-
Notifications
You must be signed in to change notification settings - Fork 2.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
大公司里怎样开发和部署前端代码? #6
Comments
|
一直对fis了解的模模糊糊的。通过fouber最近几篇慢慢理解fis具体在做什么了,也学到了很多少见的干货。 |
|
示例的链接搬错了。 |
|
@nimojs 多谢理解,后面还会有其他篇幅介绍前端工程的,敬请关注 |
|
已修改,多谢提醒 |
|
fuck things! |
|
点赞 |
|
👍 |
|
@fouber 如何不要求后端做任何修改的情况下完成自动检测修改-复制修改资源并加上md5后缀-更新资源。 |
|
https://github.com/fouber/static-resource-management-system-demo |
|
你的理解非常非常正确。 前端架构大部分工作要解决的是 如何用工具连接框架和规范的问题。这是一个工程问题。fis想解决的正是规范与框架的链接问题,而不是简单的前端源码构建。 所谓框架,主要指模块化框架,其职责包括对模块化资源的管理和加载,管理包括js/css的依赖管理,加载包括按需加载和请求合并,以及资源缓存与更新。 所谓规范,主要是指开发和部署规范,比如哪些是模块化资源,哪些是非模块化资源,模块化资源如何包装、优化和部署,非模块化资源如何部署等,什么文件发布到什么目录,是否有CDN等等。 框架、规范、工具三者需要紧密配合才能比较完美的解决模块化开发、性能优化等前端工程问题。 fis本身是一种特殊的 “工具”,通过一些比较 “奇怪” 的配置设计,实现了框架与规范的绑定过程。这些问题我觉得是grunt/gulp不曾思考过的。 fis的解决方案,包括你看到的rsd,还有 scrat,其实都是对fis的配置,每一套配置用于连接一种特定的规范和框架:
总之,由于前端的开发环境、开发模式、部署方式实在是太五花八门了,有传统多页面模式,有移动端SPA模式,有CMS组件化拼装模式,不同的模式还可能会结合不同的后端语言(不要以为前端可以完全从后端剥离出来,不理解其中的原理,我可以单独写一篇文章说明),所以不可能有一种固定模式能解决所有问题,fis的设计就是把所有这些模式中的公共部分抽取出来形成一个基础工具,面对不同开发部署规范、不同模块化框架再做配置即可。 所有不同的前端开发模式,有一些相同的内在联系,那就是: |
|
@fouber 在grunt/gulp工具链中,我感觉有 yo 来做你说的“工具连接框架和规范的问题”。 |
|
在我理解,yo属于脚手架工具吧,而我说的连接主要是指:
要实现一个完整的模块化开发体系,我觉得需要有一个工具做这些事情:
以上三件事并不是yo的工作。下面图解一下这几件事: 1.所谓工具连接框架
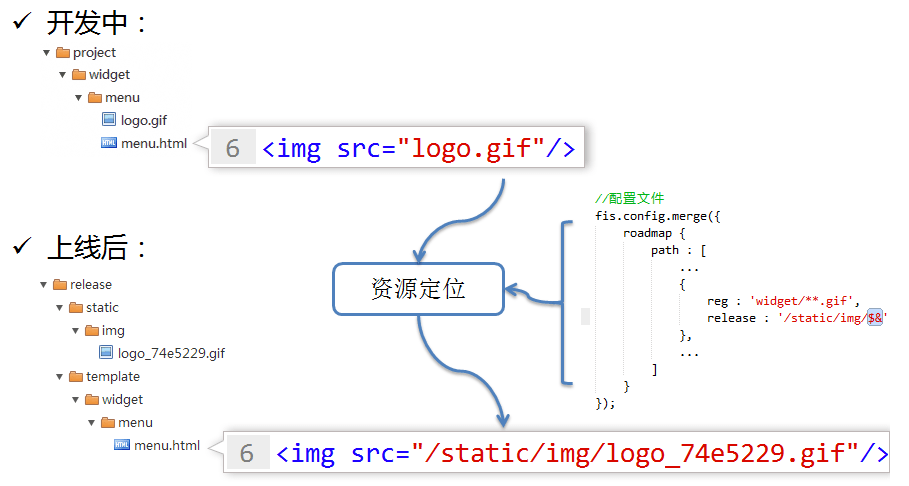
2.所谓工具连接规范(连接的是开发规范和部署规范)
|
|
不使用fis 通过其他工具能达到这样的效果嘛? |
|
占座围观 |
|
assets pipeline? |
|
百度有考虑用angularjs么? |
|
angularjs感觉对CRUD类产品比较合适,但百度的很多产品并非这种类型的,而且很多产品每天千万甚至几亿的访问量,如果放一个angularjs,不但每次研发部署后用户重新下载资源的性能大打折扣,而且很多业务的前端场景并不能很好的覆盖angular的功能,不能充分发挥它的价值,进一步浪费带宽。 所以,一般不太喜欢在页面上放一个几百K的,但只使用其中20%功能的前端框架,大家都恨不得量体裁衣。目前在业内能找到angular应用场景的项目,感觉大多集中在 ( |
|
有没有类似fis管理静态文件的开源软件。 |
|
原来是这样,技术放在大场景里要考虑这么多,这么细~ |
|
类似fis的专注管理前端静态资源的“软件”目前貌似没有同类,因为静态资源管理是一个结合开发框架、开发规范和部署规范的过程,并不是一个独立的软件完成的。如果提供了资源管理,绝大多数情况下要提供前/后端框架,并且定义开发规范,这是必然结果。 虽然没有独立软件,但类似的解决方案倒是有的,就是Rails的assets pipeline,相关资料: 英文版:http://guides.rubyonrails.org/asset_pipeline.html 这些我在这篇blog中有提到的 |
|
grunt貌似也提供了相关的插件:http://segmentfault.com/blog/jiyinyiyong/1190000000442070 |
|
恩,只是貌似 |
|
我在这里 #5 列出了md5计算的过程,并且说明了为什么grunt这种task-based的调度控制非常难完美实现md5的原因,包括md5的递归计算、coffee/less等文件的编译之后资源定位等问题,下面也有一些讨论。 |
|
目前一直在用grunt工具处理前端资源的打包和压缩,遇到的问题确实如楼主所言的那样,停留在URL中添加版本控制。现在也在考虑MD5文件戳的方式,也一直在查找之类的工具,前段时间看到了grunt-usemin, 它对HTML的静态资源的处理很优雅,整合了常用的grunt的插件,这是典型的YO风格。今天看到rsd和fis的处理方式,确实是目前所期望的,:smiley_cat: |
|
mark |
|
@fouber 请教一个问题: 业务场景: 模板内容: <!-- http://www.domain.com/tpl/goods.tpl -->
{{#list}}
<div class="box">
<img src="/src/img/sale.jpg" alt="特价" class="sale">
{{name}} ¥{{price}}
</div>
{{#list}} |
<!-- http://www.domain.com/tpl/goods.tpl -->
{{#list}}
<div class="box">
<img src="{{image}}" alt="特价" class="sale">
{{name}} ¥{{price}}
</div>
{{#list}}var tpl = __inline('tpl.handlebars');
var data = {...};
data.image = __uri('/src/img/sale.jpg');
var html = tpl(data);
console.log(html); |
有微信或者qq吗?我有问题咨询一下你 |
兄弟,能不能加一下微信,我有问题咨询 |
|
大佬现在19年底了,是不是部署方式早都日新月异了啊 |
|
请教一个问题,随着需求改动的频繁,源站上遗留的文件越来越多,如何清理废弃的css或js等文件呢? |
|
存储不值钱,流量才花钱。一两年的 css 和 js 都还不如少几张图片的存储量大。 |
|
9年后,这些解决方案已经被脚手架默认支持了 |
|
这是来自QQ邮箱的自动回复邮件。您好,我最近正在忙碌中,无法亲自回复您的邮件。我将在忙碌束后,尽快给您回复。
|
|
报名表已经收到咯!请继续学习前端方向的基础知识,后期我们可能会组织培训噢!
|
|
邮件已收到~
|
|
谢谢。您的邮件已收到,我会尽快处理。Thank you. Your email is received and will be handled as soon as possible.
|
|
邮件已收到 我会尽快给您回复 thks
|
|
您好,邮件已经收到,我将尽快给您回复。谢谢~~
|
|
我收到了
|
|
这是来自QQ邮箱的假期自动回复邮件。
您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|
|
这是来自QQ邮箱的假期自动回复邮件
|
|
Hello,我是林昕,我已收到来信~
|
|
这是来自QQ邮箱的假期自动回复邮件。
您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|
|
好的,邮件我已收到!我会尽快阅读并回复的!
|
|
收到。谢谢
|
挖坟引起的血案,我的邮箱爆了 |
我预感到了,我的邮箱也要被自动回复填爆了 |
|
oh fk 我邮箱也爆了
该邮件从移动设备发送
…------------------ 原始邮件 ------------------
发件人: "fouber/blog" ***@***.***>;
发送时间: 2023年7月3日(星期一) 中午11:15
***@***.***>;
***@***.***>;
主题: Re: [fouber/blog] 大公司里怎样开发和部署前端代码? (#6)
9年后,这些解决方案已经被脚手架默认支持了
挖坟引起的血案,我的邮箱爆了
—
Reply to this email directly, view it on GitHub, or unsubscribe.
You are receiving this because you are subscribed to this thread.Message ID: ***@***.***>
|
|
都爆了吧 |
|
怎么取消订阅xdm…… |
|
来自联想小新pro15夜光键盘自动回复: github订阅已收到 |
|
... |


这是一个非常有趣的
非主流前端领域,这个领域要探索的是如何用工程手段解决前端开发和部署优化的综合问题,入行到现在一直在学习和实践中。在我的印象中,facebook是这个领域的鼻祖,有兴趣、有梯子的同学可以去看看facebook的页面源代码,体会一下什么叫工程化。
接下来,我想从原理展开讲述,多图,较长,希望能有耐心看完。
让我们返璞归真,从原始的前端开发讲起。上图是一个“可爱”的index.html页面和它的样式文件a.css,用文本编辑器写代码,无需编译,本地预览,确认OK,丢到服务器,等待用户访问。前端就是这么简单,好好玩啊,门槛好低啊,分分钟学会有木有!
然后我们访问页面,看到效果,再查看一下网络请求,200!不错,太™完美了!那么,研发完成。。。。了么?
等等,这还没完呢!对于大公司来说,那些变态的访问量和性能指标,将会让前端一点也不“好玩”。
看看那个a.css的请求吧,如果每次用户访问页面都要加载,是不是很影响性能,很浪费带宽啊,我们希望最好这样:
利用304,让浏览器使用本地缓存。但,这样也就够了吗?不成!304叫协商缓存,这玩意还是要和服务器通信一次,我们的优化级别是变态级,所以必须彻底灭掉这个请求,变成这样:
强制浏览器使用本地缓存(cache-control/expires),不要和服务器通信。好了,请求方面的优化已经达到变态级别,那问题来了:你都不让浏览器发资源请求了,这缓存咋更新?
很好,相信有人想到了办法:通过更新页面中引用的资源路径,让浏览器主动放弃缓存,加载新资源。好像这样:
下次上线,把链接地址改成新的版本,就更新资源了不是。OK,问题解决了么?!当然没有!大公司的变态又来了,思考这种情况:
页面引用了3个css,而某次上线只改了其中的a.css,如果所有链接都更新版本,就会导致b.css,c.css的缓存也失效,那岂不是又有浪费了?!
重新开启变态模式,我们不难发现,要解决这种问题,必须让url的修改与文件内容关联,也就是说,只有文件内容变化,才会导致相应url的变更,从而实现文件级别的精确缓存控制。
什么东西与文件内容相关呢?我们会很自然的联想到利用 数据摘要算法 对文件求摘要信息,摘要信息与文件内容一一对应,就有了一种可以精确到单个文件粒度的缓存控制依据了。好了,我们把url改成带摘要信息的:
这回再有文件修改,就只更新那个文件对应的url了,想到这里貌似很完美了。你觉得这就够了么?大公司告诉你:图样图森破!
唉~~~~,让我喘口气
现代互联网企业,为了进一步提升网站性能,会把静态资源和动态网页分集群部署,静态资源会被部署到CDN节点上,网页中引用的资源也会变成对应的部署路径:
好了,当我要更新静态资源的时候,同时也会更新html中的引用吧,就好像这样:
这次发布,同时改了页面结构和样式,也更新了静态资源对应的url地址,现在要发布代码上线,亲爱的前端研发同学,你来告诉我,咱们是先上线页面,还是先上线静态资源?
先部署页面,再部署资源:在二者部署的时间间隔内,如果有用户访问页面,就会在新的页面结构中加载旧的资源,并且把这个旧版本的资源当做新版本缓存起来,其结果就是:用户访问到了一个样式错乱的页面,除非手动刷新,否则在资源缓存过期之前,页面会一直执行错误。先部署资源,再部署页面:在部署时间间隔之内,有旧版本资源本地缓存的用户访问网站,由于请求的页面是旧版本的,资源引用没有改变,浏览器将直接使用本地缓存,这种情况下页面展现正常;但没有本地缓存或者缓存过期的用户访问网站,就会出现旧版本页面加载新版本资源的情况,导致页面执行错误,但当页面完成部署,这部分用户再次访问页面又会恢复正常了。好的,上面一坨分析想说的就是:先部署谁都不成!都会导致部署过程中发生页面错乱的问题。所以,访问量不大的项目,可以让研发同学苦逼一把,等到半夜偷偷上线,先上静态资源,再部署页面,看起来问题少一些。
但是,大公司超变态,没有这样的“绝对低峰期”,只有“相对低峰期”。So,为了稳定的服务,还得继续追求极致啊!
这个奇葩问题,起源于资源的 覆盖式发布,用 待发布资源 覆盖 已发布资源,就有这种问题。解决它也好办,就是实现 非覆盖式发布。
看上图,用文件的摘要信息来对资源文件进行重命名,把摘要信息放到资源文件发布路径中,这样,内容有修改的资源就变成了一个新的文件发布到线上,不会覆盖已有的资源文件。上线过程中,先全量部署静态资源,再灰度部署页面,整个问题就比较完美的解决了。
所以,大公司的静态资源优化方案,基本上要实现这么几个东西:
全套做下来,就是相对比较完整的静态资源缓存控制方案了,而且,还要注意的是,静态资源的缓存控制要求在 前端所有静态资源加载的位置都要做这样的处理 。是的,所有!什么js、css自不必说,还要包括js、css文件中引用的资源路径,由于涉及到摘要信息,引用资源的摘要信息也会引起引用文件本身的内容改变,从而形成级联的摘要变化,大概示意图就是:
好了,目前我们快速的学习了一下前端工程中关于静态资源缓存要面临的优化和部署问题,新的问题又来了:这™让工程师怎么写码啊!!!
要解释优化与工程的结合处理思路,又会扯出一堆有关模块化开发、资源加载、请求合并、前端框架等等的工程问题,以上只是开了个头,解决方案才是精髓,但要说的太多太多,有空再慢慢展开吧。
以上不是我YY的,可以观察 百度 或者 facebook 的页面以及静态资源源代码,查看它们的资源引用路径处理,以及网络请中静态资源的缓存控制部分。再次赞叹facebook的前端工程建设水平,跪舔了。
建议前端工程师多多关注前端工程领域,也许有人会觉得自己的产品很小,不用这么变态,但很有可能说不定某天你就需要做出这样的改变了。而且,如果我们能把事情做得更极致,为什么不去做呢?
另外,也不要觉得这些是运维或者后端工程师要解决的问题。如果由其他角色来解决,大家总是把自己不关心的问题丢给别人,那么前端工程师的开发过程将受到极大的限制,这种情况甚至在某些大公司都不少见!
妈妈,我再也不玩前端了。。。。5555
业界实践
Assets Pipeline
Rails中的Assets Pipeline完成了以上所说的优化细节,对整个静态资源的管理上的设计思考也是如此,了解rails的人也可以把此答案当做是对rails中assets pipeline设计原理的分析。
rails通过把静态资源变成erb模板文件,然后加入<%= asset_path 'image.png' %>,上线前预编译完成处理,fis的实现思路跟这个几乎完全一样,但我们当初确实不知道有rails的这套方案存在。
相关资料:
FIS的解决方案
用 F.I.S 包装了一个小工具,完整实现整个回答所说的最佳部署方案,并提供了源码对照,可以感受一下项目源码和部署代码的对照。
部署项目可以理解为线上发布后的结果,可以在部署项目里查看所有资源引用的md5化处理。
这个示例也可以用于和assets pipeline做比较。fis没有assets的目录规范约束,而且可以以独立工具的方式组合各种前端开发语言(coffee、less、sass/scss、stylus、markdown、jade、ejs、handlebars等等你能想到的),并与其他后端开发语言结合。
assets pipeline的设计思想值得独立成工具用于前端工程,fis就当做这样的一个选择吧。
The text was updated successfully, but these errors were encountered: