Make building simpler and development more efficient
Project documentation | Open source repository | Communication group
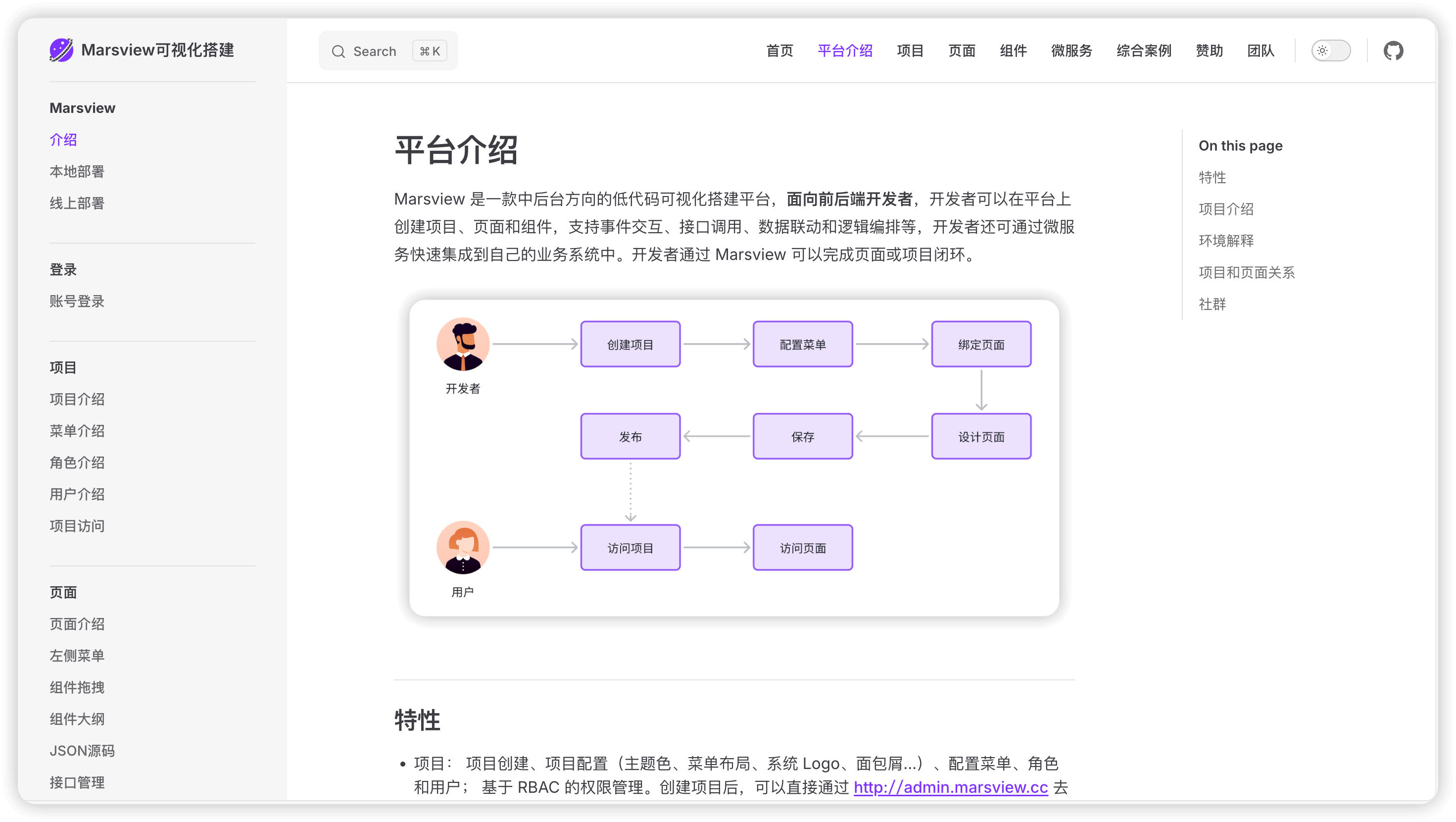
Marsview is a low code visualization platform for middle and backend development. Developers can create projects, pages, and components on the platform, supporting event interaction, interface calling, data linkage, and logical orchestration. Developers can also quickly integrate them into their own business systems through the microApp front-end framework.
- 🌍 Marsview
 |
 |
 |
 |
 |
 |
 |
 |
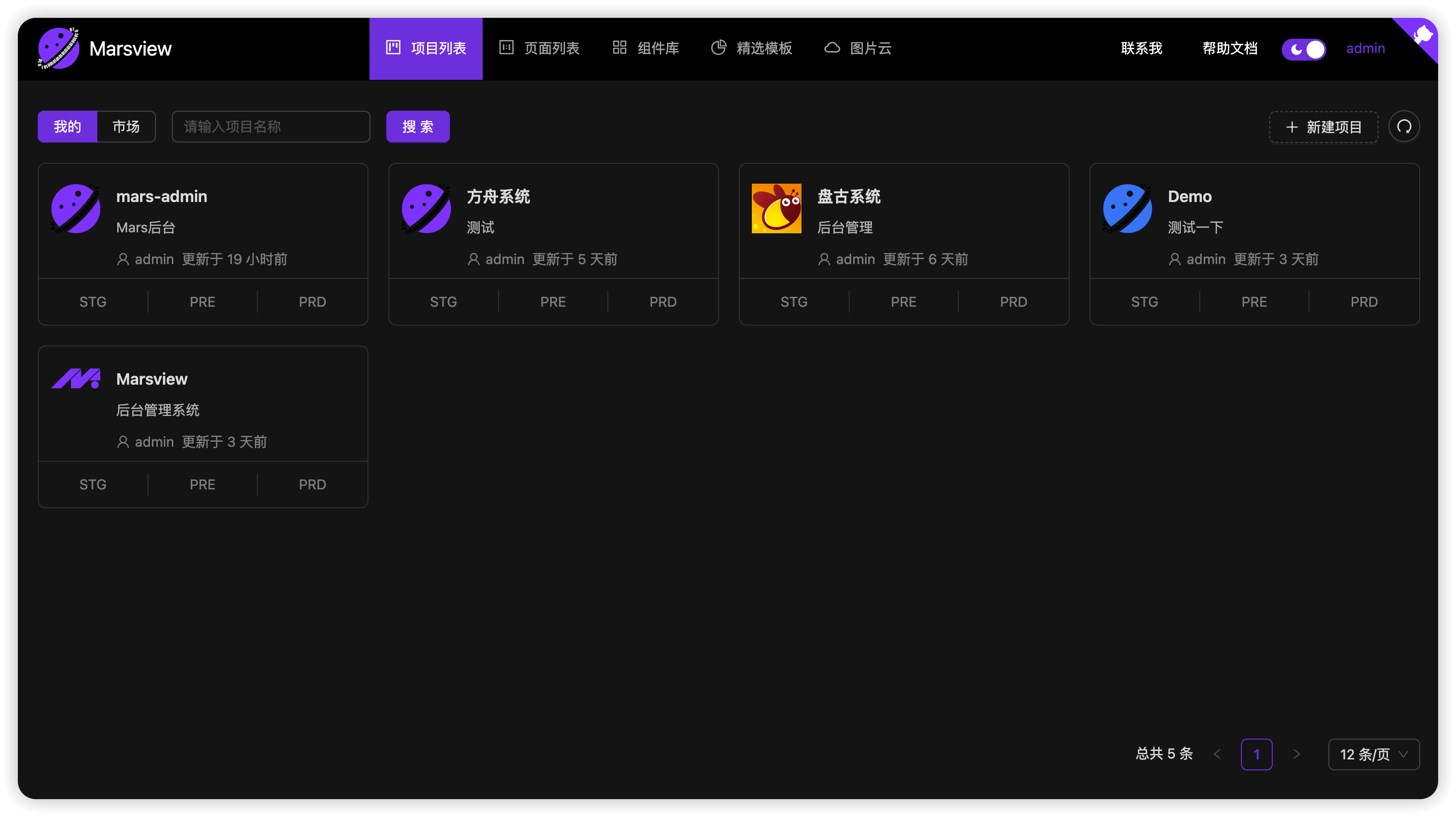
- project: Project configuration (theme color, menu layout, system logo, breadcrumbs...), complete RBAC permission management.
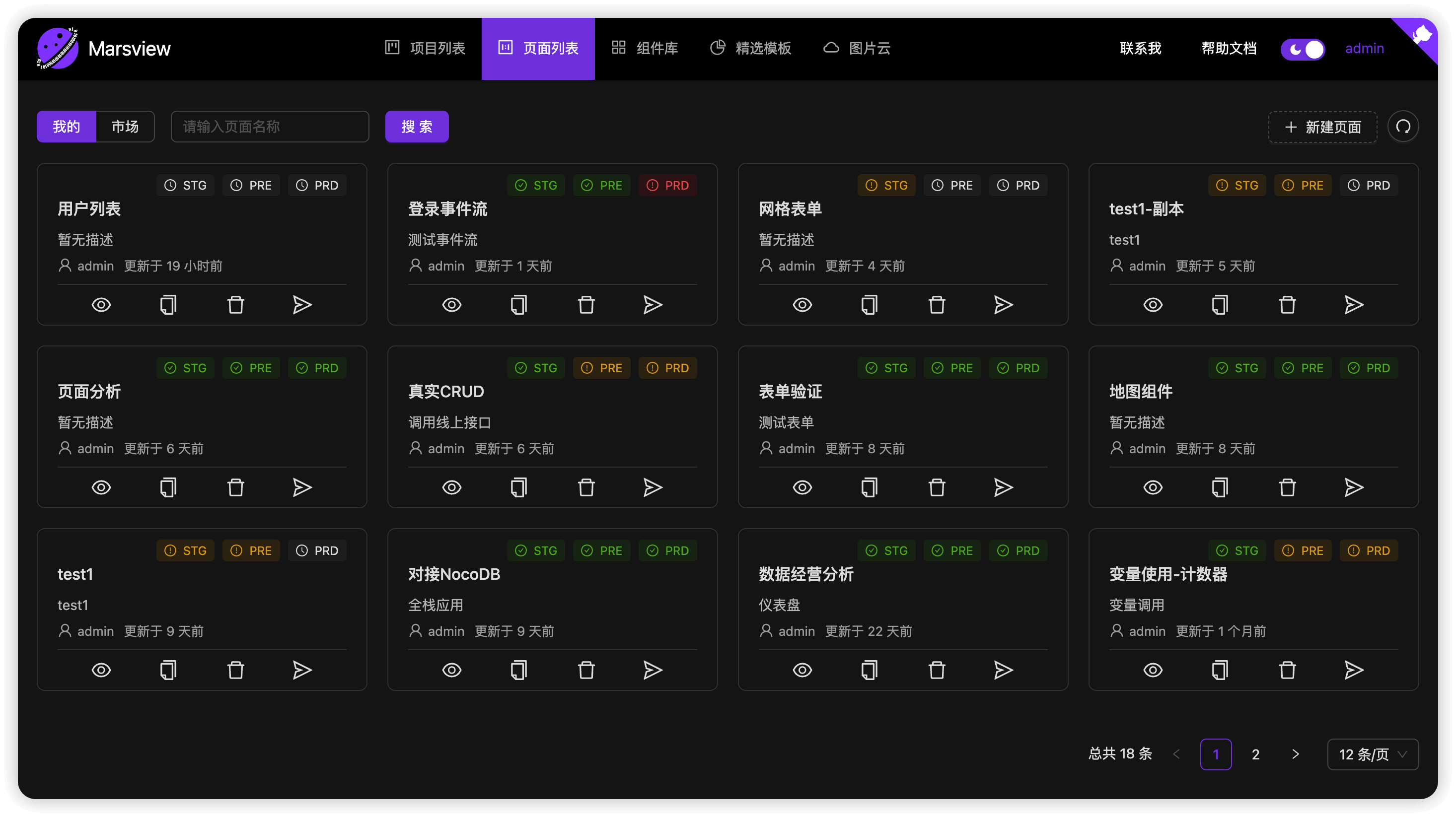
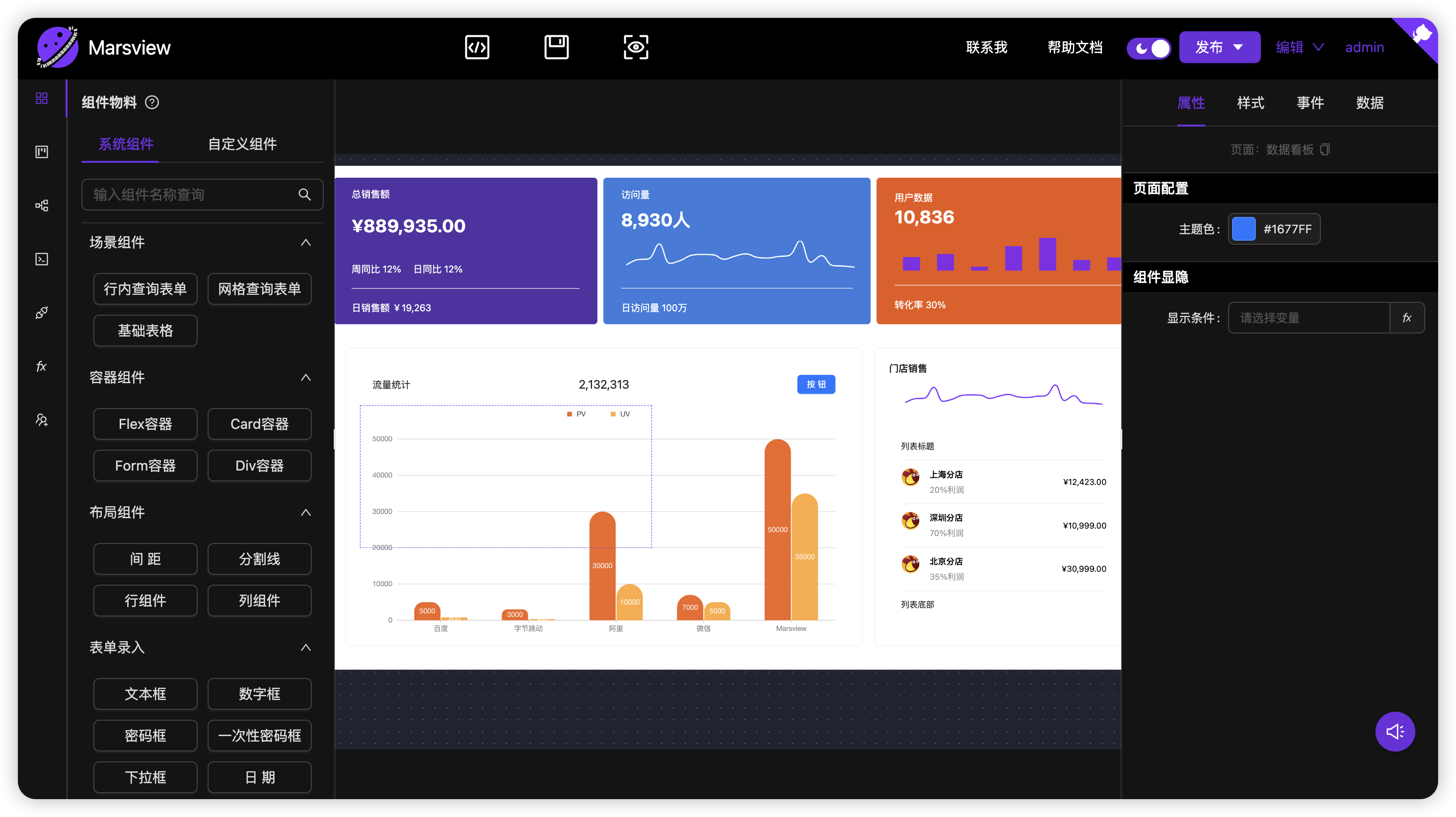
- page: Page creation, page theme, page configuration, component drag and drop, style configuration, event flow configuration, logical orchestration, interface configuration. The page supports integration into traditional projects through microservices, whether you are Vue or React.
- permission: The project and page support developer and visitor permission configuration, and the project also supports RBAC control at the menu and button level.
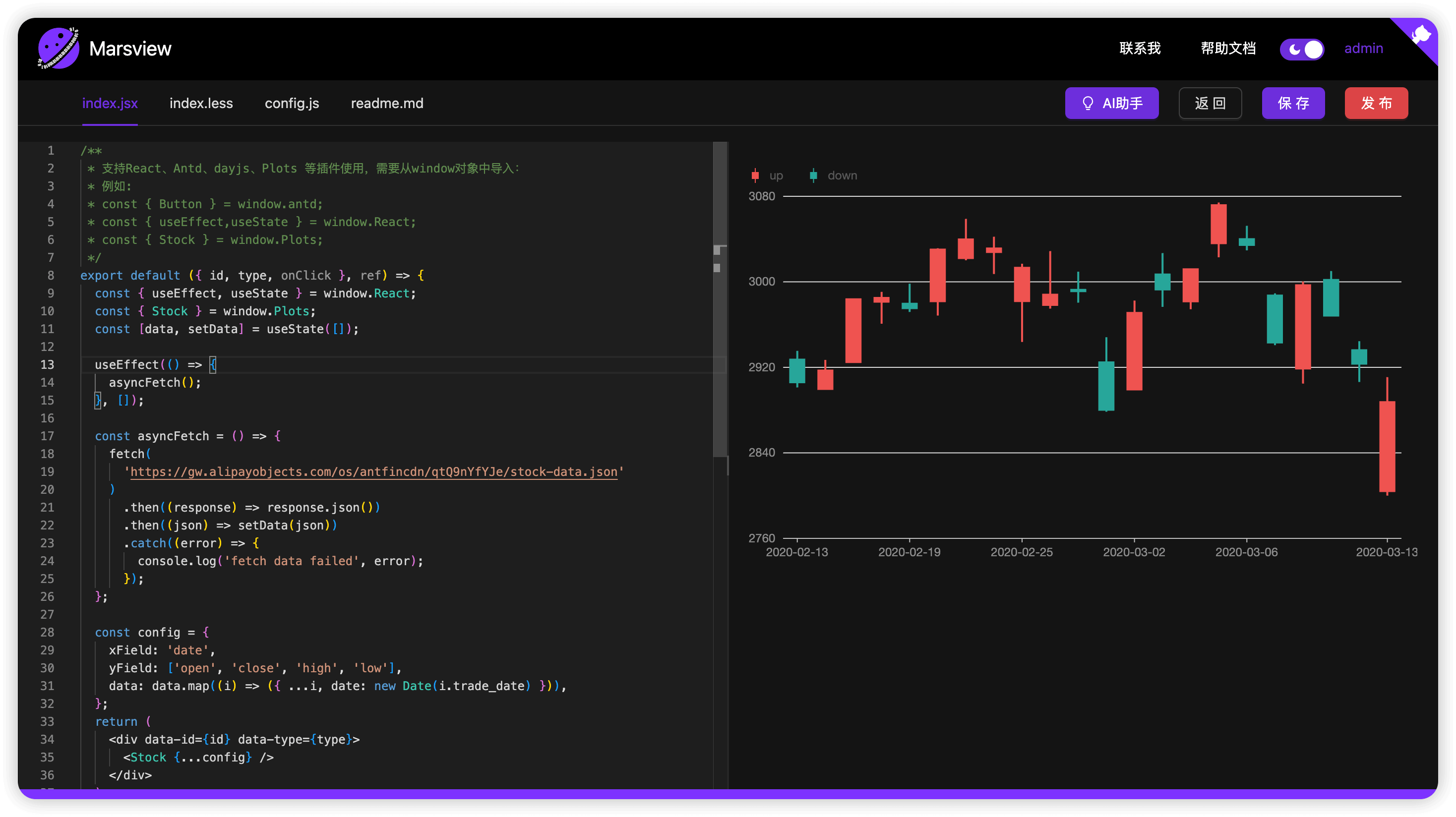
- Custom Components: When the components provided by the platform cannot meet the requirements, business components can be customized and developed. The platform will compile them online and upload them to the cloud. At the same time, in the editor interface, custom components can be loaded by clicking on them.
- interface: Unified interface management, global interceptors, return structure modifications, etc. Support GET, POST, PUT, DELETE and other request methods, and support dynamic parameter passing through interfaces.
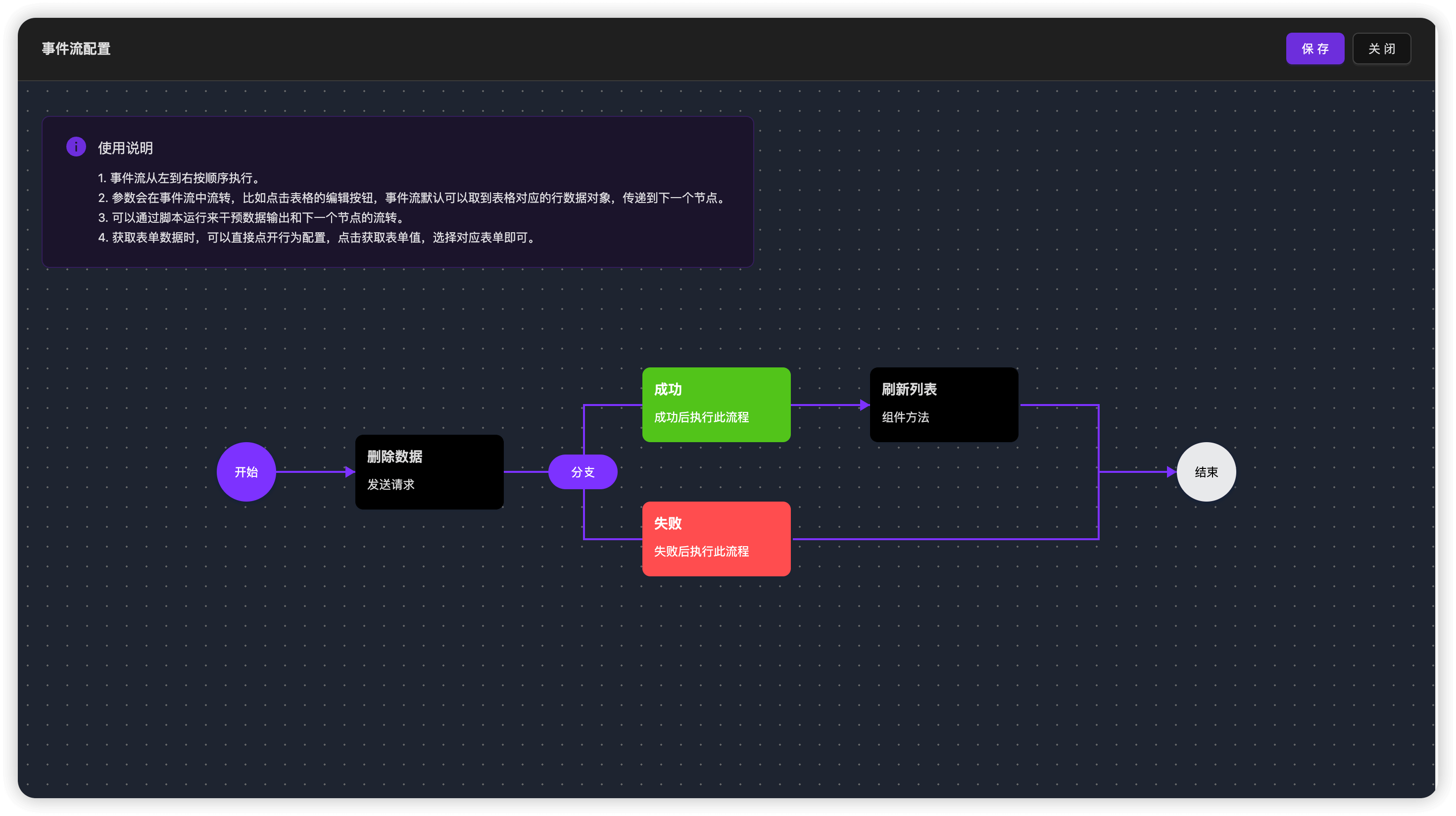
- event flow: High difficulty business logic orchestration can be completed through event flow, such as component linkage, component visibility and concealment, component disabling, custom logic processing, interface calling, route jumping, etc.
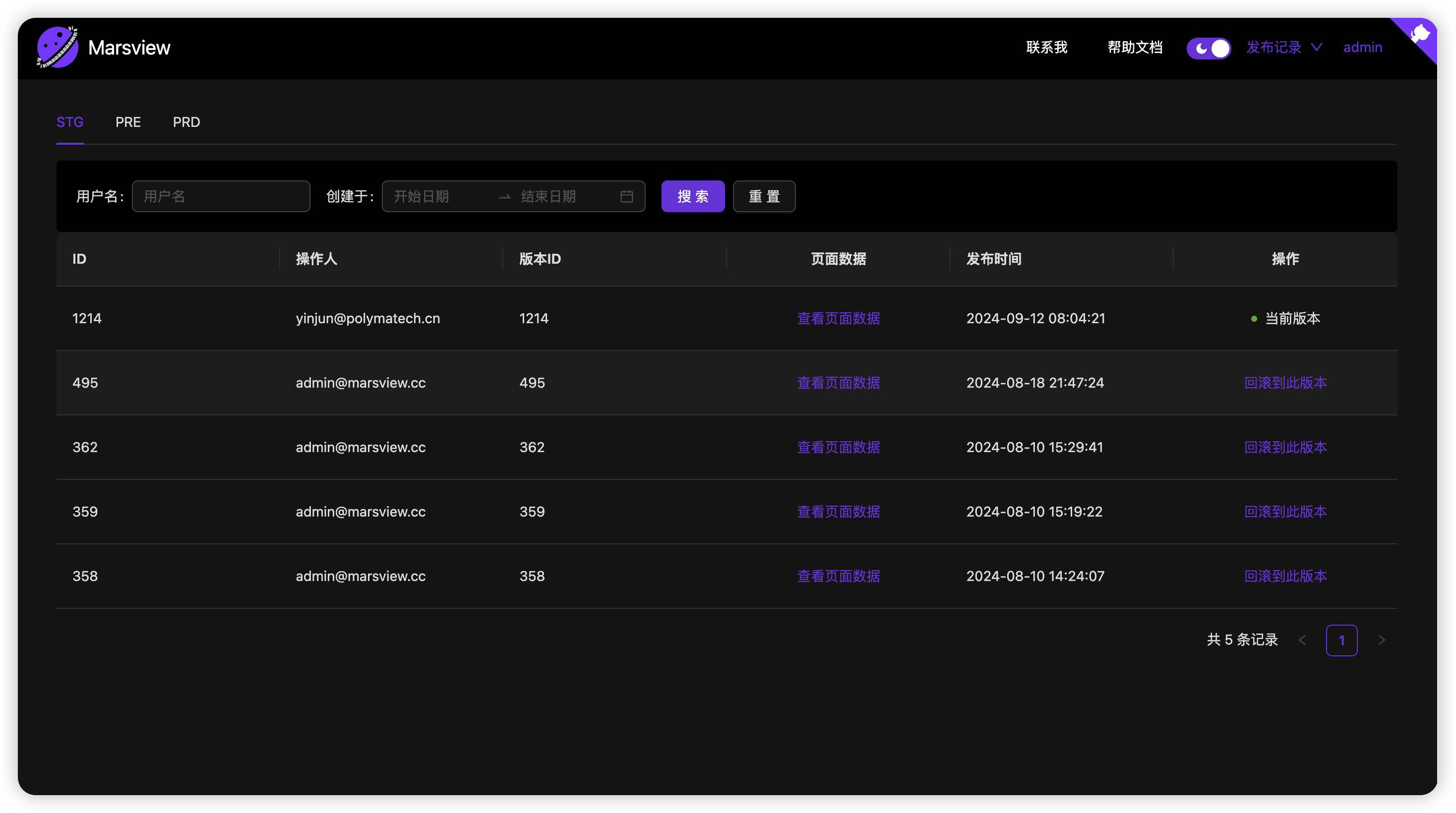
- environment: The platform supports three environments, STG, PRE, and PRD. The page can only be accessed on the user side after being published to the corresponding environment.
- rollback: After the platform is released, the page supports one click rollback.
- Micro front-end integration: If you are a traditional Vue project and want to use this platform, you can first build a page on the platform and publish it to the PRD environment, and finally integrate it through microservices.
- The backend provides Node versions, with MySQL as the database.
git clone https://github.com/JackySoft/marsview.gitProject Description
| directory | description |
|---|---|
| packges | Front end project, including 4 sub projects |
| packges/admin | Project Access Terminal |
| packges/editor | Editor end |
| packages/materials | Component materials, for admin use only |
| packages/docs | Low code usage documentation |
Running requires a node environment, it is recommended to have a version of 'node: 18' or higher. Use pnpm as a dependency management tool. If it is not installed, please execute the installation command npm install - g pnpm first.
- Start the front-end
# Install dependencies (if the installation dependency time is too long, please configure the image source first)
pnpm i
# Launch Editor
pnpm start:editorNote: By default, online interfaces are used. If private deployment is required, please refer to the private deployment documentation.
The project is in a high-speed development stage with fast version updates. It is recommended that developers set up upstream remote branches after the fork and clone projects to pull the latest code and synchronize it locally at any time.
# add upstream
git remote add upstream https://github.com/JackySoft/marsview
# Capture the source repository and modify the main branch
git fetch upstream main
# Switch Branch
git checkout main
# Merge remote branches
git merge upstream/main-Passionate about programming and open source, with a strong interest in low code. -Continuous passion and long termism. -After meeting the requirements, they will enter the internal team open source group and share profits in the future.
- 2024-10-30: Marsview open-source backend service.
- 2024-09-27: Online email registration service.
- 2024-08-30: MarsView Published in Ruan Yifeng Weekly
- 2024-08-27: MarsAI v1.0 is launched, and auxiliary code generation is implemented in custom writing.
- 2024-08-17: Project Online Document Publish.
- 2024-08-13: Open source article ranks first on the hot list of the Gold Mining Forum.
- 2024-08-10: Project open source
- Announce project open source, publish open source article: My low code platform Marsview is finally open source
- 2024-07-16: The project is previewed for the first time on the Gold Mining Forum
- Release trailer article: I spent 8 months creating a high-quality zero code platform called Mars
View Update Log Get the latest updates.
If you encounter any technical or commercial authorization issues during use, please feel free to contact me via WeChat:
Please treat me to a cup of coffee ☕️
Thank you to the following brothers for their donation:
| name | profile picture |
|---|---|
| 钢铁侠 |  |
| 物联网方案-肖工 |  |
We warmly welcome contributions in various forms. If you are interested in contributing code, you can check out our GitHub Issues,Show us your creativity and creativity.
How do you want to become a developer? Welcome to submit PR. Please refer to the PR specification for submission: Pull Rquest
If you find this project helpful to you, please consider GitHub Give it one ⭐️ !
This project is authorized under the MIT License - for more information, please refer to LICENSE the document.