A lightning-fast starter template combining Astro's performance with Shadcn's beautiful components.
# Clone the repository
git clone https://github.com/agentc-app/astro-shadcn.git
# Navigate to project
cd astro-shadcn
# Install dependencies
npm install
# Start development server
npm run devVisit http://localhost:4321 - You're ready to go! 🎉
All Shadcn/UI components are pre-configured for Astro:
---
// Example usage in .astro file
import { Button } from "@/components/ui/button"
import { Card } from "@/components/ui/card"
---
<Button>Click me!</Button>- ✅ Accordion
- ✅ Alert Dialog
- ✅ Avatar
- ✅ Badge
- ✅ Button
- ✅ Card
- ✅ Dialog
- ... and more!
your-project/
├── src/
│ ├── components/
│ │ └── ui/ # All Shadcn components
│ ├── layouts/
│ │ └── Layout.astro # Base layout
│ └── pages/
│ └── index.astro # Homepage
├── astro.config.mjs # Astro configuration
└── tailwind.config.cjs # Tailwind configuration
// astro.config.mjs
import { defineConfig } from 'astro/config';
import tailwind from '@astrojs/tailwind';
import react from '@astrojs/react';
export default defineConfig({
integrations: [
tailwind(),
react(), // Required for Shadcn components
],
// Error suppression
vite: {
build: {
suppressWarnings: true,
}
}
});---
// src/pages/index.astro
import { Button } from "@/components/ui/button";
import { Card, CardHeader, CardTitle } from "@/components/ui/card";
---
<Card>
<CardHeader>
<CardTitle>Welcome to Astro + Shadcn!</CardTitle>
</CardHeader>
<Button client:load>Interactive Button</Button>
</Card>-
Start Development
npm run dev
-
Using React Components in Astro
--- // Always add client:load for interactive components import { Dialog } from "@/components/ui/dialog" --- <Dialog client:load> <!-- Dialog content --> </Dialog>
-
Build for Production
npm run build npm run preview # Test the production build
✅ Component Hydration: All interactive components use client:load
✅ Build Warnings: Suppressed in configuration
✅ Path Aliases: Pre-configured for easy imports
✅ React Integration: Properly set up for Shadcn
-
Clear Cache
rm -rf dist node_modules .astro npm install
-
Restart Dev Server
# Kill the dev server and restart npm run dev
-
Component Usage in Astro
--- // Always import in the frontmatter import { Button } from "@/components/ui/button" --- <!-- Use in template --> <Button client:load>Click me!</Button>
-
Styling with Tailwind
<div class="dark:bg-slate-800"> <Button class="m-4">Styled Button</Button> </div>
-
Layout Usage
--- import Layout from '../layouts/Layout.astro'; --- <Layout title="Home"> <!-- Your content --> </Layout>
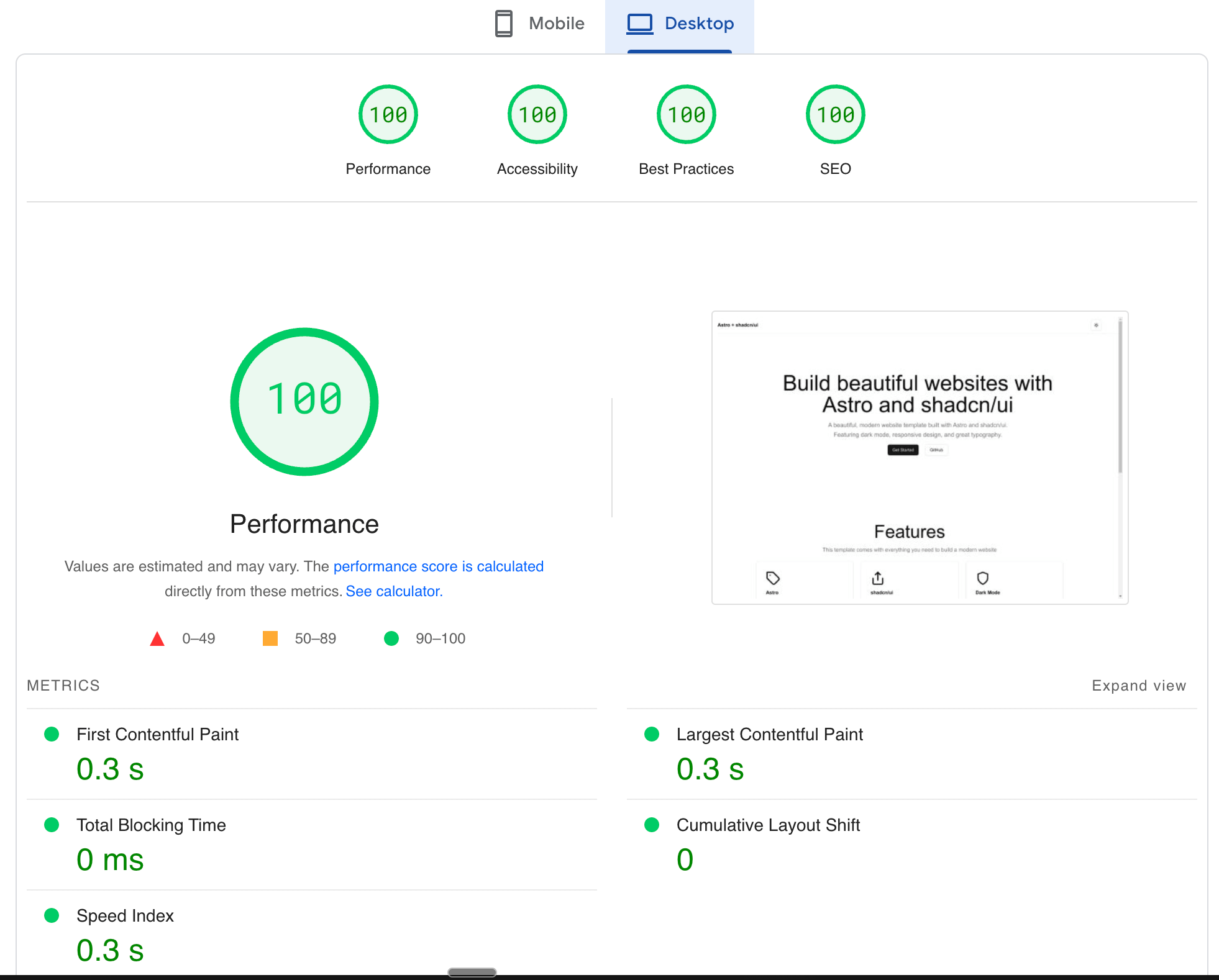
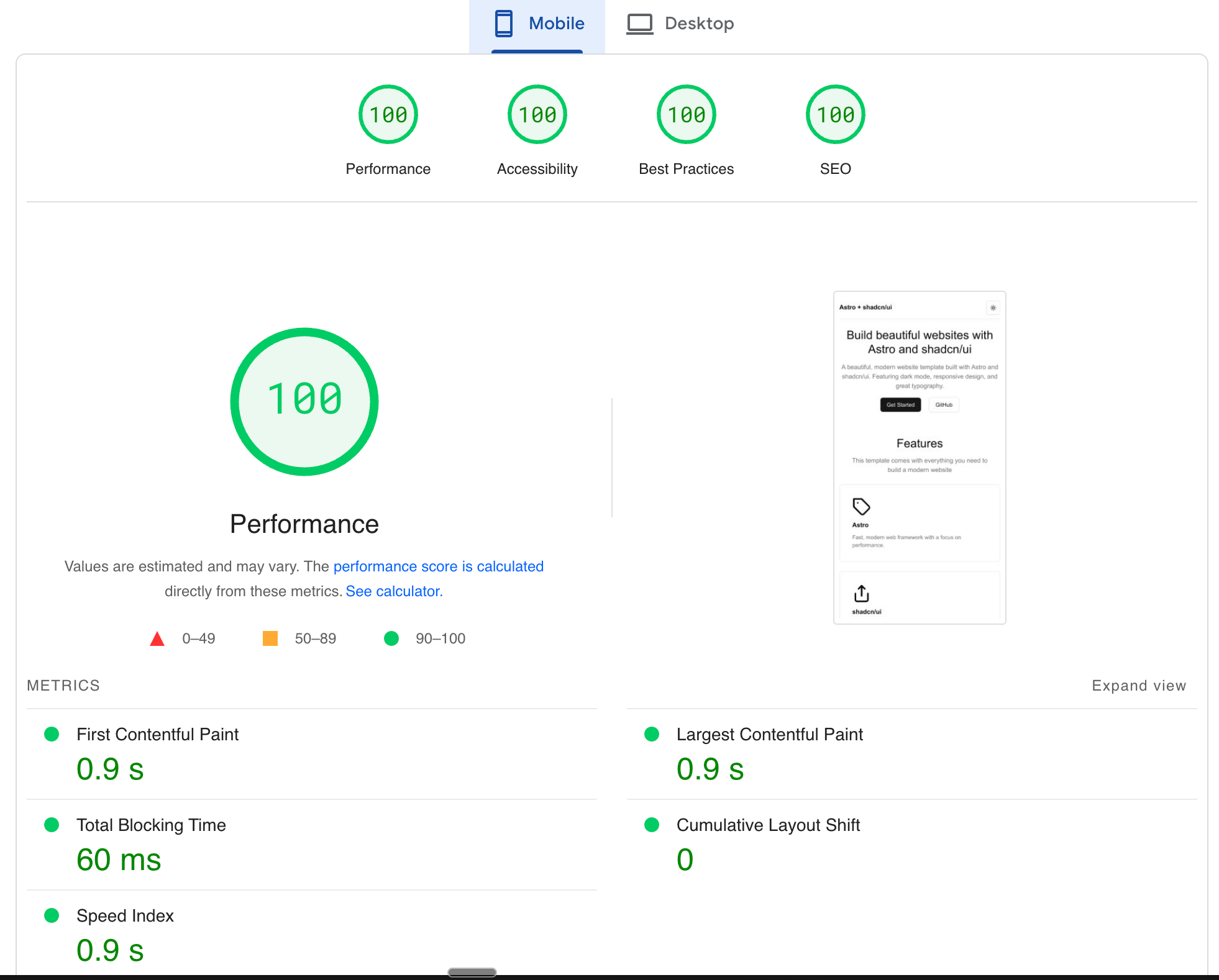
Perfect scores across all metrics:
- 🚀 Performance: 100
- ♿ Accessibility: 100
- 🔧 Best Practices: 100
- 🔍 SEO: 100
- Join Astro Discord
- Check Astro Documentation
- File an Issue on GitHub
Built with 🚀 Astro and 🎨 Shadcn/UI by AgentC