目录
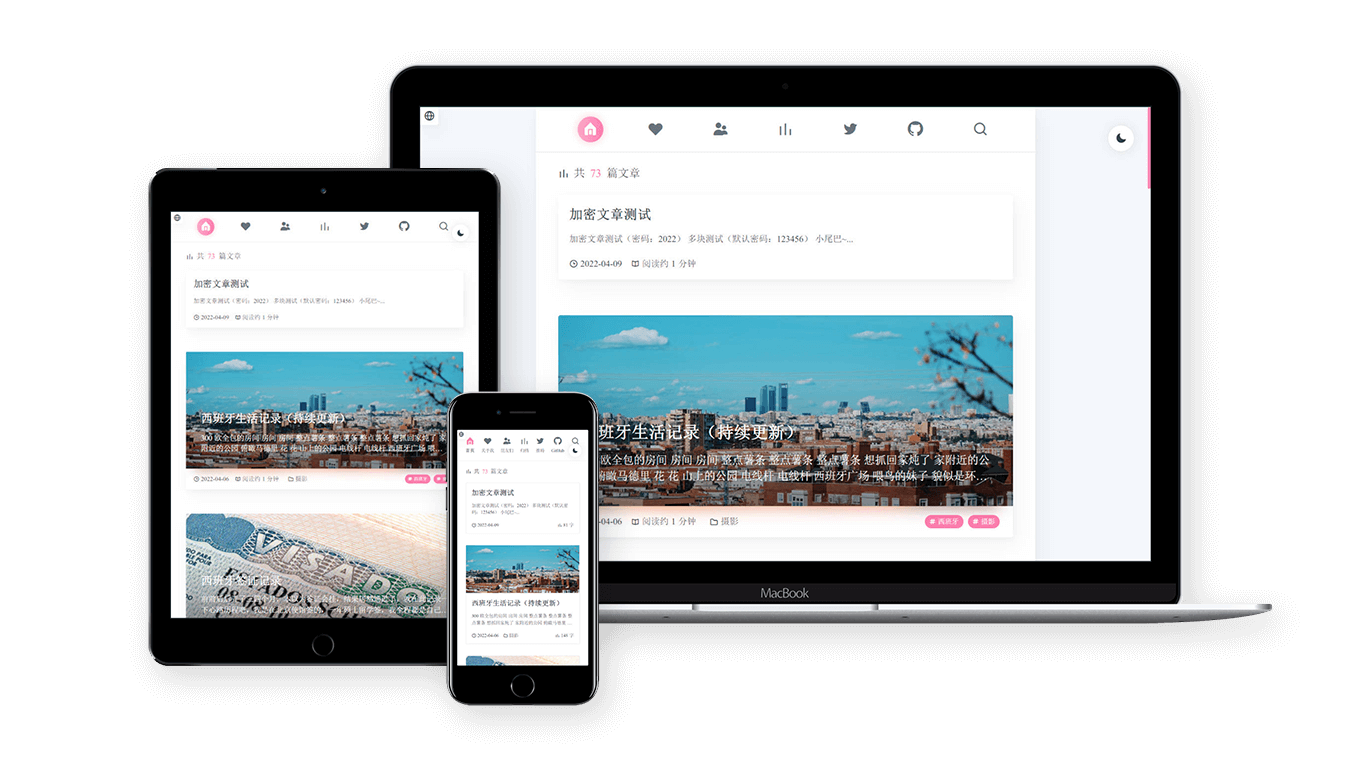
- 使用 Tailwindcss 构建,界面美观,SEO友好
- 动态导入 JS 模块
- 数学公式,使用 KaTeX
- 自定义主题颜色和字体
- 轮播图
- 丰富的短代码支持
- 夜间模式
- Bionic Reading
- 画廊模式
- 图片自动压缩,支持 webp 向下兼容
- 支持文章加密(任何情况下都请勿加密重要内容)
- 多语言切换支持
- Google 翻译支持
- PWA 支持
- Pjax 无刷新加载页面,使用 swup.js
- 图片懒加载
- noscript 支持
- 本地搜索支持,使用 flexsearch
- GitHub 页面
- 归档页面
- GitHub Actions 支持
- 和更多......
注意,在使用该主题之前,请确保你遵循以下环境
- hugo-extended 版本 >= 0.104.0
- NodeJs >= 16.0.0
- 已安装 postcss-cli,使用
npm install postcss-cli -g安装
第一次使用 Hugo 可以参考官方的安装手册:https://gohugo.io/getting-started/installing/
如果你在使用 Windows,我推荐使用 Scoop 来安装 Hugo:
scoop install hugo-extendedgit submodule add -b master https://github.com/Ice-Hazymoon/hugo-theme-luna themes/hugo-theme-luna
cd themes/hugo-theme-luna
npm install --production在主题 exampleSite 目录有一个 config.yaml 文件,将该文件复制到你的站点目录下并根据需求修改相关内容。
git submodule update --remote参考 netlify.toml
参考 vercel.json
Environment variables
HUGO_THEME: repo
HUGO_VERSION: 0.104.3
NODE_VERSION: 17.3.0
Build command
$ cd themes/hugo-theme-luna && npm install postcss-cli -g && npm install --production && cd ../../ && hugo --gc -v --minify --cleanDestinationDir --enableGitInfoBuild output directory
/public
请参考 config.yaml 文件来配置你的博客
如果你喜欢使用 toml,你可以在 convert yaml to toml 转换它
所有图标可以在 Eva icons 查询
你可以通过创建 assets/icon.png 文件来修改你的网站图标
你可以设置 comments: false 来单独关闭页面评论
目前适配的评论系统:
自定义评论系统在:layouts/partials/comments/provider/custom.html
Luna 主题支持大量的 Shortcodes,请查看:Shortcodes
我建议你使用两个仓库用来管理你的博客,一个私有用于存放博客的源代码,一个公开仓库用于启用 GitHub Pages,如果你需要使用文章加密功能,请一定不要把你的源代码放到公开的仓库上。
加密功能请勿加密任何重要内容,请小心使用 .RawContent 等函数,以免暴露正文
如果你没用使用 GitHub Actions,并且你需要使用加密功能,请在每次生成网站之后,执行主题目录下的 hugo-encrypt.js 文件
{{% hugo-encrypt 2022 %}}
这里是需要加密的内容

{{% /hugo-encrypt %}}如果你所在的国家或地区无法访问 GitHub,请不要使用这个模板文件,否则会出现错误。
博客内图片均使用了 Hugo 的 Image Processing 功能,自动裁剪成合适的大小来优化页面加载速度,首次生成可能较为耗费时间。
搜索功能为了减少 json 文件的体积,去除了 shortcode 和代码块等内容,如果有需要,你可以在 这里 修改它
如果文章过时提醒不遵循 Git 版本时间的话请设置 git config --global core.quotepath false,这是 Hugo 的问题,或许在未来的更新中会得到解决。
如果你开启了 pjax 并且使用了额外的 <script> 标签,请在标签上添加 data-swup-reload-script 属性,请查看:https://swup.js.org/plugins/scripts-plugin
将自动部署你的博客到公开仓库
复制主题根目录的 .github/workflows/main_example.yml 文件到你的博客 .github/workflows 目录
修改 external_repository, user_name, user_email 等字段
注意:如果你需要启用加密功能,你需要有两个 GitHub 仓库,一个私有库用于存放源代码,一个公开仓库用于存放博客,external_repository 请设置为你博客的公开仓库
如果你只有一个仓库,请修改 Deploy 脚本部分,参考:actions-gh-pages
在 https://github.com/settings/tokens 创建一个用于部署的 Token,保存该 Token
在 github.com/{username}/{project}/settings/secrets/actions 添加一个 TOKEN 字段,输入刚才生成的 token
如果你需要自定义主题,我建议你更改以下文件,而不是直接修改主题
如果你不想修改主题文件,你可以在网站根目录创建一个同名的文件来修改它,例如:myblog/layouts/partials/custom/head.html
git clone https://github.com/Ice-Hazymoon/hugo-theme-luna/
cd hugo-theme-luna
npm install
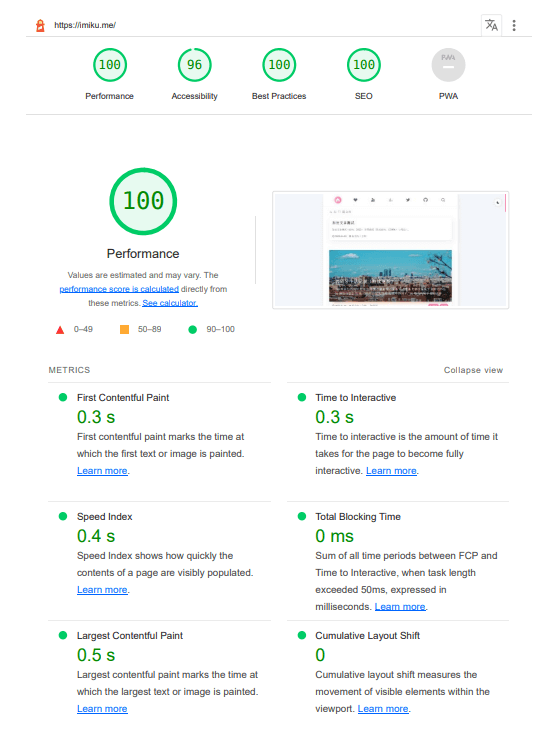
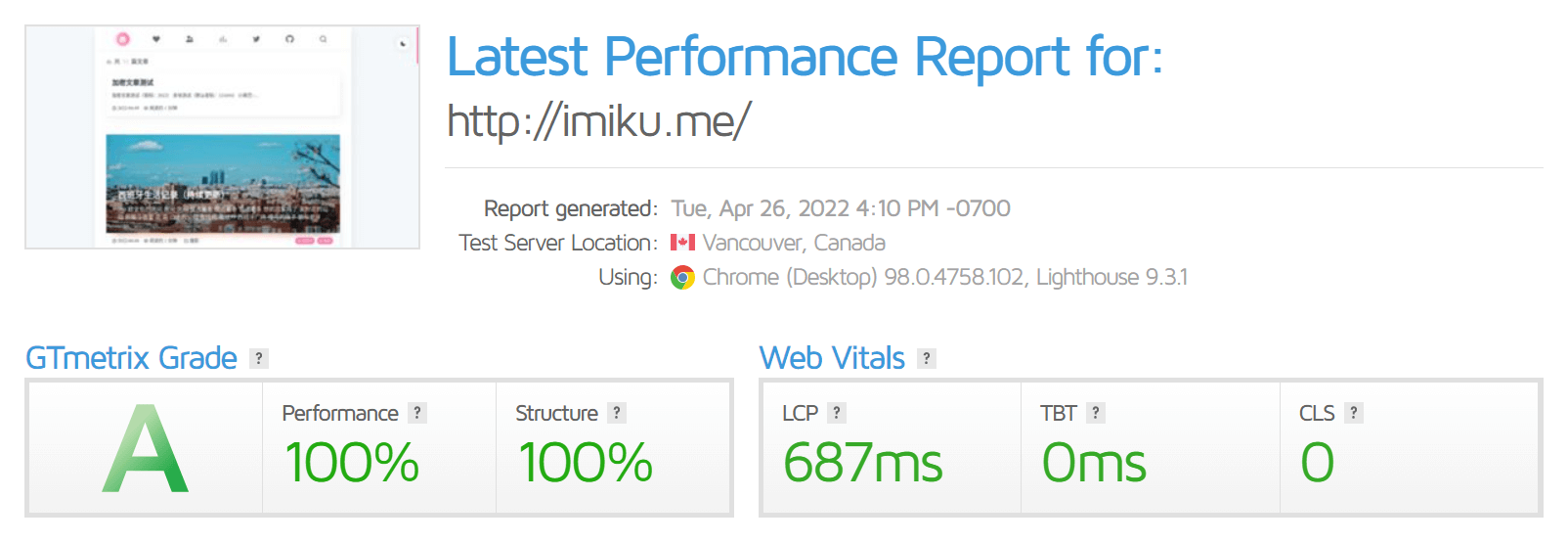
hugo server -s ./exampleSite -D --themesDir "../.."(关闭 pjax 和 katex 后)
| Lighthouse | GTmetrix |
|---|---|
 |
 |
主题 使用 GPL V3.0 协议开源,请遵守此协议进行二次开发等。
您必须在页脚保留 Luna 主题的名称及其链接,否则请不要使用该主题。