Flutter package for rendering separated Column children.
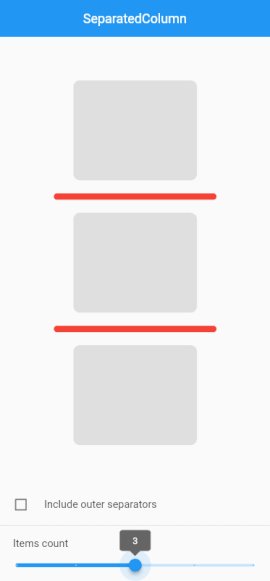
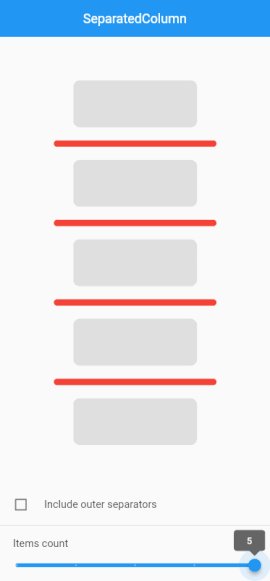
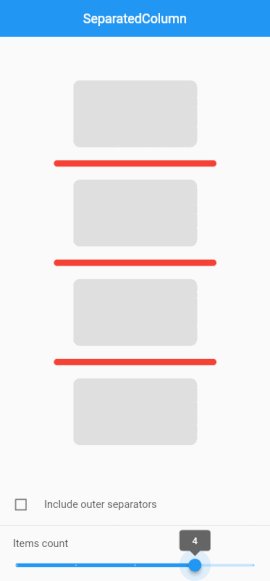
The only difference between SeparatedColumn and Column are separatorBuilder and includeOuterSeparators properties.
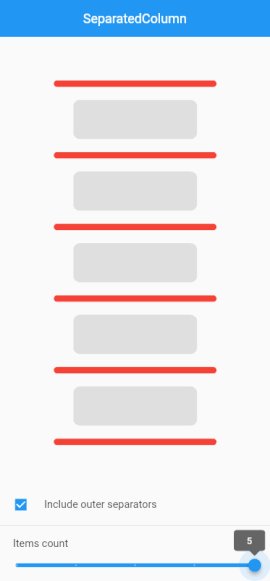
separatorBuilder- Executed every time when there is a need to inject the separatorincludeOuterSeparators- Separators are added before the first and after the last element if true
| Before | After |
|---|---|
Column(
children: <Widget>[
const Divider(),
Text("Item 1"),
const Divider(),
Text("Item 2"),
const Divider(),
Text("Item 3"),
const Divider(),
Text("Item 4"),
const Divider(),
Text("Item 5"),
const Divider(),
Text("Item 6"),
const Divider(),
Text("Item 7"),
const Divider(),
Text("Item 8"),
const Divider(),
Text("Item 9"),
const Divider(),
Text("Item 10"),
const Divider(),
],
) |
SeparatedColumn(
children: <Widget>[
Text("Item 1"),
Text("Item 2"),
Text("Item 3"),
Text("Item 4"),
Text("Item 5"),
Text("Item 6"),
Text("Item 7"),
Text("Item 8"),
Text("Item 9"),
Text("Item 10"),
],
includeOuterSeparators: true,
separatorBuilder: (BuildContext context, int index) => const Divider(),
) |