This repository is archived. Development migrated to https://github.com/RobotlegsJS/RobotlegsJS-Framework/blob/master/packages/pixi-palidor.
Palidor is an extension of RobotlegsJS for Pixi, designed to help the management of the Main Container, taking the responsibility to add, remove and switch the views. Perfect for game development.
You can get the latest release and the type definitions using NPM:
npm install @robotlegsjs/pixi-palidor --saveOr using Yarn:
yarn add @robotlegsjs/pixi-palidorFrom version 0.2.0 of this package, the PixiJS dependencies were moved to peerDependencies,
allowing the final user to choose the desired version of the pixi.js library on each project.
The @robotlegsjs/pixi-palidor package version ^2.0.0 is compatible with versions between the >=5.0.0 <6 version range of pixi.js library.
Since version 5.0.0 of pixi.js, the eventemitter3 library was removed and is not necessary anymore.
You can setup your project for version 5 of pixi.js using:
npm install pixi.js@^5.0.0 reflect-metadata --saveor
yarn add pixi.js@^5.0.0 reflect-metadataThe @robotlegsjs/pixi-palidor package version ^1.0.0 is compatible with versions between the >=4.2.1 <5 version range of pixi.js library.
Since each version of pixi.js library defines which version of eventemitter3 library is being used, remember to also install the proper version of eventemitter3 in your project.
As example, when you would like to use the version 4.2.1 of pixi.js library, you can run:
npm install [email protected] eventemitter3@^2.0.0 reflect-metadata --saveor
yarn add [email protected] eventemitter3@^2.0.0 reflect-metadataThen follow the installation instructions of RobotlegsJS library to complete the setup of your project.
Dependencies
Peer Dependencies
Palidor was designed to be simple and, practical. You just need to follow three steps to start to use.
Firstly, you need to instantiate your RobotlegsJS's context, and then install and configure the PalidorPixiExtension:
let stage = new PIXI.Container();
let context = new Context()
.install(MVCSBundle)
.install(PixiBundle)
.install(PalidorPixiExtension)
.configure(new ContextView(this.stage))
.configure(MyPalidorConfig)
.initialize();- MVCSBundle: Installs a number of extensions and configurations for developers who are comfortable with the typical RobotlegsJS setup.
- PixiBundle: Installs a view / mediator layer provided by RobotlegsJS-Pixi.
- PalidorPixiExtension: It is the extension itself.
- MyPalidorConfig: The Class that implements the Robotlegs's IConfig and will be responsible for map all your Views and FloatingViews.
In the Second step, you must map all views that you need. Palidor works with two types of views (FloatingViews and Views) and the main difference between them is the way that Palidor will add it on the Stage.
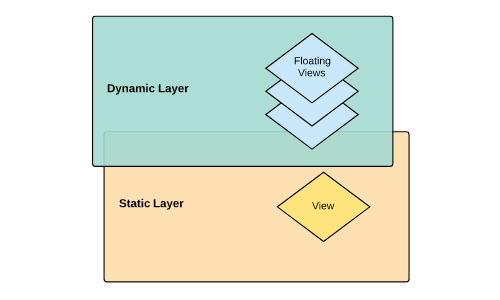
Palidor splits the Main Container into two distinct Layers, one to each type of View. The FloatingView always will be in a layer above the others Views.
-
View: A View is a screen added into the Static Layer which is behind all FloatingViews. Palidor allows only one View per time and will remove the current view before to add a new View.
-
FloatingView: A FloatingView is a screen added into the Dynamic Layer and always will be above the view and also others FloatingViews. Palidor allows any number of FloatingView that you want. FloatingViews is the best choice to create temporary views such as AlertsScreen, PauseScreen, GameOverScreen and Popups.
The FlowManager will be the responsible to tells to Palidor each event mapped to each View.
import { IFlowManager } from "@robotlegsjs/pixi-palidor";
import { IConfig, injectable, inject } from "@robotlegsjs/core";
@injectable()
export class MyPalidorConfig implements IConfig {
@inject(IFlowManager)
public flowManager: IFlowManager;
public configure(): void {
this.flowManager.map( CustomEvent.SHOW_FIRST_VIEW ).toView( FirstView );
this.flowManager.map( CustomEvent.SHOW_FIRST_FLOATING_VIEW ).toFloatingView( FirstFloatingView );
}
}The last part it is the way that Palidor will add the views on the stage, you just need to dispatch an event using the IEventDispatcher which is available for Injection like any other Robotlegs Command.
this.eventDispatcher.dispatchEvent(new CustomEvent(CustomEvent.SHOW_FIRST_VIEW));There are some predefined events on the Palidor to help to remove a view or floating view from the stage.
- PalidorEvent.REMOVE_CURRENT_VIEW:
- PalidorEvent.REMOVE_ALL_FLOATING_VIEWS:
- PalidorEvent.REMOVE_LAST_FLOATING_VIEW_ADDED:
Run the following commands to run the example:
npm install
npm startor:
yarn install
yarn startYou can check our example project here.
Available as part of the Tidelift Subscription
The maintainers of @robotlegsjs/pixi-palidor and thousands of other packages are working with Tidelift to deliver commercial support and maintenance for the open source dependencies you use to build your applications. Save time, reduce risk, and improve code health, while paying the maintainers of the exact dependencies you use. Learn more.