You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
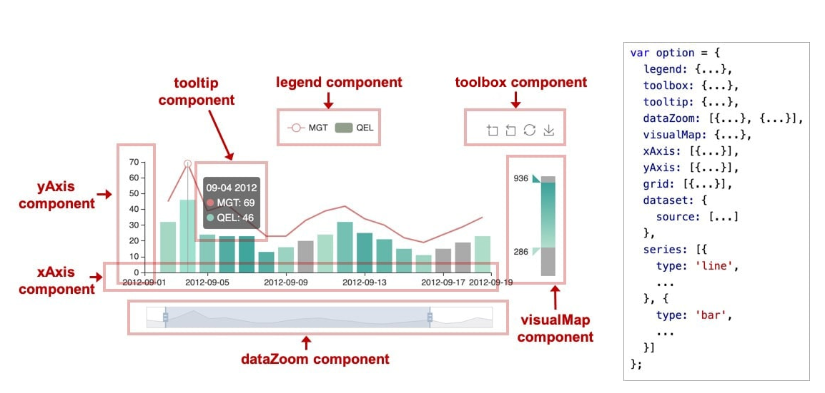
3.echarts 中至少有这些组件:xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)、radiusAxis(极坐标系半径轴)、polar(极坐标系底板)、geo(地理坐标系)、dataZoom(数据区缩放组件)、visualMap(视觉映射组件)、tooltip(提示框组件)、toolbox(工具栏组件)、series(系列)
资源地址
v-echarts文档
echarts文档
在线测试demo
基础概念
1.echarts 实例
2.系列(series)
3.组件(component)
基础概念
知识点
1.初始化一个 echarts 实例:echarts是通过 setOptions,v-echarts是通过配置options属性
2.echarts 里系列类型(series.type)就是图表类型。系列类型(series.type)至少有:line(折线图)、bar(柱状图)、pie(饼图)、scatter(散点图)、graph(关系图)、tree(树图)
3.echarts 中至少有这些组件:xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)、radiusAxis(极坐标系半径轴)、polar(极坐标系底板)、geo(地理坐标系)、dataZoom(数据区缩放组件)、visualMap(视觉映射组件)、tooltip(提示框组件)、toolbox(工具栏组件)、series(系列)

4.echarts 的使用者,使用 option 来描述其对图表的各种需求,包括:有什么数据、要画什么图表、图表长什么样子、含有什么组件、组件能操作什么事情等等。简而言之,option 表述了:数据、数据如何映射成图形、交互行为。
5.系列里的 series.data 是本系列的数据。而另一种描述方式,系列数据从 dataset 中取:
6.组件的定位
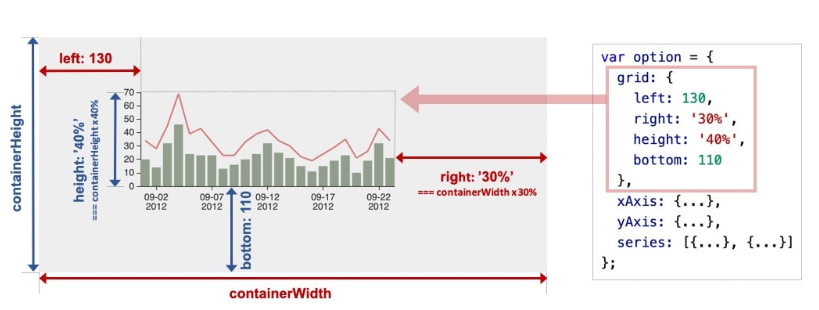
多数组件和系列,都能够基于 top / right / down / left / width / height 绝对定位。 这种绝对定位的方式,类似于 CSS 的绝对定位(position: absolute)。绝对定位基于的是 echarts 容器 DOM 节点。
其中,他们每个值都可以是:
如下图的例子,对 grid 组件(也就是直角坐标系的底板)设置 left、right、height、bottom 达到的效果。

7.坐标系
我们来看下图,这是最简单的使用直角坐标系的方式:只声明了 xAxis、yAxis 和一个 scatter(散点图系列),echarts 暗自为他们创建了 grid 并关联起他们:
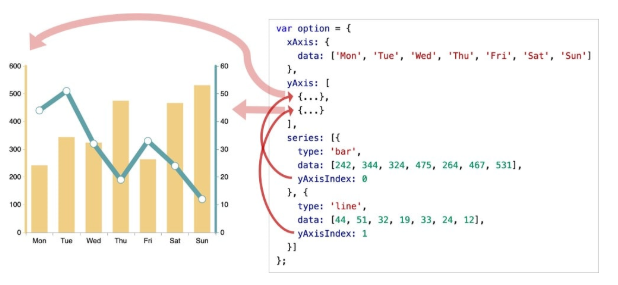
再来看下图,两个 yAxis,共享了一个 xAxis。两个 series,也共享了这个 xAxis,但是分别使用不同的 yAxis,使用 yAxisIndex 来指定它自己使用的是哪个 yAxis:

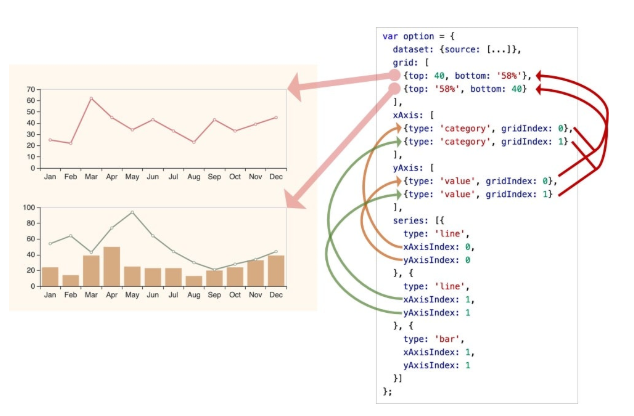
再来看下图,一个 echarts 实例中,有多个 grid,每个 grid 分别有 xAxis、yAxis,他们使用 xAxisIndex、yAxisIndex、gridIndex 来指定引用关系:

8.阴影的配置
ECharts 中有一些通用的样式,诸如阴影、透明度、颜色、边框颜色、边框宽度等,这些样式一般都会在系列的 itemStyle 里设置。例如阴影的样式可以通过下面几个配置项设置:
itemStyle的emphasis是鼠标 hover 时候的高亮样式。这个示例里是正常的样式下加阴影,但是可能更多的时候是 hover 的时候通过阴影突出。
9.深色背景和浅色标签
10.echarts是通过options属性进行不同组件的初始化的,如:
这里两个组件都为空,但是这两个组件已经算是初始化了,即会按照默认的配置显示出来。
11.dataset 入门
或者也可以使用常见的对象数组的格式:
添加各种属性
The text was updated successfully, but these errors were encountered: