- 상단
Code버튼을 눌러 레포지토리를 클론 받습니다.
$ git clone https://github.com/wanted-team2/1week_productEnrollAdmin.git
- 패키지를 설치합니다.
$ yarn install
- 서버를 실행합니다.
$ yarn start
| 김지영(팀장) | 고병표 | 유제호 | 홍수연 |
|---|---|---|---|
 |
 |
||
| 🚀 회고 |
- PropTypes, defaultProps로 props 타입 체크
-
프로젝트 기초 세팅, prettier, eslint, style theme, craco 절대 경로 설정
-
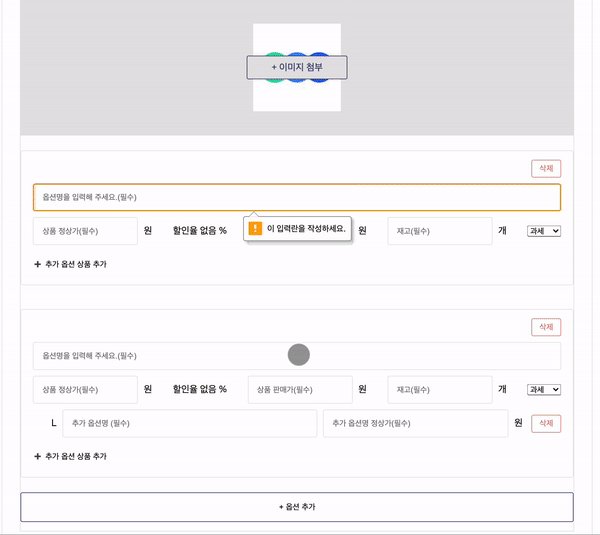
form 태그의 시멘틱 속성을 활용해 필수값 체크 및 코드량 감소
-
onChange 발생 시 디바운스를 활용해
실시간 자동 저장 기능구현 -
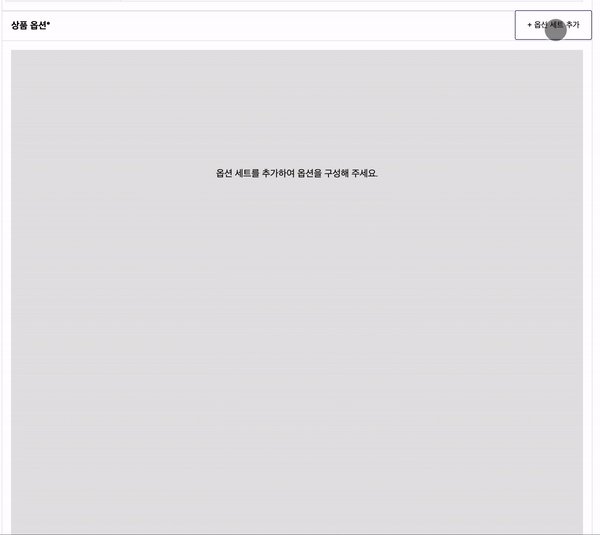
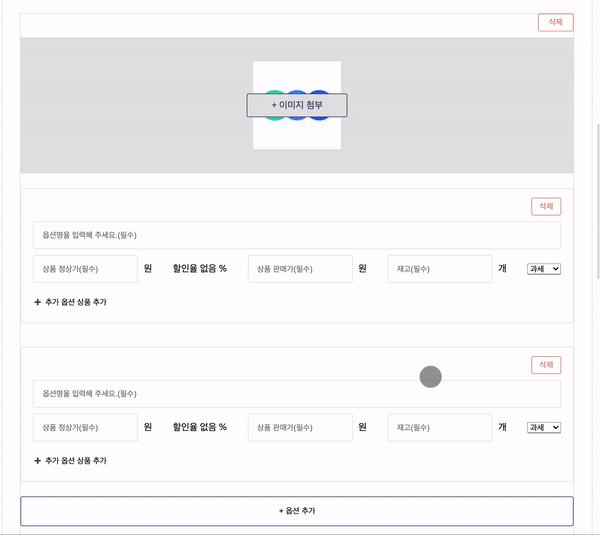
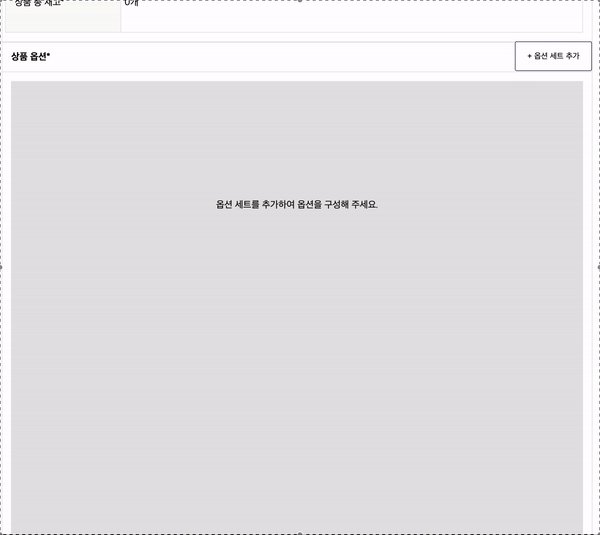
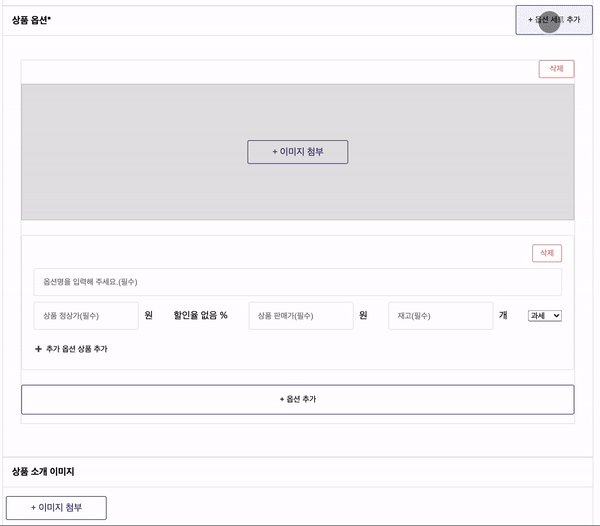
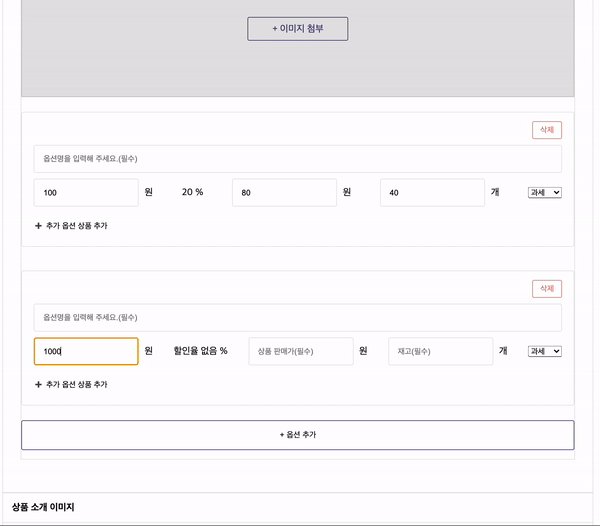
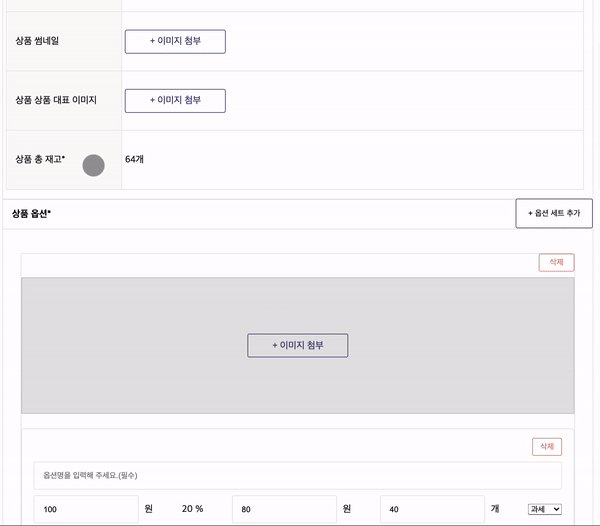
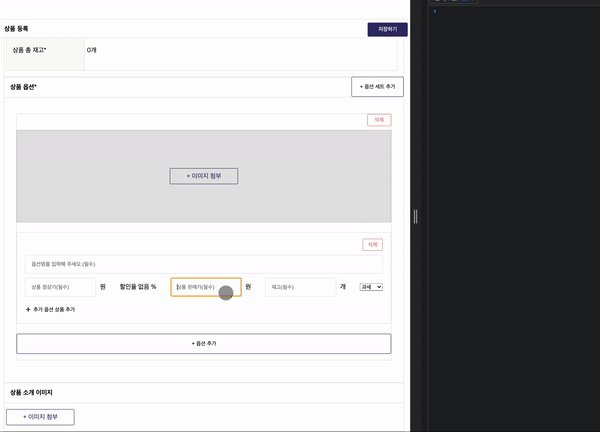
상품 옵션 테이블(OptionTable)구현-
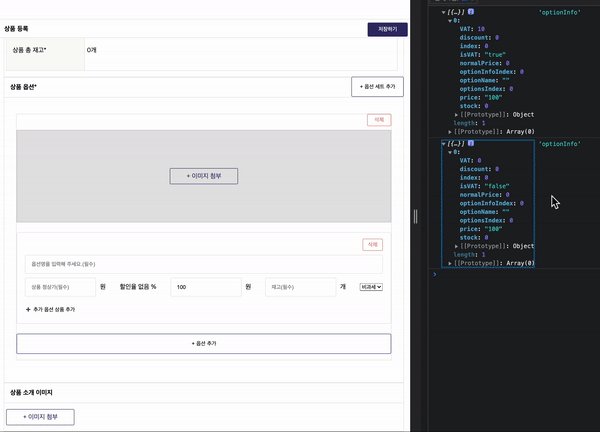
옵션 세트 추가, 삭제
-
옵션 이미지 추가
-
옵션 세트 내 옵션 추가, 삭제
-
옵션 세트 내 옵션 내 추가, 삭제
-
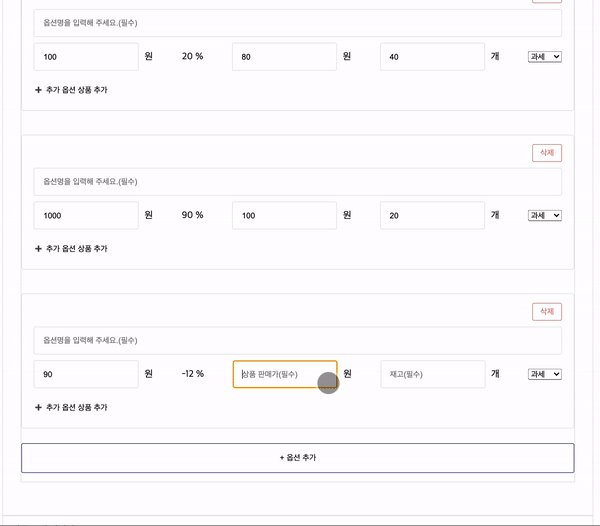
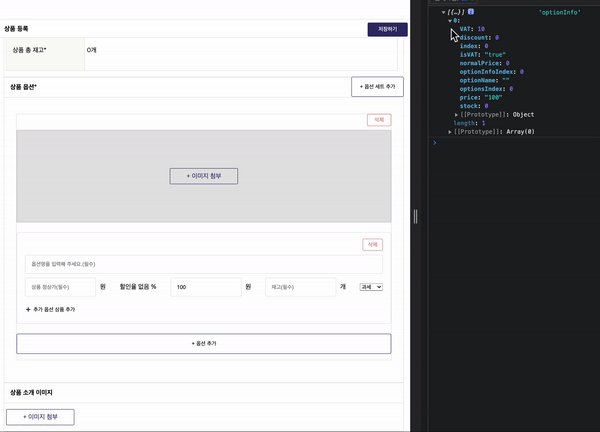
할인율 처리
- 할인율 소수점 버림 처리
- 정상가, 판매가 같을 경우
할인율 없음표시
-
재고 처리
-
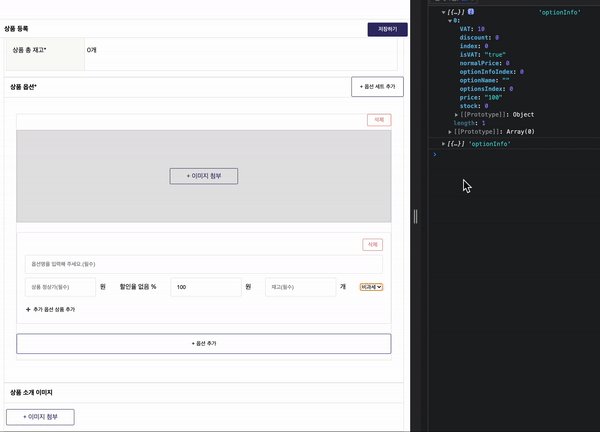
비과세, 과세 처리
-
상품 옵션 테이블 데이터 구조
{ index: 0, // 각 옵션세트 인덱스 imageInfo: {}, optionInfo: [ // 옵션 세트 내 옵션 정보 { index: 0, optionName: '', normalPrice: 0, // 정상가 price: 0, // 할인가 discount: 0, stock: 0, isVAT: true, VAT: 0, // 부과세 }, ], totalStock: 0, // 옵션 세트 내 모든 옵션의 stock 총합 additoryOptions: [ // 옵션 세트 내 옵션 내 추가 { index: 0, addOptionName: '', addOptionNormalPrice: 0, }, ], }
-
-
상품 정보고시 테이블(ItemInformationTable)context 분리, 및 리팩토링
.
├── README.md
├── babel.config.js
├── craco.config.js
├── jest.config.js
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── robots.txt
│ └── tags.json
├── src
│ ├── App.jsx
│ ├── assets
│ ├── components
│ ├── contexts
│ ├── hooks
│ ├── pages
│ ├── setupTests.js
│ ├── style
│ └── utils
│ ├── index.jsx
└── yarn.lock