Browse Memes
++ Check out the description of each mem below +
+ + +
+ 



+
+ 1910s
+ 1930s
+ 1940s
+ 1950s
+ 1960s
+ 1970s
+ 2000s
+
+  +
+
+ Dr. Norman Borlaug, third from the left, trains biologists in Mexico on how to increase wheat yields - pqrt of his life-long war on hunger
+
+
+
Borlaug's life and achievement are testimony to the far-reaching contribution that one man's towering intellect, persistence and scientific vision can make to human peace and progress.+
| Number | +
| + + | ++ + + | ++ + | +
| Collect: 733 | ++ | Current sum: 0 | +
+
+ 1910s
+ 1930s
+ 1940s
+ 1950s
+ 1960s
+ 1970s
+ 2000s
+
+  +
+
+ Dr. Norman Borlaug, third from the left, trains biologists in Mexico on how to increase wheat yields - pqrt of his life-long war on hunger
+
+
+
Borlaug's life and achievement are testimony to the far-reaching contribution that one man's towering intellect, persistence and scientific vision can make to human peace and progress.+
+ The largest collection of meme in the Galaxy +
++ Check out the description of each mem below +
+ + +
+ 



+ The largest collection of meme in the Galaxy +
++ Check out the description of each mem below +
+ +




+ The largest collection of meme in the Galaxy +
++ The largest collection of meme in the Galaxy +
++ The largest collection of meme in the Galaxy +
+I'm sorry but I can't remember anything about this.
+ + diff --git a/Student Works/BaptistePDJ/Assignement/Assignement4/assignement1/Short_poem.html b/Student Works/BaptistePDJ/Assignement/Assignement4/assignement1/Short_poem.html new file mode 100644 index 00000000..610597d4 --- /dev/null +++ b/Student Works/BaptistePDJ/Assignement/Assignement4/assignement1/Short_poem.html @@ -0,0 +1,20 @@ + + +Atticus
+ +The short poems
Are the hardest
To write
Change one word
And the whole poem
Avocados
ActivityVillage
+ +I saw a litle frog
He was cuter than can be
He was sitting on a log
And I'm sure he croaked at me !
+ The largest collection of meme in the Galaxy +
+
+ Are you already register ?
+ Let's do it !
+ What about enlarge the Galllery ?
+ Try to upload one !
+
I'm sorry but I can't remember anything about this.
+ + diff --git a/Student Works/BaptistePDJ/Assignement/assignement1/Short_poem.html b/Student Works/BaptistePDJ/Assignement/assignement1/Short_poem.html new file mode 100644 index 00000000..610597d4 --- /dev/null +++ b/Student Works/BaptistePDJ/Assignement/assignement1/Short_poem.html @@ -0,0 +1,20 @@ + + +Atticus
+ +The short poems
Are the hardest
To write
Change one word
And the whole poem
Avocados
ActivityVillage
+ +I saw a litle frog
He was cuter than can be
He was sitting on a log
And I'm sure he croaked at me !
| # | \n' + + 'Name | \n' + + 'Time (s) | \n' + + '
|---|
 \n' +
+ '
\n' +
+ '' + top[i][1].toString() + ' with this time:' + top[i][0].toString() + 's
\n' + + ' \n' +
+ '
\n' +
+ '' + top[i][1].toString() + ' with this time:' + top[i][0].toString() + 's
\n' + + '000
+000
+000
+000
+000
+000
+| # | \n' + + 'Name | \n' + + 'Time (s) | \n' + + '
|---|
 \n' +
+ '
\n' +
+ '' + top[i][1].toString() + ' with this time:' + top[i][0].toString() + 's
\n' + + ' \n' +
+ '
\n' +
+ '' + top[i][1].toString() + ' with this time:' + top[i][0].toString() + 's
\n' + + ' ';
+ placed++;
+ }
+ }
+
+ /* Compute numbers. */
+ for (var x = 0; x < width; x++) {
+ for (var y = 0; y < height; y++) {
+ if (this.field[x][y] == ' ') {
+ var count = 0;
+ for (var dx = -1; dx <= 1; dx++) {
+ for (var dy = -1; dy <= 1; dy++) {
+ var x0 = x + dx;
+ var y0 = y + dy;
+ if (x0 >= 0 && x0 < width && y0 >= 0 && y0 < height)
+ count += (this.field[x0][y0] == '
';
+ placed++;
+ }
+ }
+
+ /* Compute numbers. */
+ for (var x = 0; x < width; x++) {
+ for (var y = 0; y < height; y++) {
+ if (this.field[x][y] == ' ') {
+ var count = 0;
+ for (var dx = -1; dx <= 1; dx++) {
+ for (var dy = -1; dy <= 1; dy++) {
+ var x0 = x + dx;
+ var y0 = y + dy;
+ if (x0 >= 0 && x0 < width && y0 >= 0 && y0 < height)
+ count += (this.field[x0][y0] == ' ' ? 1 : 0);
+ }
+ }
+ this.field[x][y] = '' + count;
+ }
+ }
+ }
+ }
+
+ /* Return the width of the field. */
+ get width() {
+ return this.fieldWidth;
+ }
+
+ /* Return the height of the field. */
+ get height() {
+ return this.fieldHeight;
+ }
+ get mines(){
+ return this.fieldMines;
+ }
+ /* Return the number of veiled tiles. */
+ get veiled() {
+ /* Get global variables. */
+ var veil = this.veil;
+ var width = this.width;
+ var height = this.height;
+
+ var count = 0;
+ for (var x = 0; x < width; x++) {
+ for (var y = 0; y < width; y++) {
+ if (veil[x][y]) count++;
+ }
+ }
+
+ return count;
+ }
+
+ /* Return the number of explosions until now. */
+ get explosions() {
+ /* Get global variables. */
+ var field = this.field;
+ var veil = this.veil;
+ var width = this.width;
+ var height = this.height;
+
+ var count = 0;
+ for (var x = 0; x < width; x++) {
+ for (var y = 0; y < width; y++) {
+ if (!veil[x][y] && field[x][y] == '
' ? 1 : 0);
+ }
+ }
+ this.field[x][y] = '' + count;
+ }
+ }
+ }
+ }
+
+ /* Return the width of the field. */
+ get width() {
+ return this.fieldWidth;
+ }
+
+ /* Return the height of the field. */
+ get height() {
+ return this.fieldHeight;
+ }
+ get mines(){
+ return this.fieldMines;
+ }
+ /* Return the number of veiled tiles. */
+ get veiled() {
+ /* Get global variables. */
+ var veil = this.veil;
+ var width = this.width;
+ var height = this.height;
+
+ var count = 0;
+ for (var x = 0; x < width; x++) {
+ for (var y = 0; y < width; y++) {
+ if (veil[x][y]) count++;
+ }
+ }
+
+ return count;
+ }
+
+ /* Return the number of explosions until now. */
+ get explosions() {
+ /* Get global variables. */
+ var field = this.field;
+ var veil = this.veil;
+ var width = this.width;
+ var height = this.height;
+
+ var count = 0;
+ for (var x = 0; x < width; x++) {
+ for (var y = 0; y < width; y++) {
+ if (!veil[x][y] && field[x][y] == ' ')
+ count++;
+ }
+ }
+
+ return count;
+ }
+
+ /* Return the visible symbol on a tile. */
+ symbol(x, y) {
+ /* Sanitize input parameters. */
+ var x0 = Number(x);
+ var y0 = Number(y);
+ if (!Number.isInteger(x0) || !Number.isInteger(y0))
+ return '.';
+
+ /* Get global variables. */
+ var field = this.field;
+ var veil = this.veil;
+ var width = this.width;
+ var height = this.height;
+
+ /* Return the symbol. */
+ if (x0 >= 0 && x0 < width && y0 >= 0 && y0 < height && !veil[x0][y0])
+ return field[x0][y0];
+ else
+ return '.';
+ }
+
+ unveil(x, y) {
+ /* Sanitize input parameters. */
+ var x0 = Number(x);
+ var y0 = Number(y);
+ if (!Number.isInteger(x0) || !Number.isInteger(y0))
+ return;
+
+ /* Get global variables. */
+ var field = this.field;
+ var veil = this.veil;
+ var width = this.width;
+ var height = this.height;
+
+ /* Check input parameters. */
+ if (x0 < 0 || x0 >= width || y0 < 0 || y0 >= height) return;
+ if (!veil[x0][y0]) return;
+
+ /* Unveil tiles. */
+ var tiles = [[x0, y0]];
+ while (tiles.length > 0) {
+ var tile = tiles.pop();
+ x0 = tile[0];
+ y0 = tile[1];
+ veil[x0][y0] = false;
+ if (field[x0][y0] == '0') {
+ for (var dx = -1; dx <= 1; dx++) {
+ for (var dy = -1; dy <= 1; dy++) {
+ var x1 = x0 + dx;
+ var y1 = y0 + dy;
+ if (x1 >= 0 && x1 < width && y1 >= 0 && y1 < height && veil[x1][y1])
+ tiles.push([x1, y1]);
+ }
+ }
+ }
+ }
+ }
+
+ /* Return representation of the field as string. */
+ tString() {
+ var output = "";
+ for (var y = 0; y < this.height; y++) {
+ output += '
')
+ count++;
+ }
+ }
+
+ return count;
+ }
+
+ /* Return the visible symbol on a tile. */
+ symbol(x, y) {
+ /* Sanitize input parameters. */
+ var x0 = Number(x);
+ var y0 = Number(y);
+ if (!Number.isInteger(x0) || !Number.isInteger(y0))
+ return '.';
+
+ /* Get global variables. */
+ var field = this.field;
+ var veil = this.veil;
+ var width = this.width;
+ var height = this.height;
+
+ /* Return the symbol. */
+ if (x0 >= 0 && x0 < width && y0 >= 0 && y0 < height && !veil[x0][y0])
+ return field[x0][y0];
+ else
+ return '.';
+ }
+
+ unveil(x, y) {
+ /* Sanitize input parameters. */
+ var x0 = Number(x);
+ var y0 = Number(y);
+ if (!Number.isInteger(x0) || !Number.isInteger(y0))
+ return;
+
+ /* Get global variables. */
+ var field = this.field;
+ var veil = this.veil;
+ var width = this.width;
+ var height = this.height;
+
+ /* Check input parameters. */
+ if (x0 < 0 || x0 >= width || y0 < 0 || y0 >= height) return;
+ if (!veil[x0][y0]) return;
+
+ /* Unveil tiles. */
+ var tiles = [[x0, y0]];
+ while (tiles.length > 0) {
+ var tile = tiles.pop();
+ x0 = tile[0];
+ y0 = tile[1];
+ veil[x0][y0] = false;
+ if (field[x0][y0] == '0') {
+ for (var dx = -1; dx <= 1; dx++) {
+ for (var dy = -1; dy <= 1; dy++) {
+ var x1 = x0 + dx;
+ var y1 = y0 + dy;
+ if (x1 >= 0 && x1 < width && y1 >= 0 && y1 < height && veil[x1][y1])
+ tiles.push([x1, y1]);
+ }
+ }
+ }
+ }
+ }
+
+ /* Return representation of the field as string. */
+ tString() {
+ var output = "";
+ for (var y = 0; y < this.height; y++) {
+ output += '| # | +Name | +Time (s) | +
|---|---|---|
| 1 | +Jordan | +32 | +
| 2 | +Johnny | +52 | +
| 3 | +Emma | +70 | +
| 4 | +Larry | +73 | +
| 5 | +Jordan | +79 | +
| 6 | +Michel | +82 | +
This is the final result of a project from the course call Computer Practicum II from the University of Primorska in Koper, Slovenia, I choose the Minesweeper because this is a very famous game and I special appreciate it, so I'm very motivated to create one.
+Name: Baptiste
Surname: PERRAT DIT JANTON
Nationality: French
Email: baptiste.perrat-dit-janton@utbm.fr
University: Université de Technologie Belfort Monbéliart
Exchange University: Unerversity Of Primorska
Welcome in this website, you can play a party of minesweeper if you want, or just watch the rank between the Top Player, and finally don't forget to check the about page which explain the purpose of the website and who create it
+The object of the game of minesweeper is to locate all the mines as quickly as possible. Specifically, the game of minesweeper is won at the point when all squares that are not mines are clicked open.
+
+The game of minesweeper is lost when a square that the player clicks open contains a mine.
+
+The game of minesweeper begins upon the opening of the first square the player clicks open, which starts the timer.
+
+The grid of mines for a board is pre-generated before the start of the game. The first square clicked never contains a mine. If it did contain a mine in the board pre-generation, the mine is moved to the upper-left hand corner of the board, and if that was a mine, the next square over to the right, and so on.
+
+There are two ways to click open a square: left-clicking the square and chording.
+
+To click open a square by left-clicking, click the left mouse button. The square the cursor is over at the point of release of the left mouse button is the square that is opened.
+
+When a square is successfully opened without containing a mine, it shows a number. The number indicates the number of mines that exist in the eight squares touching the square the number was in.
+
+If the number would have been a 0, the number 0 is not shown, and all squares touching that square are opened as well.
+
+When a square is right-clicked, a flag appears over the square. Right-clicking is intended for marking a square as a mine. Right-click again to remove the flag. (Note: In the original windows minesweeper, the second click moves to the ?, and only the third click removes the mark. The ? is obsolete in the professional minesweeper world, and by default nearly all professional minesweeper players turn off the ? option if it exists at all.) Each time a square is flagged, the number of “mines left” display is decremented.
+
+(This process is known as chording.) If the number in a square is equal to the number of squares touching that square that are flagged, double clicking on the number opens up all remaining squares around the number. The game is lost if there is any inaccuracy in the flagging around the number. Specifically, the left mouse button must be released over the square in which the number is while the right mouse button is depressed.
+
+The number of mines in a board is pre-determined. A Beginner board has 10 mines on an 8-by-8 board and 20 on a 16-by-16 board, a Normal board has 20 mines an 8-by-8 board and 40 on a 16-by-16 board, and a King board has 30 mines on an 8-by-8 board and 60 on a 16-by-16 board
| Numbers | +
|---|
A perfect blend of creativity and technical wizardy.
+Upload your favorite memes, and don't forget
to rate our 'top 3' collection.
You can also upload memes by pressing here
+| Image | +Name and Description | +Meme Rating | +
|---|---|---|
 |
+ Carefully, He's a Hero | +Meme rate: 4.7/5 | +
| "Carefully He's a Hero" is an image macro featuring a screenshot from the 2004 superhero film Spider-Man 2 that includes the line as a subtitle. Online, people use a screenshot of the scene in which the line is said to make jokes about paying tribute for absurd or humorous actions. On June 30th, 2004, the film Spider-Man 2 was released in the United States. In the film, the character Spider-Man (portrayed by Tobey MacGuire) passes out while using his physical strength to stop a runaway train. | ++ + | |
 |
+ I've Never Met This Man in My Life | +Meme rate: 3.9/5 | +
| "I've Never Met This Man In My Life" refers to a memorable quote uttered by the character Loki in the 2017 Marvel superhero film Thor: Ragnarok. A screenshot of Loki saying the line has since been used online as a reaction image macro to express willful ignorance. On October 21st, 2017, YouTube channel First Trailer uploaded an "extended clip" of the then-upcoming Marvel superhero film "Thor: Ragnarok". | ++ + | |
 |
+ Woman Yelling at a Cat | +Meme rate: 5/5 | +
| "Woman Yelling at a Cat" refers to a meme format featuring a screen cap of The Real Housewives of Beverly Hills cast members Taylor Armstrong and Kyle Richards followed by a picture of a confused-looking cat sitting behind a dinner plate. The format gained significant popularity across the web in mid-June 2019 and the cat was later identified as Smudge the Cat. | ++ + | |
 |
+ Tom Reading The Newspaper | +Meme rate: 4.3/5 | +
| "Tom Reading The Newspaper" refers to an image of Tom from Tom and Jerry looking up from a newspaper with a suspicious expression on his face. The image is often paired with captions indicating a confusing, potentially tragic scenario which would cause Tom to look up from his paper. The image has also been edited as an exploitable wherein what Tom is reading is changed. The image comes from the 1956 episode of Tom and Jerry, "Down Beat Bear." | ++ + | |
 |
+ Mike Wazowski Explaining Things | +Meme rate: 5/5 | +
| "Mike Wazowski Explaining Things" refers to a still image from 2001 video game Monsters Inc: Wreck Room Arcade in which character Mike Wazowski is shown complaining in front of characters Sulley and Roz. Online, the image has been circulated as an object-labeling meme, usually to illustrates situations in which someone is attempting to explain something. | ++ + |
However, the 'PHP' part of the assignment hasn't been implemented yet.
+Maya Angelou
+ + +
+
+
+ The poem describes humanity, how while alone we are lonely and don't know what it means to be brave, until first introduced to love.
+ It discusses the effects of love and how to liberate ourselves using it.
+ The poem also shows us the purity of love and how it ultimately frees us.
+ The end reveals the ultimate freedom of love and how we are stronger with it.
Robert Frost
+ + +
+
+
+ The poem is ever-inviting, yet possesses a dark underlying connotation as well.
+ It narrates the account of one man standing deep in the woods torn between two choices.
+ The woods are immensely thick, dark and stand in all their glory. It intrinsically denotes certain characteristics of the human being.
+ He toys with the unknown, in this case, death, facing beauty in the face of imminent danger and quite possibly, a death wish.
+ pwd + ls + cd Desktop/Computer\Practicum\II/ + mkdir FirstAssignment + ls + cd .. + mv FirstWebpage.html FirstAssignment + mv SecondWebpage.html FirstAssignment + mv ThirdWebpage.html FirstAssignment + mv FourthWebpage.html FirstAssignment + ls + mv poemOne_stanzaOne.jpg FirstAssignment + mv poemOne_stanzaTwo.jpg FirstAssignment + mv poemOne_stanzaThree.jpg FirstAssignment + ls + mv poemTwo_stanzaOne.jpg FirstAssignment + mv poemTwo_stanzaTwo.jpg FirstAssignment + mv poemTwo_stanzaThree.jpg FirstAssignment + mv poemTwo_stanzaFour.jpg FirstAssignment + ls + mv touched_by_an_angel.jpg FirstAssignment + mv stopping_by_woods_on_a_snowy_evening.jpg FirstAssignment + ls + cd .. ++ + + \ No newline at end of file diff --git a/Student Works/Danilo-R/Assignments/FirstAssignment/SecondWebpage.html b/Student Works/Danilo-R/Assignments/FirstAssignment/SecondWebpage.html new file mode 100644 index 00000000..9c9ea183 --- /dev/null +++ b/Student Works/Danilo-R/Assignments/FirstAssignment/SecondWebpage.html @@ -0,0 +1,49 @@ + + + +
Maya Angelou
+ + + +
+ We, unaccustomed to courage
+ exiles from delight
+ live coiled in shells of loneliness
+ until love leaves its high holy temple
+ and comes into our sight
+ to liberate us into life
 +
+ Love arrives
+ and in its train come ecstasies
+ old memories of pleasure
+ ancient histories of pain.
+ Yet if we are bold,
+ love strikes away the chains of fear
+ from our souls.
 +
+ We are weaned from our timidity
+ In the flush of love's light
+ we dare be brave
+ And suddenly we see
+ that love costs all we are
+ and will ever be.
+ Yet it is only love
+ which sets us free.
Robert Frost
+ + + +
+ Whose woods these are I think I know.
+ His house is in the village though;
+ He will not see me stopping here
+ To watch his woods fill up with snow.
 +
+ My little horse must think it queer
+ To stop without a farmhouse near
+ Between the woods and frozen lake
+ The darkest evening of the year.
 +
+ He gives his harness bells a shake
+ To ask if there is some mistake.
+ The only other sounds's the sweep
+ Of easy wind and downy flake.
 +
+ The woods are lovely, dark and deep,
+ But I have promises to keep,
+ And miles to go before I sleep,
+ And miles to go before I Sleep.
Upload your favorite memes, and don't forget
to rate our 'top 3' collection.
You can also upload memes by pressing here
+| Image | +Name and Description | +Meme Rating | +
|---|---|---|
 |
+ Carefully, He's a Hero | +Meme rate: 4.7/5 | +
| "Carefully He's a Hero" is an image macro featuring a screenshot from the 2004 superhero film Spider-Man 2 that includes the line as a subtitle. Online, people use a screenshot of the scene in which the line is said to make jokes about paying tribute for absurd or humorous actions. On June 30th, 2004, the film Spider-Man 2 was released in the United States. In the film, the character Spider-Man (portrayed by Tobey MacGuire) passes out while using his physical strength to stop a runaway train. | +Rate this meme + + + + + + |
+ |
 |
+ I've Never Met This Man in My Life | +Meme rate: 3.9/5 | +
| "I've Never Met This Man In My Life" refers to a memorable quote uttered by the character Loki in the 2017 Marvel superhero film Thor: Ragnarok. A screenshot of Loki saying the line has since been used online as a reaction image macro to express willful ignorance. On October 21st, 2017, YouTube channel First Trailer uploaded an "extended clip" of the then-upcoming Marvel superhero film "Thor: Ragnarok". | +Rate this meme + + + + + + |
+ |
 |
+ Woman Yelling at a Cat | +Meme rate: 5/5 | +
| "Woman Yelling at a Cat" refers to a meme format featuring a screen cap of The Real Housewives of Beverly Hills cast members Taylor Armstrong and Kyle Richards followed by a picture of a confused-looking cat sitting behind a dinner plate. The format gained significant popularity across the web in mid-June 2019 and the cat was later identified as Smudge the Cat. | +Rate this meme + + + + + + |
+ |
 |
+ Tom Reading The Newspaper | +Meme rate: 4.3/5 | +
| "Tom Reading The Newspaper" refers to an image of Tom from Tom and Jerry looking up from a newspaper with a suspicious expression on his face. The image is often paired with captions indicating a confusing, potentially tragic scenario which would cause Tom to look up from his paper. The image has also been edited as an exploitable wherein what Tom is reading is changed. The image comes from the 1956 episode of Tom and Jerry, "Down Beat Bear." | +Rate this meme + + + + + + |
+ |
 |
+ Mike Wazowski Explaining Things | +Meme rate: 5/5 | +
| "Mike Wazowski Explaining Things" refers to a still image from 2001 video game Monsters Inc: Wreck Room Arcade in which character Mike Wazowski is shown complaining in front of characters Sulley and Roz. Online, the image has been circulated as an object-labeling meme, usually to illustrates situations in which someone is attempting to explain something. | +Rate this meme + + + + + + |
+
However, the 'PHP' part of the assignment hasn't been implemented yet.
+| + + | ++ + + | ++ + | +
| Collect: 733 | ++ | Current sum: 0 | +
The man behind the magic
+ +
+ +Around here, we don't look backwards for very long ... We keep moving forward, opening up new doors and doing new things because we're curious... and curiosity keeps leading us down new paths.
-- Walt Disney
We warmly recommend reading more about the man who made our childhood beautiful on his Wikipedia entry.
+Check out the descriptions of each meme below
+ +| Image | +Name and Description | +
|---|---|
 |
+ Carefully, He's a Hero | +
| "Carefully He's a Hero" is an image macro featuring a screenshot from the 2004 superhero film Spider-Man 2 that includes the line as a subtitle. Online, people use a screenshot of the scene in which the line is said to make jokes about paying tribute for absurd or humorous actions. On June 30th, 2004, the film Spider-Man 2 was released in the United States. In the film, the character Spider-Man (portrayed by Tobey MacGuire) passes out while using his physical strength to stop a runaway train. | +|
 |
+ I've Never Met This Man in My Life | +
| "I've Never Met This Man In My Life" refers to a memorable quote uttered by the character Loki in the 2017 Marvel superhero film Thor: Ragnarok. A screenshot of Loki saying the line has since been used online as a reaction image macro to express willful ignorance. On October 21st, 2017, YouTube channel First Trailer uploaded an "extended clip" of the then-upcoming Marvel superhero film "Thor: Ragnarok". | +|
 |
+ Woman Yelling at a Cat | +
| "Woman Yelling at a Cat" refers to a meme format featuring a screen cap of The Real Housewives of Beverly Hills cast members Taylor Armstrong and Kyle Richards followed by a picture of a confused-looking cat sitting behind a dinner plate. The format gained significant popularity across the web in mid-June 2019 and the cat was later identified as Smudge the Cat. | +|
 |
+ Tom Reading The Newspaper | +
| "Tom Reading The Newspaper" refers to an image of Tom from Tom and Jerry looking up from a newspaper with a suspicious expression on his face. The image is often paired with captions indicating a confusing, potentially tragic scenario which would cause Tom to look up from his paper. The image has also been edited as an exploitable wherein what Tom is reading is changed. The image comes from the 1956 episode of Tom and Jerry, "Down Beat Bear." | +|
 |
+ Mike Wazowski Explaining Things | +
| "Mike Wazowski Explaining Things" refers to a still image from 2001 video game Monsters Inc: Wreck Room Arcade in which character Mike Wazowski is shown complaining in front of characters Sulley and Roz. Online, the image has been circulated as an object-labeling meme, usually to illustrates situations in which someone is attempting to explain something. | +
In this site, we allow you check out the different memes that have been featured across history.
+
+ To know more about memes, click What are memes?
+
+ To see the memes, check out Gallery.
A meme is an idea, behavior, or style that spreads by means of imitation from person to person within a culturea€, often with the aim of conveying a particular phenomenon, theme, or meaning represented by the meme. A meme acts as a unit for carrying cultural ideas, symbols, or practices, that can be transmitted from one mind to another through writing, speech, gestures, rituals, or others imitable phenomena with a mimicked theme. Supporters of the concept regard memes as cultural analogues to genes in that they self-replicate, mutate, and respond to selective pressures. Proponents theorize that memes are a viral phenomenon that may evolve by natural selection in a manner analogous to that of biological evolution. Memes do this through the processes of variation, mutation, competition, and inheritance, each of which influences a meme's reproductive success. Memes spread through teh behavior that they generate in their hosts. Memes that propagate less prolifically may become extinct, while others may survive, spread, and (for better or for worse) mutate. Memes that replicate most effectively enjoy more success, and some may replicate effectively even when they prove to be detrimental to the welfare of their hosts. A field of study called memetics arose in the 1990s to explore the concepts and transmission of memes in terms of an evolutionary model. Criticism from a variety of fronts has challenged the notion that academic study can examine memes empirically. However, developments in neuroimaging may make misunderstanding of the original proposal. The word meme is a neologism coined by Richard Dawkins. It originated from Dawkin's 1975 book "The Selfish not just metaphorically" and proposed to regard memes as "physically residing in the brain". Later, he argued that his original intentions, presumably before his approval of Humphrey's opinion, had been simpler.
+ + +
+
+
\ No newline at end of file
diff --git a/Student Works/Danilo-R/Current Work/OnlineSessionAssignment#2/BeVolunteer.html b/Student Works/Danilo-R/Current Work/OnlineSessionAssignment#2/BeVolunteer.html
new file mode 100644
index 00000000..0c4486c9
--- /dev/null
+++ b/Student Works/Danilo-R/Current Work/OnlineSessionAssignment#2/BeVolunteer.html
@@ -0,0 +1,45 @@
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Student Works/Danilo-R/Current Work/OnlineSessionAssignment#2/BeVolunteer.html b/Student Works/Danilo-R/Current Work/OnlineSessionAssignment#2/BeVolunteer.html
new file mode 100644
index 00000000..0c4486c9
--- /dev/null
+++ b/Student Works/Danilo-R/Current Work/OnlineSessionAssignment#2/BeVolunteer.html
@@ -0,0 +1,45 @@
+
+
+
+
+ 
GIF uploaded by: @User
+
+ We're no strangers to love + You know the rules and so do I + A full commitment's what I'm thinking of + You wouldn't get this from any other guy + I just wanna tell you how I'm feeling + Gotta make you understand + Never gonna give you up + Never gonna let you down + Never gonna run around and desert you + Never gonna make you cry + Never gonna say goodbye + Never gonna tell a lie and hurt you + We've known each other for so long + Your heart's been aching but you're too shy to say it + Inside we both know what's been going on + We know the game and we're gonna play it + And if you ask me how I'm feeling + Don't tell me you're too blind to see + Never gonna give you up + Never gonna let you down + Never gonna run around and desert you + Never gonna make you cry + Never gonna say goodbye + Never gonna tell a lie and hurt you + Never gonna give you up + Never gonna let you down + Never gonna run around and desert you + Never gonna make you cry + Never gonna say goodbye + Never gonna tell a lie and hurt you + Never gonna give, never gonna give + (Give you up) + (Ooh) Never gonna give, never gonna give + (Give you up) + We've known each other for so long + Your heart's been aching but you're too shy to say it + Inside we both know what's been going on + We know the game and we're gonna play it + I just wanna tell you how I'm feeling + Gotta make you understand + Never gonna give you up + Never gonna let you down + Never gonna run around and desert you + Never gonna make you cry + Never gonna say goodbye + Never gonna tell a lie and hurt you + Never gonna give you up + Never gonna let you down + Never gonna run around and desert you + Never gonna make you cry + Never gonna say goodbye + Never gonna tell a lie and hurt you + Never gonna give you up + Never gonna let you down + Never gonna run around and desert you + Never gonna make you cry+
I am professional typography designer, mastered in color matching.
+Despite being top freelancer nowdays, I am available and willing to help your website be seen!
+ +
+
+
+  +
+
+
+  +
+
+
+  +
+  +
+ +
++ +
++
| Sequence No. | +Choice | +Event | +
 +
+
+
\ No newline at end of file
diff --git a/Student Works/Danilo-R/Project.zip b/Student Works/Danilo-R/Project.zip
new file mode 100644
index 00000000..bc43b059
Binary files /dev/null and b/Student Works/Danilo-R/Project.zip differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Atomium.jpg b/Student Works/Danilo-R/Project/Project/Images/Atomium.jpg
new file mode 100644
index 00000000..8d2f4879
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Atomium.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Back-of-the-card.jpg b/Student Works/Danilo-R/Project/Project/Images/Back-of-the-card.jpg
new file mode 100644
index 00000000..46758f5f
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Back-of-the-card.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Belem-Tower.jpg b/Student Works/Danilo-R/Project/Project/Images/Belem-Tower.jpg
new file mode 100644
index 00000000..3cc43859
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Belem-Tower.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Big-Ben.jpg b/Student Works/Danilo-R/Project/Project/Images/Big-Ben.jpg
new file mode 100644
index 00000000..557b9739
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Big-Ben.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Brandenburg-Gate.jpg b/Student Works/Danilo-R/Project/Project/Images/Brandenburg-Gate.jpg
new file mode 100644
index 00000000..370a8a42
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Brandenburg-Gate.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Eiffel-Tower.jpg b/Student Works/Danilo-R/Project/Project/Images/Eiffel-Tower.jpg
new file mode 100644
index 00000000..fe7ec46b
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Eiffel-Tower.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Leaning-Tower-of-Pisa.jpg b/Student Works/Danilo-R/Project/Project/Images/Leaning-Tower-of-Pisa.jpg
new file mode 100644
index 00000000..a366a9b4
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Leaning-Tower-of-Pisa.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Sagrada-Familia.jpg b/Student Works/Danilo-R/Project/Project/Images/Sagrada-Familia.jpg
new file mode 100644
index 00000000..0631760f
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Sagrada-Familia.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Tower-of-Ejer-Bavnehoj.jpg b/Student Works/Danilo-R/Project/Project/Images/Tower-of-Ejer-Bavnehoj.jpg
new file mode 100644
index 00000000..830a379a
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Tower-of-Ejer-Bavnehoj.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Walled-Obelisk.jpg b/Student Works/Danilo-R/Project/Project/Images/Walled-Obelisk.jpg
new file mode 100644
index 00000000..9517f4a5
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Walled-Obelisk.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/White-Tower-of-Thessaloniki.jpg b/Student Works/Danilo-R/Project/Project/Images/White-Tower-of-Thessaloniki.jpg
new file mode 100644
index 00000000..f116e9c3
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/White-Tower-of-Thessaloniki.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Project.html b/Student Works/Danilo-R/Project/Project/Project.html
new file mode 100644
index 00000000..e0ee218f
--- /dev/null
+++ b/Student Works/Danilo-R/Project/Project/Project.html
@@ -0,0 +1,605 @@
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/Student Works/Danilo-R/Project.zip b/Student Works/Danilo-R/Project.zip
new file mode 100644
index 00000000..bc43b059
Binary files /dev/null and b/Student Works/Danilo-R/Project.zip differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Atomium.jpg b/Student Works/Danilo-R/Project/Project/Images/Atomium.jpg
new file mode 100644
index 00000000..8d2f4879
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Atomium.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Back-of-the-card.jpg b/Student Works/Danilo-R/Project/Project/Images/Back-of-the-card.jpg
new file mode 100644
index 00000000..46758f5f
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Back-of-the-card.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Belem-Tower.jpg b/Student Works/Danilo-R/Project/Project/Images/Belem-Tower.jpg
new file mode 100644
index 00000000..3cc43859
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Belem-Tower.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Big-Ben.jpg b/Student Works/Danilo-R/Project/Project/Images/Big-Ben.jpg
new file mode 100644
index 00000000..557b9739
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Big-Ben.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Brandenburg-Gate.jpg b/Student Works/Danilo-R/Project/Project/Images/Brandenburg-Gate.jpg
new file mode 100644
index 00000000..370a8a42
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Brandenburg-Gate.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Eiffel-Tower.jpg b/Student Works/Danilo-R/Project/Project/Images/Eiffel-Tower.jpg
new file mode 100644
index 00000000..fe7ec46b
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Eiffel-Tower.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Leaning-Tower-of-Pisa.jpg b/Student Works/Danilo-R/Project/Project/Images/Leaning-Tower-of-Pisa.jpg
new file mode 100644
index 00000000..a366a9b4
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Leaning-Tower-of-Pisa.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Sagrada-Familia.jpg b/Student Works/Danilo-R/Project/Project/Images/Sagrada-Familia.jpg
new file mode 100644
index 00000000..0631760f
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Sagrada-Familia.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Tower-of-Ejer-Bavnehoj.jpg b/Student Works/Danilo-R/Project/Project/Images/Tower-of-Ejer-Bavnehoj.jpg
new file mode 100644
index 00000000..830a379a
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Tower-of-Ejer-Bavnehoj.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/Walled-Obelisk.jpg b/Student Works/Danilo-R/Project/Project/Images/Walled-Obelisk.jpg
new file mode 100644
index 00000000..9517f4a5
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/Walled-Obelisk.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Images/White-Tower-of-Thessaloniki.jpg b/Student Works/Danilo-R/Project/Project/Images/White-Tower-of-Thessaloniki.jpg
new file mode 100644
index 00000000..f116e9c3
Binary files /dev/null and b/Student Works/Danilo-R/Project/Project/Images/White-Tower-of-Thessaloniki.jpg differ
diff --git a/Student Works/Danilo-R/Project/Project/Project.html b/Student Works/Danilo-R/Project/Project/Project.html
new file mode 100644
index 00000000..e0ee218f
--- /dev/null
+++ b/Student Works/Danilo-R/Project/Project/Project.html
@@ -0,0 +1,605 @@
+
+
+
+
+ Match the pair of cards. Inspired by European remarkable monuments!
+ + +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+  +
+ Congratulations!
+ + + + +(Highest: )
+ +For better experience, use headphones
+Author: William Shakespeare
+Description:
+  + A Lovers Complaint" is an example of the female-voiced complaint, that is frequently appended to sonnet sequences
+ The poem begins with a description of a young woman weeping at the edge of a river, into which she throws torn-up letters, rings, and other tokens of love. An old man nearby approaches the woman and asks the reason for her sorrow. She responds by telling him of a former lover who pursued, seduced, and finally abandoned her. She recounts in detail the speech her lover gave to her which seduced her.
+ A Lovers Complaint" is an example of the female-voiced complaint, that is frequently appended to sonnet sequences
+ The poem begins with a description of a young woman weeping at the edge of a river, into which she throws torn-up letters, rings, and other tokens of love. An old man nearby approaches the woman and asks the reason for her sorrow. She responds by telling him of a former lover who pursued, seduced, and finally abandoned her. She recounts in detail the speech her lover gave to her which seduced her.
+
+
+
+
Author: William Shakespeare
+Description:
+  + The Phoenix and the Turtle is an allegorical poem about the death of ideal love by William Shakespeare. It is widely considered to be one of his most obscure works and has led to many conflicting interpretations.It has also been called "the first great published metaphysical poem".The title "The Phoenix and the Turtle" is a conventional label. As published, the poem was untitled. The "turtle" is the Turtledove, not the shelled reptile.
+ The Phoenix and the Turtle is an allegorical poem about the death of ideal love by William Shakespeare. It is widely considered to be one of his most obscure works and has led to many conflicting interpretations.It has also been called "the first great published metaphysical poem".The title "The Phoenix and the Turtle" is a conventional label. As published, the poem was untitled. The "turtle" is the Turtledove, not the shelled reptile.
+
+
+
Author: William Shakespeare
+Description:
+  + A Lovers Complaint" is an example of the female-voiced complaint, that is frequently appended to sonnet sequences
+ The poem begins with a description of a young woman weeping at the edge of a river, into which she throws torn-up letters, rings, and other tokens of love. An old man nearby approaches the woman and asks the reason for her sorrow. She responds by telling him of a former lover who pursued, seduced, and finally abandoned her. She recounts in detail the speech her lover gave to her which seduced her.
+ A Lovers Complaint" is an example of the female-voiced complaint, that is frequently appended to sonnet sequences
+ The poem begins with a description of a young woman weeping at the edge of a river, into which she throws torn-up letters, rings, and other tokens of love. An old man nearby approaches the woman and asks the reason for her sorrow. She responds by telling him of a former lover who pursued, seduced, and finally abandoned her. She recounts in detail the speech her lover gave to her which seduced her.
+
+
+
+
Author: William Shakespeare
+Description:
+  + The Phoenix and the Turtle is an allegorical poem about the death of ideal love by William Shakespeare. It is widely considered to be one of his most obscure works and has led to many conflicting interpretations.It has also been called "the first great published metaphysical poem".The title "The Phoenix and the Turtle" is a conventional label. As published, the poem was untitled. The "turtle" is the Turtledove, not the shelled reptile.
+ The Phoenix and the Turtle is an allegorical poem about the death of ideal love by William Shakespeare. It is widely considered to be one of his most obscure works and has led to many conflicting interpretations.It has also been called "the first great published metaphysical poem".The title "The Phoenix and the Turtle" is a conventional label. As published, the poem was untitled. The "turtle" is the Turtledove, not the shelled reptile.
+
+
+
Author: William Shakespeare
+
+
+
+
+ From off a hill whose concave womb reworded + A plaintful story from a sistering vale, + My spirits to attend this double voice accorded, + And down I laid to list the sad-tuned tale; + Ere long espied a fickle maid full pale, + Tearing of papers, breaking rings a-twain, + Storming her world with sorrow's wind and rain. ++ + +
 +
+
+
+
+
+
+ Upon her head a platted hive of straw, + Which fortified her visage from the sun, + Whereon the thought might think sometime it saw + The carcass of beauty spent and done: + Time had not scythed all that youth begun, + Nor youth all quit; but, spite of heaven's fell rage, + Some beauty peep'd through lattice of sear'd age. ++ + +
 +
+
+
+
+
+
+ Often did she heave her napkin to her eyne, + Which on it had conceited characters, + Laundering the silken figures in the brine + That season'd woe had pelleted in tears, + And often reading what contents it bears; + As often shrieking undistinguish'd woe, + In clamours of all size, both high and low. ++ + +
 +
+
+
+
+
+
+ Sometimes her levell'd eyes their carriage ride, + As they did battery to the spheres intend; + Sometime diverted their poor balls are tied + To the orbed earth; sometimes they do extend + Their view right on; anon their gazes lend + To every place at once, and, nowhere fix'd, + The mind and sight distractedly commix'd. ++ + +
 +
+
+
+
+ Her hair, nor loose nor tied in formal plat, + Proclaim'd in her a careless hand of pride + For some, untuck'd, descended her sheaved hat, + Hanging her pale and pined cheek beside; + Some in her threaden fillet still did bide, + And true to bondage would not break from thence, + Though slackly braided in loose negligence. ++ + + + + +
Author: William Shakespeare
+
+
+
+
+ From off a hill whose concave womb reworded + A plaintful story from a sistering vale, + My spirits to attend this double voice accorded, + And down I laid to list the sad-tuned tale; + Ere long espied a fickle maid full pale, + Tearing of papers, breaking rings a-twain, + Storming her world with sorrow's wind and rain. ++ + +
 +
+
+
+
+
+
+ Upon her head a platted hive of straw, + Which fortified her visage from the sun, + Whereon the thought might think sometime it saw + The carcass of beauty spent and done: + Time had not scythed all that youth begun, + Nor youth all quit; but, spite of heaven's fell rage, + Some beauty peep'd through lattice of sear'd age. ++ + +
 +
+
+
+
+
+
+ Often did she heave her napkin to her eyne, + Which on it had conceited characters, + Laundering the silken figures in the brine + That season'd woe had pelleted in tears, + And often reading what contents it bears; + As often shrieking undistinguish'd woe, + In clamours of all size, both high and low. ++ + +
 +
+
+
+
+
+
+ Sometimes her levell'd eyes their carriage ride, + As they did battery to the spheres intend; + Sometime diverted their poor balls are tied + To the orbed earth; sometimes they do extend + Their view right on; anon their gazes lend + To every place at once, and, nowhere fix'd, + The mind and sight distractedly commix'd. ++ + +
 +
+
+
+
+ Her hair, nor loose nor tied in formal plat, + Proclaim'd in her a careless hand of pride + For some, untuck'd, descended her sheaved hat, + Hanging her pale and pined cheek beside; + Some in her threaden fillet still did bide, + And true to bondage would not break from thence, + Though slackly braided in loose negligence. ++ + + + + +
Author: William Shakespeare
+ +
+
+
+
+ Let the bird of loudest lay + On the sole Arabian tree + Herald sad and trumpet be, + To whose sound chaste wings obey. ++ + +
 +
+
+
+
+ But thou shrieking harbinger, + Foul precurrer of the fiend, + Augur of the fever's end, + To this troop come thou not near. ++ + +
 +
+
+
+
+ From this session interdict + Every fowl of tyrant wing, + Save the eagle, feather'd king; + Keep the obsequy so strict. ++ + +
 +
+
+
+
+
+
+ Let the priest in surplice white, + That defunctive music can, + Be the death-divining swan, + Lest the requiem lack his right. ++ + +
 +
+
+
+
+
+
+ And thou treble-dated crow, + That thy sable gender mak'st + With the breath thou giv'st and tak'st, + 'Mongst our mourners shalt thou go. ++ + +
 +
+
+
+
+
+
+ Here the anthem doth commence: + Love and constancy is dead; + Phoenix and the Turtle fled + In a mutual flame from hence. ++ +
Author: William Shakespeare
+ +
+
+
+
+ Let the bird of loudest lay + On the sole Arabian tree + Herald sad and trumpet be, + To whose sound chaste wings obey. ++ + +
 +
+
+
+
+ But thou shrieking harbinger, + Foul precurrer of the fiend, + Augur of the fever's end, + To this troop come thou not near. ++ + +
 +
+
+
+
+ From this session interdict + Every fowl of tyrant wing, + Save the eagle, feather'd king; + Keep the obsequy so strict. ++ + +
 +
+
+
+
+
+
+ Let the priest in surplice white, + That defunctive music can, + Be the death-divining swan, + Lest the requiem lack his right. ++ + +
 +
+
+
+
+
+
+ And thou treble-dated crow, + That thy sable gender mak'st + With the breath thou giv'st and tak'st, + 'Mongst our mourners shalt thou go. ++ + +
 +
+
+
+
+
+
+ Here the anthem doth commence: + Love and constancy is dead; + Phoenix and the Turtle fled + In a mutual flame from hence. ++ +
 +
+ Dr. Norman Borlaug, third from the left, trains biologists in Mexico on how to increase wheat yields - part of his life-long war on hunger.
+"Borlaug's life and achievement are testimony to the far-reaching
contribution that one man's towering intellect, persistence and
scientific vision can make to human peace and progress."
 +
+ Dr. Norman Borlaug, third from the left, trains biologists in Mexico on how to increase wheat yields - part of his life-long war on hunger.
+"Borlaug's life and achievement are testimony to the far-reaching
contribution that one man's towering intellect, persistence and
scientific vision can make to human peace and progress."
| Image | +Name and Description | ++ |
| One does not simply | +"One Does Not Simply Walk into Mordor" (snowclone: "One Does Not Simply X into Mordor") is a memorable quote from the 2001 fantasy epic film Lord of the Rings: The Fellowship of the Ring. Variants of the phrase are often used in image macros featuring Mordor, a fictional location from The Lord of the Rings franchise, or the character Boromir, who originally says the line in the film. + + + + | |
|---|---|---|
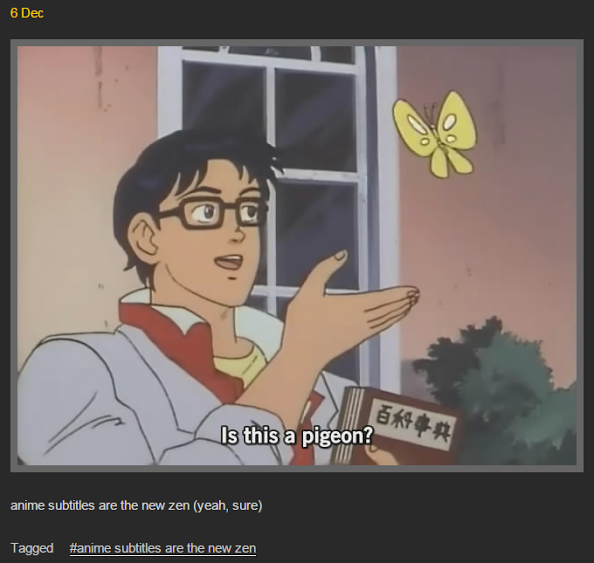
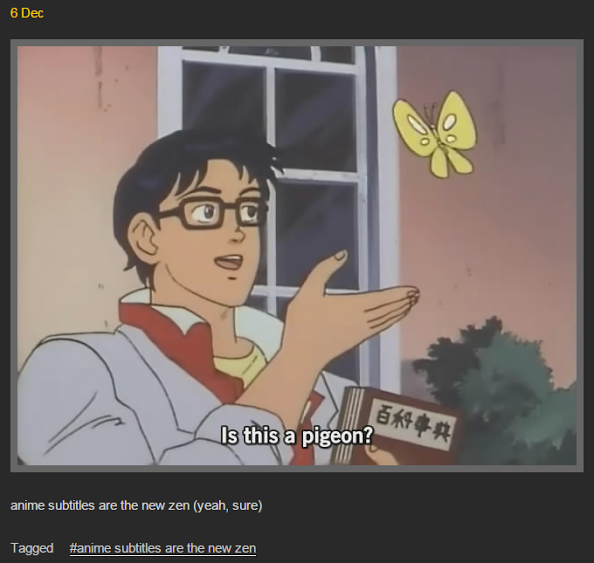
 |
+Is this pigeon? | +"Is this a pigeon?" is a memorable quote said by the protagonist character from the 1990s Japanese anime TV series The Brave Fighter of Sun Fighbird in a scene wherein the humanoid character erroneously identifies a butterfly as a pigeon. On Tumblr, the quote, along with a reaction image of the scene featuring the English-translated subtitle, is widely used to express utter confusion. + + + + |
+
| Image | +Name and Description | ++ |
| One does not simply | +"One Does Not Simply Walk into Mordor" (snowclone: "One Does Not Simply X into Mordor") is a memorable quote from the 2001 fantasy epic film Lord of the Rings: The Fellowship of the Ring. Variants of the phrase are often used in image macros featuring Mordor, a fictional location from The Lord of the Rings franchise, or the character Boromir, who originally says the line in the film. + + + + | |
|---|---|---|
 |
+Is this pigeon? | +"Is this a pigeon?" is a memorable quote said by the protagonist character from the 1990s Japanese anime TV series The Brave Fighter of Sun Fighbird in a scene wherein the humanoid character erroneously identifies a butterfly as a pigeon. On Tumblr, the quote, along with a reaction image of the scene featuring the English-translated subtitle, is widely used to express utter confusion. + + + + |
+