The simple module to detect device shocks like side bump or knock. It uses Motion API and only works in browsers.
There is many use-cases to make your site/app more interactive and featured. Several cases for example:
- Knock to send feedback
- Bump to pair
- Knock to the back to make smth (open chat, move back and so on)
🐈 With yarn:
yarn add devshock🛠 With npm:
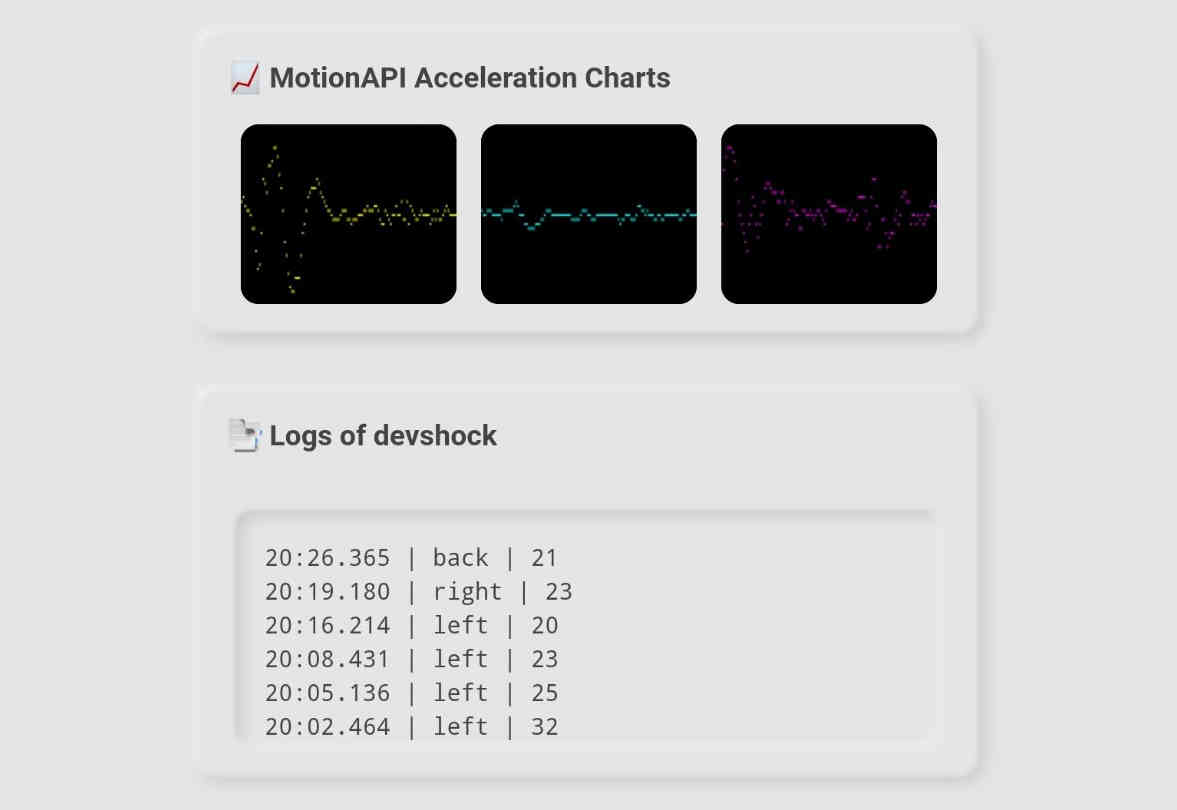
npm install devshockNavigate to GitHub Pages hosted example.
It's better to use your smartphone, so it has accelerometer.
This project written with TypeScript and it better to use it in projects built with some assembly systems like Webpack or Gulp.
Anyway, you can build it and use it as a single js file with:
yarn buildSo you'll get a dist folder with devshock.js which can be integrated in your project as raw js lib.
To test the lib use next command and follow to https://<internal_ip>:8080 from your mobile device:
yarn serveTypeScript:
import DevShock, { ShockEventData } from 'devshock'
const dshock = new DevShock()
if (dshock.available())
dshock.addListener('shock', (ev: ShockEventData) => {
console.log(ev)
// { timeStamp: 1620159608431, side: 'left', force: 23 }
})JavaScript:
<script src="https://cdn.jsdelivr.net/npm/devshock/docs/devshock.js"></script>const dshock = new DevShock()
if (dshock.available())
dshock.addListener('shock', ev => {
console.log(ev)
// { timeStamp: 1620159608431, side: 'left', force: 23 }
})