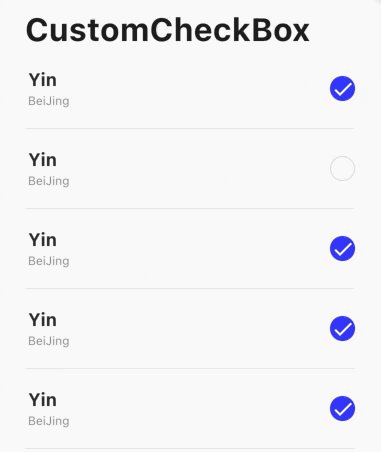
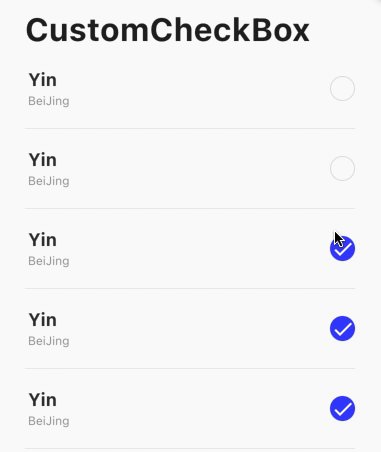
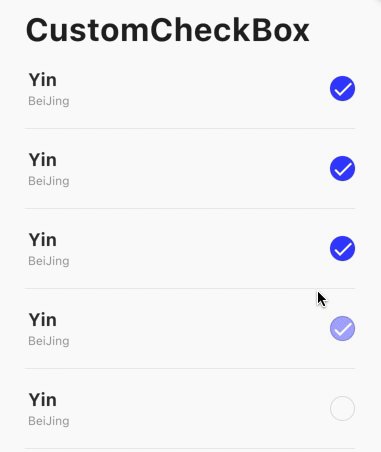
free_check_box is a ui component that It can help you build fully custom checkboxes.
Support Android and iOS platforms
Run this command:
With Flutter:
$ flutter pub add free_check_box
This will add a line like this to your package's pubspec.yaml (and run an implicit flutter pub get):
dependencies:
free_check_box: ^1.0.1
Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
FreeCheckBox(
size: 25,
isChecked: widget.isCheck,
checkedColor: const Color(0xFF3940FF),
animationDuration: const Duration(milliseconds: 200),
widgetPadding: 0,
borderColor: widget.isCheck
? const Color(0xFF3940FF)
: const Color(0x4D979797),
onTap: (_) {
onClick();
},
)
For help getting started with Flutter, view our online documentation.
For help on editing plugin code, view the documentation.