-
Notifications
You must be signed in to change notification settings - Fork 13
2. Same ol' framework
- One month to go
- Same ol' framework
- 2D and 3D Rendering
- Reaching 13k
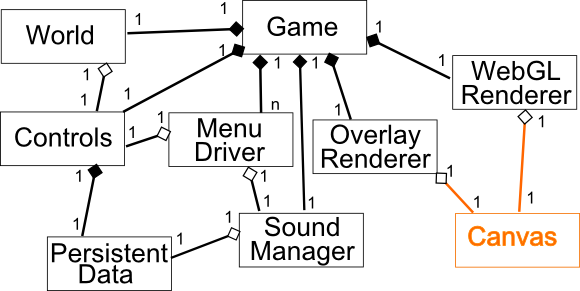
Nothing new here. I keep reusing the same architecture from year to year, improving it each time and adapting it to the current game's needs. The basics did not change much since Weasels. Because of the size constraint there is nothing fancy, no abstraction, no intricate pattern, everything inside is bare metal yet practical. There is a grand total of 8 classes :
- Controls : the Controller in MVC. It receives browser input events (mouse and keyboard) and translates them to game events. There are kept local to the instance and accessed asynchronously by the World.
- World : the Model in MVC, sometimes going by a different name. Handles all details of the ingame activity, such as player condition and activity. Also performs collision detection.
- Game : application class. Handles initialisation, game loops and hosts a state machine managing transitions between game screens (intro, menus, ingame, end sequence).
- two Renderers (WebGL and 2D) : the View in MVC, called by the rendering loop. Each one draws on its own canvas (playfield and overlay, see §3.)
- SoundManager : detects sound and voice API support by the device and browser, initializes sfx and features entry points to play sounds or speak.
- PersistentData : features the logic to store to and retrieve settings from (controls, sfx and voice) the browser's local storage
- MenuDriver : handles the menu navigation and action. Not the rendering. The only class with multiple instances, one for each menu.
- there is an additional file main.js with the game entry point

Most of the code was initially copied straight from my former entries Staccato (most of it), Diamond Run and Line of Fire. I reckon that for next year I should extract the framework, leaving all game implementation out. This will spare me the second step - removing all the code that is specific to the original game.
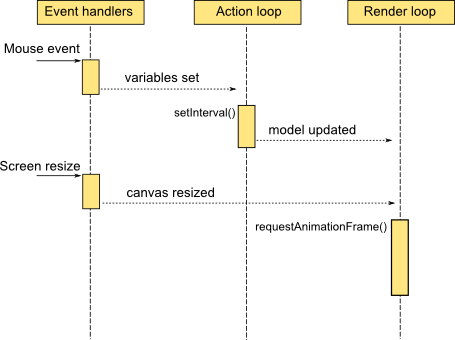
Since 2013, all my javascript projects rely on two independent loops, handled by the instance of Game
- the action loop, handling all model updates, running on
setInterval()at a target 50 FPS - the rendering loop, in charge of drawing the animation, and running on
requestAnimationFrame()As in Weasels, this will let the game contents update at a constant rate, while adapting the frame rate according to the machine's performance.
Event handling is performed asynchronously on top, minimizing actions run in the interrupt and deferring everything else to the loops
- keyboard and mouse events register the inputs as variable values in Controls, which will be used in the next action loop, either by World or MenuDriver
- screen resize changes both canvas' size, the redraw will happen in the next rendering loop

Sounds and speech are triggered from the action loop.
- One month to go
- Same ol' framework
- 2D and 3D Rendering
- Reaching 13k