npm i vitepress-plugin-vue-repl -D// config.ts
import { VueReplMdPlugin } from 'vitepress-plugin-vue-repl';
export default defineConfig({
markdown: {
config: (md) => {
md.use(VueReplMdPlugin)
}
},
})// theme/index.ts
import Playground from 'vitepress-plugin-vue-repl/components/index.vue'
import DefaultTheme from 'vitepress/theme';
export default {
...DefaultTheme,
enhanceApp(ctx) {
ctx.app.component('VuePlayground', Playground);
},
};- Monaco
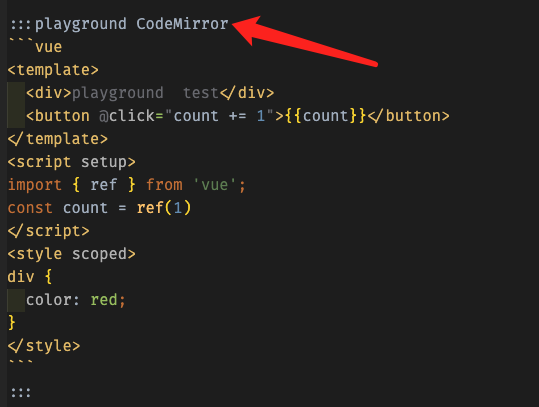
- CodeMirror