本文作者:程序员鱼皮
有人问鱼皮:前端开发到底应该怎么学习?为什么我看了这么多书,还是写不出代码?
答案其实很简单:多写代码,熟能生巧。
不是说一开始就要写多难多复杂的大工程,而是可以发挥自己的想象力,运用教程中学到的知识点,写一些好玩的小代码。多写多练,时间久了,不仅真正学到了知识,也积累的一定的作品,收获了成就感。
下面鱼皮给大家分享一则小故事,我利用室友上厕所的时间,写了个计算器。
故事
一天晚上,室友正在为学校的 Web 开发课程的作业发愁。
室友:“明天就要交网站作业了,可我连要做啥都不知道。来不及了啊,我甚至连上厕所的时间都没有!”
此时一位乐于助人的鱼皮路过:“这好办,你去上厕所吧,等你回来直接查收作品。”
于是,室友开心地出门了~
鱼皮开始思考,几分钟的时间,要做什么网站呢?不能太水,最好有点实用性,又要让别人觉得很牛逼。。。
对了,就做个计算器吧!
几分钟后,室友回来了,一个计算器网站已然摆在了室友面前。
室友:“woc牛皮,快教我怎么做!”
鱼皮:“不要急,手把手教你~”
很多同学会觉得开发一个计算器是很难的,因为计算规则非常多,如何解析复杂的计算公式并求值呢?
其实非常简单,利用 Js 脚本语言强大的计算函数,只要五分钟,就能够开发一个计算功能强大的计算器了!
下面用原生前端开发技术三件套 HTML、CSS、JavaScript,按照前端基本的开发流程来实现一个计算器。
第一步当然是先写出基本的 HTML 结构,比如显示框和每行三个按钮,代码如下:
<body><div id="wrapper">
<div id="result"></div>
<div class="row">
<button>+</button>
<button>-</button>
<button id="ac">AC</button>
</div> <div class="row">
<button>/</button>
<button>*</button>
<button id="getResult">=</button>
</div> <div class="row">
<button>7</button>
<button>8</button>
<button>9</button>
</div> ...</div>
</body>
其中,id 为 result 的 div 标签用于展示计算式和结果。
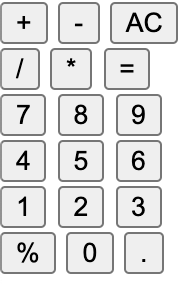
浏览效果如下:
现在的网站只有基本的结构,太丑了吧,赶紧用 CSS 美化一下。
代码如下:
<head> ... <style> body { padding: 20px; user-select: none; }
#wrapper { width: 320px; }
#result { height: 100px; border: 1px solid #ddd; padding: 20px; box-sizing: border-box; }
.row { display: flex; column-count: 3; }
.row button { padding: 20px; flex: 1; font-size: 16px; border: 1px solid #ddd; background: #eee; }</style></head>
这段代码做了这些事:
-
首先通过 wrapper 指定整个计算器的宽度
-
通过 display: flex 配合 flex: 1 控制每行的布局
-
给按钮添加边框、背景色、控制字体大小和内边距
-
还要给 body 加个 user-select: none 来防止用户选中按钮中的文字,否则会影响用户体验。
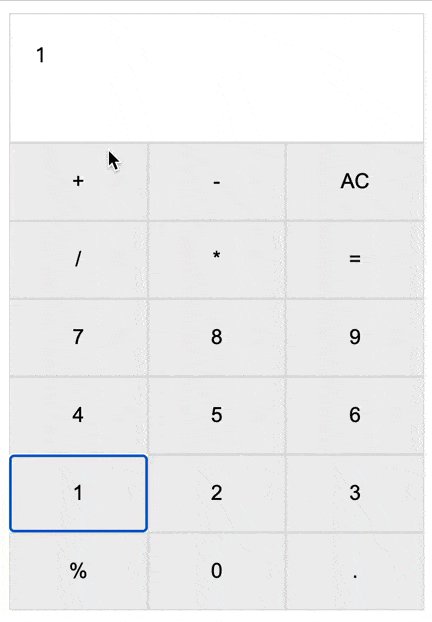
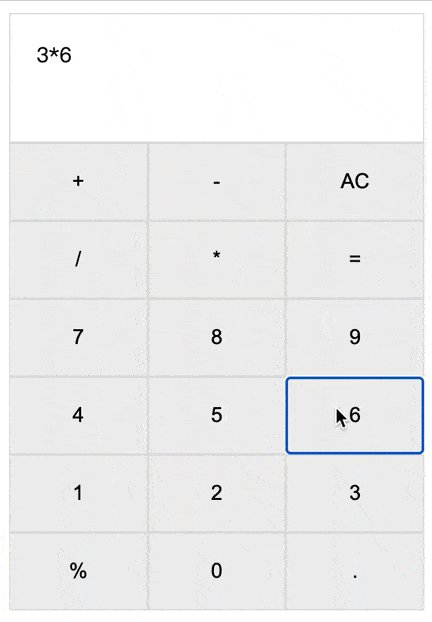
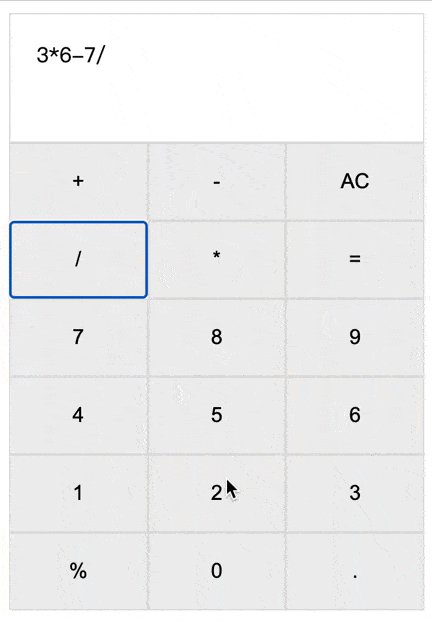
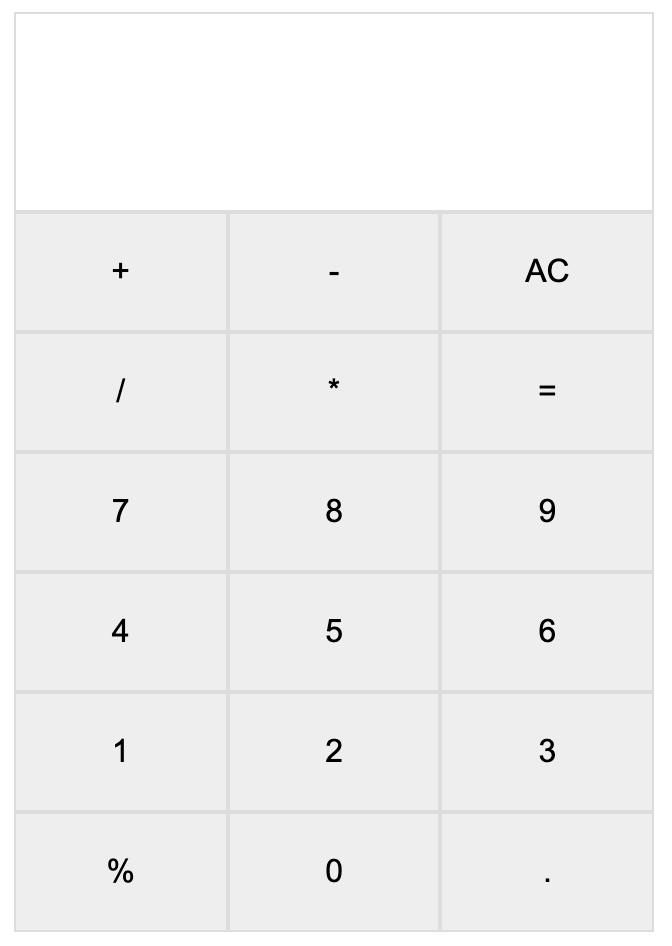
浏览效果如下:
样式已经 OK 了,但是现在点击按钮没有任何作用,只是个空壳。
最后,通过原生 JavaScript 来给计算器添加交互功能吧~
功能有如下几点:
-
点击数字和运算符按钮输入算式并展示
-
点击 "=" 按钮计算结果并展示
-
点击 "AC" 清空算式
首先用内置函数选择所有按钮 DOM 对象:
// 所有按钮let buttonObjs = document.getElementsByTagName("button");// 结果框let resultObj = document.getElementById("result");// AC 按钮let acObj = document.getElementById("ac");// = 按钮let getResultObj = document.getElementById("getResult");
然后给按钮绑定点击事件:
- 对于数字和运算符按钮,点击后填充算式:
for (const buttonObj of buttonObjs) { if (!['AC', '='].includes(buttonObj.innerHTML)) { buttonObj.addEventListener('click', () => { resultObj.innerHTML += buttonObj.innerHTML; }) }}
本质就是点击按钮后,对算式进行字符串拼接。比如点击了 "+" 按钮,在已有算式后拼接 "+" 字符即可。
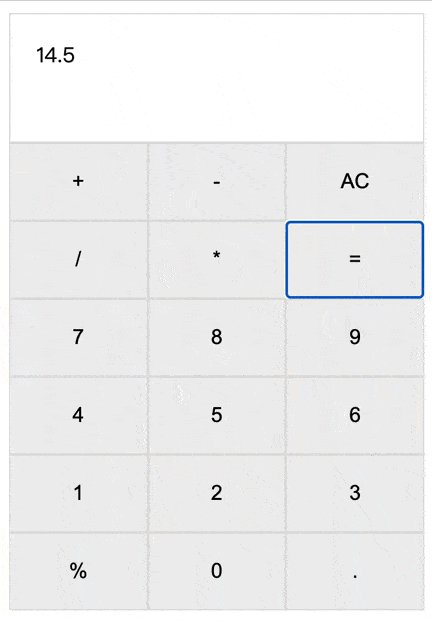
- 对于 "=" 按钮,点击后进行运算:
getResultObj.addEventListener('click', () => { resultObj.innerHTML = eval(resultObj.innerHTML);})
是的,你没看错,JavaScript 为我们提供了超级强大的 eval 函数,传入公式字符串,可以直接计算表达式的值!
- 对于 "AC" 按钮,点击后清空算式即可:
acObj.addEventListener('click', () => { resultObj.innerHTML = '';})
OK,大功告成,赶快试试!