You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Oct 25, 2024. It is now read-only.
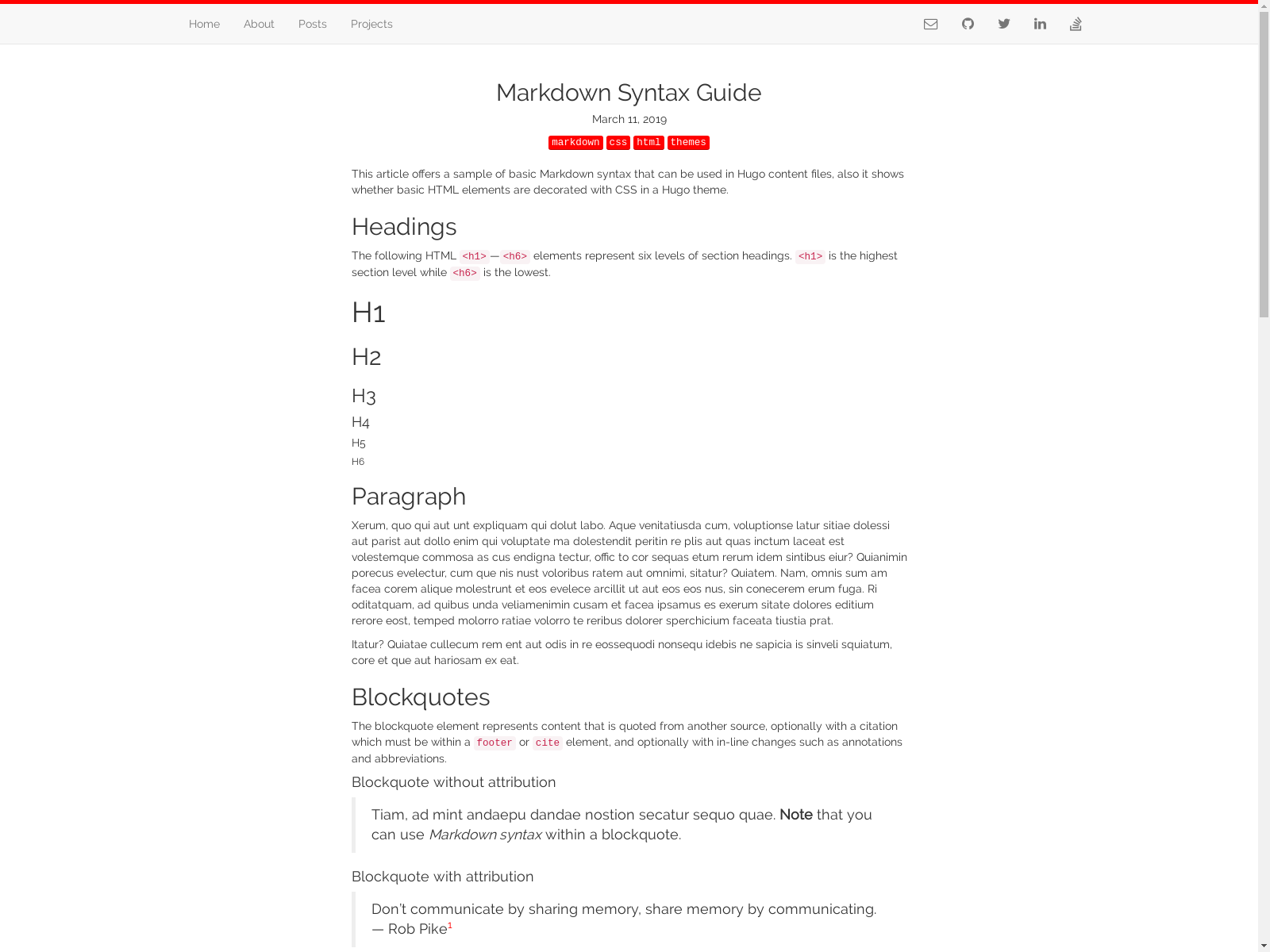
I am not sure which of the renderings is correct, but I believe text should not be centred, since this also affects code blocks (see screenshot below).
Also: having the font-size connected to the height of the viewport is a bad decision for mobile! It's forced to scale badly like that on portrait proportions screens.
cuonglm
added a commit
to cuonglm/cuonglm.xyz
that referenced
this issue
Aug 17, 2021
Any ideas for workaround? I don't get the suggestion to remove max-width to work. I really like the theme but need to get it to work on Firefox as well.
On Firefox, all blog contents appear centred instead of left-aligned.
I believe this is due to
text-align: center;being applied tobodyhere (which Firefox seems to apply to everything):minimal/static/css/main.css
Lines 5 to 10 in 182410a
I am not sure which of the renderings is correct, but I believe text should not be centred, since this also affects code blocks (see screenshot below).
Here's a few screenshots of one the example site's posts (https://themes.gohugo.io//theme/minimal/post/markdown-syntax/):
Firefox 73
Code blocks look specially awful 😢 (also firefox):
Chromium 80
urlscan.io
https://urlscan.io/result/3467c0f9-8193-424b-9cad-b9ce70cb359f/compare

The text was updated successfully, but these errors were encountered: