Write components once, run everywhere. Compiles to:
Mitosis is inspired by many modern frameworks. You'll see components look like React components and use React-like hooks, but have simple mutable state like Vue, use a static form of JSX like Solid, compile away like Svelte, and uses a simple, prescriptive structure like Angular.
This is what a basic Mitosis component that manages some state looks like:
import { useState, Show, For } from '@builder.io/mitosis';
export default function MyComponent(props) {
const state = useState({
newItemName: 'New item',
list: ['hello', 'world'],
addItem() {
state.list = [...state.list, state.newItemName];
},
});
return (
<div>
<Show when={props.showInput}>
<input
value={state.newItemName}
onChange={(event) => (state.newItemName = event.target.value)}
/>
</Show>
<div css={{ padding: '10px' }}>
<button onClick={() => state.addItem()}>Add list item</button>
<div>
<For each={state.list}>{(item) => <div>{item}</div>}</For>
</div>
</div>
</div>
);
}Learn more in the docs
Try Mitosis out locally with our CLI
npm install -g @builder.io/mitosis-cli
mitosis compile --to=vue my-file.lite.jsxManaging support for libraries that provide UI components across frameworks is a pain, especially when webcomponents are not an option (e.g. for server side rendering, best performance, etc). With Mitosis you can write once, and run everywhere while maintaining full compatibilty with the target framework.
Mitosis allows you to incrementally adopt modern and familiar workflows for many different platforms. For instance, when working with Shopify, you can server side render to liquid and hydrate with React.
If you have ever had to migrate a huge codebase from one framework to another, it's an absolute nightmare. Writing components at a higher level of abstraction allows you to move from one to another with ease.
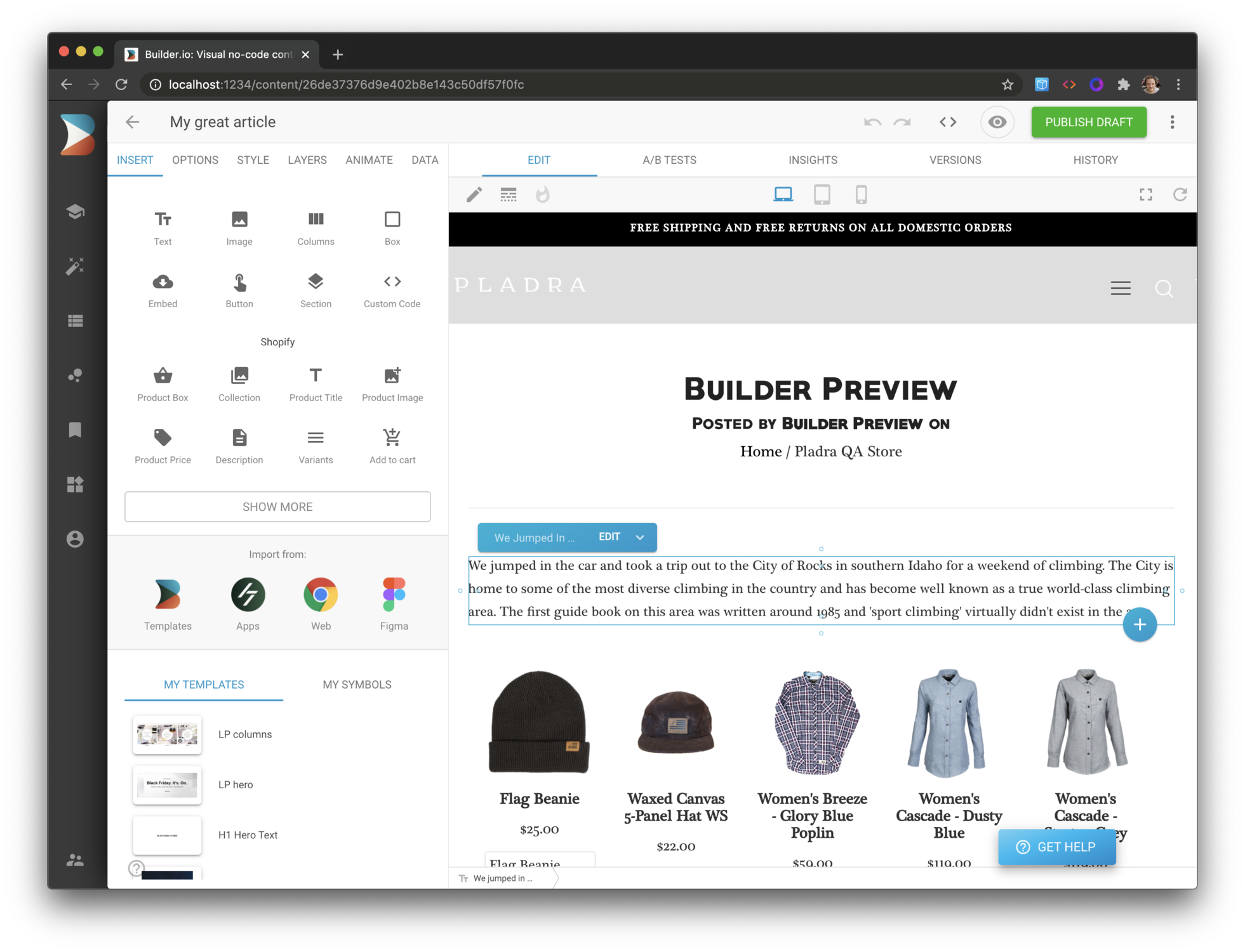
With Mitosis, you can convert designs from Figma or Sketch and convert them to clean code for the framework of your choice. You can even use Builder.io to visually drag/drop to build UIs and edit the code side by side.
Mitosis uses a static subset of JSX, inspired by Solid. This means we can parse it to a simple JSON structure, then easily build serializers that target various frameworks and implementations.
export function MyComponent() {
const state = useState({
name: 'Steve',
});
return (
<div>
<input
value={state.name}
onChange={(event) => (state.name = event.target.value)}
/>
</div>
);
}becomes:
{
"@type": "@builder.io/mitosis/component",
"state": {
"name": "Steve"
},
"nodes": [
{
"@type": "@builder.io/mitosis/node",
"name": "div",
"children": [
{
"@type": "@builder.io/mitosis/node",
"bindings": {
"value": "state.name",
"onChange": "state.name = event.target.value"
}
}
]
}
]
}Which can be reserialized into many languges and frameworks. For example, to support angular, we just make a serializer that loops over the json and produces:
@Component({
template: `
<div>
<input [value]="name" (change)="name = $event.target.value" />
</div>
`,
})
class MyComponent {
name = 'Steve';
}Adding framework support is surprisingly easy with the plugin system (docs coming soon).
|
Use our Figma plugin to turn designs into code! |
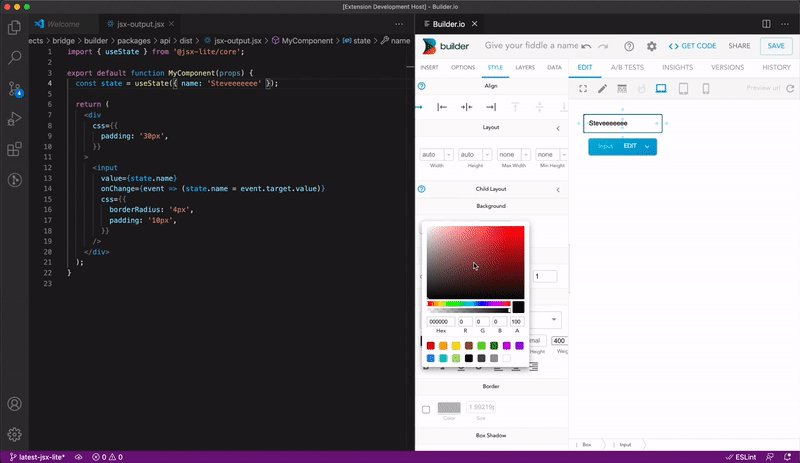
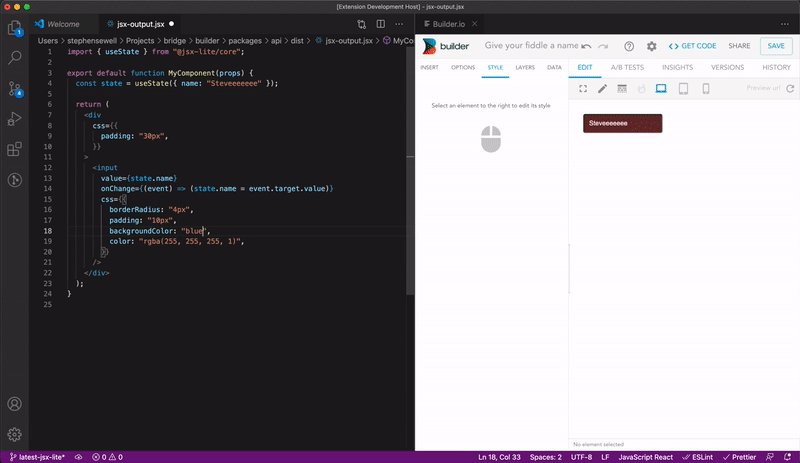
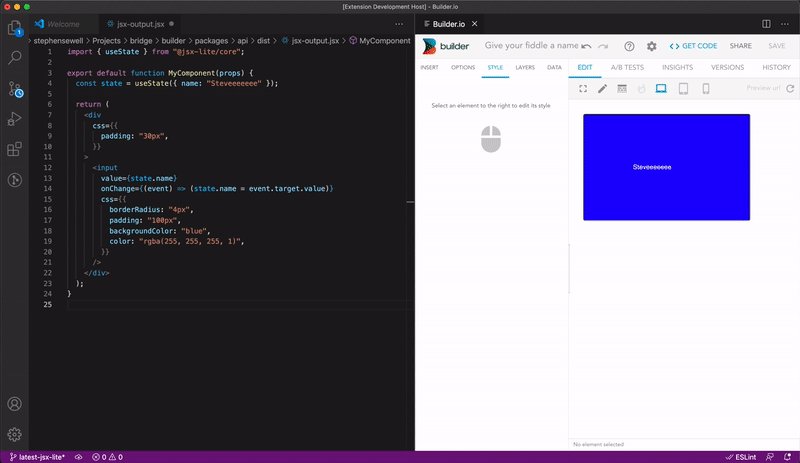
Try our interactive fiddle |

|

|
|
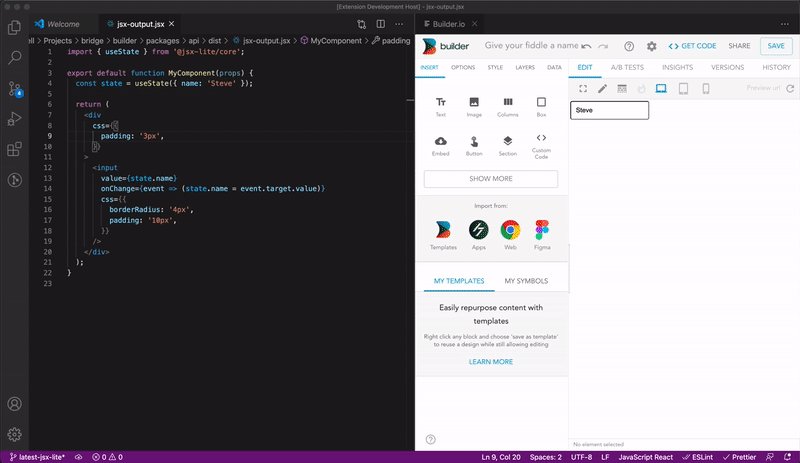
Try our VS Code extension for in-IDE visual coding |
Try our Shopify app for visual Shopify store building |

|

|
|
Try our headless CMS for no-code APIs for all sites and apps |
View our upcoming ecommerce integrations |

|

|
Mitosis's static JSON format also enables no-code tooling for visual code editing and importing. You can see this with Builder.io or Figma.
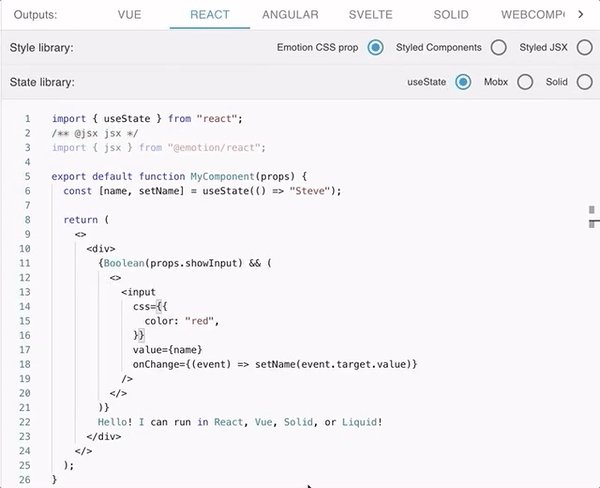
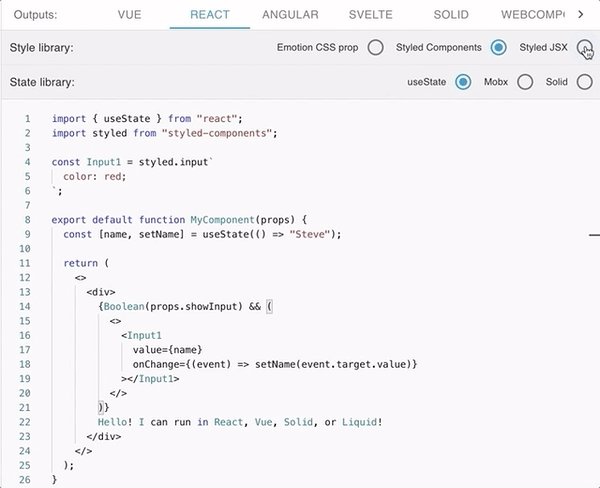
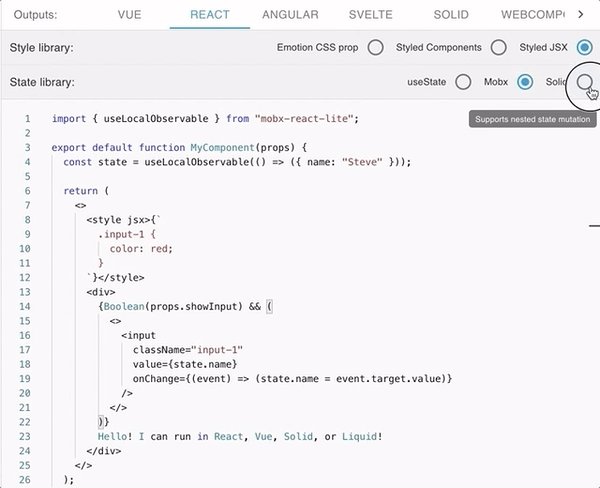
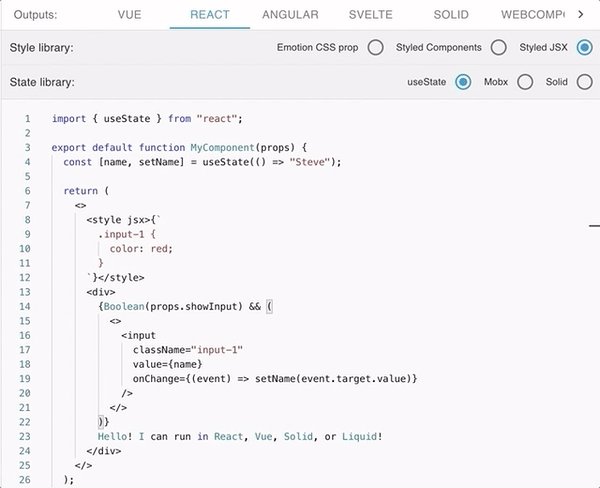
Mitosis supports settings for generating code to match your preferred formatting, libraries, etc. These output options will be customizable and extensible with plugins soon.
- Builder.io
- Snap
- HTML <> Figma
- Build. (coming soon)
| Framework | Status |
|---|---|
| React | Alpha |
| Vue | Alpha |
| Liquid | Alpha |
| Builder.io | Alpha |
| Solid | Alpha |
| Figma | Alpha |
| Angular | Alpha |
| Svelte | Alpha |
| HTML/CSS/JS | Alpha |
| Webcomponents | Alpha |
| React Native | Alpha |
| SwiftUI | Experimental |
- Stable (v1) release
- Plugin API docs for custom syntaxes and extensions
- VS code plugin
Made with ❤️ by Builder.io