[[toc]]
[toc]
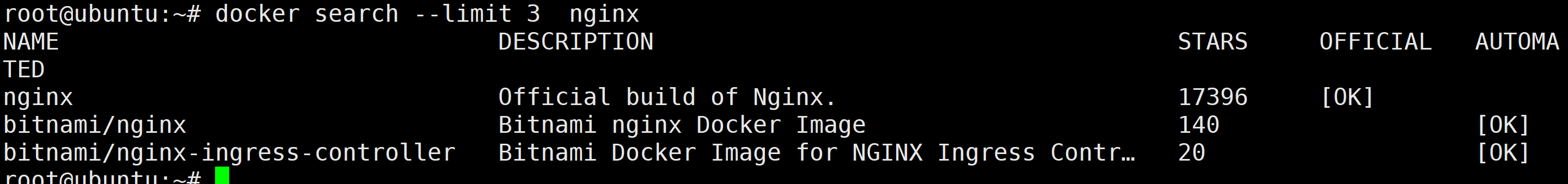
docker search --limit 3 nginx
也可以不用拉取,运行时docker发现本地没有镜像会自动在远程仓库拉取
docker pull nginx
#默认拉取最新版本的nginx,也可以手动指定nginx版本,如:docker pull nginx:1.20.1
‼️ ❗这里有一点很重要,所以要先说:docker run -d --name nginx01 -p 3344:80 nginx # 命令详解: # docker run 启动一个镜像 # -d 表示后台允许 # --name nginx01 表示为当前容器起一个别名 # -p 3344:80 表示将本机的3344端口映射到nginx镜像的80端口 # nginx 镜像 REPOSITORY标识;或者可以使用IMAGE ID,通过命令docker images 先查看出要启动的镜像的唯一标识,使用docker images命令,查询到镜像信息,然后找到镜像的REPOSITORY标识或IMAGE ID标识即可通过下面命令可以正常启动一个nginx容器没有问题,但是当我们需要修改nginx的配置文件时就会很麻烦了,需要进入到容器内部,修改配置,退出容器,然后再进行容器重启,过程较为繁琐。为了解决此问题,我们可以在容器启动的过程中添加一条命令,实现nginx 的配置文件和本地主机指定的配置文件形成关联映射,那么以后只要我们改动本地的配置文件后就会自动映射到nginx容器中,这样极大的简化了修改容器配置文件的流程。
mkdir -p /docker/nginx/conf.d mkdir -p /docker/nginx/html mkdir -p /docker/nginx/logs mkdir -p /docker/nginx/conf/nginx.conf在本地主机创建一个映射目录 -p表示递归创建
然后启动容器,本次启动为了进入容器去复制nginx的配置文件,并不是为了真正的“启动”
进入nginx容器后,使用
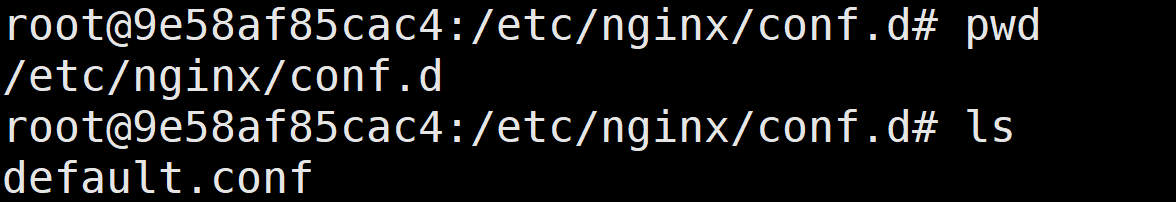
whereis nginx命令查看相关的配置文件位置,找到nginx配置路径,记住路径,然后执行exit退出容器,使用#docker cp 容器id:本地存放配置文件的绝对路径 容器中配置文件存放的路径 docker cp nginx:/etc/nginx/nginx.conf /docker/nginx/conf/nginx.conf docker cp nginx:/etc/nginx/conf.d /docker/nginx/conf.d docker cp nginx:/usr/share/nginx/html /docker/nginx docker stop nginx # 关闭容器 docker rm 9e58af85cac4将其中的
default.conf文件拷贝出到本地存放,此时可以准备重启进行一起启动,并执行配置文件映射命令了。docker ps -a查询全部的容器,可以将不用的删除,docker rm 容器id(删除命令)然后使用:
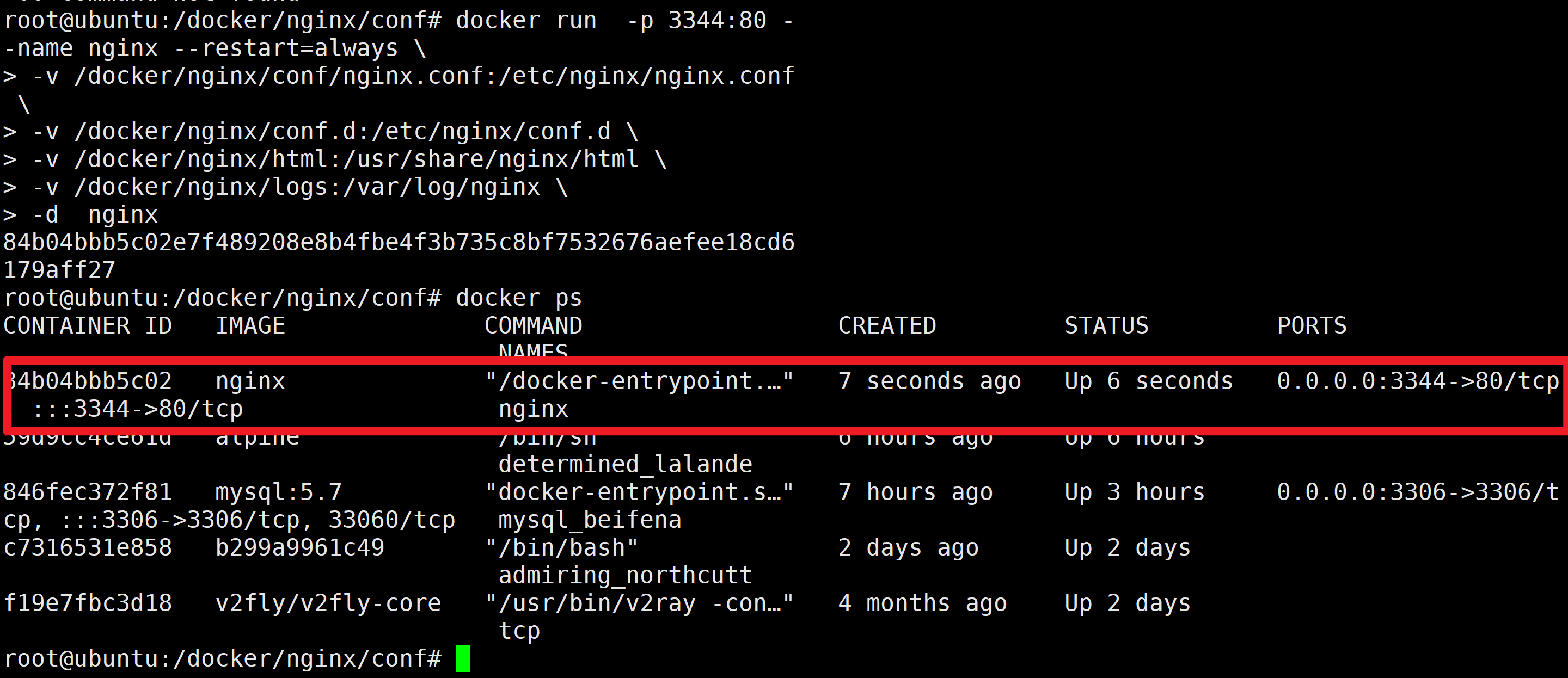
docker run -p 3344:80 --name nginx --restart=always \ -v /docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \ -v /docker/nginx/conf.d:/etc/nginx/conf.d \ -v /docker/nginx/html:/usr/share/nginx/html \ -v /docker/nginx/logs:/var/log/nginx \ -d nginx重新创建一个容器并运行即可。
踩坑记录:-v属性需要在-d之前,具体咋回事说不太清楚,反正-v放到最后是有问题的,无法映射上的。
--restart=always:设置容器自启动,我们有两种方式设置自启动:
创建容器时候设置
docker run --restart=always 容器id或者容器name已经存在的容器依旧也是可设置自启动❗
docker update --restart=always 容器id或者容器name取消自启动
docker update --restart=no 容器id或者容器name批量取消容器自启动
docker update --restart=no $(docker ps -aq)
curl localhost:3344 #linux命令,用于访问置顶url看是否可以读取到页面信息
location /test/ {
proxy_pass http://127.0.0.1:8888/;
proxy_read_timeout 90;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $http_connection;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_cache_bypass $http_upgrade;
}
请求 http://127.0.0.1/test/index.html 会代理到 http://127.0.0.1:8888/index.html
- 检查ssl是否安装
/usr/local/nginx/sbin/nginx -V
- 配置nginx.conf
server {
# 服务器端口使用443,开启ssl, 这里ssl就是上面安装的ssl模块
listen 443 ssl;
# 填写绑定证书的域名 ,多个以空格分开
server_name <a href="https://www.aliyun.com/minisite/goods?userCode=veyumm2k" target="_blank">hack520.com</a> <a href="https://www.aliyun.com/minisite/goods?userCode=veyumm2k" target="_blank">www.hack520.com</a>;
# ssl证书地址
ssl_certificate /usr/local/nginx/cert/ssl.pem; # pem文件的路径
ssl_certificate_key /usr/local/nginx/cert/ssl.key; # key文件的路径
# ssl验证相关配置
ssl_session_timeout 5m; #缓存有效期
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; #加密算法
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #安全链接可选的加密协议
ssl_prefer_server_ciphers on; #使用服务器端的首选算法
}
server {
listen 80;
server_name www.test.com;
default_type 'text/html';
charset utf-8;
rewrite ^/(.*) https://$server_name/$1 permanent; #跳转到Https
}
location /status {
stub_status on;
access_log /var/log/nginx/status.log; #日志
}
配置好并重启 可以通过 http://127.0.0.1/status 来查看当前nginx的状态
location /a/b/ {
root /opt/docker/nginx/;
}
如访问 http://127.0.0.1/a/b/test.png 实际是会代理到 /opt/docker/nginx/a/b目录下的test.png
location /hello/ {
index index.html;
root /opt/docker/nginx/html/;
}
访问 http://127.0.0.1/hello/ 会代理到**/opt/docker/nginx/html/路径下的index.html**页面
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-Port $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
如上传文件,指定最大的文件大小
client_max_body_size 50m;
server_names_hash_bucket_size 256;
client_header_buffer_size 256k;
large_client_header_buffers 4 256k;
keepalive_timeout 60s;