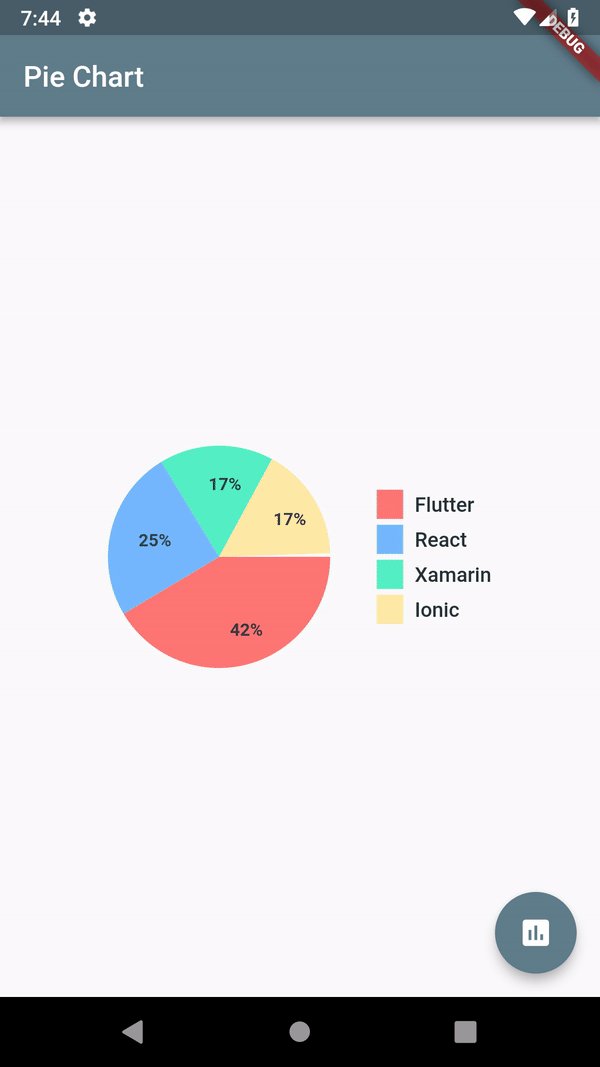
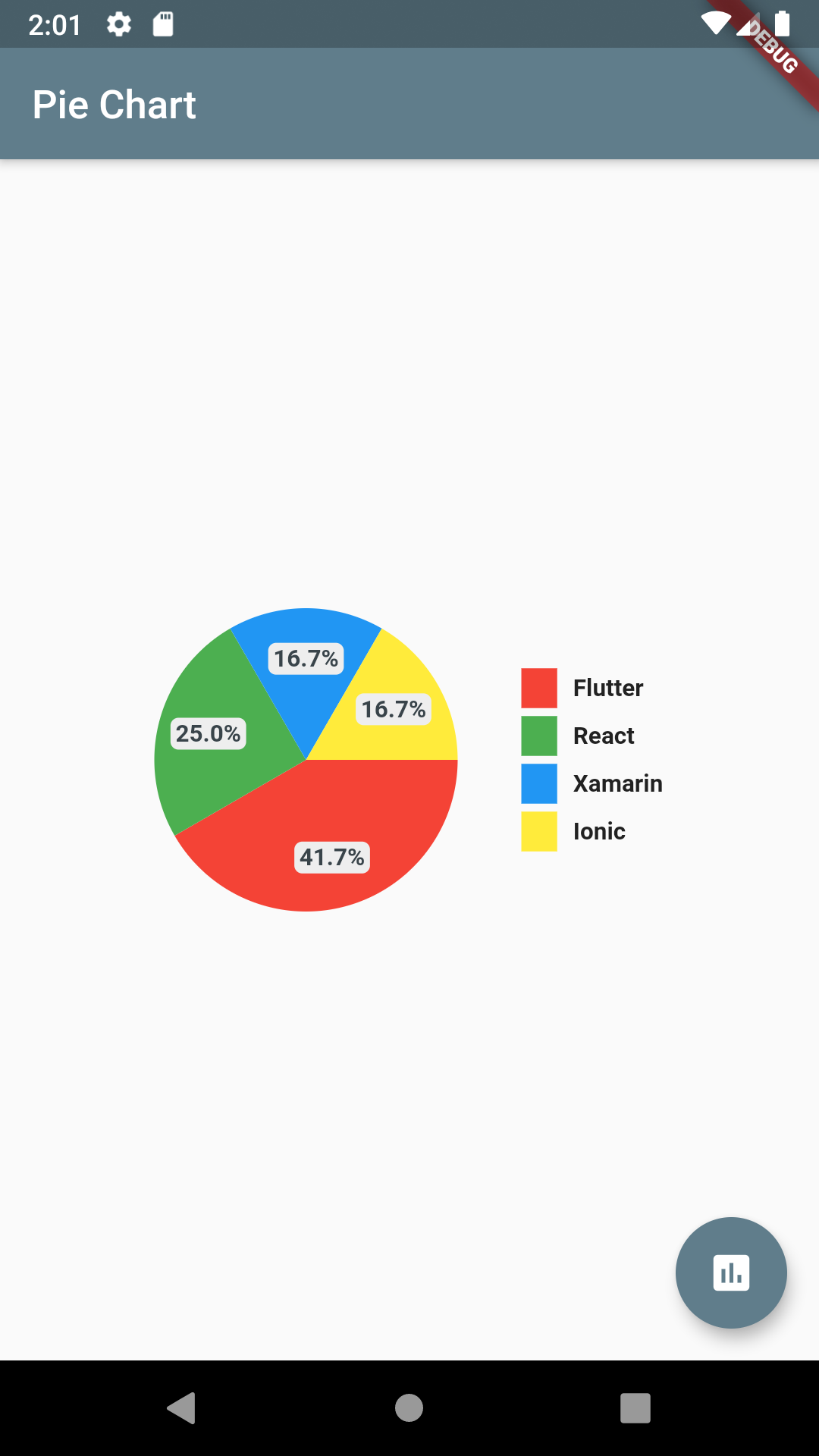
This Flutter package provides a Pie Chart Widget with cool animation.
Live Demo: https://apgapg.github.io/pie_chart/
Live Demo: https://apgapg.github.io/pie_chart/
In the dependencies: section of your pubspec.yaml, add the following line:
dependencies:
pie_chart: <latest version>import 'package:pie_chart/pie_chart.dart';Map<String, double> dataMap = {
"Flutter": 5,
"React": 3,
"Xamarin": 2,
"Ionic": 2,
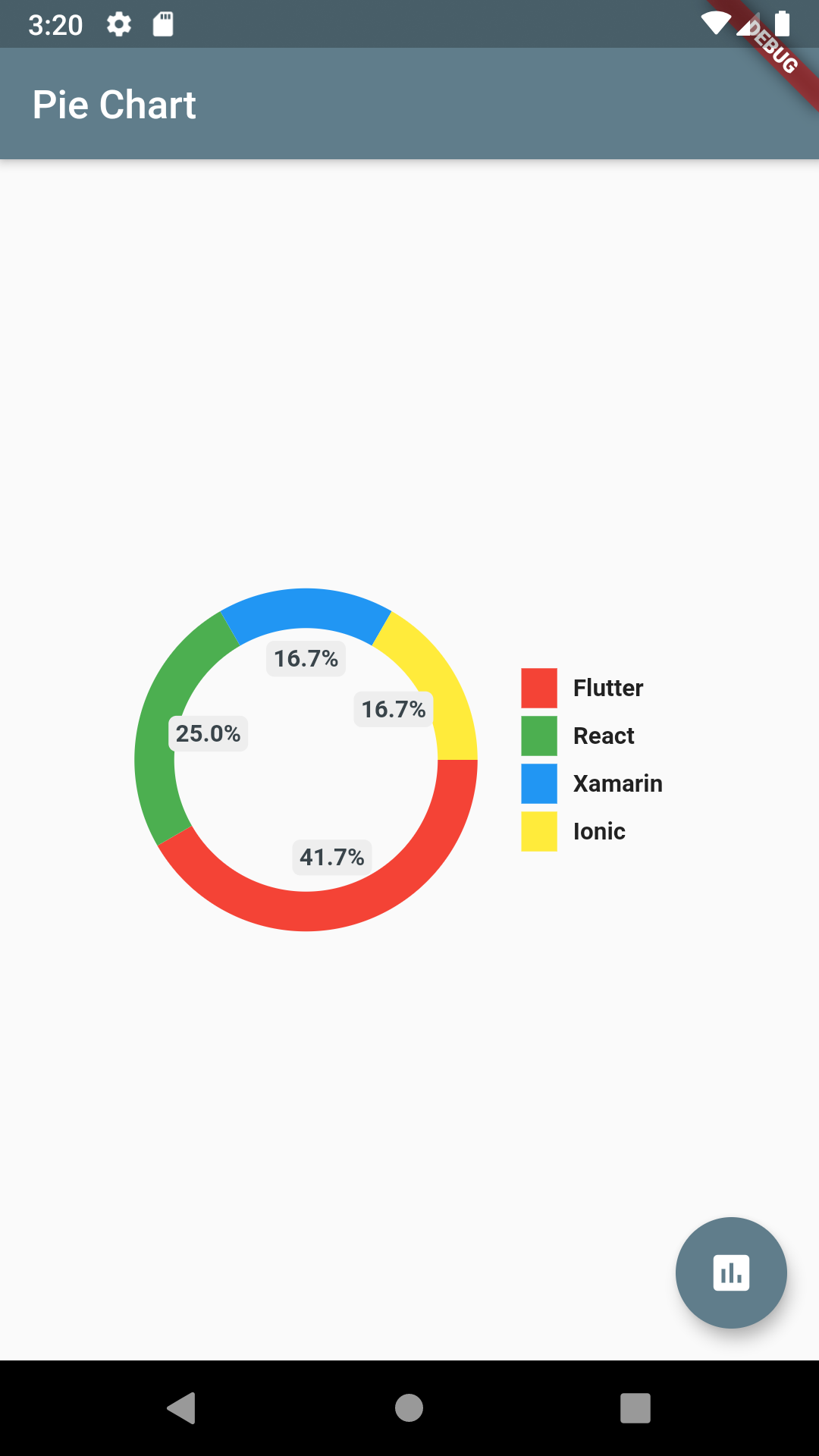
};PieChart(dataMap: dataMap) PieChart(
dataMap: dataMap,
animationDuration: Duration(milliseconds: 800),
chartLegendSpacing: 32,
chartRadius: MediaQuery.of(context).size.width / 3.2,
colorList: colorList,
initialAngleInDegree: 0,
chartType: ChartType.ring,
ringStrokeWidth: 32,
centerText: "HYBRID",
legendOptions: LegendOptions(
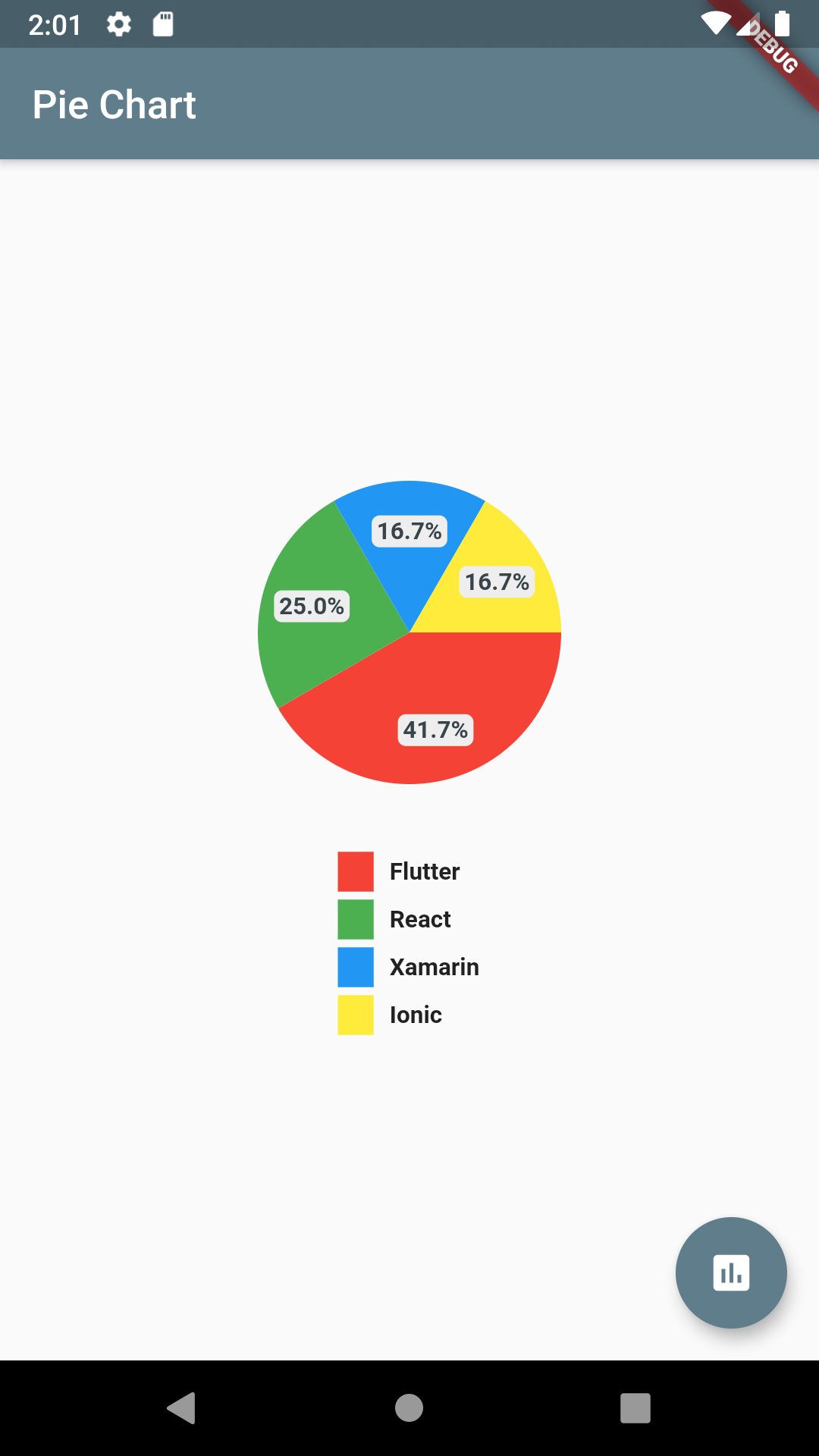
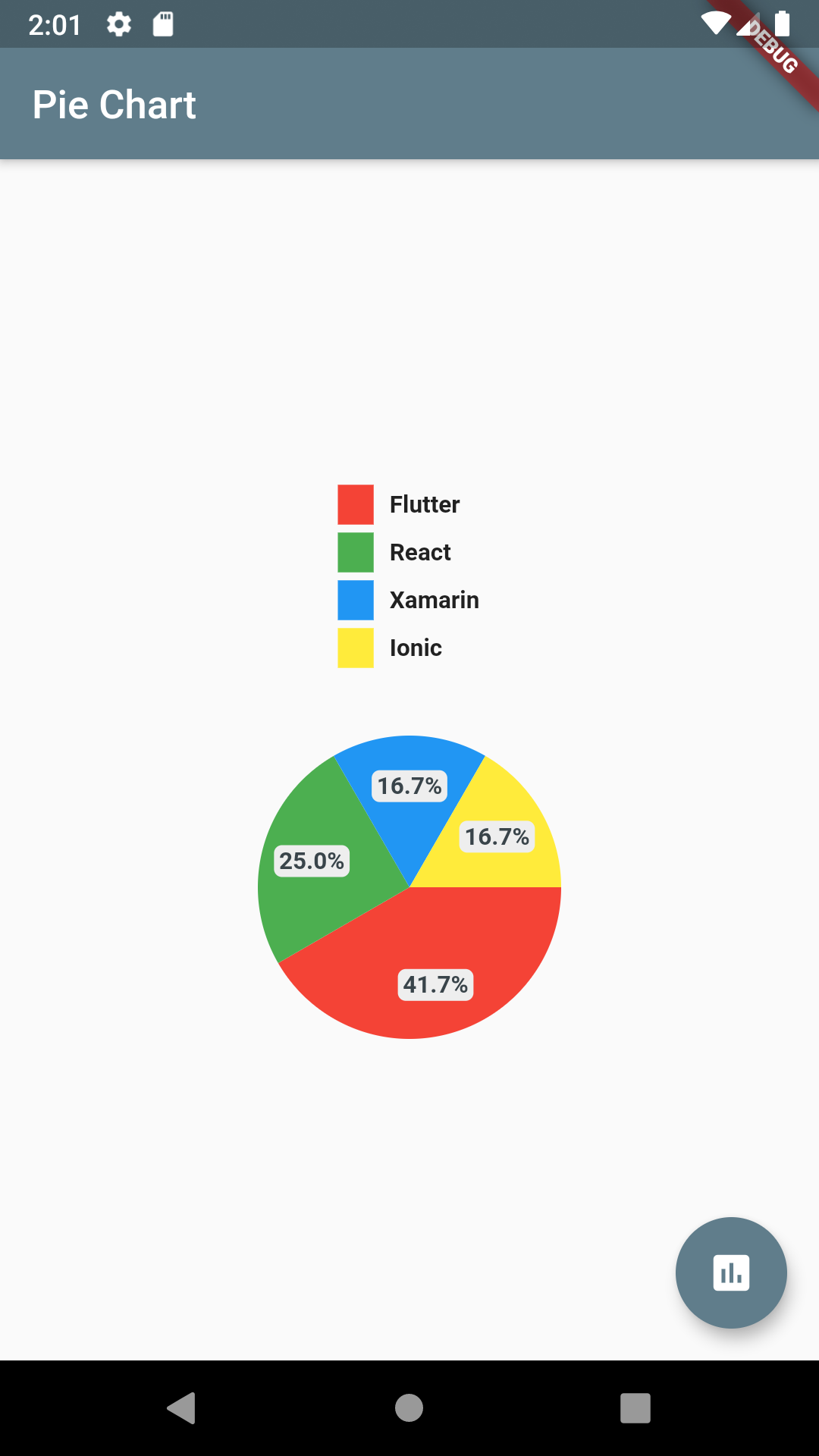
showLegendsInRow: false,
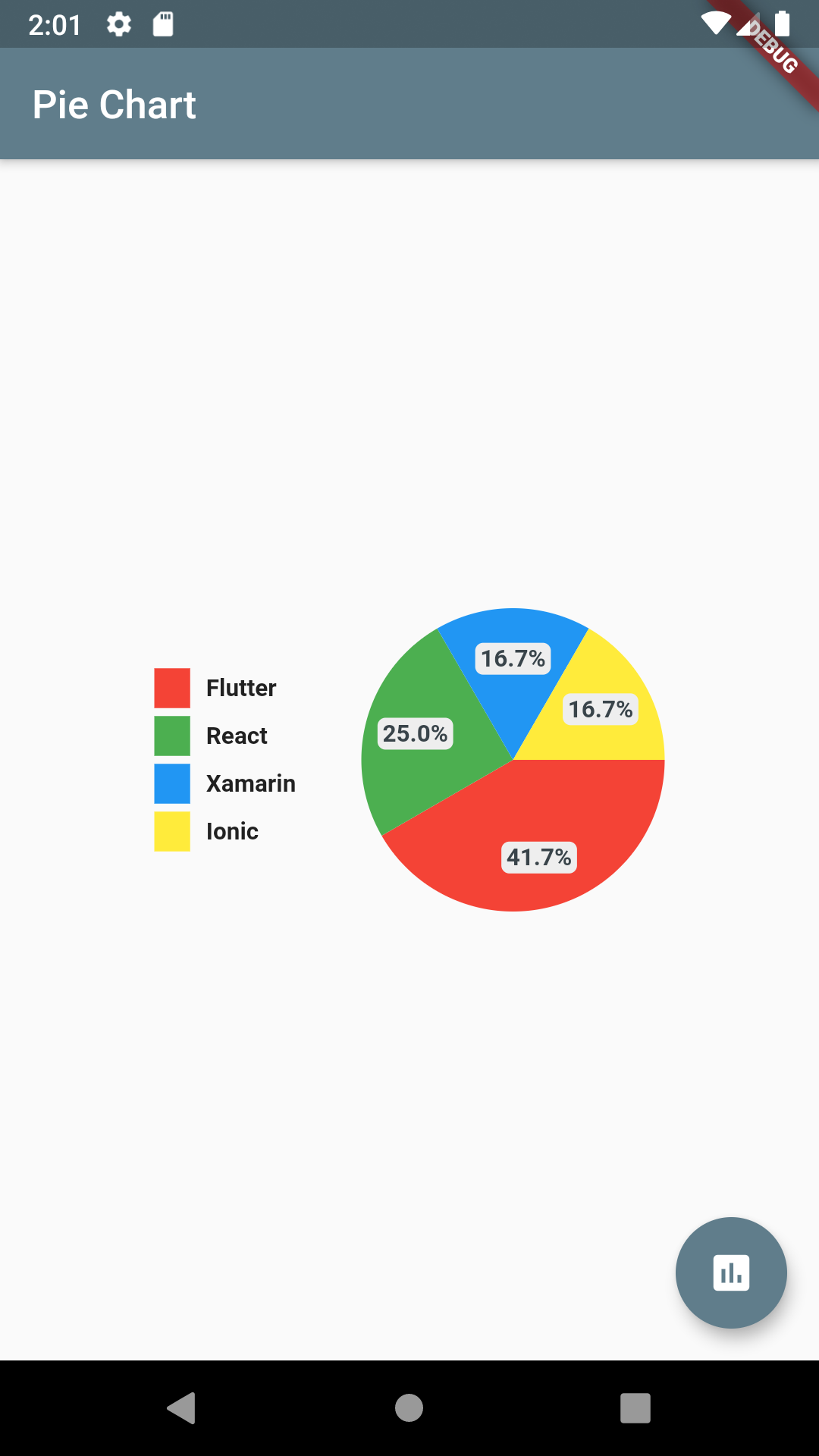
legendPosition: LegendPosition.right,
showLegends: true,
legendShape: _BoxShape.circle,
legendTextStyle: TextStyle(
fontWeight: FontWeight.bold,
),
),
chartValuesOptions: ChartValuesOptions(
showChartValueBackground: true,
showChartValues: true,
showChartValuesInPercentage: false,
showChartValuesOutside: false,
),
)chartType: ChartType.ring,chartType: ChartType.ring,
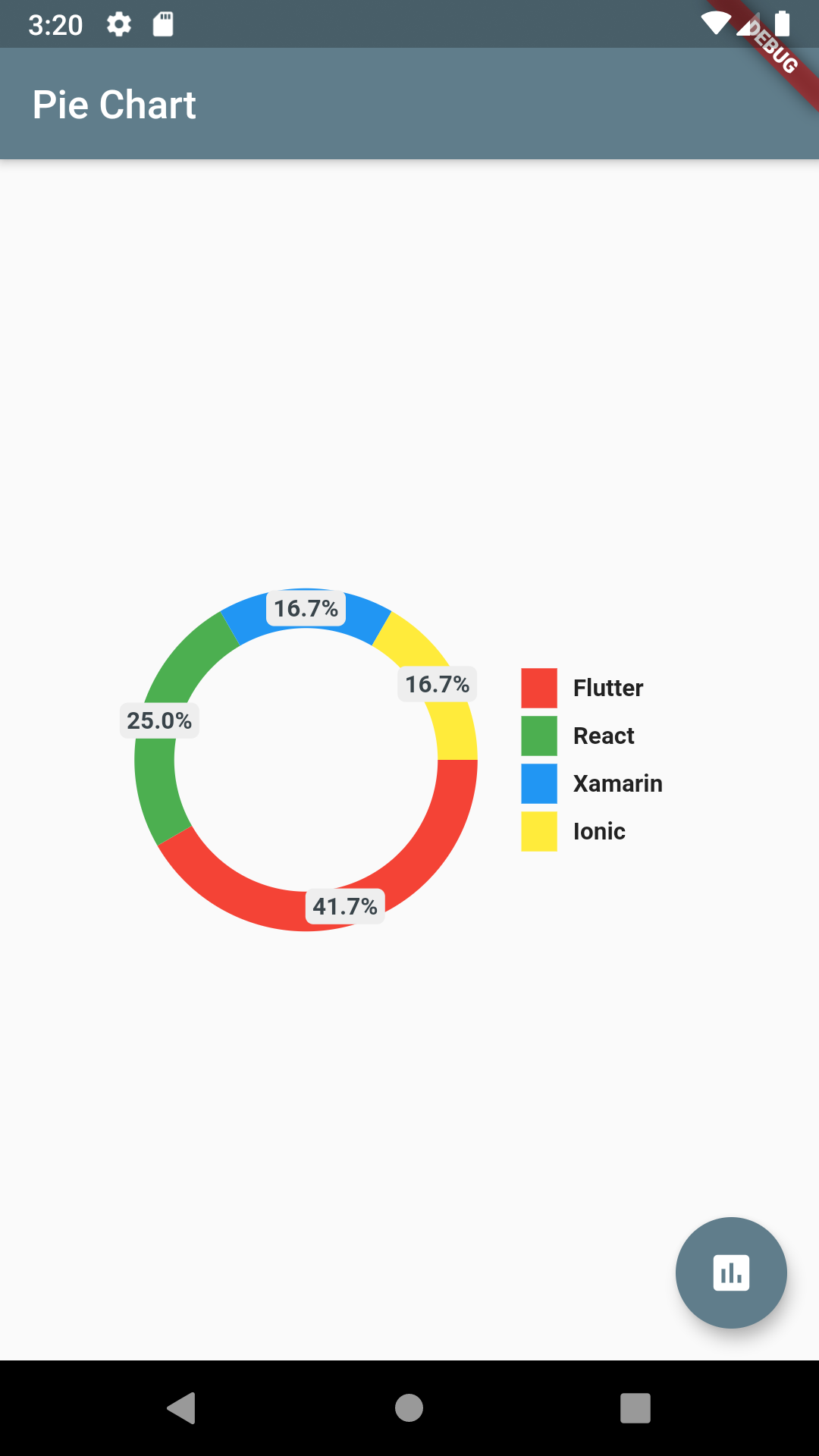
showChartValuesOutside: true,- json_table
Create Flutter Json Table from json map directly.
- avatar_glow
Flutter Avatar Glow Widget with glowing animation.
- search_widget
Flutter Search Widget for selecting an option from list.
- animating_location_pin
Flutter Animating Location Pin Widget providing Animating Location Pin Widget which can be used while fetching device location.
- flutter_profile
Showcase My Portfolio: Ayush P Gupta on Playstore.
- flutter_sankalan
Flutter App which allows reading/uploading short stories.
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -m 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request