It's a Facebook style Image Picker Controller by Swift. It uses DKCamera instead of UIImagePickerController since the latter cannot be Integrated into another container, and it will raise a warning Snapshotting ... or snapshot after screen updates. in iOS 8.
- Supports both single and multiple selection.
- Supports filtering albums and sorting by type.
- Supports landscape and iPad and orientation switching.
- Supports iCloud.
- Supports UIAppearance.
- Supports custom camera.
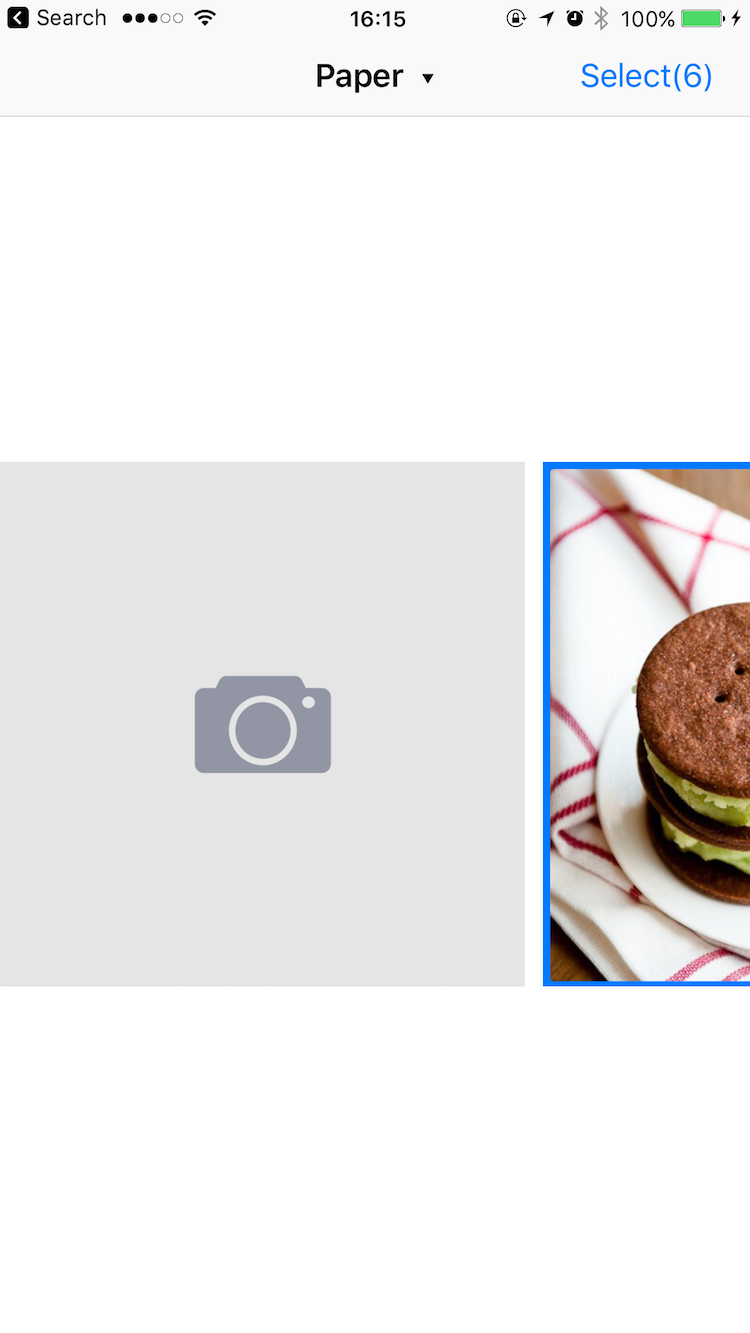
- Supports custom UICollectionViewLayout.
- Supports footer view.
- iOS 8.0+
- ARC
- Swift 3 and Xcode 8
DKImagePickerController is available on CocoaPods. Simply add the following line to your podfile:
# For latest release in cocoapods
pod 'DKImagePickerController'
The 3.x aren't supported before iOS 8. If you want to support iOS 7, you can look at the 2.4.3 branch that uses
ALAssetsLibraryinstead of usingPhotos.
To use Swift libraries on apps that support iOS 7, you must manually copy the files into your application project. CocoaPods only supports Swift on OS X 10.9 and newer, and iOS 8 and newer.
For Swift 2.2, use version <= 3.3.4
For Swift 2.3, use version = 3.3.5
let pickerController = DKImagePickerController()
pickerController.didSelectAssets = { (assets: [DKAsset]) in
print("didSelectAssets")
print(assets)
}
self.presentViewController(pickerController, animated: true) {}/// Forces selection of tapped image immediatly.
public var singleSelect = false
/// The maximum count of assets which the user will be able to select.
public var maxSelectableCount = 999
/// Set the defaultAssetGroup to specify which album is the default asset group.
public var defaultAssetGroup: PHAssetCollectionSubtype?
/// The types of PHAssetCollection to display in the picker.
public var assetGroupTypes: [PHAssetCollectionSubtype] = [
.SmartAlbumUserLibrary,
.SmartAlbumFavorites,
.AlbumRegular
]
/// Set the showsEmptyAlbums to specify whether or not the empty albums is shown in the picker.
public var showsEmptyAlbums = true
/// The type of picker interface to be displayed by the controller.
public var assetType: DKImagePickerControllerAssetType = .AllAssets
/// The predicate applies to images only.
public var imageFetchPredicate: NSPredicate?
/// The predicate applies to videos only.
public var videoFetchPredicate: NSPredicate?
/// If sourceType is Camera will cause the assetType & maxSelectableCount & allowMultipleTypes & defaultSelectedAssets to be ignored.
public var sourceType: DKImagePickerControllerSourceType = .Both
/// Whether allows to select photos and videos at the same time.
public var allowMultipleTypes = true
/// If YES, and the requested image is not stored on the local device, the Picker downloads the image from iCloud.
public var autoDownloadWhenAssetIsInCloud = true
/// Determines whether or not the rotation is enabled.
public var allowsLandscape = false
/// The callback block is executed when user pressed the cancel button.
public var didCancel: (() -> Void)?
public var showsCancelButton = false
/// The callback block is executed when user pressed the select button.
public var didSelectAssets: ((assets: [DKAsset]) -> Void)?
/// It will have selected the specific assets.
public var defaultSelectedAssets: [DKAsset]?/**
Writes the image in the receiver to the file specified by a given path.
*/
public func writeImageToFile(path: String, completeBlock: (success: Bool) -> Void)
/**
Writes the AV in the receiver to the file specified by a given path.
- parameter presetName: An NSString specifying the name of the preset template for the export. See AVAssetExportPresetXXX.
*/
public func writeAVToFile(path: String, presetName: String, completeBlock: (success: Bool) -> Void)You can easily customize the appearance of navigation bar using the appearance proxy.
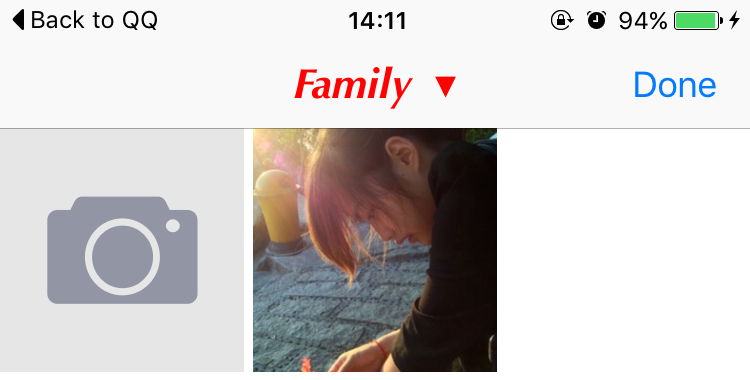
UINavigationBar.appearance().titleTextAttributes = [
NSFontAttributeName : UIFont(name: "Optima-BoldItalic", size: 21)!,
NSForegroundColorAttributeName : UIColor.redColor()
]pickerController.sourceType = .PhotopickerController.sourceType = .CameraYou can give a class that implements the DKImagePickerControllerUIDelegate protocol to customize camera.
The following code uses a UIImagePickerController:
public class CustomUIDelegate: DKImagePickerControllerDefaultUIDelegate, UIImagePickerControllerDelegate, UINavigationControllerDelegate {
var didCancel: (() -> Void)?
var didFinishCapturingImage: ((image: UIImage) -> Void)?
var didFinishCapturingVideo: ((videoURL: NSURL) -> Void)?
public override func imagePickerControllerCreateCamera(imagePickerController: DKImagePickerController,
didCancel: (() -> Void),
didFinishCapturingImage: ((image: UIImage) -> Void),
didFinishCapturingVideo: ((videoURL: NSURL) -> Void)
) -> UIViewController {
self.didCancel = didCancel
self.didFinishCapturingImage = didFinishCapturingImage
self.didFinishCapturingVideo = didFinishCapturingVideo
let picker = UIImagePickerController()
picker.delegate = self
picker.sourceType = .Camera
picker.mediaTypes = [kUTTypeImage as String, kUTTypeMovie as String]
return picker
}
// MARK: - UIImagePickerControllerDelegate methods
public func imagePickerController(picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : AnyObject]) {
let mediaType = info[UIImagePickerControllerMediaType] as! String
if mediaType == kUTTypeImage as String {
let image = info[UIImagePickerControllerOriginalImage] as! UIImage
self.didFinishCapturingImage?(image: image)
} else if mediaType == kUTTypeMovie as String {
let videoURL = info[UIImagePickerControllerMediaURL] as! NSURL
self.didFinishCapturingVideo?(videoURL: videoURL)
}
}
public func imagePickerControllerDidCancel(picker: UIImagePickerController) {
self.didCancel?()
}
}If you use CocoaPods
-
Adding the following two lines into your
Podfile:pod 'DKImagePickerController' use_frameworks!
-
Importing it into your Objective-C file:
#import <DKImagePickerController/DKImagePickerController-Swift.h>
-
Drag and drop the DKCamera and
DKImageManagerandDKImagePickerControllerto your project -
Importing it into your Objective-C file:
#import "YourProductModuleName-Swift.h"
then you can:
DKImagePickerController *pickerController = [DKImagePickerController new];
pickerController.assetType = DKImagePickerControllerAssetTypeAllAssets;
pickerController.showsCancelButton = NO;
pickerController.showsEmptyAlbums = YES;
pickerController.allowMultipleTypes = YES;
pickerController.defaultSelectedAssets = @[];
pickerController.sourceType = DKImagePickerControllerSourceTypeBoth;
// pickerController.assetGroupTypes // unavailable
// pickerController.defaultAssetGroup // unavailable
[pickerController setDidSelectAssets:^(NSArray * __nonnull assets) {
NSLog(@"didSelectAssets");
}];
[self presentViewController:pickerController animated:YES completion:nil];It has been supported languages so far:
- en.lproj
- zh-Hans.lproj
- hu.lproj
- ru.lproj
- es.lproj
- tr.lproj
- de.lproj
- ur.lproj
If you want to add new language, pull request or issue!
You can merge your branch into the develop branch. Any Pull Requests to be welcome!!!
3.4.0 (2016-09-18)
- Migrating to swift3
3.3.3 (2016-08-08)
-
Added Carthage support
-
Added Urdu lozalization
-
Added German localization
-
Added
deselectAssetAtIndexanddeselectAsset. -
Added
deselectAllAssets. -
Fixed an issue may cause
takePictureis incorrect. -
If a camera is not available, don't pops-up "Max photos limit reached".
-
The
didCancelanddidSelectAssetsare executed after completion. -
Updated DKImagePickerControllerDefaultUIDelegate interface.
-
Rename
unselectedImagetodeselectImage. -
Rename
selectedImagetoselectImage. -
Replace tags with spaces.
Big thanks to all the contributors so far!
DKImagePickerController is released under the MIT license. See LICENSE for details.