404
+ +Page not found
+ + +Page not found
+ + +Okay, you have downloaded and installed the app, got a clock set and are ready to roll? Then hit that countdown button and let's go!
+To open directories or files, simply drag them anywhere over the app's window. They will be opened automatically. You can also hit Cmd/Ctrl+O to open the directory select dialog, if that's faster for where you're going.

After opening a directory, you need a file. Hit Cmd/Ctrl+N to create a new file. Type a file name, hit Return and select the editor. Need another directory? Cmd/Ctrl+Shift+N will do the job.

Writing is up to you, but here's the most important keystrokes to remember:
+Cmd/Ctrl+I: Make text _italic_. Works just like in Word.Cmd/Ctrl+B: Make text **bold**. Also works just like in Word.Cmd+Alt+R (macOS) Ctrl+Alt+F (Windows/Linux): Create a footnote.Alt/Ctrl+Click (on a footnote reference): Edit a footnote. Hit Shift+Enter to finish editing.Cmd/Ctrl+K: Insert a link. (Alt/Ctrl+Click it to open the link.)Cmd/Ctrl+J: Enter the distraction-free mode.Cmd/Ctrl+Alt+L: Toggle the theme between light and dark mode.
Things without keystrokes, but also important:
+#-signs to create headings. The number of #-symbols equals the level of the heading. Maximum is 6.>-signs to create blockquotes. You can also nest them using multiple greater-than-signs (e.g. > >).#-signs not followed by a space to create tags. You can use these tags for searching and navigating.Move the mouse to the top-left corner of the file list and click the arrow to show the directory tree. Or select the "extended" side pane mode to have both the file list and the directory tree visible at once. You can also use both Cmd/Ctrl+1 and Cmd/Ctrl+2.

Zettlr is strictly context-based. Unless otherwise specified, new files and directories will be created inside the currently selected directory. File-based operations (renaming or deleting) will by default target the current file. Use the context menu by right-clicking any file or directory to select specific files/directories.
+Three simple rules of thumb:
+Alt(ernative) key triggers alternative actions on the same element.Shift modifier key shifts the target of an action to another element (mostly the directory instead of the file).Three easy steps:
+Cmd/Ctrl+E) and select the target format. The aperture reveals the presentations (they are made using reveal.js — get the pun?)Cmd/Ctrl+Shift+S (should work in most apps) to save it where ever you want.
Nope, you're good to go. If you want to dive deeper, be sure to check out our guides:
+ + +Starting with version 1.0.0, it's possible to cite sources directly using Zettlr. This feature makes writing academic papers a lot easier than in the past, because you don't need to circumvent the Zettlr export function to actually cite academic papers anymore, but use it directly!
Citing in Zettlr is done using citeproc-js, a library that works exactly like, for instance, pandoc's citeproc-engine, or Zotero. So what you will be seeing in Zettlr matches what Zotero's Word or LibreOffice plugins generate. Zettlr's citation engine is composed of three components: A CSL JSON library which contains all items that can be cited, optionally a CSL Stylesheet which can alter Zettlr's default citation style (which is the American Psychological Association's 6th edition, short: APA), and a preview engine. This guide will help you enable citations and produce beautifully looking files (not just PDF!) that contain correct and consistent citations.
There are two different engines that belong to the realm of citing: the previews (citations can be previewed just as images or links) and the actual process of generating citations (which happens only on export). Both of these functions are triggered by selecting a CSL JSON library that contains references. Without such a library, Zettlr will still "preview" citations (so that you can see what will trigger pandoc's citeproc), but Zettlr won't replace the citation's contents with a generated citation. Also, if you do not specify such a library, Zettlr will not run Pandoc with its citeproc-engine, and therefore will not parse the citations.
+So the first step is to create such a file. Zotero is the recommended application for managing your library, so this tutorial will assume you use Zotero. If you use another program, please check out how to export from your software to the CSL JSON format.
+The first step is to install the BetterBibTex-plugin for Zotero. This plugin's main benefit is that it keeps your citation IDs unique throughout your entire library. Each citation item has its own unique ID. This is necessary so that when you, for instance, realise that the publication date has been saved wrong, you can easily change it in Zotero and afterwards citeproc will use the corrected information. If you do not use BetterBibTex, it may always happen that an ID is issued multiple times, which would either generate errors (the good way, because you know there's something wrong) or simply use the first item that matches this ID (the bad way, because this way you'd have to be lucky to spot the wrong citation after export).
+After you've installed BetterBibTex, you may want to play around a little bit with the settings (for instance in how the IDs are generated).
+++Attention! There are two undocumented behaviours in BetterBibTex. First, the available variables you can use to generate your own citation IDs. They are only documented in the JabRef documentation, which you can find here. The second behaviour is that BetterBibTex will automatically use letters from a to z to make citations from the same author in the same year unique (e.g. you'll have something like
+Harvey2005a,Harvey2005b,Harvey2005c, and so forth).
The next step is to actually export your library. Zotero's task is to manage your references, but to cite them is another task, which is done by citeproc. And citeproc needs a separate file for that.
+To export such a library that both Zettlr and pandoc's citeproc can use, first select the collection you want to export in the left sidebar. To always have all your items at your disposal and to prevent having to export multiple different libraries, you can select your entire library. (As a measure: We've run tests with a library containing about 700 items, and we have not experienced any performance issues.)
+
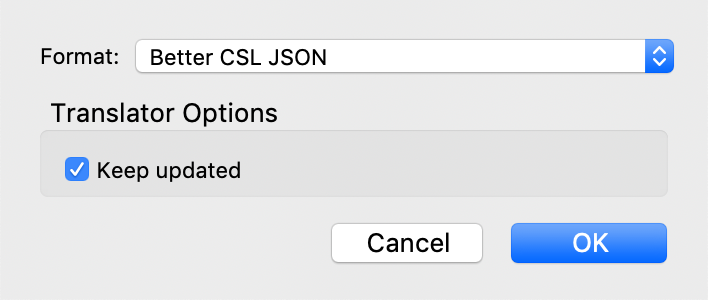
Next, click on File and select Export library …. As the format, select Better CSL JSON (if you opted against installing BetterBibTex you may choose CSL JSON). If you check the checkbox labeled "Keep updated", BetterBibTex will make sure that every change in Zotero will automatically be exported to the file, keeping it in sync with Zotero (and, therefore, transmit your changes automatically to Zettlr, which in turn will always cite correctly).
If you ticked the checkbox, you can check the status of the library file by opening the Zotero Preferences, selecting the BetterBibTex-tab, and selecting Automatic Export, which allows you to further finetune what is exported, and when.
Now it is time to import your library to Zettlr. To do so, simply open Zettlr's preferences, go to the Export-tab and click the small folder-icon right to the CSL JSON Database-input field. A dialog will appear that lets you navigate to your database file. Select it, save the preferences and Zettlr will automatically load the database. Now you are ready to cite!

Citing in Zettlr is very easy. Zettlr supports pandoc's citeproc-syntax for writing citations, so you'll have two options on how to write citations. First, you can simply throw a single identifier somewhere in your text to simply render a citation for this key. It should look like this: @Harvey2005a. All citation keys begin with an @ followed by the citation key.
++Zettlr has an autocomplete-feature that will prompt you with a selection of all available citation keys as soon as you type an
+@-character. This is a first check if you're using the correct ID: If Zettlr doesn't offer you anything, the ID has probably not been found in the library file.
But normally you'll want to be somewhat more specific, add a certain page range or something like that to your citation. That is what the more extended square-bracket citation is for. To cite in this way simply use square brackets. A citation with a so-called prefix and a page-range would look like this:
+[See @Harvey2005a, 45-51]
To cite multiple authors, simply divide the blocks with semicolons:
+[See @Harvey2005a, 45-51; also @Ciepley2007, 8-9]
For more information on how to use citations in line with pandoc's citeproc engine, please refer to the guide.
+++Please note that Zettlr's citeproc-engine is only for preview purposes. For simplicity reasons, Zettlr does not perfectly parse all citations and will therefore lack some precision. You can be sure that pandoc's citeproc will do the job correctly on export. Therefore, the preview citations are only to check that your citations are detected correctly so you won't have missing citations on export.
+
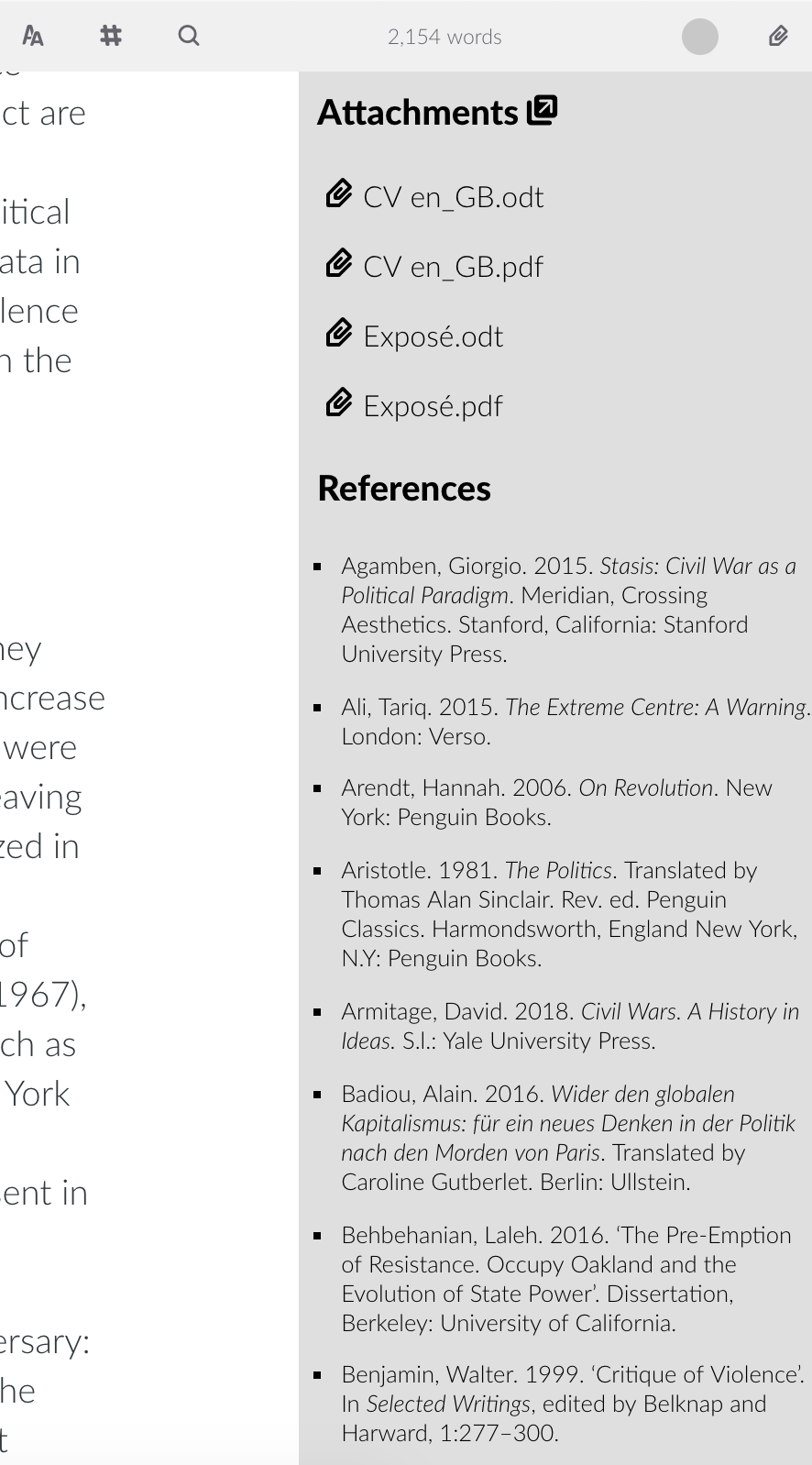
After you're done citing and want to check that you've cited everything you planned to, you can open the Attachment Sidebar (Shortcut: Ctrl/Cmd+3). Beneath all files that are in your currently selected directory, Zettlr will display a list of all references it has found in your current file. If something's missing from there, it's probably not been cited in your file.

Internally, Zettlr will always only use the APA-style to generate citations. Therefore, your previewed citations will always be "in-text," and never in footnote-style. This is meant as a convenience for you to simply see that everything works out.
+But of course you can also use different citation styles, depending on either the journal requirements for which you are writing, or your personal preferences. To change the style in which pandoc's citeproc will render your citations, you'll need to download the respective CSL-file. A very good starting point is the Zotero style repository. There you can search for specific citation styles, preview them and download them.
+You can point Zettlr to such CSL-files at two obvious points. First in the general preferences. In the Export-tab, beneath the field for your citation database file, you can select your preferred CSL-style which will then be used for all single-page exports that you export using the toolbar button.
But obviously, for projects you may want to use a different CSL-style. Therefore, if you open any project's preferences, you can select a CSL-file as well. The project will then use this on export.
+Of course, as soon as you cite reference works in your files, you'll want the references to be formatted neatly. If you export to Word or LibreOffice, you can change the respective formatting styles as you edit your file before sending it out. But as soon as you export to PDF, this won't be possible. And as pandoc-citeproc simply glues all your references to the end of the document with no formatting whatsoever, you'll need to perform a little trick to make the references list look nicely.
LaTeX uses lengths to determine the overall measurements of the exported PDF. These lengths are normally set globally, but can be transformed during the course of the source file. One of these lengths is parindent, which controls the hanging indent of all paragraphs. There are additional lengths for when paragraphs follow a heading, for example, but we won't be concerned with these for now.
The parindent-variable can be set using Zettlr's PDF-options, but it will only be set globally for all paragraphs. As the references are also formatted using general paragraph styles, they will be indented in the same manner as all other paragraphs. But there's a small trick you can use to make the bibliography look nice: simply overwrite the paragraph lengths after your document, that is: after the heading ## References (or however you call it in your file).
Simply re-set them to what looks nicely to you. The following code snippet gives you an example:
+\setlength{\parindent}{-1cm} % Negative hanging indent
+\setlength{\leftskip}{0.5cm} % Overall indentation
+\setlength{\parskip}{0.1cm} % Spacing between paragraphs
+The above example would render the bibliography with a negative indentation of minus one centimetre. Additionally it'll apply an overall indentation of half a centimetre (relative to the page margins, so if your left page margin is set to 3 centimetres, the bibliography paragraphs will be offset 3.5 centimetres as opposed to the normal paragraphs, which are offset only 3 centimetres). The last value (parskip) controls the spacing between paragraphs, so each one will be 10 millimetres away from each other.
Simply start from there, maybe search for more lengths to tweak and adjust these lengths to your liking.
+ +Since Zettlr version 1.1 it is possible to use custom CSS (Cascading Style Sheets) to modify the complete appearance of the app. It's been a long requested feature, and it will open up many possibilities to customising the app (and maybe even the first truly user-generated content of the app?)
You can find the Custom CSS editor under Zettlr->Custom CSS… (macOS) or under File->Custom CSS… (Windows and Linux)
If you are unfamiliar with CSS, but don't want to simply copy & paste the guides on this page, you may choose to follow a short tutorial on CSS! There are many on the internet, so a quick Google search can also provide you with video tutorials, if you prefer those!
+Below you can first find a general introduction in writing CSS, before I will list some examples that you can easily copy & paste to adapt your app to look differently. At the end of the page you may find a complete class reference.
+If you don't want to write CSS for yourself and are only looking to change the font, head over to the next section!
+Zettlr comes with a lot of predefined classes and IDs. It follows the generally-acknowledged wisdom not to make use of style-tags to directly define properties. Therefore, you can use classes for literally anything.
The styles of Zettlr are divided into both geometry and the actual theme, so you may want to stick with only changing the design of elements without changing any geometry. Playing around with the geometry may be fun, but it may yield completely random behaviour, as some parts of the app depend upon the correct sizes of elements. In case you made a mistake, don't worry: Simply remove the custom.css-file from the data directory of Zettlr. You can find the data directory of your own system by looking at the paths provided in the install documentation.
Classes and IDs in Zettlr are always namespaced to the respective components (unless they're global), so to really override a rule you will have to use the complete namespace (or, if you don't want to add many rules and are lazy, use the !important override rule).
Everything is always namespaced to the body, which has a class .dark if the app is currently in dark mode. So to make sure a certain rule only applies while the app is in dark mode, make sure to prefix it with body.dark!
At the bottom of this page you may find a full class and ID reference so that you don't have to poke around in the app forever! (I already apologise, for it is only a simple dump generated from Zettlr's precompiled CSS files.)
+In case you do not like the default font delivered with Zettlr, or need to change it, simply paste the following code snippet into the custom CSS editor. Replace your-font-name with the full name of the font you want to use for Zettlr. Please replace placeholder according to the font:
serifsans-serifmonospaceThe placeholder will make sure that even if your font cannot be found, an equivalent font will be used. It serves as a fallback.
+Zettlr already ships a serif font, a sans-serif font and a monospace font! To use the bundled fonts, you can use Crimson for a modern serif font or Liberation Mono for a nice looking monospace font. (Lato is the default, so you probably don't want to put it there.)
#editor {
+ font-family: '<your-font-name here>', <placeholder>;
+}
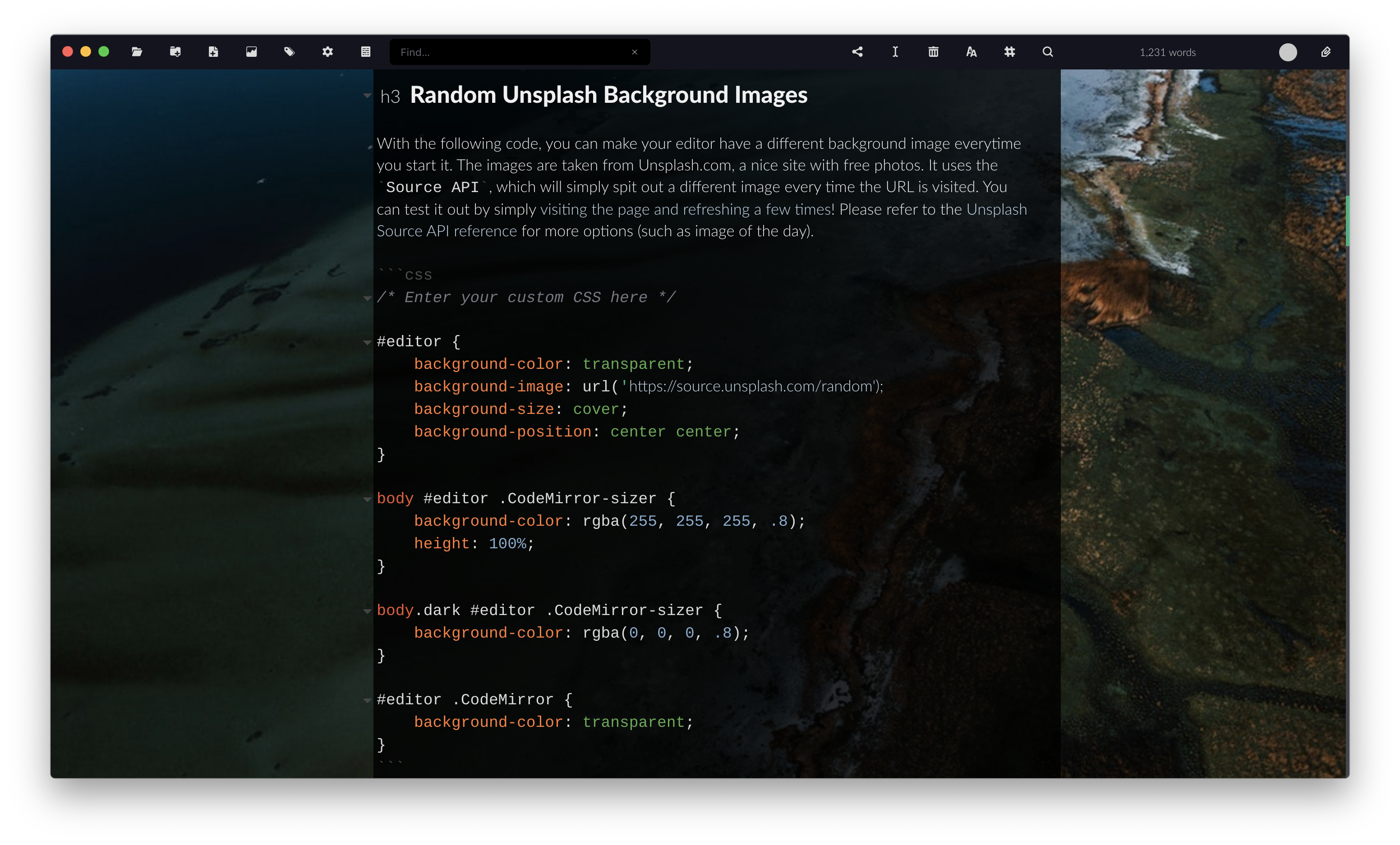
+With the following code, you can make your editor have a different background image everytime you start it. The images are taken from Unsplash.com, a nice site with free photos. It uses the Source API, which will simply spit out a different image every time the URL is visited. You can test it out by simply visiting the page and refreshing a few times! Please refer to the Unsplash Source API reference for more options (such as using an image of the day).
/* Enter your custom CSS here */
+
+#editor {
+ background-color: transparent;
+ background-image: url('https://source.unsplash.com/random');
+ background-size: cover;
+ background-position: center center;
+}
+
+body #editor .CodeMirror-sizer, body #editor .CodeMirror-gutter {
+ background-color: rgba(255, 255, 255, .8);
+ height: 100%;
+}
+
+body.dark #editor .CodeMirror-sizer, body.dark #editor .CodeMirror-gutter {
+ background-color: rgba(0, 0, 0, .8);
+}
+
+#editor .CodeMirror {
+ background-color: transparent;
+}
+
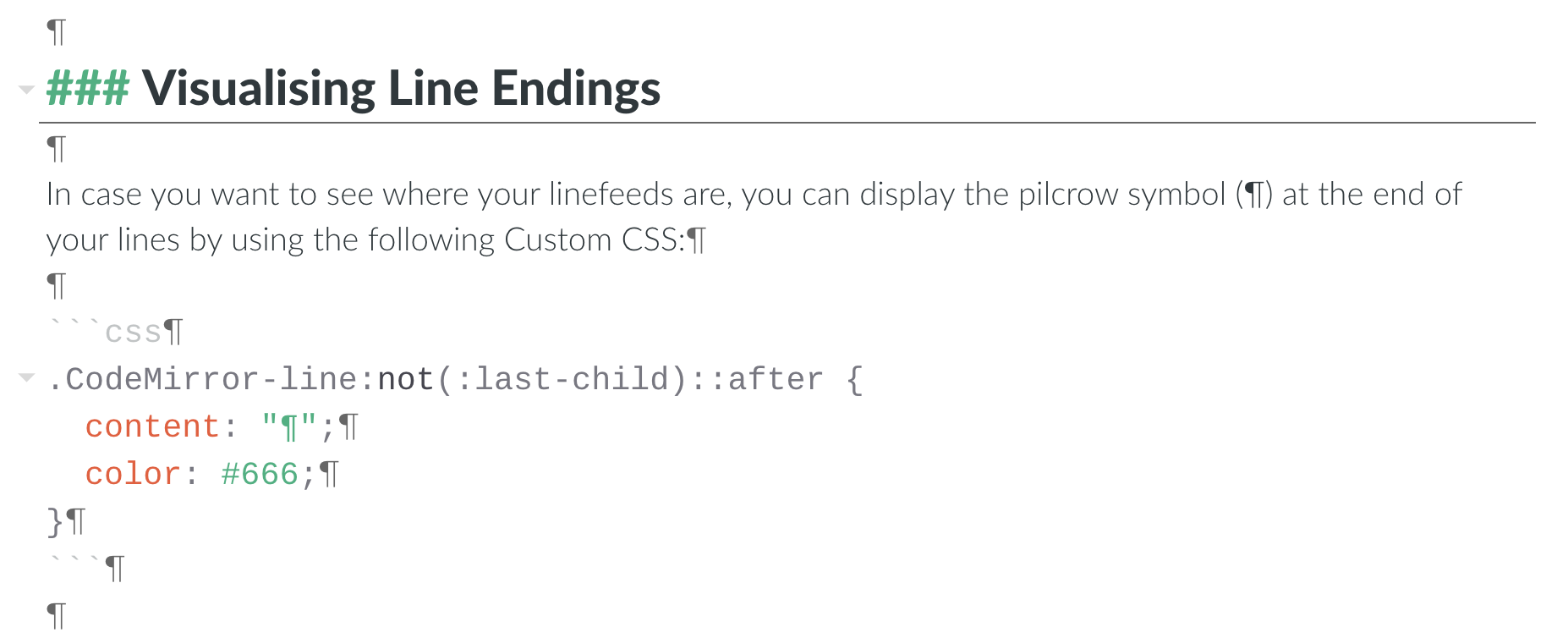
In case you want to see where your linefeeds are, you can display the pilcrow symbol (¶) at the end of your lines by using the following Custom CSS:
+.CodeMirror-line:not(:last-child)::after {
+ content: "¶";
+ color: #666;
+}
+
Some people prefer the distraction free mode to be really distraction-free. Zettlr does not hide the toolbar by default, because most people want to have access to all the tools and buttons even when writing distraction free. Still, if you belong to the group of people who prefer distraction free to be only the editor itself, rejoice! Hiding the toolbar in distraction free mode is as easy as one single line of CSS!
+Simply paste the following line of CSS into the Custom CSS dialog, and from then on the toolbar will always be hidden:
+#editor.fullscreen, .CodeMirror-fullscreen { top: 0px; }
+Do you have nice ideas for how to style Zettlr even more? If you have a good CSS snippet that works out of the box, feel free to share it with us so that we can feature it here!
+Below you can find the full and non-abbreviated list of all CSS classes and IDs. We've counted, it's over 300 at the moment.
+Please note that we used an external package to extract the class names. We have already removed most of non-classes (such as colours and "dot-noted" values such as .5%) but we do not give any guarantee that we found all.
Warning: The following list of reference may change in the future! So a class that has worked in one version of Zettlr may stop to work in another, because of changes to either the DOM or the class/ID name.
+.eot
+#iefix
+.ttf
+.woff2
+.otf
+.woff
+.dragger
+.clearfix
+.modal
+.dialog
+.uuid
+.image-preview
+.button
+.request-file
+.file-select-group
+.changelog
+.code
+.clear
+.box-left
+.box-right
+.paper
+.a4paper
+.popup
+.set-target
+.bmargin
+.lmargin
+.rmargin
+.tmargin
+.image-size
+.image
+.png
+#directories
+#imageWidth
+#imageHeight
+#preview-image-sizes
+.pdf-preview
+.error
+.projects
+#prefs-taglist
+.flex
+#next-sheet
+#prev-sheet
+.ui-tabs-nav
+.ui-tabs-tab
+.dicts-list
+.dicts-list-item
+.dicts-list-search
+.selected-dict
+.hidden
+#directories-dirs-header
+#directories-files-header
+#preview
+.file
+.collapse-indicator
+.collapsed
+.project
+.virtual-directory
+.emptyPaths
+.info
+.clusterize-scroll
+.clusterize-extra-row
+#editor
+.ui-resizable-autohide
+.ui-resizable-handle
+.ui-resizable-disabled
+.clusterize-keep-parity
+.clusterize-content
+.clusterize-no-data
+.snippets
+.filename
+.snippet
+.date
+.directories
+.files
+.id
+.tags
+.tex-indicator
+.virtual-directories
+.target-progress-indicator
+.taglist
+.tag
+.tagspacer
+.directory
+.sorter
+.sortName
+.sortTime
+#combiner
+.expanded
+#arrow-button
+.fullscreen
+.ui-resizable-w
+.CodeMirror
+.CodeMirror-code
+.mute
+.CodeMirror-scroll
+.CodeMirror-fullscreen
+.CodeMirror-vscrollbar
+.CodeMirror-sizer
+.cma
+.search-result
+.cm-table
+.size-header-1
+.pomodoro
+.CodeMirror-gutter-elt
+.size-header-2
+.size-header-3
+.size-header-4
+.size-header-5
+.size-header-6
+.cm-comment
+.cm-fenced-code
+.cm-formatting-task
+.CodeMirror-cursor
+.cm-escape-char
+.cm-formatting-code
+.cm-formatting-code-block
+.cm-formatting-em
+.cm-formatting-quote
+.cm-formatting-strong
+.cm-formatting-list-ol
+.cm-formatting-list-ul
+.cm-link
+.cm-url
+.shift
+.cm-zkn-tag
+.cm-zkn-link
+.CodeMirror-gutters
+.CodeMirror-foldgutter
+.CodeMirror-foldgutter-folded
+.CodeMirror-foldgutter-open
+.heading-tag
+.CodeMirror-foldmarker
+.CodeMirror-hints
+.CodeMirror-hint
+.cm-hint-colour
+.print-window
+.quicklook
+.quicklook-standalone
+#init-print
+.minimize
+.title
+.find
+.body
+.ui-resizable-n
+.ui-resizable-s
+.ui-resizable-e
+.ui-resizable-se
+.ui-resizable-sw
+.ui-resizable-nw
+.ui-resizable-ne
+.close
+.make-standalone
+#toolbar
+.content
+.darwin
+.win32
+.linux
+.file-info
+.searchbar
+#search-progress-indicator
+.menu-popup
+.dir-open
+.directory-new
+.file-new
+.stats
+.tag-cloud
+.preferences
+.recent-docs
+.file-save
+.file-delete
+.file-rename
+.formatting
+.share
+.show-toc
+.toggle-attachments
+.spacer
+.separator
+.end-search
+.notify
+.popup-arrow
+.down
+.up
+.left
+.right
+.toc-link
+.footnote-edit
+.search
+.small
+#header-formatting
+.row
+.btn-share
+.htm
+.docx
+.odt
+.plain
+.tex
+.pdf
+#attachments
+#open-dir-external
+.revealjs
+.revealjs-beige
+.revealjs-black
+.revealjs-league
+.revealjs-moon
+.revealjs-serif
+.revealjs-sky
+.revealjs-solarized
+.revealjs-white
+.rst
+.rtf
+.org
+.textile
+.mediawiki
+#reveal-themes
+.markdownHeading1
+.markdownHeading2
+.markdownHeading3
+.markdownHeading4
+.markdownHeading5
+.markdownHeading6
+.markdownBlockquote
+.markdownLink
+.markdownImage
+.markdownCode
+.markdownMakeOrderedList
+.markdownMakeUnorderedList
+.markdownDivider
+.insertFootnote
+.markdownBold
+.markdownItalic
+.removeFootnote
+#searchNext
+#replaceNext
+#replaceAll
+.csl-bib-body
+.csl-entry
+.cb-toggle
+.radio-toggle
+.toggle
+.cb-group
+.linux-window-controls
+.windows-window-controls
+.minimise
+.resize
+.maximise
+.cm-meta
+.cm-def
+.sb-annotation
+.cm-stex-mode
+.cm-css-mode
+.cm-attribute
+.cm-builtin
+.cm-string
+.cm-string-2
+.cm-variable
+.cm-variable-2
+.cm-keyword
+.cm-property
+.cm-type
+.cm-atom
+.cm-number
+.CodeMirror-selected
+.cm-tag
+.cm-bracket
+.cm-formatting-header-1
+.cm-formatting-header-2
+.cm-formatting-header-3
+.cm-formatting-header-4
+.cm-formatting-header-5
+.cm-formatting-header-6
+.cm-quote
+.cm-strong
+.cm-em
+.cm-spell-error
+.cm-zkn-id
+.citeproc-citation
+.cm-hr
+.CodeMirror-guttermarker-subtle
+.CodeMirror-hint-active
+.selected
+.highlight
+.vd-file
+.excerpt
+.active
+.pomodoro-task
+.pomodoro-short
+.pomodoro-long
+.pomodoro-meter
+.pomodoro-value
+.task
+.short
+.long
+.indicator-meter
+.indicator-value
+.error-info
+.has-error
+.form-inline-buttons
+.prefs-submit-group
+.ui-tabs-active
+.dark
+.CodeMirror-dialog
+.cm-formatting-escape
+.maximise-svg
+At the heart of Zettlr sits a powerful Markdown editor. It uses a highly sophisticated software called CodeMirror and therefore offers a lot of features out of the box.
+In this document, you will learn about writing Markdown, available commands, some special features of CodeMirror and how spellchecking works.
+The idea behind Zettlr is to remove unnecessary markup and styling from your writing process. During the writing process, what matters is the content you produce, not the form in which it is presented. A little bit of formatting is provided, of course. But if it comes to colours and text align, nobody really needs plenty of options to get writing. The formatting is what happens afterwards.
+Therefore Zettlr lets you write Markdown-files. Markdown is a very simple markup language that only contains a small amount of formatting symbols that you may already know! In recent years, more and more apps have discovered the power of Markdown, and even WhatsApp uses it to enable simple formatting of messages.
A Markdown-Document only consists of pure text and comes with a lot of benefits:
+++If you want to know exactly what Markdown can do and what it can't, refer to the Markdown section.
+
Editing text with Zettlr is simple. Just create a new file or select an existing one, click inside the editor and begin writing. Use Markdown formatting as you need it and make use of some shortcuts that make it even simpler to add formatting:
+Cmd/Ctrl+B: Make text boldCmd/Ctrl+I: Emphasize textCmd/Ctrl+K: Create a new [link](https://www.zettlr.com). Selected text will become the description—you only need to add the URL. And if there is a valid URL in the clipboard, Zettlr even takes it as a URL, meaning you don't have to do anything on your own!Cmd/Ctrl+Shift+I: Insert an image. If you selected text, it will become the description of the image. Just add a path to your image, or copy a path to an image before. Then, Zettlr will automatically add the clipped path!Tab: Indent any given list one level.Shift-Tab: Un-indent a list one level.Of course, all other default shortcuts that work on any text editor will also work by default: Copy text with Cmd/Ctrl+C, insert it with Cmd/Ctrl+V or cut it by pressing Cmd/Ctrl+X. Undo and redo is also supported just as removing whole words or lines. Just write as you are used to writing.
Of course it's mandatory that you can also work with formatted text. For instance, you might want to paste formatted text from a Word document or a webpage. To do so, simply copy such text and paste it. Zettlr will automatically detect that it's formatted text and convert it before inserting it. If you don't want to paste the text with formattings but as plain text, hold down Shift when pasting. This will tell Zettlr not to convert the text to Markdown.
Next, at some point you want to copy some text from Zettlr but in a way that other apps can understand its format. To copy the text not as Markdown, but with a common format, you need to select Copy as HTML. The shortcut is Cmd/Ctrl+Alt+C.
++Refer to the section on Shortcuts, to get a list of all available shortcuts.
+
Because CodeMirror is so powerful, there are also other great options that you can make use of (if you need them).
+Cmd (macOS) or Alt (Windows/Linux) and click somewhere in the text. Now you will have two cursors at your disposal! This is mostly useful if you are about to write some text several times to save time. To leave that multi-cursor-mode, just click anywhere in the text without the modifier keys pressed.Cmd (macOS) or Alt (Windows/Linux) and select some text. Now you can select several portions of text at once. This is useful if you want to create two or more links at once: Just select the portions of text that should serve as the description of these links and press Cmd/Ctrl+K to transform all the selections into links — at once! This works with all other commands like making text bold or italic, or creating quotes.Cmd/Ctrl+X will cut the full line. Pressing Cmd/Ctrl+V afterwards will insert this whole line above the line, in which your cursor is.Zettlr also features spellchecking. In your Preferences, you can select all languages, that your text should be checked for. The dictionaries are loaded on app start and your editor content is checked against it. Zettlr will move through all dictionaries to check a word, and only if none of the loaded dictionaries can find it, it will be marked as wrong with a small dashed line.
+To correct a word, simply right-click it and select a suggestion from the context menu, if there are any.
+Are you writing bilingual? No problem! Simply load all dictionaries that you potentially write text in to check against all languages at once. Just remember that dictionaries can use up a lot of memory, so if you load too many, it may slow down the application.
+How to disable spell checking: To disable the spellchecker completely, simply remove all dictionaries in the preferences.
+Footnotes are a notoriously difficult thing in Markdown, because they require some special characters to realise them, and also need you to work at two positions in the document at once: Where you want to put your footnote and at the bottom, where the reference text resides. Zettlr tries its best to ease your pain with these in the following ways:
+Cmd+Alt+R (macOS only) or Ctrl+Alt+F (macOS/Windows/Linux).Alt- or Ctrl-Click a footnote anchor somewhere in your text, a popup will show up that lets you edit the footnote in place. After you are finished editing your footnote, simply press Shift+Enter to close the popup and replace the text of the footnote.Exporting files is an important interface between your notes and other people. With the export option, you can:
+Cmd/Ctrl+P will internally export the note to HTML.)All exports in Zettlr, except HTML, are done using the free software packages Pandoc and LaTeX. Pandoc is necessary for all exports, because everything will first be converted by it. LaTeX is only necessary for PDF export.
+HTML-files are converted directly by Zettlr itself using the Showdown.js-package, which comes bundled with Zettlr. Therefore, to simply preview documents and print them, you do not need either Pandoc or LaTeX installed on your system.
++Refer to the guides on how to install Pandoc and how to install LaTeX on your computer.
+
Zettlr will make reasonable efforts to locate both packages. If the app could not find the packages, it will throw an error.
+In case you have installed both packages, but Zettlr still won't export, take a look at your Preferences. In the "Advanced"-tab, there are two text fields that allow you to enter the paths to the Pandoc-executable and the "XeLaTeX"-executable. Simply put them in there, restart, and then it should work. If not, please let me know!
+
Starting from version 0.17, Zettlr provides you with a plethora of options to export documents according to your needs. They are split in two different dialogs. The general options for exporting are located within the preferences window. Open it, and navigate to the "Export"-tab. There you have two sections letting you customise the exports. First, you can select in which directory the resulting files should be stored.
The second section features options to tell Zettlr what to do with the Zettelkasten-elements it supports. If you want to know what these elements are for, please consult the respective section of the docs. This section enables you to retain or remove those elements on export, because under most circumstances they are only useful and needed within the app itself, and should not appear in exported documents.
+A second section that contains preferences for exports is located in the PDF Preferences dialog. You can open it using the menu (it is located directly under the regular preferences menu item) or using the shortcut Cmd/Ctrl+Alt+,. This dialog features options for PDF exports. You can choose a bunch of formatting options, such as the paper type, page margins, the font or font size, and whether or not you want page numbers, and if so, which ones. Most exporting options will be self-explanatory and resemble those given in standard word processors.
"I tried to install Zettlr on Windows/macOS, but there's a security warning saying I shouldn't install the app!"
+Both Windows and macOS require so-called "code-signing" in order to be able to trust the application. While this is a great technique of keeping malicious code from harming your system, it requires an annual subscription fee. This is why Zettlr-builds are not code-signed and therefore produce warnings. You can safely install Zettlr, as long as you download them from the our page, and ignore these warnings.
+"Are there any plans of porting Zettlr to mobile phones and tables, for Android or iOS?"
+We are getting more and more requests concerning mobile versions of Zettlr. We are very happy that you like Zettlr enough to want having it on all your devices, and we would love to fulfil this desire! Unfortunately, though, our resources are just enough to keep the development of Zettlr up and running, but adding more work is just not possible at the moment. Of course, as soon as this changes, we will get to it!
+"What is Markdown?"
+Markdown is a simple markup language that enables you to write text just as complex as using standard office software, but with much less clutter. Instead of having to manually select all formatting options, in Markdown, typing a # suffices to indicate a heading! Want to hear more? Then head over to the documentation on Markdown!
"If I don't want to use Zettlr anymore, what would I need to do to switch programs?"
+Simply uninstall Zettlr and begin using another one. Zettlr does not mess with your files. If you have been using Virtual Directories or Projects, there will be small files named .ztr-virtual-directories and .ztr-projects present in some folders. To remove them, simply delete any virtual directories and projects prior to uninstalling the app (or manually remove these files afterwards).
I'm using Linux and deleting files doesn't move them to the trash!
+Zettlr never completely removes your files. It always only moves them to the trash so in case you accidentally remove a file you need you can always restore it. On macOS and Windows systems, the trash is activated by default, but on some Linux distributions, you need to activate the trash functionality manually. On Linux, Zettlr (to be more precise: the underlying framework electron) makes use of the binary gvfs-trash to move files to the trash. To avoid shock moments it'll never try to "fall back" to removing files completely. Therefore, to make use of this functionality, please make sure you have gvfs-trash installed! On Debian/Ubuntu you can do so by running the following code in a terminal:
$ sudo apt install gvfs-bin
+The internal links do not open the respective file!
+In case the internal links that are used to interlink files to access them using a shortcut don't work as expected, please make sure you've done the following things:
+[[ and ]]. When Zettlr recognises an internal link, it will colour it and if you enter with your mouse, the contained text should become underlined. If it does not, Zettlr doesn't think that what you've written is a link. You can change this in the settings.Alt- or Ctrl-key while clicking on the link? As clicking with your mouse somewhere in the text normally means that you intend to change something, you have to tell Zettlr that you actually want to follow the link.my-file.md, you need to put only my-file inside the brackets."I know LaTeX and want to use it inside my Markdown files as well. Is this possible?"
+Yes. Simply write your LaTeX-statements where you want them. As soon as you export to PDF, Pandoc will take care the statements will be interpreted by the PDF engine. Unfortunately, LaTeX syntax highlighting is not supported yet. Also, please note that Pandoc will clear all LaTeX-blocks prior to exporting to anything other than PDF, which means that blocks within \begin and \end, for instance, will be missing completely from the final Office file. On HTML-export, all LaTeX-blocks will retained, but not converted to something else.
"I can't seem to align the text just or right!"
+It's not a bug, it's a feature: Markdown does not have the respective formatting signs because text should always be justified or aligned left and therefore it does not belong to the set of necessary block formats Markdown offers. Yet, you can still use LaTeX-commands to render them left or right. Simply enclose the text you want to align right or justify in \begin{<option>} and \end{<option>}, where <option> may either refer to flushleft, flushright or put a \justify in front of a paragraph you want to be justified. Learn more at sharelatex.com.
"I want to use single line breaks and not create new paragraphs. When I simply hit Enter once, it removes the single line break!"
+To force Pandoc to render single line breaks as such, end your line with a backslash (\) or two spaces. The backslash as well as the two spaces will not be rendered in the resulting file.
"Do I really need Pandoc or LaTeX?"
+For plain HTML export, no. For all other export formats, yes. Zettlr depends on those programs to enable exporting of files. But don't worry: They are Open Source and therefore completely free of charge, and available on all Operating Systems!
+"How do I install Pandoc or LaTeX?"
+Please refer to the guides on installing Pandoc and where to get LaTeX.
+"Zettlr does not seem to find Pandoc and LaTeX, which are nonetheless installed!"
+This can happen in case your computer decided to install the software in a non-standard directory. Zettlr will try its best to locate the applications but may fail if they are buried somewhere. That's where the path-options in the preferences come into play. In case Zettlr does not find any of the binaries, you can enter the full path to them in the appropriate text fields in the Advanced-tab.
On Windows, you should never encounter this issue, as long as you leave the default installation path during install set to the default Program Files directory of Windows. If you wanted to install the programs to different locations, rendering Zettlr unable to find them, simply search your system using the Explorer for two files, the first being pandoc.exe and the second being xelatex.exe. Copy the full path (including the executable's name!) to the appropriate text field in the Zettlr preferences.
On macOS you can easily find the path by opening up Terminal.app (it's in your Applications folder under Other) and then type which pandoc or which xelatex, depending on which software Zettlr does not find. Terminal will simply output the full path to the program.
On Linux distributions, you also need to open up a Command Line/Terminal and use the same commands as on macOS: which pandoc for Pandoc and which xelatex for LaTeX.
"I found a bug!"
+That's great news! Well, not great, but it's good that you found it! In this case please head over to GitHub and open up an issue so that we know what's up and can work to resolve the bug.
+"I have a feature request!" / "I have a suggestion for making a feature more efficient!"
+That's good to hear! We always depend on other people's experience with the app to improve its efficiency and its suitability for different situations. In this case, please head over to GitHub and open up an issue so that we can get right to it.
+"What about my privacy? Does Zettlr transfer any data, or don't I have to worry?"
+Zettlr is privacy-first. It does not send any data, and it is fully functional offline. Yet, there is one instance where Zettlr sends data over the web: The update check. Whenever you open Zettlr, or use the menu item, Zettlr will connect to the GitHub-API to retrieve a list of all releases. This list is then used to determine whether or not you are using the newest release, or not. During the connection, GitHub will receive your IP-address and will know that an Electron-app is accessing the API. Other than that, no data is being transferred. Also, this information is also sent when you manually visit the releases-page, along with a lot more data.
+ +Next on is the file list. The file list is something very special because it bears powerful features that ease your work with a lot of files and directories. So let's have a look!
+You can always show/hide the list by pressing Cmd/Ctrl+Shift+2.
++Note that this shortcut has no effect if you are using the extended display mode of the sidebar. See the Settings page for more on this.
+
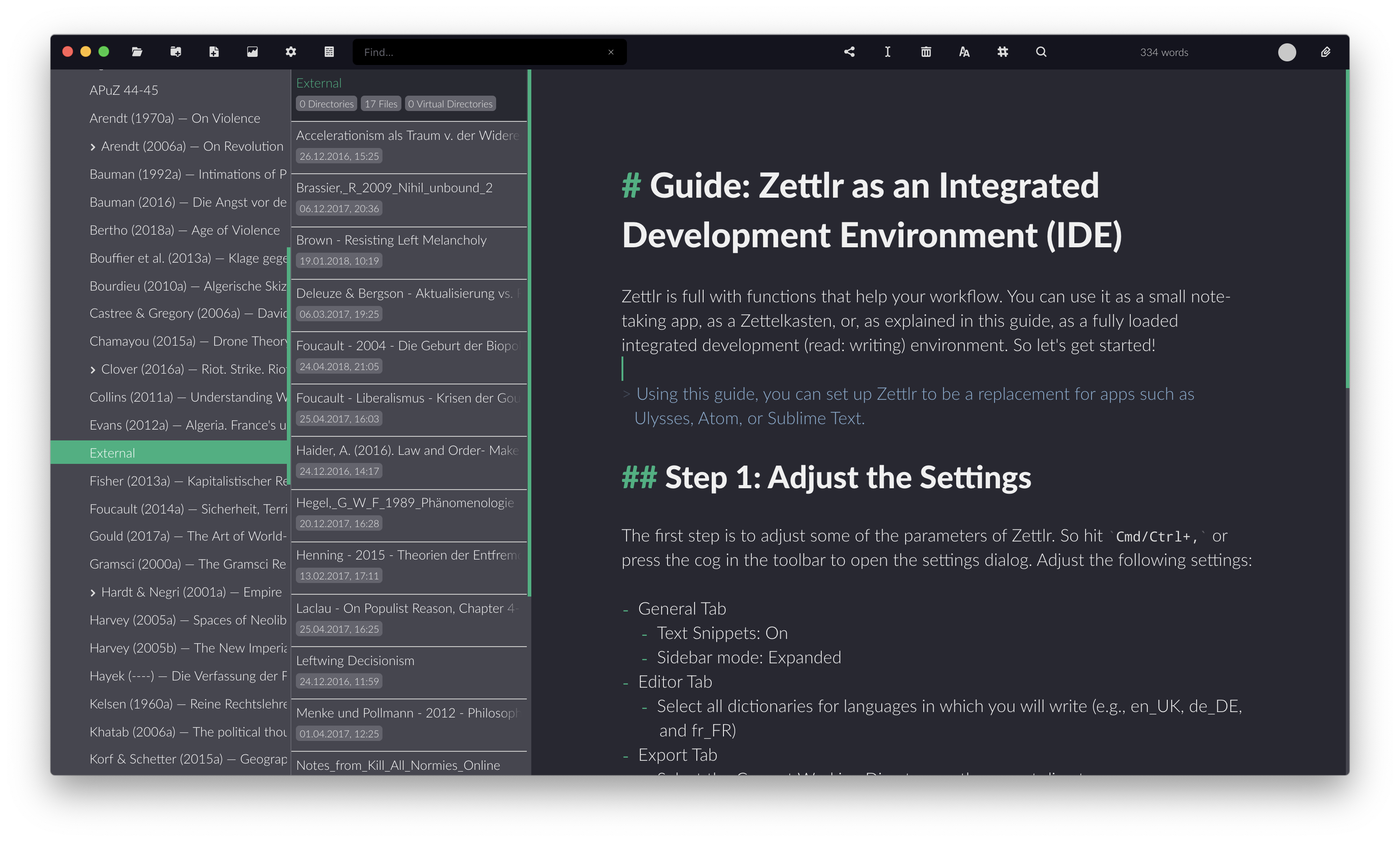
The file list shows you all directories and files inside the directory that is currently selected in the tree view, but not like a normal file browser: the file list treats all subdirectories as equals, and shows you all of them one after another! Therefore you don't need to traverse further into the directory tree to reach buried directories.
+If snippets are not visible, both directories and files will be shown as one-liners. If you activate the snippets, you will see additional information: directories will show you the amount of children they have. The files, on the other hand, show their last modification date. If they contain an ID or tags, this information will be displayed after the modification date. Hovering over the tag counter, you can see a small tooltip that shows you all tags that are in the file.
+++You can toggle the snippets via the View-menu or by pressing
+Cmd/Ctrl+Alt+S.
The additional information shown by your files in the file list can be beneficial for a number of reasons. First, you can check whether or not the ID of the file looks right. Sometimes, Zettlr may detect a wrong ID, and this is the first way to check if Zettlr actually uses your ID, or just grabbed some part of a URL that contains a lot of numbers. Additionally, you can hover over the amount of tags to display them in a tooltip.
+
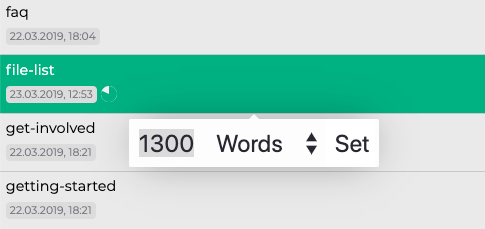
Since version 1.2, Zettlr supports setting writing targets. To set a target, right-click a file and choose "Set writing target …". Enter the amount of words or characters and click "Set". Zettlr will count towards your goal and show you the progress showing a small indicator if you have snippets activated. Hover over it to see the absolute number of words or characters that you've written.
+
To remove the writing target from a file, simply set the writing counter to zero words or characters.
+
If you want to sort directories, you can do this from within the file list. Simply move the mouse over any directory and two indicators will appear showing you the current state of sorting. Click on the first (with an arrow from A to Z) to toggle the sorting by name. The second toggles the sorting by the last modification time. Subdirectories will not be sorted this way — only files.
+Also you can traverse the directory tree by clicking on the directories. A simple click will select the directory, while an ALT-click will select its parent directory. This is useful if you have to switch directories often, but prefer the thin mode of the sidebar and don't want to switch to the tree view repeatedly.
Each time you select a directory in the tree view, the file list will display all files and directories in this directory. Simply put, it flattens all your different subdirectories and files from the tree-like structure that is being resembled by the directory list into a one-dimensional list. The list will always change its contents whenever you select a different directory in the tree view.
+++The list only displays all directories and files within the currently selected directory. Therefore it works a little bit like a very fast search function. You only see the files in a specific directory and, when you move down level by level, less and less files are visible until only one directory and its files are visible. Given a good structure inside your root, this is a powerful way to only have those files in the list that you actually need.
+
As the file list flattens your complex directory tree, it has to make some assumptions on how to adequately display the files. Therefore the following rules help you distinguish where the files are actually present on your disk:
+So what is important to remember is: All directories will be displayed as if they reside on the very same level; as if they weren't nested. To identify which directories contain which, please refer to the tree view.
+++The files and directories in Zettlr are always sorted by name ascending. So a directory beginning with an "A" will always be higher than a "D". Also, directories containing a zero will always come first, those containing a nine afterwards. But remember that a "10" will be placed before a "2" because the sorting only looks at one single character at a time and 1 is smaller than 2. If you want to use numbers for sorting, add leading zeroes.
+
There are many actions that refer to the list. First, just select a tile to open any file and display its contents in the editor.
+You can move your files into different locations. Just drag them from the file list onto a directory in the directory tree. The directory you are hovering over will receive a slight shimmer to indicate where your file is going to be moved. Just drop the file there, to move it or drop the file everywhere else to abort the moving and revert the file to its original position.
+If you drag a file outside of the app, you are able to share the file with other programs. To cancel this dragging-out, simply release the mouse over your app again.
+Another useful feature of the file list is to help you distinguish what search results are the most relevant. Once you've executed a search, the list will change its colour like a chameleon. It will paint all files in 50 shades of green (yep, we've just made that joke). The greener a file is, the more relevant the file is to your current search.
+This is a feature one might call a "heatmap" for fulltext searches.
+Please remember that the list is highly adaptable and will morph a lot while you use the app. For instance, it will not only display all files and directories in the currently selected directory, but also hides files with no results from the preview list, when the list is in search-mode.
+ +Do you want to make Zettlr an even better app? That's great! Whether you are a user, want to provide a new translation, or get into developing, you've come to the right place.
+Here I describe how.
+As a user who wants a good-looking, well-working writing app, just keep your eyes open for any error the app might produce and, more importantly, tell us how to make the workflow more efficient! We can only judge for our own workflow, so to make the app better for you as well, we need to know how. Always remember: We cannot build a workflow as-is into the design but have to make concessions to other workflows, but we'll try to make features more accessible or working smoother as long as the trade-offs for the existing workflows and the new suggestion are not too hard.
+Please report bugs by opening up issues on the GitHub repository! This way we are able to to quickly respond to the report and directly get to handle the problem.
+We welcome any help in translating the app in all languages of this planet. Translations are managed on our Translation Server. To translate, you'll need to create an account, which is only used as an anti-spam measure. Additionally — but only if you want to — you will be credited using your username in all generated translations.
+Translating is simple. Just click on any language on the main page to see the list of all identifiers and all existing translations:
+
On the left side you'll see all translation IDs. They will mostly be self-explanatory. If you don't know where to start, simply have a look at the English translation and at the app. Then you'll know which translation IDs will correspond to which elements.
+We've implemented a user-based quality management system in the service, which consists in you being able to vote on existing translations. So even if you don't want to translate yourself, you can look through all translations and vote for the one you deem correct. Whenever somebody downloads a translation, the system will take the best-rated translation strings to ensure all translations are verified by you, our users!
+For more information, please see the short guide to our translation service.
+To start developing, simply fork the repository, work on your features, bug fixes, etc. and then open pull-requests. Please remember to only PR to the develop branch! The master-branch is only pushed to once a new release is being drafted. So if you are developing a new feature and a new version of Zettlr is released, you can simply pull the origin master and merge it into your develop branch to be up to date again and continue writing your feature.
If you are beginning to develop a feature, it also may be wise to announce that using a new issue to just let the rest know that somebody is already doing it to maximise efficiency!
+ +Thank you for choosing Zettlr! On these pages, we help you get started with the app to supercharge your own writing. If you haven't yet gotten your own copy of Zettlr, head over to the download page and get it for your Operating System! If you need help installing Zettlr, please consult the setup instructions! It is also recommended to set up Pandoc and LaTeX to enable all importing and exporting functionality of Zettlr. Don't worry, it's really easy!
+When you're set, choose an entry-point into the documentation:
+ +Don't want to waste time? Head over to our very-quick start guide! After five minutes you'll know everything you need to know to write.
+ +Have a look at our user guides so that you can learn all workflows. This documentation is not focused around features, it is focused around workflows. Here you can read about single workflows that you are likely to be using, step by step.
+ +Components
+Everyone can become very quick and efficient at his or her workflow, but can you really excel without a deep knowledge about how something works? Shortcuts to mundane tasks and key combinations for speeding up common tasks as well as hidden features of Zettlr are explained here. Learn how to move whole paragraphs around with two clicks or how to link to websites with only one click in these advanced guides.
+Currently, Zettlr is only available in English, German and French. But according to the internet™, there are roughly 6,500 spoken languages on the world. So any help is welcome in translating the app. You can download all languages that have already been translated over at our translation page and even get into into translating it yourself! Do you want to translate the app into a language that is not offered at the page? Simply drop us a note, and we'll add it!
+ +
Zettlr is full with functions that help your workflow. You can use it as a small note-taking app, as a Zettelkasten, or, as explained in this guide, as a fully loaded integrated development (read: writing) environment. So let's get started!
+++Using this guide, you can set up Zettlr to be a replacement for apps such as Ulysses, Atom, or Sublime Text.
+
The first step is to adjust some of the parameters of Zettlr. So hit Cmd/Ctrl+, or press the cog in the toolbar to open the settings dialog. Adjust the following settings:
After you are finished setting Zettlr up, hit "Save". Now Zettlr should look like a real IDE with three segments (directory tree, file list, and editor) and all settings active.
+This guide is rather short, because it only shows you how you can set up Zettlr to create a fully loaded IDE. What you are then doing with it is completely up to you. A good point to start is to read the two guides on Zettelkästen and note-taking, because you will likely be using some concepts from these guides.
+Here are all resources that may be interesting for you:
+ + +
You want to use Zettlr as a means to take notes with. Although Zettlr has a lot more features, it is designed as a slim and minimal app, so configuring Zettlr as a note-taking app is easy. This guide shows you what settings you should use and how to actually take notes.
+++Using this guide, you can set up Zettlr to be a replacement for apps such as OneNote, Evernote, or nvALT.
+
First, head over to the settings tab (press Cmd/Ctrl+, or click the cog in the toolbar). In the settings, make sure you set the settings according to this list:
The other settings aren't needed for a note taking app and can therefore be ignored.
+Now it's time to create a folder for your notes. Ideally, you'd want to place it inside a cloud-synchronised folder so that you can access them everywhere, not just on your current computer. The name of this folder is completely up to you, but "Notes" may be a good, simple start. If you want to use different categories for notes, you can create additional root folders and keep them open. That way, you may name your categories according to what you store in them:
+Choose directories using categories you personally need. Don't forget that you can always re-organise this and drag the files around if your workflow changes. The benefit of using different root folders is that each folder is independent of each other. Thereby you can always keep the directory list hidden and only pull it up if you need to switch "notebooks".
+Alternative: Instead of using multiple root folders, you can also go with the subdirectories-approach. This way the directory list doesn't look like a collection of categories, or "notebooks", but resembles an actual directory (I'm talking about how it looks to you, as visuals are also an important aspect for efficient writing). But the benefit of this approach is, that you never need to pull up the directories list, but you can switch "notebooks" by first ALT- or Ctrl-clicking the current "notebook"/directory and then clicking another notebook. Zettlr will then use that as the current directory in which you can store notes.
Over time, your notebooks will become full with notes. Each seminar, each meeting and each workshop will contribute to your notebook. And if you have sudden thoughts that you want to write down before you lose them, a new note is also recommended. So what to do to not lose the order of your system?
+Zettlr offers several ways to order, sort, and find your files. If you know the filename, then it's easy to get to it: Simply start typing the filename in the global search bar. Zettlr will autocomplete the name for you. It takes the first file that contains what you've already written, so keep writing the filename until Zettlr autocompletes the correct file. Then hit Return and it will open the file.
Generally, your files should follow a certain system. For instance, if time matters (such as for workshops, congresses, or lectures), it is best to use the date in the international standard format (YYYY-MM-DD, e.g. 2018-10-12) as the first part of your file names. This way Zettlr will automatically sort the files in the default way (where a 2 is greater than a 1, e.g.), so that newer files are at the bottom by default. To pull them to the top, simply switch the sorting from A-Z to Z-A. By using this approach it becomes easy to find older notes, because you normally remember the rough date at which a workshop or a meeting has happened and can scroll through the list until you find it.
+If time is not important, another approach is necessary. If you keep note files for different concepts, processes, or as some kind of manual, it may be better to use categories as the first part of the file name. For instance, if you take notes on how software in your office works, it may be good to sort them by processes. Then, filenames would look like this:
+This way you can easily find what you are looking for by first searching for the files that begin with "HowTo" and then scroll until you find the process (Finance, Meetings, Mail guidelines, etc).
+You can even use a combination of that. The bottom line is: Always keep in mind that Zettlr sorts by filename, so name your files accordingly to minimise the amount of time to spend until you find a file.
+Now that all your folders are set and you have a general idea of how your filenames should look like, you can create notes by simply hitting Cmd/Ctrl+N. Type in your name (you don't need to add any file name extension) and press Return to create the file. It will be automatically opened. Zettlr will always create the files in your currently selected notebook. If you want to move files between notebooks, simply drag the file and drop it onto the notebook you want to move it to.
Now you may be interested in knowing how to write fast and efficiently using Zettlr. Head over to our Markdown tutorial!
+ +
Zettlr can be used as a sophisticated Zettelkasten system implementing a lot of features to organise and structure your files. To begin creating your own Zettelkasten, follow the following steps.
+++Using this guide, you can set up Zettlr to be a replacement for apps such as nvALT, zkn, or The Archive.
+
Are you new to the concept of a Zettelkasten? Then we recommend you read our post on how a successful Zettelkasten works and watch our accompanying video!
+The first thing you want to do to create your Zettelkasten is to have a look at your preferences. The following settings convert Zettlr into a supercharged Zettelkasten:
+After you have set up the basic variables that Zettlr uses for its Zettelkasten functionality, it is time to create a directory. It is common to only have one big directory in which you can throw everything and work with this, therefore one root directory should suffice. Then you'll have a huge list of all your files on every application start and can immediately begin to work.
+To add a new directory to Zettlr, hit Cmd/Ctrl+O, click the first toolbar button or drag the directory from Finder or Explorer onto the app.
Now you'll be set to use Zettlr as your Zettelkasten management system. If you want to dig deeper into how a Zettelkasten should work and what it should look like, consult the immense amount of resources on Zettelkästen, available on the web. A good starting point is Zettelkasten.de. The authors have assembled a large list of (english) blog posts on how to supercharge your writing using a Zettelkasten.
+ +Our main goal is to make all different kinds of workflows possible for everyone. So no matter if you want to use the software as a simple note-taking app or write whole books with it, everything is possible. These guides show you how you can use Zettlr in all different use cases. Simply select the purpose you intend Zettlr for.
+Of course, there are even more use-cases:
+For full documentation visit mkdocs.org.
+mkdocs new [dir-name] - Create a new project.mkdocs serve - Start the live-reloading docs server.mkdocs build - Build the documentation site.mkdocs help - Print this help message.mkdocs.yml # The configuration file.
+docs/
+ index.md # The documentation homepage.
+ ... # Other markdown pages, images and other files.
+Markdown works best if combined with LaTeX to create beautiful PDF files. To do so, you'd have to install a TeX-distribution along Zettlr. Don't worry: You won't need to learn any LaTeX to use it. But you'd have to install it.
Installing the software works exactly the same as any other software: On Windows and macOS you'll need the installer package, while on Linux you can use your packet manager to install a distribution.
+The recommended distributions are:
+sudo apt install texlive-base)++ +You can install LaTeX at a later time. Simply use the menu item from the Help menu to open up the overview page where you can immediately see all available distributions.
+
What makes Zettlr interact with other software such as Microsoft Word, Wiki-systems or OpenOffice is an additional software package called Pandoc. Pandoc is free and Open Source and it allows you to use all exporting and importing features of Zettlr, making it the ideal choice to be the interface between other programs and co-workers who do not use Markdown.
Installing Pandoc is easy on all platforms.
+++You can install Pandoc at any time. Simply use the menu item from the Help menu to open up the installation instructions.
+
On Windows, Pandoc can be installed by visiting the download page and retrieving the Windows installer. Simply execute it. Afterwards, it should be installed correctly. Try to export something. If it works, you're done!
+++Please note that due to the fact that Pandoc is a CLI-program (Command Line Interface), it cannot show you whether or not there is an update available. You'll have to do this yourself. Simply visit the download page from time to time.
+
On macOS, Pandoc can be installed in a variety of ways.
+To install Pandoc the old way, simply head over to the download page and get the macOS installer. Once it is done, pandoc should be available on your system. Try to export something. If it works, you're done!
+The preferred method is Homebrew. Homebrew is a packet manager that makes it easy to install command line programs such as pandoc and makes it easy to maintain it. Make sure to install Homebrew correctly, and then simply run the following command in the Terminal:
+$ brew install pandoc
+To update pandoc from time to time, use this command:
+$ brew upgrade
+This will upgrade all installed formulae (as they are called) to the newest version.
+++Installing with Homebrew is recommended, as it is not only faster, but also more convenient.
+
On Linux, installing Pandoc is hilariously simple. Simply use your packet manager to search for, and install Pandoc. The provided packages aren't always up-to-date, but they should fit. If you want to install the newest version, you'd have to download the Linux installer and follow the install instructions on the Pandoc site.
+ +The installation of Zettlr is very easy and takes only a step on every operating system. Zettlr is cross-platform, so it will run on your system, no matter which one. Zettlr comes pre-built for macOS, Windows and Debian-based and RedHat-based Linux systems (Ubuntu, Gnome, Xubuntu, Kubuntu, Fedora, RedHat and the like).
+If you want to run Zettlr on other Linux-Systems like Arch or on ARM-devices (such as a Raspberry), you'd have to create a package by yourself. There's plenty of easy tutorials on how to build electron apps on the web. Please refer to the supported platforms for electron apps to stay up to date which platforms are supported.
+To install Zettlr on Windows, just download the installer executable from the latest release and double click to open it. If you wish to install Zettlr for all users, it is installed to the main Program Files-Directory—in this case you'd have to give it elevated rights during setup (it will automatically ask for your permission). You don't need any rights if you install it for yourself.
To uninstall Zettlr, simply run the Uninstall.exe either from the directory itself or use the comfortable option in your system's settings. If you want to completely remove all data associated with the app, also remove the directory C:\Users\<your-user-name>\AppData\Roaming\Zettlr.
To install Zettlr on macOS, simply download the dmg-file from the latest release and mount it. Then drag the Zettlr-icon into your Applications directory and you're done!
+To uninstall Zettlr, simply remove the Zettlr.app from your Applications directory. If you want to completely remove all data associated with the app, also remove the directory /Users/<your-user-name>/Library/Application Support/Zettlr.
There are prebuilt deb- and rpm-packages for linux systems. Simply install the package on your system.
To uninstall, follow the usual steps it takes to remove a package (usually through the graphical installer application or via dpkg). If you also want to remove all data associated with the app, also delete the /home/<your-user-name>/.config/Zettlr directory.
The application checks for new updates each time you start the app. You can also manually trigger the search for updates by using the respective menu item from the Help-menu. If there is a new version available, Zettlr will show you a dialog that contains both the new version's number, your current version and a changelog with all features and bug fixes the new version contains. You can then open the download page to download the new package. Simply install it over your current installation, it will take care of removing the old version first. All data will be retained and migrated to the new version.
+To use the powerful import and export features of Zettlr, make sure to also install Pandoc and LaTeX:
Zettlr is not only capable of importing and exporting a lot of different formats, it also provides you with the possibility to translate the GUI and use your preferred spellchecking dictionaries. You can easily import new dictionaries and translate the user interface to your likings.
+Zettlr comes shipped with the following languages:
+The app includes the following dictionaries:
+Of course, you may want to install new dictionaries for languages you write in that are not shipped with the app. It is easy to do so. Zettlr uses the popular Hunspell dictionaries that are also used by well-known software such as LibreOffice or Mozilla apps.
+To enable spell-checking for a specific language, simply open the user dictionary folder by selecting File->Import Dictionary … from the menu. Zettlr will then open up the folder in which you need to place the dictionary files.
The dictionary consists of two files, one is a .dic-file, and the other is an .aff-file. They need to be placed inside a folder that is named after the language you want to import. Let us assume you want to import the dictionary for Portuguese. You need to grab it from some repository, for instance the GitHub user wooorm has an extensive set. Then you simply need to make sure the folder is named pt-PT and the two files are named pt-PT.dic and pt-PT.aff. Other files inside the directory will be ignored by Zettlr. As soon as you have placed your files inside the dict-directory, open the preferences and Zettlr should list your newly imported dictionary!
++Hint: Zettlr tries to translate the language strings automatically, but in some cases it may happen that Zettlr does not contain translations for specific languages. In this case, Zettlr will fallback to the language code and display it as, e.g.,
+pt-PT.
To help translate the app, please refer to the Get Involved page.
+ +