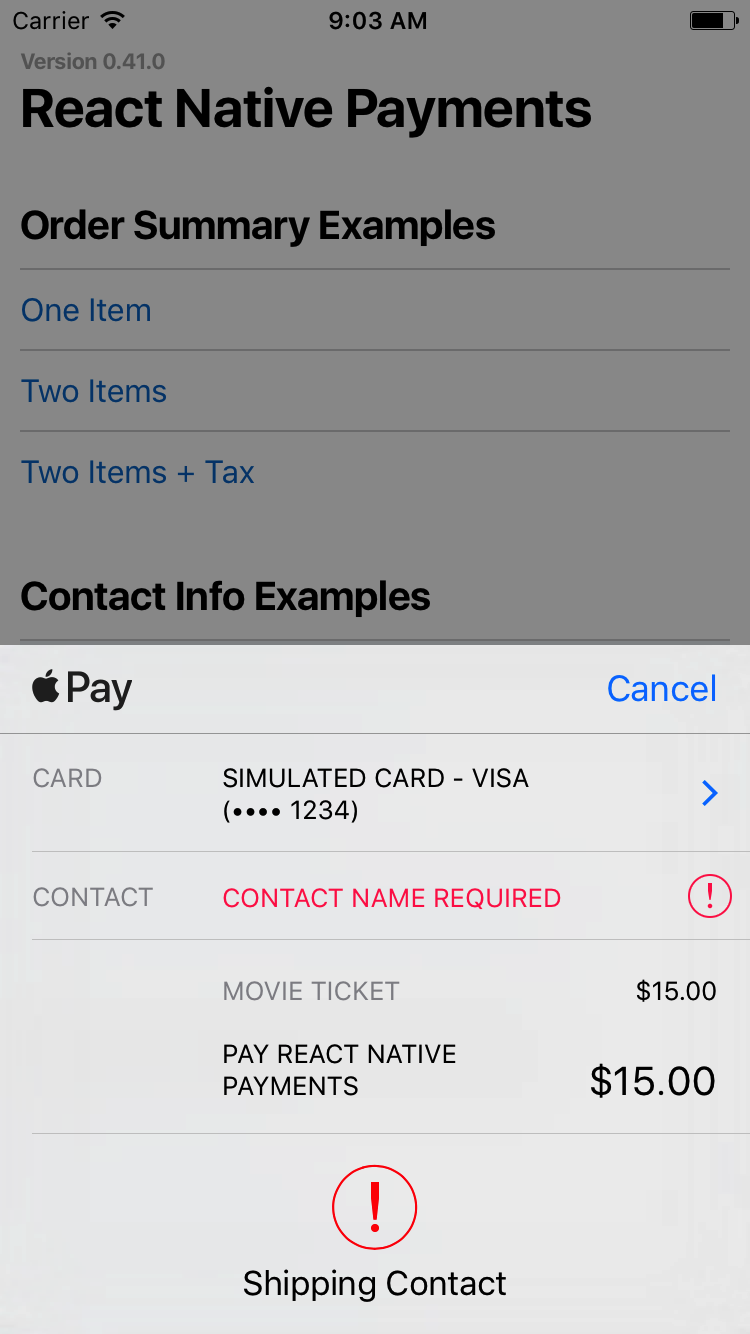
### Requesting Contact Information
Some apps may require contact information from a user. You can do so by providing a [`PaymentOptions`]() as a third argument when initializing a Payment Request. Using Payment Options, you can request a contact name, phone number and/or email.
@@ -157,12 +196,15 @@ const OPTIONS = {
```
-See Screenshot
+See Screenshots
 +
+
+
+🚨 _Note: On Android, requesting a contact name will present the user with a shipping address selector. If you're not shipping anything to the user, consider capturing the contact name outside of Android Pay._
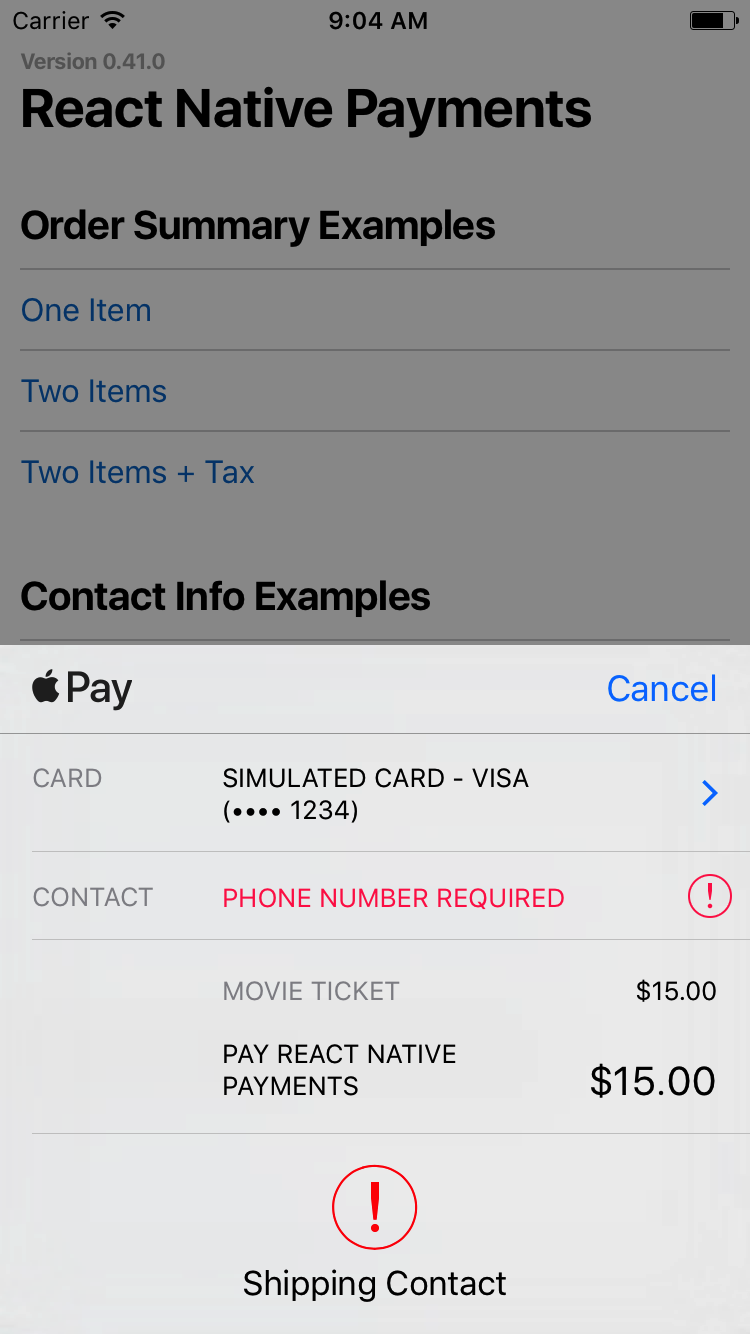
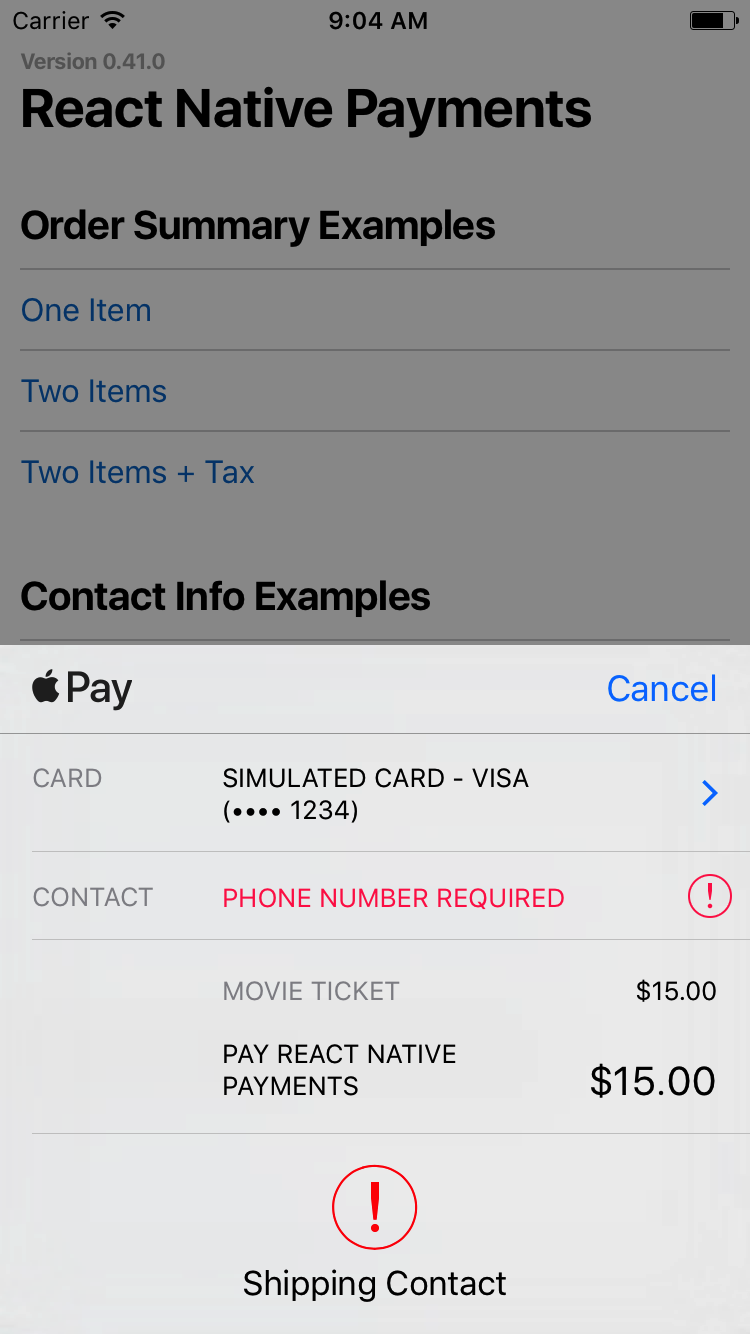
#### Requesting a Phone Number
Set `requestPayerPhone` to `true` to request a phone number.
@@ -174,11 +216,15 @@ const OPTIONS = {
```
-See Screenshot
+See Screenshots
 +
+
+
+
+🚨 _Note: On Android, requesting a phone number will present the user with a shipping address selector. If you're not shipping anything to the user, consider capturing the phone number outside of Android Pay._
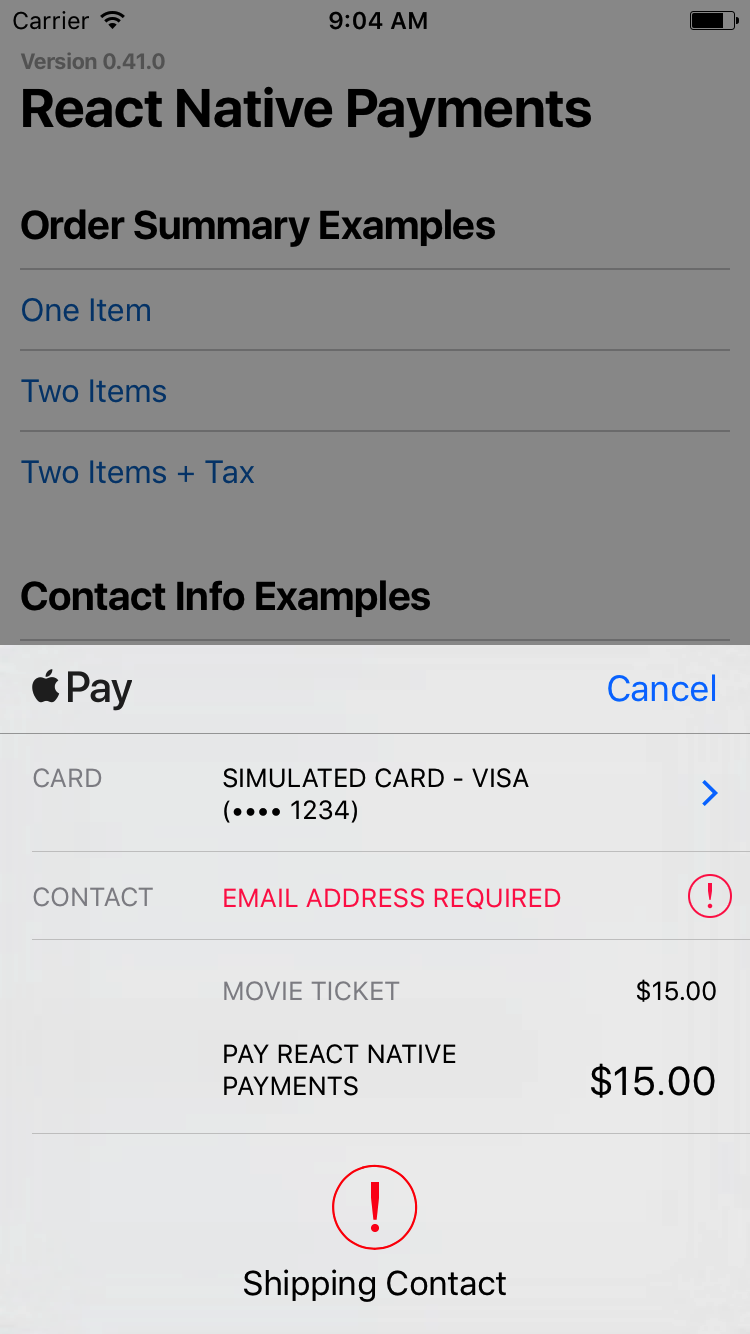
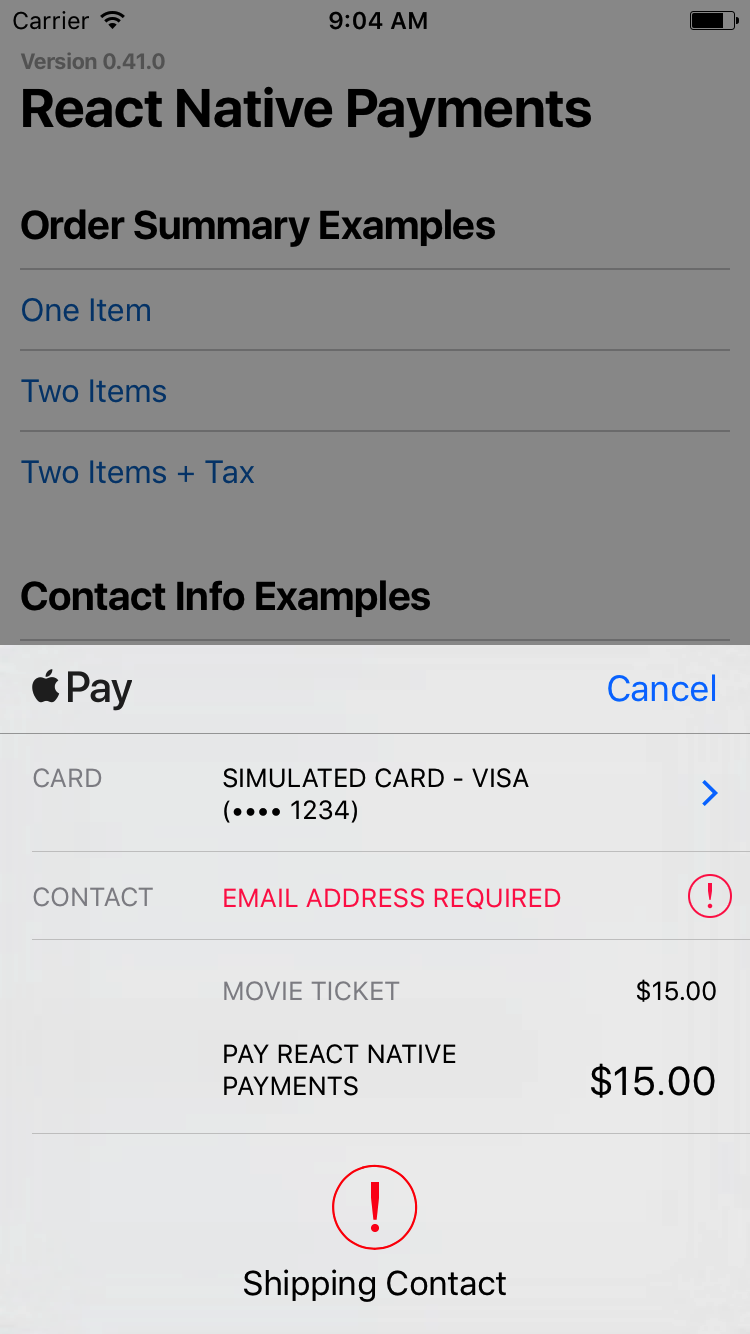
#### Requesting an Email Address
Set `requestPayerEmail` to `true` to request an email address.
@@ -190,9 +236,10 @@ const OPTIONS = {
```
-See Screenshot
+See Screenshots
 +
+
@@ -251,7 +298,7 @@ paymentRequest.addEventListener('shippingaddresschange', e => {
e.updateWith(updatedDetails);
});
-paymentRequest.addEventListener('shippingaddresschange', e => {
+paymentRequest.addEventListener('shippingoptionchange', e => {
const updatedDetails = getUpdatedDetailsForShippingOption(paymentRequest.shippingOption);
e.updateWith(updatedDetails);
@@ -260,6 +307,8 @@ paymentRequest.addEventListener('shippingaddresschange', e => {
For a deeper dive on handling shipping in Payment Request, checkout Google's _[Shipping in Payment Request](https://developers.google.com/web/fundamentals/discovery-and-monetization/payment-request/deep-dive-into-payment-request#shipping_in_payment_request_api)_.
+🚨 _Note: On Android, there are no `shippingaddresschange` and `shippingoptionchange` events. To allow users to update their shipping address, you'll need to trigger a new `PaymentRequest`. Updating shipping options typically happens after the receiving the `PaymentResponse` and before calling its `getPaymentToken` method._
+
### Processing Payments
Now that we know how to initialize, display, and dismiss a Payment Request, let's take a look at how to process payments.
@@ -274,10 +323,10 @@ paymentRequest.show()
});
```
-There are two ways to process Apple Pay payments -- on your server or using a payment processor.
+There are two ways to process Apple Pay/Android Pay payments -- on your server or using a payment processor.
#### Processing Payments on Your Server
-If you're equiped to Apple Pay payments on your server, all you have to do is send the Payment Response's `transactionIdentifier` and `paymentData` to your server.
+If you're equiped to process Apple Pay/Android Pay payments on your server, all you have to do is send the Payment Response data to your server.
```es6
import { NativeModules } from 'react-native';
@@ -299,6 +348,37 @@ paymentRequest.show()
});
```
+
+See Android Pay Example
+
+
+```es6
+paymentRequest.show()
+ .then(paymentResponse => {
+ const { getPaymentToken } = paymentResponse.details;
+
+ return getPaymentToken()
+ .then(paymentToken => {
+ const { ephemeralPublicKey, encryptedMessage, tag } = paymentResponse.details;
+
+ return fetch('...', {
+ method: 'POST',
+ body: {
+ ephemeralPublicKey,
+ encryptedMessage,
+ tag
+ }
+ })
+ .then(res => res.json())
+ .then(successHandler)
+ .catch(errorHandler)
+ });
+ });
+```
+
+
+
+
You can learn more about server-side decrypting of Payment Tokens on Apple's [Payment Token Format Reference](https://developer.apple.com/library/content/documentation/PassKit/Reference/PaymentTokenJSON/PaymentTokenJSON.html) documentation.
#### Processing Payments with a Payment Processor
@@ -307,7 +387,7 @@ When using a payment processor, you'll receive a `paymentToken` field within the
```es6
paymentRequest.show()
.then(paymentResponse => {
- const { paymentToken } = paymentResponse.details;
+ const { paymentToken } = paymentResponse.details; // On Android, you need to invoke the `getPaymentToken` method to receive the `paymentToken`.
return fetch('...', {
method: 'POST',
@@ -321,6 +401,32 @@ paymentRequest.show()
});
```
+
+See Android Pay Example
+
+
+```es6
+paymentRequest.show()
+ .then(paymentResponse => {
+ const { getPaymentToken } = paymentResponse.details;
+
+ return getPaymentToken()
+ .then(paymentToken => fetch('...', {
+ method: 'POST',
+ body: {
+ paymentToken
+ }
+ })
+ .then(res => res.json())
+ .then(successHandler)
+ .catch(errorHandler);
+ });
+ });
+```
+
+
+
+
For a list of supported payment processors and how to enable them, see the [Add-ons](#add-ons) section.
### Dismissing the Payment Request
@@ -330,11 +436,15 @@ Dismissing the Payment Request is as simple as calling the `complete` method on
paymentResponse.complete('success'); // Alternatively, you can call it with `fail` or `unknown`
```
+🚨 _Note: On Android, there is no need to call `paymentResponse.complete` -- the PaymentRequest dismisses itself._
+
## Add-ons
Here's a list of Payment Processors that you can enable via add-ons:
- [Stripe](https://github.com/naoufal/react-native-payments/blob/master/packages/react-native-payments-addon-stripe)
- [Braintree](https://github.com/naoufal/react-native-payments/blob/master/cli/packages/react-native-payments-addon-braintree)
+🚨 _Note: On Android, Payment Processors are enabled by default._
+
## API
### [PaymentRequest](https://github.com/naoufal/react-native-payments/blob/master/cli/packages/react-native-payments/docs/PaymentRequest.md)
### [PaymentRequestUpdateEvent](https://github.com/naoufal/react-native-payments/blob/master/cli/packages/react-native-payments/docs/PaymentRequestUpdateEvent.md)
@@ -354,6 +464,12 @@ Here's a list of Payment Processors that you can enable via add-ons:
- [Processing Payments](https://developer.apple.com/library/content/ApplePay_Guide/ProcessPayment.html#//apple_ref/doc/uid/TP40014764-CH5-SW4)
- [Payment Token Format Reference](https://developer.apple.com/library/content/documentation/PassKit/Reference/PaymentTokenJSON/PaymentTokenJSON.html#//apple_ref/doc/uid/TP40014929)
+### Android Pay
+- [Setup Android Pay](https://developers.google.com/android-pay/setup)
+- [User Flows](https://developers.google.com/android-pay/payment-flows)
+- [Best Practices](https://developers.google.com/android-pay/best-practices)
+- [Gateway Token Approach](https://developers.google.com/web/fundamentals/discovery-and-monetization/payment-request/android-pay#gateway_token_approach)
+- [Network Token Approach](https://developers.google.com/web/fundamentals/discovery-and-monetization/payment-request/android-pay#network_token_approach)
# License
Licensed under the MIT License, Copyright © 2017, [Naoufal Kadhom](https://twitter.com/naoufal).
diff --git a/packages/react-native-payments-addon-stripe/README.md b/packages/react-native-payments-addon-stripe/README.md
index bff61c63..d0dc9fa6 100644
--- a/packages/react-native-payments-addon-stripe/README.md
+++ b/packages/react-native-payments-addon-stripe/README.md
@@ -36,7 +36,8 @@ const METHOD_DATA = [{
+ paymentMethodTokenizationParameters: {
+ parameters: {
+ gateway: 'stripe',
-+ 'stripe:publishableKey': 'your_publishable_key'
++ 'stripe:publishableKey': 'your_publishable_key',
++ 'stripe:version': '5.0.0' // Only required on Android
+ }
+ }
}
diff --git a/packages/react-native-payments/lib/android/build.gradle b/packages/react-native-payments/android/build.gradle
similarity index 60%
rename from packages/react-native-payments/lib/android/build.gradle
rename to packages/react-native-payments/android/build.gradle
index a28f0dd4..2dac59c2 100644
--- a/packages/react-native-payments/lib/android/build.gradle
+++ b/packages/react-native-payments/android/build.gradle
@@ -1,14 +1,3 @@
-
-buildscript {
- repositories {
- jcenter()
- }
-
- dependencies {
- classpath 'com.android.tools.build:gradle:1.3.1'
- }
-}
-
apply plugin: 'com.android.library'
android {
@@ -20,17 +9,17 @@ android {
targetSdkVersion 22
versionCode 1
versionName "1.0"
+ ndk {
+ abiFilters "armeabi-v7a", "x86"
+ }
}
lintOptions {
- abortOnError false
+ warning 'InvalidPackage'
}
}
-repositories {
- mavenCentral()
-}
-
dependencies {
compile 'com.facebook.react:react-native:+'
+ compile 'com.google.android.gms:play-services-wallet:11.0.4'
+ compile 'com.android.support:support-v4:23.0.1'
}
-
\ No newline at end of file
diff --git a/packages/react-native-payments/lib/android/src/main/AndroidManifest.xml b/packages/react-native-payments/android/src/main/AndroidManifest.xml
similarity index 64%
rename from packages/react-native-payments/lib/android/src/main/AndroidManifest.xml
rename to packages/react-native-payments/android/src/main/AndroidManifest.xml
index 41a92ab7..3bc7e98e 100644
--- a/packages/react-native-payments/lib/android/src/main/AndroidManifest.xml
+++ b/packages/react-native-payments/android/src/main/AndroidManifest.xml
@@ -1,6 +1,5 @@
+ package="com.reactnativepayments">
-
\ No newline at end of file
diff --git a/packages/react-native-payments/android/src/main/java/com/reactnativepayments/ReactNativePaymentsModule.java b/packages/react-native-payments/android/src/main/java/com/reactnativepayments/ReactNativePaymentsModule.java
new file mode 100644
index 00000000..a47b50d4
--- /dev/null
+++ b/packages/react-native-payments/android/src/main/java/com/reactnativepayments/ReactNativePaymentsModule.java
@@ -0,0 +1,371 @@
+package com.reactnativepayments;
+
+import android.view.WindowManager;
+
+import android.app.Activity;
+import android.content.Intent;
+import android.os.Bundle;
+import android.support.annotation.Nullable;
+import android.support.annotation.NonNull;
+import android.app.Fragment;
+import android.app.FragmentManager;
+import android.support.annotation.RequiresPermission;
+import android.util.Log;
+
+import com.facebook.react.bridge.Callback;
+import com.facebook.react.bridge.ReactBridge;
+import com.facebook.react.bridge.ReadableArray;
+import com.facebook.react.bridge.ReadableMapKeySetIterator;
+import com.google.android.gms.common.api.GoogleApiClient;
+import com.google.android.gms.common.api.BooleanResult;
+import com.google.android.gms.common.api.ResultCallback;
+import com.google.android.gms.common.ConnectionResult;
+import com.google.android.gms.identity.intents.model.UserAddress;
+import com.google.android.gms.wallet.*;
+
+import com.facebook.react.bridge.ActivityEventListener;
+import com.facebook.react.bridge.BaseActivityEventListener;
+import com.facebook.react.bridge.ReactApplicationContext;
+import com.facebook.react.bridge.ReactContextBaseJavaModule;
+import com.facebook.react.bridge.ReactMethod;
+import com.facebook.react.bridge.ReadableMap;
+import com.facebook.react.bridge.WritableNativeArray;
+import com.facebook.react.bridge.WritableNativeMap;
+import com.facebook.react.modules.core.DeviceEventManagerModule;
+
+import java.util.ArrayList;
+import java.util.HashMap;
+import java.util.List;
+import java.util.Map;
+
+public class ReactNativePaymentsModule extends ReactContextBaseJavaModule implements GoogleApiClient.ConnectionCallbacks, GoogleApiClient.OnConnectionFailedListener {
+ private static final int LOAD_MASKED_WALLET_REQUEST_CODE = 88;
+ private static final int LOAD_FULL_WALLET_REQUEST_CODE = 89;
+
+
+ // Google API Client
+ private GoogleApiClient mGoogleApiClient = null;
+
+ // Callbacks
+ private static Callback mShowSuccessCallback = null;
+ private static Callback mShowErrorCallback = null;
+ private static Callback mGetFullWalletSuccessCallback= null;
+ private static Callback mGetFullWalletErrorCallback = null;
+
+ public static final String REACT_CLASS = "ReactNativePayments";
+
+ private static ReactApplicationContext reactContext = null;
+
+ private final ActivityEventListener mActivityEventListener = new BaseActivityEventListener() {
+ @Override
+ public void onActivityResult(Activity activity, int requestCode, int resultCode, Intent data) {
+ // retrieve the error code, if available
+ int errorCode = -1;
+ if (data != null) {
+ errorCode = data.getIntExtra(WalletConstants.EXTRA_ERROR_CODE, -1);
+ }
+ switch (requestCode) {
+ case LOAD_MASKED_WALLET_REQUEST_CODE:
+ switch (resultCode) {
+ case Activity.RESULT_OK:
+ if (data != null) {
+ MaskedWallet maskedWallet =
+ data.getParcelableExtra(WalletConstants.EXTRA_MASKED_WALLET);
+
+ Log.i(REACT_CLASS, "ANDROID PAY SUCCESS" + maskedWallet.getEmail());
+ Log.i(REACT_CLASS, "ANDROID PAY SUCCESS" + buildAddressFromUserAddress(maskedWallet.getBuyerBillingAddress()));
+
+ UserAddress userAddress = maskedWallet.getBuyerShippingAddress();
+ WritableNativeMap shippingAddress = userAddress != null
+ ? buildAddressFromUserAddress(userAddress)
+ : null;
+
+
+ // TODO: Move into function
+ WritableNativeMap paymentDetails = new WritableNativeMap();
+ paymentDetails.putString("paymentDescription", maskedWallet.getPaymentDescriptions()[0]);
+ paymentDetails.putString("payerEmail", maskedWallet.getEmail());
+ paymentDetails.putMap("shippingAddress", shippingAddress);
+ paymentDetails.putString("googleTransactionId", maskedWallet.getGoogleTransactionId());
+
+ sendEvent(reactContext, "NativePayments:onuseraccept", paymentDetails);
+ }
+ break;
+ case Activity.RESULT_CANCELED:
+ sendEvent(reactContext, "NativePayments:onuserdismiss", null);
+
+ break;
+ default:
+ Log.i(REACT_CLASS, "ANDROID PAY ERROR? " + errorCode);
+ mShowErrorCallback.invoke(errorCode);
+
+ break;
+ }
+ break;
+ case LOAD_FULL_WALLET_REQUEST_CODE:
+ if (resultCode == Activity.RESULT_OK && data != null) {
+ FullWallet fullWallet = data.getParcelableExtra(WalletConstants.EXTRA_FULL_WALLET);
+ String tokenJSON = fullWallet.getPaymentMethodToken().getToken();
+ Log.i(REACT_CLASS, "FULL WALLET SUCCESS" + tokenJSON);
+
+ mGetFullWalletSuccessCallback.invoke(tokenJSON);
+ } else {
+ Log.i(REACT_CLASS, "FULL WALLET FAILURE");
+ mGetFullWalletErrorCallback.invoke();
+ }
+ case WalletConstants.RESULT_ERROR:activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_SECURE);
+// handleError(errorCode);
+ break;
+
+ default:
+ super.onActivityResult(requestCode, resultCode, data);
+ break;
+ }
+ }
+ };
+
+ public ReactNativePaymentsModule(ReactApplicationContext context) {
+ // Pass in the context to the constructor and save it so you can emit events
+ // https://facebook.github.io/react-native/docs/native-modules-android.html#the-toast-module
+ super(context);
+
+ reactContext = context;
+
+ reactContext.addActivityEventListener(mActivityEventListener);
+ }
+
+ @Override
+ public String getName() {
+ // Tell React the name of the module
+ // https://facebook.github.io/react-native/docs/native-modules-android.html#the-toast-module
+ return REACT_CLASS;
+ }
+
+ // Public Methods
+ // ---------------------------------------------------------------------------------------------
+ @ReactMethod
+ public void getSupportedGateways(Callback errorCallback, Callback successCallback) {
+ WritableNativeArray supportedGateways = new WritableNativeArray();
+
+ successCallback.invoke(supportedGateways);
+ }
+
+ @ReactMethod
+ public void canMakePayments(ReadableMap paymentMethodData, Callback errorCallback, Callback successCallback) {
+ final Callback callback = successCallback;
+ IsReadyToPayRequest req = IsReadyToPayRequest.newBuilder()
+ .addAllowedCardNetwork(WalletConstants.CardNetwork.MASTERCARD)
+ .addAllowedCardNetwork(WalletConstants.CardNetwork.VISA)
+ .build();
+
+ int environment = getEnvironmentFromPaymentMethodData(paymentMethodData);
+ if (mGoogleApiClient == null) {
+ buildGoogleApiClient(getCurrentActivity(), environment);
+ }
+
+ Wallet.Payments.isReadyToPay(mGoogleApiClient, req)
+ .setResultCallback(new ResultCallback() {
+ @Override
+ public void onResult(@NonNull BooleanResult booleanResult) {
+ callback.invoke(booleanResult.getValue());
+ }
+ });
+ }
+
+ @ReactMethod
+ public void abort(Callback errorCallback, Callback successCallback) {
+ Log.i(REACT_CLASS, "ANDROID PAY ABORT" + getCurrentActivity().toString());
+ successCallback.invoke();
+ }
+
+ @ReactMethod
+ public void show(
+ ReadableMap paymentMethodData,
+ ReadableMap details,
+ ReadableMap options,
+ Callback errorCallback,
+ Callback successCallback
+ ) {
+ mShowSuccessCallback = successCallback;
+ mShowErrorCallback = errorCallback;
+
+ Log.i(REACT_CLASS, "ANDROID PAY SHOW" + options);
+
+ Boolean shouldRequestShipping = options.hasKey("requestShipping") && options.getBoolean("requestShipping")
+ || options.hasKey("requestPayerName") && options.getBoolean("requestPayerName")
+ || options.hasKey("requestPayerPhone") && options.getBoolean("requestPayerPhone");
+ Boolean shouldRequestPayerPhone = options.hasKey("requestPayerPhone") && options.getBoolean("requestPayerPhone");
+
+ final PaymentMethodTokenizationParameters parameters = buildTokenizationParametersFromPaymentMethodData(paymentMethodData);
+
+ // TODO: clean up MaskedWalletRequest
+ ReadableMap total = details.getMap("total").getMap("amount");
+ final MaskedWalletRequest maskedWalletRequest = MaskedWalletRequest.newBuilder()
+ .setPaymentMethodTokenizationParameters(parameters)
+ .setPhoneNumberRequired(shouldRequestPayerPhone)
+ .setShippingAddressRequired(shouldRequestShipping)
+ .setEstimatedTotalPrice(total.getString("value"))
+ .setCurrencyCode(total.getString("currency"))
+ .build();
+
+ int environment = getEnvironmentFromPaymentMethodData(paymentMethodData);
+ if (mGoogleApiClient == null) {
+ buildGoogleApiClient(getCurrentActivity(), environment);
+ }
+
+ Wallet.Payments.loadMaskedWallet(mGoogleApiClient, maskedWalletRequest, LOAD_MASKED_WALLET_REQUEST_CODE);
+ }
+
+ @ReactMethod
+ public void getFullWalletAndroid(
+ String googleTransactionId,
+ ReadableMap paymentMethodData,
+ ReadableMap details,
+ Callback errorCallback,
+ Callback successCallback
+ ) {
+ mGetFullWalletSuccessCallback = successCallback;
+ mGetFullWalletErrorCallback = errorCallback;
+
+ ReadableMap total = details.getMap("total").getMap("amount");
+ Log.i(REACT_CLASS, "ANDROID PAY getFullWalletAndroid" + details.getMap("total").getMap("amount"));
+
+ FullWalletRequest fullWalletRequest = FullWalletRequest.newBuilder()
+ .setGoogleTransactionId(googleTransactionId)
+ .setCart(Cart.newBuilder()
+ .setCurrencyCode(total.getString("currency"))
+ .setTotalPrice(total.getString("value"))
+ .setLineItems(buildLineItems(details.getArray("displayItems")))
+ .build())
+ .build();
+
+ int environment = getEnvironmentFromPaymentMethodData(paymentMethodData);
+ if (mGoogleApiClient == null) {
+ buildGoogleApiClient(getCurrentActivity(), environment);
+ }
+
+ Wallet.Payments.loadFullWallet(mGoogleApiClient, fullWalletRequest, LOAD_FULL_WALLET_REQUEST_CODE);
+ }
+
+ // Private Method
+ // ---------------------------------------------------------------------------------------------
+ private static PaymentMethodTokenizationParameters buildTokenizationParametersFromPaymentMethodData(ReadableMap paymentMethodData) {
+ ReadableMap tokenizationParameters = paymentMethodData.getMap("paymentMethodTokenizationParameters");
+ String tokenizationType = tokenizationParameters.getString("tokenizationType");
+
+
+ if (tokenizationType.equals("GATEWAY_TOKEN")) {
+ ReadableMap parameters = tokenizationParameters.getMap("parameters");
+ PaymentMethodTokenizationParameters.Builder parametersBuilder = PaymentMethodTokenizationParameters.newBuilder()
+ .setPaymentMethodTokenizationType(PaymentMethodTokenizationType.PAYMENT_GATEWAY)
+ .addParameter("gateway", parameters.getString("gateway"));
+
+ ReadableMapKeySetIterator iterator = parameters.keySetIterator();
+
+ while (iterator.hasNextKey()) {
+ String key = iterator.nextKey();
+
+ parametersBuilder.addParameter(key, parameters.getString(key));
+ }
+
+ return parametersBuilder.build();
+
+ } else {
+ String publicKey = tokenizationParameters.getMap("parameters").getString("publicKey");
+
+ return PaymentMethodTokenizationParameters.newBuilder()
+ .setPaymentMethodTokenizationType(PaymentMethodTokenizationType.NETWORK_TOKEN)
+ .addParameter("publicKey", publicKey)
+ .build();
+ }
+ }
+
+ private static List buildLineItems(ReadableArray displayItems) {
+ List list = new ArrayList();
+
+
+ for (int i = 0; i < (displayItems.size() - 1); i++) {
+ ReadableMap displayItem = displayItems.getMap(i);
+ ReadableMap amount = displayItem.getMap("amount");
+
+ list.add(LineItem.newBuilder()
+ .setCurrencyCode(amount.getString("currency"))
+ .setDescription(displayItem.getString("label"))
+ .setQuantity("1")
+ .setUnitPrice(amount.getString("value"))
+ .setTotalPrice(amount.getString("value"))
+ .build());
+ }
+
+ Log.i(REACT_CLASS, "ANDROID PAY getFullWalletAndroid" + list);
+
+ return list;
+ }
+
+ private static WritableNativeMap buildAddressFromUserAddress(UserAddress userAddress) {
+ WritableNativeMap address = new WritableNativeMap();
+
+ address.putString("recipient", userAddress.getName());
+ address.putString("organization", userAddress.getCompanyName());
+ address.putString("addressLine", userAddress.getAddress1());
+ address.putString("city", userAddress.getLocality());
+ address.putString("region", userAddress.getAdministrativeArea());
+ address.putString("country", userAddress.getCountryCode());
+ address.putString("postalCode", userAddress.getPostalCode());
+ address.putString("phone", userAddress.getPhoneNumber());
+ address.putNull("languageCode");
+ address.putString("sortingCode", userAddress.getSortingCode());
+ address.putString("dependentLocality", userAddress.getLocality());
+
+ return address;
+ }
+
+ private void sendEvent(
+ ReactApplicationContext reactContext,
+ String eventName,
+ @Nullable WritableNativeMap params
+ ) {
+ reactContext
+ .getJSModule(DeviceEventManagerModule.RCTDeviceEventEmitter.class)
+ .emit(eventName, params);
+ }
+
+ private int getEnvironmentFromPaymentMethodData(ReadableMap paymentMethodData) {
+ return paymentMethodData.hasKey("environment") && paymentMethodData.getString("environment").equals("TEST")
+ ? WalletConstants.ENVIRONMENT_TEST
+ : WalletConstants.ENVIRONMENT_PRODUCTION;
+ }
+
+ // Google API Client
+ // ---------------------------------------------------------------------------------------------
+ private void buildGoogleApiClient(Activity currentActivity, int environment) {
+ mGoogleApiClient = new GoogleApiClient.Builder(currentActivity)
+ .addConnectionCallbacks(this)
+ .addOnConnectionFailedListener(this)
+ .addApi(Wallet.API, new Wallet.WalletOptions.Builder()
+ .setEnvironment(environment)
+ .setTheme(WalletConstants.THEME_LIGHT)
+ .build())
+ .build();
+ mGoogleApiClient.connect();
+ }
+
+ @Override
+ public void onConnected(Bundle connectionHint) {
+// mLastLocation = LocationServices.FusedLocationApi.getLastLocation(mGoogleApiClient);
+ }
+
+
+ @Override
+ public void onConnectionFailed(ConnectionResult result) {
+ // Refer to Google Play documentation for what errors can be logged
+ Log.i(REACT_CLASS, "Connection failed: ConnectionResult.getErrorCode() = " + result.getErrorCode());
+ }
+
+ @Override
+ public void onConnectionSuspended(int cause) {
+ // Attempts to reconnect if a disconnect occurs
+ Log.i(REACT_CLASS, "Connection suspended");
+ mGoogleApiClient.connect();
+ }
+}
diff --git a/packages/react-native-payments/lib/android/src/main/java/com/reactlibrary/ReactNativePaymentsPackage.java b/packages/react-native-payments/android/src/main/java/com/reactnativepayments/ReactNativePaymentsPackage.java
similarity index 96%
rename from packages/react-native-payments/lib/android/src/main/java/com/reactlibrary/ReactNativePaymentsPackage.java
rename to packages/react-native-payments/android/src/main/java/com/reactnativepayments/ReactNativePaymentsPackage.java
index 29f0fcd9..d26f686e 100644
--- a/packages/react-native-payments/lib/android/src/main/java/com/reactlibrary/ReactNativePaymentsPackage.java
+++ b/packages/react-native-payments/android/src/main/java/com/reactnativepayments/ReactNativePaymentsPackage.java
@@ -1,5 +1,5 @@
-package com.reactlibrary;
+package com.reactnativepayments;
import java.util.Arrays;
import java.util.Collections;
diff --git a/packages/react-native-payments/examples/braintree/yarn.lock b/packages/react-native-payments/examples/braintree/yarn.lock
index b16f40cb..53a84ae8 100644
--- a/packages/react-native-payments/examples/braintree/yarn.lock
+++ b/packages/react-native-payments/examples/braintree/yarn.lock
@@ -4064,8 +4064,13 @@ react-deep-force-update@^1.0.0:
version "1.0.1"
resolved "https://registry.yarnpkg.com/react-deep-force-update/-/react-deep-force-update-1.0.1.tgz#f911b5be1d2a6fe387507dd6e9a767aa2924b4c7"
-"react-native-payments@file:../..":
- version "0.1.1"
+react-native-payments-addon-braintree@4.8.4:
+ version "4.8.4"
+ resolved "https://registry.yarnpkg.com/react-native-payments-addon-braintree/-/react-native-payments-addon-braintree-4.8.4.tgz#f6b1fac554ec05c75af4669b071735104f1b8559"
+
+react-native-payments@0.1.2:
+ version "0.1.2"
+ resolved "https://registry.yarnpkg.com/react-native-payments/-/react-native-payments-0.1.2.tgz#442be4a927bc9790aa42da5c33560b14109ca832"
dependencies:
es6-error "^4.0.2"
uuid "^3.1.0"
diff --git a/packages/react-native-payments/examples/common/handlers/index.js b/packages/react-native-payments/examples/common/handlers/index.js
index 9d52b687..9995286a 100644
--- a/packages/react-native-payments/examples/common/handlers/index.js
+++ b/packages/react-native-payments/examples/common/handlers/index.js
@@ -11,9 +11,17 @@ function addStringAmounts(...prices) {
}
function prDisplayHandler(paymentRequest) {
+
return paymentRequest
.show()
- .then(paymentResponse => paymentResponse.complete('success'))
+ .then(paymentResponse => {
+ if (Platform.OS === 'android') {
+ // Fetch PaymentToken
+ paymentResponse.details.getPaymentToken().then(console.log);
+ }
+
+ paymentResponse.complete('success');
+ })
.catch(console.warn);
}
@@ -50,8 +58,24 @@ const METHOD_DATA = [
countryCode: 'US',
currencyCode: 'USD'
}
+ },
+ {
+ supportedMethods: ['android-pay'],
+ data: {
+ supportedNetworks: ['visa', 'mastercard', 'amex'],
+ countryCode: 'US',
+ currencyCode: 'USD',
+ environment: 'TEST',
+ paymentMethodTokenizationParameters: {
+ tokenizationType: 'NETWORK_TOKEN',
+ parameters: {
+ publicKey: 'BOdoXP+9Aq473SnGwg3JU1aiNpsd9vH2ognq4PtDtlLGa3Kj8TPf+jaQNPyDSkh3JUhiS0KyrrlWhAgNZKHYF2Y='
+ }
+ }
+ }
}
];
+
const DISPLAY_ITEMS = [
{
label: 'Movie Ticket',
diff --git a/packages/react-native-payments/examples/native/android/app/build.gradle b/packages/react-native-payments/examples/native/android/app/build.gradle
index 94f8dcf6..617491a0 100644
--- a/packages/react-native-payments/examples/native/android/app/build.gradle
+++ b/packages/react-native-payments/examples/native/android/app/build.gradle
@@ -83,8 +83,8 @@ def enableSeparateBuildPerCPUArchitecture = false
def enableProguardInReleaseBuilds = false
android {
- compileSdkVersion 23
- buildToolsVersion "23.0.1"
+ compileSdkVersion 25
+ buildToolsVersion "25.0.0"
defaultConfig {
applicationId "com.reactnativepaymentsexample"
@@ -129,6 +129,10 @@ dependencies {
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
+ compile 'com.google.android.gms:play-services-wallet:11.0.4'
+ compile 'com.android.support:support-v4:23.0.1'
+
+ compile project(':react-native-payments')
}
// Run this once to be able to run the application with BUCK
diff --git a/packages/react-native-payments/examples/native/android/app/src/main/AndroidManifest.xml b/packages/react-native-payments/examples/native/android/app/src/main/AndroidManifest.xml
index 1db8ec7d..e17e87d4 100644
--- a/packages/react-native-payments/examples/native/android/app/src/main/AndroidManifest.xml
+++ b/packages/react-native-payments/examples/native/android/app/src/main/AndroidManifest.xml
@@ -16,6 +16,9 @@
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:theme="@style/AppTheme">
+
getPackages() {
return Arrays.asList(
- new MainReactPackage()
+ new MainReactPackage(),
+ new ReactNativePaymentsPackage()
);
}
};
diff --git a/packages/react-native-payments/examples/native/android/build.gradle b/packages/react-native-payments/examples/native/android/build.gradle
index fcba4c58..d9b60406 100644
--- a/packages/react-native-payments/examples/native/android/build.gradle
+++ b/packages/react-native-payments/examples/native/android/build.gradle
@@ -5,7 +5,7 @@ buildscript {
jcenter()
}
dependencies {
- classpath 'com.android.tools.build:gradle:1.3.1'
+ classpath 'com.android.tools.build:gradle:2.3.3'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
diff --git a/packages/react-native-payments/examples/native/android/gradle/wrapper/gradle-wrapper.properties b/packages/react-native-payments/examples/native/android/gradle/wrapper/gradle-wrapper.properties
index b9fbfaba..e5099609 100644
--- a/packages/react-native-payments/examples/native/android/gradle/wrapper/gradle-wrapper.properties
+++ b/packages/react-native-payments/examples/native/android/gradle/wrapper/gradle-wrapper.properties
@@ -1,5 +1,6 @@
+#Fri Aug 04 18:29:09 PDT 2017
distributionBase=GRADLE_USER_HOME
distributionPath=wrapper/dists
zipStoreBase=GRADLE_USER_HOME
zipStorePath=wrapper/dists
-distributionUrl=https\://services.gradle.org/distributions/gradle-2.4-all.zip
+distributionUrl=https\://services.gradle.org/distributions/gradle-3.3-all.zip
diff --git a/packages/react-native-payments/examples/native/android/settings.gradle b/packages/react-native-payments/examples/native/android/settings.gradle
index 0ce0e388..abb9d4fc 100644
--- a/packages/react-native-payments/examples/native/android/settings.gradle
+++ b/packages/react-native-payments/examples/native/android/settings.gradle
@@ -1,3 +1,6 @@
rootProject.name = 'ReactNativePaymentsExample'
+include ':react-native-payments'
+project(':react-native-payments').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-payments/android')
+
include ':app'
diff --git a/packages/react-native-payments/examples/native/index.android.js b/packages/react-native-payments/examples/native/index.android.js
index 0797642c..8c7d1f21 100644
--- a/packages/react-native-payments/examples/native/index.android.js
+++ b/packages/react-native-payments/examples/native/index.android.js
@@ -1,49 +1,7 @@
-/**
- * Sample React Native App
- * https://github.com/facebook/react-native
- * @flow
- */
-
import React, { Component } from 'react';
-import { AppRegistry, StyleSheet, Text, View } from 'react-native';
-
-export default class ReactNativePaymentsExample extends Component {
- render() {
- return (
-
- Welcome to React Native!
-
- To get started, edit index.android.js
-
-
- Double tap R on your keyboard to reload,{'\n'}
- Shake or press menu button for dev menu
-
-
- );
- }
-}
+import { AppRegistry } from 'react-native';
-const styles = StyleSheet.create({
- container: {
- flex: 1,
- justifyContent: 'center',
- alignItems: 'center',
- backgroundColor: '#F5FCFF'
- },
- welcome: {
- fontSize: 20,
- textAlign: 'center',
- margin: 10
- },
- instructions: {
- textAlign: 'center',
- color: '#333333',
- marginBottom: 5
- }
-});
+global.PaymentRequest = require('react-native-payments').PaymentRequest;
+const App = require('../common/App').default;
-AppRegistry.registerComponent(
- 'ReactNativePaymentsExample',
- () => ReactNativePaymentsExample
-);
+AppRegistry.registerComponent('ReactNativePaymentsExample', () => App);
diff --git a/packages/react-native-payments/examples/native/ios/main.jsbundle b/packages/react-native-payments/examples/native/ios/main.jsbundle
index 72bc85c0..5eec8e83 100644
--- a/packages/react-native-payments/examples/native/ios/main.jsbundle
+++ b/packages/react-native-payments/examples/native/ios/main.jsbundle
@@ -78,7 +78,7 @@ module.exports=__webpack_require__("../../lib/js/index.js");
/***/ "../../lib/js/NativePayments.js":
/***/ (function(module, exports, __webpack_require__) {
-Object.defineProperty(exports,"__esModule",{value:true});var _reactNative=__webpack_require__("./node_modules/react-native/Libraries/react-native/react-native.js");var ReactNativePayments=_reactNative.NativeModules.ReactNativePayments;var NativePayments={canMakePayments:ReactNativePayments.canMakePayments,createPaymentRequest:function createPaymentRequest(methodData,details){var options=arguments.length>2&&arguments[2]!==undefined?arguments[2]:{};return new Promise(function(resolve,reject){ReactNativePayments.createPaymentRequest(methodData,details,options,function(err){if(err)return reject(err);resolve();});});},handleDetailsUpdate:function handleDetailsUpdate(details){return new Promise(function(resolve,reject){ReactNativePayments.handleDetailsUpdate(details,function(err){if(err)return reject(err);resolve();});});},show:function show(){return new Promise(function(resolve,reject){ReactNativePayments.show(function(err,paymentToken){if(err)return reject(err);resolve(true);});});},abort:function abort(){return new Promise(function(resolve,reject){ReactNativePayments.abort(function(err){if(err)return reject(err);resolve(true);});});},complete:function complete(paymentStatus){return new Promise(function(resolve,reject){ReactNativePayments.complete(paymentStatus,function(err){if(err)return reject(err);resolve(true);});});}};exports.default=NativePayments;
+Object.defineProperty(exports,"__esModule",{value:true});var _reactNative=__webpack_require__("./node_modules/react-native/Libraries/react-native/react-native.js");var ReactNativePayments=_reactNative.NativeModules.ReactNativePayments;var IS_ANDROID=_reactNative.Platform.OS==='android';var NativePayments={supportedGateways:IS_ANDROID?['stripe','braintree']:ReactNativePayments.supportedGateways,canMakePayments:function canMakePayments(methodData){return new Promise(function(resolve,reject){if(IS_ANDROID){ReactNativePayments.canMakePayments(methodData,function(err){return reject(err);},function(canMakePayments){return resolve(true);});return;}resolve(ReactNativePayments.canMakePayments);});},createPaymentRequest:function createPaymentRequest(methodData,details){var options=arguments.length>2&&arguments[2]!==undefined?arguments[2]:{};return new Promise(function(resolve,reject){if(IS_ANDROID){return resolve();}ReactNativePayments.createPaymentRequest(methodData,details,options,function(err){if(err)return reject(err);resolve();});});},handleDetailsUpdate:function handleDetailsUpdate(details){return new Promise(function(resolve,reject){if(IS_ANDROID){resolve(undefined);return;}ReactNativePayments.handleDetailsUpdate(details,function(err){if(err)return reject(err);resolve();});});},show:function show(methodData,details){var options=arguments.length>2&&arguments[2]!==undefined?arguments[2]:{};return new Promise(function(resolve,reject){if(IS_ANDROID){ReactNativePayments.show(methodData,details,options,function(err){return reject(err);},function(){for(var _len=arguments.length,args=Array(_len),_key=0;_key<_len;_key++){args[_key]=arguments[_key];}console.log(args);resolve(true);});return;}ReactNativePayments.show(function(err,paymentToken){if(err)return reject(err);resolve(true);});});},abort:function abort(){return new Promise(function(resolve,reject){if(IS_ANDROID){resolve(undefined);return;}ReactNativePayments.abort(function(err){if(err)return reject(err);resolve(true);});});},complete:function complete(paymentStatus){return new Promise(function(resolve,reject){if(IS_ANDROID){resolve(undefined);return;}ReactNativePayments.complete(paymentStatus,function(err){if(err)return reject(err);resolve(true);});});},getFullWalletAndroid:function getFullWalletAndroid(googleTransactionId,paymentMethodData,details){return new Promise(function(resolve,reject){if(!IS_ANDROID){reject(new Error('This method is only available on Android.'));return;}ReactNativePayments.getFullWalletAndroid(googleTransactionId,paymentMethodData,details,function(err){return reject(err);},function(serializedPaymenToken){return resolve({serializedPaymenToken:serializedPaymenToken,paymenToken:JSON.parse(serializedPaymenToken)});});});}};exports.default=NativePayments;
/***/ }),
@@ -86,7 +86,7 @@ Object.defineProperty(exports,"__esModule",{value:true});var _reactNative=__webp
/***/ (function(module, exports, __webpack_require__) {
"use strict";
-Object.defineProperty(exports,"__esModule",{value:true});var _extends=Object.assign||function(target){for(var i=1;i0&&arguments[0]!==undefined?arguments[0]:[];var details=arguments.length>1&&arguments[1]!==undefined?arguments[1]:[];var options=arguments.length>2&&arguments[2]!==undefined?arguments[2]:{};_classCallCheck(this,PaymentRequest);noop();if(!details.id){details.id=(0,_v2.default)();}var serializedMethodData=(0,_helpers.validatePaymentMethods)(methodData);(0,_helpers.validateTotal)(details.total,_errors.ConstructorError);(0,_helpers.validateDisplayItems)(details.displayItems,_errors.ConstructorError);var selectedShippingOption=null;(0,_helpers.validateShippingOptions)(details,_errors.ConstructorError);selectedShippingOption=(0,_helpers.getSelectedShippingOption)(details.shippingOptions);var serializedModifierData=[];this._options=options;this._state='created';this._updating=false;this._details=details;this._serializedModifierData=serializedModifierData;this._serializedMethodData=JSON.stringify(methodData);this._id=details.id;this._shippingOption=selectedShippingOption;this._shippingAddress=null;this._shippingType=options.requestShipping===true?options.shippingType:null;this._setupEventListeners();this._shippingAddressChangesCount=0;var platformMethodData=(0,_helpers.getPlatformMethodData)(methodData,_reactNative.Platform.OS);var normalizedDetails=(0,_helpers.convertDetailAmountsToString)(details);_NativePayments2.default.createPaymentRequest(platformMethodData,normalizedDetails,options);}_createClass(PaymentRequest,[{key:'_setupEventListeners',value:function _setupEventListeners(){this._userDismissSubscription=_reactNative.DeviceEventEmitter.addListener(_constants.USER_DISMISS_EVENT,this._closePaymentRequest.bind(this));this._userAcceptSubscription=_reactNative.DeviceEventEmitter.addListener(_constants.USER_ACCEPT_EVENT,this._handleUserAccept.bind(this));this._shippingOptionChangeSubscription=_reactNative.DeviceEventEmitter.addListener(_constants.INTERNAL_SHIPPING_OPTION_CHANGE_EVENT,this._handleShippingOptionChange.bind(this));this._shippingAddressChangeSubscription=_reactNative.DeviceEventEmitter.addListener(_constants.INTERNAL_SHIPPING_ADDRESS_CHANGE_EVENT,this._handleShippingAddressChange.bind(this));}},{key:'_handleShippingAddressChange',value:function _handleShippingAddressChange(postalAddress){this._shippingAddress=postalAddress;var event=new _PaymentRequestUpdateEvent2.default(_constants.SHIPPING_ADDRESS_CHANGE_EVENT,this);this._shippingAddressChangesCount++;if(_reactNative.Platform.OS==='ios'&&this._shippingAddressChangesCount===1){return event.updateWith(this._details);}this._shippingAddressChangeFn(event);}},{key:'_handleShippingOptionChange',value:function _handleShippingOptionChange(_ref){var selectedShippingOptionId=_ref.selectedShippingOptionId;this._shippingOption=selectedShippingOptionId;var event=new _PaymentRequestUpdateEvent2.default(_constants.SHIPPING_OPTION_CHANGE_EVENT,this);this._shippingOptionChangeFn(event);}},{key:'_getPlatformDetails',value:function _getPlatformDetails(details){if(_reactNative.Platform.OS==='ios'){var _transactionIdentifier=details.transactionIdentifier,serializedPaymentData=details.paymentData;var isSimulator=_transactionIdentifier==='Simulated Identifier';if(isSimulator){return _extends({},details,{paymentData:null,serializedPaymentData:serializedPaymentData});}return{transactionIdentifier:_transactionIdentifier,paymentData:JSON.parse(serializedPaymentData),serializedPaymentData:serializedPaymentData};}return null;}},{key:'_handleUserAccept',value:function _handleUserAccept(details){var platformDetails=this._getPlatformDetails(details);var paymentResponse=new _PaymentResponse2.default({requestId:this.id,methodName:_reactNative.Platform.OS==='ios'?'apple-pay':'android-pay',details:platformDetails});return this._acceptPromiseResolver(paymentResponse);}},{key:'_closePaymentRequest',value:function _closePaymentRequest(){this._state='closed';if(this._acceptPromise&&this._acceptPromise.reject){this._acceptPromiseRejecter(new Error('AbortError'));}this._removeEventListeners();}},{key:'_removeEventListeners',value:function _removeEventListeners(){_reactNative.DeviceEventEmitter.removeSubscription(this._shippingAddressChangeSubscription);_reactNative.DeviceEventEmitter.removeSubscription(this._shippingOptionChangeSubscription);_reactNative.DeviceEventEmitter.removeSubscription(this._userDismissSubscription);_reactNative.DeviceEventEmitter.removeSubscription(this._userAcceptSubscription);}},{key:'addEventListener',value:function addEventListener(eventName,fn){if(eventName===_constants.SHIPPING_ADDRESS_CHANGE_EVENT){return this._shippingAddressChangeFn=fn.bind(this);}if(eventName===_constants.SHIPPING_OPTION_CHANGE_EVENT){return this._shippingOptionChangeFn=fn.bind(this);}}},{key:'show',value:function show(){var _this=this;this._acceptPromise=new Promise(function(resolve,reject){_this._acceptPromiseResolver=resolve;_this._acceptPromiseRejecter=reject;if(_this._state!=='created'){return reject(new Error('InvalidStateError'));}_this._state='interactive';return _NativePayments2.default.show();});return this._acceptPromise;}},{key:'abort',value:function abort(){var _this2=this;return new Promise(function(resolve,reject){if(_this2._state!=='interactive'){return reject(new Error('InvalidStateError'));}_NativePayments2.default.abort(function(err){if(err){return reject(new Error('InvalidStateError'));}_this2._closePaymentRequest();return resolve(undefined);});});}},{key:'canMakePayments',value:function canMakePayments(){return new Promise(function(resolve){return resolve(_NativePayments2.default.canMakePayments);});}},{key:'id',get:function get(){return this._id;}},{key:'shippingAddress',get:function get(){return this._shippingAddress;}},{key:'shippingOption',get:function get(){return this._shippingOption;}}]);return PaymentRequest;}();exports.default=PaymentRequest;
+Object.defineProperty(exports,"__esModule",{value:true});var _extends=Object.assign||function(target){for(var i=1;i0&&arguments[0]!==undefined?arguments[0]:[];var details=arguments.length>1&&arguments[1]!==undefined?arguments[1]:[];var options=arguments.length>2&&arguments[2]!==undefined?arguments[2]:{};_classCallCheck(this,PaymentRequest);noop();if(!details.id){details.id=(0,_v2.default)();}var serializedMethodData=(0,_helpers.validatePaymentMethods)(methodData);(0,_helpers.validateTotal)(details.total,_errors.ConstructorError);(0,_helpers.validateDisplayItems)(details.displayItems,_errors.ConstructorError);var selectedShippingOption=null;(0,_helpers.validateShippingOptions)(details,_errors.ConstructorError);if(IS_IOS){selectedShippingOption=(0,_helpers.getSelectedShippingOption)(details.shippingOptions);}var serializedModifierData=[];this._options=options;this._state='created';this._updating=false;this._details=details;this._serializedModifierData=serializedModifierData;this._serializedMethodData=JSON.stringify(methodData);this._id=details.id;this._shippingOption=selectedShippingOption;this._shippingAddress=null;this._shippingType=IS_IOS&&options.requestShipping===true?options.shippingType:null;this._setupEventListeners();this._shippingAddressChangesCount=0;var platformMethodData=(0,_helpers.getPlatformMethodData)(methodData,_reactNative.Platform.OS);var normalizedDetails=(0,_helpers.convertDetailAmountsToString)(details);if((0,_helpers.hasGatewayConfig)(platformMethodData)){(0,_helpers.validateGateway)((0,_helpers.getGatewayName)(platformMethodData),_NativePayments2.default.supportedGateways);}_NativePayments2.default.createPaymentRequest(platformMethodData,normalizedDetails,options);}_createClass(PaymentRequest,[{key:'_setupEventListeners',value:function _setupEventListeners(){this._userDismissSubscription=_reactNative.DeviceEventEmitter.addListener(_constants.USER_DISMISS_EVENT,this._closePaymentRequest.bind(this));this._userAcceptSubscription=_reactNative.DeviceEventEmitter.addListener(_constants.USER_ACCEPT_EVENT,this._handleUserAccept.bind(this));if(IS_IOS){this._gatewayErrorSubscription=_reactNative.DeviceEventEmitter.addListener(_constants.GATEWAY_ERROR_EVENT,this._handleGatewayError.bind(this));this._shippingOptionChangeSubscription=_reactNative.DeviceEventEmitter.addListener(_constants.INTERNAL_SHIPPING_OPTION_CHANGE_EVENT,this._handleShippingOptionChange.bind(this));this._shippingAddressChangeSubscription=_reactNative.DeviceEventEmitter.addListener(_constants.INTERNAL_SHIPPING_ADDRESS_CHANGE_EVENT,this._handleShippingAddressChange.bind(this));}}},{key:'_handleShippingAddressChange',value:function _handleShippingAddressChange(postalAddress){this._shippingAddress=postalAddress;var event=new _PaymentRequestUpdateEvent2.default(_constants.SHIPPING_ADDRESS_CHANGE_EVENT,this);this._shippingAddressChangesCount++;if(IS_IOS&&this._shippingAddressChangesCount===1){return event.updateWith(this._details);}this._shippingAddressChangeFn(event);}},{key:'_handleShippingOptionChange',value:function _handleShippingOptionChange(_ref){var selectedShippingOptionId=_ref.selectedShippingOptionId;this._shippingOption=selectedShippingOptionId;var event=new _PaymentRequestUpdateEvent2.default(_constants.SHIPPING_OPTION_CHANGE_EVENT,this);this._shippingOptionChangeFn(event);}},{key:'_getPlatformDetails',value:function _getPlatformDetails(details){return IS_IOS?this._getPlatformDetailsIOS(details):this._getPlatformDetailsAndroid(details);}},{key:'_getPlatformDetailsIOS',value:function _getPlatformDetailsIOS(details){var transactionIdentifier=details.transactionIdentifier,serializedPaymentData=details.paymentData;var isSimulator=transactionIdentifier==='Simulated Identifier';if(isSimulator){return _extends({},details,{paymentData:null,serializedPaymentData:serializedPaymentData});}return{transactionIdentifier:transactionIdentifier,paymentData:JSON.parse(serializedPaymentData),serializedPaymentData:serializedPaymentData};}},{key:'_getPlatformDetailsAndroid',value:function _getPlatformDetailsAndroid(details){var _this=this;var googleTransactionId=details.googleTransactionId,paymentDescription=details.paymentDescription;return{googleTransactionId:googleTransactionId,paymentDescription:paymentDescription,getPaymentToken:function getPaymentToken(){return _NativePayments2.default.getFullWalletAndroid(googleTransactionId,(0,_helpers.getPlatformMethodData)(JSON.parse(_this._serializedMethodData,_reactNative.Platform.OS)),(0,_helpers.convertDetailAmountsToString)(_this._details));}};}},{key:'_handleUserAccept',value:function _handleUserAccept(details){if(IS_ANDROID){var _shippingAddress=details.shippingAddress;this._shippingAddress=_shippingAddress;}var platformDetails=this._getPlatformDetails(details);var paymentResponse=new _PaymentResponse2.default({requestId:this.id,methodName:IS_IOS?'apple-pay':'android-pay',details:platformDetails,shippingAddress:this._options.requestShipping?this._shippingAddress:null,shippingOption:IS_IOS?this._shippingOption:null,payerName:this._options.requestPayerName?this._shippingAddress.recipient:null,payerPhone:this._options.requestPayerPhone?this._shippingAddress.phone:null,payerEmail:IS_ANDROID&&this._options.requestPayerEmail?details.payerEmail:null});return this._acceptPromiseResolver(paymentResponse);}},{key:'_handleGatewayError',value:function _handleGatewayError(details){return this._acceptPromiseRejecter(new _errors.GatewayError(details.error));}},{key:'_closePaymentRequest',value:function _closePaymentRequest(){this._state='closed';this._acceptPromiseRejecter(new Error('AbortError'));this._removeEventListeners();}},{key:'_removeEventListeners',value:function _removeEventListeners(){_reactNative.DeviceEventEmitter.removeSubscription(this._userDismissSubscription);_reactNative.DeviceEventEmitter.removeSubscription(this._userAcceptSubscription);if(IS_IOS){_reactNative.DeviceEventEmitter.removeSubscription(this._shippingAddressChangeSubscription);_reactNative.DeviceEventEmitter.removeSubscription(this._shippingOptionChangeSubscription);}}},{key:'addEventListener',value:function addEventListener(eventName,fn){if(eventName===_constants.SHIPPING_ADDRESS_CHANGE_EVENT){return this._shippingAddressChangeFn=fn.bind(this);}if(eventName===_constants.SHIPPING_OPTION_CHANGE_EVENT){return this._shippingOptionChangeFn=fn.bind(this);}}},{key:'show',value:function show(){var _this2=this;this._acceptPromise=new Promise(function(resolve,reject){_this2._acceptPromiseResolver=resolve;_this2._acceptPromiseRejecter=reject;if(_this2._state!=='created'){return reject(new Error('InvalidStateError'));}_this2._state='interactive';var platformMethodData=(0,_helpers.getPlatformMethodData)(JSON.parse(_this2._serializedMethodData),_reactNative.Platform.OS);var normalizedDetails=(0,_helpers.convertDetailAmountsToString)(_this2._details);var options=_this2._options;return _NativePayments2.default.show(platformMethodData,normalizedDetails,options);});return this._acceptPromise;}},{key:'abort',value:function abort(){var _this3=this;return new Promise(function(resolve,reject){if(_this3._state!=='interactive'){return reject(new Error('InvalidStateError'));}_NativePayments2.default.abort(function(err){if(err){return reject(new Error('InvalidStateError'));}_this3._closePaymentRequest();return resolve(undefined);});});}},{key:'canMakePayments',value:function canMakePayments(){return _NativePayments2.default.canMakePayments((0,_helpers.getPlatformMethodData)(JSON.parse(this._serializedMethodData,_reactNative.Platform.OS)));}},{key:'id',get:function get(){return this._id;}},{key:'shippingAddress',get:function get(){return this._shippingAddress;}},{key:'shippingOption',get:function get(){return this._shippingOption;}}]);return PaymentRequest;}();exports.default=PaymentRequest;
/***/ }),
@@ -107,21 +107,21 @@ Object.defineProperty(exports,"__esModule",{value:true});var _createClass=functi
/***/ "../../lib/js/constants.js":
/***/ (function(module, exports, __webpack_require__) {
-Object.defineProperty(exports,"__esModule",{value:true});exports.SUPPORTED_METHOD_NAME=exports.USER_ACCEPT_EVENT=exports.USER_DISMISS_EVENT=exports.INTERNAL_SHIPPING_OPTION_CHANGE_EVENT=exports.INTERNAL_SHIPPING_ADDRESS_CHANGE_EVENT=exports.SHIPPING_OPTION_CHANGE_EVENT=exports.SHIPPING_ADDRESS_CHANGE_EVENT=exports.MODULE_SCOPING=undefined;var _reactNative=__webpack_require__("./node_modules/react-native/Libraries/react-native/react-native.js");var MODULE_SCOPING=exports.MODULE_SCOPING='NativePayments';var SHIPPING_ADDRESS_CHANGE_EVENT=exports.SHIPPING_ADDRESS_CHANGE_EVENT='shippingaddresschange';var SHIPPING_OPTION_CHANGE_EVENT=exports.SHIPPING_OPTION_CHANGE_EVENT='shippingoptionchange';var INTERNAL_SHIPPING_ADDRESS_CHANGE_EVENT=exports.INTERNAL_SHIPPING_ADDRESS_CHANGE_EVENT=MODULE_SCOPING+':on'+SHIPPING_ADDRESS_CHANGE_EVENT;var INTERNAL_SHIPPING_OPTION_CHANGE_EVENT=exports.INTERNAL_SHIPPING_OPTION_CHANGE_EVENT=MODULE_SCOPING+':on'+SHIPPING_OPTION_CHANGE_EVENT;var USER_DISMISS_EVENT=exports.USER_DISMISS_EVENT=MODULE_SCOPING+':onuserdismiss';var USER_ACCEPT_EVENT=exports.USER_ACCEPT_EVENT=MODULE_SCOPING+':onuseraccept';var SUPPORTED_METHOD_NAME=exports.SUPPORTED_METHOD_NAME=_reactNative.Platform.OS==='ios'?'apple-pay':'android-pay';
+Object.defineProperty(exports,"__esModule",{value:true});exports.SUPPORTED_METHOD_NAME=exports.GATEWAY_ERROR_EVENT=exports.USER_ACCEPT_EVENT=exports.USER_DISMISS_EVENT=exports.INTERNAL_SHIPPING_OPTION_CHANGE_EVENT=exports.INTERNAL_SHIPPING_ADDRESS_CHANGE_EVENT=exports.SHIPPING_OPTION_CHANGE_EVENT=exports.SHIPPING_ADDRESS_CHANGE_EVENT=exports.MODULE_SCOPING=undefined;var _reactNative=__webpack_require__("./node_modules/react-native/Libraries/react-native/react-native.js");var MODULE_SCOPING=exports.MODULE_SCOPING='NativePayments';var SHIPPING_ADDRESS_CHANGE_EVENT=exports.SHIPPING_ADDRESS_CHANGE_EVENT='shippingaddresschange';var SHIPPING_OPTION_CHANGE_EVENT=exports.SHIPPING_OPTION_CHANGE_EVENT='shippingoptionchange';var INTERNAL_SHIPPING_ADDRESS_CHANGE_EVENT=exports.INTERNAL_SHIPPING_ADDRESS_CHANGE_EVENT=MODULE_SCOPING+':on'+SHIPPING_ADDRESS_CHANGE_EVENT;var INTERNAL_SHIPPING_OPTION_CHANGE_EVENT=exports.INTERNAL_SHIPPING_OPTION_CHANGE_EVENT=MODULE_SCOPING+':on'+SHIPPING_OPTION_CHANGE_EVENT;var USER_DISMISS_EVENT=exports.USER_DISMISS_EVENT=MODULE_SCOPING+':onuserdismiss';var USER_ACCEPT_EVENT=exports.USER_ACCEPT_EVENT=MODULE_SCOPING+':onuseraccept';var GATEWAY_ERROR_EVENT=exports.GATEWAY_ERROR_EVENT=MODULE_SCOPING+':ongatewayerror';var SUPPORTED_METHOD_NAME=exports.SUPPORTED_METHOD_NAME=_reactNative.Platform.OS==='ios'?'apple-pay':'android-pay';
/***/ }),
/***/ "../../lib/js/errors/index.js":
/***/ (function(module, exports, __webpack_require__) {
-Object.defineProperty(exports,"__esModule",{value:true});exports.ConstructorError=exports.TypeError=exports.DOMException=undefined;var _es6Error=__webpack_require__("./node_modules/es6-error/lib/index.js");var _es6Error2=_interopRequireDefault(_es6Error);function _interopRequireDefault(obj){return obj&&obj.__esModule?obj:{default:obj};}function _classCallCheck(instance,Constructor){if(!(instance instanceof Constructor)){throw new TypeError("Cannot call a class as a function");}}function _possibleConstructorReturn(self,call){if(!self){throw new ReferenceError("this hasn't been initialised - super() hasn't been called");}return call&&(typeof call==="object"||typeof call==="function")?call:self;}function _inherits(subClass,superClass){if(typeof superClass!=="function"&&superClass!==null){throw new TypeError("Super expression must either be null or a function, not "+typeof superClass);}subClass.prototype=Object.create(superClass&&superClass.prototype,{constructor:{value:subClass,enumerable:false,writable:true,configurable:true}});if(superClass)Object.setPrototypeOf?Object.setPrototypeOf(subClass,superClass):subClass.__proto__=superClass;}var ERROR_MESSAGES={AbortError:'The operation was aborted.',InvalidStateError:'The object is in an invalid state.',NotAllowedError:'The request is not allowed by the user agent or the platform in the current context, possibly because the user denied permission.',NotSupportedError:'The operation is not supported.',SecurityError:'The operation is insecure.'};var ReactNativePaymentsError=function(_ExtendableError){_inherits(ReactNativePaymentsError,_ExtendableError);function ReactNativePaymentsError(errorMessage){_classCallCheck(this,ReactNativePaymentsError);return _possibleConstructorReturn(this,(ReactNativePaymentsError.__proto__||Object.getPrototypeOf(ReactNativePaymentsError)).call(this,'[ReactNativePayments] '+errorMessage));}return ReactNativePaymentsError;}(_es6Error2.default);var DOMException=exports.DOMException=function(_ReactNativePaymentsE){_inherits(DOMException,_ReactNativePaymentsE);function DOMException(errorType){_classCallCheck(this,DOMException);var errorMessage=ERROR_MESSAGES[errorType]||errorType;return _possibleConstructorReturn(this,(DOMException.__proto__||Object.getPrototypeOf(DOMException)).call(this,'DOMException: '+errorMessage));}return DOMException;}(ReactNativePaymentsError);var TypeError=exports.TypeError=function(_ReactNativePaymentsE2){_inherits(TypeError,_ReactNativePaymentsE2);function TypeError(errorMessage){_classCallCheck(this,TypeError);return _possibleConstructorReturn(this,(TypeError.__proto__||Object.getPrototypeOf(TypeError)).call(this,'TypeError: '+errorMessage));}return TypeError;}(ReactNativePaymentsError);var ConstructorError=exports.ConstructorError=function(_ReactNativePaymentsE3){_inherits(ConstructorError,_ReactNativePaymentsE3);function ConstructorError(errorMessage){_classCallCheck(this,ConstructorError);return _possibleConstructorReturn(this,(ConstructorError.__proto__||Object.getPrototypeOf(ConstructorError)).call(this,'Failed to construct \'PaymentRequest\': '+errorMessage));}return ConstructorError;}(ReactNativePaymentsError);
+Object.defineProperty(exports,"__esModule",{value:true});exports.GatewayError=exports.ConstructorError=exports.TypeError=exports.DOMException=undefined;var _es6Error=__webpack_require__("./node_modules/es6-error/lib/index.js");var _es6Error2=_interopRequireDefault(_es6Error);function _interopRequireDefault(obj){return obj&&obj.__esModule?obj:{default:obj};}function _classCallCheck(instance,Constructor){if(!(instance instanceof Constructor)){throw new TypeError("Cannot call a class as a function");}}function _possibleConstructorReturn(self,call){if(!self){throw new ReferenceError("this hasn't been initialised - super() hasn't been called");}return call&&(typeof call==="object"||typeof call==="function")?call:self;}function _inherits(subClass,superClass){if(typeof superClass!=="function"&&superClass!==null){throw new TypeError("Super expression must either be null or a function, not "+typeof superClass);}subClass.prototype=Object.create(superClass&&superClass.prototype,{constructor:{value:subClass,enumerable:false,writable:true,configurable:true}});if(superClass)Object.setPrototypeOf?Object.setPrototypeOf(subClass,superClass):subClass.__proto__=superClass;}var ERROR_MESSAGES={AbortError:'The operation was aborted.',InvalidStateError:'The object is in an invalid state.',NotAllowedError:'The request is not allowed by the user agent or the platform in the current context, possibly because the user denied permission.',NotSupportedError:'The operation is not supported.',SecurityError:'The operation is insecure.'};var ReactNativePaymentsError=function(_ExtendableError){_inherits(ReactNativePaymentsError,_ExtendableError);function ReactNativePaymentsError(errorMessage){_classCallCheck(this,ReactNativePaymentsError);return _possibleConstructorReturn(this,(ReactNativePaymentsError.__proto__||Object.getPrototypeOf(ReactNativePaymentsError)).call(this,'[ReactNativePayments] '+errorMessage));}return ReactNativePaymentsError;}(_es6Error2.default);var DOMException=exports.DOMException=function(_ReactNativePaymentsE){_inherits(DOMException,_ReactNativePaymentsE);function DOMException(errorType){_classCallCheck(this,DOMException);var errorMessage=ERROR_MESSAGES[errorType]||errorType;return _possibleConstructorReturn(this,(DOMException.__proto__||Object.getPrototypeOf(DOMException)).call(this,'DOMException: '+errorMessage));}return DOMException;}(ReactNativePaymentsError);var TypeError=exports.TypeError=function(_ReactNativePaymentsE2){_inherits(TypeError,_ReactNativePaymentsE2);function TypeError(errorMessage){_classCallCheck(this,TypeError);return _possibleConstructorReturn(this,(TypeError.__proto__||Object.getPrototypeOf(TypeError)).call(this,'TypeError: '+errorMessage));}return TypeError;}(ReactNativePaymentsError);var ConstructorError=exports.ConstructorError=function(_ReactNativePaymentsE3){_inherits(ConstructorError,_ReactNativePaymentsE3);function ConstructorError(errorMessage){_classCallCheck(this,ConstructorError);return _possibleConstructorReturn(this,(ConstructorError.__proto__||Object.getPrototypeOf(ConstructorError)).call(this,'Failed to construct \'PaymentRequest\': '+errorMessage));}return ConstructorError;}(ReactNativePaymentsError);var GatewayError=exports.GatewayError=function(_ExtendableError2){_inherits(GatewayError,_ExtendableError2);function GatewayError(errorMessage){_classCallCheck(this,GatewayError);return _possibleConstructorReturn(this,(GatewayError.__proto__||Object.getPrototypeOf(GatewayError)).call(this,''+errorMessage));}return GatewayError;}(_es6Error2.default);
/***/ }),
/***/ "../../lib/js/helpers/index.js":
/***/ (function(module, exports, __webpack_require__) {
-Object.defineProperty(exports,"__esModule",{value:true});var _extends=Object.assign||function(target){for(var i=1;i1&&arguments[1]!==undefined?arguments[1]:Error;if(total===undefined){throw new errorType('required member total is undefined.');}var hasTotal=total&&total.amount&&total.amount.value;if(!hasTotal){throw new errorType('Missing required member(s): amount, label.');}var totalAmountValue=total.amount.value;if(!isValidDecimalMonetaryValue(totalAmountValue)){throw new errorType('\''+totalAmountValue+'\' is not a valid amount format for total');}if(isNegative(totalAmountValue)){throw new errorType('Total amount value should be non-negative');}}function validatePaymentMethods(methodData){if(methodData.length<1){throw new _errors.ConstructorError('At least one payment method is required');}var serializedMethodData=[];methodData.forEach(function(paymentMethod){if(paymentMethod.supportedMethods===undefined){throw new _errors.ConstructorError('required member supportedMethods is undefined.');}if(!Array.isArray(paymentMethod.supportedMethods)){throw new _errors.ConstructorError('required member supportedMethods is not iterable.');}if(paymentMethod.supportedMethods.length<1){throw new _errors.ConstructorError('Each payment method needs to include at least one payment method identifier');}var serializedData=paymentMethod.data?JSON.stringify(paymentMethod.data):null;serializedMethodData.push([paymentMethod.supportedMethods,serializedData]);});return serializedMethodData;}function validateDisplayItems(displayItems){var errorType=arguments.length>1&&arguments[1]!==undefined?arguments[1]:Error;if(displayItems){displayItems.forEach(function(item){var amountValue=item&&item.amount&&item.amount.value;if(!amountValue){throw new errorType('required member value is undefined.');}if(!isValidDecimalMonetaryValue(amountValue)){throw new errorType('\''+amountValue+'\' is not a valid amount format for display items');}});}}function validateShippingOptions(details){var errorType=arguments.length>1&&arguments[1]!==undefined?arguments[1]:Error;if(details.shippingOptions===undefined){return undefined;}var selectedShippingOption=null;if(!Array.isArray(details.shippingOptions)){throw new errorType('Iterator getter is not callable.');}if(details.shippingOptions){var seenIDs=[];details.shippingOptions.forEach(function(shippingOption){if(shippingOption.id===undefined){throw new errorType('required member id is undefined.');}if(shippingOption.id===null){shippingOption.id='null';}var amountValue=shippingOption.amount.value;if(!isValidDecimalMonetaryValue(amountValue)){throw new errorType('\''+amountValue+'\' is not a valid amount format for shippingOptions');}if(seenIDs.includes(shippingOption.id)){details.shippingOptions=[];console.warn('[ReactNativePayments] Duplicate shipping option identifier \''+shippingOption.id+'\' is treated as an invalid address indicator.');return undefined;}seenIDs.push(shippingOption.id);});}}function getSelectedShippingOption(shippingOptions){if(!Array.isArray(shippingOptions)){return null;}if(shippingOptions.length===0){return null;}var selectedShippingOption=shippingOptions.find(function(shippingOption){return shippingOption.selected;});if(selectedShippingOption){return selectedShippingOption.id;}return shippingOptions[0].id;}
+Object.defineProperty(exports,"__esModule",{value:true});var _extends=Object.assign||function(target){for(var i=1;i1&&arguments[1]!==undefined?arguments[1]:Error;if(total===undefined){throw new errorType('required member total is undefined.');}var hasTotal=total&&total.amount&&total.amount.value;if(!hasTotal){throw new errorType('Missing required member(s): amount, label.');}var totalAmountValue=total.amount.value;if(!isValidDecimalMonetaryValue(totalAmountValue)){throw new errorType('\''+totalAmountValue+'\' is not a valid amount format for total');}if(isNegative(totalAmountValue)){throw new errorType('Total amount value should be non-negative');}}function validatePaymentMethods(methodData){if(methodData.length<1){throw new _errors.ConstructorError('At least one payment method is required');}var serializedMethodData=[];methodData.forEach(function(paymentMethod){if(paymentMethod.supportedMethods===undefined){throw new _errors.ConstructorError('required member supportedMethods is undefined.');}if(!Array.isArray(paymentMethod.supportedMethods)){throw new _errors.ConstructorError('required member supportedMethods is not iterable.');}if(paymentMethod.supportedMethods.length<1){throw new _errors.ConstructorError('Each payment method needs to include at least one payment method identifier');}var serializedData=paymentMethod.data?JSON.stringify(paymentMethod.data):null;serializedMethodData.push([paymentMethod.supportedMethods,serializedData]);});return serializedMethodData;}function validateDisplayItems(displayItems){var errorType=arguments.length>1&&arguments[1]!==undefined?arguments[1]:Error;if(displayItems){displayItems.forEach(function(item){var amountValue=item&&item.amount&&item.amount.value;if(!amountValue){throw new errorType('required member value is undefined.');}if(!isValidDecimalMonetaryValue(amountValue)){throw new errorType('\''+amountValue+'\' is not a valid amount format for display items');}});}}function validateShippingOptions(details){var errorType=arguments.length>1&&arguments[1]!==undefined?arguments[1]:Error;if(details.shippingOptions===undefined){return undefined;}var selectedShippingOption=null;if(!Array.isArray(details.shippingOptions)){throw new errorType('Iterator getter is not callable.');}if(details.shippingOptions){var seenIDs=[];details.shippingOptions.forEach(function(shippingOption){if(shippingOption.id===undefined){throw new errorType('required member id is undefined.');}if(shippingOption.id===null){shippingOption.id='null';}var amountValue=shippingOption.amount.value;if(!isValidDecimalMonetaryValue(amountValue)){throw new errorType('\''+amountValue+'\' is not a valid amount format for shippingOptions');}if(seenIDs.includes(shippingOption.id)){details.shippingOptions=[];console.warn('[ReactNativePayments] Duplicate shipping option identifier \''+shippingOption.id+'\' is treated as an invalid address indicator.');return undefined;}seenIDs.push(shippingOption.id);});}}function getSelectedShippingOption(shippingOptions){if(!Array.isArray(shippingOptions)){return null;}if(shippingOptions.length===0){return null;}var selectedShippingOption=shippingOptions.find(function(shippingOption){return shippingOption.selected;});if(selectedShippingOption){return selectedShippingOption.id;}return shippingOptions[0].id;}function hasGatewayConfig(){var platformMethodData=arguments.length>0&&arguments[0]!==undefined?arguments[0]:{};if(!platformMethodData){return false;}if(!platformMethodData.paymentMethodTokenizationParameters){return false;}if(!platformMethodData.paymentMethodTokenizationParameters.parameters){return false;}if(typeof platformMethodData.paymentMethodTokenizationParameters.parameters!=='object'){return false;}if(!platformMethodData.paymentMethodTokenizationParameters.parameters.gateway){return false;}if(typeof platformMethodData.paymentMethodTokenizationParameters.parameters.gateway!=='string'){return false;}return true;}function getGatewayName(platformMethodData){return platformMethodData.paymentMethodTokenizationParameters.parameters.gateway;}function validateGateway(){var selectedGateway=arguments.length>0&&arguments[0]!==undefined?arguments[0]:'';var supportedGateways=arguments.length>1&&arguments[1]!==undefined?arguments[1]:[];if(!supportedGateways.includes(selectedGateway)){throw new _errors.ConstructorError('"'+selectedGateway+'" is not a supported gateway. Visit https://goo.gl/fsxSFi for more info.');}}
/***/ }),
@@ -137,15 +137,26 @@ var _PaymentRequest=__webpack_require__("../../lib/js/PaymentRequest.js");var _P
module.exports = {
"name": "react-native-payments",
- "version": "0.41.0",
- "private": true,
+ "version": "0.2.0",
"scripts": {
"precommit": "lint-staged",
"run:packager": "cd examples/native && yarn run:packager",
"run:ios": "cd examples/native && yarn run:ios",
"run:web": "cd examples/web && yarn run:web",
+ "run:demo": "cd examples/native && yarn run:demo",
"test": "jest"
},
+ "repository": "https://github.com/naoufal/react-native-payments",
+ "keywords": [
+ "react",
+ "react-native",
+ "apple-pay",
+ "stripe",
+ "braintree",
+ "payments"
+ ],
+ "author": "Naoufal Kadhom",
+ "license": "MIT",
"dependencies": {
"es6-error": "^4.0.2",
"uuid": "^3.1.0",
@@ -168,8 +179,7 @@ module.exports = {
"testPathIgnorePatterns": [
"/node_modules/",
"/examples/",
- "lib/js/__tests__",
- "TODO: fix test"
+ "lib/js/__tests__"
]
},
"lint-staged": {
@@ -185,14 +195,21 @@ module.exports = {
/***/ "../common/App.js":
/***/ (function(module, exports, __webpack_require__) {
-Object.defineProperty(exports,"__esModule",{value:true});var _extends=Object.assign||function(target){for(var i=1;i2&&arguments[2]!==undefined?arguments[2]:{};return new PaymentRequest(methodData,details,options);}function addDisplayItems(displayItems){return displayItems.reduce(function(acc,displayItem){return acc+parseFloat(displayItem.amount.value);},0);}function getTaxFromSubTotal(subTotal){var tax=arguments.length>1&&arguments[1]!==undefined?arguments[1]:0.15;return subTotal*tax;}function getPlatformTotalLabel(platformOS){return platformOS==='ios'?'React Native Payments':'Total';}var METHOD_DATA=[{supportedMethods:['basic-card'],data:{supportedNetworks:['visa','mastercard','amex']}},{supportedMethods:['apple-pay'],data:{merchantIdentifier:'merchant.com.react-native-payments.naoufal',supportedNetworks:['visa','mastercard','amex'],countryCode:'US',currencyCode:'USD'}}];var DISPLAY_ITEMS=[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}}];var TOTAL={label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}};function oneItem(){var details={id:'oneItem',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}}};var paymentRequest=initPR(METHOD_DATA,details);return prDisplayHandler(paymentRequest);}function twoItems(){var displayItems=[{label:'Movie Ticket',amount:{currency:'USD',value:15.0}},{label:'Popcorn',amount:{currency:'USD',value:10.0}}];var details={id:'twoItems',displayItems:displayItems,total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:addDisplayItems(displayItems)}}};var paymentRequest=initPR(METHOD_DATA,details);return prDisplayHandler(paymentRequest);}function twoItemsPlusTax(){var displayItems=[{label:'Movie Ticket',amount:{currency:'USD',value:15.0}},{label:'Popcorn',amount:{currency:'USD',value:10.0}}];var subtotal=addDisplayItems(displayItems);var tax=getTaxFromSubTotal(subtotal);var details={id:'twoItemsPlusTax',displayItems:[].concat(displayItems,[{label:'Tax',amount:{currency:'USD',value:tax}}]),total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:subtotal+tax}}};var paymentRequest=initPR(METHOD_DATA,details);return prDisplayHandler(paymentRequest);}function requestPayerName(){var details={id:'requestPayerName',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}}};var options={requestPayerName:true};var paymentRequest=initPR(METHOD_DATA,details,options);return prDisplayHandler(paymentRequest);}function requestPayerPhone(){var details={id:'requestPayerPhone',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}}};var options={requestPayerPhone:true};var paymentRequest=initPR(METHOD_DATA,details,options);return prDisplayHandler(paymentRequest);}function requestPayerEmail(){var details={id:'requestPayerEmail',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}}};var options={requestPayerEmail:true};var paymentRequest=initPR(METHOD_DATA,details,options);return prDisplayHandler(paymentRequest);}function requestPayerAll(){var details={id:'requestPayerAll',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}}};var options={requestPayerName:true,requestPayerPhone:true,requestPayerEmail:true};var paymentRequest=initPR(METHOD_DATA,details,options);return prDisplayHandler(paymentRequest);}function staticShipping(){var details={id:'staticShipping',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}},{label:'Shipping',amount:{currency:'USD',value:'0.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}},shippingOptions:[{id:'economy',label:'Economy Shipping',amount:{currency:'USD',value:'0.00'},detail:'Arrives in 3-5 days'},{id:'express',label:'Express Shipping',amount:{currency:'USD',value:'5.00'},detail:'Arrives tomorrow'}]};var options={requestShipping:true};var paymentRequest=new PaymentRequest(METHOD_DATA,details,options);paymentRequest.addEventListener('shippingaddresschange',function(e){e.updateWith(details);});paymentRequest.addEventListener('shippingoptionchange',function(e){details.shippingOptions=details.shippingOptions.map(function(shippingOption){return _extends({},shippingOption,{selected:shippingOption.id===paymentRequest.shippingOption});});var selectedShippingOption=details.shippingOptions.find(function(shippingOption){return shippingOption.selected===true;});details.displayItems=details.displayItems.map(function(displayItem){if(displayItem.label==='Shipping'){return _extends({},displayItem,{amount:{currency:'USD',value:selectedShippingOption?selectedShippingOption.amount.value:'0.00'}});}return displayItem;});details.total=_extends({},details.total,{amount:{currency:details.total.amount.currency,value:addDisplayItems(details.displayItems)}});e.updateWith(details);});return prDisplayHandler(paymentRequest);}function getShippingOptionsForState(state){var isCalifornia=state==='CA';return[{id:'economy',label:'Economy Shipping',amount:{currency:'USD',value:isCalifornia?'0.00':'3.00'},detail:'Arrives in 3-5 days'},{id:'express',label:'Express Shipping',amount:{currency:'USD',value:isCalifornia?'5.00':'10.00'},detail:'Arrives tomorrow'}];}function dynamicShipping(){var details={id:'dynamicShipping',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}},{label:'Shipping',amount:{currency:'USD',value:'0.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}},shippingOptions:getShippingOptionsForState()};var options={requestShipping:true};var paymentRequest=new PaymentRequest(METHOD_DATA,details,options);paymentRequest.addEventListener('shippingaddresschange',function(e){console.log(paymentRequest.shippingAddress);var updateDetailsWithPromise=new Promise(function(resolve,reject){updateDetailsWithMutation(paymentRequest,details,getShippingOptionsForState(paymentRequest.shippingAddress.region));setTimeout(function(){return resolve(details);},2000);});e.updateWith(updateDetailsWithPromise);});paymentRequest.addEventListener('shippingoptionchange',function(e){updateDetailsWithMutation(paymentRequest,details,getShippingOptionsForState(paymentRequest.shippingAddress.region));e.updateWith(details);});return prDisplayHandler(paymentRequest);}function updateDetailsWithMutation(paymentRequest,details,nextShippingOptions){details.shippingOptions=nextShippingOptions;details.shippingOptions=details.shippingOptions.map(function(shippingOption){return _extends({},shippingOption,{selected:shippingOption.id===paymentRequest.shippingOption});});var selectedShippingOption=details.shippingOptions.find(function(shippingOption){return shippingOption.selected===true;});details.displayItems=details.displayItems.map(function(displayItem){if(displayItem.label==='Shipping'){return _extends({},displayItem,{amount:{currency:'USD',value:selectedShippingOption?selectedShippingOption.amount.value:'0.00'}});}return displayItem;});details.total=_extends({},details.total,{amount:{currency:details.total.amount.currency,value:addDisplayItems(details.displayItems)}});return details;}function getShippingOptionsForCountry(countryCode){if(countryCode!=='US'){return[];}return[{id:'economy',label:'Economy Shipping',amount:{currency:'USD',value:'0.00'},detail:'Arrives in 3-5 days'},{id:'express',label:'Express Shipping',amount:{currency:'USD',value:'5.00'},detail:'Arrives tomorrow.'}];}function noInternationalShipping(){var details={id:'noInternationalShipping',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}},{label:'Shipping',amount:{currency:'USD',value:'0.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}},shippingOptions:getShippingOptionsForCountry()};var options={requestShipping:true};var paymentRequest=new PaymentRequest(METHOD_DATA,details,options);paymentRequest.addEventListener('shippingaddresschange',function(e){var updateDetailsWithPromise=new Promise(function(resolve,reject){updateDetailsWithMutation(paymentRequest,details,getShippingOptionsForCountry(paymentRequest.shippingAddress.country));setTimeout(function(){return resolve(details);},2000);});e.updateWith(updateDetailsWithPromise);});paymentRequest.addEventListener('shippingoptionchange',function(e){updateDetailsWithMutation(paymentRequest,details,getShippingOptionsForCountry(paymentRequest.shippingAddress.country));e.updateWith(details);});return prDisplayHandler(paymentRequest);}function errorNoTotal(){var details={id:'errorNoTotal',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}}],total:null};var paymentRequest=new PaymentRequest(METHOD_DATA,details);return prDisplayHandler(paymentRequest);}function errorNegativeTotal(){var details={id:'errorNegativeTotal',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'-15.00'}}};var paymentRequest=new PaymentRequest(METHOD_DATA,details);return prDisplayHandler(paymentRequest);}function errorInvalidTotalAmount(){var details={id:'errorNoShippingOptions',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'10.'}}};var paymentRequest=new PaymentRequest(METHOD_DATA,details);return prDisplayHandler(paymentRequest);}function errorInvalidDisplayItemAmount(){var details={id:'errorNoShippingOptions',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'10.'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'10.00'}}};var paymentRequest=new PaymentRequest(METHOD_DATA,details);return prDisplayHandler(paymentRequest);}function errorNoShippingOptions(){var details={id:'errorNoShippingOptions',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}},{label:'Shipping',amount:{currency:'USD',value:'0.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}}};var options={requestShipping:true};var paymentRequest=new PaymentRequest(METHOD_DATA,details,options);paymentRequest.addEventListener('shippingaddresschange',function(e){return e.updateWith(details);});paymentRequest.addEventListener('shippingoptionchange',function(e){return e.updateWith(details);});return prDisplayHandler(paymentRequest);}function errorInvalidShippingOptionsAmount(){var details={id:'errorInvalidShippingOptionsAmount',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}},{label:'Shipping',amount:{currency:'USD',value:'0.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}},shippingOptions:[{id:'next-day',label:'Next Day',amount:{currency:'USD',value:'10.'},detail:'Arrives tomorrow.'}]};var options={requestShipping:true};var paymentRequest=new PaymentRequest(METHOD_DATA,details,options);paymentRequest.addEventListener('shippingaddresschange',function(e){return e.updateWith(details);});paymentRequest.addEventListener('shippingoptionchange',function(e){return e.updateWith(details);});return prDisplayHandler(paymentRequest);}function errorDuplicateShippingOptionsId(){var details={id:'errorDuplicateShippingOptionsId',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}},{label:'Shipping',amount:{currency:'USD',value:'0.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}},shippingOptions:[{id:null,label:'foo',amount:{currency:'USD',value:'0.00'}},{id:null,label:'bar',amount:{currency:'USD',value:'1.00'}}]};var options={requestShipping:true};var paymentRequest=new PaymentRequest(METHOD_DATA,details,options);paymentRequest.addEventListener('shippingaddresschange',function(e){return e.updateWith(details);});paymentRequest.addEventListener('shippingoptionchange',function(e){return e.updateWith(details);});return prDisplayHandler(paymentRequest);}
+Object.defineProperty(exports,"__esModule",{value:true});var _extends=Object.assign||function(target){for(var i=1;i2&&arguments[2]!==undefined?arguments[2]:{};return new PaymentRequest(methodData,details,options);}function addDisplayItems(displayItems){return displayItems.reduce(function(acc,displayItem){return acc+parseFloat(displayItem.amount.value);},0);}function getTaxFromSubTotal(subTotal){var tax=arguments.length>1&&arguments[1]!==undefined?arguments[1]:0.15;return subTotal*tax;}function getPlatformTotalLabel(platformOS){return platformOS==='ios'?'Merchant':'Total';}var METHOD_DATA=[{supportedMethods:['basic-card'],data:{supportedNetworks:['visa','mastercard','amex']}},{supportedMethods:['apple-pay'],data:{merchantIdentifier:'merchant.com.react-native-payments.naoufal',supportedNetworks:['visa','mastercard','amex'],countryCode:'US',currencyCode:'USD'}},{supportedMethods:['android-pay'],data:{supportedNetworks:['visa','mastercard','amex'],countryCode:'US',currencyCode:'USD',environment:'TEST',paymentMethodTokenizationParameters:{tokenizationType:'NETWORK_TOKEN',parameters:{publicKey:'BOdoXP+9Aq473SnGwg3JU1aiNpsd9vH2ognq4PtDtlLGa3Kj8TPf+jaQNPyDSkh3JUhiS0KyrrlWhAgNZKHYF2Y='}}}}];var DISPLAY_ITEMS=[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}}];var TOTAL={label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}};function oneItem(){var details={id:'oneItem',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}}};var paymentRequest=initPR(METHOD_DATA,details);return prDisplayHandler(paymentRequest);}function twoItems(){var displayItems=[{label:'Movie Ticket',amount:{currency:'USD',value:15.0}},{label:'Popcorn',amount:{currency:'USD',value:10.0}}];var details={id:'twoItems',displayItems:displayItems,total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:addDisplayItems(displayItems)}}};var paymentRequest=initPR(METHOD_DATA,details);return prDisplayHandler(paymentRequest);}function twoItemsPlusTax(){var displayItems=[{label:'Movie Ticket',amount:{currency:'USD',value:15.0}},{label:'Popcorn',amount:{currency:'USD',value:10.0}}];var subtotal=addDisplayItems(displayItems);var tax=getTaxFromSubTotal(subtotal);var details={id:'twoItemsPlusTax',displayItems:[].concat(displayItems,[{label:'Tax',amount:{currency:'USD',value:tax}}]),total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:subtotal+tax}}};var paymentRequest=initPR(METHOD_DATA,details);return prDisplayHandler(paymentRequest);}function requestPayerName(){var details={id:'requestPayerName',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}}};var options={requestPayerName:true};var paymentRequest=initPR(METHOD_DATA,details,options);return prDisplayHandler(paymentRequest);}function requestPayerPhone(){var details={id:'requestPayerPhone',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}}};var options={requestPayerPhone:true};var paymentRequest=initPR(METHOD_DATA,details,options);return prDisplayHandler(paymentRequest);}function requestPayerEmail(){var details={id:'requestPayerEmail',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}}};var options={requestPayerEmail:true};var paymentRequest=initPR(METHOD_DATA,details,options);return prDisplayHandler(paymentRequest);}function requestPayerAll(){var details={id:'requestPayerAll',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}}};var options={requestPayerName:true,requestPayerPhone:true,requestPayerEmail:true};var paymentRequest=initPR(METHOD_DATA,details,options);return prDisplayHandler(paymentRequest);}function staticShipping(){var details={id:'staticShipping',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}},{label:'Shipping',amount:{currency:'USD',value:'0.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}},shippingOptions:[{id:'economy',label:'Economy Shipping',amount:{currency:'USD',value:'0.00'},detail:'Arrives in 3-5 days'},{id:'express',label:'Express Shipping',amount:{currency:'USD',value:'5.00'},detail:'Arrives tomorrow'}]};var options={requestShipping:true};var paymentRequest=new PaymentRequest(METHOD_DATA,details,options);paymentRequest.addEventListener('shippingaddresschange',function(e){e.updateWith(details);});paymentRequest.addEventListener('shippingoptionchange',function(e){details.shippingOptions=details.shippingOptions.map(function(shippingOption){return _extends({},shippingOption,{selected:shippingOption.id===paymentRequest.shippingOption});});var selectedShippingOption=details.shippingOptions.find(function(shippingOption){return shippingOption.selected===true;});details.displayItems=details.displayItems.map(function(displayItem){if(displayItem.label==='Shipping'){return _extends({},displayItem,{amount:{currency:'USD',value:selectedShippingOption?selectedShippingOption.amount.value:'0.00'}});}return displayItem;});details.total=_extends({},details.total,{amount:{currency:details.total.amount.currency,value:addDisplayItems(details.displayItems)}});e.updateWith(details);});return prDisplayHandler(paymentRequest);}function getShippingOptionsForState(state){var isCalifornia=state==='CA';return[{id:'economy',label:'Economy Shipping',amount:{currency:'USD',value:isCalifornia?'0.00':'3.00'},detail:'Arrives in 3-5 days'},{id:'express',label:'Express Shipping',amount:{currency:'USD',value:isCalifornia?'5.00':'10.00'},detail:'Arrives tomorrow'}];}function dynamicShipping(){var details={id:'dynamicShipping',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}},{label:'Shipping',amount:{currency:'USD',value:'0.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}},shippingOptions:getShippingOptionsForState()};var options={requestShipping:true};var paymentRequest=new PaymentRequest(METHOD_DATA,details,options);paymentRequest.addEventListener('shippingaddresschange',function(e){console.log(paymentRequest.shippingAddress);var updateDetailsWithPromise=new Promise(function(resolve,reject){updateDetailsWithMutation(paymentRequest,details,getShippingOptionsForState(paymentRequest.shippingAddress.region));setTimeout(function(){return resolve(details);},2000);});e.updateWith(updateDetailsWithPromise);});paymentRequest.addEventListener('shippingoptionchange',function(e){updateDetailsWithMutation(paymentRequest,details,getShippingOptionsForState(paymentRequest.shippingAddress.region));e.updateWith(details);});return prDisplayHandler(paymentRequest);}function updateDetailsWithMutation(paymentRequest,details,nextShippingOptions){details.shippingOptions=nextShippingOptions;details.shippingOptions=details.shippingOptions.map(function(shippingOption){return _extends({},shippingOption,{selected:shippingOption.id===paymentRequest.shippingOption});});var selectedShippingOption=details.shippingOptions.find(function(shippingOption){return shippingOption.selected===true;});details.displayItems=details.displayItems.map(function(displayItem){if(displayItem.label==='Shipping'){return _extends({},displayItem,{amount:{currency:'USD',value:selectedShippingOption?selectedShippingOption.amount.value:'0.00'}});}return displayItem;});details.total=_extends({},details.total,{amount:{currency:details.total.amount.currency,value:addDisplayItems(details.displayItems)}});return details;}function getShippingOptionsForCountry(countryCode){if(countryCode!=='US'){return[];}return[{id:'economy',label:'Economy Shipping',amount:{currency:'USD',value:'0.00'},detail:'Arrives in 3-5 days'},{id:'express',label:'Express Shipping',amount:{currency:'USD',value:'5.00'},detail:'Arrives tomorrow.'}];}function noInternationalShipping(){var details={id:'noInternationalShipping',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}},{label:'Shipping',amount:{currency:'USD',value:'0.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}},shippingOptions:getShippingOptionsForCountry()};var options={requestShipping:true};var paymentRequest=new PaymentRequest(METHOD_DATA,details,options);paymentRequest.addEventListener('shippingaddresschange',function(e){var updateDetailsWithPromise=new Promise(function(resolve,reject){updateDetailsWithMutation(paymentRequest,details,getShippingOptionsForCountry(paymentRequest.shippingAddress.country));setTimeout(function(){return resolve(details);},2000);});e.updateWith(updateDetailsWithPromise);});paymentRequest.addEventListener('shippingoptionchange',function(e){updateDetailsWithMutation(paymentRequest,details,getShippingOptionsForCountry(paymentRequest.shippingAddress.country));e.updateWith(details);});return prDisplayHandler(paymentRequest);}function errorNoTotal(){var details={id:'errorNoTotal',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}}],total:null};var paymentRequest=new PaymentRequest(METHOD_DATA,details);return prDisplayHandler(paymentRequest);}function errorNegativeTotal(){var details={id:'errorNegativeTotal',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'-15.00'}}};var paymentRequest=new PaymentRequest(METHOD_DATA,details);return prDisplayHandler(paymentRequest);}function errorInvalidTotalAmount(){var details={id:'errorNoShippingOptions',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'10.'}}};var paymentRequest=new PaymentRequest(METHOD_DATA,details);return prDisplayHandler(paymentRequest);}function errorInvalidDisplayItemAmount(){var details={id:'errorNoShippingOptions',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'10.'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'10.00'}}};var paymentRequest=new PaymentRequest(METHOD_DATA,details);return prDisplayHandler(paymentRequest);}function errorNoShippingOptions(){var details={id:'errorNoShippingOptions',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}},{label:'Shipping',amount:{currency:'USD',value:'0.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}}};var options={requestShipping:true};var paymentRequest=new PaymentRequest(METHOD_DATA,details,options);paymentRequest.addEventListener('shippingaddresschange',function(e){return e.updateWith(details);});paymentRequest.addEventListener('shippingoptionchange',function(e){return e.updateWith(details);});return prDisplayHandler(paymentRequest);}function errorInvalidShippingOptionsAmount(){var details={id:'errorInvalidShippingOptionsAmount',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}},{label:'Shipping',amount:{currency:'USD',value:'0.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}},shippingOptions:[{id:'next-day',label:'Next Day',amount:{currency:'USD',value:'10.'},detail:'Arrives tomorrow.'}]};var options={requestShipping:true};var paymentRequest=new PaymentRequest(METHOD_DATA,details,options);paymentRequest.addEventListener('shippingaddresschange',function(e){return e.updateWith(details);});paymentRequest.addEventListener('shippingoptionchange',function(e){return e.updateWith(details);});return prDisplayHandler(paymentRequest);}function errorDuplicateShippingOptionsId(){var details={id:'errorDuplicateShippingOptionsId',displayItems:[{label:'Movie Ticket',amount:{currency:'USD',value:'15.00'}},{label:'Shipping',amount:{currency:'USD',value:'0.00'}}],total:{label:getPlatformTotalLabel(_reactNative.Platform.OS),amount:{currency:'USD',value:'15.00'}},shippingOptions:[{id:null,label:'foo',amount:{currency:'USD',value:'0.00'}},{id:null,label:'bar',amount:{currency:'USD',value:'1.00'}}]};var options={requestShipping:true};var paymentRequest=new PaymentRequest(METHOD_DATA,details,options);paymentRequest.addEventListener('shippingaddresschange',function(e){return e.updateWith(details);});paymentRequest.addEventListener('shippingoptionchange',function(e){return e.updateWith(details);});return prDisplayHandler(paymentRequest);}function errorGatewayNotSupported(){var methodData=[{supportedMethods:['apple-pay'],data:{merchantIdentifier:'merchant.com.react-native-payments.naoufal',supportedNetworks:['visa','mastercard','amex'],countryCode:'US',currencyCode:'USD',paymentMethodTokenizationParameters:{parameters:{gateway:'stripe','stripe:stripe:publishableKey':'pk_test_foo'}}}}];var details={displayItems:DISPLAY_ITEMS,total:TOTAL};var paymentRequest=new PaymentRequest(methodData,details);return prDisplayHandler(paymentRequest);}
/***/ }),
@@ -203,6 +220,13 @@ Object.defineProperty(exports,"__esModule",{value:true});exports.getShippingOpti
/***/ }),
+/***/ "../common/styles/index.js":
+/***/ (function(module, exports) {
+
+Object.defineProperty(exports,"__esModule",{value:true});var baseTextStyles=exports.baseTextStyles={fontWeight:'700',letterSpacing:-0.5};
+
+/***/ }),
+
/***/ "./index.ios.js":
/***/ (function(module, exports, __webpack_require__) {
@@ -8046,7 +8070,7 @@ var Class=__webpack_require__("./node_modules/art/core/class.js");var Path=__web
/***/ (function(module, exports, __webpack_require__) {
"use strict";
-var _jsxFileName='/Users/naoufal/dev/personal/rnp/examples/native/node_modules/react-native/Libraries/ART/ReactNativeART.js';var _createClass=function(){function defineProperties(target,props){for(var i=0;i must be a child of a ');return React.createElement(NativeGroup,{opacity:extractOpacity(props),transform:extractTransform(props),__source:{fileName:_jsxFileName,lineNumber:226}},this.props.children);}}]);return Group;}(React.Component);Group.contextTypes={isInSurface:React.PropTypes.bool.isRequired};var ClippingRectangle=function(_React$Component3){_inherits(ClippingRectangle,_React$Component3);function ClippingRectangle(){_classCallCheck(this,ClippingRectangle);return _possibleConstructorReturn(this,(ClippingRectangle.__proto__||Object.getPrototypeOf(ClippingRectangle)).apply(this,arguments));}_createClass(ClippingRectangle,[{key:'render',value:function render(){var props=this.props;var x=extractNumber(props.x,0);var y=extractNumber(props.y,0);var w=extractNumber(props.width,0);var h=extractNumber(props.height,0);var clipping=[x,y,w,h];var propsExcludingXAndY=merge(props);delete propsExcludingXAndY.x;delete propsExcludingXAndY.y;return React.createElement(NativeGroup,{clipping:clipping,opacity:extractOpacity(props),transform:extractTransform(propsExcludingXAndY),__source:{fileName:_jsxFileName,lineNumber:248}},this.props.children);}}]);return ClippingRectangle;}(React.Component);var SOLID_COLOR=0;var LINEAR_GRADIENT=1;var RADIAL_GRADIENT=2;var PATTERN=3;function insertColorIntoArray(color,targetArray,atIndex){var c=new Color(color);targetArray[atIndex+0]=c.red/255;targetArray[atIndex+1]=c.green/255;targetArray[atIndex+2]=c.blue/255;targetArray[atIndex+3]=c.alpha;}function insertColorsIntoArray(stops,targetArray,atIndex){var i=0;if('length'in stops){while(i must be a child of a ');return React.createElement(NativeGroup,{opacity:extractOpacity(props),transform:extractTransform(props),__source:{fileName:_jsxFileName,lineNumber:226}},this.props.children);}}]);return Group;}(React.Component);Group.contextTypes={isInSurface:React.PropTypes.bool.isRequired};var ClippingRectangle=function(_React$Component3){_inherits(ClippingRectangle,_React$Component3);function ClippingRectangle(){_classCallCheck(this,ClippingRectangle);return _possibleConstructorReturn(this,(ClippingRectangle.__proto__||Object.getPrototypeOf(ClippingRectangle)).apply(this,arguments));}_createClass(ClippingRectangle,[{key:'render',value:function render(){var props=this.props;var x=extractNumber(props.x,0);var y=extractNumber(props.y,0);var w=extractNumber(props.width,0);var h=extractNumber(props.height,0);var clipping=[x,y,w,h];var propsExcludingXAndY=merge(props);delete propsExcludingXAndY.x;delete propsExcludingXAndY.y;return React.createElement(NativeGroup,{clipping:clipping,opacity:extractOpacity(props),transform:extractTransform(propsExcludingXAndY),__source:{fileName:_jsxFileName,lineNumber:248}},this.props.children);}}]);return ClippingRectangle;}(React.Component);var SOLID_COLOR=0;var LINEAR_GRADIENT=1;var RADIAL_GRADIENT=2;var PATTERN=3;function insertColorIntoArray(color,targetArray,atIndex){var c=new Color(color);targetArray[atIndex+0]=c.red/255;targetArray[atIndex+1]=c.green/255;targetArray[atIndex+2]=c.blue/255;targetArray[atIndex+3]=c.alpha;}function insertColorsIntoArray(stops,targetArray,atIndex){var i=0;if('length'in stops){while(i=_iterator.length)break;_ref=_iterator[_i++];}else{_i=_iterator.next();if(_i.done)break;_ref=_i.value;}var child=_ref;child.__makeNative();NativeAnimatedAPI.connectAnimatedNodes(this.__getNativeTag(),child.__getNativeTag());}}}},{key:'__addChild',value:function __addChild(child){if(this._children.length===0){this.__attach();}this._children.push(child);if(this.__isNative){child.__makeNative();NativeAnimatedAPI.connectAnimatedNodes(this.__getNativeTag(),child.__getNativeTag());}}},{key:'__removeChild',value:function __removeChild(child){var index=this._children.indexOf(child);if(index===-1){console.warn('Trying to remove a child that doesn\'t exist');return;}if(this.__isNative&&child.__isNative){NativeAnimatedAPI.disconnectAnimatedNodes(this.__getNativeTag(),child.__getNativeTag());}this._children.splice(index,1);if(this._children.length===0){this.__detach();}}},{key:'__getChildren',value:function __getChildren(){return this._children;}}]);return AnimatedWithChildren;}(Animated);function _flush(rootNode){var animatedStyles=new Set();function findAnimatedStyles(node){if(typeof node.update==='function'){animatedStyles.add(node);}else{node.__getChildren().forEach(findAnimatedStyles);}}findAnimatedStyles(rootNode);animatedStyles.forEach(function(animatedStyle){return animatedStyle.update();});}var _easeInOut=void 0;function easeInOut(){if(!_easeInOut){var Easing=__webpack_require__("./node_modules/react-native/Libraries/Animated/src/Easing.js");_easeInOut=Easing.inOut(Easing.ease);}return _easeInOut;}var TimingAnimation=function(_Animation){_inherits(TimingAnimation,_Animation);function TimingAnimation(config){_classCallCheck(this,TimingAnimation);var _this2=_possibleConstructorReturn(this,(TimingAnimation.__proto__||Object.getPrototypeOf(TimingAnimation)).call(this));_this2._toValue=config.toValue;_this2._easing=config.easing!==undefined?config.easing:easeInOut();_this2._duration=config.duration!==undefined?config.duration:500;_this2._delay=config.delay!==undefined?config.delay:0;_this2.__isInteraction=config.isInteraction!==undefined?config.isInteraction:true;_this2._useNativeDriver=shouldUseNativeDriver(config);return _this2;}_createClass(TimingAnimation,[{key:'__getNativeAnimationConfig',value:function __getNativeAnimationConfig(){var frameDuration=1000.0/60.0;var frames=[];for(var dt=0.0;dt=this._startTime+this._duration){if(this._duration===0){this._onUpdate(this._toValue);}else{this._onUpdate(this._fromValue+this._easing(1)*(this._toValue-this._fromValue));}this.__debouncedOnEnd({finished:true});return;}this._onUpdate(this._fromValue+this._easing((now-this._startTime)/this._duration)*(this._toValue-this._fromValue));if(this.__active){this._animationFrame=requestAnimationFrame(this.onUpdate.bind(this));}}},{key:'stop',value:function stop(){_get(TimingAnimation.prototype.__proto__||Object.getPrototypeOf(TimingAnimation.prototype),'stop',this).call(this);this.__active=false;clearTimeout(this._timeout);global.cancelAnimationFrame(this._animationFrame);this.__debouncedOnEnd({finished:false});}}]);return TimingAnimation;}(Animation);var DecayAnimation=function(_Animation2){_inherits(DecayAnimation,_Animation2);function DecayAnimation(config){_classCallCheck(this,DecayAnimation);var _this4=_possibleConstructorReturn(this,(DecayAnimation.__proto__||Object.getPrototypeOf(DecayAnimation)).call(this));_this4._deceleration=config.deceleration!==undefined?config.deceleration:0.998;_this4._velocity=config.velocity;_this4._useNativeDriver=shouldUseNativeDriver(config);_this4.__isInteraction=config.isInteraction!==undefined?config.isInteraction:true;return _this4;}_createClass(DecayAnimation,[{key:'__getNativeAnimationConfig',value:function __getNativeAnimationConfig(){return{type:'decay',deceleration:this._deceleration,velocity:this._velocity};}},{key:'start',value:function start(fromValue,onUpdate,onEnd,previousAnimation,animatedValue){this.__active=true;this._lastValue=fromValue;this._fromValue=fromValue;this._onUpdate=onUpdate;this.__onEnd=onEnd;this._startTime=Date.now();if(this._useNativeDriver){this.__startNativeAnimation(animatedValue);}else{this._animationFrame=requestAnimationFrame(this.onUpdate.bind(this));}}},{key:'onUpdate',value:function onUpdate(){var now=Date.now();var value=this._fromValue+this._velocity/(1-this._deceleration)*(1-Math.exp(-(1-this._deceleration)*(now-this._startTime)));this._onUpdate(value);if(Math.abs(this._lastValue-value)<0.1){this.__debouncedOnEnd({finished:true});return;}this._lastValue=value;if(this.__active){this._animationFrame=requestAnimationFrame(this.onUpdate.bind(this));}}},{key:'stop',value:function stop(){_get(DecayAnimation.prototype.__proto__||Object.getPrototypeOf(DecayAnimation.prototype),'stop',this).call(this);this.__active=false;global.cancelAnimationFrame(this._animationFrame);this.__debouncedOnEnd({finished:false});}}]);return DecayAnimation;}(Animation);function withDefault(value,defaultValue){if(value===undefined||value===null){return defaultValue;}return value;}var SpringAnimation=function(_Animation3){_inherits(SpringAnimation,_Animation3);function SpringAnimation(config){_classCallCheck(this,SpringAnimation);var _this5=_possibleConstructorReturn(this,(SpringAnimation.__proto__||Object.getPrototypeOf(SpringAnimation)).call(this));_this5._overshootClamping=withDefault(config.overshootClamping,false);_this5._restDisplacementThreshold=withDefault(config.restDisplacementThreshold,0.001);_this5._restSpeedThreshold=withDefault(config.restSpeedThreshold,0.001);_this5._initialVelocity=config.velocity;_this5._lastVelocity=withDefault(config.velocity,0);_this5._toValue=config.toValue;_this5._useNativeDriver=shouldUseNativeDriver(config);_this5.__isInteraction=config.isInteraction!==undefined?config.isInteraction:true;var springConfig;if(config.bounciness!==undefined||config.speed!==undefined){invariant(config.tension===undefined&&config.friction===undefined,'You can only define bounciness/speed or tension/friction but not both');springConfig=SpringConfig.fromBouncinessAndSpeed(withDefault(config.bounciness,8),withDefault(config.speed,12));}else{springConfig=SpringConfig.fromOrigamiTensionAndFriction(withDefault(config.tension,40),withDefault(config.friction,7));}_this5._tension=springConfig.tension;_this5._friction=springConfig.friction;return _this5;}_createClass(SpringAnimation,[{key:'__getNativeAnimationConfig',value:function __getNativeAnimationConfig(){return{type:'spring',overshootClamping:this._overshootClamping,restDisplacementThreshold:this._restDisplacementThreshold,restSpeedThreshold:this._restSpeedThreshold,tension:this._tension,friction:this._friction,initialVelocity:withDefault(this._initialVelocity,this._lastVelocity),toValue:this._toValue};}},{key:'start',value:function start(fromValue,onUpdate,onEnd,previousAnimation,animatedValue){this.__active=true;this._startPosition=fromValue;this._lastPosition=this._startPosition;this._onUpdate=onUpdate;this.__onEnd=onEnd;this._lastTime=Date.now();if(previousAnimation instanceof SpringAnimation){var internalState=previousAnimation.getInternalState();this._lastPosition=internalState.lastPosition;this._lastVelocity=internalState.lastVelocity;this._lastTime=internalState.lastTime;}if(this._initialVelocity!==undefined&&this._initialVelocity!==null){this._lastVelocity=this._initialVelocity;}if(this._useNativeDriver){this.__startNativeAnimation(animatedValue);}else{this.onUpdate();}}},{key:'getInternalState',value:function getInternalState(){return{lastPosition:this._lastPosition,lastVelocity:this._lastVelocity,lastTime:this._lastTime};}},{key:'onUpdate',value:function onUpdate(){var position=this._lastPosition;var velocity=this._lastVelocity;var tempPosition=this._lastPosition;var tempVelocity=this._lastVelocity;var MAX_STEPS=64;var now=Date.now();if(now>this._lastTime+MAX_STEPS){now=this._lastTime+MAX_STEPS;}var TIMESTEP_MSEC=1;var numSteps=Math.floor((now-this._lastTime)/TIMESTEP_MSEC);for(var i=0;ithis._toValue;}else{isOvershooting=position1&&arguments[1]!==undefined?arguments[1]:{};_classCallCheck(this,AnimatedEvent);this._argMapping=argMapping;this._listener=config.listener;this.__isNative=shouldUseNativeDriver(config);if(this.__isNative){invariant(!this._listener,'Listener is not supported for native driven events.');}if(false){this._validateMapping();}}_createClass(AnimatedEvent,[{key:'__attach',value:function __attach(viewRef,eventName){invariant(this.__isNative,'Only native driven events need to be attached.');var eventMappings=[];var traverse=function traverse(value,path){if(value instanceof AnimatedValue){value.__makeNative();eventMappings.push({nativeEventPath:path,animatedValueTag:value.__getNativeTag()});}else if(typeof value==='object'){for(var _key3 in value){traverse(value[_key3],path.concat(_key3));}}};invariant(this._argMapping[0]&&this._argMapping[0].nativeEvent,'Native driven events only support animated values contained inside `nativeEvent`.');traverse(this._argMapping[0].nativeEvent,[]);var viewTag=findNodeHandle(viewRef);eventMappings.forEach(function(mapping){NativeAnimatedAPI.addAnimatedEventToView(viewTag,eventName,mapping);});}},{key:'__detach',value:function __detach(viewTag,eventName){invariant(this.__isNative,'Only native driven events need to be detached.');NativeAnimatedAPI.removeAnimatedEventFromView(viewTag,eventName);}},{key:'__getHandler',value:function __getHandler(){var _this25=this;return function(){for(var _len=arguments.length,args=Array(_len),_key4=0;_key4<_len;_key4++){args[_key4]=arguments[_key4];}var traverse=function traverse(recMapping,recEvt,key){if(typeof recEvt==='number'&&recMapping instanceof AnimatedValue){recMapping.setValue(recEvt);}else if(typeof recMapping==='object'){for(var mappingKey in recMapping){traverse(recMapping[mappingKey],recEvt[mappingKey],mappingKey);}}};if(!_this25.__isNative){_this25._argMapping.forEach(function(mapping,idx){traverse(mapping,args[idx],'arg'+idx);});}if(_this25._listener){_this25._listener.apply(null,args);}};}},{key:'_validateMapping',value:function _validateMapping(){var traverse=function traverse(recMapping,recEvt,key){if(typeof recEvt==='number'){invariant(recMapping instanceof AnimatedValue,'Bad mapping of type '+typeof recMapping+' for key '+key+', event value must map to AnimatedValue');return;}invariant(typeof recMapping==='object','Bad mapping of type '+typeof recMapping+' for key '+key);invariant(typeof recEvt==='object','Bad event of type '+typeof recEvt+' for key '+key);for(var mappingKey in recMapping){traverse(recMapping[mappingKey],recEvt[mappingKey],mappingKey);}};}}]);return AnimatedEvent;}();var event=function event(argMapping,config){var animatedEvent=new AnimatedEvent(argMapping,config);if(animatedEvent.__isNative){return animatedEvent;}else{return animatedEvent.__getHandler();}};module.exports={Value:AnimatedValue,ValueXY:AnimatedValueXY,decay:decay,timing:timing,spring:spring,add:add,divide:divide,multiply:multiply,modulo:modulo,diffClamp:diffClamp,delay:delay,sequence:sequence,parallel:parallel,stagger:stagger,event:event,createAnimatedComponent:createAnimatedComponent,__PropsOnlyForTests:AnimatedProps};
+/* WEBPACK VAR INJECTION */(function(global) {var _jsxFileName='/Users/naoufal/dev/personal/react-native-payments/packages/react-native-payments/examples/native/node_modules/react-native/Libraries/Animated/src/AnimatedImplementation.js';var _extends=Object.assign||function(target){for(var i=1;i=_iterator.length)break;_ref=_iterator[_i++];}else{_i=_iterator.next();if(_i.done)break;_ref=_i.value;}var child=_ref;child.__makeNative();NativeAnimatedAPI.connectAnimatedNodes(this.__getNativeTag(),child.__getNativeTag());}}}},{key:'__addChild',value:function __addChild(child){if(this._children.length===0){this.__attach();}this._children.push(child);if(this.__isNative){child.__makeNative();NativeAnimatedAPI.connectAnimatedNodes(this.__getNativeTag(),child.__getNativeTag());}}},{key:'__removeChild',value:function __removeChild(child){var index=this._children.indexOf(child);if(index===-1){console.warn('Trying to remove a child that doesn\'t exist');return;}if(this.__isNative&&child.__isNative){NativeAnimatedAPI.disconnectAnimatedNodes(this.__getNativeTag(),child.__getNativeTag());}this._children.splice(index,1);if(this._children.length===0){this.__detach();}}},{key:'__getChildren',value:function __getChildren(){return this._children;}}]);return AnimatedWithChildren;}(Animated);function _flush(rootNode){var animatedStyles=new Set();function findAnimatedStyles(node){if(typeof node.update==='function'){animatedStyles.add(node);}else{node.__getChildren().forEach(findAnimatedStyles);}}findAnimatedStyles(rootNode);animatedStyles.forEach(function(animatedStyle){return animatedStyle.update();});}var _easeInOut=void 0;function easeInOut(){if(!_easeInOut){var Easing=__webpack_require__("./node_modules/react-native/Libraries/Animated/src/Easing.js");_easeInOut=Easing.inOut(Easing.ease);}return _easeInOut;}var TimingAnimation=function(_Animation){_inherits(TimingAnimation,_Animation);function TimingAnimation(config){_classCallCheck(this,TimingAnimation);var _this2=_possibleConstructorReturn(this,(TimingAnimation.__proto__||Object.getPrototypeOf(TimingAnimation)).call(this));_this2._toValue=config.toValue;_this2._easing=config.easing!==undefined?config.easing:easeInOut();_this2._duration=config.duration!==undefined?config.duration:500;_this2._delay=config.delay!==undefined?config.delay:0;_this2.__isInteraction=config.isInteraction!==undefined?config.isInteraction:true;_this2._useNativeDriver=shouldUseNativeDriver(config);return _this2;}_createClass(TimingAnimation,[{key:'__getNativeAnimationConfig',value:function __getNativeAnimationConfig(){var frameDuration=1000.0/60.0;var frames=[];for(var dt=0.0;dt=this._startTime+this._duration){if(this._duration===0){this._onUpdate(this._toValue);}else{this._onUpdate(this._fromValue+this._easing(1)*(this._toValue-this._fromValue));}this.__debouncedOnEnd({finished:true});return;}this._onUpdate(this._fromValue+this._easing((now-this._startTime)/this._duration)*(this._toValue-this._fromValue));if(this.__active){this._animationFrame=requestAnimationFrame(this.onUpdate.bind(this));}}},{key:'stop',value:function stop(){_get(TimingAnimation.prototype.__proto__||Object.getPrototypeOf(TimingAnimation.prototype),'stop',this).call(this);this.__active=false;clearTimeout(this._timeout);global.cancelAnimationFrame(this._animationFrame);this.__debouncedOnEnd({finished:false});}}]);return TimingAnimation;}(Animation);var DecayAnimation=function(_Animation2){_inherits(DecayAnimation,_Animation2);function DecayAnimation(config){_classCallCheck(this,DecayAnimation);var _this4=_possibleConstructorReturn(this,(DecayAnimation.__proto__||Object.getPrototypeOf(DecayAnimation)).call(this));_this4._deceleration=config.deceleration!==undefined?config.deceleration:0.998;_this4._velocity=config.velocity;_this4._useNativeDriver=shouldUseNativeDriver(config);_this4.__isInteraction=config.isInteraction!==undefined?config.isInteraction:true;return _this4;}_createClass(DecayAnimation,[{key:'__getNativeAnimationConfig',value:function __getNativeAnimationConfig(){return{type:'decay',deceleration:this._deceleration,velocity:this._velocity};}},{key:'start',value:function start(fromValue,onUpdate,onEnd,previousAnimation,animatedValue){this.__active=true;this._lastValue=fromValue;this._fromValue=fromValue;this._onUpdate=onUpdate;this.__onEnd=onEnd;this._startTime=Date.now();if(this._useNativeDriver){this.__startNativeAnimation(animatedValue);}else{this._animationFrame=requestAnimationFrame(this.onUpdate.bind(this));}}},{key:'onUpdate',value:function onUpdate(){var now=Date.now();var value=this._fromValue+this._velocity/(1-this._deceleration)*(1-Math.exp(-(1-this._deceleration)*(now-this._startTime)));this._onUpdate(value);if(Math.abs(this._lastValue-value)<0.1){this.__debouncedOnEnd({finished:true});return;}this._lastValue=value;if(this.__active){this._animationFrame=requestAnimationFrame(this.onUpdate.bind(this));}}},{key:'stop',value:function stop(){_get(DecayAnimation.prototype.__proto__||Object.getPrototypeOf(DecayAnimation.prototype),'stop',this).call(this);this.__active=false;global.cancelAnimationFrame(this._animationFrame);this.__debouncedOnEnd({finished:false});}}]);return DecayAnimation;}(Animation);function withDefault(value,defaultValue){if(value===undefined||value===null){return defaultValue;}return value;}var SpringAnimation=function(_Animation3){_inherits(SpringAnimation,_Animation3);function SpringAnimation(config){_classCallCheck(this,SpringAnimation);var _this5=_possibleConstructorReturn(this,(SpringAnimation.__proto__||Object.getPrototypeOf(SpringAnimation)).call(this));_this5._overshootClamping=withDefault(config.overshootClamping,false);_this5._restDisplacementThreshold=withDefault(config.restDisplacementThreshold,0.001);_this5._restSpeedThreshold=withDefault(config.restSpeedThreshold,0.001);_this5._initialVelocity=config.velocity;_this5._lastVelocity=withDefault(config.velocity,0);_this5._toValue=config.toValue;_this5._useNativeDriver=shouldUseNativeDriver(config);_this5.__isInteraction=config.isInteraction!==undefined?config.isInteraction:true;var springConfig;if(config.bounciness!==undefined||config.speed!==undefined){invariant(config.tension===undefined&&config.friction===undefined,'You can only define bounciness/speed or tension/friction but not both');springConfig=SpringConfig.fromBouncinessAndSpeed(withDefault(config.bounciness,8),withDefault(config.speed,12));}else{springConfig=SpringConfig.fromOrigamiTensionAndFriction(withDefault(config.tension,40),withDefault(config.friction,7));}_this5._tension=springConfig.tension;_this5._friction=springConfig.friction;return _this5;}_createClass(SpringAnimation,[{key:'__getNativeAnimationConfig',value:function __getNativeAnimationConfig(){return{type:'spring',overshootClamping:this._overshootClamping,restDisplacementThreshold:this._restDisplacementThreshold,restSpeedThreshold:this._restSpeedThreshold,tension:this._tension,friction:this._friction,initialVelocity:withDefault(this._initialVelocity,this._lastVelocity),toValue:this._toValue};}},{key:'start',value:function start(fromValue,onUpdate,onEnd,previousAnimation,animatedValue){this.__active=true;this._startPosition=fromValue;this._lastPosition=this._startPosition;this._onUpdate=onUpdate;this.__onEnd=onEnd;this._lastTime=Date.now();if(previousAnimation instanceof SpringAnimation){var internalState=previousAnimation.getInternalState();this._lastPosition=internalState.lastPosition;this._lastVelocity=internalState.lastVelocity;this._lastTime=internalState.lastTime;}if(this._initialVelocity!==undefined&&this._initialVelocity!==null){this._lastVelocity=this._initialVelocity;}if(this._useNativeDriver){this.__startNativeAnimation(animatedValue);}else{this.onUpdate();}}},{key:'getInternalState',value:function getInternalState(){return{lastPosition:this._lastPosition,lastVelocity:this._lastVelocity,lastTime:this._lastTime};}},{key:'onUpdate',value:function onUpdate(){var position=this._lastPosition;var velocity=this._lastVelocity;var tempPosition=this._lastPosition;var tempVelocity=this._lastVelocity;var MAX_STEPS=64;var now=Date.now();if(now>this._lastTime+MAX_STEPS){now=this._lastTime+MAX_STEPS;}var TIMESTEP_MSEC=1;var numSteps=Math.floor((now-this._lastTime)/TIMESTEP_MSEC);for(var i=0;ithis._toValue;}else{isOvershooting=position1&&arguments[1]!==undefined?arguments[1]:{};_classCallCheck(this,AnimatedEvent);this._argMapping=argMapping;this._listener=config.listener;this.__isNative=shouldUseNativeDriver(config);if(this.__isNative){invariant(!this._listener,'Listener is not supported for native driven events.');}if(false){this._validateMapping();}}_createClass(AnimatedEvent,[{key:'__attach',value:function __attach(viewRef,eventName){invariant(this.__isNative,'Only native driven events need to be attached.');var eventMappings=[];var traverse=function traverse(value,path){if(value instanceof AnimatedValue){value.__makeNative();eventMappings.push({nativeEventPath:path,animatedValueTag:value.__getNativeTag()});}else if(typeof value==='object'){for(var _key3 in value){traverse(value[_key3],path.concat(_key3));}}};invariant(this._argMapping[0]&&this._argMapping[0].nativeEvent,'Native driven events only support animated values contained inside `nativeEvent`.');traverse(this._argMapping[0].nativeEvent,[]);var viewTag=findNodeHandle(viewRef);eventMappings.forEach(function(mapping){NativeAnimatedAPI.addAnimatedEventToView(viewTag,eventName,mapping);});}},{key:'__detach',value:function __detach(viewTag,eventName){invariant(this.__isNative,'Only native driven events need to be detached.');NativeAnimatedAPI.removeAnimatedEventFromView(viewTag,eventName);}},{key:'__getHandler',value:function __getHandler(){var _this25=this;return function(){for(var _len=arguments.length,args=Array(_len),_key4=0;_key4<_len;_key4++){args[_key4]=arguments[_key4];}var traverse=function traverse(recMapping,recEvt,key){if(typeof recEvt==='number'&&recMapping instanceof AnimatedValue){recMapping.setValue(recEvt);}else if(typeof recMapping==='object'){for(var mappingKey in recMapping){traverse(recMapping[mappingKey],recEvt[mappingKey],mappingKey);}}};if(!_this25.__isNative){_this25._argMapping.forEach(function(mapping,idx){traverse(mapping,args[idx],'arg'+idx);});}if(_this25._listener){_this25._listener.apply(null,args);}};}},{key:'_validateMapping',value:function _validateMapping(){var traverse=function traverse(recMapping,recEvt,key){if(typeof recEvt==='number'){invariant(recMapping instanceof AnimatedValue,'Bad mapping of type '+typeof recMapping+' for key '+key+', event value must map to AnimatedValue');return;}invariant(typeof recMapping==='object','Bad mapping of type '+typeof recMapping+' for key '+key);invariant(typeof recEvt==='object','Bad event of type '+typeof recEvt+' for key '+key);for(var mappingKey in recMapping){traverse(recMapping[mappingKey],recEvt[mappingKey],mappingKey);}};}}]);return AnimatedEvent;}();var event=function event(argMapping,config){var animatedEvent=new AnimatedEvent(argMapping,config);if(animatedEvent.__isNative){return animatedEvent;}else{return animatedEvent.__getHandler();}};module.exports={Value:AnimatedValue,ValueXY:AnimatedValueXY,decay:decay,timing:timing,spring:spring,add:add,divide:divide,multiply:multiply,modulo:modulo,diffClamp:diffClamp,delay:delay,sequence:sequence,parallel:parallel,stagger:stagger,event:event,createAnimatedComponent:createAnimatedComponent,__PropsOnlyForTests:AnimatedProps};
/* WEBPACK VAR INJECTION */}.call(exports, __webpack_require__("./node_modules/webpack/buildin/global.js")))
/***/ }),
@@ -8218,7 +8242,7 @@ var _extends=Object.assign||function(target){for(var i=1;i=0)continue;if(!Object.prototype.hasOwnProperty.call(obj,i))continue;target[i]=obj[i];}return target;}var ColorPropType=__webpack_require__("./node_modules/react-native/Libraries/StyleSheet/ColorPropType.js");var NativeMethodsMixin=__webpack_require__("./node_modules/react-native/Libraries/Renderer/src/renderers/native/NativeMethodsMixin.js");var Platform=__webpack_require__("./node_modules/react-native/Libraries/Utilities/Platform.ios.js");var React=__webpack_require__("./node_modules/react-native/Libraries/react-native/React.js");var StyleSheet=__webpack_require__("./node_modules/react-native/Libraries/StyleSheet/StyleSheet.js");var View=__webpack_require__("./node_modules/react-native/Libraries/Components/View/View.js");var requireNativeComponent=__webpack_require__("./node_modules/react-native/Libraries/ReactNative/requireNativeComponent.js");var PropTypes=React.PropTypes;var GRAY='#999999';var ActivityIndicator=React.createClass({displayName:'ActivityIndicator',mixins:[NativeMethodsMixin],propTypes:_extends({},View.propTypes,{animating:PropTypes.bool,color:ColorPropType,size:PropTypes.oneOfType([PropTypes.oneOf(['small','large']),PropTypes.number]),hidesWhenStopped:PropTypes.bool}),getDefaultProps:function getDefaultProps(){return{animating:true,color:Platform.OS==='ios'?GRAY:undefined,hidesWhenStopped:true,size:'small'};},render:function render(){var _props=this.props,onLayout=_props.onLayout,style=_props.style,props=_objectWithoutProperties(_props,['onLayout','style']);var sizeStyle=void 0;switch(props.size){case'small':sizeStyle=styles.sizeSmall;break;case'large':sizeStyle=styles.sizeLarge;break;default:sizeStyle={height:props.size,width:props.size};break;}return React.createElement(View,{onLayout:onLayout,style:[styles.container,style],__source:{fileName:_jsxFileName,lineNumber:94}},React.createElement(RCTActivityIndicator,_extends({},props,{style:sizeStyle,styleAttr:'Normal',indeterminate:true,__source:{fileName:_jsxFileName,lineNumber:97}})));}});var styles=StyleSheet.create({container:{alignItems:'center',justifyContent:'center'},sizeSmall:{width:20,height:20},sizeLarge:{width:36,height:36}});if(Platform.OS==='ios'){var RCTActivityIndicator=requireNativeComponent('RCTActivityIndicatorView',ActivityIndicator,{nativeOnly:{activityIndicatorViewStyle:true}});}else if(Platform.OS==='android'){var RCTActivityIndicator=requireNativeComponent('AndroidProgressBar',ActivityIndicator,{nativeOnly:{indeterminate:true,progress:true,styleAttr:true}});}module.exports=ActivityIndicator;
+var _jsxFileName='/Users/naoufal/dev/personal/react-native-payments/packages/react-native-payments/examples/native/node_modules/react-native/Libraries/Components/ActivityIndicator/ActivityIndicator.js';var _extends=Object.assign||function(target){for(var i=1;i=0)continue;if(!Object.prototype.hasOwnProperty.call(obj,i))continue;target[i]=obj[i];}return target;}var ColorPropType=__webpack_require__("./node_modules/react-native/Libraries/StyleSheet/ColorPropType.js");var NativeMethodsMixin=__webpack_require__("./node_modules/react-native/Libraries/Renderer/src/renderers/native/NativeMethodsMixin.js");var Platform=__webpack_require__("./node_modules/react-native/Libraries/Utilities/Platform.ios.js");var React=__webpack_require__("./node_modules/react-native/Libraries/react-native/React.js");var StyleSheet=__webpack_require__("./node_modules/react-native/Libraries/StyleSheet/StyleSheet.js");var View=__webpack_require__("./node_modules/react-native/Libraries/Components/View/View.js");var requireNativeComponent=__webpack_require__("./node_modules/react-native/Libraries/ReactNative/requireNativeComponent.js");var PropTypes=React.PropTypes;var GRAY='#999999';var ActivityIndicator=React.createClass({displayName:'ActivityIndicator',mixins:[NativeMethodsMixin],propTypes:_extends({},View.propTypes,{animating:PropTypes.bool,color:ColorPropType,size:PropTypes.oneOfType([PropTypes.oneOf(['small','large']),PropTypes.number]),hidesWhenStopped:PropTypes.bool}),getDefaultProps:function getDefaultProps(){return{animating:true,color:Platform.OS==='ios'?GRAY:undefined,hidesWhenStopped:true,size:'small'};},render:function render(){var _props=this.props,onLayout=_props.onLayout,style=_props.style,props=_objectWithoutProperties(_props,['onLayout','style']);var sizeStyle=void 0;switch(props.size){case'small':sizeStyle=styles.sizeSmall;break;case'large':sizeStyle=styles.sizeLarge;break;default:sizeStyle={height:props.size,width:props.size};break;}return React.createElement(View,{onLayout:onLayout,style:[styles.container,style],__source:{fileName:_jsxFileName,lineNumber:94}},React.createElement(RCTActivityIndicator,_extends({},props,{style:sizeStyle,styleAttr:'Normal',indeterminate:true,__source:{fileName:_jsxFileName,lineNumber:97}})));}});var styles=StyleSheet.create({container:{alignItems:'center',justifyContent:'center'},sizeSmall:{width:20,height:20},sizeLarge:{width:36,height:36}});if(Platform.OS==='ios'){var RCTActivityIndicator=requireNativeComponent('RCTActivityIndicatorView',ActivityIndicator,{nativeOnly:{activityIndicatorViewStyle:true}});}else if(Platform.OS==='android'){var RCTActivityIndicator=requireNativeComponent('AndroidProgressBar',ActivityIndicator,{nativeOnly:{indeterminate:true,progress:true,styleAttr:true}});}module.exports=ActivityIndicator;
/***/ }),
@@ -8242,7 +8266,7 @@ var PropTypes=__webpack_require__("./node_modules/react-native/Libraries/react-n
/***/ (function(module, exports, __webpack_require__) {
"use strict";
-var _jsxFileName='/Users/naoufal/dev/personal/rnp/examples/native/node_modules/react-native/Libraries/Components/Button.js';var _createClass=function(){function defineProperties(target,props){for(var i=0;i=0)continue;if(!Object.prototype.hasOwnProperty.call(obj,i))continue;target[i]=obj[i];}return target;}var Keyboard=__webpack_require__("./node_modules/react-native/Libraries/Components/Keyboard/Keyboard.js");var LayoutAnimation=__webpack_require__("./node_modules/react-native/Libraries/LayoutAnimation/LayoutAnimation.js");var Platform=__webpack_require__("./node_modules/react-native/Libraries/Utilities/Platform.ios.js");var React=__webpack_require__("./node_modules/react-native/Libraries/react-native/React.js");var TimerMixin=__webpack_require__("./node_modules/react-timer-mixin/TimerMixin.js");var View=__webpack_require__("./node_modules/react-native/Libraries/Components/View/View.js");var PropTypes=React.PropTypes;var viewRef='VIEW';var KeyboardAvoidingView=React.createClass({displayName:'KeyboardAvoidingView',mixins:[TimerMixin],propTypes:_extends({},View.propTypes,{behavior:PropTypes.oneOf(['height','position','padding']),contentContainerStyle:View.propTypes.style,keyboardVerticalOffset:PropTypes.number.isRequired}),getDefaultProps:function getDefaultProps(){return{keyboardVerticalOffset:0};},getInitialState:function getInitialState(){return{bottom:0};},subscriptions:[],frame:null,relativeKeyboardHeight:function relativeKeyboardHeight(keyboardFrame){var frame=this.frame;if(!frame||!keyboardFrame){return 0;}var y1=Math.max(frame.y,keyboardFrame.screenY-this.props.keyboardVerticalOffset);var y2=Math.min(frame.y+frame.height,keyboardFrame.screenY+keyboardFrame.height-this.props.keyboardVerticalOffset);if(frame.y>keyboardFrame.screenY){return frame.y+frame.height-keyboardFrame.screenY-this.props.keyboardVerticalOffset;}return Math.max(y2-y1,0);},onKeyboardChange:function onKeyboardChange(event){if(!event){this.setState({bottom:0});return;}var duration=event.duration,easing=event.easing,endCoordinates=event.endCoordinates;var height=this.relativeKeyboardHeight(endCoordinates);if(duration&&easing){LayoutAnimation.configureNext({duration:duration,update:{duration:duration,type:LayoutAnimation.Types[easing]||'keyboard'}});}this.setState({bottom:height});},onLayout:function onLayout(event){this.frame=event.nativeEvent.layout;},componentWillUpdate:function componentWillUpdate(nextProps,nextState,nextContext){if(nextState.bottom===this.state.bottom&&this.props.behavior==='height'&&nextProps.behavior==='height'){nextState.bottom=0;}},componentWillMount:function componentWillMount(){if(Platform.OS==='ios'){this.subscriptions=[Keyboard.addListener('keyboardWillChangeFrame',this.onKeyboardChange)];}else{this.subscriptions=[Keyboard.addListener('keyboardDidHide',this.onKeyboardChange),Keyboard.addListener('keyboardDidShow',this.onKeyboardChange)];}},componentWillUnmount:function componentWillUnmount(){this.subscriptions.forEach(function(sub){return sub.remove();});},render:function render(){var _props=this.props,behavior=_props.behavior,children=_props.children,style=_props.style,props=_objectWithoutProperties(_props,['behavior','children','style']);switch(behavior){case'height':var heightStyle=void 0;if(this.frame){heightStyle={height:this.frame.height-this.state.bottom,flex:0};}return React.createElement(View,_extends({ref:viewRef,style:[style,heightStyle],onLayout:this.onLayout},props,{__source:{fileName:_jsxFileName,lineNumber:169}}),children);case'position':var positionStyle={bottom:this.state.bottom};var contentContainerStyle=this.props.contentContainerStyle;return React.createElement(View,_extends({ref:viewRef,style:style,onLayout:this.onLayout},props,{__source:{fileName:_jsxFileName,lineNumber:179}}),React.createElement(View,{style:[contentContainerStyle,positionStyle],__source:{fileName:_jsxFileName,lineNumber:180}},children));case'padding':var paddingStyle={paddingBottom:this.state.bottom};return React.createElement(View,_extends({ref:viewRef,style:[style,paddingStyle],onLayout:this.onLayout},props,{__source:{fileName:_jsxFileName,lineNumber:189}}),children);default:return React.createElement(View,_extends({ref:viewRef,onLayout:this.onLayout,style:style},props,{__source:{fileName:_jsxFileName,lineNumber:196}}),children);}}});module.exports=KeyboardAvoidingView;
+var _jsxFileName='/Users/naoufal/dev/personal/react-native-payments/packages/react-native-payments/examples/native/node_modules/react-native/Libraries/Components/Keyboard/KeyboardAvoidingView.js';var _extends=Object.assign||function(target){for(var i=1;i=0)continue;if(!Object.prototype.hasOwnProperty.call(obj,i))continue;target[i]=obj[i];}return target;}var Keyboard=__webpack_require__("./node_modules/react-native/Libraries/Components/Keyboard/Keyboard.js");var LayoutAnimation=__webpack_require__("./node_modules/react-native/Libraries/LayoutAnimation/LayoutAnimation.js");var Platform=__webpack_require__("./node_modules/react-native/Libraries/Utilities/Platform.ios.js");var React=__webpack_require__("./node_modules/react-native/Libraries/react-native/React.js");var TimerMixin=__webpack_require__("./node_modules/react-timer-mixin/TimerMixin.js");var View=__webpack_require__("./node_modules/react-native/Libraries/Components/View/View.js");var PropTypes=React.PropTypes;var viewRef='VIEW';var KeyboardAvoidingView=React.createClass({displayName:'KeyboardAvoidingView',mixins:[TimerMixin],propTypes:_extends({},View.propTypes,{behavior:PropTypes.oneOf(['height','position','padding']),contentContainerStyle:View.propTypes.style,keyboardVerticalOffset:PropTypes.number.isRequired}),getDefaultProps:function getDefaultProps(){return{keyboardVerticalOffset:0};},getInitialState:function getInitialState(){return{bottom:0};},subscriptions:[],frame:null,relativeKeyboardHeight:function relativeKeyboardHeight(keyboardFrame){var frame=this.frame;if(!frame||!keyboardFrame){return 0;}var y1=Math.max(frame.y,keyboardFrame.screenY-this.props.keyboardVerticalOffset);var y2=Math.min(frame.y+frame.height,keyboardFrame.screenY+keyboardFrame.height-this.props.keyboardVerticalOffset);if(frame.y>keyboardFrame.screenY){return frame.y+frame.height-keyboardFrame.screenY-this.props.keyboardVerticalOffset;}return Math.max(y2-y1,0);},onKeyboardChange:function onKeyboardChange(event){if(!event){this.setState({bottom:0});return;}var duration=event.duration,easing=event.easing,endCoordinates=event.endCoordinates;var height=this.relativeKeyboardHeight(endCoordinates);if(duration&&easing){LayoutAnimation.configureNext({duration:duration,update:{duration:duration,type:LayoutAnimation.Types[easing]||'keyboard'}});}this.setState({bottom:height});},onLayout:function onLayout(event){this.frame=event.nativeEvent.layout;},componentWillUpdate:function componentWillUpdate(nextProps,nextState,nextContext){if(nextState.bottom===this.state.bottom&&this.props.behavior==='height'&&nextProps.behavior==='height'){nextState.bottom=0;}},componentWillMount:function componentWillMount(){if(Platform.OS==='ios'){this.subscriptions=[Keyboard.addListener('keyboardWillChangeFrame',this.onKeyboardChange)];}else{this.subscriptions=[Keyboard.addListener('keyboardDidHide',this.onKeyboardChange),Keyboard.addListener('keyboardDidShow',this.onKeyboardChange)];}},componentWillUnmount:function componentWillUnmount(){this.subscriptions.forEach(function(sub){return sub.remove();});},render:function render(){var _props=this.props,behavior=_props.behavior,children=_props.children,style=_props.style,props=_objectWithoutProperties(_props,['behavior','children','style']);switch(behavior){case'height':var heightStyle=void 0;if(this.frame){heightStyle={height:this.frame.height-this.state.bottom,flex:0};}return React.createElement(View,_extends({ref:viewRef,style:[style,heightStyle],onLayout:this.onLayout},props,{__source:{fileName:_jsxFileName,lineNumber:169}}),children);case'position':var positionStyle={bottom:this.state.bottom};var contentContainerStyle=this.props.contentContainerStyle;return React.createElement(View,_extends({ref:viewRef,style:style,onLayout:this.onLayout},props,{__source:{fileName:_jsxFileName,lineNumber:179}}),React.createElement(View,{style:[contentContainerStyle,positionStyle],__source:{fileName:_jsxFileName,lineNumber:180}},children));case'padding':var paddingStyle={paddingBottom:this.state.bottom};return React.createElement(View,_extends({ref:viewRef,style:[style,paddingStyle],onLayout:this.onLayout},props,{__source:{fileName:_jsxFileName,lineNumber:189}}),children);default:return React.createElement(View,_extends({ref:viewRef,onLayout:this.onLayout,style:style},props,{__source:{fileName:_jsxFileName,lineNumber:196}}),children);}}});module.exports=KeyboardAvoidingView;
/***/ }),
@@ -8298,7 +8322,7 @@ var _jsxFileName='/Users/naoufal/dev/personal/rnp/examples/native/node_modules/r
/***/ (function(module, exports, __webpack_require__) {
"use strict";
-var _jsxFileName='/Users/naoufal/dev/personal/rnp/examples/native/node_modules/react-native/Libraries/Components/MapView/MapView.js';var _extends=Object.assign||function(target){for(var i=1;i=0)continue;if(!Object.prototype.hasOwnProperty.call(obj,i))continue;target[i]=obj[i];}return target;}function _classCallCheck(instance,Constructor){if(!(instance instanceof Constructor)){throw new TypeError("Cannot call a class as a function");}}function _possibleConstructorReturn(self,call){if(!self){throw new ReferenceError("this hasn't been initialised - super() hasn't been called");}return call&&(typeof call==="object"||typeof call==="function")?call:self;}function _inherits(subClass,superClass){if(typeof superClass!=="function"&&superClass!==null){throw new TypeError("Super expression must either be null or a function, not "+typeof superClass);}subClass.prototype=Object.create(superClass&&superClass.prototype,{constructor:{value:subClass,enumerable:false,writable:true,configurable:true}});if(superClass)Object.setPrototypeOf?Object.setPrototypeOf(subClass,superClass):subClass.__proto__=superClass;}var EventEmitter=__webpack_require__("./node_modules/react-native/Libraries/EventEmitter/EventEmitter.js");var Image=__webpack_require__("./node_modules/react-native/Libraries/Image/Image.ios.js");var NavigationContext=__webpack_require__("./node_modules/react-native/Libraries/CustomComponents/Navigator/Navigation/NavigationContext.js");var RCTNavigatorManager=__webpack_require__("./node_modules/react-native/Libraries/BatchedBridge/NativeModules.js").NavigatorManager;var React=__webpack_require__("./node_modules/react-native/Libraries/react-native/React.js");var ReactNative=__webpack_require__("./node_modules/react-native/Libraries/Renderer/src/renderers/native/ReactNative.js");var StaticContainer=__webpack_require__("./node_modules/react-native/Libraries/Components/StaticContainer.js");var StyleSheet=__webpack_require__("./node_modules/react-native/Libraries/StyleSheet/StyleSheet.js");var TVEventHandler=__webpack_require__("./node_modules/react-native/Libraries/Components/AppleTV/TVEventHandler.ios.js");var View=__webpack_require__("./node_modules/react-native/Libraries/Components/View/View.js");var invariant=__webpack_require__("./node_modules/fbjs/lib/invariant.js");var logError=__webpack_require__("./node_modules/react-native/Libraries/Utilities/logError.js");var requireNativeComponent=__webpack_require__("./node_modules/react-native/Libraries/ReactNative/requireNativeComponent.js");var keyMirror=__webpack_require__("./node_modules/fbjs/lib/keyMirror.js");var TRANSITIONER_REF='transitionerRef';var PropTypes=React.PropTypes;var __uid=0;function getuid(){return __uid++;}var NavigatorTransitionerIOS=function(_React$Component){_inherits(NavigatorTransitionerIOS,_React$Component);function NavigatorTransitionerIOS(){_classCallCheck(this,NavigatorTransitionerIOS);return _possibleConstructorReturn(this,(NavigatorTransitionerIOS.__proto__||Object.getPrototypeOf(NavigatorTransitionerIOS)).apply(this,arguments));}_createClass(NavigatorTransitionerIOS,[{key:'requestSchedulingNavigation',value:function requestSchedulingNavigation(cb){RCTNavigatorManager.requestSchedulingJavaScriptNavigation(ReactNative.findNodeHandle(this),logError,cb);}},{key:'render',value:function render(){return React.createElement(RCTNavigator,_extends({},this.props,{__source:{fileName:_jsxFileName,lineNumber:51}}));}}]);return NavigatorTransitionerIOS;}(React.Component);var SystemIconLabels={done:true,cancel:true,edit:true,save:true,add:true,compose:true,reply:true,action:true,organize:true,bookmarks:true,search:true,refresh:true,stop:true,camera:true,trash:true,play:true,pause:true,rewind:true,'fast-forward':true,undo:true,redo:true,'page-curl':true};var SystemIcons=keyMirror(SystemIconLabels);var NavigatorIOS=React.createClass({displayName:'NavigatorIOS',propTypes:{initialRoute:PropTypes.shape({component:PropTypes.func.isRequired,title:PropTypes.string.isRequired,titleImage:Image.propTypes.source,passProps:PropTypes.object,backButtonIcon:Image.propTypes.source,backButtonTitle:PropTypes.string,leftButtonIcon:Image.propTypes.source,leftButtonTitle:PropTypes.string,leftButtonSystemIcon:PropTypes.oneOf(Object.keys(SystemIcons)),onLeftButtonPress:PropTypes.func,rightButtonIcon:Image.propTypes.source,rightButtonTitle:PropTypes.string,rightButtonSystemIcon:PropTypes.oneOf(Object.keys(SystemIcons)),onRightButtonPress:PropTypes.func,wrapperStyle:View.propTypes.style,navigationBarHidden:PropTypes.bool,shadowHidden:PropTypes.bool,tintColor:PropTypes.string,barTintColor:PropTypes.string,titleTextColor:PropTypes.string,translucent:PropTypes.bool}).isRequired,navigationBarHidden:PropTypes.bool,shadowHidden:PropTypes.bool,itemWrapperStyle:View.propTypes.style,tintColor:PropTypes.string,barTintColor:PropTypes.string,titleTextColor:PropTypes.string,translucent:PropTypes.bool,interactivePopGestureEnabled:PropTypes.bool},navigator:undefined,navigationContext:new NavigationContext(),componentWillMount:function componentWillMount(){this.navigator={push:this.push,pop:this.pop,popN:this.popN,replace:this.replace,replaceAtIndex:this.replaceAtIndex,replacePrevious:this.replacePrevious,replacePreviousAndPop:this.replacePreviousAndPop,resetTo:this.resetTo,popToRoute:this.popToRoute,popToTop:this.popToTop,navigationContext:this.navigationContext};this._emitWillFocus(this.state.routeStack[this.state.observedTopOfStack]);},componentDidMount:function componentDidMount(){this._emitDidFocus(this.state.routeStack[this.state.observedTopOfStack]);this._enableTVEventHandler();},componentWillUnmount:function componentWillUnmount(){this.navigationContext.dispose();this.navigationContext=new NavigationContext();this._disableTVEventHandler();},getDefaultProps:function getDefaultProps(){return{translucent:true};},getInitialState:function getInitialState(){return{idStack:[getuid()],routeStack:[this.props.initialRoute],requestedTopOfStack:0,observedTopOfStack:0,progress:1,fromIndex:0,toIndex:0,makingNavigatorRequest:false,updatingAllIndicesAtOrBeyond:0};},_toFocusOnNavigationComplete:undefined,_handleFocusRequest:function _handleFocusRequest(item){if(this.state.makingNavigatorRequest){this._toFocusOnNavigationComplete=item;}else{this._getFocusEmitter().emit('focus',item);}},_focusEmitter:undefined,_getFocusEmitter:function _getFocusEmitter(){var focusEmitter=this._focusEmitter;if(!focusEmitter){focusEmitter=new EventEmitter();this._focusEmitter=focusEmitter;}return focusEmitter;},getChildContext:function getChildContext(){return{onFocusRequested:this._handleFocusRequest,focusEmitter:this._getFocusEmitter()};},childContextTypes:{onFocusRequested:React.PropTypes.func,focusEmitter:React.PropTypes.instanceOf(EventEmitter)},_tryLockNavigator:function _tryLockNavigator(cb){this.refs[TRANSITIONER_REF].requestSchedulingNavigation(function(acquiredLock){return acquiredLock&&cb();});},_handleNavigatorStackChanged:function _handleNavigatorStackChanged(e){var newObservedTopOfStack=e.nativeEvent.stackLength-1;this._emitDidFocus(this.state.routeStack[newObservedTopOfStack]);invariant(newObservedTopOfStack<=this.state.requestedTopOfStack,'No navigator item should be pushed without JS knowing about it %s %s',newObservedTopOfStack,this.state.requestedTopOfStack);var wasWaitingForConfirmation=this.state.requestedTopOfStack!==this.state.observedTopOfStack;if(wasWaitingForConfirmation){invariant(newObservedTopOfStack===this.state.requestedTopOfStack,'If waiting for observedTopOfStack to reach requestedTopOfStack, '+'the only valid observedTopOfStack should be requestedTopOfStack.');}var nextState={observedTopOfStack:newObservedTopOfStack,makingNavigatorRequest:false,updatingAllIndicesAtOrBeyond:null,progress:1,toIndex:newObservedTopOfStack,fromIndex:newObservedTopOfStack};this.setState(nextState,this._eliminateUnneededChildren);},_eliminateUnneededChildren:function _eliminateUnneededChildren(){var updatingAllIndicesAtOrBeyond=this.state.routeStack.length>this.state.observedTopOfStack+1?this.state.observedTopOfStack+1:null;this.setState({idStack:this.state.idStack.slice(0,this.state.observedTopOfStack+1),routeStack:this.state.routeStack.slice(0,this.state.observedTopOfStack+1),requestedTopOfStack:this.state.observedTopOfStack,makingNavigatorRequest:true,updatingAllIndicesAtOrBeyond:updatingAllIndicesAtOrBeyond});},_emitDidFocus:function _emitDidFocus(route){this.navigationContext.emit('didfocus',{route:route});},_emitWillFocus:function _emitWillFocus(route){this.navigationContext.emit('willfocus',{route:route});},push:function push(route){var _this2=this;invariant(!!route,'Must supply route to push');if(this.state.requestedTopOfStack===this.state.observedTopOfStack){this._tryLockNavigator(function(){_this2._emitWillFocus(route);var nextStack=_this2.state.routeStack.concat([route]);var nextIDStack=_this2.state.idStack.concat([getuid()]);_this2.setState({idStack:nextIDStack,routeStack:nextStack,requestedTopOfStack:nextStack.length-1,makingNavigatorRequest:true,updatingAllIndicesAtOrBeyond:nextStack.length-1});});}},popN:function popN(n){var _this3=this;if(n===0){return;}if(this.state.requestedTopOfStack===this.state.observedTopOfStack){if(this.state.requestedTopOfStack>0){this._tryLockNavigator(function(){var newRequestedTopOfStack=_this3.state.requestedTopOfStack-n;invariant(newRequestedTopOfStack>=0,'Cannot pop below 0');_this3._emitWillFocus(_this3.state.routeStack[newRequestedTopOfStack]);_this3.setState({requestedTopOfStack:newRequestedTopOfStack,makingNavigatorRequest:true,updatingAllIndicesAtOrBeyond:_this3.state.requestedTopOfStack-n});});}}},pop:function pop(){this.popN(1);},replaceAtIndex:function replaceAtIndex(route,index){invariant(!!route,'Must supply route to replace');if(index<0){index+=this.state.routeStack.length;}if(this.state.routeStack.length<=index){return;}var nextIDStack=this.state.idStack.slice();var nextRouteStack=this.state.routeStack.slice();nextIDStack[index]=getuid();nextRouteStack[index]=route;this.setState({idStack:nextIDStack,routeStack:nextRouteStack,makingNavigatorRequest:false,updatingAllIndicesAtOrBeyond:index});this._emitWillFocus(route);this._emitDidFocus(route);},replace:function replace(route){this.replaceAtIndex(route,-1);},replacePrevious:function replacePrevious(route){this.replaceAtIndex(route,-2);},popToTop:function popToTop(){this.popToRoute(this.state.routeStack[0]);},popToRoute:function popToRoute(route){var indexOfRoute=this.state.routeStack.indexOf(route);invariant(indexOfRoute!==-1,'Calling pop to route for a route that doesn\'t exist!');var numToPop=this.state.routeStack.length-indexOfRoute-1;this.popN(numToPop);},replacePreviousAndPop:function replacePreviousAndPop(route){var _this4=this;if(this.state.requestedTopOfStack!==this.state.observedTopOfStack){return;}if(this.state.routeStack.length<2){return;}this._tryLockNavigator(function(){_this4.replacePrevious(route);_this4.setState({requestedTopOfStack:_this4.state.requestedTopOfStack-1,makingNavigatorRequest:true});});},resetTo:function resetTo(route){invariant(!!route,'Must supply route to push');if(this.state.requestedTopOfStack!==this.state.observedTopOfStack){return;}this.replaceAtIndex(route,0);this.popToRoute(route);},_handleNavigationComplete:function _handleNavigationComplete(e){e.stopPropagation();if(this._toFocusOnNavigationComplete){this._getFocusEmitter().emit('focus',this._toFocusOnNavigationComplete);this._toFocusOnNavigationComplete=null;}this._handleNavigatorStackChanged(e);},_routeToStackItem:function _routeToStackItem(routeArg,i){var component=routeArg.component,wrapperStyle=routeArg.wrapperStyle,passProps=routeArg.passProps,route=_objectWithoutProperties(routeArg,['component','wrapperStyle','passProps']);var _props=this.props,itemWrapperStyle=_props.itemWrapperStyle,props=_objectWithoutProperties(_props,['itemWrapperStyle']);var shouldUpdateChild=this.state.updatingAllIndicesAtOrBeyond!=null&&this.state.updatingAllIndicesAtOrBeyond>=i;var Component=component;return React.createElement(StaticContainer,{key:'nav'+i,shouldUpdate:shouldUpdateChild,__source:{fileName:_jsxFileName,lineNumber:855}},React.createElement(RCTNavigatorItem,_extends({},props,route,{style:[styles.stackItem,itemWrapperStyle,wrapperStyle],__source:{fileName:_jsxFileName,lineNumber:856}}),React.createElement(Component,_extends({navigator:this.navigator,route:route},passProps,{__source:{fileName:_jsxFileName,lineNumber:864}}))));},_renderNavigationStackItems:function _renderNavigationStackItems(){var shouldRecurseToNavigator=this.state.makingNavigatorRequest||this.state.updatingAllIndicesAtOrBeyond!==null;var items=shouldRecurseToNavigator?this.state.routeStack.map(this._routeToStackItem):null;return React.createElement(StaticContainer,{shouldUpdate:shouldRecurseToNavigator,__source:{fileName:_jsxFileName,lineNumber:883}},React.createElement(NavigatorTransitionerIOS,{ref:TRANSITIONER_REF,style:styles.transitioner,vertical:this.props.vertical,requestedTopOfStack:this.state.requestedTopOfStack,onNavigationComplete:this._handleNavigationComplete,interactivePopGestureEnabled:this.props.interactivePopGestureEnabled,__source:{fileName:_jsxFileName,lineNumber:884}},items));},_tvEventHandler:undefined,_enableTVEventHandler:function _enableTVEventHandler(){this._tvEventHandler=new TVEventHandler();this._tvEventHandler.enable(this,function(cmp,evt){if(evt&&evt.eventType==='menu'){cmp.pop();}});},_disableTVEventHandler:function _disableTVEventHandler(){if(this._tvEventHandler){this._tvEventHandler.disable();delete this._tvEventHandler;}},render:function render(){return React.createElement(View,{style:this.props.style,__source:{fileName:_jsxFileName,lineNumber:917}},this._renderNavigationStackItems());}});var styles=StyleSheet.create({stackItem:{backgroundColor:'white',overflow:'hidden',position:'absolute',top:0,left:0,right:0,bottom:0},transitioner:{flex:1}});var RCTNavigator=requireNativeComponent('RCTNavigator');var RCTNavigatorItem=requireNativeComponent('RCTNavItem');module.exports=NavigatorIOS;
+var _extends=Object.assign||function(target){for(var i=1;i=0)continue;if(!Object.prototype.hasOwnProperty.call(obj,i))continue;target[i]=obj[i];}return target;}function _classCallCheck(instance,Constructor){if(!(instance instanceof Constructor)){throw new TypeError("Cannot call a class as a function");}}function _possibleConstructorReturn(self,call){if(!self){throw new ReferenceError("this hasn't been initialised - super() hasn't been called");}return call&&(typeof call==="object"||typeof call==="function")?call:self;}function _inherits(subClass,superClass){if(typeof superClass!=="function"&&superClass!==null){throw new TypeError("Super expression must either be null or a function, not "+typeof superClass);}subClass.prototype=Object.create(superClass&&superClass.prototype,{constructor:{value:subClass,enumerable:false,writable:true,configurable:true}});if(superClass)Object.setPrototypeOf?Object.setPrototypeOf(subClass,superClass):subClass.__proto__=superClass;}var EventEmitter=__webpack_require__("./node_modules/react-native/Libraries/EventEmitter/EventEmitter.js");var Image=__webpack_require__("./node_modules/react-native/Libraries/Image/Image.ios.js");var NavigationContext=__webpack_require__("./node_modules/react-native/Libraries/CustomComponents/Navigator/Navigation/NavigationContext.js");var RCTNavigatorManager=__webpack_require__("./node_modules/react-native/Libraries/BatchedBridge/NativeModules.js").NavigatorManager;var React=__webpack_require__("./node_modules/react-native/Libraries/react-native/React.js");var ReactNative=__webpack_require__("./node_modules/react-native/Libraries/Renderer/src/renderers/native/ReactNative.js");var StaticContainer=__webpack_require__("./node_modules/react-native/Libraries/Components/StaticContainer.js");var StyleSheet=__webpack_require__("./node_modules/react-native/Libraries/StyleSheet/StyleSheet.js");var TVEventHandler=__webpack_require__("./node_modules/react-native/Libraries/Components/AppleTV/TVEventHandler.ios.js");var View=__webpack_require__("./node_modules/react-native/Libraries/Components/View/View.js");var invariant=__webpack_require__("./node_modules/fbjs/lib/invariant.js");var logError=__webpack_require__("./node_modules/react-native/Libraries/Utilities/logError.js");var requireNativeComponent=__webpack_require__("./node_modules/react-native/Libraries/ReactNative/requireNativeComponent.js");var keyMirror=__webpack_require__("./node_modules/fbjs/lib/keyMirror.js");var TRANSITIONER_REF='transitionerRef';var PropTypes=React.PropTypes;var __uid=0;function getuid(){return __uid++;}var NavigatorTransitionerIOS=function(_React$Component){_inherits(NavigatorTransitionerIOS,_React$Component);function NavigatorTransitionerIOS(){_classCallCheck(this,NavigatorTransitionerIOS);return _possibleConstructorReturn(this,(NavigatorTransitionerIOS.__proto__||Object.getPrototypeOf(NavigatorTransitionerIOS)).apply(this,arguments));}_createClass(NavigatorTransitionerIOS,[{key:'requestSchedulingNavigation',value:function requestSchedulingNavigation(cb){RCTNavigatorManager.requestSchedulingJavaScriptNavigation(ReactNative.findNodeHandle(this),logError,cb);}},{key:'render',value:function render(){return React.createElement(RCTNavigator,_extends({},this.props,{__source:{fileName:_jsxFileName,lineNumber:51}}));}}]);return NavigatorTransitionerIOS;}(React.Component);var SystemIconLabels={done:true,cancel:true,edit:true,save:true,add:true,compose:true,reply:true,action:true,organize:true,bookmarks:true,search:true,refresh:true,stop:true,camera:true,trash:true,play:true,pause:true,rewind:true,'fast-forward':true,undo:true,redo:true,'page-curl':true};var SystemIcons=keyMirror(SystemIconLabels);var NavigatorIOS=React.createClass({displayName:'NavigatorIOS',propTypes:{initialRoute:PropTypes.shape({component:PropTypes.func.isRequired,title:PropTypes.string.isRequired,titleImage:Image.propTypes.source,passProps:PropTypes.object,backButtonIcon:Image.propTypes.source,backButtonTitle:PropTypes.string,leftButtonIcon:Image.propTypes.source,leftButtonTitle:PropTypes.string,leftButtonSystemIcon:PropTypes.oneOf(Object.keys(SystemIcons)),onLeftButtonPress:PropTypes.func,rightButtonIcon:Image.propTypes.source,rightButtonTitle:PropTypes.string,rightButtonSystemIcon:PropTypes.oneOf(Object.keys(SystemIcons)),onRightButtonPress:PropTypes.func,wrapperStyle:View.propTypes.style,navigationBarHidden:PropTypes.bool,shadowHidden:PropTypes.bool,tintColor:PropTypes.string,barTintColor:PropTypes.string,titleTextColor:PropTypes.string,translucent:PropTypes.bool}).isRequired,navigationBarHidden:PropTypes.bool,shadowHidden:PropTypes.bool,itemWrapperStyle:View.propTypes.style,tintColor:PropTypes.string,barTintColor:PropTypes.string,titleTextColor:PropTypes.string,translucent:PropTypes.bool,interactivePopGestureEnabled:PropTypes.bool},navigator:undefined,navigationContext:new NavigationContext(),componentWillMount:function componentWillMount(){this.navigator={push:this.push,pop:this.pop,popN:this.popN,replace:this.replace,replaceAtIndex:this.replaceAtIndex,replacePrevious:this.replacePrevious,replacePreviousAndPop:this.replacePreviousAndPop,resetTo:this.resetTo,popToRoute:this.popToRoute,popToTop:this.popToTop,navigationContext:this.navigationContext};this._emitWillFocus(this.state.routeStack[this.state.observedTopOfStack]);},componentDidMount:function componentDidMount(){this._emitDidFocus(this.state.routeStack[this.state.observedTopOfStack]);this._enableTVEventHandler();},componentWillUnmount:function componentWillUnmount(){this.navigationContext.dispose();this.navigationContext=new NavigationContext();this._disableTVEventHandler();},getDefaultProps:function getDefaultProps(){return{translucent:true};},getInitialState:function getInitialState(){return{idStack:[getuid()],routeStack:[this.props.initialRoute],requestedTopOfStack:0,observedTopOfStack:0,progress:1,fromIndex:0,toIndex:0,makingNavigatorRequest:false,updatingAllIndicesAtOrBeyond:0};},_toFocusOnNavigationComplete:undefined,_handleFocusRequest:function _handleFocusRequest(item){if(this.state.makingNavigatorRequest){this._toFocusOnNavigationComplete=item;}else{this._getFocusEmitter().emit('focus',item);}},_focusEmitter:undefined,_getFocusEmitter:function _getFocusEmitter(){var focusEmitter=this._focusEmitter;if(!focusEmitter){focusEmitter=new EventEmitter();this._focusEmitter=focusEmitter;}return focusEmitter;},getChildContext:function getChildContext(){return{onFocusRequested:this._handleFocusRequest,focusEmitter:this._getFocusEmitter()};},childContextTypes:{onFocusRequested:React.PropTypes.func,focusEmitter:React.PropTypes.instanceOf(EventEmitter)},_tryLockNavigator:function _tryLockNavigator(cb){this.refs[TRANSITIONER_REF].requestSchedulingNavigation(function(acquiredLock){return acquiredLock&&cb();});},_handleNavigatorStackChanged:function _handleNavigatorStackChanged(e){var newObservedTopOfStack=e.nativeEvent.stackLength-1;this._emitDidFocus(this.state.routeStack[newObservedTopOfStack]);invariant(newObservedTopOfStack<=this.state.requestedTopOfStack,'No navigator item should be pushed without JS knowing about it %s %s',newObservedTopOfStack,this.state.requestedTopOfStack);var wasWaitingForConfirmation=this.state.requestedTopOfStack!==this.state.observedTopOfStack;if(wasWaitingForConfirmation){invariant(newObservedTopOfStack===this.state.requestedTopOfStack,'If waiting for observedTopOfStack to reach requestedTopOfStack, '+'the only valid observedTopOfStack should be requestedTopOfStack.');}var nextState={observedTopOfStack:newObservedTopOfStack,makingNavigatorRequest:false,updatingAllIndicesAtOrBeyond:null,progress:1,toIndex:newObservedTopOfStack,fromIndex:newObservedTopOfStack};this.setState(nextState,this._eliminateUnneededChildren);},_eliminateUnneededChildren:function _eliminateUnneededChildren(){var updatingAllIndicesAtOrBeyond=this.state.routeStack.length>this.state.observedTopOfStack+1?this.state.observedTopOfStack+1:null;this.setState({idStack:this.state.idStack.slice(0,this.state.observedTopOfStack+1),routeStack:this.state.routeStack.slice(0,this.state.observedTopOfStack+1),requestedTopOfStack:this.state.observedTopOfStack,makingNavigatorRequest:true,updatingAllIndicesAtOrBeyond:updatingAllIndicesAtOrBeyond});},_emitDidFocus:function _emitDidFocus(route){this.navigationContext.emit('didfocus',{route:route});},_emitWillFocus:function _emitWillFocus(route){this.navigationContext.emit('willfocus',{route:route});},push:function push(route){var _this2=this;invariant(!!route,'Must supply route to push');if(this.state.requestedTopOfStack===this.state.observedTopOfStack){this._tryLockNavigator(function(){_this2._emitWillFocus(route);var nextStack=_this2.state.routeStack.concat([route]);var nextIDStack=_this2.state.idStack.concat([getuid()]);_this2.setState({idStack:nextIDStack,routeStack:nextStack,requestedTopOfStack:nextStack.length-1,makingNavigatorRequest:true,updatingAllIndicesAtOrBeyond:nextStack.length-1});});}},popN:function popN(n){var _this3=this;if(n===0){return;}if(this.state.requestedTopOfStack===this.state.observedTopOfStack){if(this.state.requestedTopOfStack>0){this._tryLockNavigator(function(){var newRequestedTopOfStack=_this3.state.requestedTopOfStack-n;invariant(newRequestedTopOfStack>=0,'Cannot pop below 0');_this3._emitWillFocus(_this3.state.routeStack[newRequestedTopOfStack]);_this3.setState({requestedTopOfStack:newRequestedTopOfStack,makingNavigatorRequest:true,updatingAllIndicesAtOrBeyond:_this3.state.requestedTopOfStack-n});});}}},pop:function pop(){this.popN(1);},replaceAtIndex:function replaceAtIndex(route,index){invariant(!!route,'Must supply route to replace');if(index<0){index+=this.state.routeStack.length;}if(this.state.routeStack.length<=index){return;}var nextIDStack=this.state.idStack.slice();var nextRouteStack=this.state.routeStack.slice();nextIDStack[index]=getuid();nextRouteStack[index]=route;this.setState({idStack:nextIDStack,routeStack:nextRouteStack,makingNavigatorRequest:false,updatingAllIndicesAtOrBeyond:index});this._emitWillFocus(route);this._emitDidFocus(route);},replace:function replace(route){this.replaceAtIndex(route,-1);},replacePrevious:function replacePrevious(route){this.replaceAtIndex(route,-2);},popToTop:function popToTop(){this.popToRoute(this.state.routeStack[0]);},popToRoute:function popToRoute(route){var indexOfRoute=this.state.routeStack.indexOf(route);invariant(indexOfRoute!==-1,'Calling pop to route for a route that doesn\'t exist!');var numToPop=this.state.routeStack.length-indexOfRoute-1;this.popN(numToPop);},replacePreviousAndPop:function replacePreviousAndPop(route){var _this4=this;if(this.state.requestedTopOfStack!==this.state.observedTopOfStack){return;}if(this.state.routeStack.length<2){return;}this._tryLockNavigator(function(){_this4.replacePrevious(route);_this4.setState({requestedTopOfStack:_this4.state.requestedTopOfStack-1,makingNavigatorRequest:true});});},resetTo:function resetTo(route){invariant(!!route,'Must supply route to push');if(this.state.requestedTopOfStack!==this.state.observedTopOfStack){return;}this.replaceAtIndex(route,0);this.popToRoute(route);},_handleNavigationComplete:function _handleNavigationComplete(e){e.stopPropagation();if(this._toFocusOnNavigationComplete){this._getFocusEmitter().emit('focus',this._toFocusOnNavigationComplete);this._toFocusOnNavigationComplete=null;}this._handleNavigatorStackChanged(e);},_routeToStackItem:function _routeToStackItem(routeArg,i){var component=routeArg.component,wrapperStyle=routeArg.wrapperStyle,passProps=routeArg.passProps,route=_objectWithoutProperties(routeArg,['component','wrapperStyle','passProps']);var _props=this.props,itemWrapperStyle=_props.itemWrapperStyle,props=_objectWithoutProperties(_props,['itemWrapperStyle']);var shouldUpdateChild=this.state.updatingAllIndicesAtOrBeyond!=null&&this.state.updatingAllIndicesAtOrBeyond>=i;var Component=component;return React.createElement(StaticContainer,{key:'nav'+i,shouldUpdate:shouldUpdateChild,__source:{fileName:_jsxFileName,lineNumber:855}},React.createElement(RCTNavigatorItem,_extends({},props,route,{style:[styles.stackItem,itemWrapperStyle,wrapperStyle],__source:{fileName:_jsxFileName,lineNumber:856}}),React.createElement(Component,_extends({navigator:this.navigator,route:route},passProps,{__source:{fileName:_jsxFileName,lineNumber:864}}))));},_renderNavigationStackItems:function _renderNavigationStackItems(){var shouldRecurseToNavigator=this.state.makingNavigatorRequest||this.state.updatingAllIndicesAtOrBeyond!==null;var items=shouldRecurseToNavigator?this.state.routeStack.map(this._routeToStackItem):null;return React.createElement(StaticContainer,{shouldUpdate:shouldRecurseToNavigator,__source:{fileName:_jsxFileName,lineNumber:883}},React.createElement(NavigatorTransitionerIOS,{ref:TRANSITIONER_REF,style:styles.transitioner,vertical:this.props.vertical,requestedTopOfStack:this.state.requestedTopOfStack,onNavigationComplete:this._handleNavigationComplete,interactivePopGestureEnabled:this.props.interactivePopGestureEnabled,__source:{fileName:_jsxFileName,lineNumber:884}},items));},_tvEventHandler:undefined,_enableTVEventHandler:function _enableTVEventHandler(){this._tvEventHandler=new TVEventHandler();this._tvEventHandler.enable(this,function(cmp,evt){if(evt&&evt.eventType==='menu'){cmp.pop();}});},_disableTVEventHandler:function _disableTVEventHandler(){if(this._tvEventHandler){this._tvEventHandler.disable();delete this._tvEventHandler;}},render:function render(){return React.createElement(View,{style:this.props.style,__source:{fileName:_jsxFileName,lineNumber:917}},this._renderNavigationStackItems());}});var styles=StyleSheet.create({stackItem:{backgroundColor:'white',overflow:'hidden',position:'absolute',top:0,left:0,right:0,bottom:0},transitioner:{flex:1}});var RCTNavigator=requireNativeComponent('RCTNavigator');var RCTNavigatorItem=requireNativeComponent('RCTNavItem');module.exports=NavigatorIOS;
/***/ }),
@@ -8314,7 +8338,7 @@ var _extends=Object.assign||function(target){for(var i=1;i0&&arguments[0]!==undefined?arguments[0]:0;var x=arguments.length>1&&arguments[1]!==undefined?arguments[1]:0;console.warn('`scrollWithoutAnimationTo` is deprecated. Use `scrollTo` instead');this.scrollTo({x:x,y:y,animated:false});},_handleScroll:function _handleScroll(e){if(false){if(this.props.onScroll&&this.props.scrollEventThrottle==null&&Platform.OS==='ios'){console.log('You specified `onScroll` on a but not '+'`scrollEventThrottle`. You will only receive one event. '+'Using `16` you get all the events but be aware that it may '+'cause frame drops, use a bigger number if you don\'t need as '+'much precision.');}}if(Platform.OS==='android'){if(this.props.keyboardDismissMode==='on-drag'){dismissKeyboard();}}this.scrollResponderHandleScroll(e);},_handleContentOnLayout:function _handleContentOnLayout(e){var _e$nativeEvent$layout=e.nativeEvent.layout,width=_e$nativeEvent$layout.width,height=_e$nativeEvent$layout.height;this.props.onContentSizeChange&&this.props.onContentSizeChange(width,height);},_scrollViewRef:null,_setScrollViewRef:function _setScrollViewRef(ref){this._scrollViewRef=ref;},_innerViewRef:null,_setInnerViewRef:function _setInnerViewRef(ref){this._innerViewRef=ref;},render:function render(){var contentContainerStyle=[this.props.horizontal&&styles.contentContainerHorizontal,this.props.contentContainerStyle];var style=void 0,childLayoutProps=void 0;if(false){style=flattenStyle(this.props.style);childLayoutProps=['alignItems','justifyContent'].filter(function(prop){return style&&style[prop]!==undefined;});invariant(childLayoutProps.length===0,'ScrollView child layout ('+JSON.stringify(childLayoutProps)+') must be applied through the contentContainerStyle prop.');}var contentSizeChangeProps={};if(this.props.onContentSizeChange){contentSizeChangeProps={onLayout:this._handleContentOnLayout};}var contentContainer=React.createElement(View,_extends({},contentSizeChangeProps,{ref:this._setInnerViewRef,style:contentContainerStyle,removeClippedSubviews:this.props.removeClippedSubviews,collapsable:false,__source:{fileName:_jsxFileName,lineNumber:492}}),this.props.children);var alwaysBounceHorizontal=this.props.alwaysBounceHorizontal!==undefined?this.props.alwaysBounceHorizontal:this.props.horizontal;var alwaysBounceVertical=this.props.alwaysBounceVertical!==undefined?this.props.alwaysBounceVertical:!this.props.horizontal;var baseStyle=this.props.horizontal?styles.baseHorizontal:styles.baseVertical;var props=_extends({},this.props,{alwaysBounceHorizontal:alwaysBounceHorizontal,alwaysBounceVertical:alwaysBounceVertical,style:[baseStyle,this.props.style],onContentSizeChange:null,onTouchStart:this.scrollResponderHandleTouchStart,onTouchMove:this.scrollResponderHandleTouchMove,onTouchEnd:this.scrollResponderHandleTouchEnd,onScrollBeginDrag:this.scrollResponderHandleScrollBeginDrag,onScrollEndDrag:this.scrollResponderHandleScrollEndDrag,onMomentumScrollBegin:this.scrollResponderHandleMomentumScrollBegin,onMomentumScrollEnd:this.scrollResponderHandleMomentumScrollEnd,onStartShouldSetResponder:this.scrollResponderHandleStartShouldSetResponder,onStartShouldSetResponderCapture:this.scrollResponderHandleStartShouldSetResponderCapture,onScrollShouldSetResponder:this.scrollResponderHandleScrollShouldSetResponder,onScroll:this._handleScroll,onResponderGrant:this.scrollResponderHandleResponderGrant,onResponderTerminationRequest:this.scrollResponderHandleTerminationRequest,onResponderTerminate:this.scrollResponderHandleTerminate,onResponderRelease:this.scrollResponderHandleResponderRelease,onResponderReject:this.scrollResponderHandleResponderReject,sendMomentumEvents:this.props.onMomentumScrollBegin||this.props.onMomentumScrollEnd?true:false});var decelerationRate=this.props.decelerationRate;if(decelerationRate){props.decelerationRate=processDecelerationRate(decelerationRate);}var ScrollViewClass=void 0;if(Platform.OS==='ios'){ScrollViewClass=RCTScrollView;}else if(Platform.OS==='android'){if(this.props.horizontal){ScrollViewClass=AndroidHorizontalScrollView;}else{ScrollViewClass=AndroidScrollView;}}invariant(ScrollViewClass!==undefined,'ScrollViewClass must not be undefined');var refreshControl=this.props.refreshControl;if(refreshControl){if(Platform.OS==='ios'){return React.createElement(ScrollViewClass,_extends({},props,{ref:this._setScrollViewRef,__source:{fileName:_jsxFileName,lineNumber:564}}),refreshControl,contentContainer);}else if(Platform.OS==='android'){return React.cloneElement(refreshControl,{style:props.style},React.createElement(ScrollViewClass,_extends({},props,{style:baseStyle,ref:this._setScrollViewRef,__source:{fileName:_jsxFileName,lineNumber:579}}),contentContainer));}}return React.createElement(ScrollViewClass,_extends({},props,{ref:this._setScrollViewRef,__source:{fileName:_jsxFileName,lineNumber:586}}),contentContainer);}});var styles=StyleSheet.create({baseVertical:{flexGrow:1,flexShrink:1,flexDirection:'column',overflow:'scroll'},baseHorizontal:{flexGrow:1,flexShrink:1,flexDirection:'row',overflow:'scroll'},contentContainerHorizontal:{flexDirection:'row'}});var nativeOnlyProps=void 0,AndroidScrollView=void 0,AndroidHorizontalScrollView=void 0,RCTScrollView=void 0;if(Platform.OS==='android'){nativeOnlyProps={nativeOnly:{sendMomentumEvents:true}};AndroidScrollView=requireNativeComponent('RCTScrollView',ScrollView,nativeOnlyProps);AndroidHorizontalScrollView=requireNativeComponent('AndroidHorizontalScrollView',ScrollView,nativeOnlyProps);}else if(Platform.OS==='ios'){nativeOnlyProps={nativeOnly:{onMomentumScrollBegin:true,onMomentumScrollEnd:true,onScrollBeginDrag:true,onScrollEndDrag:true}};RCTScrollView=requireNativeComponent('RCTScrollView',ScrollView,nativeOnlyProps);}module.exports=ScrollView;
+var _jsxFileName='/Users/naoufal/dev/personal/react-native-payments/packages/react-native-payments/examples/native/node_modules/react-native/Libraries/Components/ScrollView/ScrollView.js';var _extends=Object.assign||function(target){for(var i=1;i0&&arguments[0]!==undefined?arguments[0]:0;var x=arguments.length>1&&arguments[1]!==undefined?arguments[1]:0;console.warn('`scrollWithoutAnimationTo` is deprecated. Use `scrollTo` instead');this.scrollTo({x:x,y:y,animated:false});},_handleScroll:function _handleScroll(e){if(false){if(this.props.onScroll&&this.props.scrollEventThrottle==null&&Platform.OS==='ios'){console.log('You specified `onScroll` on a but not '+'`scrollEventThrottle`. You will only receive one event. '+'Using `16` you get all the events but be aware that it may '+'cause frame drops, use a bigger number if you don\'t need as '+'much precision.');}}if(Platform.OS==='android'){if(this.props.keyboardDismissMode==='on-drag'){dismissKeyboard();}}this.scrollResponderHandleScroll(e);},_handleContentOnLayout:function _handleContentOnLayout(e){var _e$nativeEvent$layout=e.nativeEvent.layout,width=_e$nativeEvent$layout.width,height=_e$nativeEvent$layout.height;this.props.onContentSizeChange&&this.props.onContentSizeChange(width,height);},_scrollViewRef:null,_setScrollViewRef:function _setScrollViewRef(ref){this._scrollViewRef=ref;},_innerViewRef:null,_setInnerViewRef:function _setInnerViewRef(ref){this._innerViewRef=ref;},render:function render(){var contentContainerStyle=[this.props.horizontal&&styles.contentContainerHorizontal,this.props.contentContainerStyle];var style=void 0,childLayoutProps=void 0;if(false){style=flattenStyle(this.props.style);childLayoutProps=['alignItems','justifyContent'].filter(function(prop){return style&&style[prop]!==undefined;});invariant(childLayoutProps.length===0,'ScrollView child layout ('+JSON.stringify(childLayoutProps)+') must be applied through the contentContainerStyle prop.');}var contentSizeChangeProps={};if(this.props.onContentSizeChange){contentSizeChangeProps={onLayout:this._handleContentOnLayout};}var contentContainer=React.createElement(View,_extends({},contentSizeChangeProps,{ref:this._setInnerViewRef,style:contentContainerStyle,removeClippedSubviews:this.props.removeClippedSubviews,collapsable:false,__source:{fileName:_jsxFileName,lineNumber:492}}),this.props.children);var alwaysBounceHorizontal=this.props.alwaysBounceHorizontal!==undefined?this.props.alwaysBounceHorizontal:this.props.horizontal;var alwaysBounceVertical=this.props.alwaysBounceVertical!==undefined?this.props.alwaysBounceVertical:!this.props.horizontal;var baseStyle=this.props.horizontal?styles.baseHorizontal:styles.baseVertical;var props=_extends({},this.props,{alwaysBounceHorizontal:alwaysBounceHorizontal,alwaysBounceVertical:alwaysBounceVertical,style:[baseStyle,this.props.style],onContentSizeChange:null,onTouchStart:this.scrollResponderHandleTouchStart,onTouchMove:this.scrollResponderHandleTouchMove,onTouchEnd:this.scrollResponderHandleTouchEnd,onScrollBeginDrag:this.scrollResponderHandleScrollBeginDrag,onScrollEndDrag:this.scrollResponderHandleScrollEndDrag,onMomentumScrollBegin:this.scrollResponderHandleMomentumScrollBegin,onMomentumScrollEnd:this.scrollResponderHandleMomentumScrollEnd,onStartShouldSetResponder:this.scrollResponderHandleStartShouldSetResponder,onStartShouldSetResponderCapture:this.scrollResponderHandleStartShouldSetResponderCapture,onScrollShouldSetResponder:this.scrollResponderHandleScrollShouldSetResponder,onScroll:this._handleScroll,onResponderGrant:this.scrollResponderHandleResponderGrant,onResponderTerminationRequest:this.scrollResponderHandleTerminationRequest,onResponderTerminate:this.scrollResponderHandleTerminate,onResponderRelease:this.scrollResponderHandleResponderRelease,onResponderReject:this.scrollResponderHandleResponderReject,sendMomentumEvents:this.props.onMomentumScrollBegin||this.props.onMomentumScrollEnd?true:false});var decelerationRate=this.props.decelerationRate;if(decelerationRate){props.decelerationRate=processDecelerationRate(decelerationRate);}var ScrollViewClass=void 0;if(Platform.OS==='ios'){ScrollViewClass=RCTScrollView;}else if(Platform.OS==='android'){if(this.props.horizontal){ScrollViewClass=AndroidHorizontalScrollView;}else{ScrollViewClass=AndroidScrollView;}}invariant(ScrollViewClass!==undefined,'ScrollViewClass must not be undefined');var refreshControl=this.props.refreshControl;if(refreshControl){if(Platform.OS==='ios'){return React.createElement(ScrollViewClass,_extends({},props,{ref:this._setScrollViewRef,__source:{fileName:_jsxFileName,lineNumber:564}}),refreshControl,contentContainer);}else if(Platform.OS==='android'){return React.cloneElement(refreshControl,{style:props.style},React.createElement(ScrollViewClass,_extends({},props,{style:baseStyle,ref:this._setScrollViewRef,__source:{fileName:_jsxFileName,lineNumber:579}}),contentContainer));}}return React.createElement(ScrollViewClass,_extends({},props,{ref:this._setScrollViewRef,__source:{fileName:_jsxFileName,lineNumber:586}}),contentContainer);}});var styles=StyleSheet.create({baseVertical:{flexGrow:1,flexShrink:1,flexDirection:'column',overflow:'scroll'},baseHorizontal:{flexGrow:1,flexShrink:1,flexDirection:'row',overflow:'scroll'},contentContainerHorizontal:{flexDirection:'row'}});var nativeOnlyProps=void 0,AndroidScrollView=void 0,AndroidHorizontalScrollView=void 0,RCTScrollView=void 0;if(Platform.OS==='android'){nativeOnlyProps={nativeOnly:{sendMomentumEvents:true}};AndroidScrollView=requireNativeComponent('RCTScrollView',ScrollView,nativeOnlyProps);AndroidHorizontalScrollView=requireNativeComponent('AndroidHorizontalScrollView',ScrollView,nativeOnlyProps);}else if(Platform.OS==='ios'){nativeOnlyProps={nativeOnly:{onMomentumScrollBegin:true,onMomentumScrollEnd:true,onScrollBeginDrag:true,onScrollEndDrag:true}};RCTScrollView=requireNativeComponent('RCTScrollView',ScrollView,nativeOnlyProps);}module.exports=ScrollView;
/***/ }),
@@ -8394,7 +8418,7 @@ function processDecelerationRate(decelerationRate){if(decelerationRate==='normal
/***/ (function(module, exports, __webpack_require__) {
"use strict";
-var _jsxFileName='/Users/naoufal/dev/personal/rnp/examples/native/node_modules/react-native/Libraries/Components/SegmentedControlIOS/SegmentedControlIOS.ios.js';var _extends=Object.assign||function(target){for(var i=1;i=0)continue;if(!Object.prototype.hasOwnProperty.call(obj,i))continue;target[i]=obj[i];}return target;}var Image=__webpack_require__("./node_modules/react-native/Libraries/Image/Image.ios.js");var NativeMethodsMixin=__webpack_require__("./node_modules/react-native/Libraries/Renderer/src/renderers/native/NativeMethodsMixin.js");var ReactNativeViewAttributes=__webpack_require__("./node_modules/react-native/Libraries/Components/View/ReactNativeViewAttributes.js");var Platform=__webpack_require__("./node_modules/react-native/Libraries/Utilities/Platform.ios.js");var React=__webpack_require__("./node_modules/react-native/Libraries/react-native/React.js");var StyleSheet=__webpack_require__("./node_modules/react-native/Libraries/StyleSheet/StyleSheet.js");var View=__webpack_require__("./node_modules/react-native/Libraries/Components/View/View.js");var requireNativeComponent=__webpack_require__("./node_modules/react-native/Libraries/ReactNative/requireNativeComponent.js");var PropTypes=React.PropTypes;var Slider=React.createClass({displayName:'Slider',mixins:[NativeMethodsMixin],propTypes:_extends({},View.propTypes,{style:View.propTypes.style,value:PropTypes.number,step:PropTypes.number,minimumValue:PropTypes.number,maximumValue:PropTypes.number,minimumTrackTintColor:PropTypes.string,maximumTrackTintColor:PropTypes.string,disabled:PropTypes.bool,trackImage:Image.propTypes.source,minimumTrackImage:Image.propTypes.source,maximumTrackImage:Image.propTypes.source,thumbImage:Image.propTypes.source,onValueChange:PropTypes.func,onSlidingComplete:PropTypes.func,testID:PropTypes.string}),getDefaultProps:function getDefaultProps(){return{disabled:false,value:0,minimumValue:0,maximumValue:1,step:0};},viewConfig:{uiViewClassName:'RCTSlider',validAttributes:_extends({},ReactNativeViewAttributes.RCTView,{value:true})},render:function render(){var _props=this.props,style=_props.style,onValueChange=_props.onValueChange,onSlidingComplete=_props.onSlidingComplete,props=_objectWithoutProperties(_props,['style','onValueChange','onSlidingComplete']);props.style=[styles.slider,style];props.onValueChange=onValueChange&&function(event){var userEvent=true;if(Platform.OS==='android'){userEvent=event.nativeEvent.fromUser;}onValueChange&&userEvent&&onValueChange(event.nativeEvent.value);};props.onChange=props.onValueChange;props.onSlidingComplete=onSlidingComplete&&function(event){onSlidingComplete&&onSlidingComplete(event.nativeEvent.value);};return React.createElement(RCTSlider,_extends({},props,{enabled:!this.props.disabled,onStartShouldSetResponder:function onStartShouldSetResponder(){return true;},onResponderTerminationRequest:function onResponderTerminationRequest(){return false;},__source:{fileName:_jsxFileName,lineNumber:172}}));}});var styles=void 0;if(Platform.OS==='ios'){styles=StyleSheet.create({slider:{height:40}});}else{styles=StyleSheet.create({slider:{}});}var options={};if(Platform.OS==='android'){options={nativeOnly:{enabled:true}};}var RCTSlider=requireNativeComponent('RCTSlider',Slider,options);module.exports=Slider;
+var _jsxFileName='/Users/naoufal/dev/personal/react-native-payments/packages/react-native-payments/examples/native/node_modules/react-native/Libraries/Components/Slider/Slider.js';var _extends=Object.assign||function(target){for(var i=1;i=0)continue;if(!Object.prototype.hasOwnProperty.call(obj,i))continue;target[i]=obj[i];}return target;}var Image=__webpack_require__("./node_modules/react-native/Libraries/Image/Image.ios.js");var NativeMethodsMixin=__webpack_require__("./node_modules/react-native/Libraries/Renderer/src/renderers/native/NativeMethodsMixin.js");var ReactNativeViewAttributes=__webpack_require__("./node_modules/react-native/Libraries/Components/View/ReactNativeViewAttributes.js");var Platform=__webpack_require__("./node_modules/react-native/Libraries/Utilities/Platform.ios.js");var React=__webpack_require__("./node_modules/react-native/Libraries/react-native/React.js");var StyleSheet=__webpack_require__("./node_modules/react-native/Libraries/StyleSheet/StyleSheet.js");var View=__webpack_require__("./node_modules/react-native/Libraries/Components/View/View.js");var requireNativeComponent=__webpack_require__("./node_modules/react-native/Libraries/ReactNative/requireNativeComponent.js");var PropTypes=React.PropTypes;var Slider=React.createClass({displayName:'Slider',mixins:[NativeMethodsMixin],propTypes:_extends({},View.propTypes,{style:View.propTypes.style,value:PropTypes.number,step:PropTypes.number,minimumValue:PropTypes.number,maximumValue:PropTypes.number,minimumTrackTintColor:PropTypes.string,maximumTrackTintColor:PropTypes.string,disabled:PropTypes.bool,trackImage:Image.propTypes.source,minimumTrackImage:Image.propTypes.source,maximumTrackImage:Image.propTypes.source,thumbImage:Image.propTypes.source,onValueChange:PropTypes.func,onSlidingComplete:PropTypes.func,testID:PropTypes.string}),getDefaultProps:function getDefaultProps(){return{disabled:false,value:0,minimumValue:0,maximumValue:1,step:0};},viewConfig:{uiViewClassName:'RCTSlider',validAttributes:_extends({},ReactNativeViewAttributes.RCTView,{value:true})},render:function render(){var _props=this.props,style=_props.style,onValueChange=_props.onValueChange,onSlidingComplete=_props.onSlidingComplete,props=_objectWithoutProperties(_props,['style','onValueChange','onSlidingComplete']);props.style=[styles.slider,style];props.onValueChange=onValueChange&&function(event){var userEvent=true;if(Platform.OS==='android'){userEvent=event.nativeEvent.fromUser;}onValueChange&&userEvent&&onValueChange(event.nativeEvent.value);};props.onChange=props.onValueChange;props.onSlidingComplete=onSlidingComplete&&function(event){onSlidingComplete&&onSlidingComplete(event.nativeEvent.value);};return React.createElement(RCTSlider,_extends({},props,{enabled:!this.props.disabled,onStartShouldSetResponder:function onStartShouldSetResponder(){return true;},onResponderTerminationRequest:function onResponderTerminationRequest(){return false;},__source:{fileName:_jsxFileName,lineNumber:172}}));}});var styles=void 0;if(Platform.OS==='ios'){styles=StyleSheet.create({slider:{height:40}});}else{styles=StyleSheet.create({slider:{}});}var options={};if(Platform.OS==='android'){options={nativeOnly:{enabled:true}};}var RCTSlider=requireNativeComponent('RCTSlider',Slider,options);module.exports=Slider;
/***/ }),
@@ -8451,7 +8475,7 @@ var Subscribable={};Subscribable.Mixin={componentWillMount:function componentWil
/***/ (function(module, exports, __webpack_require__) {
"use strict";
-var _jsxFileName='/Users/naoufal/dev/personal/rnp/examples/native/node_modules/react-native/Libraries/Components/Switch/Switch.js';var _extends=Object.assign||function(target){for(var i=1;i=0)continue;if(!Object.prototype.hasOwnProperty.call(obj,i))continue;target[i]=obj[i];}return target;}function _classCallCheck(instance,Constructor){if(!(instance instanceof Constructor)){throw new TypeError("Cannot call a class as a function");}}function _possibleConstructorReturn(self,call){if(!self){throw new ReferenceError("this hasn't been initialised - super() hasn't been called");}return call&&(typeof call==="object"||typeof call==="function")?call:self;}function _inherits(subClass,superClass){if(typeof superClass!=="function"&&superClass!==null){throw new TypeError("Super expression must either be null or a function, not "+typeof superClass);}subClass.prototype=Object.create(superClass&&superClass.prototype,{constructor:{value:subClass,enumerable:false,writable:true,configurable:true}});if(superClass)Object.setPrototypeOf?Object.setPrototypeOf(subClass,superClass):subClass.__proto__=superClass;}var ColorPropType=__webpack_require__("./node_modules/react-native/Libraries/StyleSheet/ColorPropType.js");var Image=__webpack_require__("./node_modules/react-native/Libraries/Image/Image.ios.js");var React=__webpack_require__("./node_modules/react-native/Libraries/react-native/React.js");var StaticContainer=__webpack_require__("./node_modules/react-native/Libraries/Components/StaticContainer.js");var StyleSheet=__webpack_require__("./node_modules/react-native/Libraries/StyleSheet/StyleSheet.js");var View=__webpack_require__("./node_modules/react-native/Libraries/Components/View/View.js");var requireNativeComponent=__webpack_require__("./node_modules/react-native/Libraries/ReactNative/requireNativeComponent.js");var TabBarItemIOS=function(_React$Component){_inherits(TabBarItemIOS,_React$Component);function TabBarItemIOS(){var _ref;var _temp,_this,_ret;_classCallCheck(this,TabBarItemIOS);for(var _len=arguments.length,args=Array(_len),_key=0;_key<_len;_key++){args[_key]=arguments[_key];}return _ret=(_temp=(_this=_possibleConstructorReturn(this,(_ref=TabBarItemIOS.__proto__||Object.getPrototypeOf(TabBarItemIOS)).call.apply(_ref,[this].concat(args))),_this),_this.state={hasBeenSelected:false},_temp),_possibleConstructorReturn(_this,_ret);}_createClass(TabBarItemIOS,[{key:'componentWillMount',value:function componentWillMount(){if(this.props.selected){this.setState({hasBeenSelected:true});}}},{key:'componentWillReceiveProps',value:function componentWillReceiveProps(nextProps){if(this.state.hasBeenSelected||nextProps.selected){this.setState({hasBeenSelected:true});}}},{key:'render',value:function render(){var _props=this.props,style=_props.style,children=_props.children,props=_objectWithoutProperties(_props,['style','children']);if(this.state.hasBeenSelected){var tabContents=React.createElement(StaticContainer,{shouldUpdate:this.props.selected,__source:{fileName:_jsxFileName,lineNumber:121}},children);}else{var tabContents=React.createElement(View,{__source:{fileName:_jsxFileName,lineNumber:125}});}return React.createElement(RCTTabBarItem,_extends({},props,{style:[styles.tab,style],__source:{fileName:_jsxFileName,lineNumber:129}}),tabContents);}}]);return TabBarItemIOS;}(React.Component);TabBarItemIOS.propTypes=_extends({},View.propTypes,{badge:React.PropTypes.oneOfType([React.PropTypes.string,React.PropTypes.number]),badgeColor:ColorPropType,systemIcon:React.PropTypes.oneOf(['bookmarks','contacts','downloads','favorites','featured','history','more','most-recent','most-viewed','recents','search','top-rated']),icon:Image.propTypes.source,selectedIcon:Image.propTypes.source,onPress:React.PropTypes.func,renderAsOriginal:React.PropTypes.bool,selected:React.PropTypes.bool,style:View.propTypes.style,title:React.PropTypes.string,isTVSelectable:React.PropTypes.bool});var styles=StyleSheet.create({tab:{position:'absolute',top:0,right:0,bottom:0,left:0}});var RCTTabBarItem=requireNativeComponent('RCTTabBarItem',TabBarItemIOS);module.exports=TabBarItemIOS;
+var _extends=Object.assign||function(target){for(var i=1;i=0)continue;if(!Object.prototype.hasOwnProperty.call(obj,i))continue;target[i]=obj[i];}return target;}function _classCallCheck(instance,Constructor){if(!(instance instanceof Constructor)){throw new TypeError("Cannot call a class as a function");}}function _possibleConstructorReturn(self,call){if(!self){throw new ReferenceError("this hasn't been initialised - super() hasn't been called");}return call&&(typeof call==="object"||typeof call==="function")?call:self;}function _inherits(subClass,superClass){if(typeof superClass!=="function"&&superClass!==null){throw new TypeError("Super expression must either be null or a function, not "+typeof superClass);}subClass.prototype=Object.create(superClass&&superClass.prototype,{constructor:{value:subClass,enumerable:false,writable:true,configurable:true}});if(superClass)Object.setPrototypeOf?Object.setPrototypeOf(subClass,superClass):subClass.__proto__=superClass;}var ColorPropType=__webpack_require__("./node_modules/react-native/Libraries/StyleSheet/ColorPropType.js");var Image=__webpack_require__("./node_modules/react-native/Libraries/Image/Image.ios.js");var React=__webpack_require__("./node_modules/react-native/Libraries/react-native/React.js");var StaticContainer=__webpack_require__("./node_modules/react-native/Libraries/Components/StaticContainer.js");var StyleSheet=__webpack_require__("./node_modules/react-native/Libraries/StyleSheet/StyleSheet.js");var View=__webpack_require__("./node_modules/react-native/Libraries/Components/View/View.js");var requireNativeComponent=__webpack_require__("./node_modules/react-native/Libraries/ReactNative/requireNativeComponent.js");var TabBarItemIOS=function(_React$Component){_inherits(TabBarItemIOS,_React$Component);function TabBarItemIOS(){var _ref;var _temp,_this,_ret;_classCallCheck(this,TabBarItemIOS);for(var _len=arguments.length,args=Array(_len),_key=0;_key<_len;_key++){args[_key]=arguments[_key];}return _ret=(_temp=(_this=_possibleConstructorReturn(this,(_ref=TabBarItemIOS.__proto__||Object.getPrototypeOf(TabBarItemIOS)).call.apply(_ref,[this].concat(args))),_this),_this.state={hasBeenSelected:false},_temp),_possibleConstructorReturn(_this,_ret);}_createClass(TabBarItemIOS,[{key:'componentWillMount',value:function componentWillMount(){if(this.props.selected){this.setState({hasBeenSelected:true});}}},{key:'componentWillReceiveProps',value:function componentWillReceiveProps(nextProps){if(this.state.hasBeenSelected||nextProps.selected){this.setState({hasBeenSelected:true});}}},{key:'render',value:function render(){var _props=this.props,style=_props.style,children=_props.children,props=_objectWithoutProperties(_props,['style','children']);if(this.state.hasBeenSelected){var tabContents=React.createElement(StaticContainer,{shouldUpdate:this.props.selected,__source:{fileName:_jsxFileName,lineNumber:121}},children);}else{var tabContents=React.createElement(View,{__source:{fileName:_jsxFileName,lineNumber:125}});}return React.createElement(RCTTabBarItem,_extends({},props,{style:[styles.tab,style],__source:{fileName:_jsxFileName,lineNumber:129}}),tabContents);}}]);return TabBarItemIOS;}(React.Component);TabBarItemIOS.propTypes=_extends({},View.propTypes,{badge:React.PropTypes.oneOfType([React.PropTypes.string,React.PropTypes.number]),badgeColor:ColorPropType,systemIcon:React.PropTypes.oneOf(['bookmarks','contacts','downloads','favorites','featured','history','more','most-recent','most-viewed','recents','search','top-rated']),icon:Image.propTypes.source,selectedIcon:Image.propTypes.source,onPress:React.PropTypes.func,renderAsOriginal:React.PropTypes.bool,selected:React.PropTypes.bool,style:View.propTypes.style,title:React.PropTypes.string,isTVSelectable:React.PropTypes.bool});var styles=StyleSheet.create({tab:{position:'absolute',top:0,right:0,bottom:0,left:0}});var RCTTabBarItem=requireNativeComponent('RCTTabBarItem',TabBarItemIOS);module.exports=TabBarItemIOS;
/***/ }),
@@ -8475,7 +8499,7 @@ var _extends=Object.assign||function(target){for(var i=1;i=1){children=React.createElement(Text,{style:props.style,__source:{fileName:_jsxFileName,lineNumber:669}},children);}if(props.inputView){children=[children,props.inputView];}textContainer=React.createElement(RCTTextView,_extends({ref:this._setNativeRef},props,{children:children,onFocus:this._onFocus,onBlur:this._onBlur,onChange:this._onChange,onContentSizeChange:this.props.onContentSizeChange,onSelectionChange:this._onSelectionChange,onTextInput:this._onTextInput,onSelectionChangeShouldSetResponder:emptyFunction.thatReturnsTrue,text:this._getText(),dataDetectorTypes:this.props.dataDetectorTypes,onScroll:this._onScroll,__source:{fileName:_jsxFileName,lineNumber:675}}));}return React.createElement(TouchableWithoutFeedback,{onLayout:props.onLayout,onPress:this._onPress,rejectResponderTermination:true,accessible:props.accessible,accessibilityLabel:props.accessibilityLabel,accessibilityTraits:props.accessibilityTraits,testID:props.testID,__source:{fileName:_jsxFileName,lineNumber:693}},textContainer);},_renderAndroid:function _renderAndroid(){var props=_extends({},this.props);props.style=[this.props.style];props.autoCapitalize=UIManager.AndroidTextInput.Constants.AutoCapitalizationType[this.props.autoCapitalize];var children=this.props.children;var childCount=0;React.Children.forEach(children,function(){return++childCount;});invariant(!(this.props.value&&childCount),'Cannot specify both value and children.');if(childCount>1){children=React.createElement(Text,{__source:{fileName:_jsxFileName,lineNumber:719}},children);}if(props.selection&&props.selection.end==null){props.selection={start:props.selection.start,end:props.selection.start};}var textContainer=React.createElement(AndroidTextInput,_extends({ref:this._setNativeRef},props,{mostRecentEventCount:0,onFocus:this._onFocus,onBlur:this._onBlur,onChange:this._onChange,onSelectionChange:this._onSelectionChange,onTextInput:this._onTextInput,text:this._getText(),children:children,disableFullscreenUI:this.props.disableFullscreenUI,textBreakStrategy:this.props.textBreakStrategy,__source:{fileName:_jsxFileName,lineNumber:727}}));return React.createElement(TouchableWithoutFeedback,{onLayout:this.props.onLayout,onPress:this._onPress,accessible:this.props.accessible,accessibilityLabel:this.props.accessibilityLabel,accessibilityComponentType:this.props.accessibilityComponentType,testID:this.props.testID,__source:{fileName:_jsxFileName,lineNumber:743}},textContainer);},_onFocus:function _onFocus(event){if(this.props.onFocus){this.props.onFocus(event);}if(this.props.selectionState){this.props.selectionState.focus();}},_onPress:function _onPress(event){if(this.props.editable||this.props.editable===undefined){this.focus();}},_onChange:function _onChange(event){this._inputRef.setNativeProps({mostRecentEventCount:event.nativeEvent.eventCount});var text=event.nativeEvent.text;this.props.onChange&&this.props.onChange(event);this.props.onChangeText&&this.props.onChangeText(text);if(!this._inputRef){return;}this._lastNativeText=text;this.forceUpdate();},_onSelectionChange:function _onSelectionChange(event){this.props.onSelectionChange&&this.props.onSelectionChange(event);if(!this._inputRef){return;}this._lastNativeSelection=event.nativeEvent.selection;if(this.props.selection||this.props.selectionState){this.forceUpdate();}},componentDidUpdate:function componentDidUpdate(){var nativeProps={};if(this._lastNativeText!==this.props.value&&typeof this.props.value==='string'){nativeProps.text=this.props.value;}var selection=this.props.selection;if(this._lastNativeSelection&&selection&&(this._lastNativeSelection.start!==selection.start||this._lastNativeSelection.end!==selection.end)){nativeProps.selection=this.props.selection;}if(Object.keys(nativeProps).length>0){this._inputRef.setNativeProps(nativeProps);}if(this.props.selectionState&&selection){this.props.selectionState.update(selection.start,selection.end);}},_onBlur:function _onBlur(event){this.blur();if(this.props.onBlur){this.props.onBlur(event);}if(this.props.selectionState){this.props.selectionState.blur();}},_onTextInput:function _onTextInput(event){this.props.onTextInput&&this.props.onTextInput(event);},_onScroll:function _onScroll(event){this.props.onScroll&&this.props.onScroll(event);}});var styles=StyleSheet.create({input:{alignSelf:'stretch'}});module.exports=TextInput;
+var _jsxFileName='/Users/naoufal/dev/personal/react-native-payments/packages/react-native-payments/examples/native/node_modules/react-native/Libraries/Components/TextInput/TextInput.js';var _extends=Object.assign||function(target){for(var i=1;i=1){children=React.createElement(Text,{style:props.style,__source:{fileName:_jsxFileName,lineNumber:669}},children);}if(props.inputView){children=[children,props.inputView];}textContainer=React.createElement(RCTTextView,_extends({ref:this._setNativeRef},props,{children:children,onFocus:this._onFocus,onBlur:this._onBlur,onChange:this._onChange,onContentSizeChange:this.props.onContentSizeChange,onSelectionChange:this._onSelectionChange,onTextInput:this._onTextInput,onSelectionChangeShouldSetResponder:emptyFunction.thatReturnsTrue,text:this._getText(),dataDetectorTypes:this.props.dataDetectorTypes,onScroll:this._onScroll,__source:{fileName:_jsxFileName,lineNumber:675}}));}return React.createElement(TouchableWithoutFeedback,{onLayout:props.onLayout,onPress:this._onPress,rejectResponderTermination:true,accessible:props.accessible,accessibilityLabel:props.accessibilityLabel,accessibilityTraits:props.accessibilityTraits,testID:props.testID,__source:{fileName:_jsxFileName,lineNumber:693}},textContainer);},_renderAndroid:function _renderAndroid(){var props=_extends({},this.props);props.style=[this.props.style];props.autoCapitalize=UIManager.AndroidTextInput.Constants.AutoCapitalizationType[this.props.autoCapitalize];var children=this.props.children;var childCount=0;React.Children.forEach(children,function(){return++childCount;});invariant(!(this.props.value&&childCount),'Cannot specify both value and children.');if(childCount>1){children=React.createElement(Text,{__source:{fileName:_jsxFileName,lineNumber:719}},children);}if(props.selection&&props.selection.end==null){props.selection={start:props.selection.start,end:props.selection.start};}var textContainer=React.createElement(AndroidTextInput,_extends({ref:this._setNativeRef},props,{mostRecentEventCount:0,onFocus:this._onFocus,onBlur:this._onBlur,onChange:this._onChange,onSelectionChange:this._onSelectionChange,onTextInput:this._onTextInput,text:this._getText(),children:children,disableFullscreenUI:this.props.disableFullscreenUI,textBreakStrategy:this.props.textBreakStrategy,__source:{fileName:_jsxFileName,lineNumber:727}}));return React.createElement(TouchableWithoutFeedback,{onLayout:this.props.onLayout,onPress:this._onPress,accessible:this.props.accessible,accessibilityLabel:this.props.accessibilityLabel,accessibilityComponentType:this.props.accessibilityComponentType,testID:this.props.testID,__source:{fileName:_jsxFileName,lineNumber:743}},textContainer);},_onFocus:function _onFocus(event){if(this.props.onFocus){this.props.onFocus(event);}if(this.props.selectionState){this.props.selectionState.focus();}},_onPress:function _onPress(event){if(this.props.editable||this.props.editable===undefined){this.focus();}},_onChange:function _onChange(event){this._inputRef.setNativeProps({mostRecentEventCount:event.nativeEvent.eventCount});var text=event.nativeEvent.text;this.props.onChange&&this.props.onChange(event);this.props.onChangeText&&this.props.onChangeText(text);if(!this._inputRef){return;}this._lastNativeText=text;this.forceUpdate();},_onSelectionChange:function _onSelectionChange(event){this.props.onSelectionChange&&this.props.onSelectionChange(event);if(!this._inputRef){return;}this._lastNativeSelection=event.nativeEvent.selection;if(this.props.selection||this.props.selectionState){this.forceUpdate();}},componentDidUpdate:function componentDidUpdate(){var nativeProps={};if(this._lastNativeText!==this.props.value&&typeof this.props.value==='string'){nativeProps.text=this.props.value;}var selection=this.props.selection;if(this._lastNativeSelection&&selection&&(this._lastNativeSelection.start!==selection.start||this._lastNativeSelection.end!==selection.end)){nativeProps.selection=this.props.selection;}if(Object.keys(nativeProps).length>0){this._inputRef.setNativeProps(nativeProps);}if(this.props.selectionState&&selection){this.props.selectionState.update(selection.start,selection.end);}},_onBlur:function _onBlur(event){this.blur();if(this.props.onBlur){this.props.onBlur(event);}if(this.props.selectionState){this.props.selectionState.blur();}},_onTextInput:function _onTextInput(event){this.props.onTextInput&&this.props.onTextInput(event);},_onScroll:function _onScroll(event){this.props.onScroll&&this.props.onScroll(event);}});var styles=StyleSheet.create({input:{alignSelf:'stretch'}});module.exports=TextInput;
/***/ }),
@@ -8531,7 +8555,7 @@ var PooledClass=__webpack_require__("./node_modules/react/lib/PooledClass.js");v
/***/ (function(module, exports, __webpack_require__) {
"use strict";
-var _extends=Object.assign||function(target){for(var i=1;iLONG_PRESS_ALLOWED_MOVEMENT){this._cancelLongPressDelayTimeout();}}var isTouchWithinActive=pageX>positionOnActivate.left-pressExpandLeft&&pageY>positionOnActivate.top-pressExpandTop&&pageXLONG_PRESS_ALLOWED_MOVEMENT){this._cancelLongPressDelayTimeout();}}var isTouchWithinActive=pageX>positionOnActivate.left-pressExpandLeft&&pageY>positionOnActivate.top-pressExpandTop&&pageX=0)continue;if(!Object.prototype.hasOwnProperty.call(obj,i))continue;target[i]=obj[i];}return target;}var ListViewDataSource=__webpack_require__("./node_modules/react-native/Libraries/CustomComponents/ListView/ListViewDataSource.js");var React=__webpack_require__("./node_modules/react-native/Libraries/react-native/React.js");var ReactNative=__webpack_require__("./node_modules/react-native/Libraries/Renderer/src/renderers/native/ReactNative.js");var RCTScrollViewManager=__webpack_require__("./node_modules/react-native/Libraries/BatchedBridge/NativeModules.js").ScrollViewManager;var ScrollView=__webpack_require__("./node_modules/react-native/Libraries/Components/ScrollView/ScrollView.js");var ScrollResponder=__webpack_require__("./node_modules/react-native/Libraries/Components/ScrollResponder.js");var StaticRenderer=__webpack_require__("./node_modules/react-native/Libraries/Components/StaticRenderer.js");var TimerMixin=__webpack_require__("./node_modules/react-timer-mixin/TimerMixin.js");var cloneReferencedElement=__webpack_require__("./node_modules/react-clone-referenced-element/cloneReferencedElement.js");var isEmpty=__webpack_require__("./node_modules/react-native/Libraries/vendor/core/isEmpty.js");var merge=__webpack_require__("./node_modules/react-native/Libraries/vendor/core/merge.js");var PropTypes=React.PropTypes;var DEFAULT_PAGE_SIZE=1;var DEFAULT_INITIAL_ROWS=10;var DEFAULT_SCROLL_RENDER_AHEAD=1000;var DEFAULT_END_REACHED_THRESHOLD=1000;var DEFAULT_SCROLL_CALLBACK_THROTTLE=50;var ListView=React.createClass({displayName:'ListView',_childFrames:[],_sentEndForContentLength:null,_scrollComponent:null,_prevRenderedRowsCount:0,_visibleRows:{},scrollProperties:{},mixins:[ScrollResponder.Mixin,TimerMixin],statics:{DataSource:ListViewDataSource},propTypes:_extends({},ScrollView.propTypes,{dataSource:PropTypes.instanceOf(ListViewDataSource).isRequired,renderSeparator:PropTypes.func,renderRow:PropTypes.func.isRequired,initialListSize:PropTypes.number.isRequired,onEndReached:PropTypes.func,onEndReachedThreshold:PropTypes.number.isRequired,pageSize:PropTypes.number.isRequired,renderFooter:PropTypes.func,renderHeader:PropTypes.func,renderSectionHeader:PropTypes.func,renderScrollComponent:React.PropTypes.func.isRequired,scrollRenderAheadDistance:React.PropTypes.number.isRequired,onChangeVisibleRows:React.PropTypes.func,removeClippedSubviews:React.PropTypes.bool,stickyHeaderIndices:PropTypes.arrayOf(PropTypes.number).isRequired,enableEmptySections:PropTypes.bool}),getMetrics:function getMetrics(){return{contentLength:this.scrollProperties.contentLength,totalRows:this.props.enableEmptySections?this.props.dataSource.getRowAndSectionCount():this.props.dataSource.getRowCount(),renderedRows:this.state.curRenderedRowsCount,visibleRows:Object.keys(this._visibleRows).length};},getScrollResponder:function getScrollResponder(){if(this._scrollComponent&&this._scrollComponent.getScrollResponder){return this._scrollComponent.getScrollResponder();}},getScrollableNode:function getScrollableNode(){if(this._scrollComponent&&this._scrollComponent.getScrollableNode){return this._scrollComponent.getScrollableNode();}else{return ReactNative.findNodeHandle(this._scrollComponent);}},scrollTo:function scrollTo(){if(this._scrollComponent&&this._scrollComponent.scrollTo){var _scrollComponent;(_scrollComponent=this._scrollComponent).scrollTo.apply(_scrollComponent,arguments);}},scrollToEnd:function scrollToEnd(options){if(this._scrollComponent){if(this._scrollComponent.scrollToEnd){this._scrollComponent.scrollToEnd(options);}else{console.warn('The scroll component used by the ListView does not support '+'scrollToEnd. Check the renderScrollComponent prop of your ListView.');}}},setNativeProps:function setNativeProps(props){if(this._scrollComponent){this._scrollComponent.setNativeProps(props);}},getDefaultProps:function getDefaultProps(){return{initialListSize:DEFAULT_INITIAL_ROWS,pageSize:DEFAULT_PAGE_SIZE,renderScrollComponent:function renderScrollComponent(props){return React.createElement(ScrollView,_extends({},props,{__source:{fileName:_jsxFileName,lineNumber:327}}));},scrollRenderAheadDistance:DEFAULT_SCROLL_RENDER_AHEAD,onEndReachedThreshold:DEFAULT_END_REACHED_THRESHOLD,stickyHeaderIndices:[]};},getInitialState:function getInitialState(){return{curRenderedRowsCount:this.props.initialListSize,highlightedRow:{}};},getInnerViewNode:function getInnerViewNode(){return this._scrollComponent.getInnerViewNode();},componentWillMount:function componentWillMount(){this.scrollProperties={visibleLength:null,contentLength:null,offset:0};this._childFrames=[];this._visibleRows={};this._prevRenderedRowsCount=0;this._sentEndForContentLength=null;},componentDidMount:function componentDidMount(){var _this=this;this.requestAnimationFrame(function(){_this._measureAndUpdateScrollProps();});},componentWillReceiveProps:function componentWillReceiveProps(nextProps){var _this2=this;if(this.props.dataSource!==nextProps.dataSource||this.props.initialListSize!==nextProps.initialListSize){this.setState(function(state,props){_this2._prevRenderedRowsCount=0;return{curRenderedRowsCount:Math.min(Math.max(state.curRenderedRowsCount,props.initialListSize),props.enableEmptySections?props.dataSource.getRowAndSectionCount():props.dataSource.getRowCount())};},function(){return _this2._renderMoreRowsIfNeeded();});}},componentDidUpdate:function componentDidUpdate(){var _this3=this;this.requestAnimationFrame(function(){_this3._measureAndUpdateScrollProps();});},_onRowHighlighted:function _onRowHighlighted(sectionID,rowID){this.setState({highlightedRow:{sectionID:sectionID,rowID:rowID}});},render:function render(){var bodyComponents=[];var dataSource=this.props.dataSource;var allRowIDs=dataSource.rowIdentities;var rowCount=0;var sectionHeaderIndices=[];var header=this.props.renderHeader&&this.props.renderHeader();var footer=this.props.renderFooter&&this.props.renderFooter();var totalIndex=header?1:0;for(var sectionIdx=0;sectionIdx=this._prevRenderedRowsCount&&dataSource.sectionHeaderShouldUpdate(sectionIdx);bodyComponents.push(React.createElement(StaticRenderer,{key:'s_'+sectionID,shouldUpdate:!!shouldUpdateHeader,render:this.props.renderSectionHeader.bind(null,dataSource.getSectionHeaderData(sectionIdx),sectionID),__source:{fileName:_jsxFileName,lineNumber:429}}));sectionHeaderIndices.push(totalIndex++);}for(var rowIdx=0;rowIdx=this._prevRenderedRowsCount&&dataSource.rowShouldUpdate(sectionIdx,rowIdx);var row=React.createElement(StaticRenderer,{key:'r_'+comboID,shouldUpdate:!!shouldUpdateRow,render:this.props.renderRow.bind(null,dataSource.getRowData(sectionIdx,rowIdx),sectionID,rowID,this._onRowHighlighted),__source:{fileName:_jsxFileName,lineNumber:448}});bodyComponents.push(row);totalIndex++;if(this.props.renderSeparator&&(rowIdx!==rowIDs.length-1||sectionIdx===allRowIDs.length-1)){var adjacentRowHighlighted=this.state.highlightedRow.sectionID===sectionID&&(this.state.highlightedRow.rowID===rowID||this.state.highlightedRow.rowID===rowIDs[rowIdx+1]);var separator=this.props.renderSeparator(sectionID,rowID,adjacentRowHighlighted);if(separator){bodyComponents.push(separator);totalIndex++;}}if(++rowCount===this.state.curRenderedRowsCount){break;}}if(rowCount>=this.state.curRenderedRowsCount){break;}}var _props=this.props,renderScrollComponent=_props.renderScrollComponent,props=_objectWithoutProperties(_props,['renderScrollComponent']);if(!props.scrollEventThrottle){props.scrollEventThrottle=DEFAULT_SCROLL_CALLBACK_THROTTLE;}if(props.removeClippedSubviews===undefined){props.removeClippedSubviews=true;}_extends(props,{onScroll:this._onScroll,stickyHeaderIndices:this.props.stickyHeaderIndices.concat(sectionHeaderIndices),onKeyboardWillShow:undefined,onKeyboardWillHide:undefined,onKeyboardDidShow:undefined,onKeyboardDidHide:undefined});return cloneReferencedElement(renderScrollComponent(props),{ref:this._setScrollComponentRef,onContentSizeChange:this._onContentSizeChange,onLayout:this._onLayout},header,bodyComponents,footer);},_measureAndUpdateScrollProps:function _measureAndUpdateScrollProps(){var scrollComponent=this.getScrollResponder();if(!scrollComponent||!scrollComponent.getInnerViewNode){return;}RCTScrollViewManager&&RCTScrollViewManager.calculateChildFrames&&RCTScrollViewManager.calculateChildFrames(ReactNative.findNodeHandle(scrollComponent),this._updateVisibleRows);},_setScrollComponentRef:function _setScrollComponentRef(scrollComponent){this._scrollComponent=scrollComponent;},_onContentSizeChange:function _onContentSizeChange(width,height){var contentLength=!this.props.horizontal?height:width;if(contentLength!==this.scrollProperties.contentLength){this.scrollProperties.contentLength=contentLength;this._updateVisibleRows();this._renderMoreRowsIfNeeded();}this.props.onContentSizeChange&&this.props.onContentSizeChange(width,height);},_onLayout:function _onLayout(event){var _event$nativeEvent$la=event.nativeEvent.layout,width=_event$nativeEvent$la.width,height=_event$nativeEvent$la.height;var visibleLength=!this.props.horizontal?height:width;if(visibleLength!==this.scrollProperties.visibleLength){this.scrollProperties.visibleLength=visibleLength;this._updateVisibleRows();this._renderMoreRowsIfNeeded();}this.props.onLayout&&this.props.onLayout(event);},_maybeCallOnEndReached:function _maybeCallOnEndReached(event){if(this.props.onEndReached&&this.scrollProperties.contentLength!==this._sentEndForContentLength&&this._getDistanceFromEnd(this.scrollProperties)visibleMax||maxthis.props.onEndReachedThreshold){this._sentEndForContentLength=null;}this.props.onScroll&&this.props.onScroll(e);}});module.exports=ListView;
+var _jsxFileName='/Users/naoufal/dev/personal/react-native-payments/packages/react-native-payments/examples/native/node_modules/react-native/Libraries/CustomComponents/ListView/ListView.js';var _extends=Object.assign||function(target){for(var i=1;i=0)continue;if(!Object.prototype.hasOwnProperty.call(obj,i))continue;target[i]=obj[i];}return target;}var ListViewDataSource=__webpack_require__("./node_modules/react-native/Libraries/CustomComponents/ListView/ListViewDataSource.js");var React=__webpack_require__("./node_modules/react-native/Libraries/react-native/React.js");var ReactNative=__webpack_require__("./node_modules/react-native/Libraries/Renderer/src/renderers/native/ReactNative.js");var RCTScrollViewManager=__webpack_require__("./node_modules/react-native/Libraries/BatchedBridge/NativeModules.js").ScrollViewManager;var ScrollView=__webpack_require__("./node_modules/react-native/Libraries/Components/ScrollView/ScrollView.js");var ScrollResponder=__webpack_require__("./node_modules/react-native/Libraries/Components/ScrollResponder.js");var StaticRenderer=__webpack_require__("./node_modules/react-native/Libraries/Components/StaticRenderer.js");var TimerMixin=__webpack_require__("./node_modules/react-timer-mixin/TimerMixin.js");var cloneReferencedElement=__webpack_require__("./node_modules/react-clone-referenced-element/cloneReferencedElement.js");var isEmpty=__webpack_require__("./node_modules/react-native/Libraries/vendor/core/isEmpty.js");var merge=__webpack_require__("./node_modules/react-native/Libraries/vendor/core/merge.js");var PropTypes=React.PropTypes;var DEFAULT_PAGE_SIZE=1;var DEFAULT_INITIAL_ROWS=10;var DEFAULT_SCROLL_RENDER_AHEAD=1000;var DEFAULT_END_REACHED_THRESHOLD=1000;var DEFAULT_SCROLL_CALLBACK_THROTTLE=50;var ListView=React.createClass({displayName:'ListView',_childFrames:[],_sentEndForContentLength:null,_scrollComponent:null,_prevRenderedRowsCount:0,_visibleRows:{},scrollProperties:{},mixins:[ScrollResponder.Mixin,TimerMixin],statics:{DataSource:ListViewDataSource},propTypes:_extends({},ScrollView.propTypes,{dataSource:PropTypes.instanceOf(ListViewDataSource).isRequired,renderSeparator:PropTypes.func,renderRow:PropTypes.func.isRequired,initialListSize:PropTypes.number.isRequired,onEndReached:PropTypes.func,onEndReachedThreshold:PropTypes.number.isRequired,pageSize:PropTypes.number.isRequired,renderFooter:PropTypes.func,renderHeader:PropTypes.func,renderSectionHeader:PropTypes.func,renderScrollComponent:React.PropTypes.func.isRequired,scrollRenderAheadDistance:React.PropTypes.number.isRequired,onChangeVisibleRows:React.PropTypes.func,removeClippedSubviews:React.PropTypes.bool,stickyHeaderIndices:PropTypes.arrayOf(PropTypes.number).isRequired,enableEmptySections:PropTypes.bool}),getMetrics:function getMetrics(){return{contentLength:this.scrollProperties.contentLength,totalRows:this.props.enableEmptySections?this.props.dataSource.getRowAndSectionCount():this.props.dataSource.getRowCount(),renderedRows:this.state.curRenderedRowsCount,visibleRows:Object.keys(this._visibleRows).length};},getScrollResponder:function getScrollResponder(){if(this._scrollComponent&&this._scrollComponent.getScrollResponder){return this._scrollComponent.getScrollResponder();}},getScrollableNode:function getScrollableNode(){if(this._scrollComponent&&this._scrollComponent.getScrollableNode){return this._scrollComponent.getScrollableNode();}else{return ReactNative.findNodeHandle(this._scrollComponent);}},scrollTo:function scrollTo(){if(this._scrollComponent&&this._scrollComponent.scrollTo){var _scrollComponent;(_scrollComponent=this._scrollComponent).scrollTo.apply(_scrollComponent,arguments);}},scrollToEnd:function scrollToEnd(options){if(this._scrollComponent){if(this._scrollComponent.scrollToEnd){this._scrollComponent.scrollToEnd(options);}else{console.warn('The scroll component used by the ListView does not support '+'scrollToEnd. Check the renderScrollComponent prop of your ListView.');}}},setNativeProps:function setNativeProps(props){if(this._scrollComponent){this._scrollComponent.setNativeProps(props);}},getDefaultProps:function getDefaultProps(){return{initialListSize:DEFAULT_INITIAL_ROWS,pageSize:DEFAULT_PAGE_SIZE,renderScrollComponent:function renderScrollComponent(props){return React.createElement(ScrollView,_extends({},props,{__source:{fileName:_jsxFileName,lineNumber:327}}));},scrollRenderAheadDistance:DEFAULT_SCROLL_RENDER_AHEAD,onEndReachedThreshold:DEFAULT_END_REACHED_THRESHOLD,stickyHeaderIndices:[]};},getInitialState:function getInitialState(){return{curRenderedRowsCount:this.props.initialListSize,highlightedRow:{}};},getInnerViewNode:function getInnerViewNode(){return this._scrollComponent.getInnerViewNode();},componentWillMount:function componentWillMount(){this.scrollProperties={visibleLength:null,contentLength:null,offset:0};this._childFrames=[];this._visibleRows={};this._prevRenderedRowsCount=0;this._sentEndForContentLength=null;},componentDidMount:function componentDidMount(){var _this=this;this.requestAnimationFrame(function(){_this._measureAndUpdateScrollProps();});},componentWillReceiveProps:function componentWillReceiveProps(nextProps){var _this2=this;if(this.props.dataSource!==nextProps.dataSource||this.props.initialListSize!==nextProps.initialListSize){this.setState(function(state,props){_this2._prevRenderedRowsCount=0;return{curRenderedRowsCount:Math.min(Math.max(state.curRenderedRowsCount,props.initialListSize),props.enableEmptySections?props.dataSource.getRowAndSectionCount():props.dataSource.getRowCount())};},function(){return _this2._renderMoreRowsIfNeeded();});}},componentDidUpdate:function componentDidUpdate(){var _this3=this;this.requestAnimationFrame(function(){_this3._measureAndUpdateScrollProps();});},_onRowHighlighted:function _onRowHighlighted(sectionID,rowID){this.setState({highlightedRow:{sectionID:sectionID,rowID:rowID}});},render:function render(){var bodyComponents=[];var dataSource=this.props.dataSource;var allRowIDs=dataSource.rowIdentities;var rowCount=0;var sectionHeaderIndices=[];var header=this.props.renderHeader&&this.props.renderHeader();var footer=this.props.renderFooter&&this.props.renderFooter();var totalIndex=header?1:0;for(var sectionIdx=0;sectionIdx=this._prevRenderedRowsCount&&dataSource.sectionHeaderShouldUpdate(sectionIdx);bodyComponents.push(React.createElement(StaticRenderer,{key:'s_'+sectionID,shouldUpdate:!!shouldUpdateHeader,render:this.props.renderSectionHeader.bind(null,dataSource.getSectionHeaderData(sectionIdx),sectionID),__source:{fileName:_jsxFileName,lineNumber:429}}));sectionHeaderIndices.push(totalIndex++);}for(var rowIdx=0;rowIdx=this._prevRenderedRowsCount&&dataSource.rowShouldUpdate(sectionIdx,rowIdx);var row=React.createElement(StaticRenderer,{key:'r_'+comboID,shouldUpdate:!!shouldUpdateRow,render:this.props.renderRow.bind(null,dataSource.getRowData(sectionIdx,rowIdx),sectionID,rowID,this._onRowHighlighted),__source:{fileName:_jsxFileName,lineNumber:448}});bodyComponents.push(row);totalIndex++;if(this.props.renderSeparator&&(rowIdx!==rowIDs.length-1||sectionIdx===allRowIDs.length-1)){var adjacentRowHighlighted=this.state.highlightedRow.sectionID===sectionID&&(this.state.highlightedRow.rowID===rowID||this.state.highlightedRow.rowID===rowIDs[rowIdx+1]);var separator=this.props.renderSeparator(sectionID,rowID,adjacentRowHighlighted);if(separator){bodyComponents.push(separator);totalIndex++;}}if(++rowCount===this.state.curRenderedRowsCount){break;}}if(rowCount>=this.state.curRenderedRowsCount){break;}}var _props=this.props,renderScrollComponent=_props.renderScrollComponent,props=_objectWithoutProperties(_props,['renderScrollComponent']);if(!props.scrollEventThrottle){props.scrollEventThrottle=DEFAULT_SCROLL_CALLBACK_THROTTLE;}if(props.removeClippedSubviews===undefined){props.removeClippedSubviews=true;}_extends(props,{onScroll:this._onScroll,stickyHeaderIndices:this.props.stickyHeaderIndices.concat(sectionHeaderIndices),onKeyboardWillShow:undefined,onKeyboardWillHide:undefined,onKeyboardDidShow:undefined,onKeyboardDidHide:undefined});return cloneReferencedElement(renderScrollComponent(props),{ref:this._setScrollComponentRef,onContentSizeChange:this._onContentSizeChange,onLayout:this._onLayout},header,bodyComponents,footer);},_measureAndUpdateScrollProps:function _measureAndUpdateScrollProps(){var scrollComponent=this.getScrollResponder();if(!scrollComponent||!scrollComponent.getInnerViewNode){return;}RCTScrollViewManager&&RCTScrollViewManager.calculateChildFrames&&RCTScrollViewManager.calculateChildFrames(ReactNative.findNodeHandle(scrollComponent),this._updateVisibleRows);},_setScrollComponentRef:function _setScrollComponentRef(scrollComponent){this._scrollComponent=scrollComponent;},_onContentSizeChange:function _onContentSizeChange(width,height){var contentLength=!this.props.horizontal?height:width;if(contentLength!==this.scrollProperties.contentLength){this.scrollProperties.contentLength=contentLength;this._updateVisibleRows();this._renderMoreRowsIfNeeded();}this.props.onContentSizeChange&&this.props.onContentSizeChange(width,height);},_onLayout:function _onLayout(event){var _event$nativeEvent$la=event.nativeEvent.layout,width=_event$nativeEvent$la.width,height=_event$nativeEvent$la.height;var visibleLength=!this.props.horizontal?height:width;if(visibleLength!==this.scrollProperties.visibleLength){this.scrollProperties.visibleLength=visibleLength;this._updateVisibleRows();this._renderMoreRowsIfNeeded();}this.props.onLayout&&this.props.onLayout(event);},_maybeCallOnEndReached:function _maybeCallOnEndReached(event){if(this.props.onEndReached&&this.scrollProperties.contentLength!==this._sentEndForContentLength&&this._getDistanceFromEnd(this.scrollProperties)visibleMax||maxthis.props.onEndReachedThreshold){this._sentEndForContentLength=null;}this.props.onScroll&&this.props.onScroll(e);}});module.exports=ListView;
/***/ }),
@@ -8724,7 +8748,7 @@ var _createClass=function(){function defineProperties(target,props){for(var i=0;
/***/ (function(module, exports, __webpack_require__) {
"use strict";
-var _jsxFileName='/Users/naoufal/dev/personal/rnp/examples/native/node_modules/react-native/Libraries/CustomComponents/NavigationExperimental/NavigationCard.js';var _extends=Object.assign||function(target){for(var i=1;i=0)continue;if(!Object.prototype.hasOwnProperty.call(obj,i))continue;target[i]=obj[i];}return target;}function _classCallCheck(instance,Constructor){if(!(instance instanceof Constructor)){throw new TypeError("Cannot call a class as a function");}}function _possibleConstructorReturn(self,call){if(!self){throw new ReferenceError("this hasn't been initialised - super() hasn't been called");}return call&&(typeof call==="object"||typeof call==="function")?call:self;}function _inherits(subClass,superClass){if(typeof superClass!=="function"&&superClass!==null){throw new TypeError("Super expression must either be null or a function, not "+typeof superClass);}subClass.prototype=Object.create(superClass&&superClass.prototype,{constructor:{value:subClass,enumerable:false,writable:true,configurable:true}});if(superClass)Object.setPrototypeOf?Object.setPrototypeOf(subClass,superClass):subClass.__proto__=superClass;}var Animated=__webpack_require__("./node_modules/react-native/Libraries/Animated/src/Animated.js");var NavigationCardStackPanResponder=__webpack_require__("./node_modules/react-native/Libraries/CustomComponents/NavigationExperimental/NavigationCardStackPanResponder.js");var NavigationCardStackStyleInterpolator=__webpack_require__("./node_modules/react-native/Libraries/CustomComponents/NavigationExperimental/NavigationCardStackStyleInterpolator.js");var NavigationPagerPanResponder=__webpack_require__("./node_modules/react-native/Libraries/CustomComponents/NavigationExperimental/NavigationPagerPanResponder.js");var NavigationPagerStyleInterpolator=__webpack_require__("./node_modules/react-native/Libraries/CustomComponents/NavigationExperimental/NavigationPagerStyleInterpolator.js");var NavigationPointerEventsContainer=__webpack_require__("./node_modules/react-native/Libraries/CustomComponents/NavigationExperimental/NavigationPointerEventsContainer.js");var NavigationPropTypes=__webpack_require__("./node_modules/react-native/Libraries/NavigationExperimental/NavigationPropTypes.js");var React=__webpack_require__("./node_modules/react-native/Libraries/react-native/React.js");var StyleSheet=__webpack_require__("./node_modules/react-native/Libraries/StyleSheet/StyleSheet.js");var PropTypes=React.PropTypes;var NavigationCard=function(_React$Component){_inherits(NavigationCard,_React$Component);function NavigationCard(){_classCallCheck(this,NavigationCard);return _possibleConstructorReturn(this,(NavigationCard.__proto__||Object.getPrototypeOf(NavigationCard)).apply(this,arguments));}_createClass(NavigationCard,[{key:'render',value:function render(){var _props=this.props,panHandlers=_props.panHandlers,pointerEvents=_props.pointerEvents,renderScene=_props.renderScene,style=_props.style,props=_objectWithoutProperties(_props,['panHandlers','pointerEvents','renderScene','style']);var viewStyle=style===undefined?NavigationCardStackStyleInterpolator.forHorizontal(props):style;var viewPanHandlers=panHandlers===undefined?NavigationCardStackPanResponder.forHorizontal(_extends({},props,{onNavigateBack:this.props.onNavigateBack})):panHandlers;return React.createElement(Animated.View,_extends({},viewPanHandlers,{pointerEvents:pointerEvents,ref:this.props.onComponentRef,style:[styles.main,viewStyle],__source:{fileName:_jsxFileName,lineNumber:99}}),renderScene(props));}}]);return NavigationCard;}(React.Component);NavigationCard.propTypes=_extends({},NavigationPropTypes.SceneRendererProps,{onComponentRef:PropTypes.func.isRequired,onNavigateBack:PropTypes.func,panHandlers:NavigationPropTypes.panHandlers,pointerEvents:PropTypes.string.isRequired,renderScene:PropTypes.func.isRequired,style:PropTypes.any});var styles=StyleSheet.create({main:{backgroundColor:'#E9E9EF',bottom:0,left:0,position:'absolute',right:0,shadowColor:'black',shadowOffset:{width:0,height:0},shadowOpacity:0.4,shadowRadius:10,top:0}});NavigationCard=NavigationPointerEventsContainer.create(NavigationCard);NavigationCard.CardStackPanResponder=NavigationCardStackPanResponder;NavigationCard.CardStackStyleInterpolator=NavigationCardStackStyleInterpolator;NavigationCard.PagerPanResponder=NavigationPagerPanResponder;NavigationCard.PagerStyleInterpolator=NavigationPagerStyleInterpolator;module.exports=NavigationCard;
+var _jsxFileName='/Users/naoufal/dev/personal/react-native-payments/packages/react-native-payments/examples/native/node_modules/react-native/Libraries/CustomComponents/NavigationExperimental/NavigationCard.js';var _extends=Object.assign||function(target){for(var i=1;i=0)continue;if(!Object.prototype.hasOwnProperty.call(obj,i))continue;target[i]=obj[i];}return target;}function _classCallCheck(instance,Constructor){if(!(instance instanceof Constructor)){throw new TypeError("Cannot call a class as a function");}}function _possibleConstructorReturn(self,call){if(!self){throw new ReferenceError("this hasn't been initialised - super() hasn't been called");}return call&&(typeof call==="object"||typeof call==="function")?call:self;}function _inherits(subClass,superClass){if(typeof superClass!=="function"&&superClass!==null){throw new TypeError("Super expression must either be null or a function, not "+typeof superClass);}subClass.prototype=Object.create(superClass&&superClass.prototype,{constructor:{value:subClass,enumerable:false,writable:true,configurable:true}});if(superClass)Object.setPrototypeOf?Object.setPrototypeOf(subClass,superClass):subClass.__proto__=superClass;}var Animated=__webpack_require__("./node_modules/react-native/Libraries/Animated/src/Animated.js");var NavigationCardStackPanResponder=__webpack_require__("./node_modules/react-native/Libraries/CustomComponents/NavigationExperimental/NavigationCardStackPanResponder.js");var NavigationCardStackStyleInterpolator=__webpack_require__("./node_modules/react-native/Libraries/CustomComponents/NavigationExperimental/NavigationCardStackStyleInterpolator.js");var NavigationPagerPanResponder=__webpack_require__("./node_modules/react-native/Libraries/CustomComponents/NavigationExperimental/NavigationPagerPanResponder.js");var NavigationPagerStyleInterpolator=__webpack_require__("./node_modules/react-native/Libraries/CustomComponents/NavigationExperimental/NavigationPagerStyleInterpolator.js");var NavigationPointerEventsContainer=__webpack_require__("./node_modules/react-native/Libraries/CustomComponents/NavigationExperimental/NavigationPointerEventsContainer.js");var NavigationPropTypes=__webpack_require__("./node_modules/react-native/Libraries/NavigationExperimental/NavigationPropTypes.js");var React=__webpack_require__("./node_modules/react-native/Libraries/react-native/React.js");var StyleSheet=__webpack_require__("./node_modules/react-native/Libraries/StyleSheet/StyleSheet.js");var PropTypes=React.PropTypes;var NavigationCard=function(_React$Component){_inherits(NavigationCard,_React$Component);function NavigationCard(){_classCallCheck(this,NavigationCard);return _possibleConstructorReturn(this,(NavigationCard.__proto__||Object.getPrototypeOf(NavigationCard)).apply(this,arguments));}_createClass(NavigationCard,[{key:'render',value:function render(){var _props=this.props,panHandlers=_props.panHandlers,pointerEvents=_props.pointerEvents,renderScene=_props.renderScene,style=_props.style,props=_objectWithoutProperties(_props,['panHandlers','pointerEvents','renderScene','style']);var viewStyle=style===undefined?NavigationCardStackStyleInterpolator.forHorizontal(props):style;var viewPanHandlers=panHandlers===undefined?NavigationCardStackPanResponder.forHorizontal(_extends({},props,{onNavigateBack:this.props.onNavigateBack})):panHandlers;return React.createElement(Animated.View,_extends({},viewPanHandlers,{pointerEvents:pointerEvents,ref:this.props.onComponentRef,style:[styles.main,viewStyle],__source:{fileName:_jsxFileName,lineNumber:99}}),renderScene(props));}}]);return NavigationCard;}(React.Component);NavigationCard.propTypes=_extends({},NavigationPropTypes.SceneRendererProps,{onComponentRef:PropTypes.func.isRequired,onNavigateBack:PropTypes.func,panHandlers:NavigationPropTypes.panHandlers,pointerEvents:PropTypes.string.isRequired,renderScene:PropTypes.func.isRequired,style:PropTypes.any});var styles=StyleSheet.create({main:{backgroundColor:'#E9E9EF',bottom:0,left:0,position:'absolute',right:0,shadowColor:'black',shadowOffset:{width:0,height:0},shadowOpacity:0.4,shadowRadius:10,top:0}});NavigationCard=NavigationPointerEventsContainer.create(NavigationCard);NavigationCard.CardStackPanResponder=NavigationCardStackPanResponder;NavigationCard.CardStackStyleInterpolator=NavigationCardStackStyleInterpolator;NavigationCard.PagerPanResponder=NavigationPagerPanResponder;NavigationCard.PagerStyleInterpolator=NavigationPagerStyleInterpolator;module.exports=NavigationCard;
/***/ }),
@@ -8732,7 +8756,7 @@ var _jsxFileName='/Users/naoufal/dev/personal/rnp/examples/native/node_modules/r
/***/ (function(module, exports, __webpack_require__) {
"use strict";
-var _extends=Object.assign||function(target){for(var i=1;i2){return null;}var subViewProps=_extends({},props,{onNavigateBack:this.props.onNavigateBack});var subView=renderer(subViewProps);if(subView===null){return null;}var pointerEvents=offset!==0||isStale?'none':'box-none';return React.createElement(Animated.View,{pointerEvents:pointerEvents,key:name+'_'+key,style:[styles[name],{marginTop:this.props.statusBarHeight},styleInterpolator(props)],__source:{fileName:_jsxFileName,lineNumber:238}},subView);}}]);return NavigationHeader;}(React.Component);NavigationHeader.defaultProps={renderTitleComponent:function renderTitleComponent(props){var title=String(props.scene.route.title||'');return React.createElement(NavigationHeaderTitle,{__source:{fileName:_jsxFileName,lineNumber:92}},title);},renderLeftComponent:function renderLeftComponent(props){if(props.scene.index===0||!props.onNavigateBack){return null;}return React.createElement(NavigationHeaderBackButton,{onPress:props.onNavigateBack,__source:{fileName:_jsxFileName,lineNumber:100}});},renderRightComponent:function renderRightComponent(props){return null;},statusBarHeight:STATUSBAR_HEIGHT};NavigationHeader.propTypes=_extends({},NavigationPropTypes.SceneRendererProps,{onNavigateBack:PropTypes.func,renderLeftComponent:PropTypes.func,renderRightComponent:PropTypes.func,renderTitleComponent:PropTypes.func,style:View.propTypes.style,statusBarHeight:PropTypes.number,viewProps:PropTypes.shape(View.propTypes)});NavigationHeader.HEIGHT=APPBAR_HEIGHT+STATUSBAR_HEIGHT;NavigationHeader.Title=NavigationHeaderTitle;NavigationHeader.BackButton=NavigationHeaderBackButton;var styles=StyleSheet.create({appbar:{alignItems:'center',backgroundColor:Platform.OS==='ios'?'#EFEFF2':'#FFF',borderBottomColor:'rgba(0, 0, 0, .15)',borderBottomWidth:Platform.OS==='ios'?StyleSheet.hairlineWidth:0,elevation:4,flexDirection:'row',justifyContent:'flex-start'},title:{bottom:0,left:APPBAR_HEIGHT,position:'absolute',right:APPBAR_HEIGHT,top:0},left:{bottom:0,left:0,position:'absolute',top:0},right:{bottom:0,position:'absolute',right:0,top:0}});module.exports=NavigationHeader;
+var _extends=Object.assign||function(target){for(var i=1;i2){return null;}var subViewProps=_extends({},props,{onNavigateBack:this.props.onNavigateBack});var subView=renderer(subViewProps);if(subView===null){return null;}var pointerEvents=offset!==0||isStale?'none':'box-none';return React.createElement(Animated.View,{pointerEvents:pointerEvents,key:name+'_'+key,style:[styles[name],{marginTop:this.props.statusBarHeight},styleInterpolator(props)],__source:{fileName:_jsxFileName,lineNumber:238}},subView);}}]);return NavigationHeader;}(React.Component);NavigationHeader.defaultProps={renderTitleComponent:function renderTitleComponent(props){var title=String(props.scene.route.title||'');return React.createElement(NavigationHeaderTitle,{__source:{fileName:_jsxFileName,lineNumber:92}},title);},renderLeftComponent:function renderLeftComponent(props){if(props.scene.index===0||!props.onNavigateBack){return null;}return React.createElement(NavigationHeaderBackButton,{onPress:props.onNavigateBack,__source:{fileName:_jsxFileName,lineNumber:100}});},renderRightComponent:function renderRightComponent(props){return null;},statusBarHeight:STATUSBAR_HEIGHT};NavigationHeader.propTypes=_extends({},NavigationPropTypes.SceneRendererProps,{onNavigateBack:PropTypes.func,renderLeftComponent:PropTypes.func,renderRightComponent:PropTypes.func,renderTitleComponent:PropTypes.func,style:View.propTypes.style,statusBarHeight:PropTypes.number,viewProps:PropTypes.shape(View.propTypes)});NavigationHeader.HEIGHT=APPBAR_HEIGHT+STATUSBAR_HEIGHT;NavigationHeader.Title=NavigationHeaderTitle;NavigationHeader.BackButton=NavigationHeaderBackButton;var styles=StyleSheet.create({appbar:{alignItems:'center',backgroundColor:Platform.OS==='ios'?'#EFEFF2':'#FFF',borderBottomColor:'rgba(0, 0, 0, .15)',borderBottomWidth:Platform.OS==='ios'?StyleSheet.hairlineWidth:0,elevation:4,flexDirection:'row',justifyContent:'flex-start'},title:{bottom:0,left:APPBAR_HEIGHT,position:'absolute',right:APPBAR_HEIGHT,top:0},left:{bottom:0,left:0,position:'absolute',top:0},right:{bottom:0,position:'absolute',right:0,top:0}});module.exports=NavigationHeader;
/***/ }),
@@ -8764,7 +8788,7 @@ var _extends=Object.assign||function(target){for(var i=1;inavigationState.index?'box-only':'none';}var offset=position.__getAnimatedValue()-navigationState.index;if(Math.abs(offset)>MIN_POSITION_OFFSET){return'box-only';}return'auto';}}]);return Container;}(React.Component);return Container;}module.exports={create:create};
+var _extends=Object.assign||function(target){for(var i=1;inavigationState.index?'box-only':'none';}var offset=position.__getAnimatedValue()-navigationState.index;if(Math.abs(offset)>MIN_POSITION_OFFSET){return'box-only';}return'auto';}}]);return Container;}(React.Component);return Container;}module.exports={create:create};
/***/ }),
@@ -8864,7 +8888,7 @@ var _createClass=function(){function defineProperties(target,props){for(var i=0;
/***/ (function(module, exports, __webpack_require__) {
"use strict";
-var _extends=Object.assign||function(target){for(var i=1;i=1,'Navigator requires props.initialRoute or props.initialRouteStack.');var initialRouteIndex=routeStack.length-1;if(this.props.initialRoute){initialRouteIndex=routeStack.indexOf(this.props.initialRoute);invariant(initialRouteIndex!==-1,'initialRoute is not in initialRouteStack.');}return{sceneConfigStack:routeStack.map(function(route){return _this.props.configureScene(route,routeStack);}),routeStack:routeStack,presentedIndex:initialRouteIndex,transitionFromIndex:null,activeGesture:null,pendingGestureProgress:null,transitionQueue:[]};},componentWillMount:function componentWillMount(){var _this2=this;this.__defineGetter__('navigationContext',this._getNavigationContext);this._subRouteFocus=[];this.parentNavigator=this.props.navigator;this._handlers={};this.springSystem=new rebound.SpringSystem();this.spring=this.springSystem.createSpring();this.spring.setRestSpeedThreshold(0.05);this.spring.setCurrentValue(0).setAtRest();this.spring.addListener({onSpringEndStateChange:function onSpringEndStateChange(){if(!_this2._interactionHandle){_this2._interactionHandle=_this2.createInteractionHandle();}},onSpringUpdate:function onSpringUpdate(){_this2._handleSpringUpdate();},onSpringAtRest:function onSpringAtRest(){_this2._completeTransition();}});this.panGesture=PanResponder.create({onMoveShouldSetPanResponder:this._handleMoveShouldSetPanResponder,onPanResponderRelease:this._handlePanResponderRelease,onPanResponderMove:this._handlePanResponderMove,onPanResponderTerminate:this._handlePanResponderTerminate});this._interactionHandle=null;this._emitWillFocus(this.state.routeStack[this.state.presentedIndex]);},componentDidMount:function componentDidMount(){this._handleSpringUpdate();this._emitDidFocus(this.state.routeStack[this.state.presentedIndex]);this._enableTVEventHandler();},componentWillUnmount:function componentWillUnmount(){if(this._navigationContext){this._navigationContext.dispose();this._navigationContext=null;}this.spring.destroy();if(this._interactionHandle){this.clearInteractionHandle(this._interactionHandle);}this._disableTVEventHandler();},immediatelyResetRouteStack:function immediatelyResetRouteStack(nextRouteStack){var _this3=this;var destIndex=nextRouteStack.length-1;this._emitWillFocus(nextRouteStack[destIndex]);this.setState({routeStack:nextRouteStack,sceneConfigStack:nextRouteStack.map(function(route){return _this3.props.configureScene(route,nextRouteStack);}),presentedIndex:destIndex,activeGesture:null,transitionFromIndex:null,transitionQueue:[]},function(){_this3._handleSpringUpdate();var navBar=_this3._navBar;if(navBar&&navBar.immediatelyRefresh){navBar.immediatelyRefresh();}_this3._emitDidFocus(_this3.state.routeStack[_this3.state.presentedIndex]);});},_transitionTo:function _transitionTo(destIndex,velocity,jumpSpringTo,cb){if(this.state.presentedIndex===destIndex){cb&&cb();return;}if(this.state.transitionFromIndex!==null){this.state.transitionQueue.push({destIndex:destIndex,velocity:velocity,cb:cb});return;}this.state.transitionFromIndex=this.state.presentedIndex;this.state.presentedIndex=destIndex;this.state.transitionCb=cb;this._onAnimationStart();if(AnimationsDebugModule){AnimationsDebugModule.startRecordingFps();}var sceneConfig=this.state.sceneConfigStack[this.state.transitionFromIndex]||this.state.sceneConfigStack[this.state.presentedIndex];invariant(sceneConfig,'Cannot configure scene at index '+this.state.transitionFromIndex);if(jumpSpringTo!=null){this.spring.setCurrentValue(jumpSpringTo);}this.spring.setOvershootClampingEnabled(true);this.spring.getSpringConfig().friction=sceneConfig.springFriction;this.spring.getSpringConfig().tension=sceneConfig.springTension;this.spring.setVelocity(velocity||sceneConfig.defaultTransitionVelocity);this.spring.setEndValue(1);},_handleSpringUpdate:function _handleSpringUpdate(){if(!this.isMounted()){return;}if(this.state.transitionFromIndex!=null){this._transitionBetween(this.state.transitionFromIndex,this.state.presentedIndex,this.spring.getCurrentValue());}else if(this.state.activeGesture!=null){var presentedToIndex=this.state.presentedIndex+this._deltaForGestureAction(this.state.activeGesture);this._transitionBetween(this.state.presentedIndex,presentedToIndex,this.spring.getCurrentValue());}},_completeTransition:function _completeTransition(){if(!this.isMounted()){return;}if(this.spring.getCurrentValue()!==1&&this.spring.getCurrentValue()!==0){if(this.state.pendingGestureProgress){this.state.pendingGestureProgress=null;}return;}this._onAnimationEnd();var presentedIndex=this.state.presentedIndex;var didFocusRoute=this._subRouteFocus[presentedIndex]||this.state.routeStack[presentedIndex];if(AnimationsDebugModule){AnimationsDebugModule.stopRecordingFps(Date.now());}this.state.transitionFromIndex=null;this.spring.setCurrentValue(0).setAtRest();this._hideScenes();if(this.state.transitionCb){this.state.transitionCb();this.state.transitionCb=null;}this._emitDidFocus(didFocusRoute);if(this._interactionHandle){this.clearInteractionHandle(this._interactionHandle);this._interactionHandle=null;}if(this.state.pendingGestureProgress){var gestureToIndex=this.state.presentedIndex+this._deltaForGestureAction(this.state.activeGesture);this._enableScene(gestureToIndex);this.spring.setEndValue(this.state.pendingGestureProgress);return;}if(this.state.transitionQueue.length){var queuedTransition=this.state.transitionQueue.shift();this._enableScene(queuedTransition.destIndex);this._emitWillFocus(this.state.routeStack[queuedTransition.destIndex]);this._transitionTo(queuedTransition.destIndex,queuedTransition.velocity,null,queuedTransition.cb);}},_emitDidFocus:function _emitDidFocus(route){this.navigationContext.emit('didfocus',{route:route});if(this.props.onDidFocus){this.props.onDidFocus(route);}},_emitWillFocus:function _emitWillFocus(route){this.navigationContext.emit('willfocus',{route:route});var navBar=this._navBar;if(navBar&&navBar.handleWillFocus){navBar.handleWillFocus(route);}if(this.props.onWillFocus){this.props.onWillFocus(route);}},_hideScenes:function _hideScenes(){var gesturingToIndex=null;if(this.state.activeGesture){gesturingToIndex=this.state.presentedIndex+this._deltaForGestureAction(this.state.activeGesture);}for(var i=0;i=this.state.routeStack.length-1&&gestureName==='jumpForward';return wouldOverswipeForward||wouldOverswipeBack;},_deltaForGestureAction:function _deltaForGestureAction(gestureAction){switch(gestureAction){case'pop':case'jumpBack':return-1;case'jumpForward':return 1;default:invariant(false,'Unsupported gesture action '+gestureAction);return;}},_handlePanResponderRelease:function _handlePanResponderRelease(e,gestureState){var _this4=this;var sceneConfig=this.state.sceneConfigStack[this.state.presentedIndex];var releaseGestureAction=this.state.activeGesture;if(!releaseGestureAction){return;}var releaseGesture=sceneConfig.gestures[releaseGestureAction];var destIndex=this.state.presentedIndex+this._deltaForGestureAction(this.state.activeGesture);if(this.spring.getCurrentValue()===0){this.spring.setCurrentValue(0).setAtRest();this._completeTransition();return;}var isTravelVertical=releaseGesture.direction==='top-to-bottom'||releaseGesture.direction==='bottom-to-top';var isTravelInverted=releaseGesture.direction==='right-to-left'||releaseGesture.direction==='bottom-to-top';var velocity,gestureDistance;if(isTravelVertical){velocity=isTravelInverted?-gestureState.vy:gestureState.vy;gestureDistance=isTravelInverted?-gestureState.dy:gestureState.dy;}else{velocity=isTravelInverted?-gestureState.vx:gestureState.vx;gestureDistance=isTravelInverted?-gestureState.dx:gestureState.dx;}var transitionVelocity=clamp(-10,velocity,10);if(Math.abs(velocity)releaseGesture.fullDistance*releaseGesture.stillCompletionRatio;transitionVelocity=hasGesturedEnoughToComplete?releaseGesture.snapVelocity:-releaseGesture.snapVelocity;}if(transitionVelocity<0||this._doesGestureOverswipe(releaseGestureAction)){if(this.state.transitionFromIndex==null){var transitionBackToPresentedIndex=this.state.presentedIndex;this.state.presentedIndex=destIndex;this._transitionTo(transitionBackToPresentedIndex,-transitionVelocity,1-this.spring.getCurrentValue());}}else{this._emitWillFocus(this.state.routeStack[destIndex]);this._transitionTo(destIndex,transitionVelocity,null,function(){if(releaseGestureAction==='pop'){_this4._cleanScenesPastIndex(destIndex);}});}this._detachGesture();},_handlePanResponderTerminate:function _handlePanResponderTerminate(e,gestureState){if(this.state.activeGesture==null){return;}var destIndex=this.state.presentedIndex+this._deltaForGestureAction(this.state.activeGesture);this._detachGesture();var transitionBackToPresentedIndex=this.state.presentedIndex;this.state.presentedIndex=destIndex;this._transitionTo(transitionBackToPresentedIndex,null,1-this.spring.getCurrentValue());},_attachGesture:function _attachGesture(gestureId){this.state.activeGesture=gestureId;var gesturingToIndex=this.state.presentedIndex+this._deltaForGestureAction(this.state.activeGesture);this._enableScene(gesturingToIndex);},_detachGesture:function _detachGesture(){this.state.activeGesture=null;this.state.pendingGestureProgress=null;this._hideScenes();},_handlePanResponderMove:function _handlePanResponderMove(e,gestureState){if(this._isMoveGestureAttached!==undefined){invariant(this._expectingGestureGrant,'Responder granted unexpectedly.');this._attachGesture(this._expectingGestureGrant);this._onAnimationStart();this._expectingGestureGrant=undefined;}var sceneConfig=this.state.sceneConfigStack[this.state.presentedIndex];if(this.state.activeGesture){var gesture=sceneConfig.gestures[this.state.activeGesture];return this._moveAttachedGesture(gesture,gestureState);}var matchedGesture=this._matchGestureAction(GESTURE_ACTIONS,sceneConfig.gestures,gestureState);if(matchedGesture){this._attachGesture(matchedGesture);}},_moveAttachedGesture:function _moveAttachedGesture(gesture,gestureState){var isTravelVertical=gesture.direction==='top-to-bottom'||gesture.direction==='bottom-to-top';var isTravelInverted=gesture.direction==='right-to-left'||gesture.direction==='bottom-to-top';var distance=isTravelVertical?gestureState.dy:gestureState.dx;distance=isTravelInverted?-distance:distance;var gestureDetectMovement=gesture.gestureDetectMovement;var nextProgress=(distance-gestureDetectMovement)/(gesture.fullDistance-gestureDetectMovement);if(nextProgress<0&&gesture.isDetachable){var gesturingToIndex=this.state.presentedIndex+this._deltaForGestureAction(this.state.activeGesture);this._transitionBetween(this.state.presentedIndex,gesturingToIndex,0);this._detachGesture();if(this.state.pendingGestureProgress!=null){this.spring.setCurrentValue(0);}return;}if(gesture.overswipe&&this._doesGestureOverswipe(this.state.activeGesture)){var frictionConstant=gesture.overswipe.frictionConstant;var frictionByDistance=gesture.overswipe.frictionByDistance;var frictionRatio=1/(frictionConstant+Math.abs(nextProgress)*frictionByDistance);nextProgress*=frictionRatio;}nextProgress=clamp(0,nextProgress,1);if(this.state.transitionFromIndex!=null){this.state.pendingGestureProgress=nextProgress;}else if(this.state.pendingGestureProgress){this.spring.setEndValue(nextProgress);}else{this.spring.setCurrentValue(nextProgress);}},_matchGestureAction:function _matchGestureAction(eligibleGestures,gestures,gestureState){var _this5=this;if(!gestures||!eligibleGestures||!eligibleGestures.some){return null;}var matchedGesture=null;eligibleGestures.some(function(gestureName,gestureIndex){var gesture=gestures[gestureName];if(!gesture){return;}if(gesture.overswipe==null&&_this5._doesGestureOverswipe(gestureName)){return false;}var isTravelVertical=gesture.direction==='top-to-bottom'||gesture.direction==='bottom-to-top';var isTravelInverted=gesture.direction==='right-to-left'||gesture.direction==='bottom-to-top';var startedLoc=isTravelVertical?gestureState.y0:gestureState.x0;var currentLoc=isTravelVertical?gestureState.moveY:gestureState.moveX;var travelDist=isTravelVertical?gestureState.dy:gestureState.dx;var oppositeAxisTravelDist=isTravelVertical?gestureState.dx:gestureState.dy;var edgeHitWidth=gesture.edgeHitWidth;if(isTravelInverted){startedLoc=-startedLoc;currentLoc=-currentLoc;travelDist=-travelDist;oppositeAxisTravelDist=-oppositeAxisTravelDist;edgeHitWidth=isTravelVertical?-(SCREEN_HEIGHT-edgeHitWidth):-(SCREEN_WIDTH-edgeHitWidth);}if(startedLoc===0){startedLoc=currentLoc;}var moveStartedInRegion=gesture.edgeHitWidth==null||startedLoc=gesture.gestureDetectMovement;if(!moveTravelledFarEnough){return false;}var directionIsCorrect=Math.abs(travelDist)>Math.abs(oppositeAxisTravelDist)*gesture.directionRatio;if(directionIsCorrect){matchedGesture=gestureName;return true;}else{_this5._eligibleGestures=_this5._eligibleGestures.slice().splice(gestureIndex,1);}});return matchedGesture||null;},_transitionSceneStyle:function _transitionSceneStyle(fromIndex,toIndex,progress,index){var viewAtIndex=this._sceneRefs[index];if(viewAtIndex===null||viewAtIndex===undefined){return;}var sceneConfigIndex=fromIndex=0&&fromIndex>=0){navBar.updateProgress(progress,fromIndex,toIndex);}},_handleResponderTerminationRequest:function _handleResponderTerminationRequest(){return false;},_getDestIndexWithinBounds:function _getDestIndexWithinBounds(n){var currentIndex=this.state.presentedIndex;var destIndex=currentIndex+n;invariant(destIndex>=0,'Cannot jump before the first route.');var maxIndex=this.state.routeStack.length-1;invariant(maxIndex>=destIndex,'Cannot jump past the last route.');return destIndex;},_jumpN:function _jumpN(n){var destIndex=this._getDestIndexWithinBounds(n);this._enableScene(destIndex);this._emitWillFocus(this.state.routeStack[destIndex]);this._transitionTo(destIndex);},jumpTo:function jumpTo(route){var destIndex=this.state.routeStack.indexOf(route);invariant(destIndex!==-1,'Cannot jump to route that is not in the route stack');this._jumpN(destIndex-this.state.presentedIndex);},jumpForward:function jumpForward(){this._jumpN(1);},jumpBack:function jumpBack(){this._jumpN(-1);},push:function push(route){var _this6=this;invariant(!!route,'Must supply route to push');var activeLength=this.state.presentedIndex+1;var activeStack=this.state.routeStack.slice(0,activeLength);var activeAnimationConfigStack=this.state.sceneConfigStack.slice(0,activeLength);var nextStack=activeStack.concat([route]);var destIndex=nextStack.length-1;var nextSceneConfig=this.props.configureScene(route,nextStack);var nextAnimationConfigStack=activeAnimationConfigStack.concat([nextSceneConfig]);this._emitWillFocus(nextStack[destIndex]);this.setState({routeStack:nextStack,sceneConfigStack:nextAnimationConfigStack},function(){_this6._enableScene(destIndex);_this6._transitionTo(destIndex,nextSceneConfig.defaultTransitionVelocity);});},popN:function popN(n){var _this7=this;invariant(typeof n==='number','Must supply a number to popN');n=parseInt(n,10);if(n<=0||this.state.presentedIndex-n<0){return;}var popIndex=this.state.presentedIndex-n;var presentedRoute=this.state.routeStack[this.state.presentedIndex];var popSceneConfig=this.props.configureScene(presentedRoute);this._enableScene(popIndex);this._clearTransformations(popIndex);this._emitWillFocus(this.state.routeStack[popIndex]);this._transitionTo(popIndex,popSceneConfig.defaultTransitionVelocity,null,function(){_this7._cleanScenesPastIndex(popIndex);});},pop:function pop(){if(this.state.transitionQueue.length){return;}this.popN(1);},replaceAtIndex:function replaceAtIndex(route,index,cb){var _this8=this;invariant(!!route,'Must supply route to replace');if(index<0){index+=this.state.routeStack.length;}if(this.state.routeStack.length<=index){return;}var nextRouteStack=this.state.routeStack.slice();var nextAnimationModeStack=this.state.sceneConfigStack.slice();nextRouteStack[index]=route;nextAnimationModeStack[index]=this.props.configureScene(route,nextRouteStack);if(index===this.state.presentedIndex){this._emitWillFocus(route);}this.setState({routeStack:nextRouteStack,sceneConfigStack:nextAnimationModeStack},function(){if(index===_this8.state.presentedIndex){_this8._emitDidFocus(route);}cb&&cb();});},replace:function replace(route){this.replaceAtIndex(route,this.state.presentedIndex);},replacePrevious:function replacePrevious(route){this.replaceAtIndex(route,this.state.presentedIndex-1);},popToTop:function popToTop(){this.popToRoute(this.state.routeStack[0]);},popToRoute:function popToRoute(route){var indexOfRoute=this.state.routeStack.indexOf(route);invariant(indexOfRoute!==-1,'Calling popToRoute for a route that doesn\'t exist!');var numToPop=this.state.presentedIndex-indexOfRoute;this.popN(numToPop);},replacePreviousAndPop:function replacePreviousAndPop(route){if(this.state.routeStack.length<2){return;}this.replacePrevious(route);this.pop();},resetTo:function resetTo(route){var _this9=this;invariant(!!route,'Must supply route to push');this.replaceAtIndex(route,0,function(){_this9.popN(_this9.state.presentedIndex);});},getCurrentRoutes:function getCurrentRoutes(){return this.state.routeStack.slice();},_cleanScenesPastIndex:function _cleanScenesPastIndex(index){var newStackLength=index+1;if(newStackLength=1,'Navigator requires props.initialRoute or props.initialRouteStack.');var initialRouteIndex=routeStack.length-1;if(this.props.initialRoute){initialRouteIndex=routeStack.indexOf(this.props.initialRoute);invariant(initialRouteIndex!==-1,'initialRoute is not in initialRouteStack.');}return{sceneConfigStack:routeStack.map(function(route){return _this.props.configureScene(route,routeStack);}),routeStack:routeStack,presentedIndex:initialRouteIndex,transitionFromIndex:null,activeGesture:null,pendingGestureProgress:null,transitionQueue:[]};},componentWillMount:function componentWillMount(){var _this2=this;this.__defineGetter__('navigationContext',this._getNavigationContext);this._subRouteFocus=[];this.parentNavigator=this.props.navigator;this._handlers={};this.springSystem=new rebound.SpringSystem();this.spring=this.springSystem.createSpring();this.spring.setRestSpeedThreshold(0.05);this.spring.setCurrentValue(0).setAtRest();this.spring.addListener({onSpringEndStateChange:function onSpringEndStateChange(){if(!_this2._interactionHandle){_this2._interactionHandle=_this2.createInteractionHandle();}},onSpringUpdate:function onSpringUpdate(){_this2._handleSpringUpdate();},onSpringAtRest:function onSpringAtRest(){_this2._completeTransition();}});this.panGesture=PanResponder.create({onMoveShouldSetPanResponder:this._handleMoveShouldSetPanResponder,onPanResponderRelease:this._handlePanResponderRelease,onPanResponderMove:this._handlePanResponderMove,onPanResponderTerminate:this._handlePanResponderTerminate});this._interactionHandle=null;this._emitWillFocus(this.state.routeStack[this.state.presentedIndex]);},componentDidMount:function componentDidMount(){this._handleSpringUpdate();this._emitDidFocus(this.state.routeStack[this.state.presentedIndex]);this._enableTVEventHandler();},componentWillUnmount:function componentWillUnmount(){if(this._navigationContext){this._navigationContext.dispose();this._navigationContext=null;}this.spring.destroy();if(this._interactionHandle){this.clearInteractionHandle(this._interactionHandle);}this._disableTVEventHandler();},immediatelyResetRouteStack:function immediatelyResetRouteStack(nextRouteStack){var _this3=this;var destIndex=nextRouteStack.length-1;this._emitWillFocus(nextRouteStack[destIndex]);this.setState({routeStack:nextRouteStack,sceneConfigStack:nextRouteStack.map(function(route){return _this3.props.configureScene(route,nextRouteStack);}),presentedIndex:destIndex,activeGesture:null,transitionFromIndex:null,transitionQueue:[]},function(){_this3._handleSpringUpdate();var navBar=_this3._navBar;if(navBar&&navBar.immediatelyRefresh){navBar.immediatelyRefresh();}_this3._emitDidFocus(_this3.state.routeStack[_this3.state.presentedIndex]);});},_transitionTo:function _transitionTo(destIndex,velocity,jumpSpringTo,cb){if(this.state.presentedIndex===destIndex){cb&&cb();return;}if(this.state.transitionFromIndex!==null){this.state.transitionQueue.push({destIndex:destIndex,velocity:velocity,cb:cb});return;}this.state.transitionFromIndex=this.state.presentedIndex;this.state.presentedIndex=destIndex;this.state.transitionCb=cb;this._onAnimationStart();if(AnimationsDebugModule){AnimationsDebugModule.startRecordingFps();}var sceneConfig=this.state.sceneConfigStack[this.state.transitionFromIndex]||this.state.sceneConfigStack[this.state.presentedIndex];invariant(sceneConfig,'Cannot configure scene at index '+this.state.transitionFromIndex);if(jumpSpringTo!=null){this.spring.setCurrentValue(jumpSpringTo);}this.spring.setOvershootClampingEnabled(true);this.spring.getSpringConfig().friction=sceneConfig.springFriction;this.spring.getSpringConfig().tension=sceneConfig.springTension;this.spring.setVelocity(velocity||sceneConfig.defaultTransitionVelocity);this.spring.setEndValue(1);},_handleSpringUpdate:function _handleSpringUpdate(){if(!this.isMounted()){return;}if(this.state.transitionFromIndex!=null){this._transitionBetween(this.state.transitionFromIndex,this.state.presentedIndex,this.spring.getCurrentValue());}else if(this.state.activeGesture!=null){var presentedToIndex=this.state.presentedIndex+this._deltaForGestureAction(this.state.activeGesture);this._transitionBetween(this.state.presentedIndex,presentedToIndex,this.spring.getCurrentValue());}},_completeTransition:function _completeTransition(){if(!this.isMounted()){return;}if(this.spring.getCurrentValue()!==1&&this.spring.getCurrentValue()!==0){if(this.state.pendingGestureProgress){this.state.pendingGestureProgress=null;}return;}this._onAnimationEnd();var presentedIndex=this.state.presentedIndex;var didFocusRoute=this._subRouteFocus[presentedIndex]||this.state.routeStack[presentedIndex];if(AnimationsDebugModule){AnimationsDebugModule.stopRecordingFps(Date.now());}this.state.transitionFromIndex=null;this.spring.setCurrentValue(0).setAtRest();this._hideScenes();if(this.state.transitionCb){this.state.transitionCb();this.state.transitionCb=null;}this._emitDidFocus(didFocusRoute);if(this._interactionHandle){this.clearInteractionHandle(this._interactionHandle);this._interactionHandle=null;}if(this.state.pendingGestureProgress){var gestureToIndex=this.state.presentedIndex+this._deltaForGestureAction(this.state.activeGesture);this._enableScene(gestureToIndex);this.spring.setEndValue(this.state.pendingGestureProgress);return;}if(this.state.transitionQueue.length){var queuedTransition=this.state.transitionQueue.shift();this._enableScene(queuedTransition.destIndex);this._emitWillFocus(this.state.routeStack[queuedTransition.destIndex]);this._transitionTo(queuedTransition.destIndex,queuedTransition.velocity,null,queuedTransition.cb);}},_emitDidFocus:function _emitDidFocus(route){this.navigationContext.emit('didfocus',{route:route});if(this.props.onDidFocus){this.props.onDidFocus(route);}},_emitWillFocus:function _emitWillFocus(route){this.navigationContext.emit('willfocus',{route:route});var navBar=this._navBar;if(navBar&&navBar.handleWillFocus){navBar.handleWillFocus(route);}if(this.props.onWillFocus){this.props.onWillFocus(route);}},_hideScenes:function _hideScenes(){var gesturingToIndex=null;if(this.state.activeGesture){gesturingToIndex=this.state.presentedIndex+this._deltaForGestureAction(this.state.activeGesture);}for(var i=0;i=this.state.routeStack.length-1&&gestureName==='jumpForward';return wouldOverswipeForward||wouldOverswipeBack;},_deltaForGestureAction:function _deltaForGestureAction(gestureAction){switch(gestureAction){case'pop':case'jumpBack':return-1;case'jumpForward':return 1;default:invariant(false,'Unsupported gesture action '+gestureAction);return;}},_handlePanResponderRelease:function _handlePanResponderRelease(e,gestureState){var _this4=this;var sceneConfig=this.state.sceneConfigStack[this.state.presentedIndex];var releaseGestureAction=this.state.activeGesture;if(!releaseGestureAction){return;}var releaseGesture=sceneConfig.gestures[releaseGestureAction];var destIndex=this.state.presentedIndex+this._deltaForGestureAction(this.state.activeGesture);if(this.spring.getCurrentValue()===0){this.spring.setCurrentValue(0).setAtRest();this._completeTransition();return;}var isTravelVertical=releaseGesture.direction==='top-to-bottom'||releaseGesture.direction==='bottom-to-top';var isTravelInverted=releaseGesture.direction==='right-to-left'||releaseGesture.direction==='bottom-to-top';var velocity,gestureDistance;if(isTravelVertical){velocity=isTravelInverted?-gestureState.vy:gestureState.vy;gestureDistance=isTravelInverted?-gestureState.dy:gestureState.dy;}else{velocity=isTravelInverted?-gestureState.vx:gestureState.vx;gestureDistance=isTravelInverted?-gestureState.dx:gestureState.dx;}var transitionVelocity=clamp(-10,velocity,10);if(Math.abs(velocity)releaseGesture.fullDistance*releaseGesture.stillCompletionRatio;transitionVelocity=hasGesturedEnoughToComplete?releaseGesture.snapVelocity:-releaseGesture.snapVelocity;}if(transitionVelocity<0||this._doesGestureOverswipe(releaseGestureAction)){if(this.state.transitionFromIndex==null){var transitionBackToPresentedIndex=this.state.presentedIndex;this.state.presentedIndex=destIndex;this._transitionTo(transitionBackToPresentedIndex,-transitionVelocity,1-this.spring.getCurrentValue());}}else{this._emitWillFocus(this.state.routeStack[destIndex]);this._transitionTo(destIndex,transitionVelocity,null,function(){if(releaseGestureAction==='pop'){_this4._cleanScenesPastIndex(destIndex);}});}this._detachGesture();},_handlePanResponderTerminate:function _handlePanResponderTerminate(e,gestureState){if(this.state.activeGesture==null){return;}var destIndex=this.state.presentedIndex+this._deltaForGestureAction(this.state.activeGesture);this._detachGesture();var transitionBackToPresentedIndex=this.state.presentedIndex;this.state.presentedIndex=destIndex;this._transitionTo(transitionBackToPresentedIndex,null,1-this.spring.getCurrentValue());},_attachGesture:function _attachGesture(gestureId){this.state.activeGesture=gestureId;var gesturingToIndex=this.state.presentedIndex+this._deltaForGestureAction(this.state.activeGesture);this._enableScene(gesturingToIndex);},_detachGesture:function _detachGesture(){this.state.activeGesture=null;this.state.pendingGestureProgress=null;this._hideScenes();},_handlePanResponderMove:function _handlePanResponderMove(e,gestureState){if(this._isMoveGestureAttached!==undefined){invariant(this._expectingGestureGrant,'Responder granted unexpectedly.');this._attachGesture(this._expectingGestureGrant);this._onAnimationStart();this._expectingGestureGrant=undefined;}var sceneConfig=this.state.sceneConfigStack[this.state.presentedIndex];if(this.state.activeGesture){var gesture=sceneConfig.gestures[this.state.activeGesture];return this._moveAttachedGesture(gesture,gestureState);}var matchedGesture=this._matchGestureAction(GESTURE_ACTIONS,sceneConfig.gestures,gestureState);if(matchedGesture){this._attachGesture(matchedGesture);}},_moveAttachedGesture:function _moveAttachedGesture(gesture,gestureState){var isTravelVertical=gesture.direction==='top-to-bottom'||gesture.direction==='bottom-to-top';var isTravelInverted=gesture.direction==='right-to-left'||gesture.direction==='bottom-to-top';var distance=isTravelVertical?gestureState.dy:gestureState.dx;distance=isTravelInverted?-distance:distance;var gestureDetectMovement=gesture.gestureDetectMovement;var nextProgress=(distance-gestureDetectMovement)/(gesture.fullDistance-gestureDetectMovement);if(nextProgress<0&&gesture.isDetachable){var gesturingToIndex=this.state.presentedIndex+this._deltaForGestureAction(this.state.activeGesture);this._transitionBetween(this.state.presentedIndex,gesturingToIndex,0);this._detachGesture();if(this.state.pendingGestureProgress!=null){this.spring.setCurrentValue(0);}return;}if(gesture.overswipe&&this._doesGestureOverswipe(this.state.activeGesture)){var frictionConstant=gesture.overswipe.frictionConstant;var frictionByDistance=gesture.overswipe.frictionByDistance;var frictionRatio=1/(frictionConstant+Math.abs(nextProgress)*frictionByDistance);nextProgress*=frictionRatio;}nextProgress=clamp(0,nextProgress,1);if(this.state.transitionFromIndex!=null){this.state.pendingGestureProgress=nextProgress;}else if(this.state.pendingGestureProgress){this.spring.setEndValue(nextProgress);}else{this.spring.setCurrentValue(nextProgress);}},_matchGestureAction:function _matchGestureAction(eligibleGestures,gestures,gestureState){var _this5=this;if(!gestures||!eligibleGestures||!eligibleGestures.some){return null;}var matchedGesture=null;eligibleGestures.some(function(gestureName,gestureIndex){var gesture=gestures[gestureName];if(!gesture){return;}if(gesture.overswipe==null&&_this5._doesGestureOverswipe(gestureName)){return false;}var isTravelVertical=gesture.direction==='top-to-bottom'||gesture.direction==='bottom-to-top';var isTravelInverted=gesture.direction==='right-to-left'||gesture.direction==='bottom-to-top';var startedLoc=isTravelVertical?gestureState.y0:gestureState.x0;var currentLoc=isTravelVertical?gestureState.moveY:gestureState.moveX;var travelDist=isTravelVertical?gestureState.dy:gestureState.dx;var oppositeAxisTravelDist=isTravelVertical?gestureState.dx:gestureState.dy;var edgeHitWidth=gesture.edgeHitWidth;if(isTravelInverted){startedLoc=-startedLoc;currentLoc=-currentLoc;travelDist=-travelDist;oppositeAxisTravelDist=-oppositeAxisTravelDist;edgeHitWidth=isTravelVertical?-(SCREEN_HEIGHT-edgeHitWidth):-(SCREEN_WIDTH-edgeHitWidth);}if(startedLoc===0){startedLoc=currentLoc;}var moveStartedInRegion=gesture.edgeHitWidth==null||startedLoc=gesture.gestureDetectMovement;if(!moveTravelledFarEnough){return false;}var directionIsCorrect=Math.abs(travelDist)>Math.abs(oppositeAxisTravelDist)*gesture.directionRatio;if(directionIsCorrect){matchedGesture=gestureName;return true;}else{_this5._eligibleGestures=_this5._eligibleGestures.slice().splice(gestureIndex,1);}});return matchedGesture||null;},_transitionSceneStyle:function _transitionSceneStyle(fromIndex,toIndex,progress,index){var viewAtIndex=this._sceneRefs[index];if(viewAtIndex===null||viewAtIndex===undefined){return;}var sceneConfigIndex=fromIndex=0&&fromIndex>=0){navBar.updateProgress(progress,fromIndex,toIndex);}},_handleResponderTerminationRequest:function _handleResponderTerminationRequest(){return false;},_getDestIndexWithinBounds:function _getDestIndexWithinBounds(n){var currentIndex=this.state.presentedIndex;var destIndex=currentIndex+n;invariant(destIndex>=0,'Cannot jump before the first route.');var maxIndex=this.state.routeStack.length-1;invariant(maxIndex>=destIndex,'Cannot jump past the last route.');return destIndex;},_jumpN:function _jumpN(n){var destIndex=this._getDestIndexWithinBounds(n);this._enableScene(destIndex);this._emitWillFocus(this.state.routeStack[destIndex]);this._transitionTo(destIndex);},jumpTo:function jumpTo(route){var destIndex=this.state.routeStack.indexOf(route);invariant(destIndex!==-1,'Cannot jump to route that is not in the route stack');this._jumpN(destIndex-this.state.presentedIndex);},jumpForward:function jumpForward(){this._jumpN(1);},jumpBack:function jumpBack(){this._jumpN(-1);},push:function push(route){var _this6=this;invariant(!!route,'Must supply route to push');var activeLength=this.state.presentedIndex+1;var activeStack=this.state.routeStack.slice(0,activeLength);var activeAnimationConfigStack=this.state.sceneConfigStack.slice(0,activeLength);var nextStack=activeStack.concat([route]);var destIndex=nextStack.length-1;var nextSceneConfig=this.props.configureScene(route,nextStack);var nextAnimationConfigStack=activeAnimationConfigStack.concat([nextSceneConfig]);this._emitWillFocus(nextStack[destIndex]);this.setState({routeStack:nextStack,sceneConfigStack:nextAnimationConfigStack},function(){_this6._enableScene(destIndex);_this6._transitionTo(destIndex,nextSceneConfig.defaultTransitionVelocity);});},popN:function popN(n){var _this7=this;invariant(typeof n==='number','Must supply a number to popN');n=parseInt(n,10);if(n<=0||this.state.presentedIndex-n<0){return;}var popIndex=this.state.presentedIndex-n;var presentedRoute=this.state.routeStack[this.state.presentedIndex];var popSceneConfig=this.props.configureScene(presentedRoute);this._enableScene(popIndex);this._clearTransformations(popIndex);this._emitWillFocus(this.state.routeStack[popIndex]);this._transitionTo(popIndex,popSceneConfig.defaultTransitionVelocity,null,function(){_this7._cleanScenesPastIndex(popIndex);});},pop:function pop(){if(this.state.transitionQueue.length){return;}this.popN(1);},replaceAtIndex:function replaceAtIndex(route,index,cb){var _this8=this;invariant(!!route,'Must supply route to replace');if(index<0){index+=this.state.routeStack.length;}if(this.state.routeStack.length<=index){return;}var nextRouteStack=this.state.routeStack.slice();var nextAnimationModeStack=this.state.sceneConfigStack.slice();nextRouteStack[index]=route;nextAnimationModeStack[index]=this.props.configureScene(route,nextRouteStack);if(index===this.state.presentedIndex){this._emitWillFocus(route);}this.setState({routeStack:nextRouteStack,sceneConfigStack:nextAnimationModeStack},function(){if(index===_this8.state.presentedIndex){_this8._emitDidFocus(route);}cb&&cb();});},replace:function replace(route){this.replaceAtIndex(route,this.state.presentedIndex);},replacePrevious:function replacePrevious(route){this.replaceAtIndex(route,this.state.presentedIndex-1);},popToTop:function popToTop(){this.popToRoute(this.state.routeStack[0]);},popToRoute:function popToRoute(route){var indexOfRoute=this.state.routeStack.indexOf(route);invariant(indexOfRoute!==-1,'Calling popToRoute for a route that doesn\'t exist!');var numToPop=this.state.presentedIndex-indexOfRoute;this.popN(numToPop);},replacePreviousAndPop:function replacePreviousAndPop(route){if(this.state.routeStack.length<2){return;}this.replacePrevious(route);this.pop();},resetTo:function resetTo(route){var _this9=this;invariant(!!route,'Must supply route to push');this.replaceAtIndex(route,0,function(){_this9.popN(_this9.state.presentedIndex);});},getCurrentRoutes:function getCurrentRoutes(){return this.state.routeStack.slice();},_cleanScenesPastIndex:function _cleanScenesPastIndex(index){var newStackLength=index+1;if(newStackLengthfromIndex?progress:1-progress;var oldDistToCenter=index-fromIndex;var newDistToCenter=index-toIndex;var interpolate;invariant(Interpolators[index],'Cannot find breadcrumb interpolators for '+index);if(oldDistToCenter>0&&newDistToCenter===0||newDistToCenter>0&&oldDistToCenter===0){interpolate=Interpolators[index].RightToCenter;}else if(oldDistToCenter<0&&newDistToCenter===0||newDistToCenter<0&&oldDistToCenter===0){interpolate=Interpolators[index].CenterToLeft;}else if(oldDistToCenter===newDistToCenter){interpolate=Interpolators[index].RightToCenter;}else{interpolate=Interpolators[index].RightToLeft;}if(interpolate.Crumb(CRUMB_PROPS[index].style,amount)){this._setPropsIfExists('crumb_'+index,CRUMB_PROPS[index]);}if(interpolate.Icon(ICON_PROPS[index].style,amount)){this._setPropsIfExists('icon_'+index,ICON_PROPS[index]);}if(interpolate.Separator(SEPARATOR_PROPS[index].style,amount)){this._setPropsIfExists('separator_'+index,SEPARATOR_PROPS[index]);}if(interpolate.Title(TITLE_PROPS[index].style,amount)){this._setPropsIfExists('title_'+index,TITLE_PROPS[index]);}var right=this.refs['right_'+index];var rightButtonStyle=RIGHT_BUTTON_PROPS[index].style;if(right&&interpolate.RightItem(rightButtonStyle,amount)){right.setNativeProps({style:rightButtonStyle,pointerEvents:rightButtonStyle.opacity===0?'none':'auto'});}}},{key:'updateProgress',value:function updateProgress(progress,fromIndex,toIndex){var max=Math.max(fromIndex,toIndex);var min=Math.min(fromIndex,toIndex);for(var index=min;index<=max;index++){this._updateIndexProgress(progress,index,fromIndex,toIndex);}}},{key:'onAnimationStart',value:function onAnimationStart(fromIndex,toIndex){var max=Math.max(fromIndex,toIndex);var min=Math.min(fromIndex,toIndex);for(var index=min;index<=max;index++){this._setRenderViewsToHardwareTextureAndroid(index,true);}}},{key:'onAnimationEnd',value:function onAnimationEnd(){var max=this.props.navState.routeStack.length-1;for(var index=0;index<=max;index++){this._setRenderViewsToHardwareTextureAndroid(index,false);}}},{key:'_setRenderViewsToHardwareTextureAndroid',value:function _setRenderViewsToHardwareTextureAndroid(index,renderToHardwareTexture){var props={renderToHardwareTextureAndroid:renderToHardwareTexture};this._setPropsIfExists('icon_'+index,props);this._setPropsIfExists('separator_'+index,props);this._setPropsIfExists('title_'+index,props);this._setPropsIfExists('right_'+index,props);}},{key:'componentWillMount',value:function componentWillMount(){this._reset();}},{key:'render',value:function render(){var navState=this.props.navState;var icons=navState&&navState.routeStack.map(this._getBreadcrumb);var titles=navState.routeStack.map(this._getTitle);var buttons=navState.routeStack.map(this._getRightButton);return React.createElement(View,{key:this._key,style:[styles.breadCrumbContainer,this.props.style],__source:{fileName:_jsxFileName,lineNumber:196}},titles,icons,buttons);}},{key:'immediatelyRefresh',value:function immediatelyRefresh(){this._reset();this.forceUpdate();}},{key:'_reset',value:function _reset(){this._key=guid();this._descriptors={title:new Map(),right:new Map()};}},{key:'_setPropsIfExists',value:function _setPropsIfExists(ref,props){var ref=this.refs[ref];ref&&ref.setNativeProps(props);}}]);return NavigatorBreadcrumbNavigationBar;}(React.Component);NavigatorBreadcrumbNavigationBar.propTypes={navigator:PropTypes.shape({push:PropTypes.func,pop:PropTypes.func,replace:PropTypes.func,popToRoute:PropTypes.func,popToTop:PropTypes.func}),routeMapper:PropTypes.shape({rightContentForRoute:PropTypes.func,titleContentForRoute:PropTypes.func,iconForRoute:PropTypes.func}),navState:React.PropTypes.shape({routeStack:React.PropTypes.arrayOf(React.PropTypes.object),presentedIndex:React.PropTypes.number}),style:View.propTypes.style};NavigatorBreadcrumbNavigationBar.Styles=NavigatorBreadcrumbNavigationBarStyles;var styles=StyleSheet.create({breadCrumbContainer:{overflow:'hidden',position:'absolute',height:NavigatorNavigationBarStyles.General.TotalNavHeight,top:0,left:0,right:0}});module.exports=NavigatorBreadcrumbNavigationBar;
+var _jsxFileName='/Users/naoufal/dev/personal/react-native-payments/packages/react-native-payments/examples/native/node_modules/react-native/Libraries/CustomComponents/Navigator/NavigatorBreadcrumbNavigationBar.js';var _createClass=function(){function defineProperties(target,props){for(var i=0;ifromIndex?progress:1-progress;var oldDistToCenter=index-fromIndex;var newDistToCenter=index-toIndex;var interpolate;invariant(Interpolators[index],'Cannot find breadcrumb interpolators for '+index);if(oldDistToCenter>0&&newDistToCenter===0||newDistToCenter>0&&oldDistToCenter===0){interpolate=Interpolators[index].RightToCenter;}else if(oldDistToCenter<0&&newDistToCenter===0||newDistToCenter<0&&oldDistToCenter===0){interpolate=Interpolators[index].CenterToLeft;}else if(oldDistToCenter===newDistToCenter){interpolate=Interpolators[index].RightToCenter;}else{interpolate=Interpolators[index].RightToLeft;}if(interpolate.Crumb(CRUMB_PROPS[index].style,amount)){this._setPropsIfExists('crumb_'+index,CRUMB_PROPS[index]);}if(interpolate.Icon(ICON_PROPS[index].style,amount)){this._setPropsIfExists('icon_'+index,ICON_PROPS[index]);}if(interpolate.Separator(SEPARATOR_PROPS[index].style,amount)){this._setPropsIfExists('separator_'+index,SEPARATOR_PROPS[index]);}if(interpolate.Title(TITLE_PROPS[index].style,amount)){this._setPropsIfExists('title_'+index,TITLE_PROPS[index]);}var right=this.refs['right_'+index];var rightButtonStyle=RIGHT_BUTTON_PROPS[index].style;if(right&&interpolate.RightItem(rightButtonStyle,amount)){right.setNativeProps({style:rightButtonStyle,pointerEvents:rightButtonStyle.opacity===0?'none':'auto'});}}},{key:'updateProgress',value:function updateProgress(progress,fromIndex,toIndex){var max=Math.max(fromIndex,toIndex);var min=Math.min(fromIndex,toIndex);for(var index=min;index<=max;index++){this._updateIndexProgress(progress,index,fromIndex,toIndex);}}},{key:'onAnimationStart',value:function onAnimationStart(fromIndex,toIndex){var max=Math.max(fromIndex,toIndex);var min=Math.min(fromIndex,toIndex);for(var index=min;index<=max;index++){this._setRenderViewsToHardwareTextureAndroid(index,true);}}},{key:'onAnimationEnd',value:function onAnimationEnd(){var max=this.props.navState.routeStack.length-1;for(var index=0;index<=max;index++){this._setRenderViewsToHardwareTextureAndroid(index,false);}}},{key:'_setRenderViewsToHardwareTextureAndroid',value:function _setRenderViewsToHardwareTextureAndroid(index,renderToHardwareTexture){var props={renderToHardwareTextureAndroid:renderToHardwareTexture};this._setPropsIfExists('icon_'+index,props);this._setPropsIfExists('separator_'+index,props);this._setPropsIfExists('title_'+index,props);this._setPropsIfExists('right_'+index,props);}},{key:'componentWillMount',value:function componentWillMount(){this._reset();}},{key:'render',value:function render(){var navState=this.props.navState;var icons=navState&&navState.routeStack.map(this._getBreadcrumb);var titles=navState.routeStack.map(this._getTitle);var buttons=navState.routeStack.map(this._getRightButton);return React.createElement(View,{key:this._key,style:[styles.breadCrumbContainer,this.props.style],__source:{fileName:_jsxFileName,lineNumber:196}},titles,icons,buttons);}},{key:'immediatelyRefresh',value:function immediatelyRefresh(){this._reset();this.forceUpdate();}},{key:'_reset',value:function _reset(){this._key=guid();this._descriptors={title:new Map(),right:new Map()};}},{key:'_setPropsIfExists',value:function _setPropsIfExists(ref,props){var ref=this.refs[ref];ref&&ref.setNativeProps(props);}}]);return NavigatorBreadcrumbNavigationBar;}(React.Component);NavigatorBreadcrumbNavigationBar.propTypes={navigator:PropTypes.shape({push:PropTypes.func,pop:PropTypes.func,replace:PropTypes.func,popToRoute:PropTypes.func,popToTop:PropTypes.func}),routeMapper:PropTypes.shape({rightContentForRoute:PropTypes.func,titleContentForRoute:PropTypes.func,iconForRoute:PropTypes.func}),navState:React.PropTypes.shape({routeStack:React.PropTypes.arrayOf(React.PropTypes.object),presentedIndex:React.PropTypes.number}),style:View.propTypes.style};NavigatorBreadcrumbNavigationBar.Styles=NavigatorBreadcrumbNavigationBarStyles;var styles=StyleSheet.create({breadCrumbContainer:{overflow:'hidden',position:'absolute',height:NavigatorNavigationBarStyles.General.TotalNavHeight,top:0,left:0,right:0}});module.exports=NavigatorBreadcrumbNavigationBar;
/***/ }),
@@ -8888,7 +8912,7 @@ var Dimensions=__webpack_require__("./node_modules/react-native/Libraries/Utilit
/***/ (function(module, exports, __webpack_require__) {
"use strict";
-var _jsxFileName='/Users/naoufal/dev/personal/rnp/examples/native/node_modules/react-native/Libraries/CustomComponents/Navigator/NavigatorNavigationBar.js';var _createClass=function(){function defineProperties(target,props){for(var i=0;ifromIndex?progress:1-progress;var oldDistToCenter=index-fromIndex;var newDistToCenter=index-toIndex;var interpolate;if(oldDistToCenter>0&&newDistToCenter===0||newDistToCenter>0&&oldDistToCenter===0){interpolate=_this.props.navigationStyles.Interpolators.RightToCenter;}else if(oldDistToCenter<0&&newDistToCenter===0||newDistToCenter<0&&oldDistToCenter===0){interpolate=_this.props.navigationStyles.Interpolators.CenterToLeft;}else if(oldDistToCenter===newDistToCenter){interpolate=_this.props.navigationStyles.Interpolators.RightToCenter;}else{interpolate=_this.props.navigationStyles.Interpolators.RightToLeft;}COMPONENT_NAMES.forEach(function(componentName){var component=this._components[componentName].get(this.props.navState.routeStack[index]);var props=this._getReusableProps(componentName,index);if(component&&interpolate[componentName](props.style,amount)){props.pointerEvents=props.style.opacity===0?'none':'box-none';component.setNativeProps(props);}},_this);},_this.updateProgress=function(progress,fromIndex,toIndex){var max=Math.max(fromIndex,toIndex);var min=Math.min(fromIndex,toIndex);for(var index=min;index<=max;index++){_this._updateIndexProgress(progress,index,fromIndex,toIndex);}},_this._getComponent=function(componentName,route,index){if(_this._descriptors[componentName].includes(route)){return _this._descriptors[componentName].get(route);}var rendered=null;var content=_this.props.routeMapper[componentName](_this.props.navState.routeStack[index],_this.props.navigator,index,_this.props.navState);if(!content){return null;}var componentIsActive=index===navStatePresentedIndex(_this.props.navState);var initialStage=componentIsActive?_this.props.navigationStyles.Stages.Center:_this.props.navigationStyles.Stages.Left;rendered=React.createElement(View,{ref:function ref(_ref2){_this._components[componentName]=_this._components[componentName].set(route,_ref2);},pointerEvents:componentIsActive?'box-none':'none',style:initialStage[componentName],__source:{fileName:_jsxFileName,lineNumber:196}},content);_this._descriptors[componentName]=_this._descriptors[componentName].set(route,rendered);return rendered;},_temp),_possibleConstructorReturn(_this,_ret);}_createClass(NavigatorNavigationBar,[{key:'componentWillMount',value:function componentWillMount(){this._reset();}},{key:'render',value:function render(){var _this2=this;var navBarStyle={height:this.props.navigationStyles.General.TotalNavHeight};var navState=this.props.navState;var components=navState.routeStack.map(function(route,index){return COMPONENT_NAMES.map(function(componentName){return _this2._getComponent(componentName,route,index);});});return React.createElement(View,{key:this._key,style:[styles.navBarContainer,navBarStyle,this.props.style],__source:{fileName:_jsxFileName,lineNumber:166}},components);}}]);return NavigatorNavigationBar;}(React.Component);NavigatorNavigationBar.propTypes={navigator:React.PropTypes.object,routeMapper:React.PropTypes.shape({Title:React.PropTypes.func.isRequired,LeftButton:React.PropTypes.func.isRequired,RightButton:React.PropTypes.func.isRequired}).isRequired,navState:React.PropTypes.shape({routeStack:React.PropTypes.arrayOf(React.PropTypes.object),presentedIndex:React.PropTypes.number}),navigationStyles:React.PropTypes.object,style:View.propTypes.style};NavigatorNavigationBar.Styles=NavigatorNavigationBarStyles;NavigatorNavigationBar.StylesAndroid=NavigatorNavigationBarStylesAndroid;NavigatorNavigationBar.StylesIOS=NavigatorNavigationBarStylesIOS;NavigatorNavigationBar.defaultProps={navigationStyles:NavigatorNavigationBarStyles};var styles=StyleSheet.create({navBarContainer:{position:'absolute',top:0,left:0,right:0,backgroundColor:'transparent'}});module.exports=NavigatorNavigationBar;
+var _jsxFileName='/Users/naoufal/dev/personal/react-native-payments/packages/react-native-payments/examples/native/node_modules/react-native/Libraries/CustomComponents/Navigator/NavigatorNavigationBar.js';var _createClass=function(){function defineProperties(target,props){for(var i=0;ifromIndex?progress:1-progress;var oldDistToCenter=index-fromIndex;var newDistToCenter=index-toIndex;var interpolate;if(oldDistToCenter>0&&newDistToCenter===0||newDistToCenter>0&&oldDistToCenter===0){interpolate=_this.props.navigationStyles.Interpolators.RightToCenter;}else if(oldDistToCenter<0&&newDistToCenter===0||newDistToCenter<0&&oldDistToCenter===0){interpolate=_this.props.navigationStyles.Interpolators.CenterToLeft;}else if(oldDistToCenter===newDistToCenter){interpolate=_this.props.navigationStyles.Interpolators.RightToCenter;}else{interpolate=_this.props.navigationStyles.Interpolators.RightToLeft;}COMPONENT_NAMES.forEach(function(componentName){var component=this._components[componentName].get(this.props.navState.routeStack[index]);var props=this._getReusableProps(componentName,index);if(component&&interpolate[componentName](props.style,amount)){props.pointerEvents=props.style.opacity===0?'none':'box-none';component.setNativeProps(props);}},_this);},_this.updateProgress=function(progress,fromIndex,toIndex){var max=Math.max(fromIndex,toIndex);var min=Math.min(fromIndex,toIndex);for(var index=min;index<=max;index++){_this._updateIndexProgress(progress,index,fromIndex,toIndex);}},_this._getComponent=function(componentName,route,index){if(_this._descriptors[componentName].includes(route)){return _this._descriptors[componentName].get(route);}var rendered=null;var content=_this.props.routeMapper[componentName](_this.props.navState.routeStack[index],_this.props.navigator,index,_this.props.navState);if(!content){return null;}var componentIsActive=index===navStatePresentedIndex(_this.props.navState);var initialStage=componentIsActive?_this.props.navigationStyles.Stages.Center:_this.props.navigationStyles.Stages.Left;rendered=React.createElement(View,{ref:function ref(_ref2){_this._components[componentName]=_this._components[componentName].set(route,_ref2);},pointerEvents:componentIsActive?'box-none':'none',style:initialStage[componentName],__source:{fileName:_jsxFileName,lineNumber:196}},content);_this._descriptors[componentName]=_this._descriptors[componentName].set(route,rendered);return rendered;},_temp),_possibleConstructorReturn(_this,_ret);}_createClass(NavigatorNavigationBar,[{key:'componentWillMount',value:function componentWillMount(){this._reset();}},{key:'render',value:function render(){var _this2=this;var navBarStyle={height:this.props.navigationStyles.General.TotalNavHeight};var navState=this.props.navState;var components=navState.routeStack.map(function(route,index){return COMPONENT_NAMES.map(function(componentName){return _this2._getComponent(componentName,route,index);});});return React.createElement(View,{key:this._key,style:[styles.navBarContainer,navBarStyle,this.props.style],__source:{fileName:_jsxFileName,lineNumber:166}},components);}}]);return NavigatorNavigationBar;}(React.Component);NavigatorNavigationBar.propTypes={navigator:React.PropTypes.object,routeMapper:React.PropTypes.shape({Title:React.PropTypes.func.isRequired,LeftButton:React.PropTypes.func.isRequired,RightButton:React.PropTypes.func.isRequired}).isRequired,navState:React.PropTypes.shape({routeStack:React.PropTypes.arrayOf(React.PropTypes.object),presentedIndex:React.PropTypes.number}),navigationStyles:React.PropTypes.object,style:View.propTypes.style};NavigatorNavigationBar.Styles=NavigatorNavigationBarStyles;NavigatorNavigationBar.StylesAndroid=NavigatorNavigationBarStylesAndroid;NavigatorNavigationBar.StylesIOS=NavigatorNavigationBarStylesIOS;NavigatorNavigationBar.defaultProps={navigationStyles:NavigatorNavigationBarStyles};var styles=StyleSheet.create({navBarContainer:{position:'absolute',top:0,left:0,right:0,backgroundColor:'transparent'}});module.exports=NavigatorNavigationBar;
/***/ }),
@@ -9016,7 +9040,7 @@ var EventEmitter=__webpack_require__("./node_modules/react-native/Libraries/Even
/***/ (function(module, exports, __webpack_require__) {
"use strict";
-var _extends=Object.assign||function(target){for(var i=1;i0;},_swipeFullSpeed:function _swipeFullSpeed(gestureState){this.state.currentLeft.setValue(this._previousLeft+gestureState.dx);},_swipeSlowSpeed:function _swipeSlowSpeed(gestureState){this.state.currentLeft.setValue(this._previousLeft+gestureState.dx/SLOW_SPEED_SWIPE_FACTOR);},_isSwipingExcessivelyRightFromClosedPosition:function _isSwipingExcessivelyRightFromClosedPosition(gestureState){var gestureStateDx=IS_RTL?-gestureState.dx:gestureState.dx;return this._isSwipingRightFromClosed(gestureState)&&gestureStateDx>RIGHT_SWIPE_THRESHOLD;},_onPanResponderTerminationRequest:function _onPanResponderTerminationRequest(event,gestureState){return false;},_animateTo:function _animateTo(toValue){var _this2=this;var duration=arguments.length>1&&arguments[1]!==undefined?arguments[1]:SWIPE_DURATION;var callback=arguments.length>2&&arguments[2]!==undefined?arguments[2]:emptyFunction;Animated.timing(this.state.currentLeft,{duration:duration,toValue:toValue}).start(function(){_this2._previousLeft=toValue;callback();});},_animateToOpenPosition:function _animateToOpenPosition(){var maxSwipeDistance=IS_RTL?-this.props.maxSwipeDistance:this.props.maxSwipeDistance;this._animateTo(-maxSwipeDistance);},_animateToOpenPositionWith:function _animateToOpenPositionWith(speed,distMoved){speed=speed>HORIZONTAL_FULL_SWIPE_SPEED_THRESHOLD?speed:HORIZONTAL_FULL_SWIPE_SPEED_THRESHOLD;var duration=Math.abs((this.props.maxSwipeDistance-Math.abs(distMoved))/speed);var maxSwipeDistance=IS_RTL?-this.props.maxSwipeDistance:this.props.maxSwipeDistance;this._animateTo(-maxSwipeDistance,duration);},_animateToClosedPosition:function _animateToClosedPosition(){var duration=arguments.length>0&&arguments[0]!==undefined?arguments[0]:SWIPE_DURATION;this._animateTo(CLOSED_LEFT_POSITION,duration);},_animateToClosedPositionDuringBounce:function _animateToClosedPositionDuringBounce(){this._animateToClosedPosition(RIGHT_SWIPE_BOUNCE_BACK_DURATION);},_animateBounceBack:function _animateBounceBack(duration){var swipeBounceBackDistance=IS_RTL?-RIGHT_SWIPE_BOUNCE_BACK_DISTANCE:RIGHT_SWIPE_BOUNCE_BACK_DISTANCE;this._animateTo(-swipeBounceBackDistance,duration,this._animateToClosedPositionDuringBounce);},_isValidSwipe:function _isValidSwipe(gestureState){return Math.abs(gestureState.dx)>HORIZONTAL_SWIPE_DISTANCE_THRESHOLD;},_shouldAnimateRemainder:function _shouldAnimateRemainder(gestureState){return Math.abs(gestureState.dx)>this.props.swipeThreshold||gestureState.vx>HORIZONTAL_FULL_SWIPE_SPEED_THRESHOLD;},_handlePanResponderEnd:function _handlePanResponderEnd(event,gestureState){var horizontalDistance=IS_RTL?-gestureState.dx:gestureState.dx;if(this._isSwipingRightFromClosed(gestureState)){this.props.onOpen();this._animateBounceBack(RIGHT_SWIPE_BOUNCE_BACK_DURATION);}else if(this._shouldAnimateRemainder(gestureState)){if(horizontalDistance<0){this.props.onOpen();this._animateToOpenPositionWith(gestureState.vx,horizontalDistance);}else{this._animateToClosedPosition();}}else{if(this._previousLeft===CLOSED_LEFT_POSITION){this._animateToClosedPosition();}else{this._animateToOpenPosition();}}this.props.onSwipeEnd();}});var styles=StyleSheet.create({slideOutContainer:{bottom:0,left:0,position:'absolute',right:0,top:0},swipeableContainer:{flex:1}});module.exports=SwipeableRow;
+var _extends=Object.assign||function(target){for(var i=1;i0;},_swipeFullSpeed:function _swipeFullSpeed(gestureState){this.state.currentLeft.setValue(this._previousLeft+gestureState.dx);},_swipeSlowSpeed:function _swipeSlowSpeed(gestureState){this.state.currentLeft.setValue(this._previousLeft+gestureState.dx/SLOW_SPEED_SWIPE_FACTOR);},_isSwipingExcessivelyRightFromClosedPosition:function _isSwipingExcessivelyRightFromClosedPosition(gestureState){var gestureStateDx=IS_RTL?-gestureState.dx:gestureState.dx;return this._isSwipingRightFromClosed(gestureState)&&gestureStateDx>RIGHT_SWIPE_THRESHOLD;},_onPanResponderTerminationRequest:function _onPanResponderTerminationRequest(event,gestureState){return false;},_animateTo:function _animateTo(toValue){var _this2=this;var duration=arguments.length>1&&arguments[1]!==undefined?arguments[1]:SWIPE_DURATION;var callback=arguments.length>2&&arguments[2]!==undefined?arguments[2]:emptyFunction;Animated.timing(this.state.currentLeft,{duration:duration,toValue:toValue}).start(function(){_this2._previousLeft=toValue;callback();});},_animateToOpenPosition:function _animateToOpenPosition(){var maxSwipeDistance=IS_RTL?-this.props.maxSwipeDistance:this.props.maxSwipeDistance;this._animateTo(-maxSwipeDistance);},_animateToOpenPositionWith:function _animateToOpenPositionWith(speed,distMoved){speed=speed>HORIZONTAL_FULL_SWIPE_SPEED_THRESHOLD?speed:HORIZONTAL_FULL_SWIPE_SPEED_THRESHOLD;var duration=Math.abs((this.props.maxSwipeDistance-Math.abs(distMoved))/speed);var maxSwipeDistance=IS_RTL?-this.props.maxSwipeDistance:this.props.maxSwipeDistance;this._animateTo(-maxSwipeDistance,duration);},_animateToClosedPosition:function _animateToClosedPosition(){var duration=arguments.length>0&&arguments[0]!==undefined?arguments[0]:SWIPE_DURATION;this._animateTo(CLOSED_LEFT_POSITION,duration);},_animateToClosedPositionDuringBounce:function _animateToClosedPositionDuringBounce(){this._animateToClosedPosition(RIGHT_SWIPE_BOUNCE_BACK_DURATION);},_animateBounceBack:function _animateBounceBack(duration){var swipeBounceBackDistance=IS_RTL?-RIGHT_SWIPE_BOUNCE_BACK_DISTANCE:RIGHT_SWIPE_BOUNCE_BACK_DISTANCE;this._animateTo(-swipeBounceBackDistance,duration,this._animateToClosedPositionDuringBounce);},_isValidSwipe:function _isValidSwipe(gestureState){return Math.abs(gestureState.dx)>HORIZONTAL_SWIPE_DISTANCE_THRESHOLD;},_shouldAnimateRemainder:function _shouldAnimateRemainder(gestureState){return Math.abs(gestureState.dx)>this.props.swipeThreshold||gestureState.vx>HORIZONTAL_FULL_SWIPE_SPEED_THRESHOLD;},_handlePanResponderEnd:function _handlePanResponderEnd(event,gestureState){var horizontalDistance=IS_RTL?-gestureState.dx:gestureState.dx;if(this._isSwipingRightFromClosed(gestureState)){this.props.onOpen();this._animateBounceBack(RIGHT_SWIPE_BOUNCE_BACK_DURATION);}else if(this._shouldAnimateRemainder(gestureState)){if(horizontalDistance<0){this.props.onOpen();this._animateToOpenPositionWith(gestureState.vx,horizontalDistance);}else{this._animateToClosedPosition();}}else{if(this._previousLeft===CLOSED_LEFT_POSITION){this._animateToClosedPosition();}else{this._animateToOpenPosition();}}this.props.onSwipeEnd();}});var styles=StyleSheet.create({slideOutContainer:{bottom:0,left:0,position:'absolute',right:0,top:0},swipeableContainer:{flex:1}});module.exports=SwipeableRow;
/***/ }),
@@ -9064,7 +9088,7 @@ var _createClass=function(){function defineProperties(target,props){for(var i=0;
/***/ (function(module, exports, __webpack_require__) {
"use strict";
-var _extends=Object.assign||function(target){for(var i=1;i component requires a `source` property rather than `src`.');}return React.createElement(RCTImageView,_extends({},this.props,{style:style,resizeMode:resizeMode,tintColor:tintColor,source:sources,__source:{fileName:_jsxFileName,lineNumber:365}}));}});var styles=StyleSheet.create({base:{overflow:'hidden'}});var RCTImageView=requireNativeComponent('RCTImageView',Image);module.exports=Image;
+var _extends=Object.assign||function(target){for(var i=1;i component requires a `source` property rather than `src`.');}return React.createElement(RCTImageView,_extends({},this.props,{style:style,resizeMode:resizeMode,tintColor:tintColor,source:sources,__source:{fileName:_jsxFileName,lineNumber:365}}));}});var styles=StyleSheet.create({base:{overflow:'hidden'}});var RCTImageView=requireNativeComponent('RCTImageView',Image);module.exports=Image;
/***/ }),
@@ -9169,7 +9193,7 @@ var _createClass=function(){function defineProperties(target,props){for(var i=0;
/***/ (function(module, exports, __webpack_require__) {
"use strict";
-var _jsxFileName='/Users/naoufal/dev/personal/rnp/examples/native/node_modules/react-native/Libraries/Modal/Modal.js',_container;var _createClass=function(){function defineProperties(target,props){for(var i=0;i,
@@ -12,14 +14,39 @@ const NativePayments: {
handleDetailsUpdate: PaymentDetailsBase => Promise,
show: () => Promise,
abort: () => Promise,
- complete: PaymentComplete => Promise
+ complete: PaymentComplete => Promise,
+ getFullWalletAndroid: string => Promise
} = {
- canMakePayments: ReactNativePayments.canMakePayments,
+ supportedGateways: IS_ANDROID
+ ? ['stripe', 'braintree'] // On Android, Payment Gateways are supported out of the gate.
+ : ReactNativePayments.supportedGateways,
+
+ canMakePayments(methodData: object) {
+ return new Promise((resolve, reject) => {
+ if (IS_ANDROID) {
+ ReactNativePayments.canMakePayments(
+ methodData,
+ (err) => reject(err),
+ (canMakePayments) => resolve(true)
+ );
- supportedGateways: ReactNativePayments.supportedGateways,
+ return;
+ }
+
+ // On iOS, canMakePayments is exposed as a constant.
+ resolve(ReactNativePayments.canMakePayments);
+ });
+ },
createPaymentRequest(methodData, details, options = {}) {
return new Promise((resolve, reject) => {
+ // Android Pay doesn't a PaymentRequest interface on the
+ // Java side. So we create and show Android Pay when
+ // the user calls `.show`.
+ if (IS_ANDROID) {
+ return resolve();
+ }
+
ReactNativePayments.createPaymentRequest(
methodData,
details,
@@ -35,6 +62,15 @@ const NativePayments: {
handleDetailsUpdate(details) {
return new Promise((resolve, reject) => {
+ // Android doesn't have display items, so we noop.
+ // Users need to create a new Payment Request if they
+ // need to update pricing.
+ if (IS_ANDROID) {
+ resolve(undefined);
+
+ return;
+ }
+
ReactNativePayments.handleDetailsUpdate(details, err => {
if (err) return reject(err);
@@ -43,10 +79,20 @@ const NativePayments: {
});
},
- show() {
- // TODO:
- // - Update ReactNativePayments state (native side) to set `showing: true`
+ show(methodData, details, options = {}) {
return new Promise((resolve, reject) => {
+ if (IS_ANDROID) {
+ ReactNativePayments.show(
+ methodData,
+ details,
+ options,
+ (err) => reject(err),
+ (...args) => { console.log(args); resolve(true) }
+ );
+
+ return;
+ }
+
ReactNativePayments.show((err, paymentToken) => {
if (err) return reject(err);
@@ -57,6 +103,13 @@ const NativePayments: {
abort() {
return new Promise((resolve, reject) => {
+ if (IS_ANDROID) {
+ // TODO
+ resolve(undefined);
+
+ return;
+ }
+
ReactNativePayments.abort(err => {
if (err) return reject(err);
@@ -67,12 +120,40 @@ const NativePayments: {
complete(paymentStatus) {
return new Promise((resolve, reject) => {
+ // Android doesn't have a loading state, so we noop.
+ if (IS_ANDROID) {
+ resolve(undefined);
+
+ return;
+ }
+
ReactNativePayments.complete(paymentStatus, err => {
if (err) return reject(err);
resolve(true);
});
});
+ },
+
+ getFullWalletAndroid(googleTransactionId: string, paymentMethodData: object, details: object): Promise {
+ return new Promise((resolve, reject) => {
+ if (!IS_ANDROID) {
+ reject(new Error('This method is only available on Android.'));
+
+ return;
+ }
+
+ ReactNativePayments.getFullWalletAndroid(
+ googleTransactionId,
+ paymentMethodData,
+ details,
+ (err) => reject(err),
+ (serializedPaymenToken) => resolve({
+ serializedPaymenToken,
+ paymenToken: JSON.parse(serializedPaymenToken)
+ })
+ );
+ });
}
};
diff --git a/packages/react-native-payments/lib/js/PaymentRequest.js b/packages/react-native-payments/lib/js/PaymentRequest.js
index 4195a01c..436f920c 100644
--- a/packages/react-native-payments/lib/js/PaymentRequest.js
+++ b/packages/react-native-payments/lib/js/PaymentRequest.js
@@ -55,6 +55,8 @@ import {
} from './constants';
const noop = () => {};
+const IS_ANDROID = Platform.OS === 'android';
+const IS_IOS = Platform.OS === 'ios'
// function processPaymentDetailsModifiers(details, serializedModifierData) {
// let modifiers = [];
@@ -147,7 +149,10 @@ export default class PaymentRequest {
// 8. Process shipping options
validateShippingOptions(details, ConstructorError);
- selectedShippingOption = getSelectedShippingOption(details.shippingOptions);
+
+ if (IS_IOS) {
+ selectedShippingOption = getSelectedShippingOption(details.shippingOptions);
+ }
// 9. Let serializedModifierData be an empty list.
let serializedModifierData = [];
@@ -186,8 +191,9 @@ export default class PaymentRequest {
// 19. Set the value of the shippingAddress attribute on request to null.
this._shippingAddress = null;
// 20. If options.requestShipping is set to true, then set the value of the shippingType attribute on request to options.shippingType. Otherwise, set it to null.
- this._shippingType =
- options.requestShipping === true ? options.shippingType : null;
+ this._shippingType = IS_IOS && options.requestShipping === true
+ ? options.shippingType
+ : null;
// React Native Payments specific 👇
// ---------------------------------
@@ -228,22 +234,24 @@ export default class PaymentRequest {
this._handleUserAccept.bind(this)
);
- this._gatewayErrorSubscription = DeviceEventEmitter.addListener(
- GATEWAY_ERROR_EVENT,
- this._handleGatewayError.bind(this)
- );
+ if (IS_IOS) {
+ this._gatewayErrorSubscription = DeviceEventEmitter.addListener(
+ GATEWAY_ERROR_EVENT,
+ this._handleGatewayError.bind(this)
+ );
- // https://www.w3.org/TR/payment-request/#onshippingoptionchange-attribute
- this._shippingOptionChangeSubscription = DeviceEventEmitter.addListener(
- INTERNAL_SHIPPING_OPTION_CHANGE_EVENT,
- this._handleShippingOptionChange.bind(this)
- );
+ // https://www.w3.org/TR/payment-request/#onshippingoptionchange-attribute
+ this._shippingOptionChangeSubscription = DeviceEventEmitter.addListener(
+ INTERNAL_SHIPPING_OPTION_CHANGE_EVENT,
+ this._handleShippingOptionChange.bind(this)
+ );
- // https://www.w3.org/TR/payment-request/#onshippingaddresschange-attribute
- this._shippingAddressChangeSubscription = DeviceEventEmitter.addListener(
- INTERNAL_SHIPPING_ADDRESS_CHANGE_EVENT,
- this._handleShippingAddressChange.bind(this)
- );
+ // https://www.w3.org/TR/payment-request/#onshippingaddresschange-attribute
+ this._shippingAddressChangeSubscription = DeviceEventEmitter.addListener(
+ INTERNAL_SHIPPING_ADDRESS_CHANGE_EVENT,
+ this._handleShippingAddressChange.bind(this)
+ );
+ }
}
_handleShippingAddressChange(postalAddress: PaymentAddress) {
@@ -258,7 +266,7 @@ export default class PaymentRequest {
// On iOS, this event fires when the PKPaymentRequest is initialized.
// So on iOS, we track the amount of times `_handleShippingAddressChange` gets called
// and noop the first call.
- if (Platform.OS === 'ios' && this._shippingAddressChangesCount === 1) {
+ if (IS_IOS && this._shippingAddressChangesCount === 1) {
return event.updateWith(this._details);
}
@@ -279,43 +287,87 @@ export default class PaymentRequest {
this._shippingOptionChangeFn(event);
}
- _getPlatformDetails(details: {
+ _getPlatformDetails(details) {
+ return IS_IOS
+ ? this._getPlatformDetailsIOS(details)
+ : this._getPlatformDetailsAndroid(details);
+ }
+
+ _getPlatformDetailsIOS(details: {
transactionIdentifier: string,
paymentData: string
}) {
- if (Platform.OS === 'ios') {
- const {
- transactionIdentifier,
- paymentData: serializedPaymentData
- } = details;
- const isSimulator = transactionIdentifier === 'Simulated Identifier';
-
- if (isSimulator) {
- return Object.assign({}, details, {
- paymentData: null,
- serializedPaymentData
- });
- }
-
- return {
- transactionIdentifier,
- paymentData: JSON.parse(serializedPaymentData),
+ const {
+ transactionIdentifier,
+ paymentData: serializedPaymentData
+ } = details;
+ const isSimulator = transactionIdentifier === 'Simulated Identifier';
+
+ if (isSimulator) {
+ return Object.assign({}, details, {
+ paymentData: null,
serializedPaymentData
- };
+ });
}
- return null;
+ return {
+ transactionIdentifier,
+ paymentData: JSON.parse(serializedPaymentData),
+ serializedPaymentData
+ };
+ }
+
+ _getPlatformDetailsAndroid(details: {
+ googleTransactionId: string,
+ payerEmail: string,
+ paymentDescription: string,
+ shippingAddress: object
+ }) {
+ const {
+ googleTransactionId,
+ paymentDescription
+ } = details;
+
+ return {
+ googleTransactionId,
+ paymentDescription,
+ // On Android, the recommended flow is to have user's confirm prior to
+ // retrieving the full wallet.
+ getPaymentToken: () => NativePayments.getFullWalletAndroid(
+ googleTransactionId,
+ getPlatformMethodData(JSON.parse(this._serializedMethodData, Platform.OS)),
+ convertDetailAmountsToString(this._details)
+ )
+ };
}
_handleUserAccept(details: {
transactionIdentifier: string,
- paymentData: string
+ paymentData: string,
+ shippingAddress: object,
+ payerEmail: string
}) {
+ // On Android, we don't have `onShippingAddressChange` events, so we
+ // set the shipping address when the user accepts.
+ //
+ // Developers will only have access to it in the `PaymentResponse`.
+ if (IS_ANDROID) {
+ const { shippingAddress } = details;
+ this._shippingAddress = shippingAddress;
+ }
+
const platformDetails = this._getPlatformDetails(details);
const paymentResponse = new PaymentResponse({
requestId: this.id,
- methodName: Platform.OS === 'ios' ? 'apple-pay' : 'android-pay',
- details: platformDetails
+ methodName: IS_IOS ? 'apple-pay' : 'android-pay',
+ details: platformDetails,
+ shippingAddress: this._options.requestShipping ? this._shippingAddress : null,
+ shippingOption: IS_IOS ? this._shippingOption : null,
+ payerName: this._options.requestPayerName ? this._shippingAddress.recipient : null,
+ payerPhone: this._options.requestPayerPhone ? this._shippingAddress.phone : null,
+ payerEmail: IS_ANDROID && this._options.requestPayerEmail
+ ? details.payerEmail
+ : null
});
return this._acceptPromiseResolver(paymentResponse);
@@ -328,25 +380,25 @@ export default class PaymentRequest {
_closePaymentRequest() {
this._state = 'closed';
- if (this._acceptPromise && this._acceptPromise.reject) {
- this._acceptPromiseRejecter(new Error('AbortError'));
- }
+ this._acceptPromiseRejecter(new Error('AbortError'));
// Remove event listeners before aborting.
this._removeEventListeners();
}
_removeEventListeners() {
- DeviceEventEmitter.removeSubscription(
- this._shippingAddressChangeSubscription
- );
- DeviceEventEmitter.removeSubscription(
- this._shippingOptionChangeSubscription
- );
-
// Internal Events
DeviceEventEmitter.removeSubscription(this._userDismissSubscription);
DeviceEventEmitter.removeSubscription(this._userAcceptSubscription);
+
+ if (IS_IOS) {
+ DeviceEventEmitter.removeSubscription(
+ this._shippingAddressChangeSubscription
+ );
+ DeviceEventEmitter.removeSubscription(
+ this._shippingOptionChangeSubscription
+ );
+ }
}
// https://www.w3.org/TR/payment-request/#onshippingaddresschange-attribute
@@ -390,7 +442,13 @@ export default class PaymentRequest {
this._state = 'interactive';
- return NativePayments.show();
+
+ // These arguments are passed because on Android we don't call createPaymentRequest.
+ const platformMethodData = getPlatformMethodData(JSON.parse(this._serializedMethodData), Platform.OS);
+ const normalizedDetails = convertDetailAmountsToString(this._details);
+ const options = this._options;
+
+ return NativePayments.show(platformMethodData, normalizedDetails, options);
});
return this._acceptPromise;
@@ -420,8 +478,8 @@ export default class PaymentRequest {
// https://www.w3.org/TR/payment-request/#canmakepayment-method
canMakePayments(): Promise {
- return new Promise(resolve => {
- return resolve(NativePayments.canMakePayments);
- });
+ return NativePayments.canMakePayments(
+ getPlatformMethodData(JSON.parse(this._serializedMethodData, Platform.OS))
+ );
}
}
diff --git a/packages/react-native-payments/lib/js/helpers/index.js b/packages/react-native-payments/lib/js/helpers/index.js
index 2bde51be..ba4e7373 100644
--- a/packages/react-native-payments/lib/js/helpers/index.js
+++ b/packages/react-native-payments/lib/js/helpers/index.js
@@ -57,8 +57,9 @@ export function convertObjectAmountToString(
objectWithAmount: PaymentItem | PaymentShippingOption
): PaymentItem | PaymentShippingOption {
return Object.assign({}, objectWithAmount, {
- amount: Object.assign({}, objectWithAmount, {
- value: toString(objectWithAmount.amount.value)
+ amount: Object.assign({}, {
+ value: toString(objectWithAmount.amount.value),
+ currency: objectWithAmount.amount.currency
})
});
}
diff --git a/yarn.lock b/yarn.lock
index 1b479f17..f40321ec 100644
--- a/yarn.lock
+++ b/yarn.lock
@@ -90,6 +90,10 @@ array-uniq@^1.0.1:
version "1.0.3"
resolved "https://registry.yarnpkg.com/array-uniq/-/array-uniq-1.0.3.tgz#af6ac877a25cc7f74e058894753858dfdb24fdb6"
+asap@~2.0.3:
+ version "2.0.6"
+ resolved "https://registry.yarnpkg.com/asap/-/asap-2.0.6.tgz#e50347611d7e690943208bbdafebcbc2fb866d46"
+
async@^1.4.0, async@^1.5.0:
version "1.5.2"
resolved "https://registry.yarnpkg.com/async/-/async-1.5.2.tgz#ec6a61ae56480c0c3cb241c95618e20892f9672a"
@@ -426,6 +430,10 @@ conventional-recommended-bump@^1.0.0:
meow "^3.3.0"
object-assign "^4.0.1"
+core-js@^1.0.0:
+ version "1.2.7"
+ resolved "https://registry.yarnpkg.com/core-js/-/core-js-1.2.7.tgz#652294c14651db28fa93bd2d5ff2983a4f08c636"
+
core-util-is@~1.0.0:
version "1.0.2"
resolved "https://registry.yarnpkg.com/core-util-is/-/core-util-is-1.0.2.tgz#b5fd54220aa2bc5ab57aab7140c940754503c1a7"
@@ -517,6 +525,12 @@ elegant-spinner@^1.0.1:
version "1.0.1"
resolved "https://registry.yarnpkg.com/elegant-spinner/-/elegant-spinner-1.0.1.tgz#db043521c95d7e303fd8f345bedc3349cfb0729e"
+encoding@^0.1.11:
+ version "0.1.12"
+ resolved "https://registry.yarnpkg.com/encoding/-/encoding-0.1.12.tgz#538b66f3ee62cd1ab51ec323829d1f9480c74beb"
+ dependencies:
+ iconv-lite "~0.4.13"
+
error-ex@^1.2.0:
version "1.3.1"
resolved "https://registry.yarnpkg.com/error-ex/-/error-ex-1.3.1.tgz#f855a86ce61adc4e8621c3cda21e7a7612c3a8dc"
@@ -579,6 +593,18 @@ external-editor@^2.0.4:
jschardet "^1.4.2"
tmp "^0.0.31"
+fbjs@^0.8.9:
+ version "0.8.14"
+ resolved "https://registry.yarnpkg.com/fbjs/-/fbjs-0.8.14.tgz#d1dbe2be254c35a91e09f31f9cd50a40b2a0ed1c"
+ dependencies:
+ core-js "^1.0.0"
+ isomorphic-fetch "^2.1.1"
+ loose-envify "^1.0.0"
+ object-assign "^4.1.0"
+ promise "^7.1.1"
+ setimmediate "^1.0.5"
+ ua-parser-js "^0.7.9"
+
figures@^1.7.0:
version "1.7.0"
resolved "https://registry.yarnpkg.com/figures/-/figures-1.7.0.tgz#cbe1e3affcf1cd44b80cadfed28dc793a9701d2e"
@@ -750,7 +776,7 @@ hosted-git-info@^2.1.4:
version "2.5.0"
resolved "https://registry.yarnpkg.com/hosted-git-info/-/hosted-git-info-2.5.0.tgz#6d60e34b3abbc8313062c3b798ef8d901a07af3c"
-iconv-lite@^0.4.17:
+iconv-lite@^0.4.17, iconv-lite@~0.4.13:
version "0.4.18"
resolved "https://registry.yarnpkg.com/iconv-lite/-/iconv-lite-0.4.18.tgz#23d8656b16aae6742ac29732ea8f0336a4789cf2"
@@ -854,7 +880,7 @@ is-promise@^2.1.0:
version "2.1.0"
resolved "https://registry.yarnpkg.com/is-promise/-/is-promise-2.1.0.tgz#79a2a9ece7f096e80f36d2b2f3bc16c1ff4bf3fa"
-is-stream@^1.1.0:
+is-stream@^1.0.1, is-stream@^1.1.0:
version "1.1.0"
resolved "https://registry.yarnpkg.com/is-stream/-/is-stream-1.1.0.tgz#12d4a3dd4e68e0b79ceb8dbc84173ae80d91ca44"
@@ -880,6 +906,17 @@ isexe@^2.0.0:
version "2.0.0"
resolved "https://registry.yarnpkg.com/isexe/-/isexe-2.0.0.tgz#e8fbf374dc556ff8947a10dcb0572d633f2cfa10"
+isomorphic-fetch@^2.1.1:
+ version "2.2.1"
+ resolved "https://registry.yarnpkg.com/isomorphic-fetch/-/isomorphic-fetch-2.2.1.tgz#611ae1acf14f5e81f729507472819fe9733558a9"
+ dependencies:
+ node-fetch "^1.0.1"
+ whatwg-fetch ">=0.10.0"
+
+js-tokens@^3.0.0:
+ version "3.0.2"
+ resolved "https://registry.yarnpkg.com/js-tokens/-/js-tokens-3.0.2.tgz#9866df395102130e38f7f996bceb65443209c25b"
+
js-yaml@^3.4.3:
version "3.9.0"
resolved "https://registry.yarnpkg.com/js-yaml/-/js-yaml-3.9.0.tgz#4ffbbf25c2ac963b8299dc74da7e3740de1c18ce"
@@ -1090,6 +1127,12 @@ longest@^1.0.1:
version "1.0.1"
resolved "https://registry.yarnpkg.com/longest/-/longest-1.0.1.tgz#30a0b2da38f73770e8294a0d22e6625ed77d0097"
+loose-envify@^1.0.0, loose-envify@^1.3.1:
+ version "1.3.1"
+ resolved "https://registry.yarnpkg.com/loose-envify/-/loose-envify-1.3.1.tgz#d1a8ad33fa9ce0e713d65fdd0ac8b748d478c848"
+ dependencies:
+ js-tokens "^3.0.0"
+
loud-rejection@^1.0.0:
version "1.6.0"
resolved "https://registry.yarnpkg.com/loud-rejection/-/loud-rejection-1.6.0.tgz#5b46f80147edee578870f086d04821cf998e551f"
@@ -1175,6 +1218,13 @@ mute-stream@0.0.7:
version "0.0.7"
resolved "https://registry.yarnpkg.com/mute-stream/-/mute-stream-0.0.7.tgz#3075ce93bc21b8fab43e1bc4da7e8115ed1e7bab"
+node-fetch@^1.0.1:
+ version "1.7.1"
+ resolved "https://registry.yarnpkg.com/node-fetch/-/node-fetch-1.7.1.tgz#899cb3d0a3c92f952c47f1b876f4c8aeabd400d5"
+ dependencies:
+ encoding "^0.1.11"
+ is-stream "^1.0.1"
+
normalize-package-data@^2.3.0, normalize-package-data@^2.3.2, normalize-package-data@^2.3.4, normalize-package-data@^2.3.5:
version "2.4.0"
resolved "https://registry.yarnpkg.com/normalize-package-data/-/normalize-package-data-2.4.0.tgz#12f95a307d58352075a04907b84ac8be98ac012f"
@@ -1351,6 +1401,19 @@ process-nextick-args@~1.0.6:
version "1.0.7"
resolved "https://registry.yarnpkg.com/process-nextick-args/-/process-nextick-args-1.0.7.tgz#150e20b756590ad3f91093f25a4f2ad8bff30ba3"
+promise@^7.1.1:
+ version "7.3.1"
+ resolved "https://registry.yarnpkg.com/promise/-/promise-7.3.1.tgz#064b72602b18f90f29192b8b1bc418ffd1ebd3bf"
+ dependencies:
+ asap "~2.0.3"
+
+prop-types@^15.5.10:
+ version "15.5.10"
+ resolved "https://registry.yarnpkg.com/prop-types/-/prop-types-15.5.10.tgz#2797dfc3126182e3a95e3dfbb2e893ddd7456154"
+ dependencies:
+ fbjs "^0.8.9"
+ loose-envify "^1.3.1"
+
pseudomap@^1.0.2:
version "1.0.2"
resolved "https://registry.yarnpkg.com/pseudomap/-/pseudomap-1.0.2.tgz#f052a28da70e618917ef0a8ac34c1ae5a68286b3"
@@ -1496,6 +1559,10 @@ set-blocking@^2.0.0, set-blocking@~2.0.0:
version "2.0.0"
resolved "https://registry.yarnpkg.com/set-blocking/-/set-blocking-2.0.0.tgz#045f9782d011ae9a6803ddd382b24392b3d890f7"
+setimmediate@^1.0.5:
+ version "1.0.5"
+ resolved "https://registry.yarnpkg.com/setimmediate/-/setimmediate-1.0.5.tgz#290cbb232e306942d7d7ea9b83732ab7856f8285"
+
shebang-command@^1.2.0:
version "1.2.0"
resolved "https://registry.yarnpkg.com/shebang-command/-/shebang-command-1.2.0.tgz#44aac65b695b03398968c39f363fee5deafdf1ea"
@@ -1710,6 +1777,10 @@ typedarray@^0.0.6:
version "0.0.6"
resolved "https://registry.yarnpkg.com/typedarray/-/typedarray-0.0.6.tgz#867ac74e3864187b1d3d47d996a78ec5c8830777"
+ua-parser-js@^0.7.9:
+ version "0.7.14"
+ resolved "https://registry.yarnpkg.com/ua-parser-js/-/ua-parser-js-0.7.14.tgz#110d53fa4c3f326c121292bbeac904d2e03387ca"
+
uglify-js@^2.6:
version "2.8.29"
resolved "https://registry.yarnpkg.com/uglify-js/-/uglify-js-2.8.29.tgz#29c5733148057bb4e1f75df35b7a9cb72e6a59dd"
@@ -1752,6 +1823,10 @@ wcwidth@^1.0.0:
dependencies:
defaults "^1.0.3"
+whatwg-fetch@>=0.10.0:
+ version "2.0.3"
+ resolved "https://registry.yarnpkg.com/whatwg-fetch/-/whatwg-fetch-2.0.3.tgz#9c84ec2dcf68187ff00bc64e1274b442176e1c84"
+
which-module@^2.0.0:
version "2.0.0"
resolved "https://registry.yarnpkg.com/which-module/-/which-module-2.0.0.tgz#d9ef07dce77b9902b8a3a8fa4b31c3e3f7e6e87a"
 +
+ +
+ +
+ +
+ +
+
 +
+
 +
+
 +
+