diff --git a/_posts/2023-07-29-Effect-House-Branded-Circular-Masked-Waves-Filter.md b/_posts/2023-07-29-Effect-House-Branded-Circular-Masked-Waves-Filter.md
deleted file mode 100644
index 2a76c41..0000000
--- a/_posts/2023-07-29-Effect-House-Branded-Circular-Masked-Waves-Filter.md
+++ /dev/null
@@ -1,74 +0,0 @@
----
-layout: post
-title: Effect House Branded Circular Masked Waves Filter
-author: Maximo Ospital
-category: AR Filter
-img: https://github.com/maximoospital/Effect-House-Branded-Circular-Masked-Waves-Filter/raw/main/images/demo.gif
----
-
-
-
-
-  -
-
-
-
-
-
Branded Masked Waves Filter Template
-(for Effect House, Circular version)
-
-
-
-## Table Of Contents
-
-* [About the Project](#about-the-project)
-* [Built With](#built-with)
-* [Getting Started](#getting-started)
- * [Prerequisites](#prerequisites)
- * [Installation](#installation)
-* [Usage](#usage)
-* [Authors](#authors)
-* [Acknowledgements](#acknowledgements)
-
-## About The Project
-
-
-
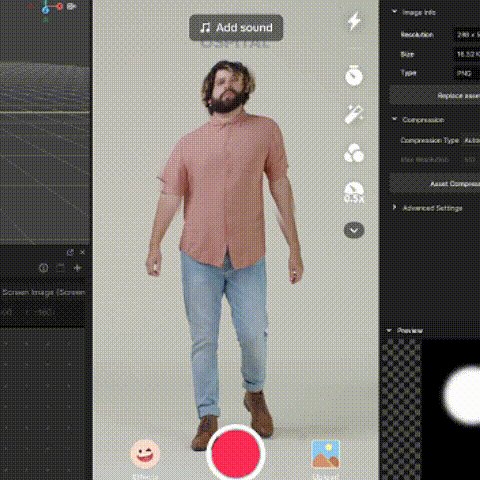
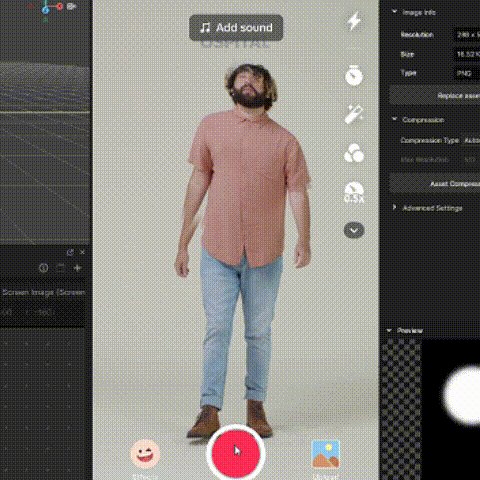
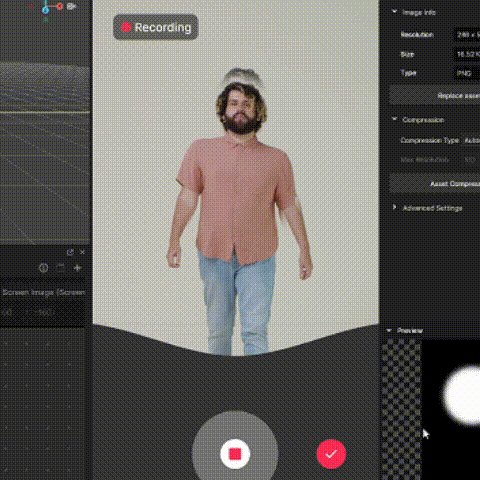
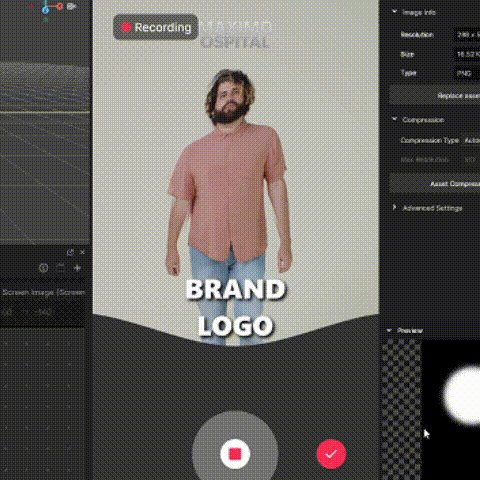
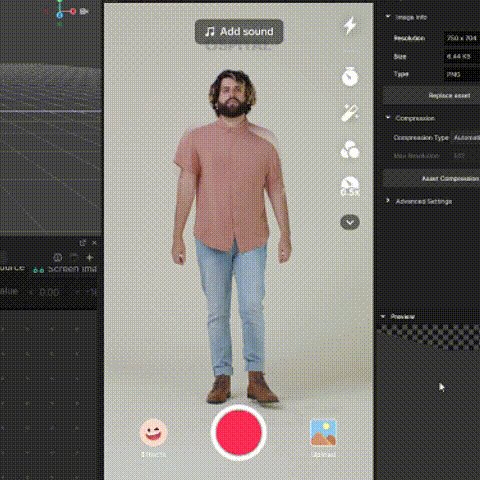
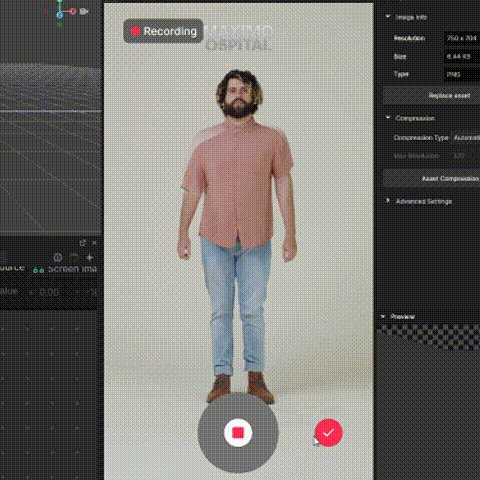
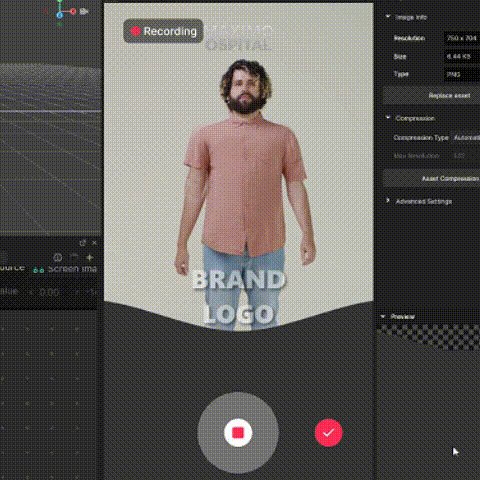
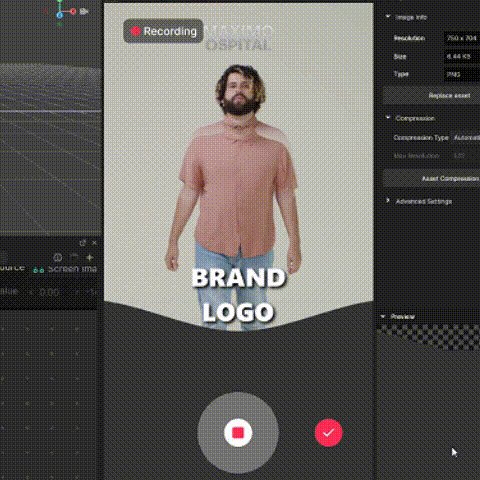
-A simple template for a branded masked waves filter made in TikTok's Effect House. Includes overlay logos, a mask for the waves effect, and an animated overlay featuring a footer and a logo, both with transitions.
-
-Haven't really seen many filter templates on github so i decided to upload a few of mine, starting with this one.
-
-## Built With
-
-
-
-* [Effect House](https://effecthouse.tiktok.com/)
-
-## Getting Started
-
-To get this template up and running follow these simple example steps.
-
-### Prerequisites
-
-Install Effect House v3.9.2.55 a.k.a the latest one as of 27/3/2024.
-
-### Installation
-
-1. Clone the repo
-```sh
-git clone https://github.com/maximoospital/Effect-House-Branded-Circular-Masked-Waves-Filter.git
-```
-
-2. Not much really, just open the .ehproj file and do whatever you like dude.
-
-## Usage
-
-The branded aspect is really useful for making marketing filters, and the mask is really easy to customize.
-
-## Authors
-
-* **Maximo Ospital** - *Junior Developer and CS Student* - [Maximo Ospital](https://github.com/maximoospital) - *made this*
-
-## Acknowledgements
-
-* [ShaanCoding for the Readme Generator](https://github.com/ShaanCoding/)
-
-[](https://github.com/maximoospital)
diff --git a/_posts/2023-07-29-Effect-House-Branded-Masked-Waves-Filter.md b/_posts/2023-07-29-Effect-House-Branded-Masked-Waves-Filter.md
deleted file mode 100644
index bbbbcc7..0000000
--- a/_posts/2023-07-29-Effect-House-Branded-Masked-Waves-Filter.md
+++ /dev/null
@@ -1,75 +0,0 @@
----
-layout: post
-title: Effect House Branded Masked Waves Filter
-author: Maximo Ospital
-category: AR Filter
-img: https://github.com/maximoospital/Effect-House-Branded-Masked-Waves-Filter/raw/main/images/demo.gif
----
-
-
-
-
-  -
-
-
-
-
-
Branded Masked Waves Filter Template
-(for Effect House)
-
-
-
-
-## Table Of Contents
-
-* [About the Project](#about-the-project)
-* [Built With](#built-with)
-* [Getting Started](#getting-started)
- * [Prerequisites](#prerequisites)
- * [Installation](#installation)
-* [Usage](#usage)
-* [Authors](#authors)
-* [Acknowledgements](#acknowledgements)
-
-## About The Project
-
-
-
-A simple template for a branded masked waves filter made in TikTok's Effect House. Includes overlay logos, a mask for the waves effect, and an animated overlay featuring a footer and a logo, both with transitions.
-
-Haven't really seen many filter templates on github so i decided to upload a few of mine, starting with this one.
-
-## Built With
-
-
-
-* [Effect House](https://effecthouse.tiktok.com/)
-
-## Getting Started
-
-To get this template up and running follow these simple example steps.
-
-### Prerequisites
-
-Install Effect House v3.9.2.55 a.k.a the latest one as of 27/3/2024.
-
-### Installation
-
-1. Clone the repo
-```sh
-git clone https://github.com/maximoospital/Effect-House-Branded-Waves-Filter.git
-```
-
-2. Not much really, just open the .ehproj file and do whatever you like dude.
-
-## Usage
-
-The branded aspect is really useful for making marketing filters, and the mask is really easy to customize.
-
-## Authors
-
-* **Maximo Ospital** - *Junior Developer and CS Student* - [Maximo Ospital](https://github.com/maximoospital) - *made this*
-
-## Acknowledgements
-
-* [ShaanCoding for the Readme Generator](https://github.com/ShaanCoding/)
-
-[](https://github.com/maximoospital)
diff --git a/_posts/2023-07-29-Effect-House-Branded-Randomizer-Filter.md b/_posts/2023-07-29-Effect-House-Branded-Randomizer-Filter.md
deleted file mode 100644
index ccd78c0..0000000
--- a/_posts/2023-07-29-Effect-House-Branded-Randomizer-Filter.md
+++ /dev/null
@@ -1,75 +0,0 @@
----
-layout: post
-title: Effect House Branded Randomizer Filter
-author: Maximo Ospital
-category: AR Filter
-img: https://github.com/maximoospital/Effect-House-Branded-Randomizer-Filter/raw/main/images/demo.gif
----
-
-
-
-
-  -
-
-
-
-
-
Branded Randomizer Filter Template
-(for Effect House)
-
-
-
-
-## Table Of Contents
-
-* [About the Project](#about-the-project)
-* [Built With](#built-with)
-* [Getting Started](#getting-started)
- * [Prerequisites](#prerequisites)
- * [Installation](#installation)
-* [Usage](#usage)
-* [Authors](#authors)
-* [Acknowledgements](#acknowledgements)
-
-## About The Project
-
-
-
-A simple template for a branded randomizer filter made in TikTok's Effect House. Includes custom background, logos, multiple carrousel choices and a secondary image fade-in.
-
-Haven't really seen many filter templates on github so i decided to upload a few of mine, starting with this one.
-
-## Built With
-
-
-
-* [Effect House](https://effecthouse.tiktok.com/)
-
-## Getting Started
-
-To get this template up and running follow these simple example steps.
-
-### Prerequisites
-
-Install Effect House v3.9.2.55 a.k.a the latest one as of 27/3/2024.
-
-### Installation
-
-1. Clone the repo
-```sh
-git clone https://github.com/maximoospital/Effect-House-Branded-Randomizer-Filter.git
-```
-
-2. Not much really, just open the .ehproj file and do whatever you like dude.
-
-## Usage
-
-The branded aspect is really useful for making marketing filters, and the randomizer is really easy to customize, plus it features a second layer that shows images based on the randomizers result.
-
-## Authors
-
-* **Maximo Ospital** - *Junior Developer and CS Student* - [Maximo Ospital](https://github.com/maximoospital) - *made this*
-
-## Acknowledgements
-
-* [ShaanCoding for the Readme Generator](https://github.com/ShaanCoding/)
-
-[](https://github.com/maximoospital)
diff --git a/_posts/2023-07-29-Effect-House-Branded-Waves-Filter.md b/_posts/2023-07-29-Effect-House-Branded-Waves-Filter.md
deleted file mode 100644
index 89ec124..0000000
--- a/_posts/2023-07-29-Effect-House-Branded-Waves-Filter.md
+++ /dev/null
@@ -1,75 +0,0 @@
----
-layout: post
-title: Effect House Branded Waves Filter
-author: Maximo Ospital
-category: AR Filter
-img: https://github.com/maximoospital/Effect-House-Branded-Waves-Filter/raw/main/images/demo.gif
----
-
-
-
-
-  -
-
-
-
-
-
Branded Waves Filter Template
-(for Effect House)
-
-
-
-
-## Table Of Contents
-
-* [About the Project](#about-the-project)
-* [Built With](#built-with)
-* [Getting Started](#getting-started)
- * [Prerequisites](#prerequisites)
- * [Installation](#installation)
-* [Usage](#usage)
-* [Authors](#authors)
-* [Acknowledgements](#acknowledgements)
-
-## About The Project
-
-
-
-A simple template for a branded waves filter made in TikTok's Effect House. Includes overlay logos, and an animated overlay featuring a footer and a logo, both with transitions.
-
-Haven't really seen many filter templates on github so i decided to upload a few of mine, starting with this one.
-
-## Built With
-
-
-
-* [Effect House](https://effecthouse.tiktok.com/)
-
-## Getting Started
-
-To get this template up and running follow these simple example steps.
-
-### Prerequisites
-
-Install Effect House v3.9.2.55 a.k.a the latest one as of 27/3/2024.
-
-### Installation
-
-1. Clone the repo
-```sh
-git clone https://github.com/maximoospital/Effect-House-Branded-Waves-Filter.git
-```
-
-2. Not much really, just open the .ehproj file and do whatever you like dude.
-
-## Usage
-
-The branded aspect is really useful for making marketing filters.
-
-## Authors
-
-* **Maximo Ospital** - *Junior Developer and CS Student* - [Maximo Ospital](https://github.com/maximoospital) - *made this*
-
-## Acknowledgements
-
-* [ShaanCoding for the Readme Generator](https://github.com/ShaanCoding/)
-
-[](https://github.com/maximoospital)
diff --git a/_posts/2023-07-29-Spark-Studio-Branded-Randomizer-Filter.md b/_posts/2023-07-29-Spark-Studio-Branded-Randomizer-Filter.md
deleted file mode 100644
index cdb1058..0000000
--- a/_posts/2023-07-29-Spark-Studio-Branded-Randomizer-Filter.md
+++ /dev/null
@@ -1,75 +0,0 @@
----
-layout: post
-title: Spark Studio Branded Randomizer Filter
-author: Maximo Ospital
-category: AR Filter
-img: https://github.com/maximoospital/Spark-Studio-Branded-Randomizer-Filter/raw/main/images/demo.gif
----
-
-
-
-
-  -
-
-
-
-
-
Branded Randomizer Filter Template
-(for Spark Studio)
-
-
-
-
-## Table Of Contents
-
-* [About the Project](#about-the-project)
-* [Built With](#built-with)
-* [Getting Started](#getting-started)
- * [Prerequisites](#prerequisites)
- * [Installation](#installation)
-* [Usage](#usage)
-* [Authors](#authors)
-* [Acknowledgements](#acknowledgements)
-
-## About The Project
-
-
-
-A simple template for a branded randomizer filter made in Meta's Spark Studio. Includes custom background, logos, multiple carrousel choices and a secondary image fade-in.
-
-Haven't really seen many filter templates on github so i decided to upload a few of mine, starting with this one.
-
-## Built With
-
-
-
-* [Spark Studio](https://spark.meta.com/)
-
-## Getting Started
-
-To get this template up and running follow these simple example steps.
-
-### Prerequisites
-
-Install Spark Studio v180 a.k.a the latest one as of 27/3/2024.
-
-### Installation
-
-1. Clone the repo
-```sh
-git clone https://github.com/maximoospital/Spark-Studio-Branded-Randomizer-Filter.git
-```
-
-2. Not much really, just open the .arproj file and do whatever you like dude.
-
-## Usage
-
-The branded aspect is really useful for making marketing filters, and the randomizer is really easy to customize, plus it features a second layer that shows images based on the randomizers result.
-
-## Authors
-
-* **Maximo Ospital** - *Junior Developer and CS Student* - [Maximo Ospital](https://github.com/maximoospital) - *made this*
-
-## Acknowledgements
-
-* [ShaanCoding for the Readme Generator](https://github.com/ShaanCoding/)
-
-[](https://github.com/maximoospital)
diff --git a/landings/Effect-House-Branded-Masked-Waves-Filter.md b/landings/Effect-House-Branded-Masked-Waves-Filter.md
index 4e4f49e..685375e 100644
--- a/landings/Effect-House-Branded-Masked-Waves-Filter.md
+++ b/landings/Effect-House-Branded-Masked-Waves-Filter.md
@@ -4,6 +4,6 @@ title: Effect House Branded Masked Waves Filter
author: Maximo Ospital
category: AR Filter
year: 2023
-img: https://github.com/maximoospital/Effect-House-Branded-Masked-Waves-Filter/raw/main/images/demo.gif
+img: https://raw.githubusercontent.com/maximoospital/Effect-House-Branded-Masked-Waves-Filter/main/images/demo.gif
github: https://github.com/maximoospital/Effect-House-Branded-Masked-Waves-Filter
---
\ No newline at end of file
![]() -
-
-
-
-
- ![]() -
-
-
-
-
- ![]() -
-
-
-
-
- ![]() -
-
-
-
-
- ![]() -
-
-
-
-
-