diff --git a/July/article/How-Suspense-works-internally-in-Concurrent-Mode-1 - Reconciling-flow.md b/July/article/How-Suspense-works-internally-in-Concurrent-Mode-1 - Reconciling-flow.md
new file mode 100644
index 0000000..706a6b8
--- /dev/null
+++ b/July/article/How-Suspense-works-internally-in-Concurrent-Mode-1 - Reconciling-flow.md
@@ -0,0 +1,739 @@
+## 🔗 [How Suspense works internally in Concurrent Mode 1 - Reconciling flow](https://jser.dev/react/2022/04/02/suspense-in-concurrent-mode-1-reconciling)
+
+### 🗓️ 번역 날짜: 2024.07.01
+
+### 🧚 번역한 크루: 버건디(전태헌)
+
+---
+
+저는 한 번 Suspense가 어떻게 작동하는지 알아보려고 했습니다.
+
+제 [유튜브 비디오](https://www.youtube.com/watch?v=4Ippewm6AXk)에서 확인할 수 있지만, 굉장히 간단하며 React 18의 최신 논리를 반영하지 않았습니다.
+
+이제 **동시성 모드에서 Suspense가 어떻게 작동하는지** 더 깊이 살펴보려고 합니다. 이것은 매우 복잡하게 밝혀져서 여러 에피소드에 걸쳐 다음과 같은 단계로 진행하려고 합니다.
+
+1. 재조정(reconciling) - Suspense가 어떻게 재조정하는가
+
+2. 오프스크린 컴포넌트(Offscreen component) - Suspense 컴포넌트에서 사용되는 내부 컴포넌트
+
+3. Suspense 컨텍스트(Suspense context) - ??
+
+4. 핑 & 재시도(Ping & Retry) - 프라미스가 해결된 후 깔끔하게 다시 렌더링되도록 하기
+
+이번 에피소드는 첫 번째 주제인 재조정(reconciling)에 관한 것입니다.
+
+## - Suspense Demo
+
+[간단한 Suspense 데모](https://jser.dev/demos/react/suspense/basic)를 살펴보세요.
+
+
+
+코드는 매우 간단하며, 데이터가 준비되지 않았을 때 Promise를 던지는 기본적인 구현입니다.
+
+```tsx
+const getResource = (data, delay = 1000) => ({
+ _data: null,
+ _promise: null,
+ status: "pending",
+ get data() {
+ if (this.status === "ready") {
+ return this._data;
+ } else {
+ if (this._promise == null) {
+ this._promise = new Promise((resolve) => {
+ setTimeout(() => {
+ this._data = data;
+ this.status = "ready";
+ resolve();
+ }, delay);
+ });
+ }
+ throw this._promise;
+ }
+ },
+});
+function App() {
+ const [resource, setResource] = React.useState(null);
+ return (
+
+
+ loading...}>
+
+
+
+ );
+}
+```
+
+기대했던대로 Fallback은 리소스가 로딩 될때 보여집니다.
+
+## 어떻게 Suspense 컴포넌트가 자기 자신을 렌더링 하는지 살펴봅시다.
+
+`beginWork()`에서 우리는 해당 소스 코드를 찾아볼수 있습나다. [코드](https://github.com/facebook/react/blob/b8cfda15e1232554487c7285fb464f22705a23ce/packages/react-reconciler/src/ReactFiberBeginWork.new.js#L3925)
+
+```ts
+case SuspenseComponent:
+ return updateSuspenseComponent(current, workInProgress, renderLanes);
+```
+
+초기 렌더링과 업데이트 모두 `updateSuspenseComponent`에서 이루어지며, 이는 매우 방대한 [코드 소스](https://github.com/facebook/react/blob/b8cfda15e1232554487c7285fb464f22705a23ce/packages/react-reconciler/src/ReactFiberBeginWork.new.js#L2343)입니다. 이를 나누어서 설명해 보겠습니다.
+
+```ts
+function updateSuspenseComponent(current, workInProgress, renderLanes) {
+ const nextProps = workInProgress.pendingProps;
+ let suspenseContext: SuspenseContext = suspenseStackCursor.current;
+ let showFallback = false;
+ const didSuspend = (workInProgress.flags & DidCapture) !== NoFlags;
+ if (
+ didSuspend ||
+ shouldRemainOnFallback(suspenseContext, current, workInProgress, renderLanes)
+ ) {
+ // Something in this boundary's subtree already suspended. Switch to
+ // rendering the fallback children.
+ showFallback = true;
+ workInProgress.flags &= ~DidCapture;
+ }
+```
+
+먼저, `SuspenseContext`가 무엇인지에 대해 알아볼 것입니다.
+
+이는 다음 에피소드에서 다룰 내용이므로 지금은 넘어가겠습니다.
+
+`showFallback`는 비교적 간단합니다.
+
+이는 폴백을 표시할지 여부를 결정하는 변수로, 기본값은 false입니다.
+
+`showFallback`이 `didSuspend`에 의존한다는 것을 알 수 있습니다. didSuspend는 다시 `DidCapture`에 의존하는데, 이는 중요한 플래그이므로 기억해 두세요.
+
+`shouldRemainOnFallback()`은 SuspenseContext와 관련된 것으로, 이는 다른 에피소드에서 다룰 예정입니다.
+
+`DidCapture`가 제거된다는 점에 주목하세요. 이는 미래의 리렌더링 시 올바른 내용을 가져오려고 시도할 것이며, 이는 다시 말해 프라미스가 다시 던져질 수 있음을 의미합니다. (이 [데모를 시도](https://jser.dev/demos/react/suspense/rethrow)해 보세요)
+
+## initial mount
+
+```ts
+if (current === null) {
+ const nextPrimaryChildren = nextProps.children;
+ const nextFallbackChildren = nextProps.fallback;
+ if (showFallback) {
+ const fallbackFragment = mountSuspenseFallbackChildren(
+ workInProgress,
+ nextPrimaryChildren,
+ nextFallbackChildren,
+ renderLanes
+ );
+ const primaryChildFragment: Fiber = (workInProgress.child: any);
+ primaryChildFragment.memoizedState =
+ mountSuspenseOffscreenState(renderLanes);
+ workInProgress.memoizedState = SUSPENDED_MARKER;
+ return fallbackFragment;
+ } else {
+ return mountSuspensePrimaryChildren(
+ workInProgress,
+ nextPrimaryChildren,
+ renderLanes
+ );
+ }
+}
+```
+
+`current === null`은 초기 렌더링을 의미합니다.
+
+`mountSuspenseFallbackChildren()`는 기본 자식 콘텐츠와 폴백(fallback) 모두를 마운트하지만, 반환되는 것은 Fallback입니다.
+
+`memoizedState`도 초기화됩니다. 이는 이 Suspense가 폴백을 렌더링하고 있다는 표시입니다.
+
+Fallback을 렌더링하지 않는 경우, `mountSuspensePrimaryChildren()`가 자식들을 마운트합니다.
+
+`mountSuspenseFallbackChildren()`와 `mountSuspensePrimaryChildren()`에 대해서는 이번 에피소드에서 나중에 다시 다루겠습니다.
+
+## - 업데이트
+
+그리고 업데이트의 경우, 실제로 로직은 비슷합니다.
+
+현재 상태와 될 상태에 따라 네 가지 분기로 나뉘게 되며, 이를 자세히 다룰 것입니다.
+
+```ts
+} else {
+ // 이건 업데이트입니다.
+ // 현재의 fiber에 SuspenseState가 있다면, 이는 이미 폴백(fallback)을 표시하고 있다는 것을 의미합니다.
+ const prevState: null | SuspenseState = current.memoizedState;
+ if (prevState !== null) {
+ // current tree는 이미 fallback을 보여주고 있습니다.
+ if (showFallback) {
+ // prev: fallback, now: fallback
+ ...
+ } else {
+ // prev: fallback, now: content
+ ...
+ }
+ } else {
+ if (showFallback) {
+ // prev: content, now: callback
+ ...
+ } else {
+ // prev: content, now: content
+ ...
+ }
+ }
+}
+```
+
+prev: fallback, now: fallback
+
+```ts
+const nextFallbackChildren = nextProps.fallback;
+const nextPrimaryChildren = nextProps.children;
+const fallbackChildFragment = updateSuspenseFallbackChildren(
+ current,
+ workInProgress,
+ nextPrimaryChildren,
+ nextFallbackChildren,
+ renderLanes
+);
+const primaryChildFragment: Fiber = (workInProgress.child: any);
+const prevOffscreenState: OffscreenState | null = (current.child: any)
+ .memoizedState;
+primaryChildFragment.memoizedState =
+ prevOffscreenState === null
+ ? mountSuspenseOffscreenState(renderLanes)
+ : updateSuspenseOffscreenState(prevOffscreenState, renderLanes);
+primaryChildFragment.childLanes = getRemainingWorkInPrimaryTree(
+ current,
+ renderLanes
+);
+workInProgress.memoizedState = SUSPENDED_MARKER;
+return fallbackChildFragment;
+
+```
+
+두 경우 모두 폴백(fallback)을 렌더링하지만, 폴백 자체는 변경될 수 있습니다. `updateSuspenseFallbackChildren()`는 재조정을 수행합니다.
+
+OffscreenState 부분은 약간 혼란스러울 수 있는데, 이는 Suspense Cache와 관련이 있습니다. 이 부분은 앞으로의 에피소드에서 다루겠습니다.
+
+prev: fallback, now: content
+
+```ts
+const nextPrimaryChildren = nextProps.children;
+const primaryChildFragment = updateSuspensePrimaryChildren(
+ current,
+ workInProgress,
+ nextPrimaryChildren,
+ renderLanes
+);
+workInProgress.memoizedState = null;
+return primaryChildFragment;
+```
+
+이것은 간단합니다. 자식 부분을 재조정하면 됩니다.
+
+**이전: 콘텐츠, 현재: 폴백**
+
+코드는 `이전: 폴백, 현재: 콘텐츠`와 유사하게 건너뜁니다.
+
+**이전: 콘텐츠, 현재: 콘텐츠**
+
+코드는 `이전: 폴백, 현재: 콘텐츠`와 유사합니다.
+
+## Suspense 내의 Wrapper들
+
+Suspense 컴포넌트는 단순한 컴포넌트가 아니며, 자식들을 Offscreen 컴포넌트와 같은 것으로 감싸서 멋진 효과를 얻습니다.
+
+Offscreen에 대해 잠깐 살펴보고, 자세한 내용은 앞으로의 에피소드에서 다루겠습니다.
+
+**mountSuspenseFallbackChildren()**
+
+이제 `mountSuspenseFallbackChildren()`에서 실제로 어떤 일이 발생하는지 살펴보겠습니다.
+
+```ts
+function mountSuspenseFallbackChildren(
+ workInProgress,
+ primaryChildren,
+ fallbackChildren,
+ renderLanes
+) {
+ const mode = workInProgress.mode;
+ const progressedPrimaryFragment: Fiber | null = workInProgress.child;
+ const primaryChildProps: OffscreenProps = {
+ mode: "hidden",
+ children: primaryChildren,
+ };
+ let primaryChildFragment;
+ let fallbackChildFragment;
+ primaryChildFragment = mountWorkInProgressOffscreenFiber(
+ primaryChildProps,
+ mode,
+ NoLanes
+ );
+ fallbackChildFragment = createFiberFromFragment(
+ fallbackChildren,
+ mode,
+ renderLanes,
+ null
+ );
+ primaryChildFragment.return = workInProgress;
+ fallbackChildFragment.return = workInProgress;
+ primaryChildFragment.sibling = fallbackChildFragment;
+ workInProgress.child = primaryChildFragment;
+ return fallbackChildFragment;
+}
+```
+
+1. primary child는 Offscreen Fiber로 감싸고, mode는 `hidden`으로 설정됩니다.
+
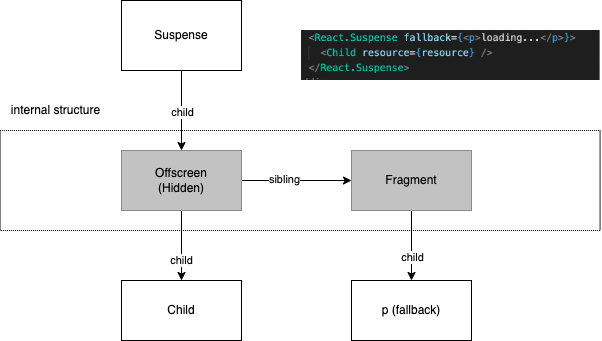
+2. fallback은 Fragment로 감싸집니다.
+
+3. primary child와 fallback 모두 자식으로 배치됩니다.
+
+왜 fallback을 Fragment로 감쌀까요?
+
+fallback은 `ReactNodeList`의 일종이기 때문에 숫자나 문자열일 수 있고, 일반적으로 문자열은 특별한 처리가 필요합니다.
+
+따라서 Fragment로 감싸는 것이 더 쉽게 처리할 수 있을 것으로 보입니다.
+
+```ts
+export type ReactNode =
+ | React$Element
+ | ReactPortal
+ | ReactText
+ | ReactFragment
+ | ReactProvider
+ | ReactConsumer;
+export type ReactEmpty = null | void | boolean;
+export type ReactFragment = ReactEmpty | Iterable;
+export type ReactNodeList = ReactEmpty | React$Node;
+export type ReactText = string | number;
+```
+
+여기 Suspense의 fiber 구조를 담은 다이어그램이 있습니다.
+
+
+
+`mountWorkInProgressOffscreenFiber`의 특별한 점은 무엇일까요 ?
+
+```ts
+function mountWorkInProgressOffscreenFiber(
+ offscreenProps: OffscreenProps,
+ mode: TypeOfMode,
+ renderLanes: Lanes
+) {
+ // `createFiberFromOffscreen` 함수의 props 인수는 `any` 타입으로 되어 있으므로,
+ // 이를 제한하기 위해 이 래퍼 함수를 사용합니다.
+ return createFiberFromOffscreen(offscreenProps, mode, NoLanes, null);
+}
+export function createFiberFromOffscreen(
+ pendingProps: OffscreenProps,
+ mode: TypeOfMode,
+ lanes: Lanes,
+ key: null | string
+) {
+ const fiber = createFiber(OffscreenComponent, pendingProps, key, mode);
+ fiber.elementType = REACT_OFFSCREEN_TYPE;
+ fiber.lanes = lanes;
+ const primaryChildInstance: OffscreenInstance = {};
+ fiber.stateNode = primaryChildInstance;
+ return fiber;
+}
+```
+
+특별한 점은 없어보이지만, `hidden`이나 `visible` 값을 가질 수 있는 `mode` 프로퍼티가 존재합니다.
+
+**mountSuspensePrimaryChildren()**
+
+```ts
+function mountSuspensePrimaryChildren(
+ workInProgress,
+ primaryChildren,
+ renderLanes
+) {
+ const mode = workInProgress.mode;
+ const primaryChildProps: OffscreenProps = {
+ mode: "visible",
+ children: primaryChildren,
+ };
+ const primaryChildFragment = mountWorkInProgressOffscreenFiber(
+ primaryChildProps,
+ mode,
+ renderLanes
+ );
+ primaryChildFragment.return = workInProgress;
+ workInProgress.child = primaryChildFragment;
+ return primaryChildFragment;
+}
+```
+
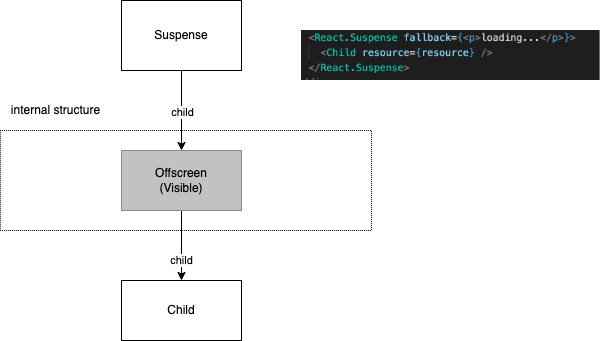
+이번에도 Offscreen fiber를 사용하지만, 이번에는 fallback 없이 모드를 "visible"로 설정합니다.
+
+
+
+참고로, `workInProgress`도 `mode`를 가지고 있지만, 다른 유형인 `TypeOfMode`입니다.
+
+```ts
+export type TypeOfMode = number;
+export const NoMode = /* */ 0b000000;
+// TODO: ConcurrentMode를 제거하고 루트 태그에서 읽어오기
+export const ConcurrentMode = /* */ 0b000001;
+export const ProfileMode = /* */ 0b000010;
+export const DebugTracingMode = /* */ 0b000100;
+export const StrictLegacyMode = /* */ 0b001000;
+export const StrictEffectsMode = /* */ 0b010000;
+export const ConcurrentUpdatesByDefaultMode = /* */ 0b100000;
+```
+
+왜 우리가 primary children을 fiber tree에 유지하는지 궁금할 수 있습니다.
+
+왜 그냥 제거하지 않을까요? 좋은 질문입니다. 간단히 말하면, 이는 fiber의 상태를 유지하기 위함입니다.
+
+fallback에서 다시 전환될 때 모든 것이 새로워지기를 원하지 않기 때문입니다.
+
+자세한 내용은 Offscreen의 다음 에피소드에서 다룰 예정입니다.
+
+이제 Promise가 어떻게 작용하는지 알아봅시다.
+
+## 어떻게 Suspense 내부에서 Promise 가 감지 되고 업데이트가 유발 되는 걸까요 ?
+
+우리는 이미 suspense가 promise가 발생했을 때 반응한다는 것을 알고 있습니다. 이는 에러 처리의 일부이므로, 먼저 handleError로 가보겠습니다. [출처](https://github.com/facebook/react/blob/5a1e558df21bd3cafbaea01cc418fa69d14a8cab/packages/react-reconciler/src/ReactFiberWorkLoop.new.js#L1553)
+
+```ts
+function handleError(root, thrownValue): void {
+ do {
+ let erroredWork = workInProgress;
+ try {
+ // 렌더링 단계 동안 설정된 모듈 수준 상태를 리셋합니다.
+ resetContextDependencies();
+ resetHooksAfterThrow();
+ // TODO: 별도의 문제를 조사하는 동안 이 누락된 줄을 발견하고 추가했습니다.
+ // string refs를 사용하여 회귀 테스트를 작성하세요.
+ ReactCurrentOwner.current = null;
+ throwException(
+ root,
+ erroredWork.return,
+ erroredWork,
+ thrownValue,
+ workInProgressRootRenderLanes
+ );
+ completeUnitOfWork(erroredWork);
+ } catch (yetAnotherThrownValue) {
+ // 반환 경로에서 무언가가 다시 오류를 발생시켰습니다.
+ thrownValue = yetAnotherThrownValue;
+ if (workInProgress === erroredWork && erroredWork !== null) {
+ // 이 경계(boundary)에서 이미 오류가 발생한 경우, 오류를 처리하는 데 문제가 있었습니다.
+ // 오류를 다음 경계로 전파합니다.
+ }
+
+ erroredWork = erroredWork.return;
+ workInProgress = erroredWork;
+ } else {
+ erroredWork = workInProgress;
+ }
+ continue;
+ }
+ // 정상적인 작업 루프로 돌아갑니다.
+ return;
+ } while (true);
+}
+```
+
+중요한 부분은 이 두 함수의 호출입니다.
+
+1. throwException
+2. completeUnitOfWork
+
+## - throwException
+
+[소스 코드](https://github.com/facebook/react/blob/b8cfda15e1232554487c7285fb464f22705a23ce/packages/react-reconciler/src/ReactFiberThrow.new.js#L430)
+
+이것은 매우 큰 코드 조각이므로, 나누어서 설명해 보겠습니다. 먼저, throw한 fiber가 Incomplete로 표시됩니다.
+
+```ts
+// 이 source Fiber는 해결 되지 않았습니다.
+sourceFiber.flags |= Incomplete;
+```
+
+```ts
+if (
+ value !== null &&
+ typeof value === 'object' &&
+ typeof value.then === 'function'
+) {
+ // 이것은 깨울 수 있는(wakeable) 상태입니다. 해당 컴포넌트가 일시 중단되었습니다.
+ const wakeable: Wakeable = (value: any);
+ ...
+} else {
+ // 일반적인 에러
+}
+```
+
+우리는 `wakeable`을 단순히 throw된 Promise로 생각할 수 있습니다.
+
+Promise가 아니라면, 이는 단순히 Error Boundary에서 처리해야 할 일반적인 오류입니다.
+
+([ErrorBoundary에 대한 내 영상](https://www.youtube.com/watch?v=0TnuJKLjMyg)을 참고하세요).
+
+이제 Suspense 부분에 집중해봅시다.
+
+```ts
+// 가장 가까운 Suspense가 시간 초과된 뷰를 다시 렌더링하도록 스케줄합니다.
+const suspenseBoundary = getNearestSuspenseBoundaryToCapture(returnFiber);
+```
+
+먼저 가장 가까운 Suspense를 찾습니다. 여기서 이를 Suspense Boundary라고 부르며, 이는 Error Boundary와 매우 유사합니다.
+
+`getNearestSuspenseBoundaryToCapture`는 간단하므로 생략할 것입니다.
+
+이는 단순히 `return`을 통해 조상 fiber 노드를 재귀적으로 추적합니다. [출처](https://github.com/facebook/react/blob/b8cfda15e1232554487c7285fb464f22705a23ce/packages/react-reconciler/src/ReactFiberThrow.new.js#L277)
+
+```ts
+if (suspenseBoundary !== null) {
+ suspenseBoundary.flags &= ~ForceClientRender;
+ markSuspenseBoundaryShouldCapture(
+ suspenseBoundary,
+ returnFiber,
+ sourceFiber,
+ root,
+ rootRenderLanes
+ );
+ // concurrent 모드에서만 ping 리스너를 연결합니다. Legacy Suspense는 항상 fallback을 동기적으로 커밋하기 때문에 ping이 없습니다.
+
+ if (suspenseBoundary.mode & ConcurrentMode) {
+ attachPingListener(root, wakeable, rootRenderLanes);
+ }
+ attachRetryListener(suspenseBoundary, root, wakeable, rootRenderLanes);
+ return;
+}
+```
+
+Suspense Boundary를 찾은 후, 여기서 3가지 작업을 수행합니다:
+
+1. markSuspenseBoundaryShouldCapture()
+2. attachPingListener()
+3. attachRetryListener()
+
+명백히, `markSuspenseBoundaryShouldCapture()`는 Suspense가 fallbacks를 렌더링하도록 하기 위한 것이고, 다른 두 가지는 어떤 방식으로든 Promise에 콜백을 연결하는 것입니다. 이들이 완료되면 콘텐츠를 렌더링해야 하기 때문입니다.
+
+2번과 3번은 Ping & Retry의 다음 에피소드에서 자세히 설명될 것입니다.
+
+### 만약 우리가 Suspense를 찾지 못하면 어떻게 될까요
+
+코드를 계속 보면, SyncLane이 아닌 경우, Suspense Boundary가 없어도 괜찮다는 것을 알 수 있습니다.
+
+```ts
+else {
+ // 경계(boundary)가 발견되지 않았습니다. sync 업데이트가 아닌 경우, 괜찮습니다.
+ // 우리는 일시 중단하고 더 많은 데이터가 도착하기를 기다릴 수 있습니다.
+ if (!includesSyncLane(rootRenderLanes)) {
+ // 이것은 sync 업데이트가 아닙니다. 일시 중단합니다. Suspense 경계를 활성화하지 않기 때문에,
+ // fallback을 렌더링하기 위해 두 번째 패스를 수행하지 않고 루트까지 모두 되감깁니다.
+ // (이는 refresh 전환이 작동해야 하는 방식이기도 합니다. 어차피 fallback을 커밋하지 않을 것이기 때문입니다.)
+ //
+ // 이 경우는 초기 하이드레이션에도 적용됩니다.
+ attachPingListener(root, wakeable, rootRenderLanes);
+ renderDidSuspendDelayIfPossible();
+ return;
+ }
+ // 이것은 sync/개별 업데이트입니다. 우리는 이 경우를 오류처럼 취급합니다.
+ // 개별 렌더링은 외부 상태와의 일관성을 유지하기 위해 동기적으로 완전한 트리를 생성해야 합니다.
+ const uncaughtSuspenseError = new Error(
+ "동기 입력에 응답하는 동안 컴포넌트가 일시 중단되었습니다. " +
+ "이로 인해 UI가 로딩 표시기로 대체됩니다. 이를 수정하려면, " +
+ "일시 중단되는 업데이트를 startTransition으로 감싸야 합니다."
+ );
+ // 전환 외부에 있는 경우, 일반적인 오류 경로로 넘어갑니다.
+ // 오류는 가장 가까운 Suspense 경계에서 포착될 것입니다.
+ value = uncaughtSuspenseError;
+}
+```
+
+간단히 말하면, suspense가 사용자 액션에 의해 발생한 경우, Suspense 경계가 필요합니다.
+
+사용자 액션이 아니거나 전환 중인 경우, `attachPingListener()`와 `renderDidSuspendDelayIfPossible()`가 복구를 시도합니다.
+
+다음은 [Suspense 경계 없이 전환을 사용하는 데모](https://jser.dev/demos/react/suspense/transition)입니다. 이 데모에서 Suspense 경계가 없어도 여전히 작동하는 것을 볼 수 있습니다.
+
+**markSuspenseBoundaryShouldCapture()**
+
+[소스 코드](https://github.com/facebook/react/blob/b8cfda15e1232554487c7285fb464f22705a23ce/packages/react-reconciler/src/ReactFiberThrow.new.js#L297)
+
+`markSuspenseBoundaryShouldCapture()` 함수는 Concurrent Mode에서 사용되는 로직에만 집중하면 됩니다. Legacy Suspense는 Concurrent Mode 이전에 사용된 것이므로, 이를 무시하고 Concurrent Mode에만 초점을 맞추세요.
+
+```
+suspenseBoundary.flags |= ShouldCapture;
+```
+
+여기서 `ShouldCapture`가 설정되는데, 이것이 `DidCapture`로 변환되는 단계가 있을 것입니다. 그 부분은 나중에 다룰 테니 잠시 기다려 주세요.
+
+```ts
+sourceFiber.flags |= ForceUpdateForLegacySuspense;
+// 이 fiber가 완료되지 않았음에도 불구하고 커밋할 것입니다.
+// 하지만 어떤 라이프사이클 메서드나 콜백도 호출해서는 안 됩니다. 모든 라이프사이클 효과 태그를 제거합니다.
+sourceFiber.flags &= ~(LifecycleEffectMask | Incomplete);
+```
+
+source fiber는 이미 Incomplete로 표시했지만, 여기서는 그 플래그를 제거합니다.
+
+```ts
+export const LifecycleEffectMask =
+ Passive | Update | Callback | Ref | Snapshot | StoreConsistency;
+```
+
+LifecycleEffectMask는 모든 부수 효과를 포함하므로, 이는 실제로 완료되지 않았지만 마치 완료된 것처럼 처리한다는 의미입니다.
+
+```ts
+// source fiber가 완료되지 않았습니다. 아직 처리해야 할 작업이 남아 있음을 나타내기 위해 Sync 우선순위로 표시합니다.
+sourceFiber.lanes = mergeLanes(sourceFiber.lanes, SyncLane);
+```
+
+이는 Suspense가 렌더링될 때 DidCapture를 제거하는 것과 관련이 있습니다. 다시 렌더링할 때, 오류가 발생한 컴포넌트가 다시 렌더링되도록 하기 위해 `lanes`가 설정되어 [bail-out](https://jser.dev/react/2022/01/07/how-does-bailout-work)을 피합니다.
+
+그런 다음 `completeUnitOfWork(erroredWork)`로 이동합니다.
+
+## completeUnitOfWork
+
+throwException()이 완료된 후, `completeUnitOfWork()`가 호출됩니다. [source](https://github.com/facebook/react/blob/b8cfda15e1232554487c7285fb464f22705a23ce/packages/react-reconciler/src/ReactFiberWorkLoop.new.js#L1858)
+
+Suspense에서는 작업이 Incomplete 상태이므로, 우리는 Incomplete 브랜치만 살펴보겠습니다.
+
+```ts
+function completeUnitOfWork(unitOfWork: Fiber): void {
+ // 현재 작업 단위를 완료한 후 다음 형제 작업으로 이동합니다.
+ // 형제 작업이 없으면 부모 fiber로 돌아갑니다.
+ let completedWork = unitOfWork;
+ do {
+ // 현재의 플러시된 상태는 alternate입니다.
+ // 이상적으로는 이 상태에 의존하지 않아야 하지만, 여기서 의존하면 진행 중인 작업에 추가 필드가 필요하지 않습니다.
+ const current = completedWork.alternate;
+ const returnFiber = completedWork.return;
+
+ // 작업이 완료되었는지 아니면 예외가 발생했는지 확인합니다.
+ if ((completedWork.flags & Incomplete) === NoFlags) {
+ // 작업이 정상적으로 완료된 경우의 처리입니다.
+ // 이 부분은 생략합니다.
+ } else {
+ // 이 fiber는 예외가 발생하여 완료되지 않았습니다.
+ // complete 단계에 들어가지 않고 스택에서 값을 pop 합니다.
+ // 만약 이것이 boundary라면, 가능한 값을 캡처합니다.
+ const next = unwindWork(current, completedWork, subtreeRenderLanes);
+
+ // 이 fiber가 완료되지 않았기 때문에, lanes를 초기화하지 않습니다.
+ if (next !== null) {
+ // 이 작업을 완료하는 과정에서 새로운 작업이 생성된 경우, 그 작업을 다음으로 수행합니다.
+ // 다시 여기에 돌아올 것입니다.
+ // 재시작하고 있으므로, 호스트 효과가 아닌 것은 effect 태그에서 제거합니다.
+ next.flags &= HostEffectMask;
+ workInProgress = next;
+ return;
+ }
+
+ if (returnFiber !== null) {
+ // 부모 fiber를 미완료 상태로 표시하고, 서브트리 플래그를 초기화합니다.
+ returnFiber.flags |= Incomplete;
+ returnFiber.subtreeFlags = NoFlags;
+ returnFiber.deletions = null;
+ } else {
+ // 루트까지 모두 되돌아왔습니다.
+ workInProgressRootExitStatus = RootDidNotComplete;
+ workInProgress = null;
+ return;
+ }
+ }
+
+ const siblingFiber = completedWork.sibling;
+ if (siblingFiber !== null) {
+ // 이 returnFiber에 더 할 일이 있으면, 다음으로 수행합니다.
+ workInProgress = siblingFiber;
+ return;
+ }
+
+ // 그렇지 않으면, 부모로 돌아갑니다.
+ completedWork = returnFiber;
+ // 예외가 발생한 경우 다음 작업 항목을 업데이트합니다.
+ workInProgress = completedWork;
+ } while (completedWork !== null);
+
+ // 루트에 도달했습니다.
+ if (workInProgressRootExitStatus === RootInProgress) {
+ workInProgressRootExitStatus = RootCompleted;
+ }
+}
+```
+
+completeUnitOfWork는 fiber 노드를 조정하는 과정에서 마지막 단계입니다.
+
+[Traversal 알고리즘](https://jser.dev/react/2022/01/16/fiber-traversal-in-react)의 설명에 따라 이 함수는 작업 단위를 완료하고, 형제 노드나 부모 노드로 이동하면서 모든 작업을 처리합니다.
+
+Incomplete 상태의 fiber 노드를 처리하는 코드를 좀 더 자세히 설명하겠습니다.
+
+```ts
+const next = unwindWork(current, completedWork, subtreeRenderLanes);
+
+// 이 fiber가 완료되지 않았기 때문에, lanes를 초기화하지 않습니다.
+if (next !== null) {
+ // 이 작업을 완료하는 과정에서 새로운 작업이 생성된 경우, 그 작업을 다음으로 수행합니다.
+ // 다시 여기에 돌아올 것입니다.
+ // 재시작하고 있으므로, 호스트 효과가 아닌 것은 effect 태그에서 제거합니다.
+ next.flags &= HostEffectMask;
+ workInProgress = next;
+ return;
+}
+```
+
+unwindWork가 반환되면 일부 작업을 계속할 기회를 제공합니다.
+
+또한 조상 노드를 재귀적으로 미완료 상태로 표시합니다.
+
+이름에서 알 수 있듯이 `unwindWork`는 컨텍스트 등의 정리를 수행합니다.[소스코드](https://github.com/facebook/react/blob/b8cfda15e1232554487c7285fb464f22705a23ce/packages/react-reconciler/src/ReactFiberUnwindWork.new.js#L52)
+
+```ts
+case SuspenseComponent: {
+ popSuspenseContext(workInProgress);
+ const flags = workInProgress.flags;
+ if (flags & ShouldCapture) {
+ workInProgress.flags = (flags & ~ShouldCapture) | DidCapture;
+ // 서스펜스 효과를 캡처했습니다. 경계를 다시 렌더링합니다.
+ if (
+ enableProfilerTimer &&
+ (workInProgress.mode & ProfileMode) !== NoMode
+ ) {
+ transferActualDuration(workInProgress);
+ }
+ return workInProgress;
+ }
+ return null;
+}
+```
+
+Suspense로 되돌아갈 때, 다음과 같은 일이 일어납니다:
+
+1. 서스펜스 컨텍스트를 pop 합니다. 이는 이후 에피소드에서 다룰 것입니다.
+2. ShouldCapture를 찾으면, 이를 DidCapture로 설정하고 자신을 반환합니다.
+
+ShouldCapture는 complete 단계에서 DidCapture로 변환됩니다.
+
+## 요약
+
+오랜 여정을 거쳐, 다음은 요약입니다.
+
+Suspense는 DidCapture 플래그를 사용:
+
+1. `DidCapture` 플래그를 사용하여 fallback을 렌더링할지, 내용을 렌더링할지 결정합니다 (기본 자식들).
+
+2. Suspense는 내용을 Offscreen 컴포넌트로 감쌉니다:
+ 이로 인해 fallback이 렌더링되더라도, 내용이 fiber 트리에서 제거되지 않아 상태가 유지됩니다.
+
+3. 조정 중 Suspense의 결정:
+ `DidCapture` 플래그를 기준으로 Offscreen을 건너뛸지 결정합니다.이는 "일부 fibers를 숨기는" 효과를 만듭니다.
+
+4. Promise가 throw될 때:
+ 가장 가까운 Suspense 경계를 찾아 `ShouldCapture` 플래그를 설정하고, promise는 ping 및 retry 리스너와 함께 체인됩니다.
+ 오류가 발생한 경우, errored 컴포넌트에서 Suspense까지의 모든 fiber가 Incomplete로 완료됩니다.
+ 가장 가까운 Suspense를 완료하려고 할 때, `ShouldCapture`는 DidCapture로 표시되고 Suspense 자체를 반환합니다.
+ 작업 루프가 Suspense를 조정: 이번에는 fallback 브랜치를 렌더링하면서 계속 진행합니다.
+
+5. Promise가 해결될 때:
+ ping 및 retry 리스너가 다시 렌더링되도록 합니다. (자세한 내용은 이후 에피소드에서 다룹니다)
diff --git a/June/article/4-useState-Mistakes-You-Should-Avoid-in-React.md b/June/article/4-useState-Mistakes-You-Should-Avoid-in-React.md
new file mode 100644
index 0000000..b68e3d9
--- /dev/null
+++ b/June/article/4-useState-Mistakes-You-Should-Avoid-in-React.md
@@ -0,0 +1,252 @@
+## 🔗 [4 useState Mistakes You Should Avoid in React🚫](https://medium.com/gitconnected/4-usestate-mistakes-you-should-avoid-in-react-0d9d676869e2)
+
+### 🗓️ 번역 날짜: 2024.06.10
+
+### 🧚 번역한 크루: 소하(최소연)
+
+---
+
+## React에서 피해야 할 4가지 `useState` 실수🚫
+
+#### 소개
+
+리액트(React.js)는 컴포넌트 내 상태 관리에 대한 독특한 접근 방식으로 현대 웹 개발의 초석이 되었습니다. 일반적인 훅 중 하나인 useState는 기본적이지만 종종 잘못 사용됩니다. 효율적이고 버그 없는 애플리케이션을 만들고자 하는 초보자와 경험이 풍부한 개발자 모두에게 이러한 일반적인 실수를 이해하고 피하는 것은 매우 중요합니다.
+
+이 블로그에서는 리액트에서 useState를 사용할 때 피해야 할 네 가지 중요한 실수를 자세히 살펴보겠습니다. 함께 리액트 기술을 향상시켜 봅시다!
+
+본격적으로 살펴보기 전에 [제 개인 웹사이트](https://programwithjayanth.com/?source=post_page-----0d9d676869e2--------------------------------)에서 웹 개발에 대한 보다 심층적인 기사를 살펴보세요:
+
+#### 실수 1: 이전 상태를 고려하지 않음 😨
+
+React의 useState 훅을 사용할 때 가장 최근의 상태를 업데이트할 때 이전 상태를 고려하지 않는 것은 흔한 실수입니다. 이러한 실수는 특히 빠른 또는 여러 상태 업데이트를 처리할 때 예상치 못한 동작을 초래할 수 있습니다.
+
+#### ❌ 문제 이해
+
+React에서 카운터를 만든다고 가정해 봅시다. 버튼을 클릭할 때마다 카운트를 증가시키는 것이 목표입니다. 간단한 접근 방법은 현재 상태 값에 1을 더하는 것일 수 있습니다. 그러나 이것은 문제가 될 수 있습니다.
+
+```jsx
+import React, { useState } from 'react';
+
+const CounterComponent = () => {
+ const [counter, setCounter] = useState(0);
+
+ const incrementCounter = () => {
+ setCounter(counter + 1); // 항상 예상대로 작동하지 않을 수 있습니다.
+ };
+
+ return (
+
+
Counter: {counter}
+
+
+ );
+};
+
+export default CounterComponent;
+```
+
+위의 코드에서 incrementCounter는 현재 값을 기반으로 카운터를 업데이트합니다. 이것은 간단해 보이지만 문제를 일으킬 수 있습니다. React는 여러 setCounter 호출을 함께 묶거나 다른 상태 업데이트가 간섭하여 카운터가 매번 올바르게 업데이트되지 않을 수 있습니다.
+
+#### ✅ 수정:
+
+이러한 문제를 피하기 위해 setCounter 메서드의 함수형을 사용하세요. 이 버전은 React가 가장 최근의 상태 값으로 호출하는 함수를 인수로 받습니다. 이렇게 하면 항상 최신 상태 값으로 작업할 수 있습니다.
+
+```jsx
+import React, { useState } from 'react';
+
+const CounterComponent = () => {
+ const [counter, setCounter] = useState(0);
+
+ const incrementCounter = () => {
+ setCounter((prevCounter) => prevCounter + 1); // 가장 최근의 상태에 따라 올바르게 업데이트됩니다.
+ };
+
+ return (
+
+
Counter: {counter}
+
+
+ );
+};
+
+export default CounterComponent;
+```
+
+수정된 코드에서는 incrementCounter가 상태를 업데이트하는 데 함수를 사용합니다. 이 함수는 가장 최근의 상태(prevCounter)를 받아 업데이트된 상태를 반환합니다. 이 접근 방식은 특히 업데이트가 빠르게 일어나거나 연속적으로 여러 번 발생할 때 훨씬 더 신뢰성이 높습니다.
+
+React JS 실시간 교육에 관심이 있다면 자세한 내용은 저에게 문의해 주세요.
+
+#### 실수 2: 상태 불변성 무시 🧊
+
+#### ❌ 문제 이해
+
+React에서는 상태를 불변으로 취급해야 합니다. 흔한 실수는 객체와 배열과 같은 복잡한 데이터 구조로 상태를 직접 수정하는 것입니다.
+
+상태 객체에 대한 잘못된 접근 방식을 고려해 봅시다:
+
+```jsx
+import React, { useState } from 'react';
+
+const ProfileComponent = () => {
+ const [profile, setProfile] = useState({ name: 'John', age: 30 });
+
+ const updateAge = () => {
+ profile.age = 31; // 직접 상태 수정
+ setProfile(profile);
+ };
+
+ return (
+
+
Name: {profile.name}
+
Age: {profile.age}
+
+
+ );
+};
+
+export default ProfileComponent;
+```
+
+이 코드는 profile 객체를 잘못 수정합니다. 이러한 수정은 재렌더링을 트리거하지 않으며 예측할 수 없는 동작을 초래합니다.
+
+#### ✅ 수정:
+
+상태를 업데이트할 때는 항상 불변성을 유지하기 위해 새 객체 또는 배열을 생성하세요. 이를 위해 스프레드 연산자를 사용하세요.
+
+```jsx
+import React, { useState } from 'react';
+
+const ProfileComponent = () => {
+ const [profile, setProfile] = useState({ name: 'John', age: 30 });
+
+ const updateAge = () => {
+ setProfile({ ...profile, age: 31 }); // 올바르게 상태 업데이트
+ };
+
+ return (
+
+
Name: {profile.name}
+
Age: {profile.age}
+
+
+ );
+};
+
+export default ProfileComponent;
+```
+
+수정된 코드에서 updateAge는 상태 불변성을 유지하면서 업데이트된 나이로 새 profile 객체를 생성하기 위해 스프레드 연산자를 사용합니다.
+
+#### 실수 3: 비동기 업데이트 이해 부족 ⏳
+
+#### ❌ 문제 이해
+
+useState를 통한 React의 상태 업데이트는 비동기적입니다. 특히 여러 상태 업데이트가 빠른 연속으로 이루어질 때, 이는 종종 혼란을 초래합니다. 개발자는 setState 호출 직후 상태가 즉시 변경될 것으로 예상할 수 있지만, 실제로는 React가 성능상의 이유로 이러한 업데이트를 일괄 처리합니다.
+
+이러한 오해가 문제를 일으킬 수 있는 일반적인 시나리오를 살펴봅시다.
+
+```jsx
+import React, { useState } from 'react';
+
+const AsyncCounterComponent = () => {
+ const [count, setCount] = useState(0);
+
+ const incrementCount = () => {
+ setCount(count + 1);
+ setCount(count + 1);
+ // 개발자는 count가 두 번 증가할 것을 예상
+ };
+
+ return (
+
+
Count: {count}
+
+
+ );
+};
+
+export default AsyncCounterComponent;
+```
+
+이 예제에서 개발자는 count를 두 번 증가시키려고 합니다. 그러나 상태 업데이트의 비동기적 특성으로 인해 두 setCount 호출은 모두 동일한 초기 상태를 기반으로 하므로 count가 한 번만 증가합니다.
+
+#### ✅ 수정:
+
+비동기 업데이트를 올바르게 처리하려면 setCount의 함수형 업데이트 형식을 사용하세요. 이렇게 하면 각 업데이트가 가장 최근의 상태를 기반으로 수행됩니다.
+
+```jsx
+import React, { useState } from 'react';
+
+const AsyncCounterComponent = () => {
+ const [count, setCount] = useState(0);
+
+ const incrementCount = () => {
+ setCount((prevCount) => prevCount + 1);
+ setCount((prevCount) => prevCount + 1);
+ // 이제 각 업데이트는 가장 최근 상태에 올바르게 의존
+ };
+ // 선택사항: useEffect를 사용하여 업데이트 된 상태 확인
+ useEffect(() => {
+ console.log(count); // 2
+ }, [count]);
+
+ return (
+
+
Count: {count}
+
+
+ );
+};
+
+export default AsyncCounterComponent;
+```
+
+위의 코드에서 각 setCount 호출은 상태의 가장 최근 값을 사용하여 정확하고 순차적인 업데이트를 보장합니다. 특히 여러 상태 업데이트가 연속적으로 빠르게 발생할 때 현재 상태에 의존하는 작업에는 이 접근 방식이 매우 중요합니다.
+
+#### 실수 4: 파생 데이터에 대한 상태 오용 📊
+
+#### ❌ 문제 이해
+
+기존 상태 또는 props에서 파생 될 수 있는 데이터에 상태를 사용하는 것은 빈번한 오류입니다. 이 중복 상태는 복잡하고 오류가 발생하기 쉬운 코드를 초래할 수 있습니다.
+
+예를 들어:
+
+```jsx
+import React, { useState } from 'react';
+
+const GreetingComponent = ({ name }) => {
+ const [greeting, setGreeting] = useState(`Hello, ${name}`);
+
+ return
{greeting}
;
+};
+
+export default GreetingComponent;
+```
+
+여기서 greeting 상태는 name에서 직접 파생 될 수 있으므로 불필요합니다.
+
+#### ✅ 수정:
+
+상태를 사용하는 대신, 기존 상태 또는 props에서 데이터를 직접 파생시키세요.
+
+```jsx
+import React from 'react';
+
+const GreetingComponent = ({ name }) => {
+ const greeting = `Hello, ${name}`; // props에서 직접 파생
+
+ return
{greeting}
;
+};
+
+export default GreetingComponent;
+```
+
+수정된 코드에서는 greeting은 name prop에서 직접 계산되므로 컴포넌트가 단순화되고 불필요한 상태 관리를 피할 수 있습니다.
+
+#### 결론 🚀
+
+React에서 useState 훅을 효과적으로 사용하는 것은 신뢰성 있고 효율적인 애플리케이션을 구축하는 데 매우 중요합니다. 이전 상태 무시, 상태 불변성 관리 오류, 비동기 업데이트 간과, 파생 데이터에 대한 중복 상태 방지와 같은 일반적인 실수를 이해하고 피함으로써 보다 매끄럽고 예측 가능한 컴포넌트 동작을 보장할 수 있습니다. 이러한 인사이트를 염두에 두고 React 개발 여정을 향상시키고 보다 견고한 애플리케이션을 만들어보세요.
+
+이 글이 마음에 드셨나요? 웹 개발에 대한 심층적인 토론과 인사이트를 보려면 제 개인 블로그인 Program With Jayanth 를 방문해주세요.
+
+Happy Coding!!
diff --git a/June/article/5-Best-Practices-for-the-Sign-up-Flow-with-examples.md b/June/article/5-Best-Practices-for-the-Sign-up-Flow-with-examples.md
new file mode 100644
index 0000000..0eda7ab
--- /dev/null
+++ b/June/article/5-Best-Practices-for-the-Sign-up-Flow-with-examples.md
@@ -0,0 +1,116 @@
+## 🔗 [5 Best Practices for the Sign-up Flow (with examples!)](https://medium.com/prototypr/5-best-practices-for-the-sign-up-flow-with-examples-f55832edc8a3)
+### 🗓️ 번역 날짜: 2024.06.11
+### 🧚 번역한 크루: 렛서(김다은)
+
+
+
+---
+
+# 회원 가입 플로우를 위한 5가지 모범 사례(예시와 함께!)
+
+어떻게 하면 더 나은 회원 가입 흐름을 설계할 수 있을까요? 모범 사례로 들어가 보겠습니다.
+
+
+
+
+
+## 1. 단순하게 만든다
+가입 양식에는 필수 정보만 입력해야 합니다. 제품에 이메일과 비밀번호 외에 추가 정보가 필요한 경우 가입 흐름을 여러 단계로 나눕니다.
+
+
+
+
+
+위의 양식은 한 번에 너무 많은 정보를 요구합니다. 잠재적인 사용자는 복잡한 등록 양식을 완성하는 데 시간을 할애할 동기가 없습니다.
+
+
+
+
+
+
+
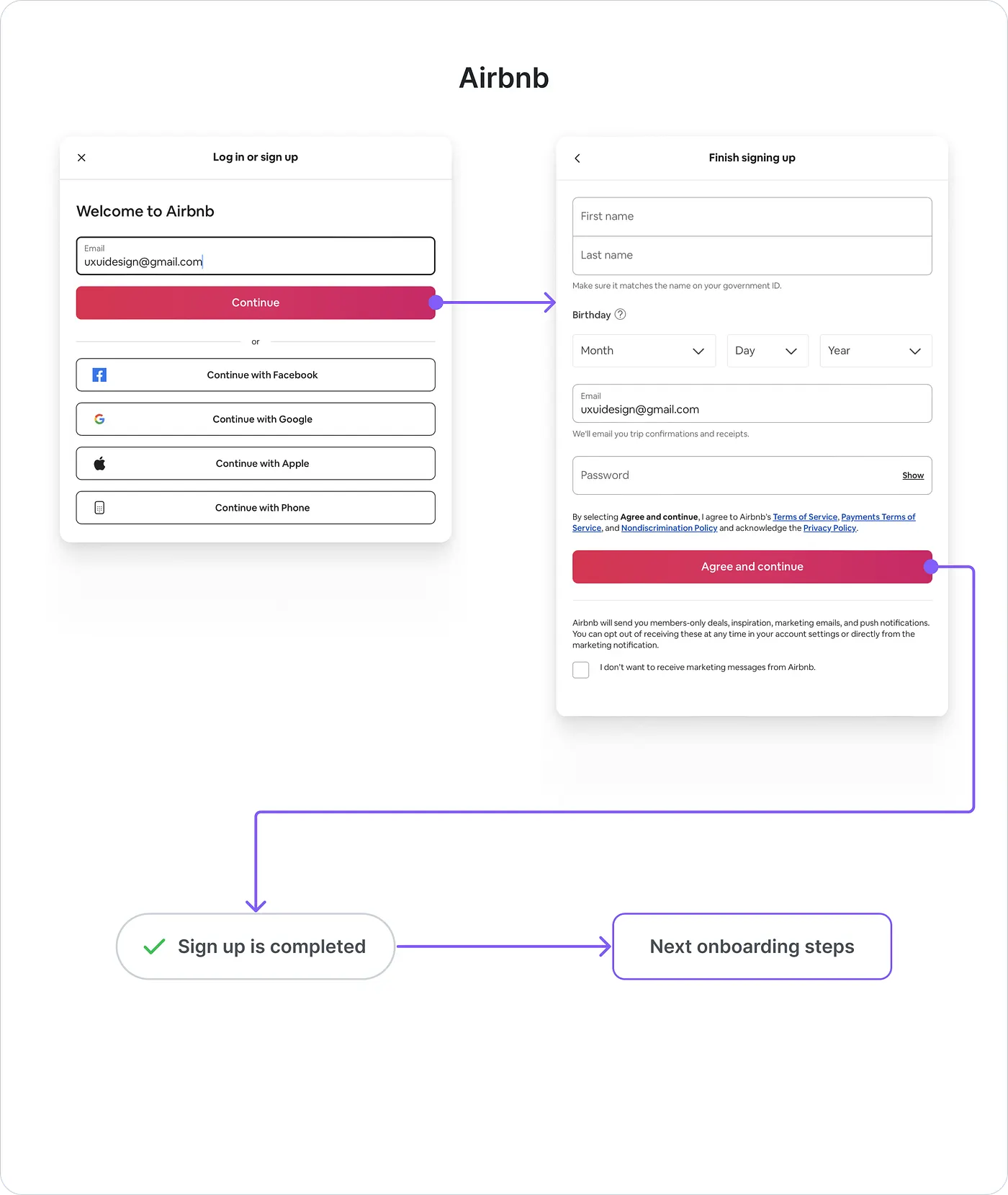
+이 예시에서 계정을 만들려면 이메일과 암호 외에 추가 정보가 필요합니다. 따라서 가입 흐름은 두 단계로 나뉩니다. 이 접근 방식은 첫 번째 단계 이후에 사용자에게 완성도를 제공하고, 이는 사용자가 다음 단계를 완료하도록 동기를 부여합니다.
+
+
+
+
+
+
+
+이 가입 양식은 간단합니다. 이메일과 비밀번호만 요구합니다. 계정 생성에 필요하지 않은 기타 정보는 가입 완료 후 향후 온보딩 단계에서 요청할 수 있습니다.
+
+
+
+### 예시
+
+
+
+
+
+
+
+## 2. 소셜 로그인 제공
+
+소셜 로그인은 가입 절차를 더 빠르고 쉽게 만듭니다. 소셜 로그인을 사용하여 가입하면 이름과 이메일과 같은 다른 필수 정보를 자동으로 가져올 수 있습니다. 또한 사용자는 암호를 만들 필요가 없습니다.
+
+
+
+
+
+### 예시
+
+
+
+
+
+## 3. 비밀번호 필드에 대한 가이드 제공
+
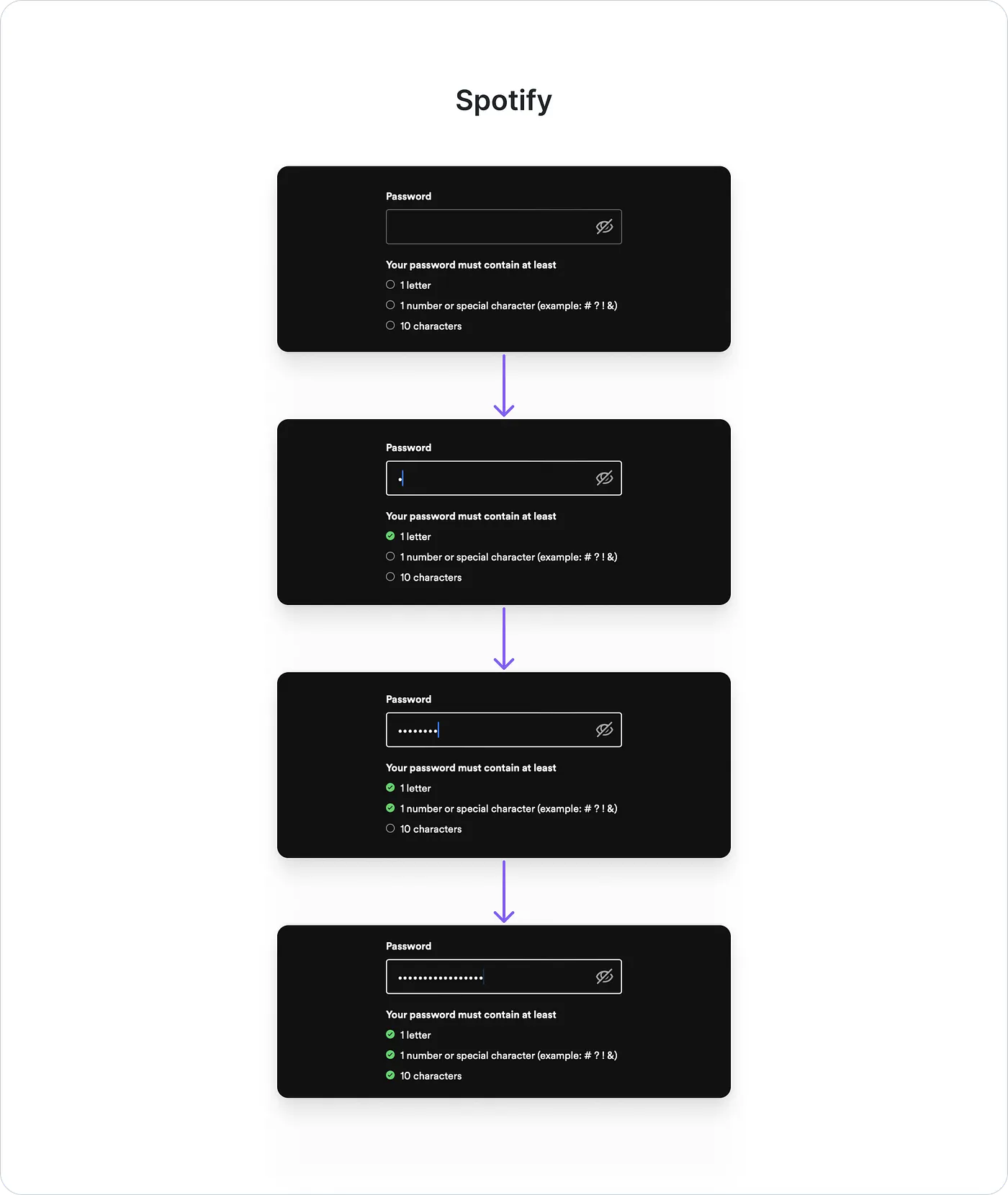
+비밀번호 입력 필드 근처에 사용자가 비밀번호를 작성할 수 있도록 가이드를 표시하고, 사용자가 입력할 때 즉각적인 피드백을 제공합니다. 이를 통해 비밀번호를 작성하고 전체적인 가입 절차를 쉽게 진행할 수 있습니다.
+
+
+
+
+
+
+
+
+
+
+
+### 예시
+
+
+
+
+
+
+
+
+
+## 4. 비밀번호를 확인할 수 있도록 하기
+
+입력한 암호를 보여주는 옵션을 제공하여 사용자는 입력을 확인할 수 있으므로 오류를 입력할 가능성이 줄어듭니다.
+
+
+
+
+
+
+
+
+
+## 5. 명료하고 자세한 에러 메세지 제공
+
+사용자가 입력 필드에 잘못 입력했거나 필수 필드를 놓쳤을 때 오류 메시지에 오류가 발생한 위치와 해결 방법이 표시되어야 합니다. 그렇지 않으면 사용자는 어떤 정보가 잘못 입력되었는지, 왜 잘못 입력되었는지 추측해야 합니다.
+
+
+
+
+
+
+
+
+
+---
+
+
diff --git a/June/article/API-Layer-&-Fetch-Functions.md b/June/article/API-Layer-&-Fetch-Functions.md
new file mode 100644
index 0000000..4a25e17
--- /dev/null
+++ b/June/article/API-Layer-&-Fetch-Functions.md
@@ -0,0 +1,199 @@
+## 🔗 [API Layer & Fetch Functions](https://profy.dev/article/react-architecture-api-layer-and-fetch-functions)
+
+### 🗓️ 번역 날짜: 2024.06.10
+
+### 🧚 번역한 크루: 러기(박정우)
+
+---
+
+## 번역 제목
+
+# API계층 & Fetch 함수
+
+리액트의 의견이 없는 특성은 양날의 검과 같습니다:
+
+- 한편으로는 선택의 자유가 있습니다.
+- 다른 한편으로 많은 프로젝트들이 맞춤형이고 종종 지저분한 구조로 끝나곤 합니다.
+
+이 글은 소프트웨어 아키텍처와 리액트 앱에 관한 연재의 두 번째 부분으로, 우리는 나쁜 관행이 많은 코드 베이스를 단계별로 리팩토링해 나갈 것입니다.
+
+[이전에는 애플리케이션 내의 모든 요청 사이에서 API 기본 URL과 같은 공통 구성을 공유하기 위해 API 클라이언트를 추출했습니다.](https://profy.dev/article/react-architecture-api-client)
+
+이번 글에서는 API 관련 코드를 UI 컴포넌트에서 분리하는 데 초점을 맞추고 싶습니다.
+
+
+
+## 나쁜 코드의 예시: API와 UI 코드가 섞여 있음
+
+나쁜 코드 예제를 살펴보겠습니다. 여기 이전 글의 첫 번째 리팩토링 단계의 결과가 있습니다:
+
+두 API 엔드포인트에서 데이터를 가져와서 데이터를 렌더링하는 컴포넌트입니다.
+
+```tsx
+import { useEffect, useState } from "react";
+import { useParams } from "react-router";
+import { apiClient } from "@/api/client";
+import { LoadingSpinner } from "@/components/loading";
+import { ShoutList } from "@/components/shout-list";
+import { UserResponse, UserShoutsResponse } from "@/types";
+import { UserInfo } from "./user-info";
+
+export function UserProfile() {
+ const { handle } = useParams<{ handle: string }>();
+
+ const [user, setUser] = useState();
+ const [userShouts, setUserShouts] = useState();
+ const [hasError, setHasError] = useState(false);
+
+ useEffect(() => {
+ apiClient
+ .get(`/user/${handle}`)
+ .then((response) => setUser(response.data))
+ .catch(() => setHasError(true));
+
+ apiClient
+ .get(`/user/${handle}/shouts`)
+ .then((response) => setUserShouts(response.data))
+ .catch(() => setHasError(true));
+ }, [handle]);
+
+ if (hasError) {
+ return
+ );
+}
+```
+
+## 이게 왜 나쁜 코드인가요?
+
+간단합니다. API 요청과 UI 코드가 석여있습니다. API코드와 UI코드가 여기저기 조금씩 존재합니다.
+
+
+
+사실상, UI는 데이터를 어떻게 가져오는지는 신경쓰지 않아야 합니다.
+
+- GET, POST, 또는 PATCH 요청이 보내지는지 신경 쓰지 않아야 합니다.
+- 엔드포인트의 정확한 경로가 무엇인지 신경 쓰지 않아야 합니다.
+- 요청 매개변수가 API에 어떻게 전달되는지 신경 쓰지 않아야 합니다.
+- 심지어 REST API에 연결되는지 웹소켓에 연결되는지조차 정말로 신경 쓰지 않아야 합니다.
+
+이 모든 것은 UI의 관점에서 구현 세부사항이어야 합니다.
+
+## 해결책: API 연결 함수를 추출한다.
+
+API에 연결하는 함수를 별도의 장소로 추출하면 API 관련 코드와 UI 코드의 결합을 크게 줄일 수 있습니다.
+
+이 함수들은 다음과 같은 구현 세부사항을 숨깁니다:
+
+- 요청 방식
+- 엔드포인트 경로
+- 데이터 유형
+
+분명한 분리를 위해 이러한 함수들을 전역 API 폴더에 위치시킬 것입니다.
+
+```tsx
+// src/api/user.ts
+
+import { User, UserShoutsResponse } from "@/types";
+import { apiClient } from "./client";
+
+async function getUser(handle: string) {
+ const response = await apiClient.get<{ data: User }>(`/user/${handle}`);
+ return response.data;
+}
+
+async function getUserShouts(handle: string) {
+ const response = await apiClient.get(`/user/${handle}/shouts`);
+ return response.data;
+}
+
+export default { getUser, getUserShouts };
+```
+
+이제 컴포넌트 안에서 fetch 함수를 사용합니다.
+
+```tsx
+import UserApi from "@/api/user";
+
+...
+
+export function UserProfile() {
+ const { handle } = useParams<{ handle: string }>();
+
+ const [user, setUser] = useState();
+ const [userShouts, setUserShouts] = useState();
+ const [hasError, setHasError] = useState(false);
+
+ useEffect(() => {
+ if (!handle) {
+ return;
+ }
+
+ UserApi.getUser(handle)
+ .then((response) => setUser(response.data))
+ .catch(() => setHasError(true));
+
+ UserApi.getUserShouts(handle)
+ .then((response) => setUserShouts(response))
+ .catch(() => setHasError(true));
+ }, [handle]);
+
+ ...
+```
+
+## UI코드와 API코드를 분리하는것이 왜 더 좋은 코드죠?
+
+맞습니다. 코드의 변화가 크지 않습니다. 우리는 기본적으로 약간의 코드만 옮겼을 뿐입니다.
+
+결과물이 처음에만 조금 깔끔하게 보일 수 있습니다.
+
+```tsx
+// before
+apiClient.get(`/user/${handle}`);
+
+// after
+UserApi.getUser(handle);
+```
+
+그러나 사실상, 우리는 UI코드와 API 관련 함수를 효과적으로 분리하기 시작했습니다.
+
+반복해서 말하는 것이 지겹지 않습니다: 이제 컴포넌트는 다음과 같은 많은 API 관련 세부사항을 알지 못합니다.
+
+- 요청 방식 GET
+- 데이터 유형 UserResponse의 정의
+- 엔드포인트 경로 /user/some-handle
+- 또는 핸들이 URL 매개변수로 API에 전달된다는 사실
+
+대신, 타입이 지정된 결과를 프로미스로 감싼 간단한 함수 `UserApi.getUser(handle)`를 호출합니다.
+
+또한, 이러한 가져오기 함수들을 여러 컴포넌트에서 재사용하거나 클라이언트 측 또는 서버 측 렌더링과 같은 다른 렌더링 접근 방식에 사용할 수 있습니다.
+
+## 다음 리팩터링 단계
+
+네, 우리는 API로 부터 UI코드를 분리하는데 첫 번째 큰 진전을 이루었습니다. API계층을 도입하고, UI컴포넌트에 구현된 많은 세부사항을 제거하였습니다.
+
+그러나 여전히 API 계층과 우리 컴포넌트 사이에 상당한 결합이 있습니다. 예를 들어, 우리는 컴포넌트 내에서 응답 데이터를 변환합니다:
+
+
+
+이게 인상적인 예시가 아닐 수 있습니다. 같은 코드의 다른 예시를 보겠습니다.
+
+
+
+여기에서 우리는 피드의 응답에 사용자와 이미지를 포함하는 필드가 있음을 볼 수 있습니다.
+
+예쁘지는 않지만, 때때로 우리는 이러한 API를 다루어야 합니다.
+
+그런데 왜 컴포넌트가 이것을 알아야 할까요?
+
+어쨌든, 이 문제는 다음 아티클에서 다루겠습니다.
diff --git a/June/article/CSS vs. CSS-in-JS: How-and-why-to-use-each.md b/June/article/CSS vs. CSS-in-JS: How-and-why-to-use-each.md
new file mode 100644
index 0000000..9a89b26
--- /dev/null
+++ b/June/article/CSS vs. CSS-in-JS: How-and-why-to-use-each.md
@@ -0,0 +1,475 @@
+## [CSS vs. CSS-in-JS: How and why to use each](https://blog.logrocket.com/css-vs-css-in-js/)
+
+### 🗓️ 번역 날짜: 2024.06.10
+
+### 🧚 번역한 크루: 버건디(전태헌)
+
+---
+
+# CSS vs. CSS-in-JS: 각각 사용하는 방법과 이유
+
+JavaScript 프레임워크를 사용하면서 개발자들이 흔히 직면하는 딜레마 중 하나는 CSS-in-JS를 사용할지 여부입니다.
+
+React 개발자라면 아마 CSS-in-JS를 사용해본 경험이 있을 것입니다.
+
+
+
+요즘 CSS vs CSS-in-JS는 뜨거운 주제입니다.
+
+주로 CSS-in-JS가 성능 문제로 지적받기 때문입니다.
+
+그러나 이러한 문제를 해결할 수 있는 새로운 CSS 기능들도 개발 중에 있습니다.
+
+이 글의 목적은 현대 CSS의 현재 상태와 미래에 어떻게 변화할 가능성이 있는지를 고려하여, 다가오는 프로젝트에서 CSS와 CSS-in-JS 중에서 선택하는 데 도움을 주기 위함입니다.
+
+1. [Render-blocking and CSS](https://blog.logrocket.com/css-vs-css-in-js/#render-blocking-css)
+2. [What CSS-in-JS offers](https://blog.logrocket.com/css-vs-css-in-js/#what-css-in-js-offers)
+3. [Pros of CSS-in-JS](https://blog.logrocket.com/css-vs-css-in-js/#pros-css-in-js)
+4. [Cons of CSS-in-JS](https://blog.logrocket.com/css-vs-css-in-js/#cons-css-in-js)
+5. [Recommendations for where to use CSS-in-JS](https://blog.logrocket.com/css-vs-css-in-js/#recommendations-where-use-css-in-js)
+6. [Overview of CSS Module](https://blog.logrocket.com/css-vs-css-in-js/#overview-css-module)
+7. [Pros of CSS Module](https://blog.logrocket.com/css-vs-css-in-js/#pros-css-module)
+8. [Cons of CSS Module](https://blog.logrocket.com/css-vs-css-in-js/#cons-css-module)
+9. [Recommendations for where to use CSS Module](https://blog.logrocket.com/css-vs-css-in-js/#recommendations-where-use-css-module)
+10. [Modern CSS features to watch](https://blog.logrocket.com/css-vs-css-in-js/#modern-css-features-watch)
+
+이 글에서 제시하는 모든 코드 예시와 데모는 React와 CSS를 사용합니다.
+
+따라서 계속 진행하기 전에 이 두 기술에 익숙해지시기 바랍니다.
+
+모든 JavaScript 프론트엔드 프레임워크나 라이브러리는 CSS-in-JS의 아이디어를 구현할 수 있습니다.
+
+이 글에서는 CSS-in-JS의 적용과 그 장단점을 논의하기 위해 가장 인기 있는 JavaScript 프론트엔드 라이브러리인 React를 사용합니다.
+
+## - 렌더링 차단 및 CSS
+
+본격적으로 어떤 것이 좋고 좋지 않은지 논하기 전에, CSS로 인해 발생하는 렌더링 문제에 대해 조금 이야기해보겠습니다.
+
+전통적으로, 브라우저는 먼저 HTML을 로드하고, 그 다음에 모든 외부 리소스로부터 CSS를 로드합니다.
+
+이후 브라우저는 외부 및 내부 CSS 정보를 사용하여 CSSOM(CSS Object Model)을 생성합니다.
+
+이제 브라우저는 CSS 계층 규칙에 따라 렌더된 HTML에 스타일을 적용할 준비가 됩니다.
+
+이 과정은 CSS가 [페이지 렌더링을 차단](https://blog.logrocket.com/11-best-practices-eliminate-render-blocking-resources/)하고 요청된 페이지의 첫 페인트(first paint)를 지연시킵니다.
+
+첫 페인트는 브라우저가 요청된 페이지의 첫 번째 픽셀을 화면에 그리는 이벤트입니다.
+
+첫 페인트가 0.5초 이상 지연되면 사용자 불만족의 위험이 커지고, 이는 애플리케이션의 목표에 부정적인 영향을 미칠 수 있습니다.
+
+CSS를 클라이언트에게 더 빨리 제공할 수록 페이지의 첫 페인트 시간을 최적화할 수 있습니다.
+
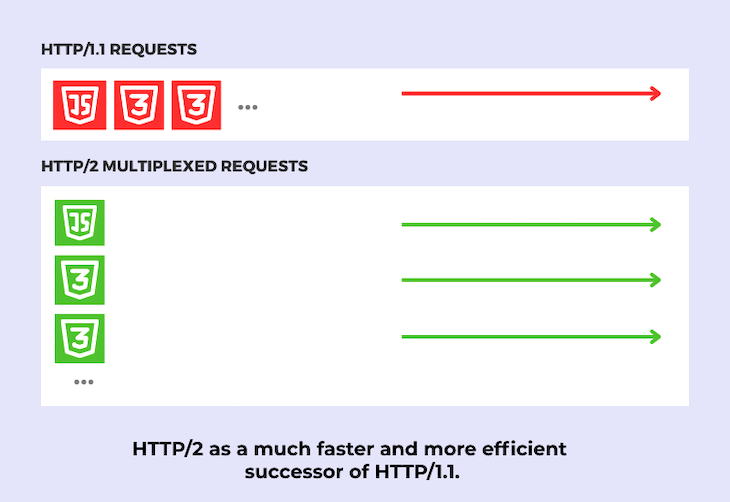
+## - 렌더링 차단에 대응하는 법
+
+HTTP/2를 사용하는 애플리케이션에서는 여러 HTML, CSS, 및 JS 파일을 병렬로 로드할 수 있습니다.
+
+이러한 기능은 HTTP/1.1에서는 제한적이었습니다.
+
+대부분의 최신 브라우저와 웹사이트는 이제 HTTP/2를 지원하며, 이는 다른 파일을 로드하기 위해 기다리는 동안 발생하는 렌더링 차단을 최소화합니다.
+
+
+
+그러나 렌더링 차단에는 파일 로딩 속도 외에도 다른 요인이 있습니다.
+
+예를 들어, 우리 애플리케이션의 한 페이지에 많은 CSS가 있다고 가정해 봅시다.
+
+페이지마다 하나의 마스터 CSS 파일을 가져오기 때문에 사용되지 않는 셀렉터들도 포함될 수 있습니다.
+
+위의 시나리오는 기본적으로 우리가 CSS UI 프레임워크나 빠르게 디자인 시스템을 구축하기 위해 만든 UI 라이브러리를 직접 소비하는 방식에 익숙해져 있는 상황을 설명합니다.
+
+그 프레임워크나 라이브러리에서 참조된 모든 스타일이 모든 페이지에서 사용되는 것은 아닙니다.
+
+결과적으로, 최종 페이지의 CSS 스타일에는 더 많은 불필요한 코드가 포함됩니다.
+
+CSS가 많을수록 브라우저가 CSSOM을 구성하는 데 시간이 더 오래 걸리며, 이는 완전히 불필요한 렌더링 차단을 초래합니다.
+
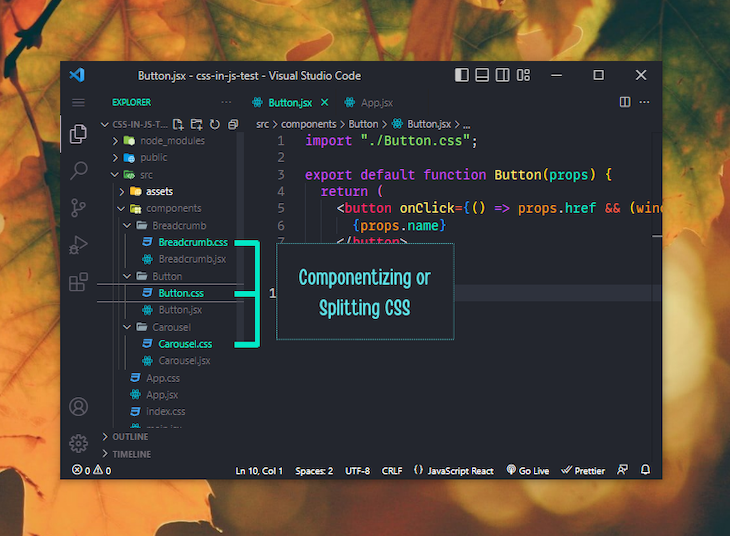
+이를 해결하기 위해 CSS를 작은 청크로 분할하는 것이 매우 유용합니다.
+
+다시 말해, 전역 스타일과 중요한 CSS는 하나의 범용 CSS 파일에 유지하고, 나머지는 모두 컴포넌트화합니다.
+
+이 전략은 훨씬 더 합리적이며 불필요한 차단 문제를 해결합니다.
+
+
+
+위 그림은 React에서 다른 컴포넌트에 대해 개별 CSS 파일을 생성하고 관리하는 전통적인 방법을 보여줍니다.
+
+각 CSS 파일이 해당 컴포넌트에 직접 연결되어 있어, 관련 컴포넌트가 임포트될 때만 로드되고 해당 컴포넌트가 제거되면 사라집니다.
+
+이 방법에는 한 가지 단점이 있습니다.
+
+예를 들어, 우리의 애플리케이션에 100개의 컴포넌트가 있고, 같은 프로젝트를 작업하는 다른 개발자들이 일부 CSS 파일에서 같은 클래스 이름을 실수로 사용했다고 가정해봅시다.
+
+여기서 각 컴포넌트의 CSS 파일의 범위는 글로벌이기 때문에, 이러한 실수로 중복된 스타일은 서로를 계속 덮어쓰고 전역으로 적용됩니다.
+
+이러한 상황은 심각한 레이아웃 및 디자인 불일치를 초래할 수 있습니다.
+
+CSS-in-JS는 이 스코핑 문제를 해결한다고 알려져 있습니다.
+
+다음 세그먼트에서는 CSS-in-JS를 높은 수준에서 검토하고, 그것이 이 스코핑 문제를 한 번에 효과적으로 해결하는지 여부를 논의합니다.
+
+## - CSS-in-JS는 무엇을 제안하는가
+
+간단히 말해, CSS-in-JS는 JavaScript를 통해 컴포넌트에 대한 CSS 속성을 작성할 수 있게 해주는 외부 기능 계층입니다.
+
+이 모든 것은 2015년에 [JSS라는 JavaScript 라이브러리](https://cssinjs.org/)에서 시작되었습니다. 이 라이브러리는 여전히 활발하게 유지보수되고 있습니다. JavaScript 문법을 사용하여 셀렉터에 CSS 속성을 제공하면, 페이지가 로드될 때 자동으로 해당 셀렉터에 속성을 적용합니다.
+
+React와 같은 라이브러리를 통해 JavaScript가 프론트엔드 렌더링 및 관리를 장악하면서, [styled-components](https://blog.logrocket.com/how-style-react-router-links-styled-components/)라는 CSS-in-JS 솔루션이 등장했습니다. 또 다른 점점 인기를 얻고 있는 방법은 [Emotion 라이브러리](https://blog.logrocket.com/styled-components-vs-emotion-for-handling-css/)를 사용하는 것입니다.
+
+CSS-in-JS의 예제 사용 사례를 가장 인기 있는 방식인 스타일드 컴포넌트 라이브러리를 사용하여 시연할 것입니다.
+
+## - 스타일드 컴포넌트를 사용한 CSS-in-JS의 사용 예시
+
+React 애플리케이션에서 아래 Yarn 명령어를 사용하여 styled-components 라이브러리를 설치하세요. [다른 패키지 매니저](https://blog.logrocket.com/javascript-package-managers-compared/)를 사용하는 경우, [styled-components 설치 문서](https://styled-components.com/docs/basics#installation)를 참조하여 적절한 설치 명령어를 찾으세요:
+
+```
+yarn add styled-components
+```
+
+styled-components 라이브러리를 설치한 후, styled 함수를 임포트하여 아래 코드와 같이 사용하세요:
+
+```ts
+import styled from "styled-components";
+
+const StyledButton = styled.a`
+ padding: 0.75em 1em;
+ background-color: ${({ primary }) => (primary ? "#07c" : "#333")};
+ color: white;
+
+ &:hover {
+ background-color: #111;
+ }
+`;
+
+export default StyledButton;
+```
+
+React 환경에 접근할 수 없는 경우, 위 코드가 작동하는 모습을 볼 수 있도록 [CodePen 데모](https://codepen.io/_rahul/pen/oNywWXR)를 제공해드립니다:
+
+> 원글에 코드펜이 아예 삽입되어있는데, md파일에 코드펜을 삽입하는 법을 몰라서 일단 링크만 넣어놓았습니다.. 🥲
+
+위 코드는 React에서 버튼-링크 컴포넌트를 스타일링하는 방법을 보여줍니다.
+
+이제 이 스타일된 컴포넌트는 어디서든 임포트하여 직접 사용하여 스타일에 대해 걱정하지 않고 기능적인 컴포넌트를 구축할 수 있습니다.
+
+```ts
+import StyledButton from './components/styles/Button.styled';
+
+function App() {
+ return (
+
+ );
+}
+
+export default App;
+```
+
+스타일된 컴포넌트에 적용된 스타일은 로컬 범위로 한정되어 있어 CSS 클래스 명명과 글로벌 범위에 대해 신경 쓸 필요가 없어집니다.
+
+또한, 컴포넌트에 제공된 props나 애플리케이션 기능이 요구하는 다른 논리에 따라 CSS를 동적으로 추가하거나 제거할 수 있습니다.
+
+## - CSS-in-JS의 장점
+
+JavaScript 개발자는 CSS 클래스를 사용하는 대신 CSS-in-JS로 스타일을 정의하는 것을 선호할 수 있습니다.
+
+CSS-in-JS 접근 방식이 해결하는 가장 큰 문제는 글로벌 스코프 문제입니다.
+
+또한, JavaScript 개발자에게 매우 유용한 몇 가지 다른 장점도 있습니다.
+
+이제 이러한 장점 중 일부를 살펴보겠습니다.
+
+## - 스코핑 및 우선순위 문제 없음
+
+스타일이 로컬 범위 내에서 사용되므로 다른 컴포넌트의 스타일과 충돌할 가능성이 없습니다.
+
+스타일 충돌을 피하기 위해 엄격하게 이름을 정할 필요도 없습니다.
+
+스타일은 자식 셀렉터를 앞에 붙이지 않고 한 컴포넌트에만 독점적으로 작성되므로, 우선순위 문제도 거의 발생하지 않습니다.
+
+## - 동적 스타일링
+
+조건부 CSS는 CSS-in-JS의 또 다른 중요한 특징입니다.
+
+위의 버튼 예제에서 알 수 있듯이, prop 값을 확인하고 적절한 스타일을 추가하는 것이 각 변형마다 별도의 CSS 스타일을 작성하는 것보다 훨씬 더 효율적입니다.
+
+## CSS 우선순위 감소
+
+CSS-in-JS는 CSS 선언의 우선순위를 최소화하는 데 도움이 됩니다.
+
+스타일링하는 유일한 대상이 요소 자체이기 때문입니다. 동일한 원칙이 컴포넌트 변형을 만들 때도 적용됩니다.
+
+prop 객체 값을 확인하고 필요할 때 동적 스타일을 추가할 수 있습니다.
+
+## 쉬운 테마 적용
+
+[사용자 정의 CSS 속성을 사용하여 애플리케이션에 테마를 적용하는 것](https://blog.logrocket.com/a-guide-to-theming-in-css/)은 합리적입니다.
+
+결국, 사용자 입력에 따라 테마를 전환하고 기억하는 로직을 작성하려면 JavaScript 쪽으로 이동해야 합니다.
+
+CSS-in-JS를 사용하면 테마 로직을 완전히 JavaScript로 작성할 수 있습니다.
+
+styled-components의 ThemeProvider 래퍼를 사용하면 컴포넌트에 대한 테마를 빠르게 색상 코드로 적용할 수 있습니다.
+
+styled-components를 사용한 컴포넌트 테마 적용을 직접 확인하려면 이 [CodePen 예제](https://codepen.io/_rahul/pen/qBKXevo)를 참조하세요:
+
+> 이것도 코드펜 첨부 안되면 그냥 링크만 삽입하겠습니다~
+
+## 간편한 유지보수
+
+CSS-in-JS가 제공하는 기능과 장점을 고려하면, JavaScript 개발자는 수백 개의 CSS 파일을 관리하는 것보다 CSS-in-JS를 사용하는 것이 더 편리할 수 있습니다.
+
+그러나 여전히 CSS-in-JS로 구동되는 대규모 프로젝트를 효과적으로 관리하고 유지하려면 JavaScript와 CSS 모두에 대한 충분한 이해가 필요하다는 사실은 변함없습니다.
+
+## CSS-in-JS의 단점
+
+CSS-in-JS는 스코핑 문제를 매우 잘 해결합니다.
+
+그러나 초기 논의에서 언급했듯이, 사용자 경험에 직접적으로 영향을 미치는 렌더링 차단과 같은 더 큰 도전 과제가 있습니다.
+
+이와 함께, CSS-in-JS 개념이 여전히 해결해야 할 몇 가지 다른 문제들도 있습니다.
+
+## 렌더링 지연
+
+CSS-in-JS는 JavaScript를 실행하여 JavaScript 컴포넌트에서 CSS를 구문 분석한 다음, 이 구문 분석된 스타일을 DOM에 삽입합니다.
+
+컴포넌트가 많을수록 브라우저가 첫 페인트(first paint)를 수행하는 데 더 많은 시간이 걸립니다
+
+## 캐싱 문제
+
+CSS 캐싱은 연속적인 페이지 로드 시간을 개선하는 데 자주 사용됩니다.
+
+CSS-in-JS를 사용할 때는 CSS 파일이 포함되지 않기 때문에 캐싱이 큰 문제로 작용합니다.
+
+또한, 동적으로 생성된 CSS 클래스 이름은 이 문제를 더욱 복잡하게 만듭니다.
+
+## CSS 전처리기 지원 부족
+
+일반적인 컴포넌트화된 CSS 접근 방식에서는 SASS, Less, PostCSS 등과 같은 전처리기를 쉽게 추가할 수 있습니다.
+
+하지만 CSS-in-JS에서는 동일한 지원이 불가능합니다.
+
+## 지저분한 DOM
+
+CSS-in-JS는 모든 스타일 정의를 JavaScript에서 일반 CSS로 구문 분석한 다음, 스타일 블록을 사용하여 DOM에 삽입하는 아이디어를 기반으로 합니다.
+
+CSS-in-JS로 스타일링된 각 컴포넌트마다 100개의 스타일 블록이 구문 분석되고 삽입될 수 있습니다.
+
+간단히 말해, 추가적인 오버헤드 비용이 발생할 것입니다.
+
+## 라이브러리 의존성
+
+CSS-in-JS 기능을 외부 라이브러리로 추가할 수 있습니다.
+
+그러나 JavaScript에서 CSS 스타일로 구문 분석하기 위해 styled-components와 같은 라이브러리에 의존하므로, 실제 CSS 구문 분석 전에 많은 JavaScript가 포함되고 실행됩니다.
+
+## 학습 곡선
+
+CSS-in-JS에는 많은 기본 CSS 및 SCSS 기능이 부족합니다.
+
+CSS와 SCSS에 익숙한 개발자들이 CSS-in-JS에 적응하는 것은 매우 어려울 수 있습니다.
+
+## 광범위한 지원 부족
+
+대부분의 UI 및 컴포넌트 라이브러리는 현재 CSS-in-JS 접근 방식을 지원하지 않습니다.
+
+이는 여전히 해결해야 할 많은 문제가 있기 때문입니다.
+
+위에서 논의한 문제들은 종합적으로 저성능, 유지보수 어려움, 여러 UI 및 UX 불일치로 이어질 수 있습니다.
+
+## CSS-in-JS 사용 추천 사항
+
+CSS-in-JS 솔루션은 성능이 낮은 우선순위를 가지는 작은 애플리케이션을 다룰 때 이상적입니다.
+
+성능이 중요한 대규모 디자인 시스템을 가진 애플리케이션에서는 이상적이지 않을 수 있습니다.
+
+애플리케이션이 커질수록, CSS-in-JS의 모든 단점을 고려할 때 복잡해질 가능성이 큽니다.
+
+디자인 시스템을 CSS-in-JS로 변환하는 데 많은 작업이 필요하며, 제 생각에는 어떤 JavaScript 개발자도 그것을 다루고 싶어하지 않을 것입니다.
+
+## CSS Module 에 관하여
+
+CSS Module은 렌더된 CSS에서 모든 속성이 기본적으로 로컬 범위로 지정되는 [CSS 파일](https://blog.logrocket.com/a-deep-dive-into-css-modules/)입니다.
+
+JavaScript는 CSS Module 파일을 추가로 처리하여 스타일 선언을 캡슐화하고 스코핑 문제를 해결합니다.
+
+CSS Module을 사용하려면 CSS 파일 이름을 .module.css 확장자로 지정하고 이를 JavaScript 파일에 임포트해야 합니다. 아래 코드 예시는 CSS Module을 사용하는 기본 예제를 제공합니다:
+
+```ts
+import styles from './Button.module.css';
+
+export default function Button(props) {
+ return (
+
+ {props.name}
+
+ );
+}
+```
+
+이 [StackBlitz 예제](https://stackblitz.com/edit/react-hbivvp?file=src%2Fcomponents%2FButton%2FButton.module.css)를 참고하여 React에서 CSS Modules을 구현하는 방법을 확인해보세요.
+
+이 예제는 CSS Modules을 사용하여 스코핑 문제를 해결하는 방법을 보여줍니다.
+
+StackBlitz 예제에서 Button.module.css와 AnotherButton.module.css에서 동일한 클래스 이름이 처리되고 최적화되어 명명 충돌을 방지하는 방법을 확인해보세요.
+
+## CSS Module의 장점
+
+CSS Module이 제공하는 가장 큰 이점은 스코핑과 우선순위 문제를 해결하기 위해 CSS-in-JS에 의존할 필요를 없애준다는 것입니다.
+
+CSS를 가능한 전통적인 방식으로 유지하면서 스코핑과 우선순위 문제를 해결할 수 있다면, CSS-in-JS는 불필요한 작업이 될 것입니다.
+
+## 스코핑 및 우선순위 문제 없음
+
+위의 예제에서 보듯이, CSS Module은 전통적인 CSS에서 발생하는 스코핑 문제를 성공적으로 해결합니다.
+
+CSS Module 파일에 규칙이 느슨하게 작성되어 있기 때문에 우선순위 문제가 발생하는 경우도 드뭅니다.
+
+## 조직된 코드
+
+별도의 CSS 파일을 유지하는 것은 제한처럼 보일 수 있습니다.
+
+그러나 이 방법은 실제로 더 나은 구조를 구성합니다.
+
+예를 들어, 저는 컴포넌트를 각각의 폴더로 분리하여 다음과 같이 구성합니다:
+
+```
+-Project -
+ src -
+ components -
+ Button -
+ Button.jsx -
+ Button.modules.css -
+ Carousel -
+ Carousel.jsx -
+ Carousel.modules.css;
+```
+
+## 캐싱 가능성
+
+최종 빌드와 함께 생성된 최소화된 CSS 파일은 브라우저에 의해 캐싱되어 연속적인 페이지 로드 시간을 개선할 수 있습니다.
+
+## CSS 전처리
+
+PostCSS, SASS, Less 등과 같은 CSS 전처리기를 추가로 지원하기 쉽습니다.
+
+그러나 이를 위해서는 추가 패키지에 의존해야 합니다.
+
+## 학습 곡선 없음
+
+CSS가 어떻게 작동하는지 알고 있다면, 앞서 소개한 몇 가지 사항을 제외하고는 새로운 것을 배우지 않고도 CSS Module을 사용할 수 있습니다.
+
+## 뛰어난 지원
+
+CSS Modules를 사용하기 위해 추가 패키지를 설치할 필요가 없습니다.
+
+모든 주요 프레임워크와 라이브러리는 기본적으로 CSS Modules를 지원합니다.
+
+## CSS Module의 단점
+
+CSS Module은 많은 이점을 제공하지만 완벽한 솔루션은 아닙니다.
+
+아래는 고려해야 할 몇 가지 사항입니다.
+
+## 비표준속성
+
+글로벌 범위의 셀렉터를 대상으로 할 때는
+규칙을 사용해야 합니다.
+
+이는 CSS 사양의 일부가 아니며, 글로벌 스타일을 표시하기 위해 JavaScript에서 사용됩니다.
+
+## 동적 스타일 불가능
+
+CSS Module을 사용하면 모든 선언이 별도의 CSS 파일로 들어갑니다.
+
+따라서 CSS 파일에서 JavaScript를 구현할 수 없으므로 CSS-in-JS처럼 동적 스타일을 구현하는 것이 불가능합니다.
+
+## 외부 CSS 파일
+
+CSS Module을 사용하면 컴포넌트에서 CSS 파일 사용을 생략할 수 없습니다.
+
+CSS Module을 사용하는 유일한 방법은 외부 CSS 파일을 유지하고 임포트하는 것입니다.
+
+## TypeScript 제한 사항
+
+TypeScript에서 CSS Modules을 사용하려면, index.d.ts 파일에 모듈 정의를 추가하거나 웹팩 로더를 사용해야 합니다:
+
+```ts
+/** index.d.ts **/
+declare module "*.module.css"; // CSS Module 파일용 TS 모듈
+declare module "*.module.scss"; // SCSS 형식의 CSS Module 파일용 TS 모듈
+```
+
+## CSS Module 추천 경우
+
+CSS Module을 사용하는 것은 대규모 UI를 갖춘 성능이 중요한 애플리케이션에 좋은 선택입니다.
+
+CSS Module이 제공하는 모든 것이 궁극적으로 전통적이고 실험적이지 않은 사용법을 기반으로 하기 때문에, 이 방법은 성능을 모니터링하고 수정하기 더 쉽습니다.
+
+CSS Module 파일은 CSS만 다루기 때문에, 원하는 CSS 프레임워크에서 코드를 간단하게 적용할 수 있습니다.
+
+앞서 논의했듯이, 기본적인 CSS 지식만 있으면 이 작업을 수행하기에 충분합니다.
+
+## 주목할 현대 CSS 기능
+
+서론에서, CSS Module, CSS-in-JS 또는 다른 JavaScript 솔루션에 의존하지 않고도 스코핑 문제를 해결할 수 있는 몇 가지 현대적인 CSS 기능이 미래에 도움이 될 수 있다고 언급했습니다.
+
+새로운 및 계획된 기능들 - 예를 들어, 스코핑 지시자 및 @scope 가상 요소와 같은 것들은 전통적인 CSS의 오래된 문제들을 해결하는 것을 목표로 합니다.
+
+이는 개발자들이 이러한 문제에 대한 해결책으로 CSS-in-JS와 같은 방법에 의존할 필요를 줄일 수 있습니다.
+
+현재 초안에 있는 스코프된 CSS가 CSS-in-JS와 심지어 CSS Module의 문제를 어떻게 해결할 수 있는지 살펴보겠습니다.
+
+다른 현대 CSS 기능의 전체 목록은 [State of CSS 2022](https://web.dev/blog/state-of-css-2022?hl=ko)를 참조하세요.
+
+## CSS 스코핑의 잠재적 미래
+
+[
+```
+
+이 새로운 기능은 스코핑 문제를 해결하기 위해 CSS Module이나 CSS-in-JS의 필요성을 제거할 수 있습니다.
+
+이 기능이 브라우저에서 사용 가능해질 때까지 기다려야 합니다.
+
+## 결론
+
+위에서 우리는 CSS 렌더링 차단이 웹 애플리케이션의 주요 성능 문제일 수 있다는 점을 논의했습니다.
+
+그런 다음 이 문제를 해결하기 위한 몇 가지 솔루션을 논의하면서 CSS-in-JS, CSS Module, 그리고 진행 중인 새로운 스코프된 CSS 기능의 공식 초안 상태를 탐구했습니다.
+
+JavaScript를 좋아하는 개발자들은 CSS-in-JS를 선호하는데, 이는 JavaScript로 거의 모든 스타일링 측면을 다룰 수 있기 때문입니다.
+
+반면에 CSS를 좋아하고 현재 기술이 개발자와 최종 사용자 모두를 지원하기를 원하는 사람들은 CSS Module을 선호할 수 있습니다.
+
+이 기사를 즐겁게 읽으셨기를 바랍니다. 댓글로 여러분의 생각, 질문, 제안을 알려주세요.
diff --git a/June/article/How-to-handle-multiple-modals-in-a-React-application.md b/June/article/How-to-handle-multiple-modals-in-a-React-application.md
new file mode 100644
index 0000000..abf4912
--- /dev/null
+++ b/June/article/How-to-handle-multiple-modals-in-a-React-application.md
@@ -0,0 +1,278 @@
+## 🔗 [How to handle multiple modals in a React application](https://dev.to/zettadam/how-to-handle-multiple-modals-in-a-react-application-2pei)
+
+### 🗓️ 번역 날짜: 2024.06.29
+
+### 🧚 번역한 크루: 러기(박정우)
+
+---
+
+## 리액트 어플리케이션에서 여러개의 모달들을 관리하는 방법
+
+참고: 전체 예제 애플리케이션은 여기에서 확인할 수 있습니다: https://stackblitz.com/edit/react-modals
+
+React 애플리케이션에서 모달을 관리하는 방법은 하나만 있는 것이 아니지만, 몇몇 방식이 다른 방식보다 나을 수 있습니다. 이 글에서는 Redux 스토어 같은 글로벌 스토어를 사용하여 모달을 관리하는 것보다 더 간단한 방법을 소개하고자 합니다. 이 예제에서는 컴포넌트 상태와 이벤트 버블링을 사용할 것이며, 이는 React의 Portals도 언급되어 있습니다.
+
+모달은 보통 라우터에 의해 관리되는 별도의 화면과 비슷한 부분이 있습니다.
+
+## AppShell
+
+예를 들어 다음 src/AppShell.jsx 예제와 같이, 두 종류의 컴포넌트를 중앙 컴포넌트에서 서로 가깝게 렌더링하는 것이 합리적일 수 있습니다.
+
+```tsx
+import React, { useState } from 'react'
+import { BrowserRouter, NavLink, Route, Switch } from 'react-router-dom'
+
+import ScreenOne from './components/screen-one/ScreenOne'
+import ScreenTwo from './components/screen-two/ScreenTwo'
+import ScreenThree from './components/screen-three/ScreenThree'
+
+import ModalOne from './components/common/modal-one/ModalOne'
+import ModalTwo from './components/common/modal-two/ModalTwo'
+import ModalThree from './components/common/modal-three/ModalThree'
+
+import './app-shell.css'
+
+const AppShell = () => {
+ const [modalOpen, setModal] = useState(false)
+
+ const openModal = event => {
+ event.preventDefault()
+ const { target: { dataset: { modal }}} = event
+ if (modal) setModal(modal)
+ }
+
+ const closeModal = () => {
+ setModal('')
+ }
+
+ return (
+
+
+
+```
+
+## 단일 책임 컴포넌트로 리팩터링 하기
+
+만약 여러분의 애플리케이션이 많은 화면 혹은 많은 모달을 포함하고 있다면, 예를 들어 ScreenSwitchboard.jsx와 ModalManager.jsx와 같이 라우트와 모달을 별도의 컴포넌트로 추출함으로써 AppShell.jsx 컴포넌트를 좀 더 깔끔하게 만들 수 있습니다.
+
+```tsx
+import React, { useState } from "react";
+import { BrowserRouter } from "react-router-dom";
+
+import AppHeader from "./AppHeader";
+import AppFooter from "./AppFooter";
+
+import ScreenSwitchboard from "./ScreenSwitchboard";
+import ModalManager from "./ModalManager";
+
+import "./app-shell.css";
+
+const AppShell = () => {
+ const [modalOpen, setModal] = useState(false);
+
+ const openModal = (event) => {
+ event.preventDefault();
+ const {
+ target: {
+ dataset: { modal },
+ },
+ } = event;
+ if (modal) setModal(modal);
+ };
+
+ const closeModal = () => {
+ setModal("");
+ };
+
+ return (
+
+
+
+
+
+
+
+
+ );
+};
+
+export default AppShell;
+```
+
+## 이벤트 버블링을 사용하여 특정 모달 열기
+
+우리는 #app--shell 요소에서 버블링된 클릭 이벤트를 캡처합니다. 특정 모달을 열도록 트리거하는 이벤트 핸들러 openModal은 우리 애플리케이션의 일부 요소(버튼, 링크 등)에 설정할 수 있는 data-modal 속성을 찾습니다.
+
+아래는 클릭했을 때 모달을 열도록 트리거하는 버튼이 있는 화면 컴포넌트의 예시입니다.
+
+```tsx
+import React from "react";
+
+const ScreenOne = ({}) => {
+ return (
+
+
Screen One
+
+
+
+
+
+
+
+ );
+};
+
+export default ScreenOne;
+```
+
+보시다시피, 우리는 애플리케이션의 계층 구조 props 내리기를 통해 함수나 값을 전달하고 있지 않습니다. 대신, data-modal 속성과 이벤트 버블링에 의존하여 특정 모달을 여는 것을 처리합니다.
+
+## ModalManager
+
+우리의 컴포넌트는 두 가지 props를 요구합니다: 어떤 모달이 열려야 하는지를 설명하는 modal prop으로서의 상태 값과, 열려 있는 모달을 닫도록 애플리케이션을 효과적으로 지시하는 closeFn prop입니다.
+
+참고: 모달은 간단한 콘텐츠를 포함할 수도 있고, 폼 처리와 같은 더 복잡한 경우를 다룰 수도 있습니다. 우리는 그들의 닫힘을 처리하기 위해 클릭 이벤트 버블링에 의존하고 싶지 않습니다. 여기에서 prop을 사용하는 것이 더 간단하고 유연합니다.
+
+다음은 컴포넌트입니다.
+
+```tsx
+import React from "react";
+
+import ModalOne from "./components/common/modal-one/ModalOne";
+import ModalTwo from "./components/common/modal-two/ModalTwo";
+import ModalThree from "./components/common/modal-three/ModalThree";
+
+const ModalManager = ({ closeFn = () => null, modal = "" }) => (
+ <>
+
+
+
+
+
+
+);
+
+export default ModalManager;
+```
+
+## React Portal을 사용하여 모달 렌더링하기
+
+한 번에 하나의 Modal만 표시하는 것이 가장 일반적인 패턴이므로, 자식 요소를 React 포털로 렌더링할 래퍼 컴포넌트를 만드는 것이 타당하다고 생각합니다.
+
+다음은 src/components/common/modal/Modal.jsx 컴포넌트의 코드입니다.
+
+```tsx
+import React, { useEffect } from "react";
+import ReactDOM from "react-dom";
+
+const modalRootEl = document.getElementById("modal-root");
+
+const Modal = ({ children, open = false }) => {
+ if (!open) return null;
+
+ return ReactDOM.createPortal(children, modalRootEl);
+};
+
+export default Modal;
+```
+
+우리는 #modal-root 요소가 document 어딘가에, 특히 애플리케이션이 마운트된 #app-root 요소의 형제 요소로서 존재하기를 기대합니다.
+
+예를 들어, index.html의 는 다음과 같이 보일 수 있습니다:
+
+```html
+
+
+
+
+```
+
+마지막으로, 특정 모달 컴포넌트의 예시입니다.
+
+```tsx
+import React from "react";
+
+import Modal from "../modal/Modal";
+
+const ModalOne = ({ closeFn = () => null, open = false }) => {
+ return (
+
+
+
+
+
Modal One
+
+
+
Modal One content will be rendered here.
+
+
+
+
+
+ );
+};
+
+export default ModalOne;
+```
+
+이 글에서는 구체적인 예시를 들면서 상대적으로 짧고 간단하게 만들고자 모든 내용을 다루지 않았습니다. 스타일링, 접근성 그리고 아마도 다른 요소들을 고려해야 할 것입니다.
+
+이 글의 맨 위에 게시된 링크에서 이 소스 코드를 찾을 수 있습니다.
+
+댓글로 이 글에 대해 어떻게 생각하는지, 혹은 여러분의 애플리케이션에서 모달을 어떻게 관리하고 있는지 알려주세요.
diff --git a/June/article/How-useSyncExternalStore()-works-internally-in-React?.md b/June/article/How-useSyncExternalStore()-works-internally-in-React?.md
new file mode 100644
index 0000000..d02c537
--- /dev/null
+++ b/June/article/How-useSyncExternalStore()-works-internally-in-React?.md
@@ -0,0 +1,880 @@
+## 🔗 [How useSyncExternalStore() works internally in React?](https://jser.dev/2023-08-02-usesyncexternalstore/)
+
+### 🗓️ 번역 날짜: 2024.06.10
+
+### 🧚 번역한 크루: 버건디(전태헌)
+
+---
+
+# 리액트에서 useSyncExternalStore는 내부적으로 어떻게 동작하는가 ?
+
+`useSyncExternalStore()`는 외부 저장소에 구독할 수 있게 해주는 React 훅입니다.
+
+저는 이 훅을 사용해본 적이 없지만, 로컬 스토리지와 같은 자체 상태를 가진 웹 API와 상호작용하는 것이 일반적이기 때문에 꽤 유용할 것 같습니다.
+
+## 1. 왜 useSyncExternalStore는 필요한가 ?
+
+아래는 React.dev에서 가져온 [데모 코드](https://react.dev/reference/react/useSyncExternalStore)입니다.
+
+이 코드는 브라우저의 현재 온라인 상태를 보여줍니다.
+
+네트워크를 끄면 상태가 그에 따라 업데이트되는 것을 볼 수 있습니다.
+
+일부 코드는 수정되었습니다.
+
+## - useOnlineStatus.js
+
+```jsx
+import { useEffect, useCallback, useState } from "react";
+
+export function useOnlineStatus() {
+ const [isOnline, setIsOnline] = useState(navigator.onLine);
+
+ const update = useCallback(() => {
+ setIsOnline(navigator.onLine);
+ }, []);
+
+ useEffect(() => {
+ window.addEventListener("online", update);
+ window.addEventListener("offline", update);
+ return () => {
+ window.removeEventListener("online", update);
+ window.removeEventListener("offline", update);
+ };
+ }, [update]);
+
+ return isOnline;
+}
+```
+
+## - App.js
+
+```jsx
+import { useOnlineStatus } from "./useOnlineStatus.js";
+
+function StatusBar() {
+ const isOnline = useOnlineStatus();
+ return
Turn on & off your network to see the status changing
+
+
+ );
+}
+```
+
+우리가 외부 저장소를 동기화할 때 어려운 부분은 외부의 모든 업데이트가 감지되도록 하는 것입니다.
+
+우리의 해결책은 **이벤트 리스너가 등록된 후 업데이트가 발생하도록 보장하는 것**입니다.
+
+하지만 여전히 우리의 구현에는 문제가 있습니다. 바로 '찢김(tear)' 현상입니다.
+
+## - 찢김(Tearing) 문제
+
+리액트 팀이 [찢김(tearing)](https://github.com/reactwg/react-18/discussions/69) 현상에 대해 훌륭하게 설명해주었는데, 여기서는 간단히 요약해보겠습니다.
+
+리액트 팀에서 [useTransition()이 내부적으로 어떻게 작동하는지 설명](https://jser.dev/2023-05-19-how-does-usetransition-work/)할 때 언급했듯이, 동시 모드(concurrent mode)에서는 렌더링 단계가 작업의 우선순위에 따라 중단되고 재개될 수 있습니다.
+
+그래서 리액트가 React 트리를 렌더링하는 동안, 이 과정이 중단되고 비동기 스케줄링으로 여러 번 시도될 가능성이 있습니다.
+
+이 스케줄링이 동기적이지 않기 때문에, [React 스케줄러가 어떻게 작동](https://jser.dev/react/2022/03/16/how-react-scheduler-works)하는지 설명할 때 언급했듯이, 기본적으로 최소 지연이 없는 더 나은 `setTimeout()`이라고 생각할 수 있습니다.
+
+따라서 렌더링 도중 외부 저장소가 변경되면 UI의 다른 부분에서 서로 다른 데이터가 커밋되는 것을 볼 수 있습니다.
+
+이것이 찢김(tear) 현상이 발생하는 이유이며, 아래는 그 예시입니다.
+
+## - App.js
+
+```tsx
+import { useEffect, startTransition, useCallback, useState } from "react";
+
+let data = 1;
+function getData() {
+ return data;
+}
+
+setTimeout(() => (data = 2), 100);
+
+function Cell() {
+ let start = Date.now();
+ while (Date.now() - start < 50) {
+ // 동시성 모드에서 메인 스레드에 작업을 양보합니다.
+ // 50밀리초 동안 실행 되어 메인 스레드를 차단하고, 메인 스레드가
+ // 이 시긴 동안 다른 작업을 처리할 수 없게 만듭니다.
+ }
+ const data = getData();
+ return
+ Example of tearing.
+ below are multiple cells rendering same external data which changes during
+ rendering.
+
+ {showCells ? (
+
+
+
+
+
+
+ ) : (
+
preparing..
+ )}
+
+ );
+}
+```
+
+찢김(tear) 현상은 동시 모드(concurrent mode)에서 렌더링이 중단될 가능성 때문에 발생합니다.
+
+(위 코드에서 `startTransition()`을 제거하면 찢김 현상이 재현되지 않습니다.)
+
+React는 내부 Fiber 아키텍처에 우리가 개입하는 것을 허용하지 않기 때문에, 이 문제를 해결할 방법이 없습니다.
+
+그래서 React는 우리에게 `useSyncExternalStore()`를 제공합니다.
+
+아래는 위 예제에서 약간 수정한 후 `useSyncExternalStore()`를 사용한 데모입니다.
+
+## - App.js
+
+```ts
+import { useEffect, useSyncExternalStore, startTransition, useCallback, useState } from 'react';
+
+let data = 1
+function getData() {
+ return data
+}
+
+setTimeout(() => data = 2, 100)
+
+function Cell() {
+ let start = Date.now()
+ while (Date.now() - start < 50) {
+ // 동시성 모드에서 메인 스레드에 작업을 양보합니다.
+ // 50밀리초 동안 실행 되어 메인 스레드를 차단하고, 메인 스레드가
+ // 이 시긴 동안 다른 작업을 처리할 수 없게 만듭니다.
+ }
+ const data = useSyncExternalStore(() => {return () => {}},getData);
+ return
Example of tearing. below are multiple cells rendering same external data which changes during rendering.
+ {showCells ?
+
+
:
preparing..
}
+
+ );
+}
+```
+
+찢김(tearing) 현상이 고쳐진걸 볼 수 있습니다.
+
+## 2. 어떻게 useSyncExternalStore()가 리액트 내부에서 동작하나요 ?
+
+요약하자면, `useSyncExternalStore()`는 우리에게 두 가지를 제공합니다.
+
+1. 외부 저장소의 모든 변경 사항이 감지되도록 합니다.
+
+2. 동시 모드(concurrent mode)에서도 동일한 데이터가 UI에서 동일한 저장소로 렌더링되도록 합니다.
+
+이제 React 내부 구조를 살펴보면서 이것이 어떻게 구현되는지 알아보겠습니다.
+
+### 2.1 초기 마운트 시에 mountSyncExternalStore()
+
+```ts
+function mountSyncExternalStore(
+ subscribe: (() => void) => () => void,
+ getSnapshot: () => T,
+ getServerSnapshot?: () => T,
+): T {
+ const fiber = currentlyRenderingFiber;
+ const hook = mountWorkInProgressHook();
+ // 새로운 훅을 만듭니다.
+
+ let nextSnapshot;
+ const isHydrating = getIsHydrating();
+ if (isHydrating) {
+ ...
+ } else {
+ nextSnapshot = getSnapshot();
+retrieve the data once, just like we did in initializer of useState()
+
+// 블로킹 레인을 렌더링하지 않는 한, 일관성 검사를 스케줄링합니다.
+// 커밋하기 직전에 트리를 탐색하여
+// 어떤 저장소가 변경되었는지 확인할 것입니다.
+//
+// 서버 렌더링된 콘텐츠를 수분 공급(hydrating)하고 있는 경우에는 이것을 수행하지 않습니다.
+// 콘텐츠가 오래되었을 경우, 어차피 이미 보이고 있기 때문입니다.
+// 대신, 우리는 이를 수동 효과(passive effect)에서 수정할 것입니다.
+
+ const root: FiberRoot | null = getWorkInProgressRoot();
+ if (!includesBlockingLane(root, renderLanes)) {
+ pushStoreConsistencyCheck(fiber, getSnapshot, nextSnapshot);
+ }
+
+// 이 부분이 중요합니다.
+// 커밋하기 직전에 외부 데이터가 변경되었는지 확인하는 검사를 스케줄링합니다.
+// 이는 비차단 레인(non-blocking lane)에만 적용되며, 기본적으로 이는 동시 모드(concurrent mode)에서 작동함을 의미합니다.
+// 이는 앞서 언급한 찢김(tear) 현상을 해결하려고 시도하는 것입니다.
+
+ }
+
+// 매 렌더링 시마다 저장소에서 현재 스냅샷을 읽어옵니다.
+// 이것은 React의 일반적인 규칙을 깨지만, 저장소 업데이트는 항상 동기적이기 때문에 작동합니다.
+ hook.memoizedState = nextSnapshot;
+// 이 hoo.memoizedState는 데이터를 유지하는 역할을 합니다.
+// 우리의 구현에서 useState()와 동일한 기능을 합니다.
+
+ const inst: StoreInstance = {
+ value: nextSnapshot,
+ getSnapshot,
+ };
+ hook.queue = inst;
+
+//이것은 우리가 "React에서 useState()가 내부적으로 어떻게 작동하는가"에서 언급한 업데이트 큐와 유사해 보이지만, 실제로는 필드 이름만 빌려온 것입니다.
+
+ //저장소에 구독하기 위한 효과를 스케줄링합니다.
+ mountEffect(subscribeToStore.bind(null, fiber, inst, subscribe), [subscribe]);
+Great, mountEffect() is the internal of useEffect(), so
+
+it is similar to what we do, scheduling a (passive) effect to init subscription
+
+// 변경 가능한 인스턴스 필드를 업데이트하기 위한 효과를 스케줄링합니다.
+// subscribe, getSnapshot 또는 값이 변경될 때마다 이를 업데이트할 것입니다.
+// 정리(clean-up) 함수가 없고, 종속성을 올바르게 추적하기 때문에
+// 추가 상태를 저장하지 않고도 직접 pushEffect를 호출할 수 있습니다.
+// 같은 이유로, 정적 플래그를 설정할 필요도 없습니다.
+// TODO: 커밋 전 일관성 검사를 추가하면 이를 수동 효과(passive phase)로 이동할 수 있습니다.
+// 다음 주석을 참조하세요.
+ fiber.flags |= PassiveEffect;
+
+ // pushEffect : React에서 useEffect()가 내부적으로 어떻게 작동하는지 설명한 것과 유사합니다.
+ // 이것은 효과를 Fiber에 푸시합니다.
+ pushEffect(
+
+
+ HookHasEffect | HookPassive,
+// HookPassive : 수동 효과(passive effect)는 useEffect()에서 한 것과 유사하다는 것을 의미합니다.
+
+ updateStoreInstance.bind(null, fiber, inst, nextSnapshot, getSnapshot),
+// updateStoreInstance :
+// 초기 마운트 시, nextSnapshot이 동일하기 때문에 검사의 이점을 취합니다. 이론적으로 314번 줄의 getSnapshot()과 359번 줄의 mountEffect() 사이에 작은 창이 있기 때문입니다. 찢김(tear) 문제를 해결하기 위한 일관성 검사와는 달리, 최신 데이터가 업데이트되었는지 확인하기 위해 다시 렌더링합니다. 이는 우리의 구현에서 update()를 다시 호출하는 목적과 유사합니다.
+
+ undefined,
+ null,
+ );
+ return nextSnapshot;
+}
+function subscribeToStore(fiber, inst, subscribe) {
+ const handleStoreChange = () => {
+// 저장소가 변경되었습니다.
+// 마지막으로 저장소에서 읽은 이후 스냅샷이 변경되었는지 확인합니다.
+ if (checkIfSnapshotChanged(inst)) {
+ // 리렌더링을 강제합니다.
+ forceStoreRerender(fiber);
+ }
+ };
+// 저장소에 구독하고 정리(clean-up) 함수를 반환합니다.
+ return subscribe(handleStoreChange);
+}
+function updateStoreInstance(
+ fiber: Fiber,
+ inst: StoreInstance,
+ nextSnapshot: T,
+ getSnapshot: () => T,
+) {
+// 이것들은 수동 단계에서 업데이트됩니다.
+ inst.value = nextSnapshot;
+ inst.getSnapshot = getSnapshot;
+
+// 렌더와 커밋 사이에 무언가가 변경되었을 수 있습니다.
+// 이것은 수동 효과가 실행되기 전에 발생한 이벤트에서 발생했을 수도 있고,
+// 레이아웃 효과에서 발생했을 수도 있습니다.
+// 그런 경우에는 이전 스냅샷과 getSnapshot 값을 사용하여 빠져나갔을 것입니다.
+// 한 번 더 확인해야 합니다.
+
+ if (checkIfSnapshotChanged(inst)) {
+ // 리렌더링을 다시 강제합니다.
+ forceStoreRerender(fiber);
+ }
+}
+function checkIfSnapshotChanged(inst) {
+ const latestGetSnapshot = inst.getSnapshot;
+ const prevValue = inst.value;
+ try {
+ const nextValue = latestGetSnapshot();
+ return !is(prevValue, nextValue);
+ // subscribeToStore()와 updateStoreInstance() 둘 다에서,
+// 이 검사는 외부 데이터가 변경될 경우 리렌더링이 스케줄링되도록 보장합니다.
+
+ } catch (error) {
+ return true;
+ }
+}
+function forceStoreRerender(fiber) {
+ const root = enqueueConcurrentRenderForLane(fiber, SyncLane);
+ if (root !== null) {
+ scheduleUpdateOnFiber(root, fiber, SyncLane, NoTimestamp);
+
+// SyncLane : 여기서 리렌더링을 위해 SyncLane을 강제합니다. React가 초기 마운트를 어떻게 수행하는지 설명했듯이, SyncLane은 블로킹 레인입니다. 따라서 이 새로운 렌더링은 동시 모드에서 실행되지 않습니다. 찢김(tear) 현상은 동시 모드에서만 발생하기 때문에, 이는 다음 렌더링에서 찢김 현상이 발생하지 않도록 방지합니다.
+
+ }
+}
+```
+
+코드는 다소 복잡하지만, 아이디어는 간단합니다.
+
+중요하게 보아야할 점은 일관성 검사가 어떻게 작동하는지입니다.
+
+계속해서 살펴보겠습니다.
+
+### 2.2 리렌더링 안에서 updateSyncExternalStore()가 어떻게 동작하는가
+
+```ts
+
+function updateSyncExternalStore(
+ subscribe: (() => void) => () => void,
+ getSnapshot: () => T,
+ getServerSnapshot?: () => T,
+): T {
+ const fiber = currentlyRenderingFiber;
+ const hook = updateWorkInProgressHook();
+// 매 렌더링마다 저장소에서 현재 스냅샷을 읽어옵니다.
+// 이는 React의 일반 규칙을 깨뜨리지만, 저장소 업데이트가 항상 동기적으로 이루어지기 때문에 작동합니다.
+ const nextSnapshot = getSnapshot();
+
+ const prevSnapshot = hook.memoizedState;
+ const snapshotChanged = !is(prevSnapshot, nextSnapshot);
+ if (snapshotChanged) {
+ hook.memoizedState = nextSnapshot;
+ // 따라서 새로운 상태가 발견되면, 데이터를 즉시 업데이트합니다.
+
+ markWorkInProgressReceivedUpdate();
+ }
+ const inst = hook.queue;
+ updateEffect(subscribeToStore.bind(null, fiber, inst, subscribe), [
+ subscribe,
+ ]);
+// 이는 종속성(deps)에 따라 업데이트와 정리를 수행하기 위해 useEffect()를 따릅니다.
+
+// getSnapshot 또는 subscribe가 변경될 때마다,
+// 커밋 단계에서 중첩된 변경이 있었는지 확인해야 합니다.
+// 동시 모드에서는 이러한 일이 자주 발생할 수 있지만,
+// 심지어 동기 모드에서도 이전 효과가 저장소를 변경했을 수 있습니다.
+ if (
+ inst.getSnapshot !== getSnapshot ||
+ snapshotChanged ||
+// subscribe 함수가 변경되었는지 확인합니다.
+// 위에서 구독 효과를 스케줄링했는지 확인함으로써 메모리를 절약할 수 있습니다.
+ (workInProgressHook !== null &&
+ workInProgressHook.memoizedState.tag & HookHasEffect)
+ ) {
+ fiber.flags |= PassiveEffect;
+ pushEffect(
+ HookHasEffect | HookPassive,
+ updateStoreInstance.bind(null, fiber, inst, nextSnapshot, getSnapshot),
+ undefined,
+ null,
+ );
+// getSnapshot()이 변경되면, 의존성 배열이 변경될 때 useEffect()를 업데이트하는 것처럼 효과를 업데이트해야 합니다.
+
+// 블로킹 레인을 렌더링하지 않는 한, 일관성 검사를 스케줄링합니다.
+// 커밋 직전에 트리를 탐색하여 저장소가 변경되었는지 확인할 것입니다.
+ const root: FiberRoot | null = getWorkInProgressRoot();
+ if (root === null) {
+ throw new Error(
+ 'Expected a work-in-progress root. This is a bug in React. Please file an issue.',
+ );
+ }
+ if (!includesBlockingLane(root, renderLanes)) {
+ pushStoreConsistencyCheck(fiber, getSnapshot, nextSnapshot);
+ }
+// 여기서 일관성 검사가 다시 스케줄링됩니다.
+// 솔직히 말해, 왜 여기에 배치되었는지 잘 이해가 되지 않습니다...
+
+// 스냅샷 변화와 getSnapshot() 변화가 없더라도 외부 저장소가 우리에게 알리지 않고 변경될 가능성은 여전히 있습니다(예를 들어, 쓰로틀된 이벤트를 생각해보세요). 따라서 이 조건에서 검사를 여기에 두는 것은 버그처럼 보입니다.
+
+// 2023-08-11 업데이트:
+
+// 이것은 버그가 아니었습니다. 여기서는 주로 subscribe()와 getSnapshot()의 변경에 대해 일관성 검사를 스케줄링합니다. PR을 확인해보세요. (https://github.com/facebook/react/pull/27180)
+
+ }
+ return nextSnapshot;
+}
+```
+
+코드는 일관성 검사를 스케줄링하는 마지막 부분을 제외하고는 합리적으로 보입니다.
+
+특정 조건 하에서 예상대로 작동하지 않는다는 것을 보여주는 데모를 작성했습니다.
+
+## - App.js
+
+```ts
+
+import {
+ useEffect,
+ useSyncExternalStore,
+ startTransition,
+ useState,
+ useLayoutEffect,
+ useMemo,
+} from 'react';
+
+let data = 1;
+let callbacks = [];
+
+function getSnapShot() {
+ return data;
+}
+
+setTimeout(() => (data = 2), 800);
+
+function subscribe(callback) {
+ callbacks.push(callback);
+ return () => {
+ callbacks = callbacks.filter((item) => item != callback);
+ };
+}
+
+function Cell() {
+ let start = Date.now();
+ while (Date.now() - start < 50) {
+ // force yielding to main thread in concurrent mode
+ }
+ const data = useSyncExternalStore(subscribe, getSnapShot);
+
+ return
+ Example of tearing.
+ below are multiple cells rendering same external data which changes
+ during rendering.
+
+
+
+
+
+
+
+
+
+
+ );
+}
+```
+
+여기서 useSyncExternalStore()를 사용했음에도 불구하고 찢김(tear) 현상이 다시 발생하는 것을 볼 수 있습니다.
+
+이는 버그일 가능성이 있으며, 이를 수정하기 위해 [풀 리퀘스트](https://github.com/facebook/react/pull/27180)를 작성했습니다.
+
+> 만약 찢김(tear) 현상이 보이지 않는다면, 코드에서 타임아웃을 더 작은 값으로 변경해보세요.
+
+> 2023-08-11 업데이트: 일관성 검사가 하는 역할을 오해한 것으로 드러났습니다. useSyncExternalStore()는 모든 외부 저장소 데이터 변경이 반드시 발생하도록 요구합니다. 그래서 subscribe() 내부의 forceStoreRerender()가 외부 데이터 변경으로 인한 찢김 현상을 실제로 방지하는 것입니다. 여기서 일관성 검사는 subscribe() 또는 getSnapshot()의 변경으로 인한 찢김을 방지합니다.
+
+### 2.3 동시성 모드에서 일관성 확인
+
+어떻게 일관성 체크가 이루어지는지 한번 찾아봅시다.
+
+```ts
+function pushStoreConsistencyCheck(
+ fiber: Fiber,
+ getSnapshot: () => T,
+ renderedSnapshot: T,
+) {
+ fiber.flags |= StoreConsistency;
+ const check: StoreConsistencyCheck = {
+ getSnapshot,
+ value: renderedSnapshot,
+ };
+ let componentUpdateQueue: null | FunctionComponentUpdateQueue = (currentlyRenderingFiber.updateQueue: any);
+ if (componentUpdateQueue === null) {
+ componentUpdateQueue = createFunctionComponentUpdateQueue();
+ currentlyRenderingFiber.updateQueue = (componentUpdateQueue: any);
+
+// currentlyRenderingFiber.updateQueue : useEffect를 상기해보면, updateQueue는 효과들을 저장하기 위해 lastEffect도 보유하고 있습니다. 그리고 renderWithHooks()에서 이것이 지워지므로, 컴포넌트가 렌더링될 때마다 새롭게 시작됩니다.
+
+ componentUpdateQueue.stores = [check];
+// componentUpdateQueue.stores : 외부 저장소 검사를 위한 별도의 필드입니다.
+
+ } else {
+ const stores = componentUpdateQueue.stores;
+ if (stores === null) {
+ componentUpdateQueue.stores = [check];
+ } else {
+ stores.push(check);
+ }
+ }
+}
+```
+
+이제 일관성 검사가 언제 그리고 어떻게 트리거되는지 볼 차례입니다.
+
+이는 실제로 커밋 직전에, 렌더 단계의 끝에서 실행됩니다.
+
+```ts
+// 이 함수는 모든 동시 작업의 진입점입니다. 즉, Scheduler를 통해
+// 진행되는 모든 작업은 여기로 들어옵니다.
+export function performConcurrentWorkOnRoot(
+ root: FiberRoot,
+ didTimeout: boolean,
+): RenderTaskFn | null {
+ ...
+ // 루트에 저장된 필드를 사용하여 다음 작업할 레인을 결정합니다.
+ // TODO: 호출자에서 이미 계산한 값입니다. 인수로 전달하도록 수정해야 합니다.
+ let lanes = getNextLanes(
+ root,
+ root === workInProgressRoot ? workInProgressRootRenderLanes : NoLanes,
+ );
+ if (lanes === NoLanes) {
+ // 방어적 코딩. 이 경우는 발생하지 않아야 합니다.
+ return null;
+ }
+ // 특정 경우에는 시간 분할을 비활성화합니다: 작업이 너무 오래 CPU에 묶여 있었을 경우("만료된" 작업으로, 기아를 방지하기 위함) 또는 동기 업데이트 기본 모드일 경우.
+ // TODO: Scheduler 버그를 조사 중이라, 방어적으로 `didTimeout`을 체크합니다.
+ // Scheduler의 버그가 수정되면 이를 제거할 수 있습니다. 우리는 만료를 자체적으로 추적합니다.
+ const shouldTimeSlice =
+ !includesBlockingLane(root, lanes) &&
+ !includesExpiredLane(root, lanes) &&
+ (disableSchedulerTimeoutInWorkLoop || !didTimeout);
+ let exitStatus = shouldTimeSlice
+ ? renderRootConcurrent(root, lanes)
+ : renderRootSync(root, lanes);
+
+ if (exitStatus !== RootInProgress) {
+ if (exitStatus === RootErrored) {
+ // 오류가 발생했을 경우, 한 번 더 렌더링을 시도합니다.
+ // 동시 데이터 변조를 막기 위해 동기적으로 렌더링하고, 모든 보류 중인 업데이트가 포함되도록 합니다.
+ // 두 번째 시도 후에도 실패하면 결과 트리를 커밋합니다.
+ const originallyAttemptedLanes = lanes;
+ const errorRetryLanes = getLanesToRetrySynchronouslyOnError(
+ root,
+ originallyAttemptedLanes,
+ );
+ if (errorRetryLanes !== NoLanes) {
+ lanes = errorRetryLanes;
+ exitStatus = recoverFromConcurrentError(
+ root,
+ originallyAttemptedLanes,
+ errorRetryLanes,
+ );
+ }
+ }
+ if (exitStatus === RootFatalErrored) {
+ const fatalError = workInProgressRootFatalError;
+ prepareFreshStack(root, NoLanes);
+ markRootSuspended(root, lanes);
+ ensureRootIsScheduled(root);
+ throw fatalError;
+ }
+ if (exitStatus === RootDidNotComplete) {
+ // 트리를 완성하지 못하고 렌더링이 종료되었습니다. 이는 일관된 트리를 생성하거나 커밋하지 않고
+ // 현재 렌더링을 종료해야 하는 특수한 경우에 발생합니다.
+ markRootSuspended(root, lanes);
+ } else {
+ // 렌더링이 완료되었습니다.
+ // 이 렌더링이 동시 이벤트에 양보했을 가능성이 있는지 확인하고, 그런 경우
+ // 새로 렌더링된 스토어가 일관된지 확인합니다.
+ // TODO: 렌더링이 충분히 빠르거나 만료된 경우 주 스레드에 양보하지 않았을 수도 있습니다. 그런 경우 일관성 검사를 생략할 수 있습니다.
+ const renderWasConcurrent = !includesBlockingLane(root, lanes);
+ const finishedWork: Fiber = (root.current.alternate: any);
+ if (
+ renderWasConcurrent &&
+ !isRenderConsistentWithExternalStores(finishedWork)
+ // 여기서 일관성 체크가 일어납니다.
+ ) {
+ // 스토어가 교차 이벤트에서 변조되었습니다. 동시 변조를 막기 위해 동기적으로 다시 렌더링합니다.
+ exitStatus = renderRootSync(root, lanes);
+ // exitStatus = renderRootSync(root, lanes) : 동기 모드에서 다시 렌더링이 시작됩니다.
+ // 커밋이 발생하기 전에, 사용자들은 UI에서 찢어짐(화면 깜빡임 등)을 보지 않게 됩니다.
+
+ // 오류가 발생했는지 다시 확인해야 합니다.
+ if (exitStatus === RootErrored) {
+ const originallyAttemptedLanes = lanes;
+ const errorRetryLanes = getLanesToRetrySynchronouslyOnError(
+ root,
+ originallyAttemptedLanes,
+ );
+ if (errorRetryLanes !== NoLanes) {
+ lanes = errorRetryLanes;
+ exitStatus = recoverFromConcurrentError(
+ root,
+ originallyAttemptedLanes,
+ errorRetryLanes,
+ );
+ // 동시 이벤트에 양보하지 않았으므로 이제 트리가 일관되다고 가정합니다.
+ }
+ }
+ if (exitStatus === RootFatalErrored) {
+ const fatalError = workInProgressRootFatalError;
+ prepareFreshStack(root, NoLanes);
+ markRootSuspended(root, lanes);
+ ensureRootIsScheduled(root);
+ throw fatalError;
+ }
+ // FIXME: RootDidNotComplete를 다시 확인해야 합니다. 현재 구조가 이상적이지 않습니다.
+ }
+ // 이제 트리가 일관된 상태입니다. 다음 단계는 이를 커밋하거나,
+ // 무언가가 대기 중이라면 타임아웃 후 커밋을 기다리는 것입니다.
+ root.finishedWork = finishedWork;
+ root.finishedLanes = lanes;
+ finishConcurrentRender(root, exitStatus,
+ finishedWork, lanes);
+ // commitRoot()는 여기서 실행됩니다.
+ }
+ }
+ ensureRootIsScheduled(root);
+ return getContinuationForRoot(root, originalCallbackNode);
+}
+```
+
+```ts
+function isRenderConsistentWithExternalStores(finishedWork: Fiber): boolean {
+ // 렌더된 트리에서 외부 스토어 읽기를 검색하고, 동시 이벤트에서 스토어가 변조되었는지 확인합니다.
+ // 재귀 대신 반복 루프를 사용하여 일찍 종료할 수 있도록 합니다.
+ let node: Fiber = finishedWork;
+ while (true) {
+ if (node.flags & StoreConsistency) {
+ const updateQueue: FunctionComponentUpdateQueue | null =
+ (node.updateQueue: any);
+ if (updateQueue !== null) {
+ const checks = updateQueue.stores;
+ if (checks !== null) {
+ for (let i = 0; i < checks.length; i++) {
+ const check = checks[i];
+ const getSnapshot = check.getSnapshot;
+ const renderedValue = check.value;
+ try {
+ if (!is(getSnapshot(), renderedValue)) {
+ // 불일치하는 스토어를 발견했습니다.
+ return false;
+ }
+ } catch (error) {
+ // `getSnapshot`이 오류를 발생시키면 `false`를 반환합니다.
+ // 이로 인해 다시 렌더링이 예약되고, 렌더링 중에 오류가 다시 발생합니다.
+ return false;
+ }
+ }
+ }
+ }
+ }
+ const child = node.child;
+ if (node.subtreeFlags & StoreConsistency && child !== null) {
+ child.return = node;
+ node = child;
+ continue;
+ }
+ if (node === finishedWork) {
+ return true;
+ }
+ while (node.sibling === null) {
+ if (node.return === null || node.return === finishedWork) {
+ return true;
+ }
+ node = node.return;
+ }
+ node.sibling.return = node.return;
+ node = node.sibling;
+ }
+ // Flow는 이것이 도달할 수 없는 코드라는 것을 알지 못하지만, eslint는 알 수 있습니다.
+ // eslint-disable-next-line no-unreachable
+ return true;
+}
+
+```
+
+### 3. 요약
+
+이제 `useSyncExternalStore()`가 내부적으로 어떻게 작동하는지 이해했으므로, 주로 두 가지 문제를 해결하는 것을 알 수 있습니다.
+
+1. **동시 모드에서의 찢어짐(Tearing):** `useSyncExternalStore()`는 렌더링이 완료된 후 커밋이 시작되기 전에 일관성 검사를 예약하여 이 문제를 해결합니다. 동기 모드에서 다시 렌더링이 강제되어 불일치한 데이터가 UI에 표시되지 않게 합니다.
+
+2. **감지되지 않은 외부 스토어 변경:** `useSyncExternalStore()`는 수동 효과를 통해 변경 사항이 있는지 확인하고, 변경 사항이 있으면 동기 모드에서 다시 렌더링을 예약합니다. 이는 커밋 후에 발생하므로 사용자는 UI 깜빡임을 볼 수 있습니다.
diff --git a/June/article/React-Compiler.md b/June/article/React-Compiler.md
new file mode 100644
index 0000000..6526c82
--- /dev/null
+++ b/June/article/React-Compiler.md
@@ -0,0 +1,523 @@
+## 🔗 [React-Compiler](https://react.dev/learn/react-compiler)
+
+### 🗓️ 번역 날짜: 2024.06.01
+
+### 🧚 번역한 크루: 버건디(전태헌)
+
+---
+
+# 리액트 컴파일러
+
+This page will give you an introduction to the new experimental React Compiler and how to try it out successfully.
+
+이 페이지는 새롭지만 아직은 실험적인 리액트 컴파일러에 대해 어떻게 시도해볼수 있을지 설명 합니다.
+
+> 이 문서는 아직 작업 중입니다. 더 많은 문서는 [React Compiler Working Group](https://github.com/reactwg/react-compiler/discussions) 저장소에서 확인할 수 있으며, 문서가 더 안정화되면 이 문서로 업스트림될 예정입니다.
+
+## 이런걸 배우시게 될거에요
+
+1. 컴파일러를 어떻게 시작하는지
+2. 컴파일러와 eslint 플러그인을 설치하는 법
+3. 문제 해결
+
+### 주의 사항
+
+React Compiler는 커뮤니티로부터 초기 피드백을 받기 위해 오픈 소스화된 새로운 실험적 컴파일러입니다. 아직 완벽하지 않으며 프로덕션 환경에서는 사용하기에 준비되지 않았습니다.
+
+React Compiler는 React 19 RC를 필요로 합니다.
+
+만약 React 19로 업그레이드할 수 없다면, [Working Group](<(https://github.com/reactwg/react-compiler/discussions/6)>)에서 설명된 캐시 함수의 사용자 공간 구현을 시도할 수 있습니다.
+
+React Compiler는 커뮤니티로부터 초기 피드백을 받기 위해 오픈 소스화된 새로운 실험적 컴파일러입니다.
+
+이는 빌드 타임 전용 도구로, React 앱을 자동으로 최적화합니다. 이 컴파일러는 순수 JavaScript와 함께 작동하며, [React의 규칙](https://react.dev/reference/rules)을 이해하므로 코드를 다시 작성할 필요가 없습니다.
+
+컴파일러는 또한 컴파일러의 분석 결과를 에디터 내에서 바로 확인할 수 있게 해주는 [eslint 플러그인](https://react.dev/learn/react-compiler#installing-eslint-plugin-react-compiler)을 포함하고 있습니다.
+
+이 플러그인은 컴파일러와 독립적으로 실행되며, 앱에서 컴파일러를 사용하지 않더라도 사용할 수 있습니다.
+
+모든 React 개발자들이 이 eslint 플러그인을 사용하여 코드베이스의 품질을 향상시키는 것을 권장합니다.
+
+그러나 이는 권장되지 않으며 가능할 때 React 19로 업그레이드하는 것이 좋습니다.
+
+## 컴파일러는 무엇을 하나요?
+
+애플리케이션을 최적화하기 위해 React Compiler는 자동으로 코드를 메모이제이션(memoization)합니다.
+
+오늘날 `useMemo`, `useCallback`, `React.memo`와 같은 API를 통해 메모이제이션을 접해보셨을 것입니다.
+
+이러한 API를 사용하면 입력 값이 변경되지 않았을 때 애플리케이션의 특정 부분을 다시 계산할 필요가 없다고 React에 알릴 수 있어 업데이트 작업을 줄일 수 있습니다.
+
+하지만 강력한 기능임에도 불구하고 메모이제이션을 적용하는 것을 잊거나 잘못 적용하기 쉽습니다.
+
+이로 인해 React가 의미 있는 변경이 없는 UI 부분을 확인해야 하므로 비효율적인 업데이트가 발생할 수 있습니다.
+
+React Compiler는 JavaScript와 React의 규칙에 대한 지식을 활용하여 컴포넌트와 훅 내의 값이나 값 그룹을 자동으로 메모이제이션합니다.
+
+규칙 위반이 감지되면 해당 컴포넌트나 훅만 건너뛰고 안전하게 다른 코드를 계속 컴파일합니다.
+
+이미 코드베이스가 잘 메모이제이션되어 있다면 컴파일러를 사용해도 큰 성능 향상을 기대하지 않을 수 있습니다.
+
+하지만 실질적으로 성능 문제를 일으키는 정확한 종속성을 메모이제이션하는 것은 손으로 하기에는 까다롭습니다.
+
+## - 리액트 컴파일러는 무슨 종류의 메모이제이션을 하나요 ?
+
+React 컴파일러의 초기 버전은 업데이트 성능(기존 컴포넌트의 리렌더링)을 개선하는 데 중점을 두고 있습니다.
+
+그래서 다음 두 가지 사용 사례에 집중하고 있습니다:
+
+1. **계단식으로 발생하는 다시 렌더링 건너뛰기**
+
+`` 컴포넌트를 리렌더링할 때, 실제로는 ``만 변경되었지만 해당 컴포넌트 트리의 많은 컴포넌트가 다시 렌더링되는 상황을 방지합니다.
+
+2. **React 외부에서 발생하는 비용이 많이 드는 계산 건너뛰기**
+
+예를 들어, 컴포넌트나 훅 내부에서 `expensivelyProcessAReallyLargeArrayOfObjects()`와 같은 대용량 배열 객체를 처리하는 비용이 많이 드는 함수를 호출하는 경우를 방지합니다.
+
+### 리렌더링 최적화
+
+React는 현재 상태(구체적으로는 props, state, 그리고 context)에 따라 UI를 함수로 표현할 수 있게 해줍니다.
+
+현재 구현 방식에서는 컴포넌트의 상태가 변경될 때 React는 해당 컴포넌트와 그 자식 컴포넌트를 모두 리렌더링합니다.
+
+단, useMemo(), useCallback(), 또는 React.memo()와 같은 수동 메모이제이션을 적용한 경우는 예외입니다.
+
+예를 들어, 다음 예제에서 ``의 상태가 변경될 때마다 ``이 리렌더링됩니다.
+
+```tsx
+function FriendList({ friends }) {
+ const onlineCount = useFriendOnlineCount();
+ if (friends.length === 0) {
+ return ;
+ }
+ return (
+
+ );
+}
+```
+
+[리액트 컴파일러 예제 사이트에서 확인해보세요](https://playground.react.dev/#N4Igzg9grgTgxgUxALhAMygOzgFwJYSYAEAYjHgpgCYAyeYOAFMEWuZVWEQL4CURwADrEicQgyKEANnkwIAwtEw4iAXiJQwCMhWoB5TDLmKsTXgG5hRInjRFGbXZwB0UygHMcACzWr1ABn4hEWsYBBxYYgAeADkIHQ4uAHoAPksRbisiMIiYYkYs6yiqPAA3FMLrIiiwAAcAQ0wU4GlZBSUcbklDNqikusaKkKrgR0TnAFt62sYHdmp+VRT7SqrqhOo6Bnl6mCoiAGsEAE9VUfmqZzwqLrHqM7ubolTVol5eTOGigFkEMDB6u4EAAhKA4HCEZ5DNZ9ErlLIWYTcEDcIA)
+
+React 컴파일러는 수동 메모이제이션과 동등한 작업을 자동으로 적용하여 상태 변경 시 앱의 관련 부분만 리렌더링되도록 보장합니다.
+
+이를 때로는`세밀한 반응성(fine-grained reactivity)`이라고 합니다.
+
+위의 예에서 React 컴파일러는 friends가 변경되더라도 ``의 반환 값을 재사용할 수 있음을 판단하고, 이 JSX를 다시 생성하거나 count가 변경될 때 ``을 다시 렌더링하지 않아도 됩니다.
+
+### 비용이 많이 드는 계산도 메모이제이션됩니다.
+
+컴파일러는 렌더링 중에 사용되는 비용이 많이 드는 계산에 대해서도 자동으로 메모이제이션할 수 있습니다.
+
+```tsx
+// 이것은 컴포넌트나 훅이 아니기 때문에 리액트 컴파일러가 메모이제이션 하지 못합니다.
+function expensivelyProcessAReallyLargeArrayOfObjects() {
+ /* ... */
+}
+
+// 이것은 컴포넌트이기 때문에 리액트 컴파일러가 메모이제이션 합니다.
+function TableContainer({ items }) {
+ // 이 함수는 메모이제이션 됩니다.
+ const data = expensivelyProcessAReallyLargeArrayOfObjects(items);
+ // ...
+}
+```
+
+[리액트 컴파일러 예제 사이트에서 확인해보세요](https://playground.react.dev/#N4Igzg9grgTgxgUxALhAejQAgFTYHIQAuumAtgqRAJYBeCAJpgEYCemASggIZyGYDCEUgAcqAGwQwANJjBUAdokyEAFlTCZ1meUUxdMcIcIjyE8vhBiYVECAGsAOvIBmURYSonMCAB7CzcgBuCGIsAAowEIhgYACCnFxioQAyXDAA5gixMDBcLADyzvlMAFYIvGAAFACUmMCYaNiYAHStOFgAvk5OGJgAshTUdIysHNy8AkbikrIKSqpaWvqGIiZmhE6u7p7ymAAqXEwSguZcCpKV9VSEFBodtcBOmAYmYHz0XIT6ALzefgFUYKhCJRBAxeLcJIsVIZLI5PKFYplCqVa63aoAbm6u0wMAQhFguwAPPRAQA+YAfL4dIloUmBMlODogDpAA)
+
+그러나 `expensivelyProcessAReallyLargeArrayOfObjects`가 정말로 비용이 많이 드는 함수라면, React 외부에서 자체적으로 메모이제이션을 구현하는 것을 고려해야 합니다. 그 이유는:
+
+- React 컴파일러는 React 컴포넌트와 훅만 메모이제이션하며, 모든 함수를 메모이제이션하지 않습니다.
+
+- React 컴파일러의 메모이제이션은 여러 컴포넌트나 훅에서 공유되지 않습니다.
+
+따라서 `expensivelyProcessAReallyLargeArrayOfObjects`가 여러 다른 컴포넌트에서 사용된다면, 동일한 항목이 전달되더라도 그 비용이 많이 드는 계산이 반복적으로 실행될 것입니다.
+
+코드가 더 복잡해지기 전에 먼저 [프로파일링](https://react.dev/reference/react/useMemo#how-to-tell-if-a-calculation-is-expensive)을 통해 실제로 비용이 많이 드는지 확인하는 것을 권장합니다.
+
+## 컴파일러는 무엇을 가정할까요 ?
+
+React 컴파일러는 다음과 같은 사항을 가정합니다:
+
+1. 유효하고 의미론적인 JavaScript 코드:
+
+2. 코드가 유효하고 의미론적인 JavaScript로 작성되어 있어야 합니다.
+ 널 가능/옵션 값 및 속성의 정의 여부를 테스트:
+
+널 가능(nullable)하거나 옵션(optional)인 값과 속성을 접근하기 전에 정의되어 있는지 테스트합니다.
+
+예를 들어, 타입스크립트를 사용할 경우 [strictNullChecks](https://www.typescriptlang.org/tsconfig/#strictNullChecks)를 활성화하여 if `(object.nullableProperty) { object.nullableProperty.foo }` 또는 옵셔널 체이닝을 사용하여 `object.nullableProperty?.foo`와 같이 작성해야 합니다.
+
+3. [React의 규칙](https://react.dev/reference/rules)을 따릅니다.
+
+React 컴파일러는 React의 규칙을 정적으로 검증할 수 있으며, 오류가 감지되면 안전하게 컴파일을 건너뜁니다.
+
+오류를 확인하려면 [eslint-plugin-react-compiler](https://www.npmjs.com/package/eslint-plugin-react-compiler)를 설치하는 것을 권장합니다.
+
+## 컴파일러를 시도해봐야 할까요?
+
+컴파일러는 아직 실험적인 단계에 있으며, 많은 부분이 미완성 상태임을 유의하세요.
+
+Meta와 같은 회사에서 프로덕션에 사용되었지만, 컴파일러를 여러분의 앱 프로덕션에 도입할지는 코드베이스의 상태와 [React의 규칙](https://react.dev/reference/rules)을 얼마나 잘 준수했는지에 따라 달라집니다.
+
+**지금 당장 컴파일러를 사용해야 할 필요는 없습니다.**
+
+**안정된 릴리스가 될 때까지 기다렸다가 도입해도 괜찮습니다.**
+
+하지만, 앱에서 작은 실험을 통해 컴파일러를 시도해보고 피드백을 제공해 주시면 컴파일러를 더욱 개선하는 데 도움이 됩니다.
+
+## 시작하기
+
+이 문서들 외에도, React 컴파일러에 대한 추가 정보와 논의를 위해 [React Compiler Working Group](https://github.com/reactwg/react-compiler)을 확인하는 것을 추천드립니다.
+
+## 호환성 확인
+
+컴파일러를 설치하기 전에, 먼저 코드베이스가 호환되는지 확인할 수 있습니다:
+
+```
+npx react-compiler-healthcheck@latest
+```
+
+이 스크립트는 다음을 수행합니다:
+
+- 최적화에 성공할 수 있는 컴포넌트의 수를 확인합니다: 숫자가 클수록 좋습니다.
+
+- `` 사용 여부를 확인합니다: 이를 활성화하고 따르는 경우 [React의 규칙](https://react.dev/reference/rules)을 따를 가능성이 높아집니다.
+
+- 호환되지 않는 라이브러리 사용 여부를 확인합니다: 컴파일러와 호환되지 않는 것으로 알려진 라이브러리들을 체크합니다.
+
+```
+Successfully compiled 8 out of 9 components.
+StrictMode usage not found.
+Found no usage of incompatible libraries.
+```
+
+## eslint-plugin-react-compiler 설치
+
+React 컴파일러는 eslint 플러그인도 지원합니다.
+
+이 eslint 플러그인은 컴파일러와 독립적으로 사용할 수 있으므로, 컴파일러를 사용하지 않더라도 eslint 플러그인을 사용할 수 있습니다.
+
+```
+npm install eslint-plugin-react-compiler
+```
+
+그리고, eslint config에 다음을 추가하세요.
+
+```ts
+module.exports = {
+ plugins: ["eslint-plugin-react-compiler"],
+ rules: {
+ "react-compiler/react-compiler": "error",
+ },
+};
+```
+
+eslint 플러그인은 에디터에서 React의 규칙 위반 사항을 표시합니다.
+
+이 경우, 컴파일러는 해당 컴포넌트나 훅의 최적화를 건너뛴다는 의미입니다.
+
+이는 전혀 문제가 없으며, 컴파일러는 이를 복구하고 코드베이스의 다른 컴포넌트를 계속해서 최적화할 수 있습니다.
+
+**모든 eslint 위반 사항을 즉시 수정할 필요는 없습니다.**
+
+최적화되는 컴포넌트와 훅의 수를 늘리기 위해 자신의 속도에 맞춰 이를 해결할 수 있지만, 컴파일러를 사용하기 전에 모든 것을 수정해야 하는 것은 아닙니다.
+
+## 컴파일러를 코드베이스에 도입하기
+
+### 기존 프로젝트
+
+컴파일러는 [React의 규칙](https://react.dev/reference/rules)을 따르는 함수형 컴포넌트와 훅을 컴파일하도록 설계되었습니다.
+
+또한, 해당 규칙을 위반하는 코드를 처리할 때는 해당 컴포넌트나 훅을 건너뛰도록 되어 있습니다.
+
+그러나 JavaScript의 유연한 특성 때문에, 컴파일러가 모든 위반을 잡아내지는 못하며, 잘못된 긍정(false negative)으로 인해 규칙을 위반하는 컴포넌트나 훅을 컴파일할 수 있습니다.
+
+이는 정의되지 않은 동작을 초래할 수 있습니다.
+
+이러한 이유로, 기존 프로젝트에서 컴파일러를 성공적으로 도입하기 위해서는 제품 코드의 작은 디렉토리에서 먼저 실행해보는 것을 권장합니다.
+
+컴파일러를 특정 디렉토리 집합에서만 실행하도록 설정하여 이를 수행할 수 있습니다:
+
+```ts
+const ReactCompilerConfig = {
+ sources: (filename) => {
+ return filename.indexOf("src/path/to/dir") !== -1;
+ },
+};
+```
+
+드문 경우이지만, `compilationMode: "annotation"` 옵션을 사용하여 컴파일러를 "opt-in" 모드로 실행하도록 설정할 수도 있습니다.
+
+이 옵션을 사용하면 `"use memo"` 지시어가 주석된 컴포넌트와 훅만 컴파일러가 컴파일합니다.
+
+주석 모드는 초기 도입자를 돕기 위한 임시적인 것이며, "use memo" 지시어가 장기적으로 사용되기를 의도한 것은 아닙니다.
+
+```ts
+const ReactCompilerConfig = {
+ compilationMode: "annotation",
+};
+
+// src/app.jsx
+export default function App() {
+ "use memo";
+ // ...
+}
+```
+
+컴파일러 도입에 대한 확신이 생기면, 다른 디렉토리로 적용 범위를 확장하여 점차 전체 앱으로 범위를 넓힐 수 있습니다.
+
+### 새로운 프로젝트
+
+새 프로젝트를 시작하는 경우, 컴파일러를 전체 코드베이스에 활성화할 수 있으며, 이는 기본 동작입니다.
+
+### 사용법
+
+### Babel
+
+```
+npm install babel-plugin-react-compiler
+```
+
+컴파일러는 빌드 파이프라인에서 실행할 수 있는 Babel 플러그인을 포함하고 있습니다.
+
+설치 후, Babel 설정에 추가하십시오. 컴파일러가 파이프라인에서 **가장 먼저** 실행되는 것이 중요합니다:
+
+```ts
+// babel.config.js
+const ReactCompilerConfig = {
+ /* ... */
+};
+
+module.exports = function () {
+ return {
+ plugins: [
+ ["babel-plugin-react-compiler", ReactCompilerConfig], // 가장 먼저 실행 되어야 합니다!
+ // ...
+ ],
+ };
+};
+```
+
+`babel-plugin-react-compiler`는 다른 Babel 플러그인들보다 먼저 실행되어야 합니다.
+
+컴파일러는 정확한 분석을 위해 입력 소스 정보를 필요로 하기 때문입니다.
+
+## Vite
+
+만약 Vite를 사용하신다면, 설정 파일에 플러그인을 넣으실 수 있습니다.
+
+```ts
+// vite.config.js
+const ReactCompilerConfig = {
+ /* ... */
+};
+
+export default defineConfig(() => {
+ return {
+ plugins: [
+ react({
+ babel: {
+ plugins: [["babel-plugin-react-compiler", ReactCompilerConfig]],
+ },
+ }),
+ ],
+ // ...
+ };
+});
+```
+
+## Next.js
+
+Next.js는 React 컴파일러를 활성화하기 위한 실험적 설정을 제공합니다. 이 설정은 `babel-plugin-react-compiler`가 자동으로 설정되도록 합니다.
+
+- Next.js canary를 설치하세요. 이는 React 19 Release Candidate를 사용합니다.
+
+- `babel-plugin-react-compiler`를 설치하세요.
+
+```
+npm install next@canary babel-plugin-react-compiler
+```
+
+그 후에, `next.config.js`에서 실험적인 옵션을 설정해주세요.
+
+```ts
+// next.config.js
+/** @type {import('next').NextConfig} */
+const nextConfig = {
+ experimental: {
+ reactCompiler: true,
+ },
+};
+
+module.exports = nextConfig;
+```
+
+실험적 옵션을 사용하면 다음에서 React 컴파일러에 대한 지원이 보장됩니다:
+
+- 앱 라우터(App Router)
+
+- 페이지 라우터(Pages Router)
+
+- 웹팩(Webpack) (기본 설정)
+
+- 터보팩(Turbopack) (옵션으로 --turbo를 통해 활성화)
+
+## - Remix
+
+`vite-plugin-babel`을 설치하시고, 해당 플러그인을 추가하세요.
+
+```
+npm install vite-plugin-babel
+```
+
+```ts
+// vite.config.js
+import babel from "vite-plugin-babel";
+
+const ReactCompilerConfig = {
+ /* ... */
+};
+
+export default defineConfig({
+ plugins: [
+ remix({
+ /* ... */
+ }),
+ babel({
+ filter: /\.[jt]sx?$/,
+ babelConfig: {
+ presets: ["@babel/preset-typescript"], // if you use TypeScript
+ plugins: [["babel-plugin-react-compiler", ReactCompilerConfig]],
+ },
+ }),
+ ],
+});
+```
+
+## Webpack
+
+이 처럼 본인만의 React Compiler를 위한 로더를 만들 수 있습니다.
+
+```ts
+const ReactCompilerConfig = { /* ... */ };
+const BabelPluginReactCompiler = require('babel-plugin-react-compiler');
+
+function reactCompilerLoader(sourceCode, sourceMap) {
+ // ...
+ const result = transformSync(sourceCode, {
+ // ...
+ plugins: [
+ [BabelPluginReactCompiler, ReactCompilerConfig],
+ ],
+ // ...
+ });
+
+ if (result === null) {
+ this.callback(
+ Error(
+ `Failed to transform "${options.filename}"`
+ )
+ );
+ return;
+ }
+
+ this.callback(
+ null,
+ result.code
+ result.map === null ? undefined : result.map
+ );
+}
+
+module.exports = reactCompilerLoader;
+```
+
+## Expo
+
+Expo는 Metro를 통해 Babel을 사용하므로, 설치 지침은 [Babel 사용 섹션](https://react.dev/learn/react-compiler#usage-with-babel)을 참조하세요.
+
+## Metro (React Native)
+
+React Native는 Metro를 통해 Babel을 사용하므로, 설치 지침은 [Babel 사용 섹션](https://react.dev/learn/react-compiler#usage-with-babel)을 참조하세요.
+
+## 문제 해결
+
+이슈를 보고하려면 먼저 [React Compiler Playground](https://playground.react.dev/#N4Igzg9grgTgxgUxALhAejQAgFTYHIQAuumAtgqRAJYBeCAJpgEYCemASggIZyGYDCEUgAcqAGwQwANJjBUAdokyEAFlTCZ1meUUxdMcIcIjyE8vhBiYVECAGsAOvIBmURYSonMCAB7CzcgBuCGIsAAowEIhgYACCnFxioQAyXDAA5gixMDBcLADyzvlMAFYIvGAAFACUmMCYaNiYAHStOFgAvk5OGJgAshTUdIysHNy8AkbikrIKSqpaWvqGIiZmhE6u7p7ymAAqXEwSguZcCpKV9VSEFBodtcBOmAYmYHz0XIT6ALzefgFUYKhCJRBAxeLcJIsVIZLI5PKFYplCqVa63aoAbm6u0wMAQhFguwAPPRAQA+YAfL4dIloUmBMlODogDpAA)에서 최소 재현 예제를 만들어 버그 보고서에 포함하세요.
+
+이슈는 [facebook/react 저장소](https://github.com/facebook/react/issues)에 등록할 수 있습니다.
+
+React Compiler Working Group에 가입하여 피드백을 제공할 수도 있습니다.
+
+[가입에 대한 자세한 내용은 README를 참조](https://github.com/reactwg/react-compiler)하세요.
+
+## (0 , \_c) is not a function 오류
+
+이 오류는 React 19 RC 이상을 사용하지 않을 때 발생합니다.
+
+이를 해결하려면 앱을 [React 19 RC로 업그레이드](https://react.dev/blog/2024/04/25/react-19-upgrade-guide)하세요.
+
+React 19로 업그레이드할 수 없는 경우, [Working Group](https://github.com/reactwg/react-compiler/discussions/6)에서 설명한 캐시 함수의 사용자 공간 구현을 시도할 수 있습니다.
+
+그러나 이는 권장되지 않으며 가능한 한 빨리 React 19로 업그레이드해야 합니다.
+
+## 내 컴포넌트가 최적화되었는지 어떻게 알 수 있나요?
+
+[React Devtools(v5.0+)](https://react.dev/learn/react-developer-tools)는 React 컴파일러에 대한 내장 지원을 제공하며, 컴파일러에 의해 최적화된 컴포넌트 옆에 "Memo ✨" 배지를 표시합니다.
+
+## 컴파일 후 작동하지 않는 경우
+
+eslint-plugin-react-compiler를 설치한 경우, 컴파일러는 에디터에서 React 규칙 위반 사항을 표시합니다.
+
+이 경우, 컴파일러는 해당 컴포넌트나 훅의 최적화를 건너뛰었다는 의미입니다.
+
+이는 전혀 문제가 없으며, 컴파일러는 이를 복구하고 코드베이스의 다른 컴포넌트를 계속해서 최적화할 수 있습니다.
+
+모든 eslint 위반 사항을 즉시 수정할 필요는 없습니다.
+
+최적화되는 컴포넌트와 훅의 수를 늘리기 위해 자신의 속도에 맞춰 이를 해결할 수 있습니다.
+
+그러나 JavaScript의 유연하고 동적인 특성 때문에 모든 경우를 포괄적으로 감지하는 것은 불가능합니다.
+
+이러한 경우에 무한 루프와 같은 버그나 정의되지 않은 동작이 발생할 수 있습니다.
+
+컴파일 후 앱이 제대로 작동하지 않고 eslint 오류가 표시되지 않는다면, 컴파일러가 코드를 잘못 컴파일했을 수 있습니다.
+
+이를 확인하려면 관련이 있을 수 있는 컴포넌트나 훅을 `"use no memo"` 지시어를 통해 강제로 opt-out 하여 문제를 해결해보세요.
+
+```ts
+function SuspiciousComponent() {
+ "use no memo"; // 이 컴포넌트를 React 컴파일러에 의해 컴파일되지 않도록 제외합니다.
+ // ...
+}
+```
+
+## 알아두어야 할 점
+
+> "use no memo"
+
+`"use no memo"`는 React 컴파일러에 의해 컴파일되지 않도록 컴포넌트와 훅을 배제할 수 있는 임시 탈출구입니다.
+
+이 지시어는 "use client"와 같은 방식으로 장기적으로 사용되는 것이 아닙니다.
+
+이 지시어는 꼭 필요한 경우가 아니라면 사용하는 것을 권장하지 않습니다.
+
+일단 컴포넌트나 훅을 배제하면, 지시어를 제거하기 전까지는 영구적으로 배제된 상태로 유지됩니다.
+
+즉, 코드를 수정하더라도 지시어를 제거하지 않으면 컴파일러는 여전히 컴파일을 건너뛰게 됩니다.
+
+오류가 사라지면, opt-out 지시어를 제거했을 때 문제가 다시 발생하는지 확인하십시오.
+
+그런 다음 [React Compiler Playground](https://playground.react.dev/#N4Igzg9grgTgxgUxALhAejQAgFTYHIQAuumAtgqRAJYBeCAJpgEYCemASggIZyGYDCEUgAcqAGwQwANJjBUAdokyEAFlTCZ1meUUxdMcIcIjyE8vhBiYVECAGsAOvIBmURYSonMCAB7CzcgBuCGIsAAowEIhgYACCnFxioQAyXDAA5gixMDBcLADyzvlMAFYIvGAAFACUmMCYaNiYAHStOFgAvk5OGJgAshTUdIysHNy8AkbikrIKSqpaWvqGIiZmhE6u7p7ymAAqXEwSguZcCpKV9VSEFBodtcBOmAYmYHz0XIT6ALzefgFUYKhCJRBAxeLcJIsVIZLI5PKFYplCqVa63aoAbm6u0wMAQhFguwAPPRAQA+YAfL4dIloUmBMlODogDpAA)를 사용하여 버그 보고서를 작성해 주세요.
+
+문제를 작은 재현 예제로 줄이거나, 오픈 소스 코드인 경우 전체 소스를 붙여넣어도 됩니다.
+
+이를 통해 문제를 식별하고 해결할 수 있도록 도와드리겠습니다.
+
+## 다른 이슈들
+
+[이 곳](https://github.com/reactwg/react-compiler/discussions/7)에 접속해주세요.
diff --git a/June/study/5-Best-Practices-for-the-Sign-up-Flow-with-examples.md b/June/study/5-Best-Practices-for-the-Sign-up-Flow-with-examples.md
new file mode 100644
index 0000000..f89b28b
--- /dev/null
+++ b/June/study/5-Best-Practices-for-the-Sign-up-Flow-with-examples.md
@@ -0,0 +1,6 @@
+# 회원 가입 플로우를 위한 5가지 모범 사례(예시와 함께!)
+1. 단순하게 만든다.(여러 정보를 받아야 할 경우 가입 흐름을 여러 단계로 나눈다)
+2. 소셜 로그인 제공
+3. 비밀번호 필드에 대한 가이드 제공
+4. 비밀번호를 확인할 수 있도록 하기
+5. 명료하고 자세한 에러 메세지 제공(사용자가 오류의 원인을 추측하게 만들지 않는다)