An express middleware to serve OpenAPI definitions for CAP services in Swagger UI. Builds on top of swagger-ui-express.
In your project, execute
npm install --save-dev cds-swagger-ui-expressHave this in your server.js:
const cds = require ('@sap/cds')
module.exports = cds.server
if (process.env.NODE_ENV !== 'production') {
const cds_swagger = require ('cds-swagger-ui-express')
cds.on ('bootstrap', app => app.use (cds_swagger()) )
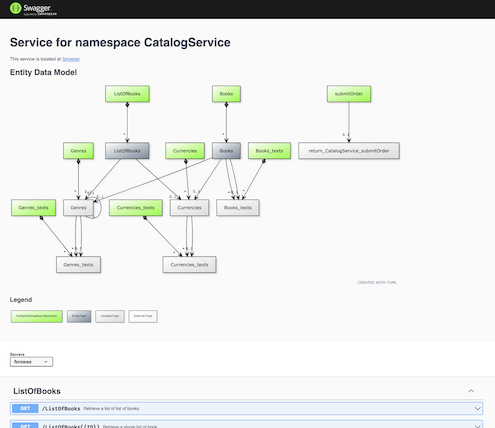
}Swagger UI is then served on /$api-docs/<service-path>, like http://localhost:4004/$api-docs/browse/
Call cds_swagger ({...}) with the following object as first parameter:
{
"basePath": "/$api-docs", // the root path to mount the middleware on
"apiPath": "", // the root path for the services (useful if behind a reverse proxy)
"diagram": true // whether to render the YUML diagram
}Call cds_swagger ({...}, {...}) with an additional object as second parameter. This object is passed to swagger-ui-express as custom options.
Example:
{
"customSiteTitle": "My Custom Title",
"swaggerOptions": {
"requestInterceptor": ...
}
}See the list of all options. For questions to specific properties, contact the maintainers of swagger-ui-express or swagger-ui.
If you call cds.serve on your own in your server.js, make sure to install this middleware before, as it relies on CDS' serving events.